フォームの作成および連携に関して説明をしてきましたが、作成済のフォームを Web サイトに配置する手順を紹介していきます。
設定を有効にする
Sitecore Forms のフォームおよび Sitecore Connect のレシピに関しては、テストが完了した段階ではどちらもアクティブになっていません。そこで、それぞれ有効にしていく必要があります。
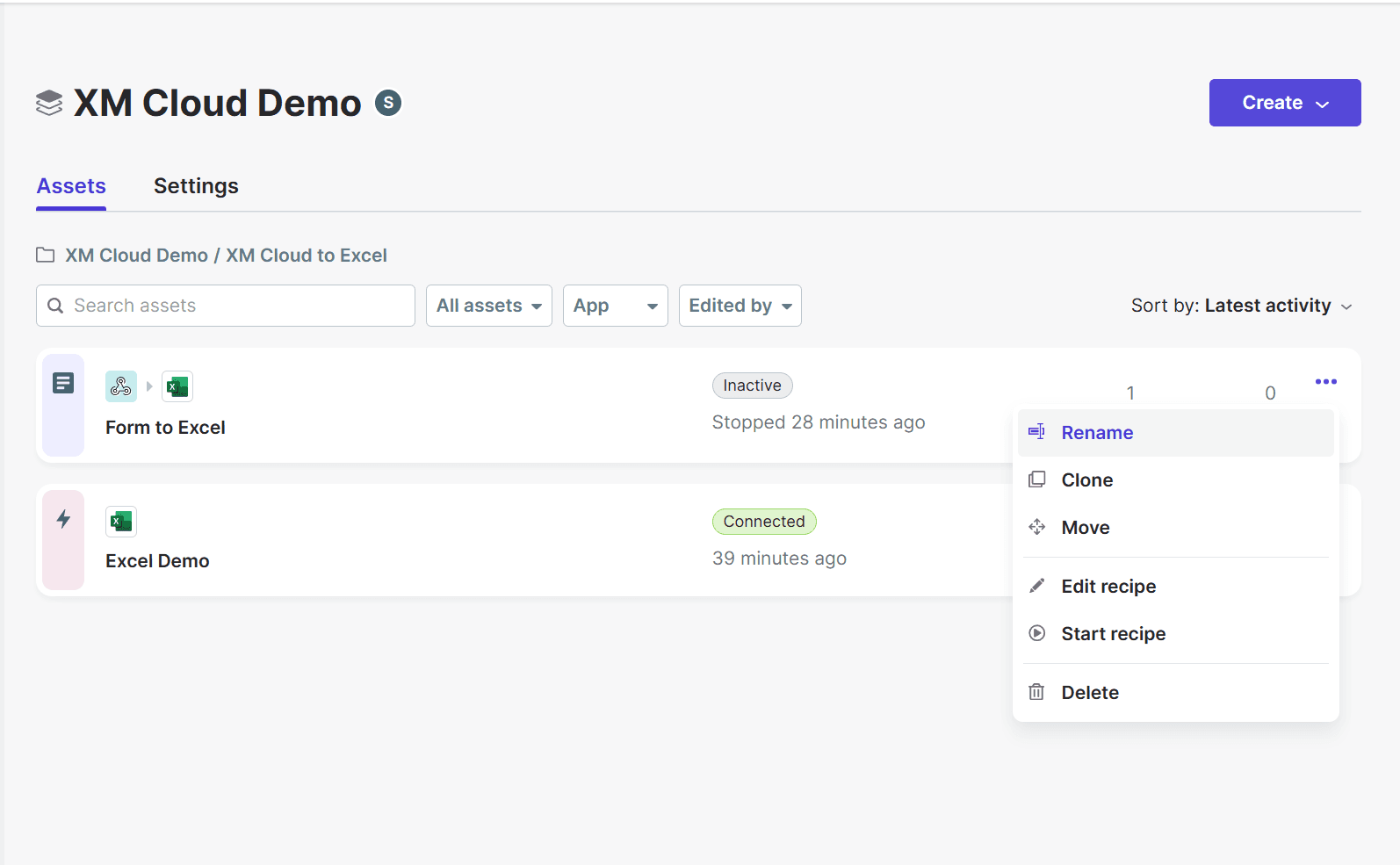
まず最初に、Sitecore Connect のレシピを有効にします。レシピの編集画面からでも可能ですが、一覧からでも可能で今回作成をしたレシピに対して、一覧で表示されている --- をクリックするとメニューが表示されます。ここで、Start Recipe を選択してください。

Active になれば、これでレシピは有効になりました。
