Sitecore Forms に入力されたデータに関して、Webhook を利用して Sitecore Connect と連携し、保存をするサンプルを作成していきます。データの保存先として、今回は OneDrive にある Excel ファイルを対象とします。実際には、CRM などに保存するのが良いでしょう。
Project を作成する
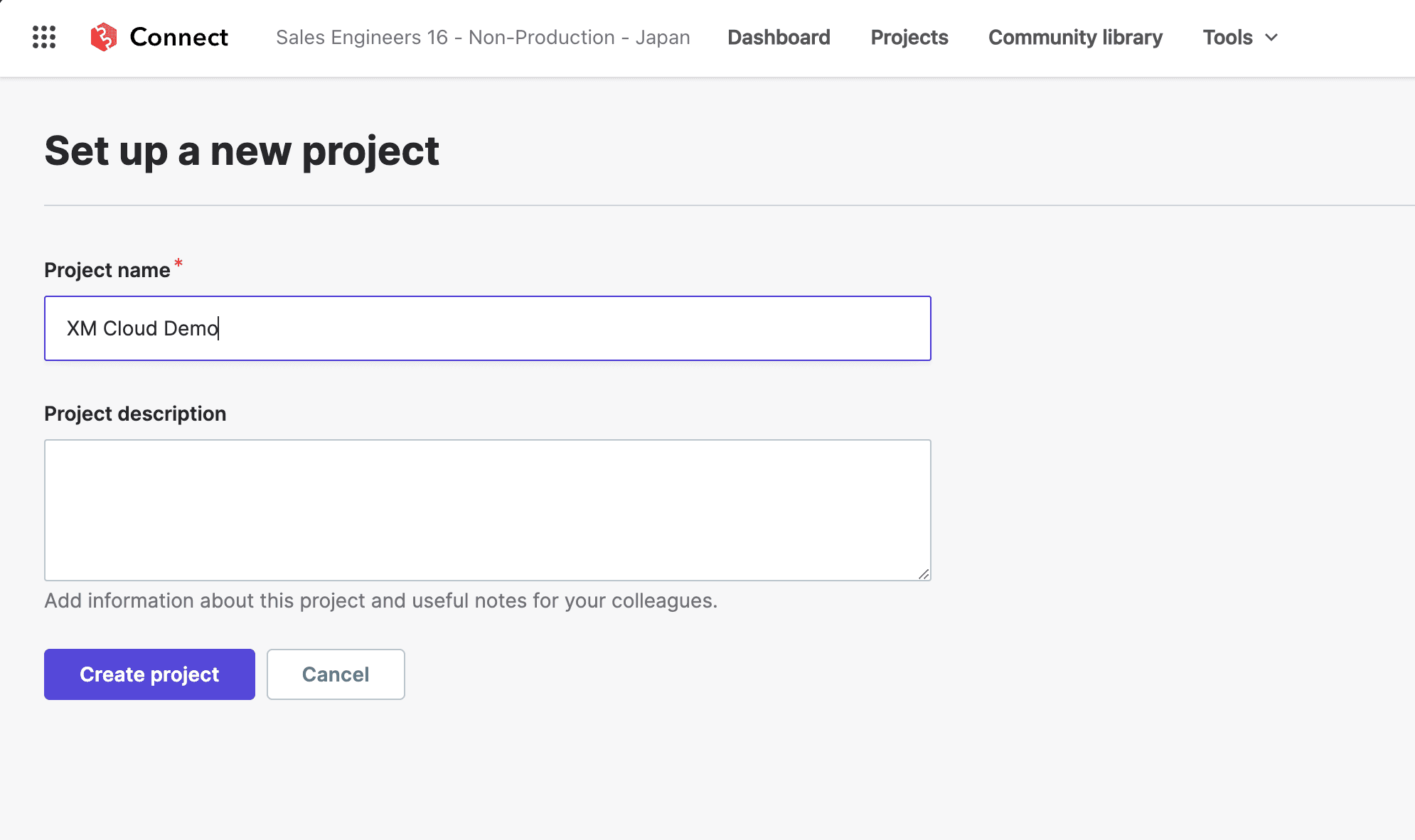
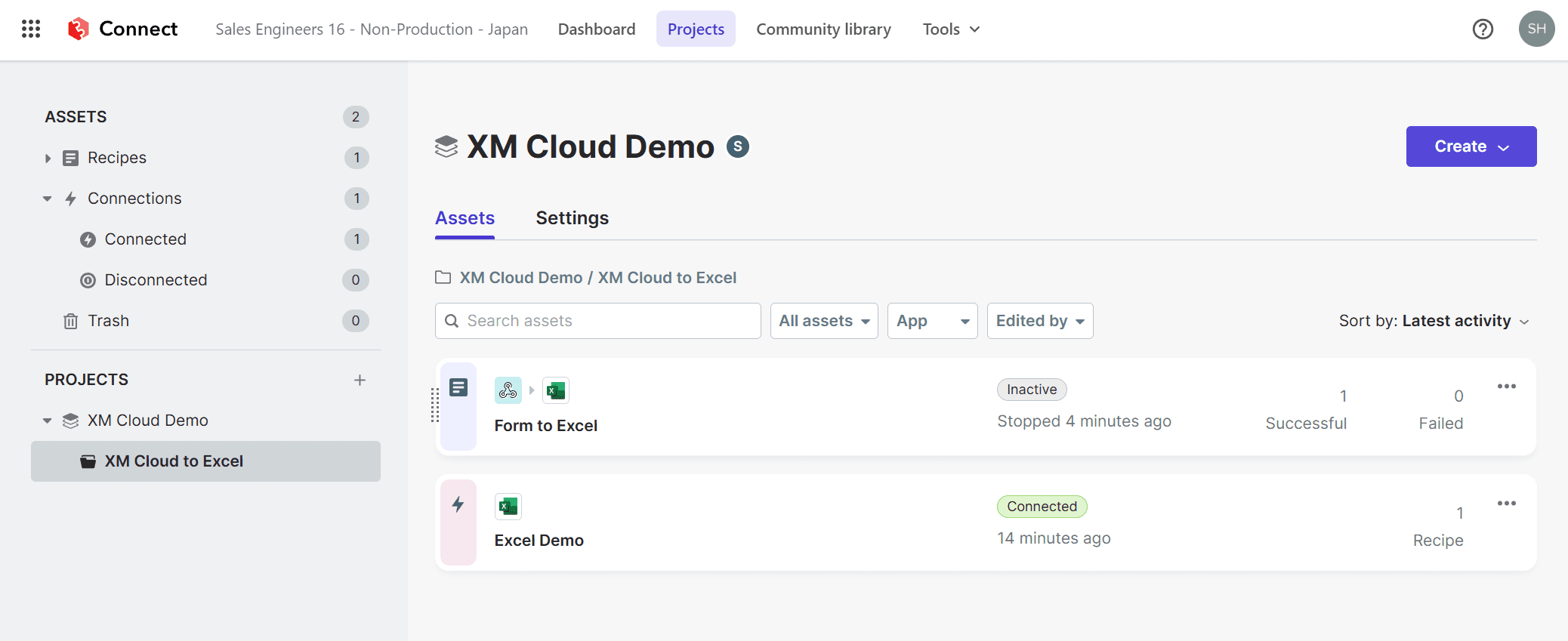
まず最初に、Sitecore Connect にて Project を作成します。今回は XM Cloud Demo というプロジェクト名にします。

