Building a Sitecore Headless Development and Test Environment Part 5 - Adding a Node.js Container
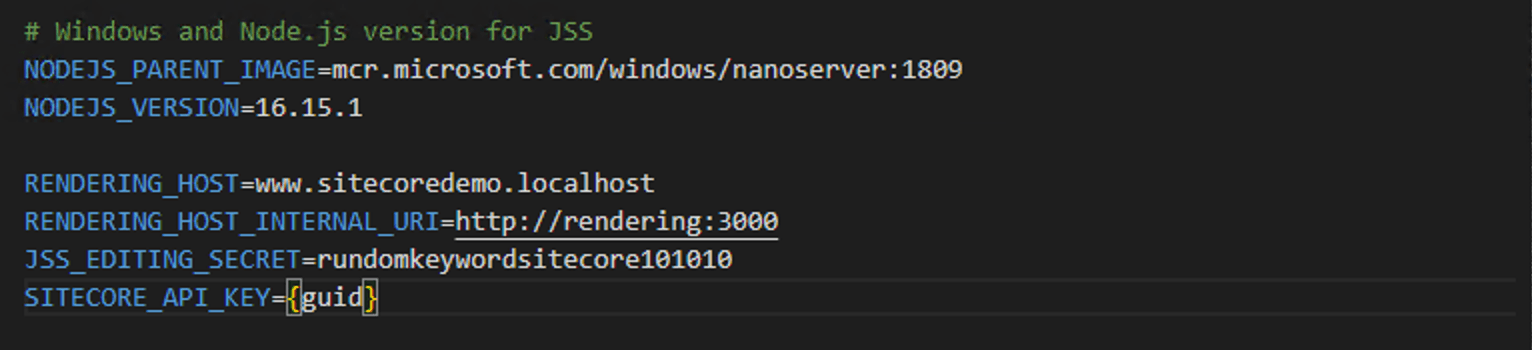
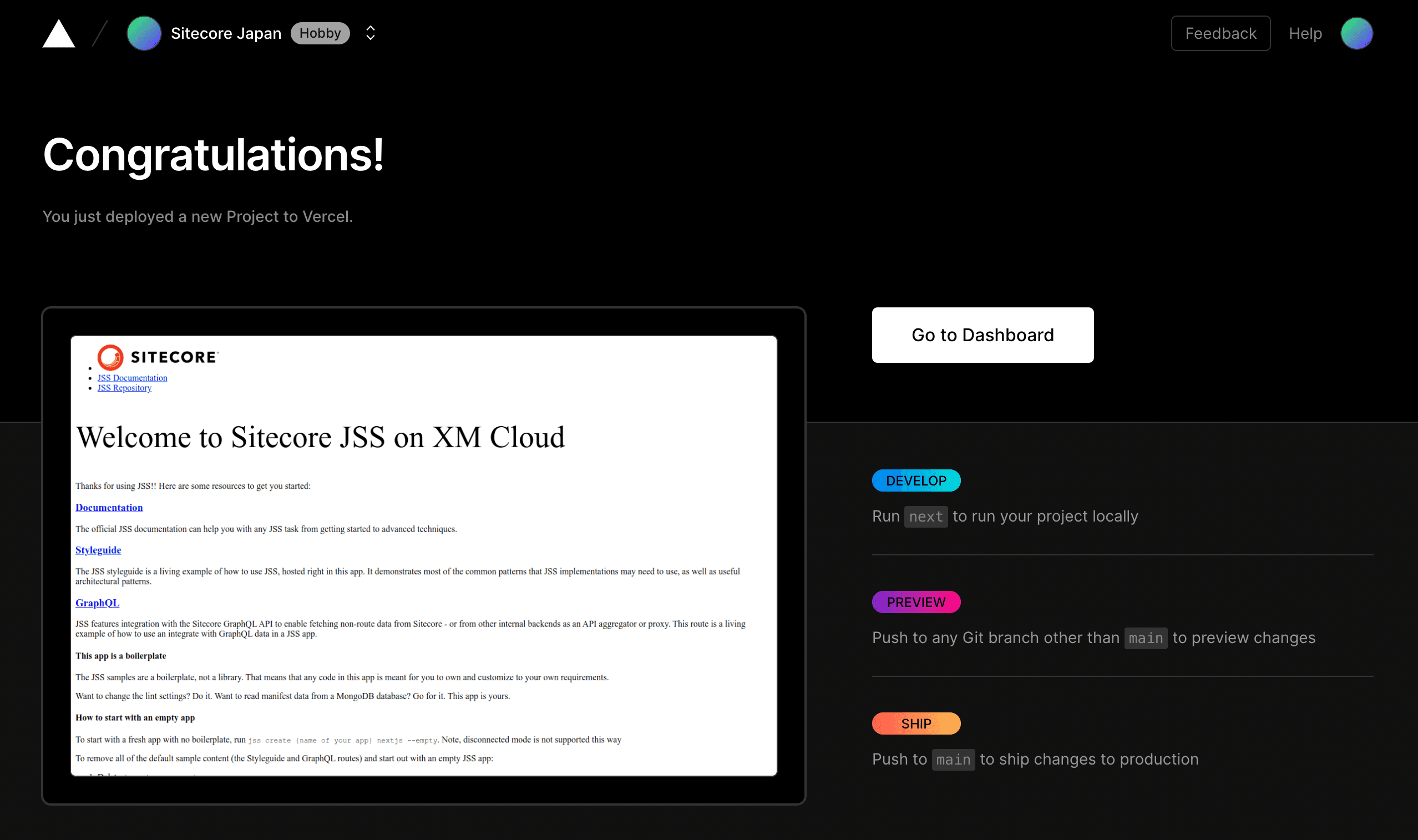
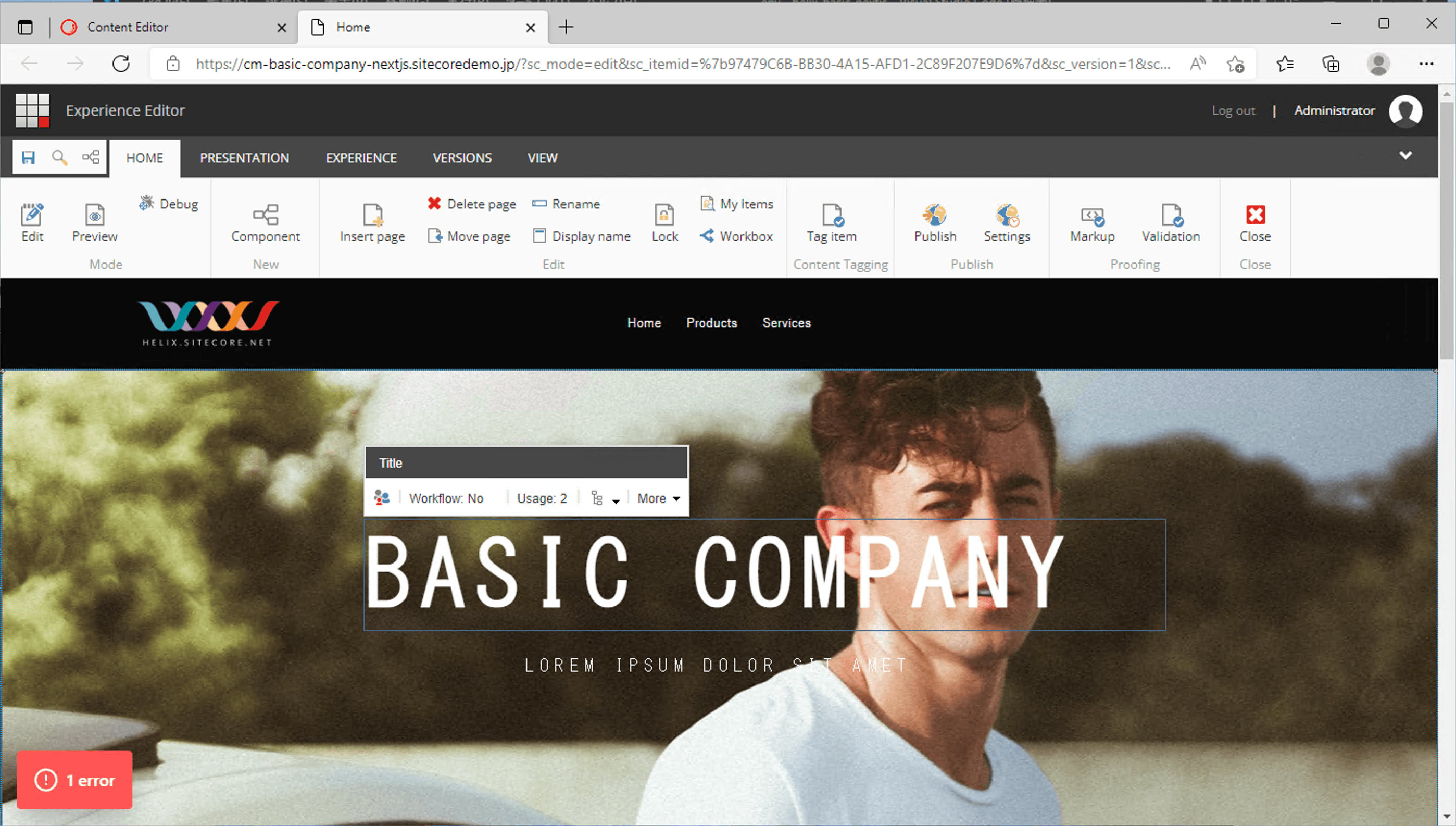
On the server, Vercel is used for page editing and verification, but this functionality is missing in the local container environment. This time, we'll add a Node.js container to replicate the Vercel functionality locally.