We would like to deploy the web site we have created so far to Vercel. We will show you how to deploy the sample data to the server that was set up at the beginning of this series, and how to deploy it to Vercel.
Prerequisite.
The contents to be executed this time are as follows
- Deploying items to the server
- Server is Building a Sitecore Headless Development and Testing Environment Part 1 - Server Preparation (Server Edition)
- Deployment of items is done Importing items using Sitecore CLI.
- Code deployment on GitHub (https://github.com/SitecoreJapan/Sitecoredemo.Docker)
- Deploy to Vercel
The first two are the following. Related blog posts include.
Deploying items to the server
Assuming you already have the items synchronized as a project at hand, connect to the server using the Sitecore CLI. First, verify that you can build the Index to verify that the command will connect.
dotnet sitecore login --cm https://yourcm.server --auth https://yourid.server --allow-write true
dotnet sitecore index schema-populate
If you are able to do so, you have a command line connection. The following command will deploy the item at hand to the server.
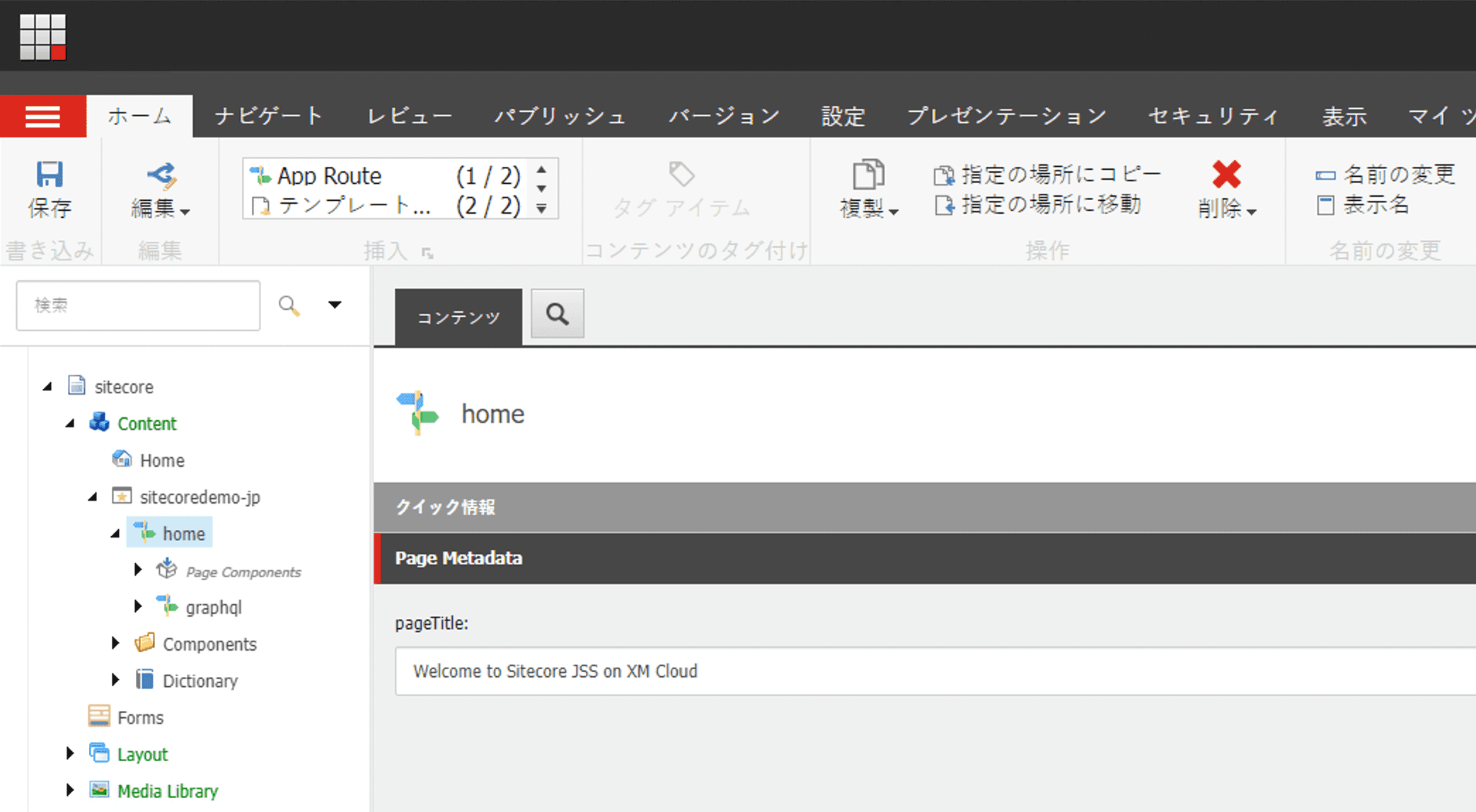
dotnet sitecore ser pushBrowse to the content editor and you will see that items have been added.