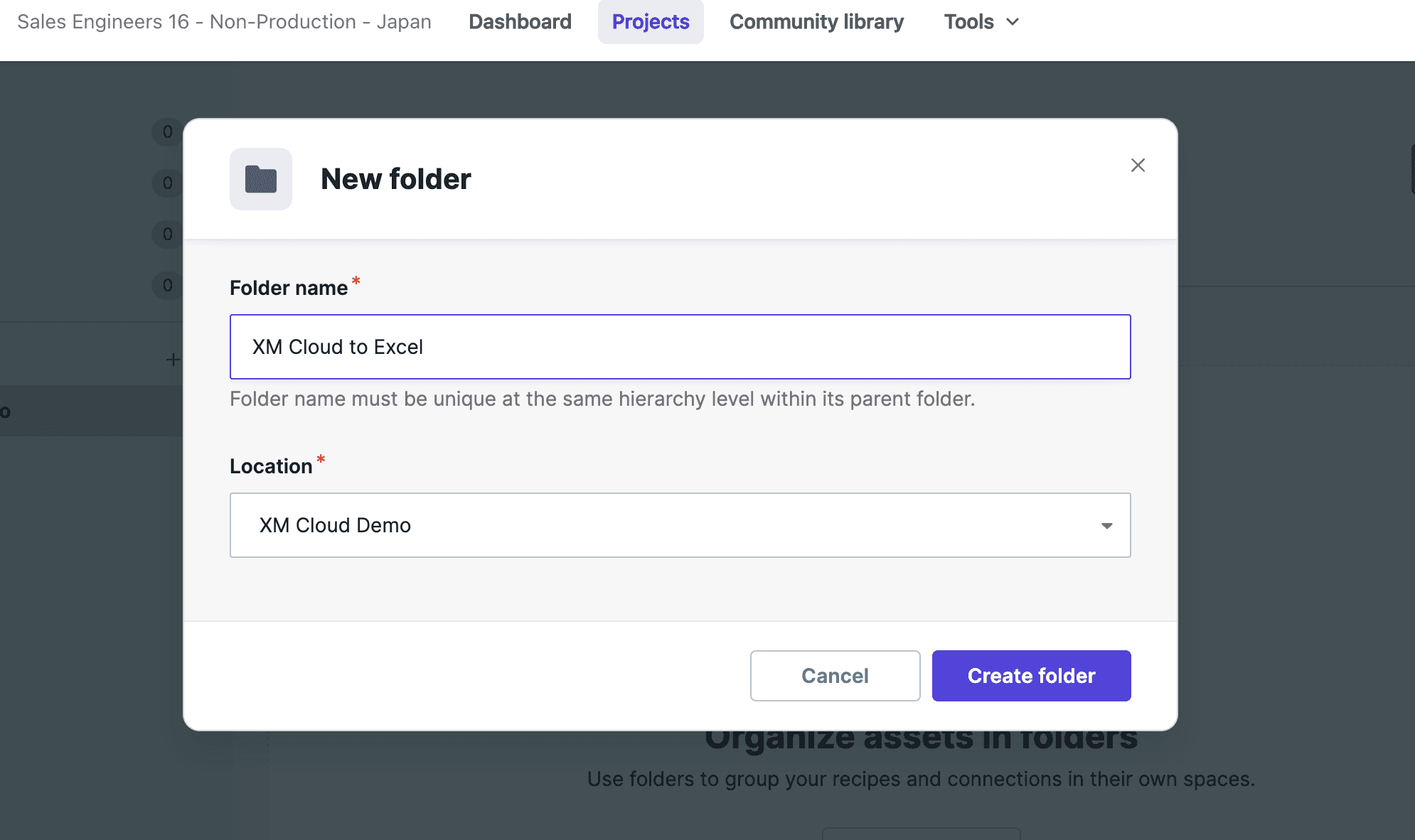
作成をした Project には何も入っていないため、まず最初に Folder を作成します。フォルダ名を XM Cloud to Excel として作成します。

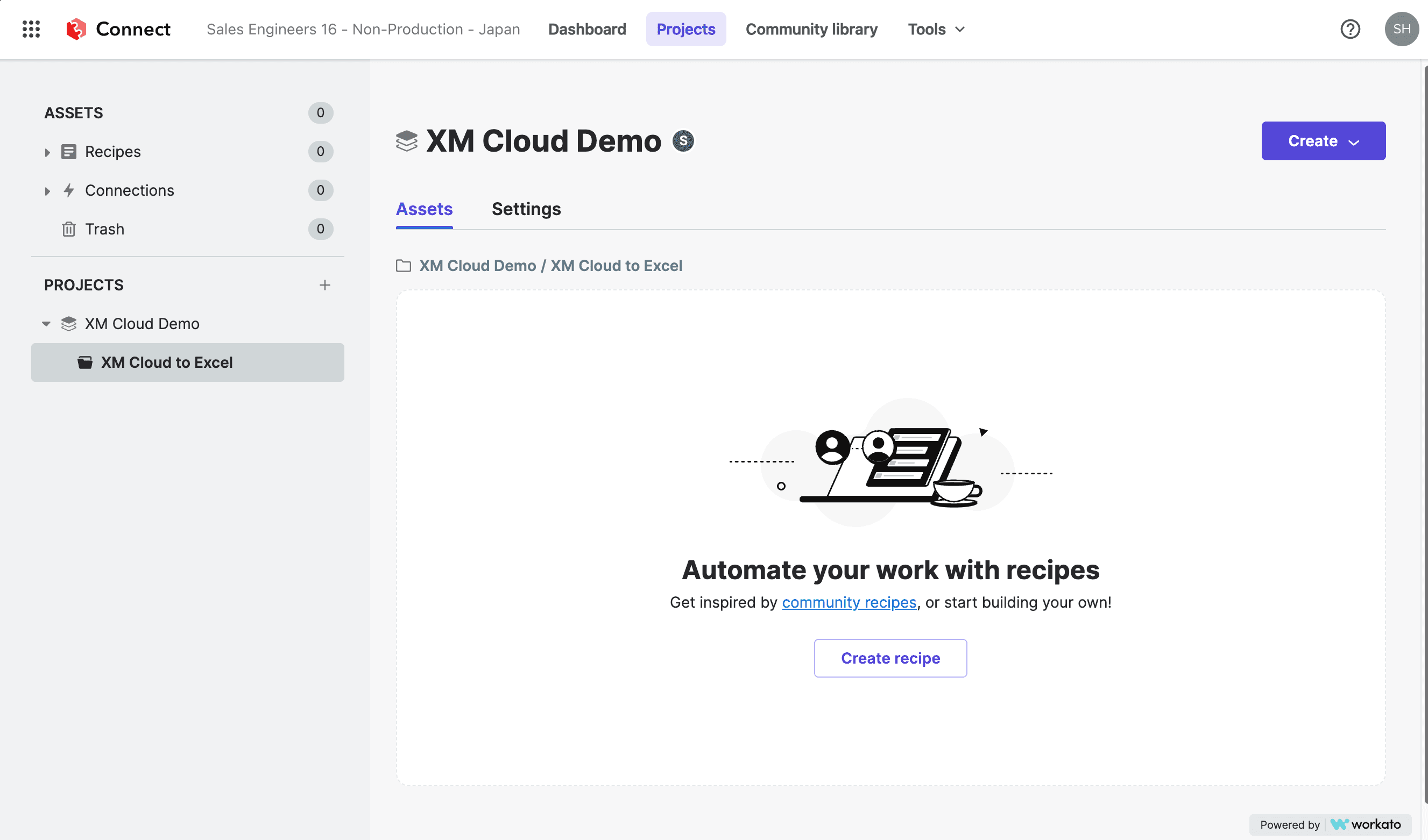
フォルダが出来上がると、レシピを作ることが可能となります。

Recipe を作成する
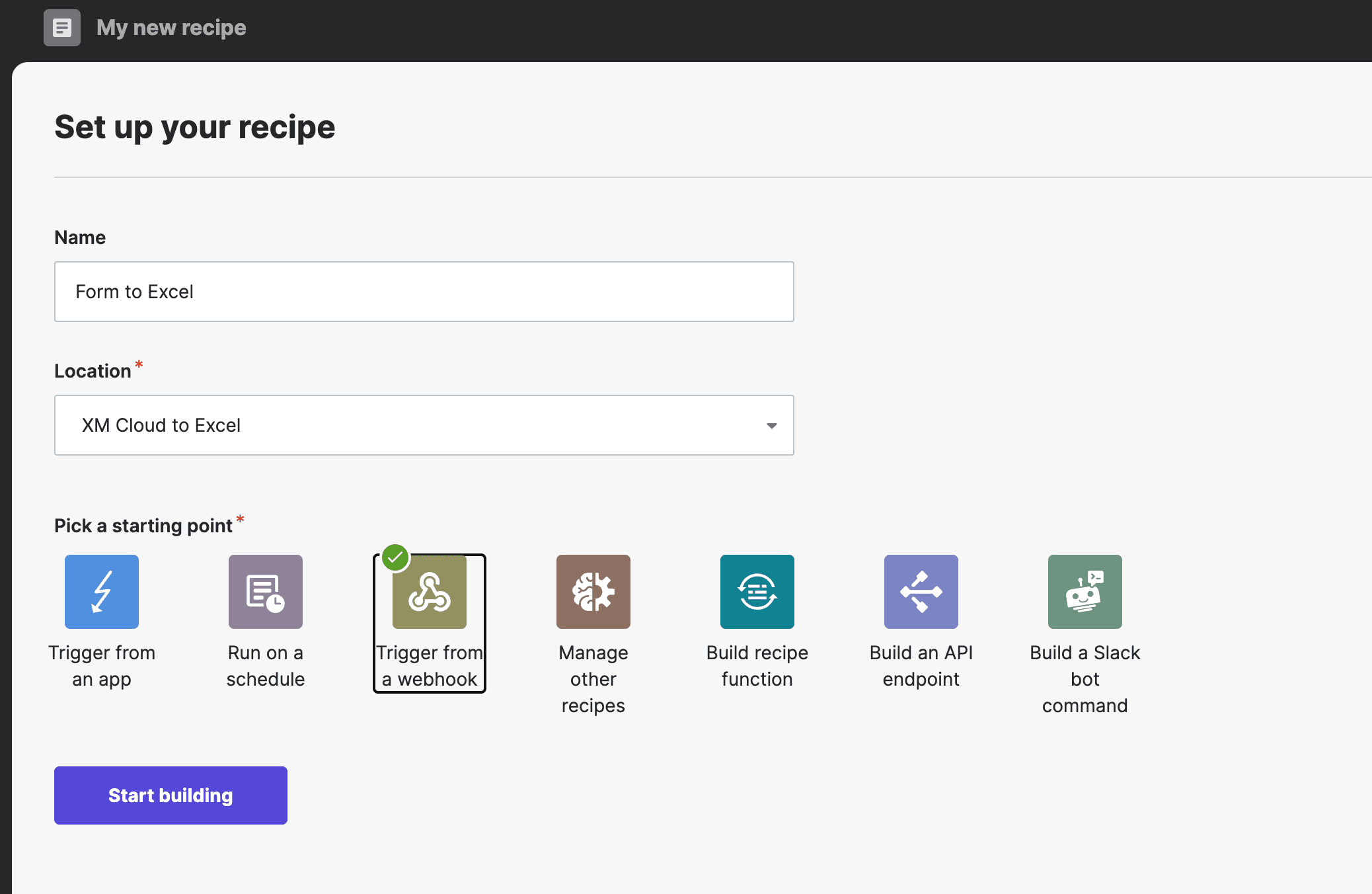
今回はスクラッチで Recipe を作成していきます。Sitecore Forms と連携するためには、webhook を利用して連携させることを想定しているため、以下のような設定となります。

