Sitecore Headless 開発、テスト環境の構築 Part 5 - Node.js コンテナの追加
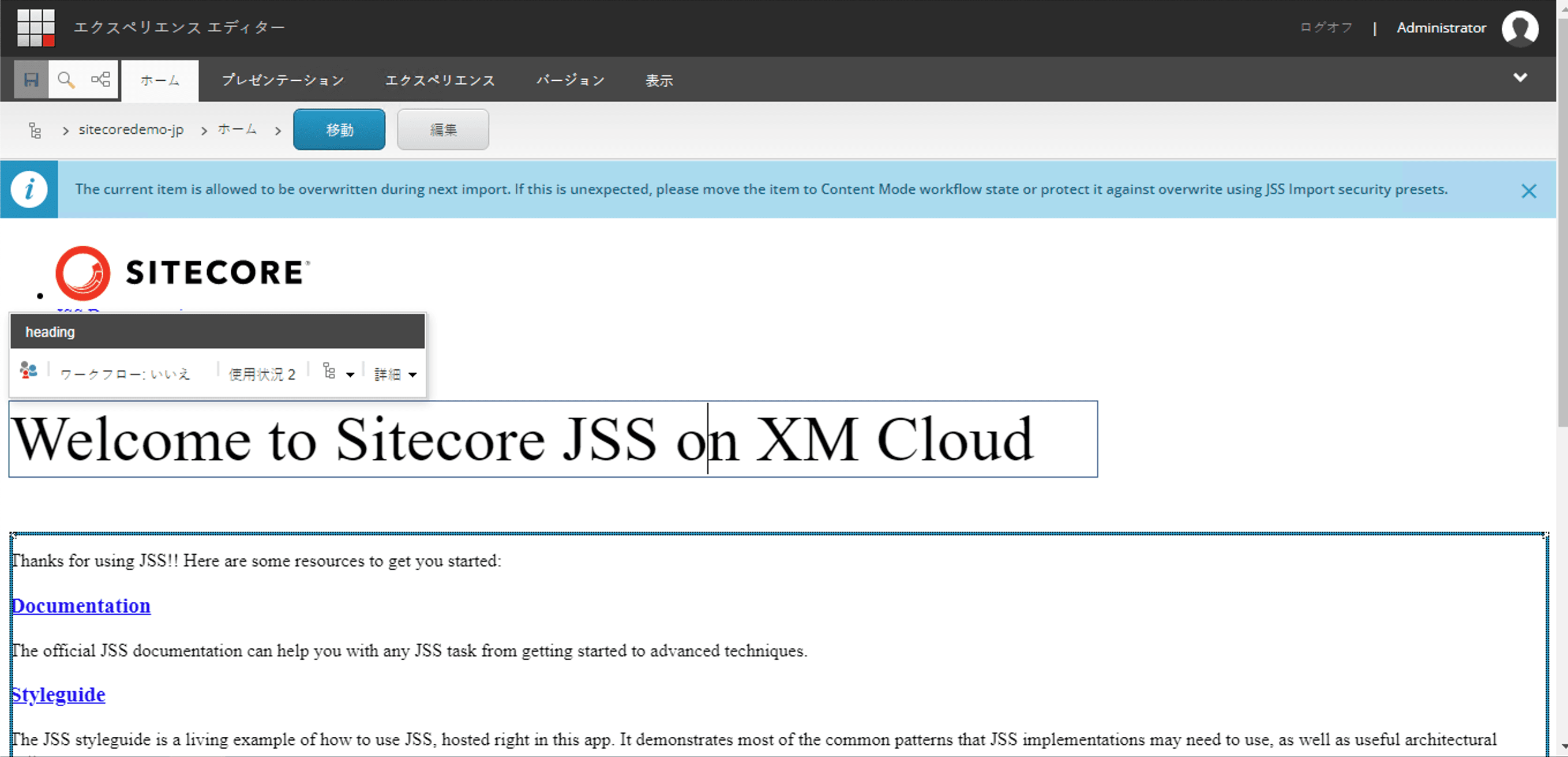
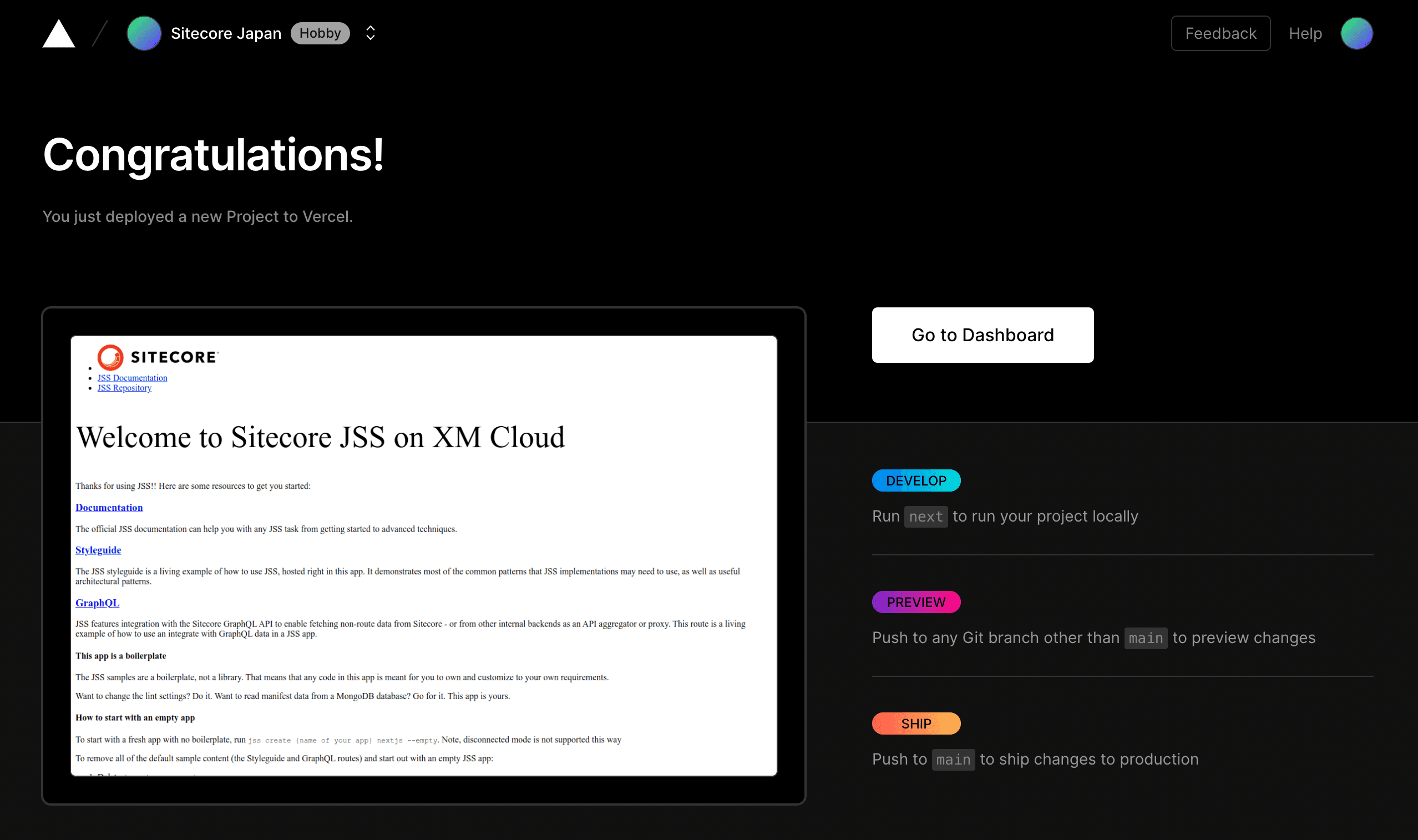
