In the last issue we were able to deploy a new site in Vercel. We will proceed to use this instance to be able to edit pages in the Experience Editor.
Adding Vercel Environment Variables
Like SITECORE_API_KEY, add a key to your Vercel project for editing. The following parameters, a string of at least 16 characters, are recommended.
- JSS_EDITING_SECRET
For the following values, set the URL of the currently running instance.
- PUBLIC_URL
After completing the above two settings, deploy again with ReDeploy.
Sitecore Settings
The JSS configuration file will be the App_Config\Include\zzz\sitecoredemo-jp.config file in this case. First, set the same value as the key set above for the following items. Note that the code is in a place that is commented out by default, so please modify the commented out part so that it can be recognized as a code.
<setting name="JavaScriptServices.ViewEngine.Http.JssEditingSecret" value="" />Next, regarding JavaScript operation, there is a host name listed as http://localhost:3000 as shown below. Please change this to the host name deployed in Vercel.
<apps>
<app name="sitecoredemo-jp"
layoutServiceConfiguration="default"
sitecorePath="/sitecore/content/sitecoredemo-jp"
useLanguageSpecificLayout="true"
graphQLEndpoint="/sitecore/api/graph/edge"
inherits="defaults"
serverSideRenderingEngine="http"
serverSideRenderingEngineEndpointUrl="http://localhost:3000/api/editing/render"
serverSideRenderingEngineApplicationUrl="http://localhost:3000"
/>
</apps>Check operation with Experience Editor
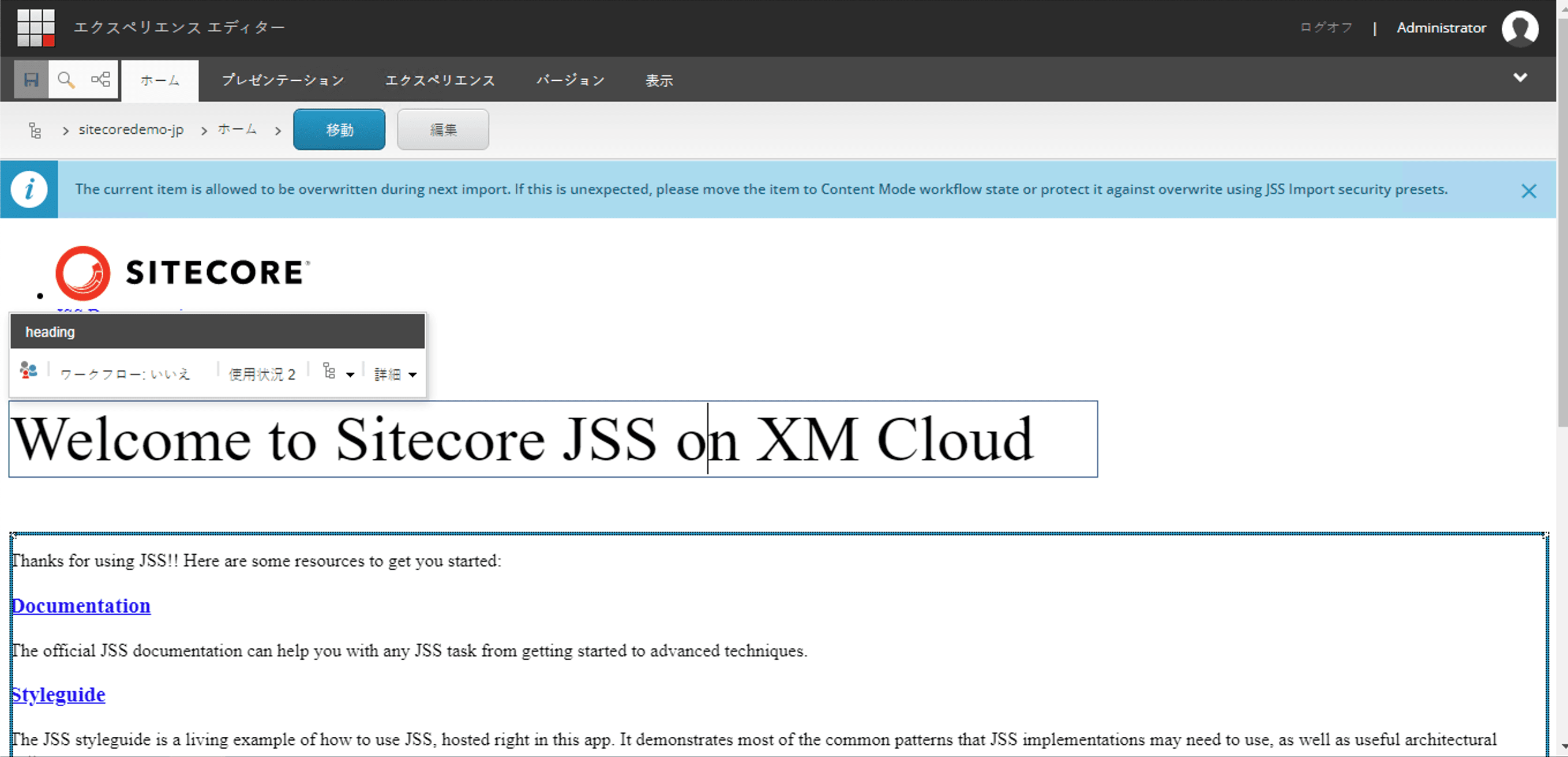
Once you have completed the above settings, select the Home item and launch the Experience Editor. You can now edit the page.

If an error occurs here, make sure you have not forgotten to add the Vercel environment variable or forgotten to ReDeploy after setting it up.
Summary
We can now run the environment we have prepared as a server. In the next article, we will make the Experience Editor work in a container environment as well.