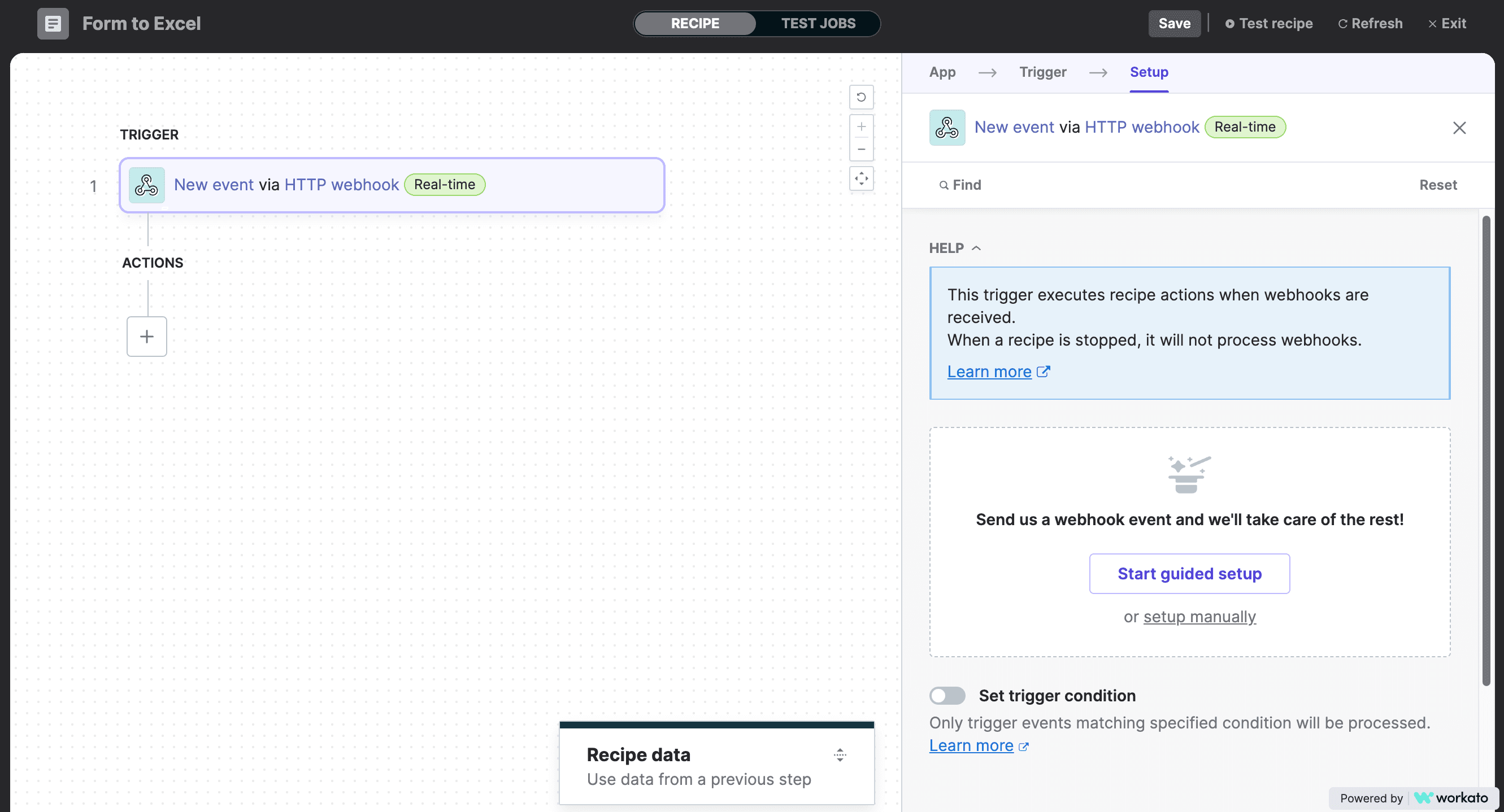
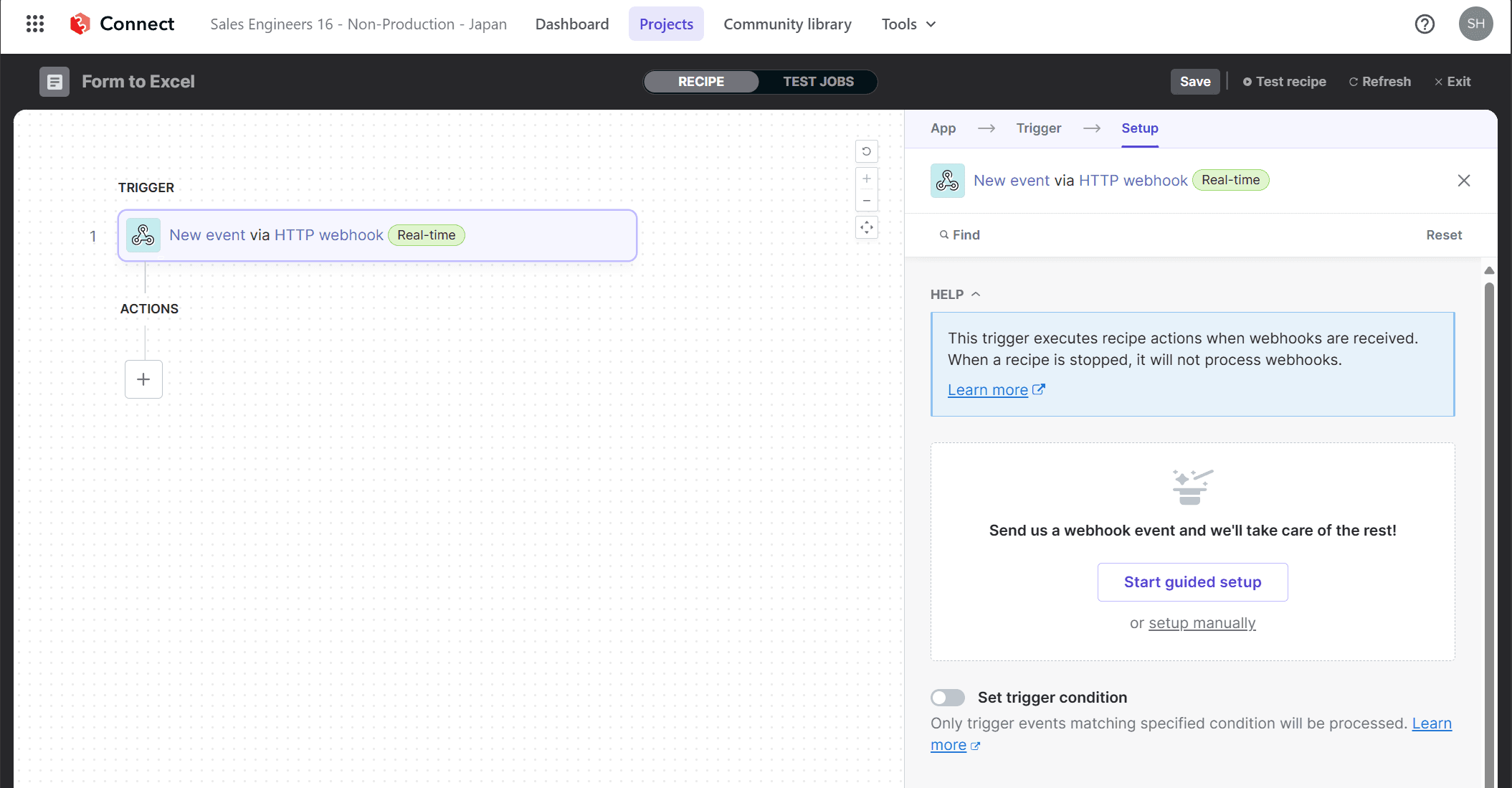
Start Building のボタンをクリックして、しばらくすると以下のように Webhook の Trigger と次の Action を設定する画面になります。

