On the server, Vercel is used for page editing and verification, but this functionality is missing in the local container environment. This time, we'll add a Node.js container to replicate the Vercel functionality locally.

Adding Containers
First, we will add a container. This time, we will create an image of a container running Node.js, and run the Next.js project in that container. First, add the following description to the docker-compose.override.yml file.
# A Windows-based nodejs base image
nodejs:
image: ${REGISTRY}${COMPOSE_PROJECT_NAME}-nodejs:${VERSION:-latest}
build:
context: ./docker/build/nodejs
args:
PARENT_IMAGE: ${NODEJS_PARENT_IMAGE}
NODEJS_VERSION: ${NODEJS_VERSION}
scale: 0
rendering:
image: ${REGISTRY}${COMPOSE_PROJECT_NAME}-rendering:${VERSION:-latest}
build:
context: ./docker/build/rendering
target: ${BUILD_CONFIGURATION}
args:
PARENT_IMAGE: ${REGISTRY}${COMPOSE_PROJECT_NAME}-nodejs:${VERSION:-latest}
volumes:
- .\src\rendering:C:\app
environment:
SITECORE_API_HOST: "http://cm"
NEXTJS_DIST_DIR: ".next-container"
PUBLIC_URL: "https://${RENDERING_HOST}"
JSS_EDITING_SECRET: ${JSS_EDITING_SECRET}
SITECORE_API_KEY: "${SITECORE_API_KEY}"
depends_on:
- cm
- nodejs
labels:
- "traefik.enable=true"
- "traefik.http.routers.rendering-secure.entrypoints=websecure"
- "traefik.http.routers.rendering-secure.rule=Host(`${RENDERING_HOST}`)"
- "traefik.http.routers.rendering-secure.tls=true" The .env file will have the following description
# Windows and Node.js version for JSS
NODEJS_PARENT_IMAGE=mcr.microsoft.com/windows/nanoserver:1809
NODEJS_VERSION=16.15.1
RENDERING_HOST=www.sitecoredemo.localhost
RENDERING_HOST_INTERNAL_URI=http://rendering:3000
JSS_EDITING_SECRET=rundomkeywordsitecore101010
SITECORE_API_KEY={guid}
In the above setup, two docker files have not yet been prepared. First, prepare the file `docker\build\nodejs\Dockerfile`.
# escape=`
#
# Basic Windows node.js image for use as a parent image in the solution.
#
ARG PARENT_IMAGE
FROM $PARENT_IMAGE
ARG NODEJS_VERSION
USER ContainerAdministrator
WORKDIR c:\build
RUN curl.exe -sS -L -o node.zip https://nodejs.org/dist/v%NODEJS_VERSION%/node-v%NODEJS_VERSION%-win-x64.zip
RUN tar.exe -xf node.zip -C C:\
RUN move C:\node-v%NODEJS_VERSION%-win-x64 c:\node
RUN del node.zip
RUN SETX /M PATH "%PATH%;C:\node\"
RUN icacls.exe C:\node\ /grant "Authenticated Users":(F) /t
USER ContainerUserThen create a docker\build\rendering\Dockerfile.
# escape=`
#
# Development-only image for running Next.js in a containerized environment.
# Assumes that the Next.js rendering host source is mounted to c:\app.
#
ARG PARENT_IMAGE
FROM ${PARENT_IMAGE} as debug
WORKDIR /app
EXPOSE 3000
#ENTRYPOINT "npm install && npm install next@canary && npm run start:connected"
ENTRYPOINT "npm install && npm run start:connected"When the above preparations are complete, start the container.
docker-compose up -dAccess the site
Update the hosts file with the .env parameters set above.