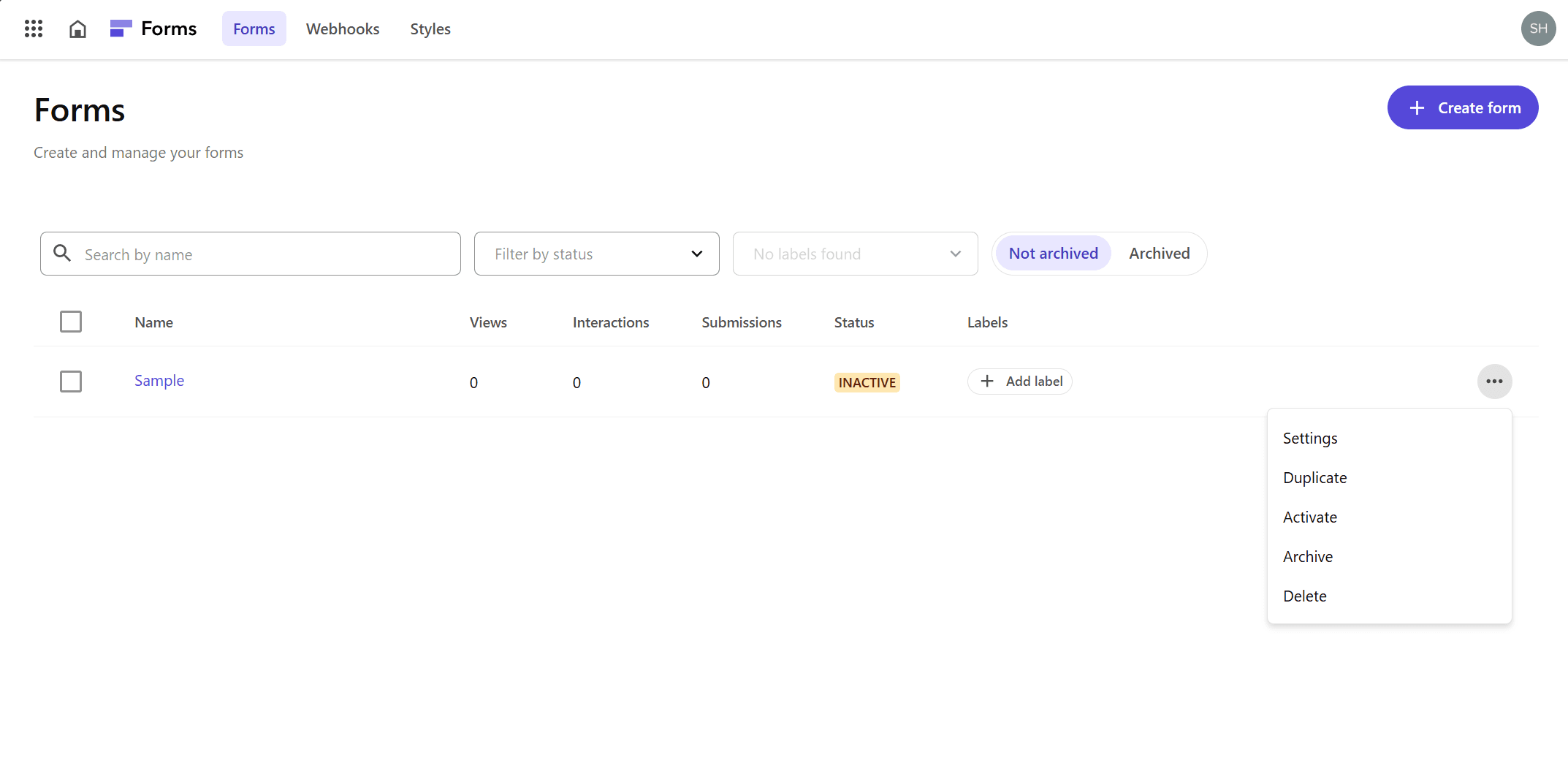
続いて Sitecore Forms で作成したフォームに関して同様にメニューをクリックすると、一覧が表示され Activate の項目が用意されています。

Active になったところでフォームが有効になります。
Pages でフォームを配置する