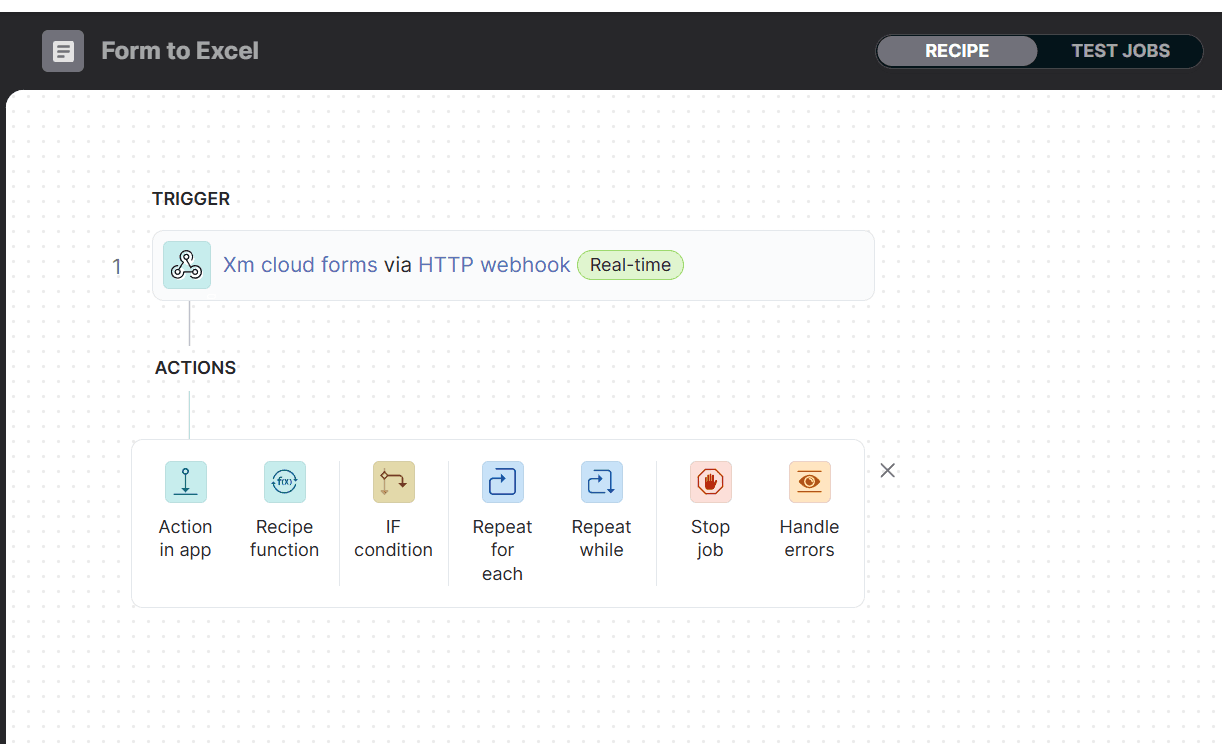
+ をクリックすると、Webhook でリクエストされた時の処理を選択できるようになります。
Trigger の設定
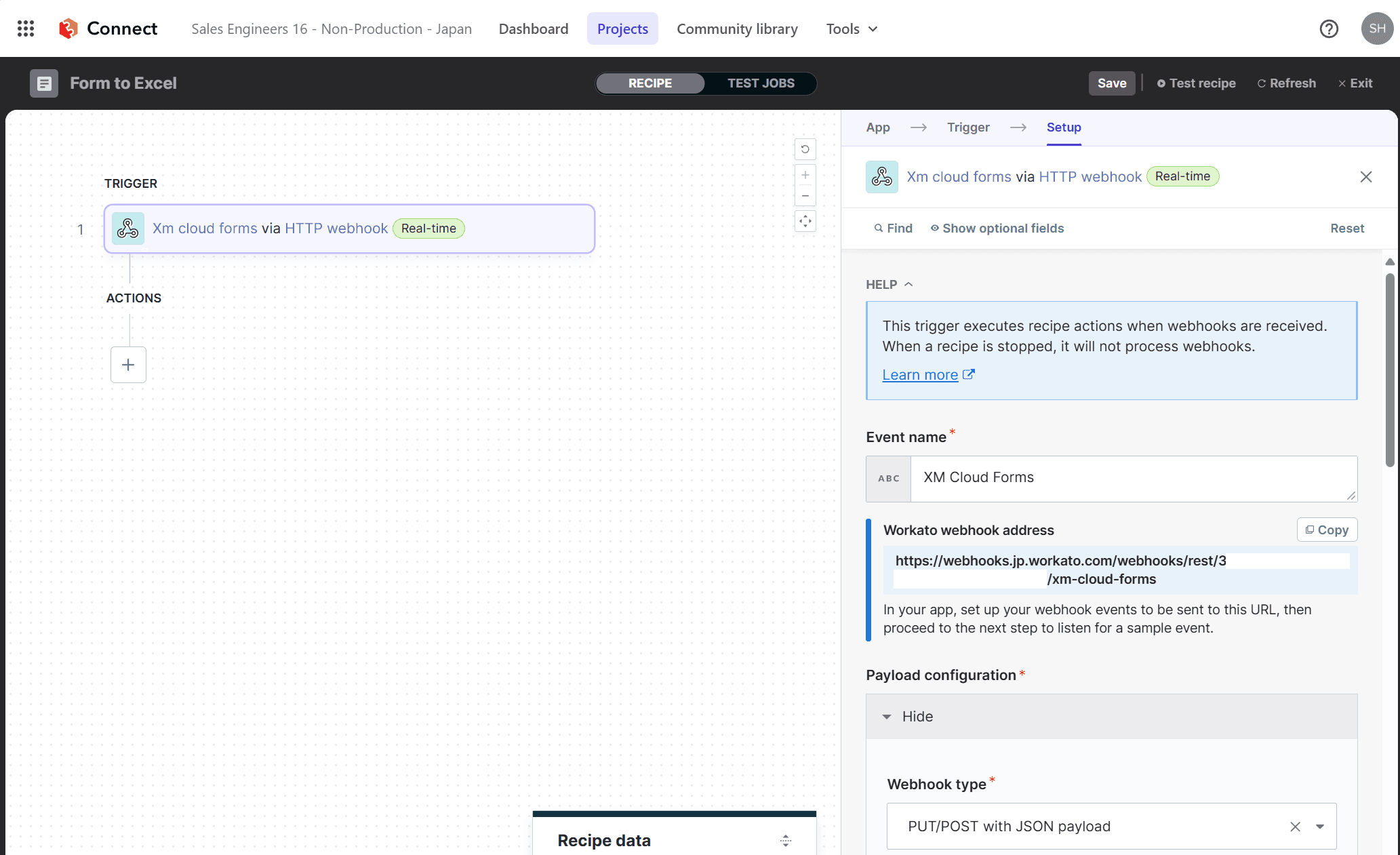
アクションを作成する前に、Trigger の設定をします。新しく作成をしたトリガーをクリックするとセットアップの画面になります。

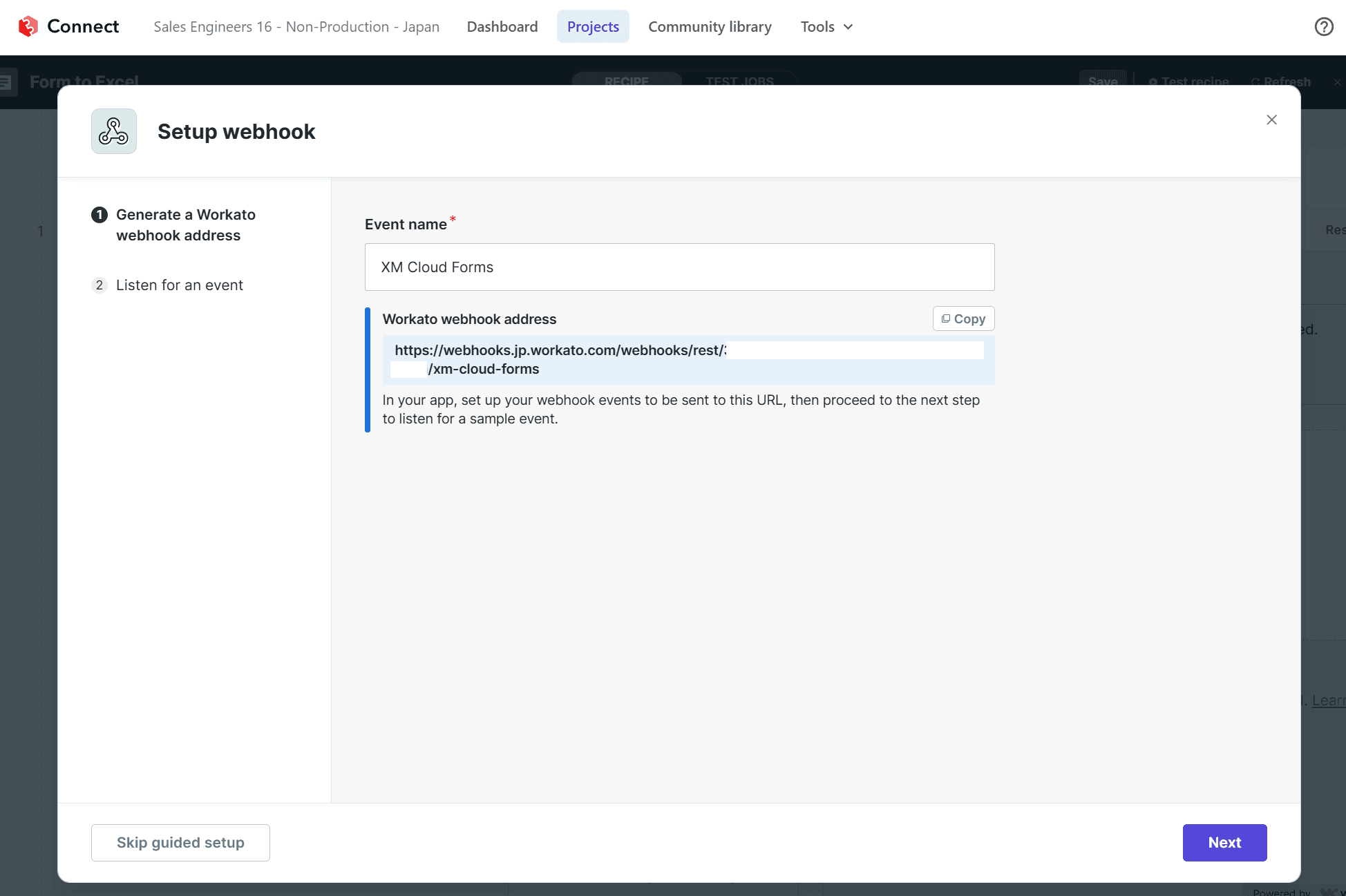
Action in app を選択すると、右側からレシピの検索画面が表示されます。Start guided setup のボタンをクリックすると Setup webhook の画面になります。ここでは Event name を設定します。

