Previously, we added the Next.js template to the project, but at this stage Sitecore has no data, so we get an error. Therefore, we would like to import the sample data using Sitecore CLI.

Install Sitecore CLI
For the data import tool, we will use the Sitecore CLI. The installation procedure has already been described in the following blog.
This time we will run the command at the top of the project.
dotnet new tool-manifest
dotnet nuget add source -n Sitecore https://sitecore.myget.org/F/sc-packages/api/v3/index.json
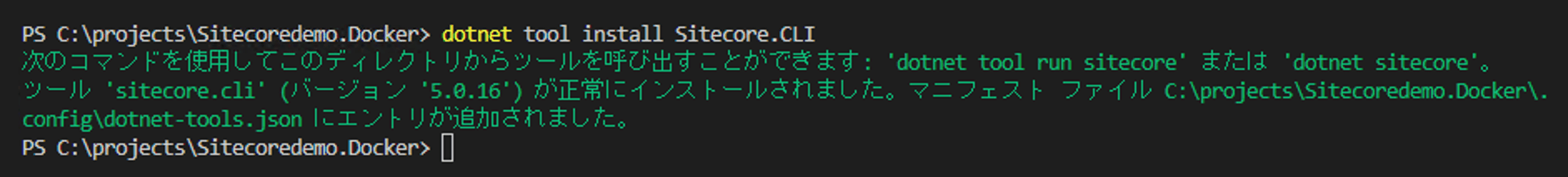
dotnet tool install Sitecore.CLIThis completes the installation.

Initialization
Perform initialization to use Sitecore CLI.
dotnet sitecore initSubsequent review of the list will install the required plug-ins.
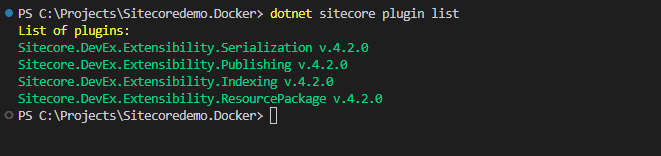
dotnet sitecore plugin list
This completes the configuration, but please add a .gitignore setting to prevent the following files from being copied to the GitHub repository.
# may contain OAuth secrets, do not commit
.sitecore/user.json
# NuGet cache for Sitecore CLI
.sitecore/package-cache/To check if the Sitecore CLI connects to Sitecore running in a container, execute the following command
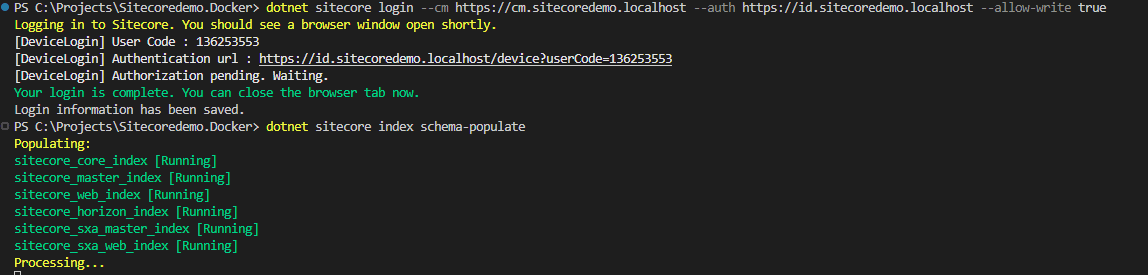
dotnet sitecore login --cm https://cm.sitecoredemo.localhost --auth https://id.sitecoredemo.localhost --allow-write true
dotnet sitecore index schema-populate 
We have confirmed that Sitecore can be accessed from the command line.
Prepare items
The items to be imported can be obtained from the following GitHub repository.
- https://github.com/SitecoreJapan/Sitecoredemo.Docker
The target files are as follows
- src/*.json file
- src/items folder
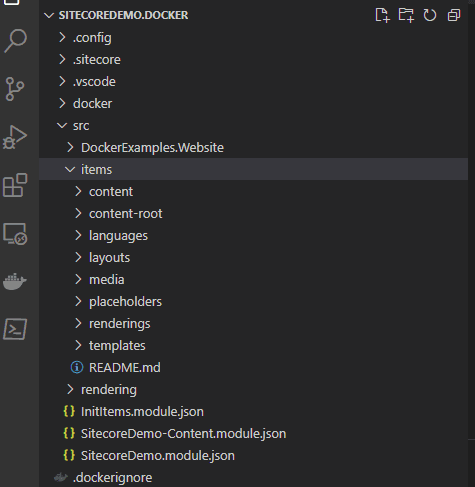
For the above two, copy the files to the same hierarchy. After copying, the files should look like this

Importing to Sitecore
The above items can be imported by using the following commands.
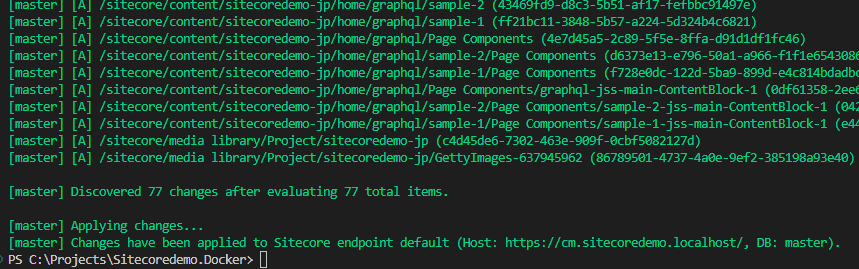
dotnet sitecore ser push
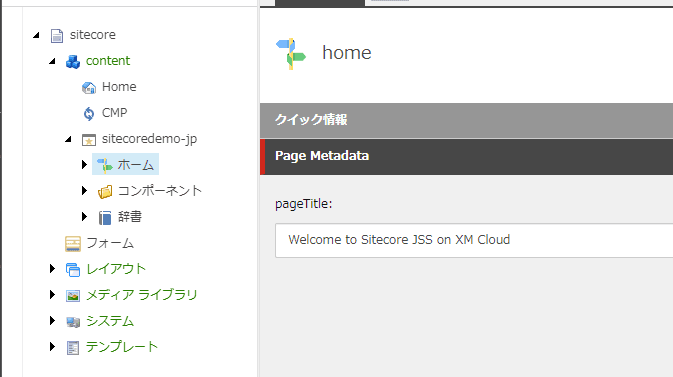
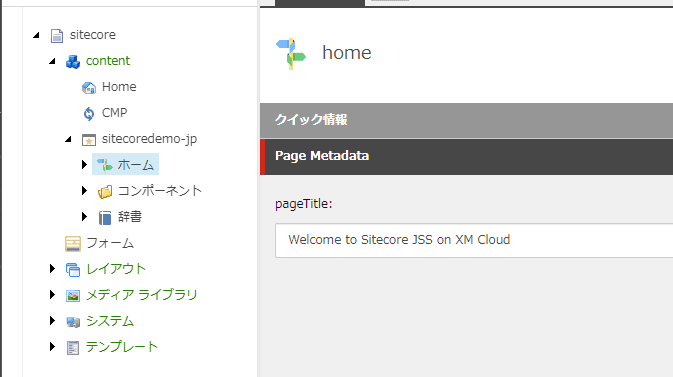
The items have been imported, and when you access Sitecore's content editor you should see the following

Summary
In this article, we have performed a batch import of sample items to be used in a Next.js template using the Sitecore CLI. In the next article, we will show you how to connect Next.js and Sitecore to display pages.