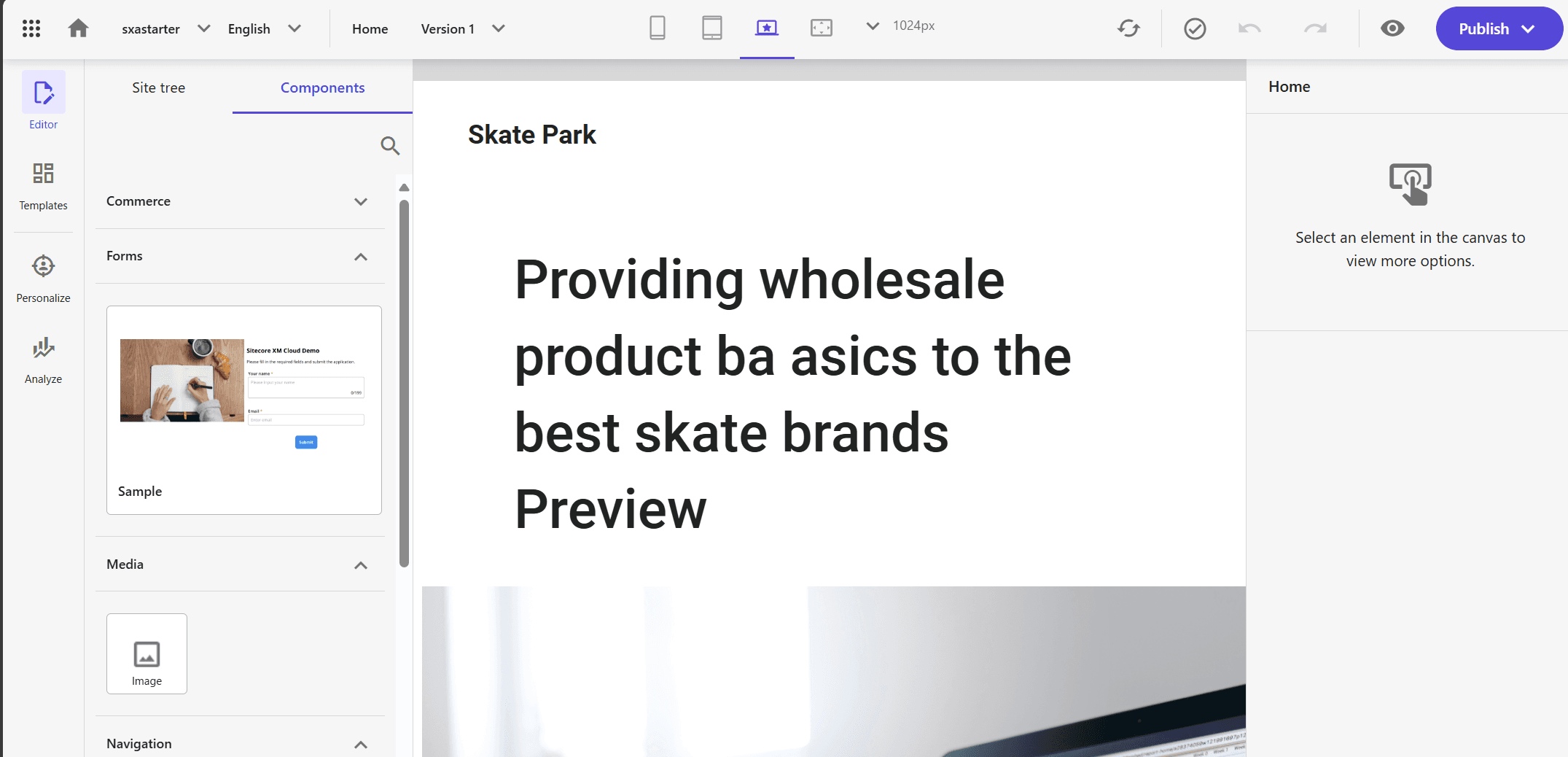
フォームが有効になると、ページを編集するツールの Pages でフォームの選択が可能となります。

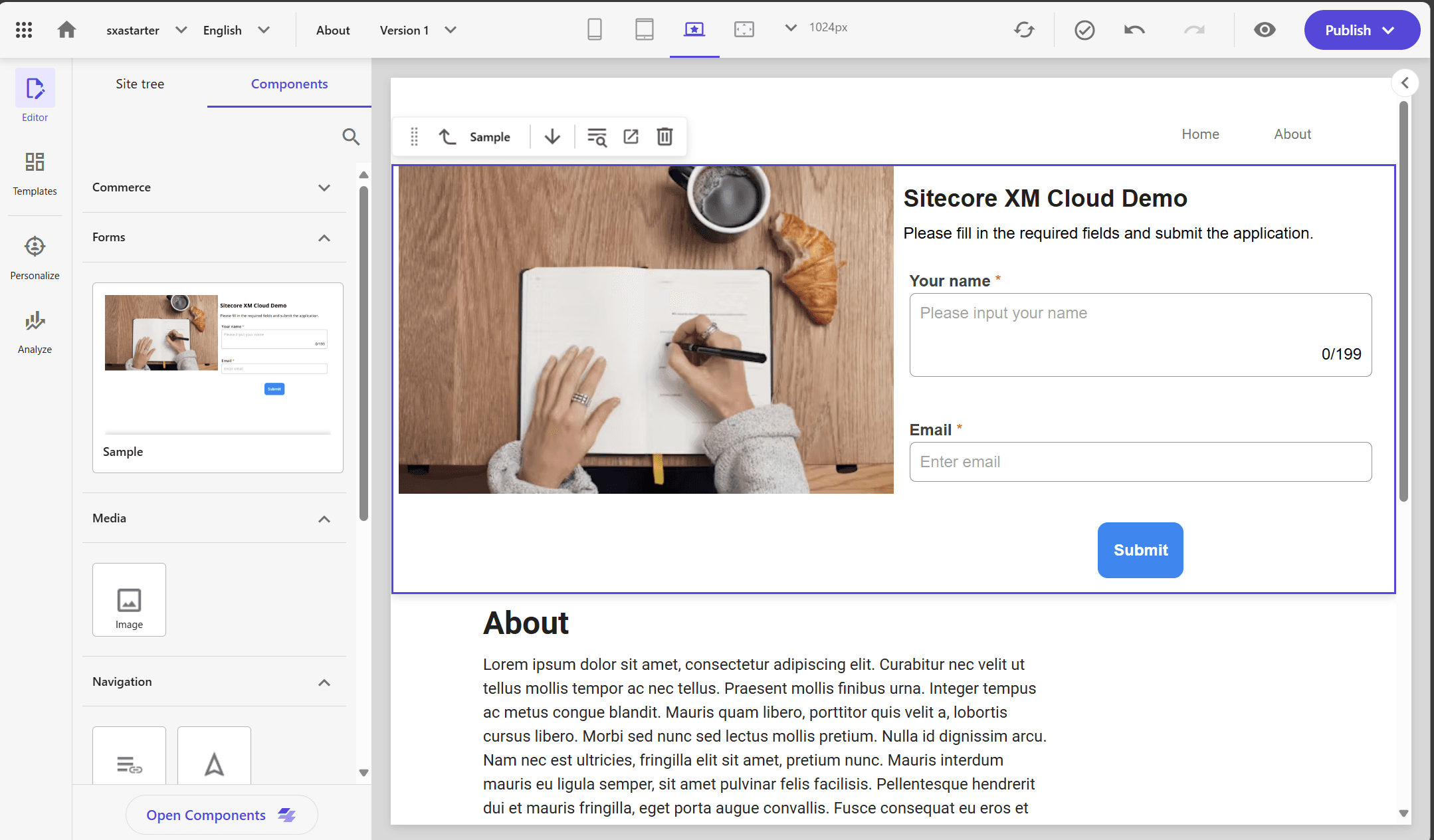
フォームをドラッグ & ドロップで配置したい場所に設定をします。

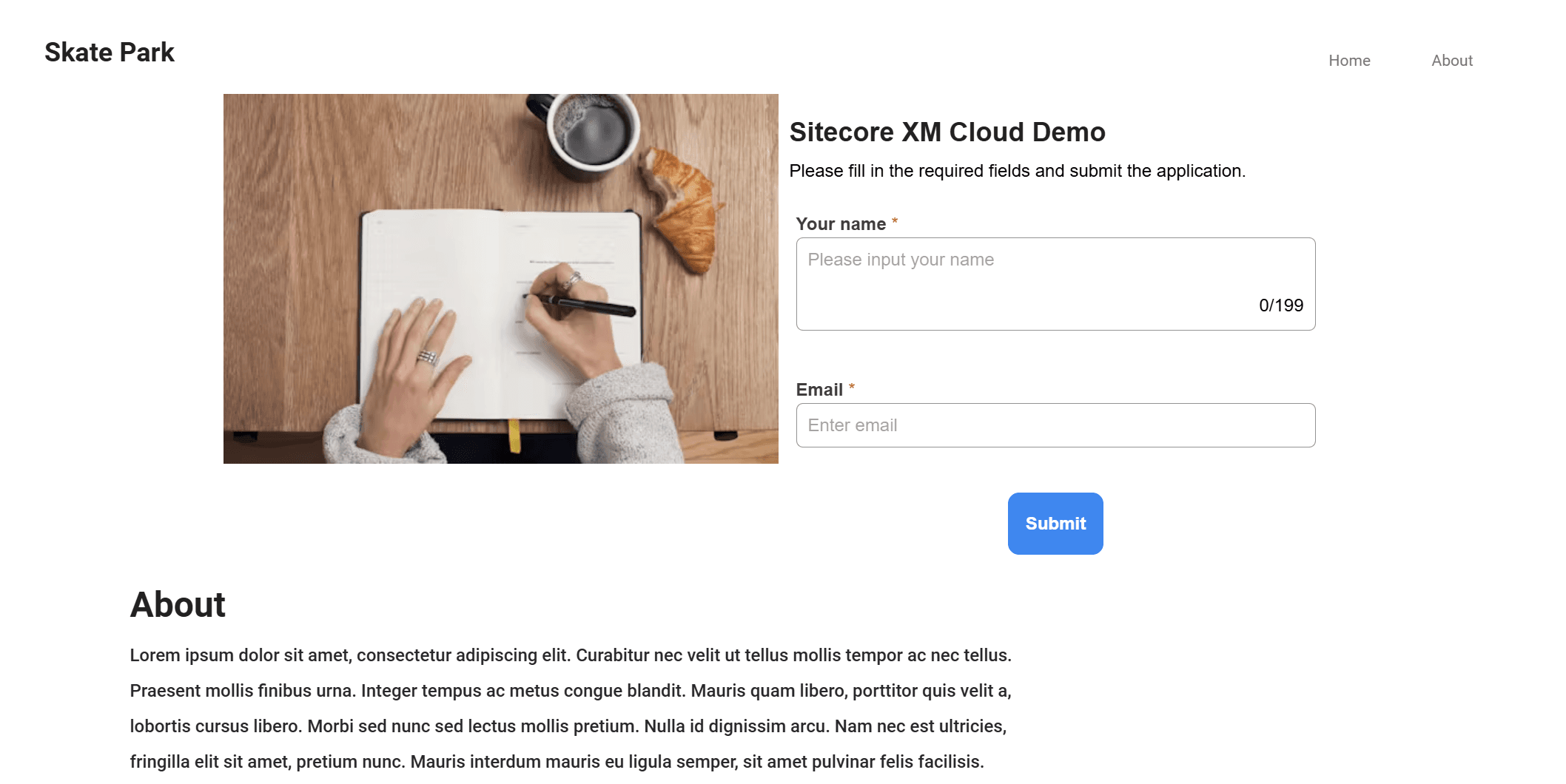