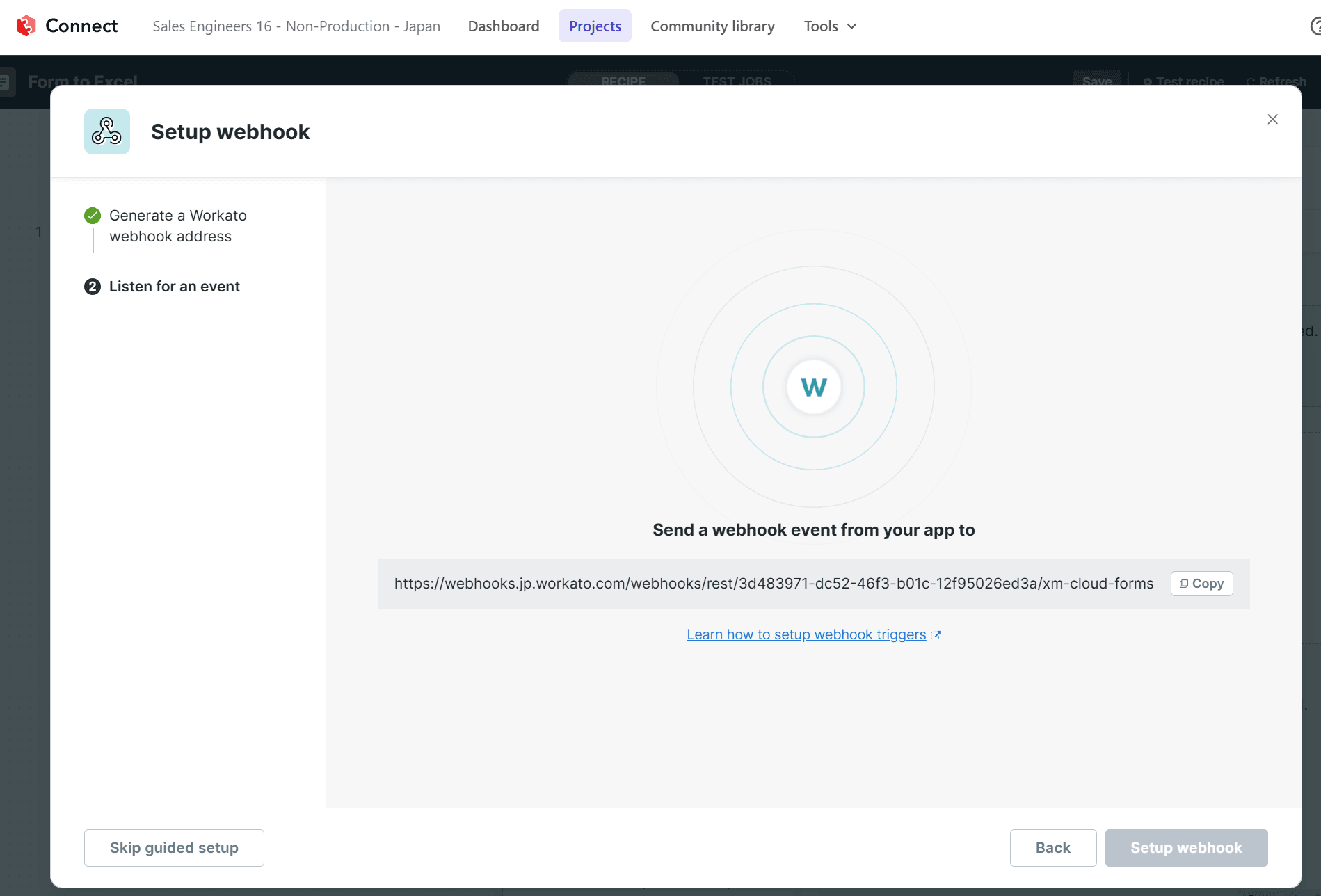
設定後、Listen for an event の画面に切り替えてください。

この状態で、Sitecore Forms の管理画面に移動をして、Webhooks の画面に移動をします。

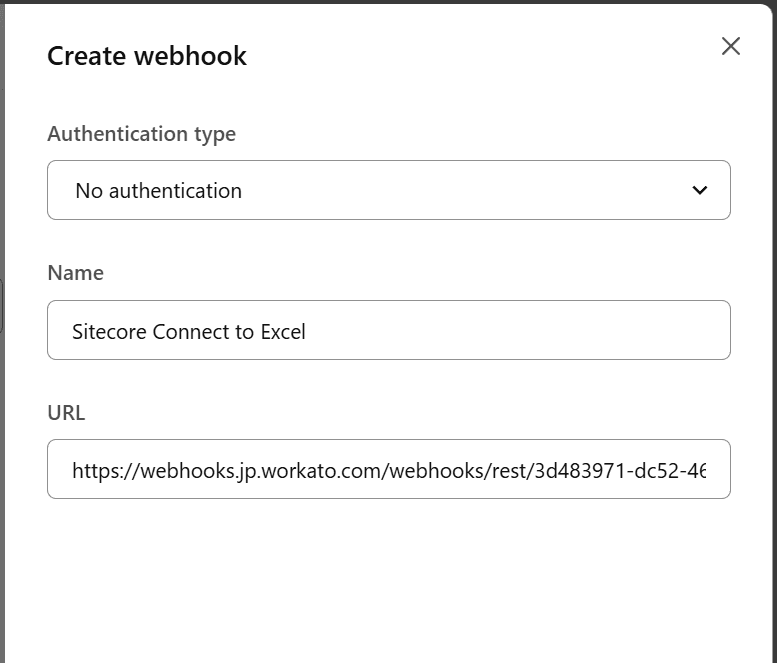
Create webhook のボタンをクリックすると Webhook の設定画面になります。Sitecore Connect の画面に表示されている Webhook の URL を設定してください。