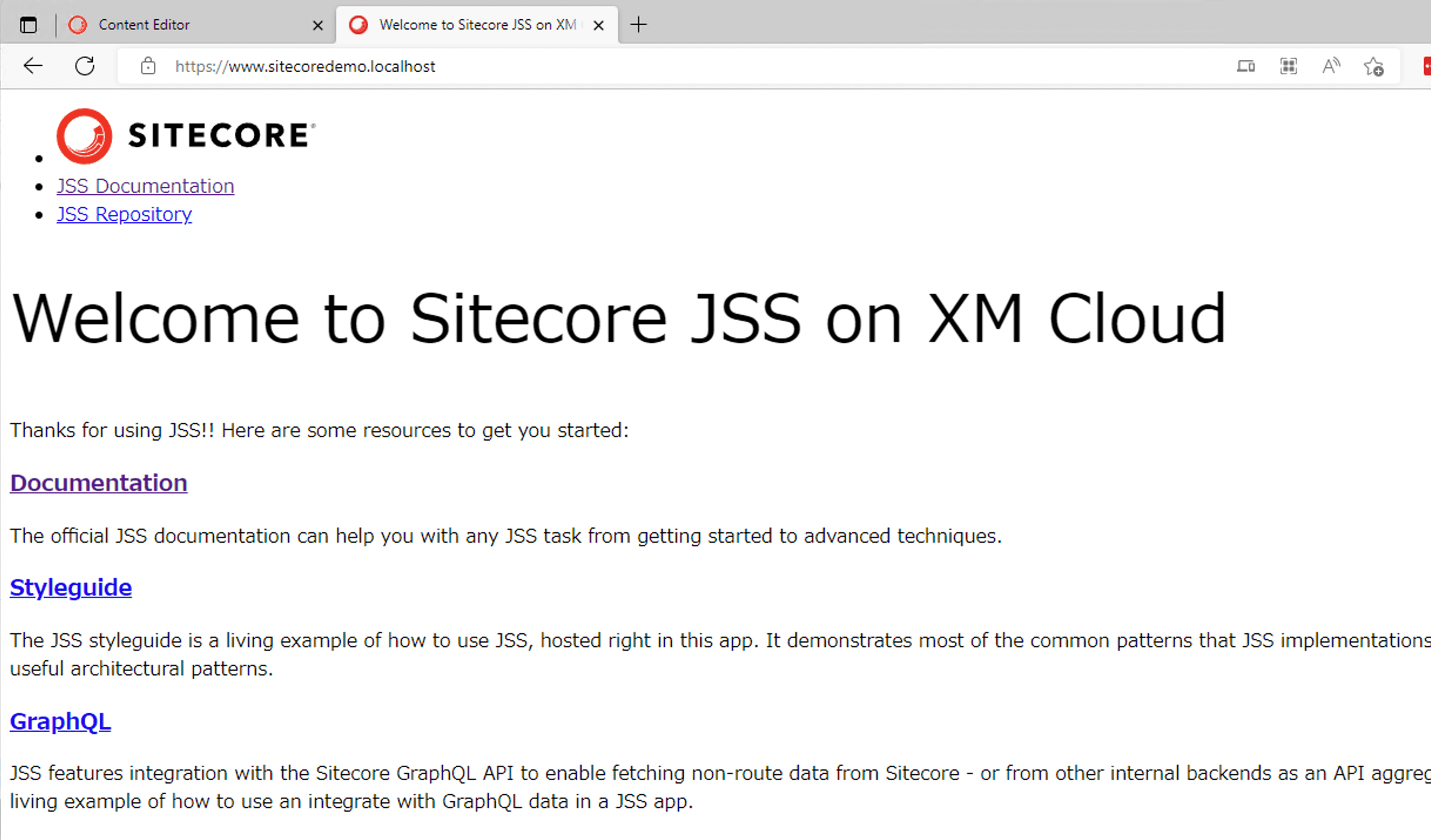
127.0.0.1 www.sitecoredemo.localhostYou can now access the server. If you access the server with a browser, you will see the following

Now you can launch a Node.js container using your local Next.js code.
Summary
At this stage, the server environment is in the same form as it was when it was deployed to Vercel, and the integration with the Experience Editor has not been completed. In the next issue, we will make adjustments so that the Experience Editor can be used.