プレビューページを参照すると、フォームが埋め込まれていることが分かります。

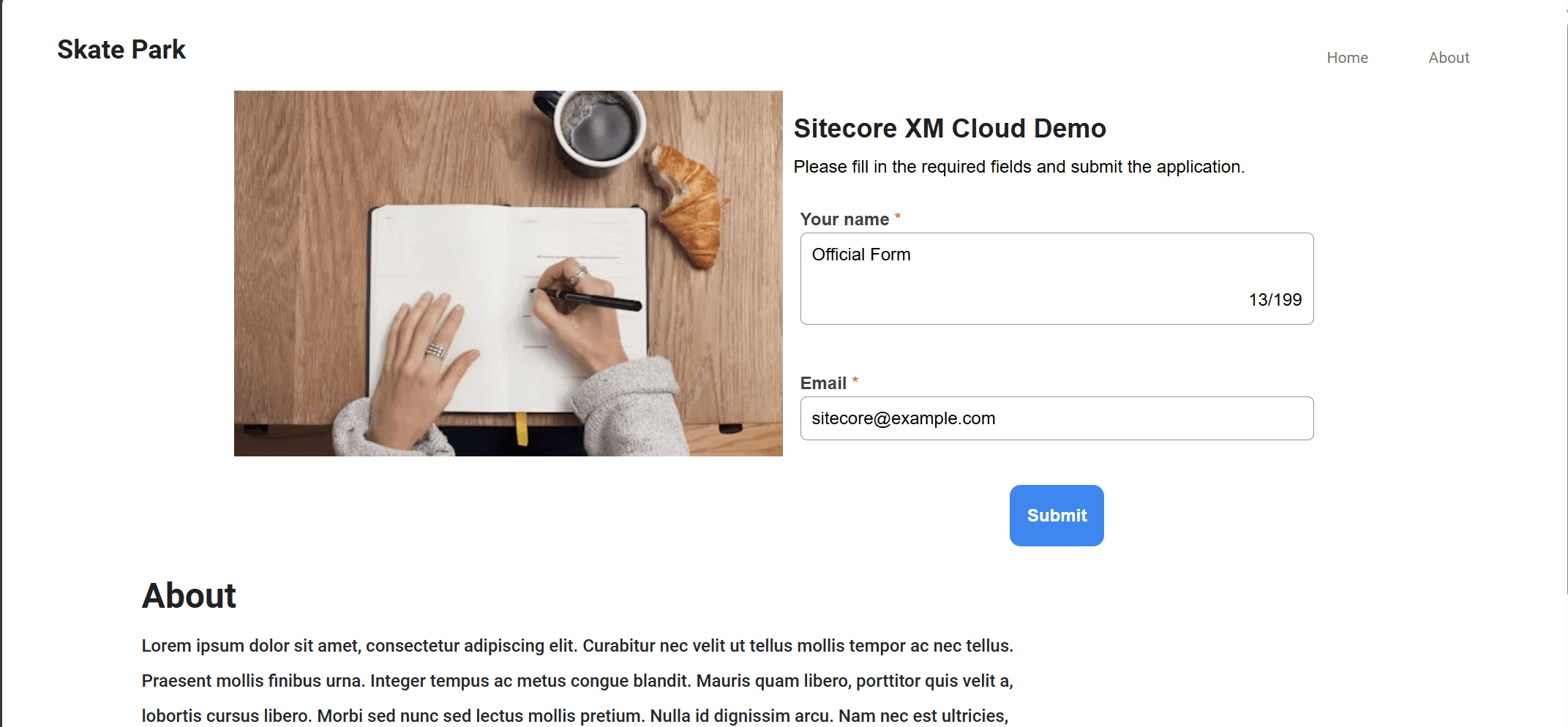
ページを公開して、フォームが表示されたところで動作テストを行います。

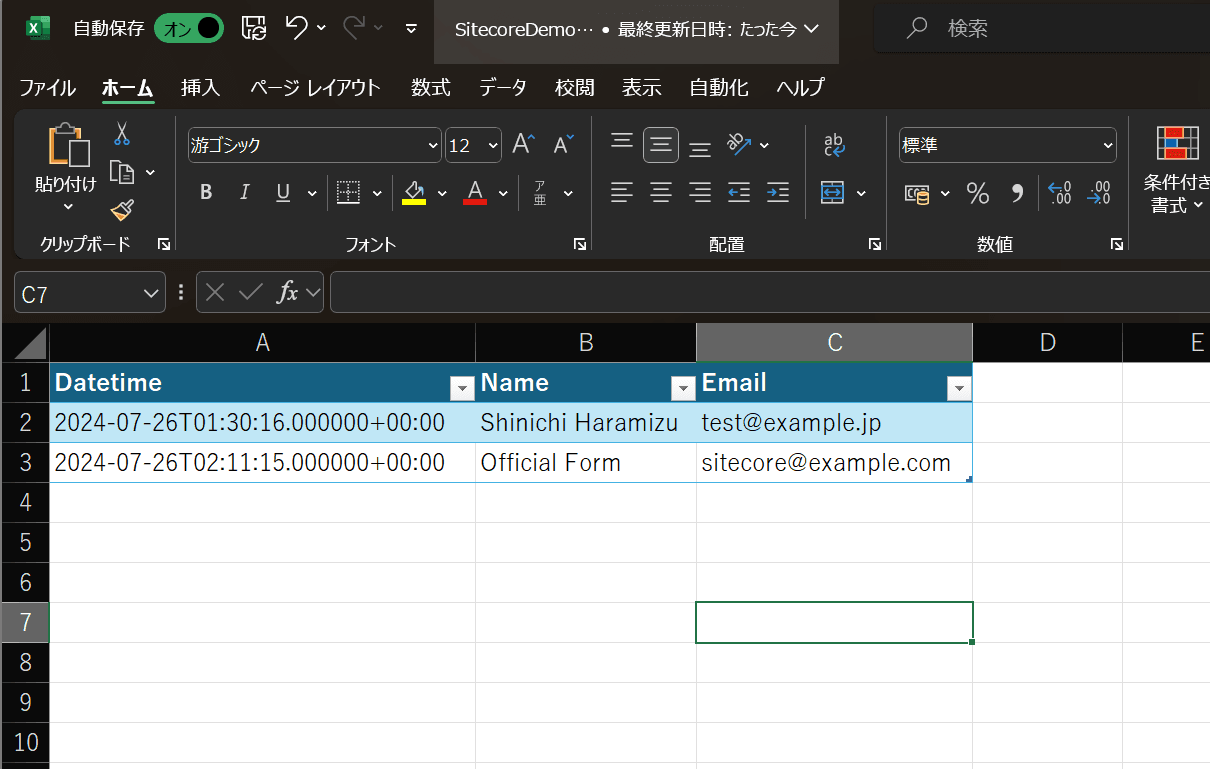
Excel を参照すると、以下のように入力されたデータを参照できるようになっています。

まとめ
これまで複数回に分けて XM Cloud で提供しているフォームツール、一緒に使うと便利な Sitecore Connect を紹介してきました。今回紹介しているのは基本的な手続きになります。実際には Test の時のデータの扱いを Sitecore Connect で分岐する、入力されているデータに関しての検証を実施する、などの追加の処理が本番に向けては必要になると考えられます。こういうのは、いろいろと提供されているコミュニティレシピを見ると参考になると思います。
- Sitecore Forms の紹介
- Sitecore Connect の紹介
- Sitecore Forms と連携する Webhook を Sitecore Connect で実装する
- フォームをサイトに配置する