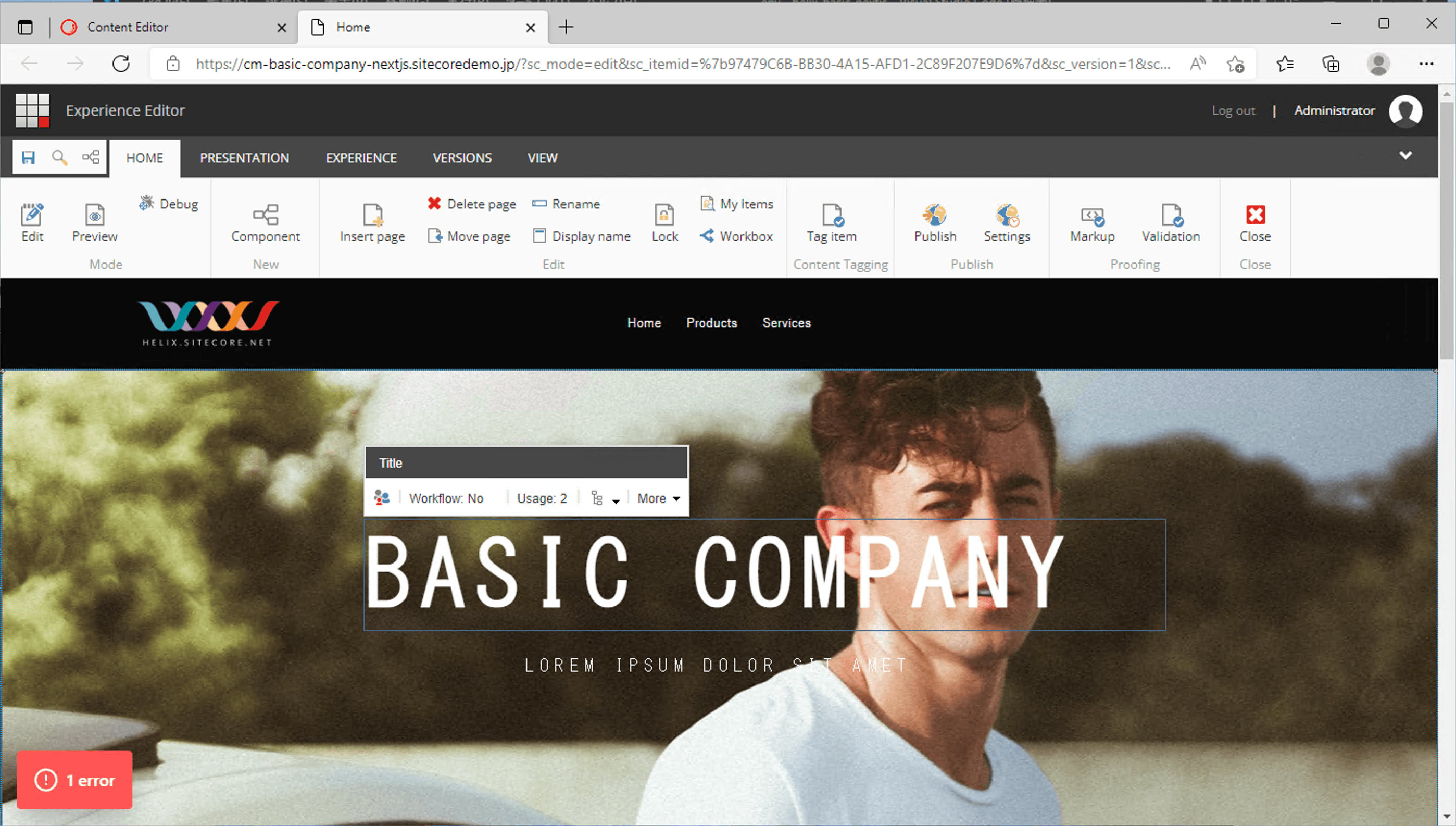
これまで紹介してきた内容は、 Sitecore をコンテナで起動、その後テンプレートを追加、サーバーでの動作というところまで進めてきました。サーバーの環境では、Vercel を利用してページの編集、確認ができるようにしましたが、ローカルのコンテナの環境では Vercel の部分が不足している形となります。そこで今回は、この部分を Node.js のコンテナを追加して同じように動作する設定を作成します。