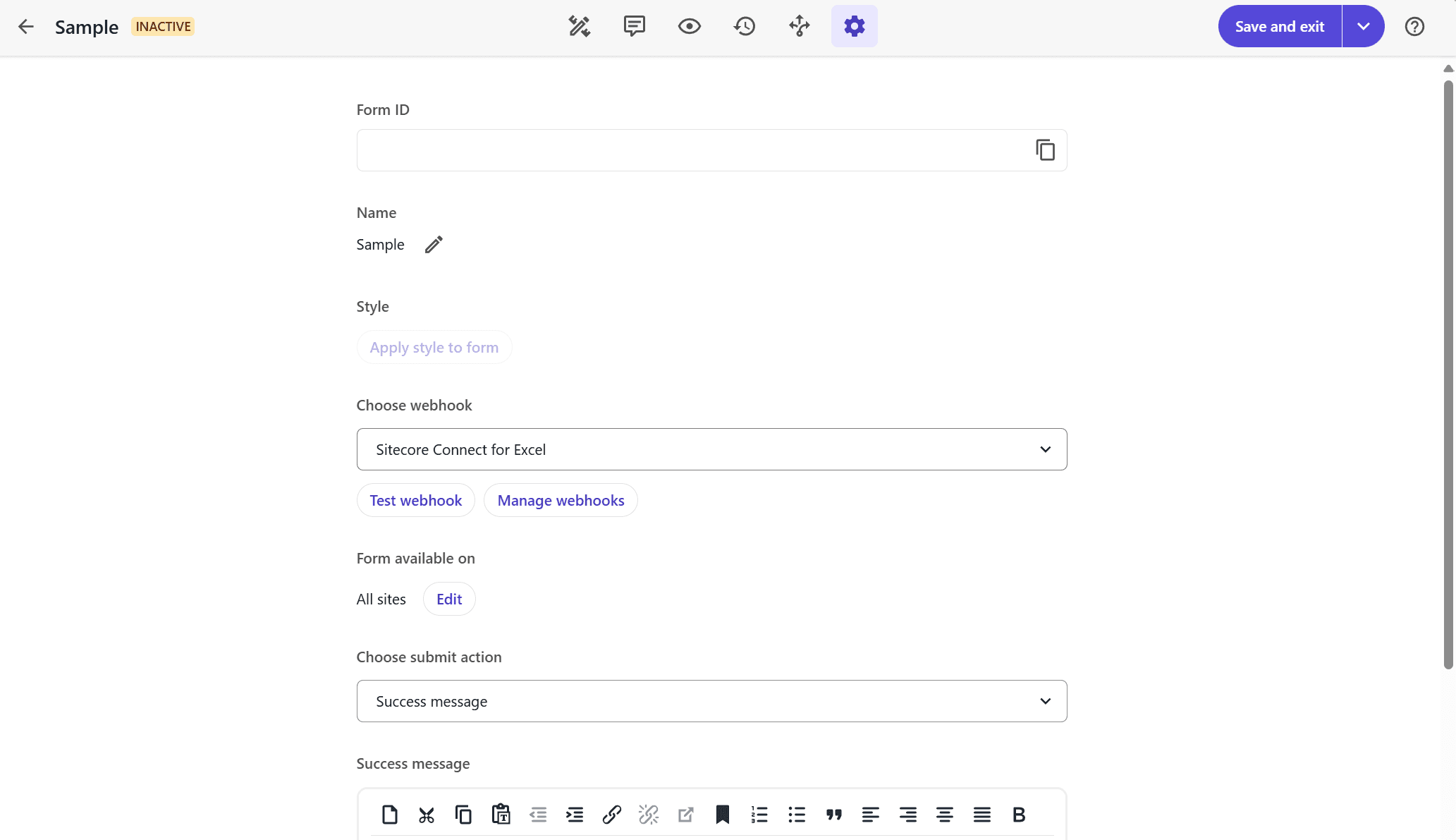
続いて設定をしたいフォームを開いて、設定のアイコン(中央に並んでいるアイコンの右)をクリックして、Choose webhook で作成をした Webhook を指定します。

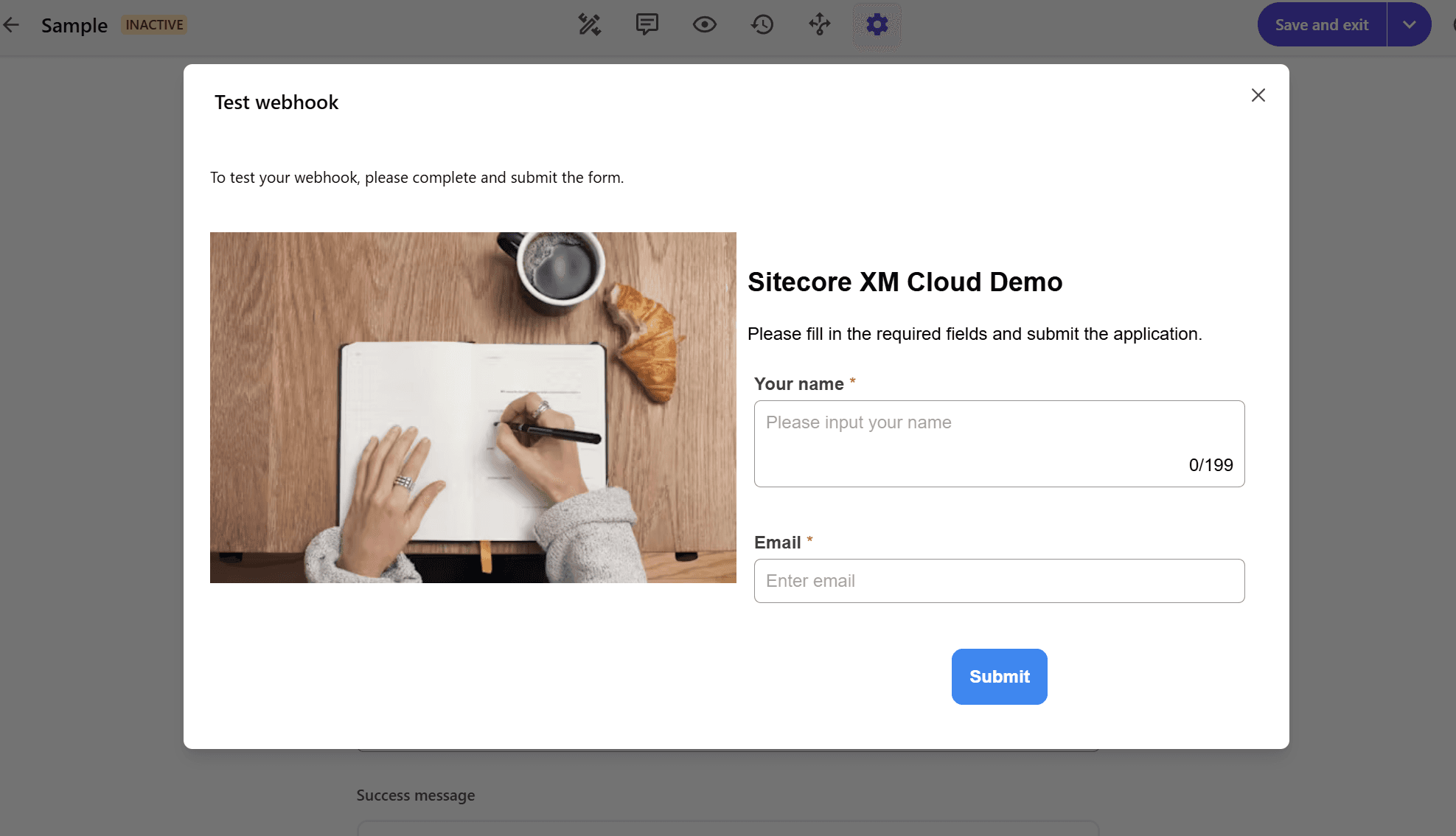
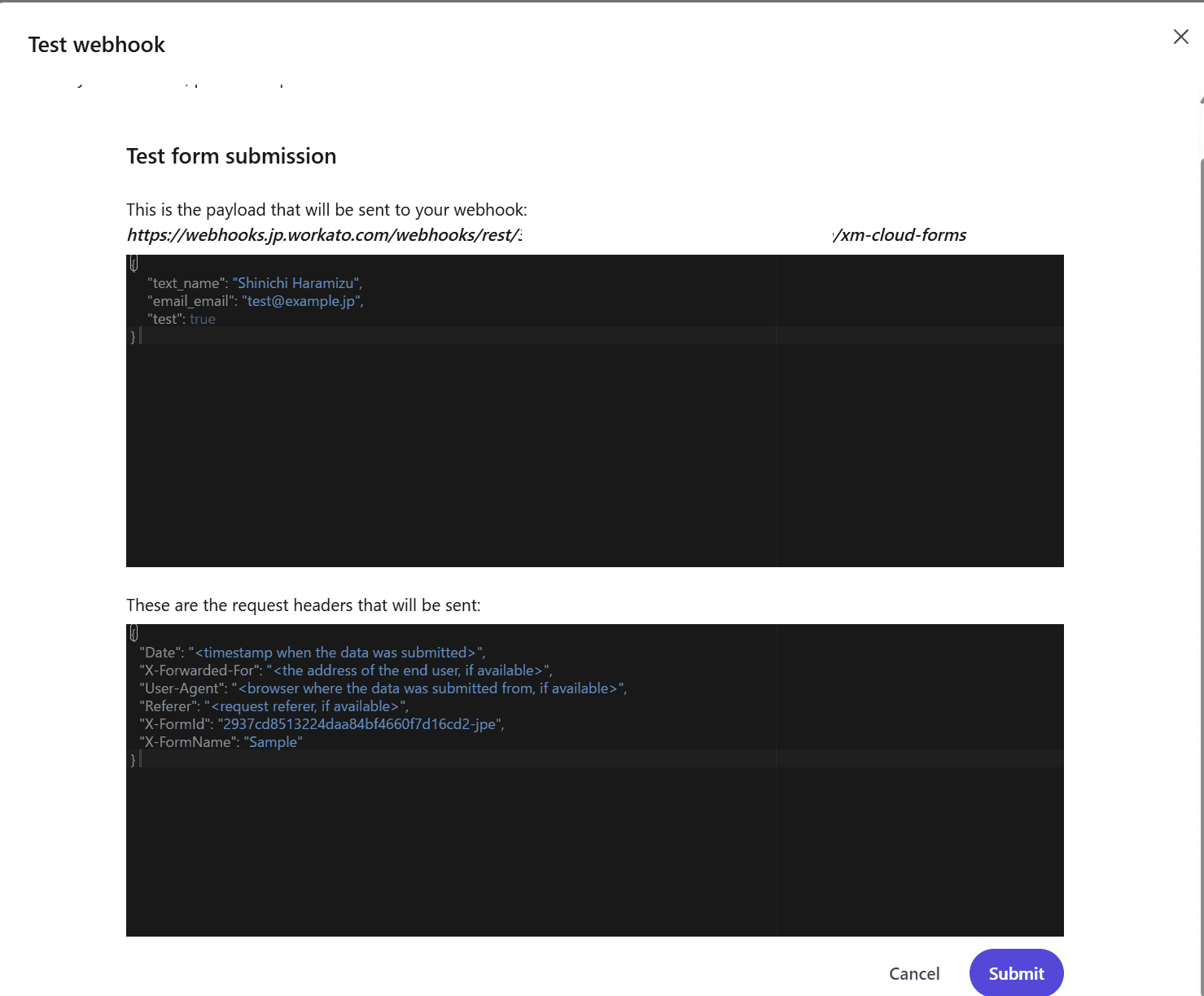
指定をしたあと、Test webhook をクリックすると、テスト画面が表示されます。