Create a new API key under /sitecore/system/Settings/Services/API Keys and publish the created API key.
Finally, from the projects we have been creating, copy the file docker\build\cm\Data\App_Config\include\zzz\sitecoredemo-jp.config to the `App_Config\include\zzz` folder on the server and you are ready to go.
Deploy to Vercel
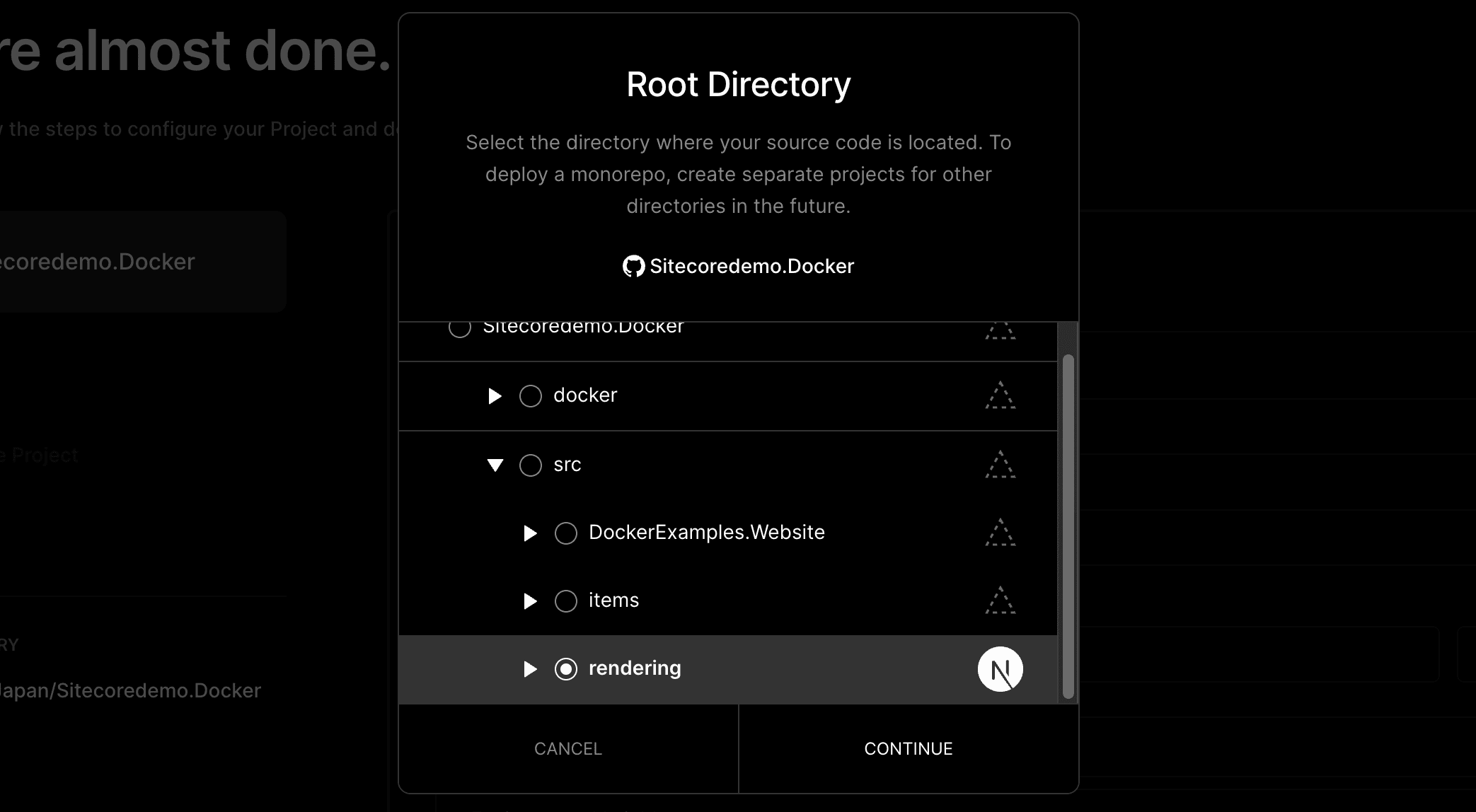
Login to Vercel and create a project. Unlike in the past, the Next.js project is located under the folder src\rendering, so please specify the above folder in the Root Directory when creating the project.