値を入力して、Submit のボタンをクリックすると送信をするデータのプレビューが表示されます。

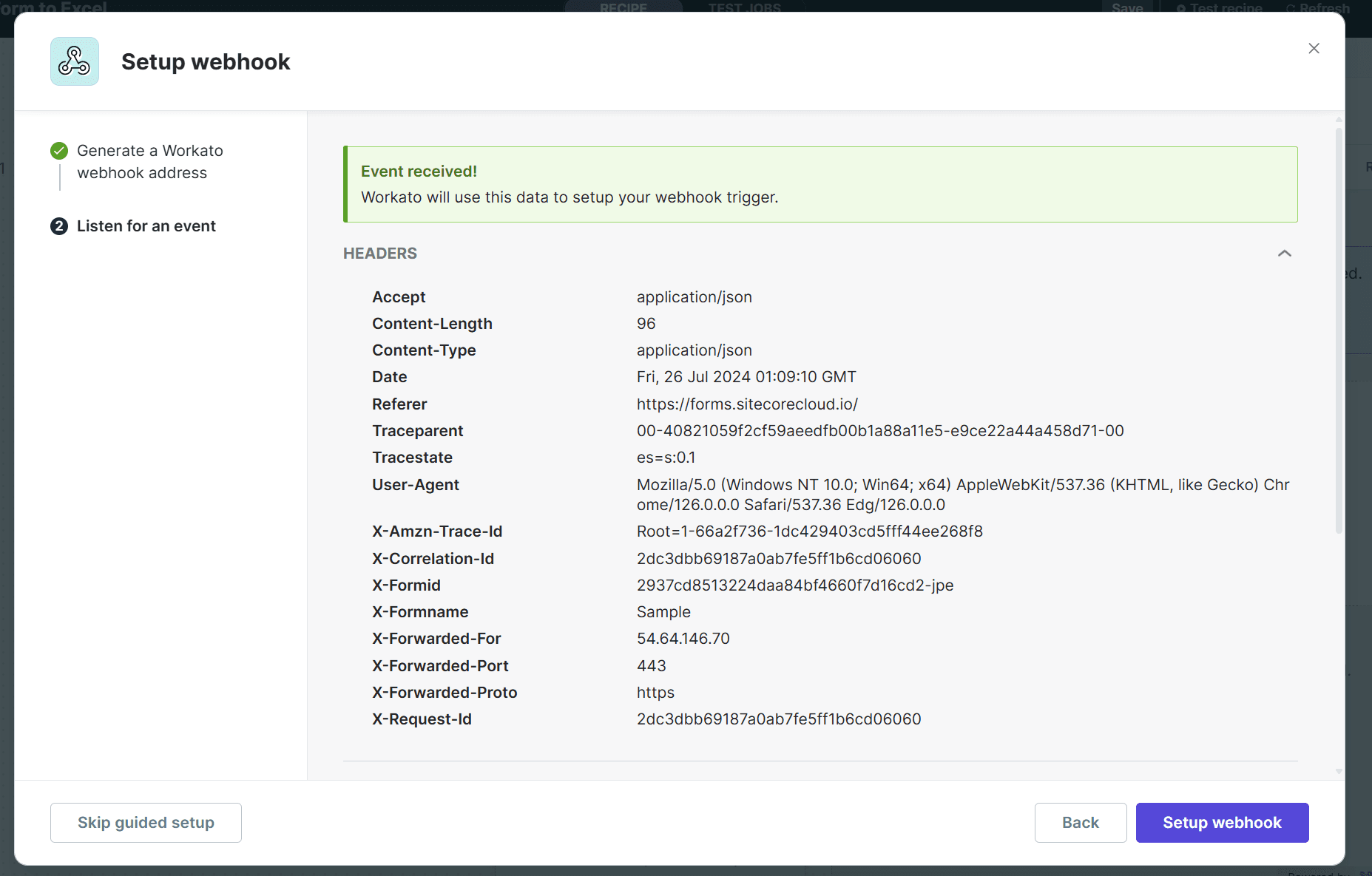
Submit ボタンを押して、Sitecore Connect の画面に移動をするとデータを無事受信していることを確認することができました。

これで Trigger が完成しました。

Action の作成
トリガーで受け取ったデータを Actions の中で処理をしていきます。今回は、Excel にフォームの内容を記録していく形で作成をします。
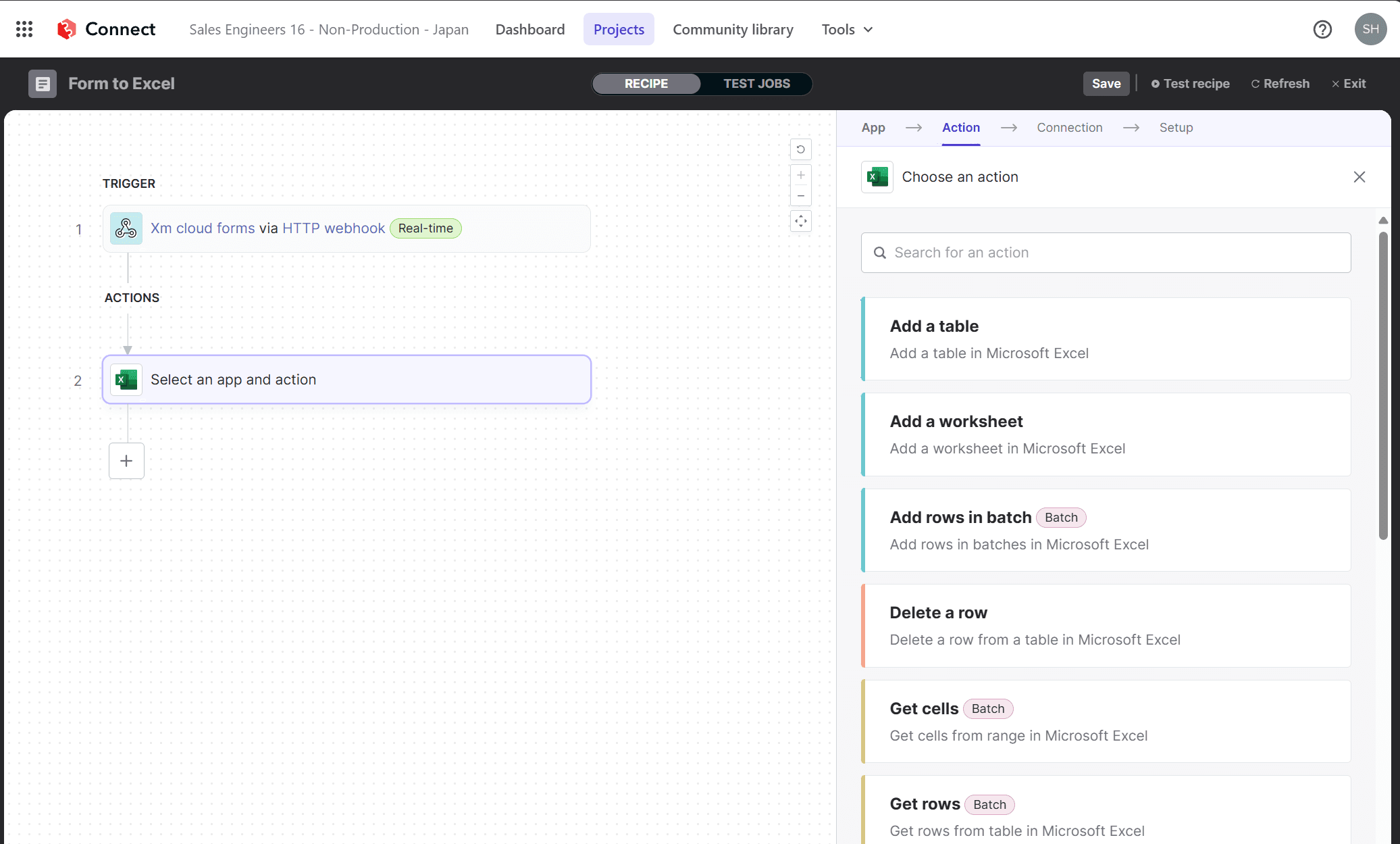
まず、+ をクリックすると次のアクションのタイプを選択することができます。