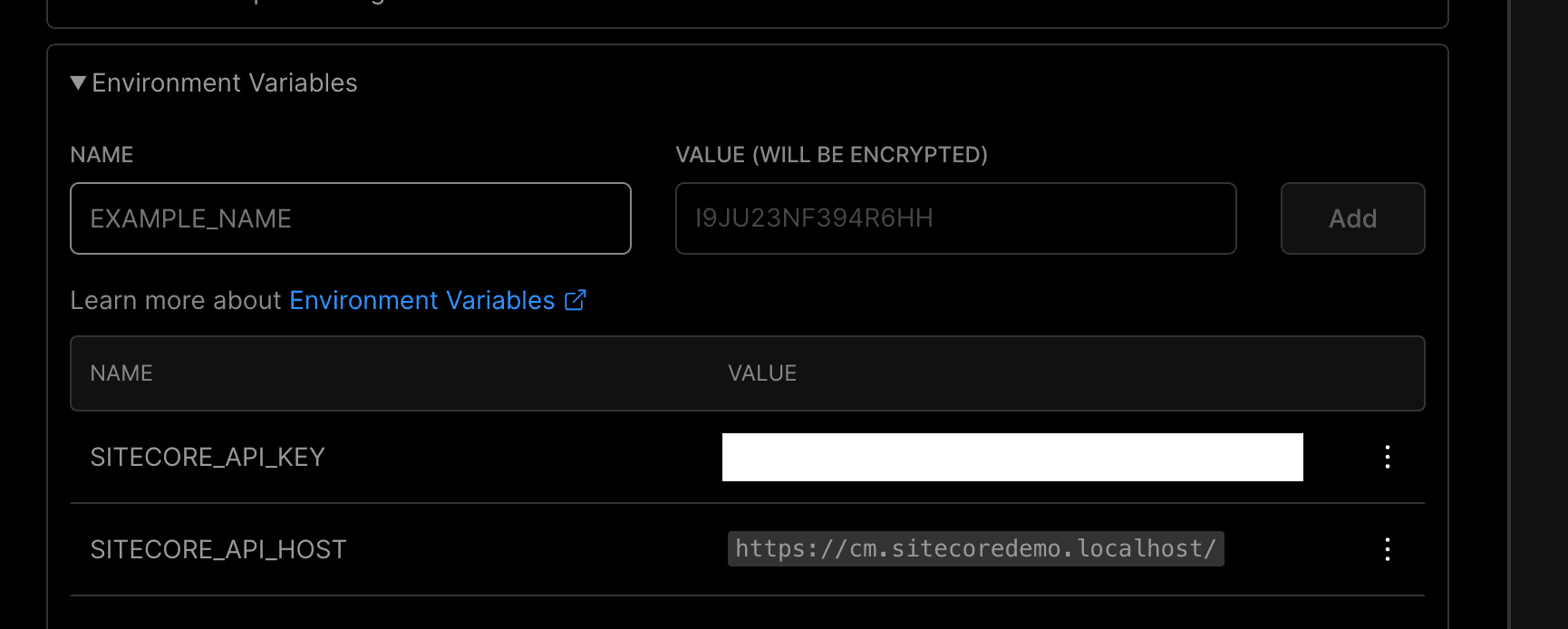
Also, for Environment Variables, add the following two items
- SITECORE_API_HOST: Server Name
- SITECORE_API_KEY: API key created on the server (must be an Internet-connected hostname)

Now click the Deploy button. After a few moments, the Build process will be completed and the site linked to the CMS will be launched.

Summary
This time, we deployed the project code to GitHub and linked it to GitHub to deploy the site on Vercel. This means that what we ran locally at the previous timing is now realized on a CMS server on the Internet and Vercel.