今回は Action in app を選択して、Excel で検索、Excel との連携の設定を作成していきます。

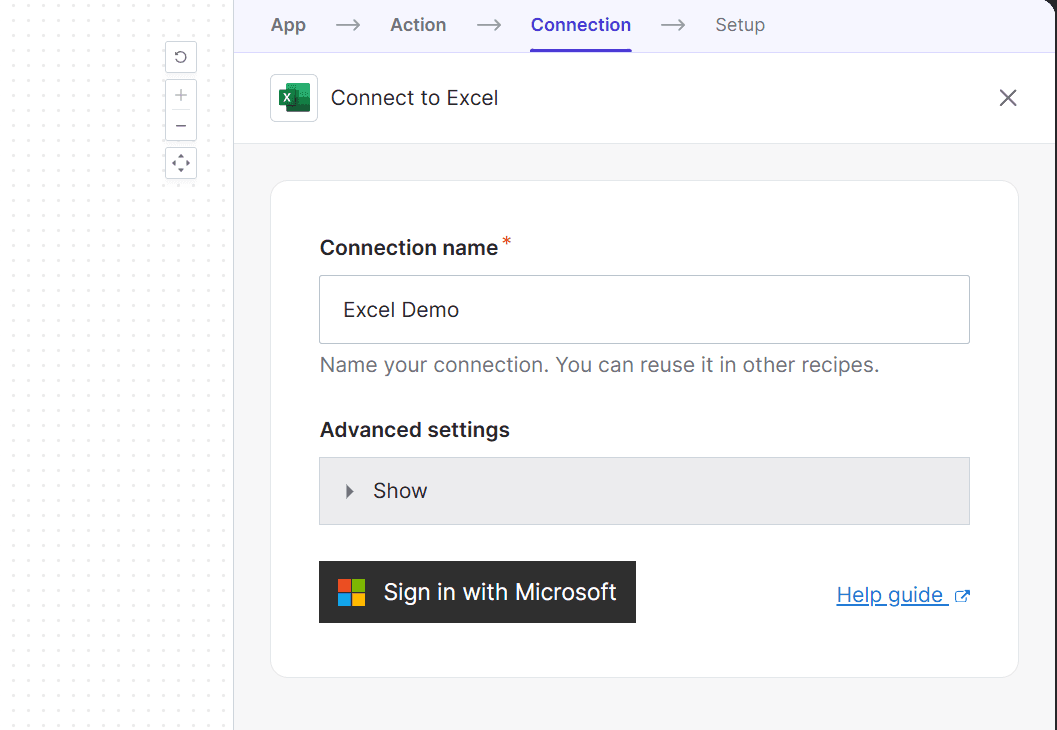
今回は Excel のシートに対して、 Add rows in batch を選択して、行を追加する処理を追加します。クリックをすると Excel のファイルへ接続するための設定画面に切り替わります。

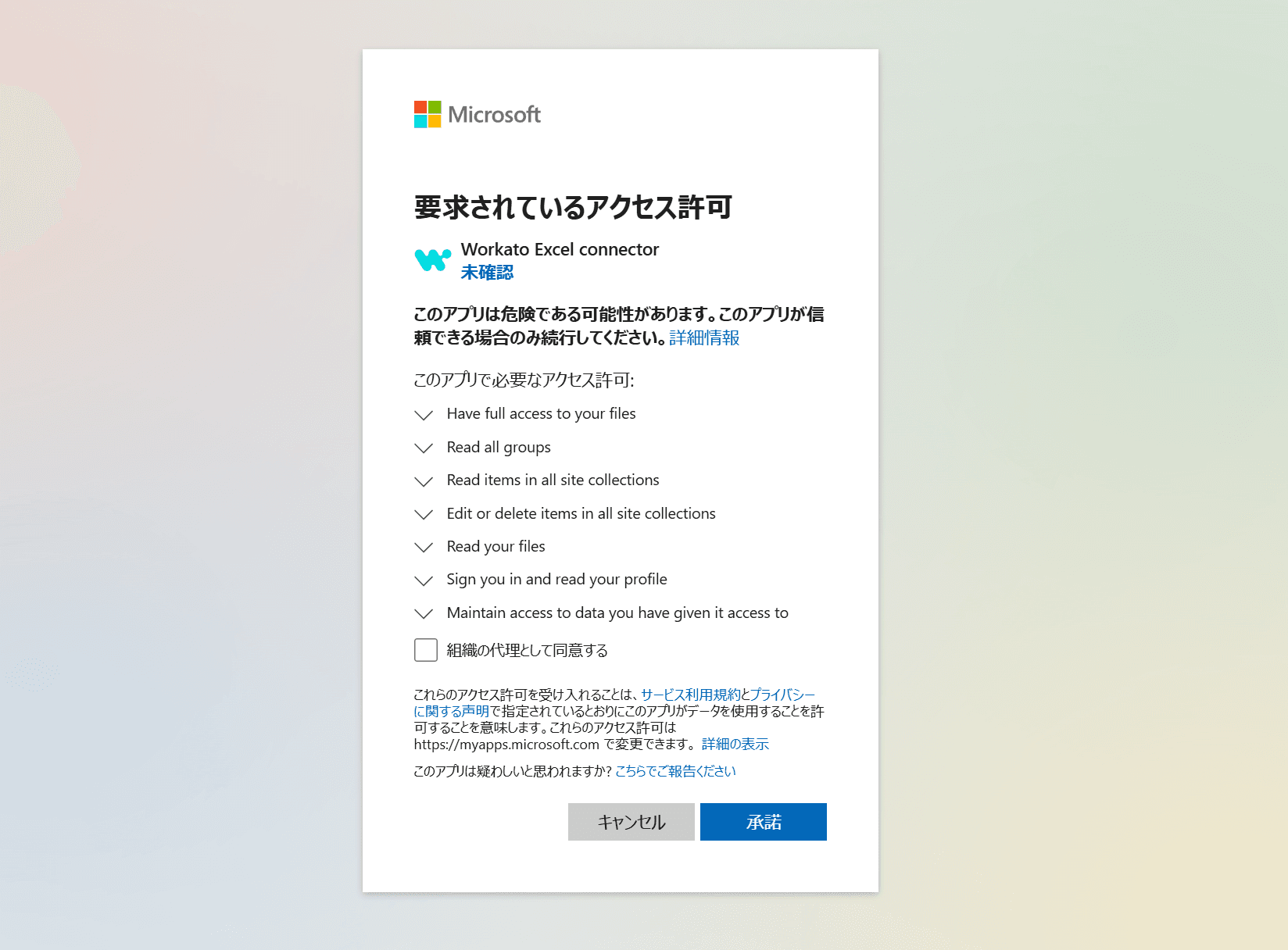
初めて利用をする際には、以下のように接続をするにあたっての権限設定の画面が表示されます。

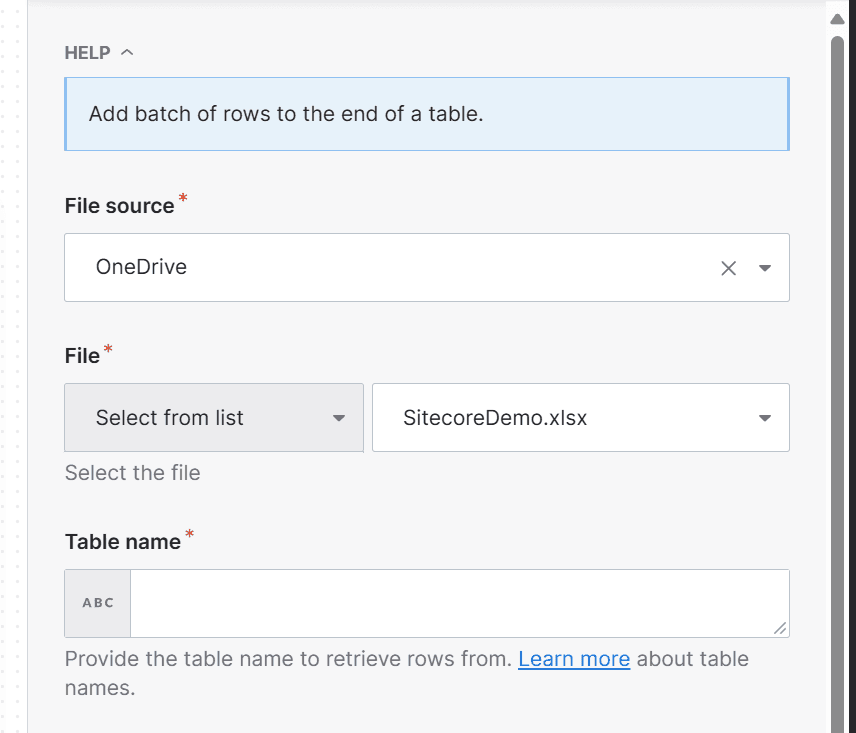
承諾をすると、ストレージに置かれている Excel ファイルを選択する手続きに変わっていきます。今回のデモではOneDrive に置いている Excel のファイルを指定します。

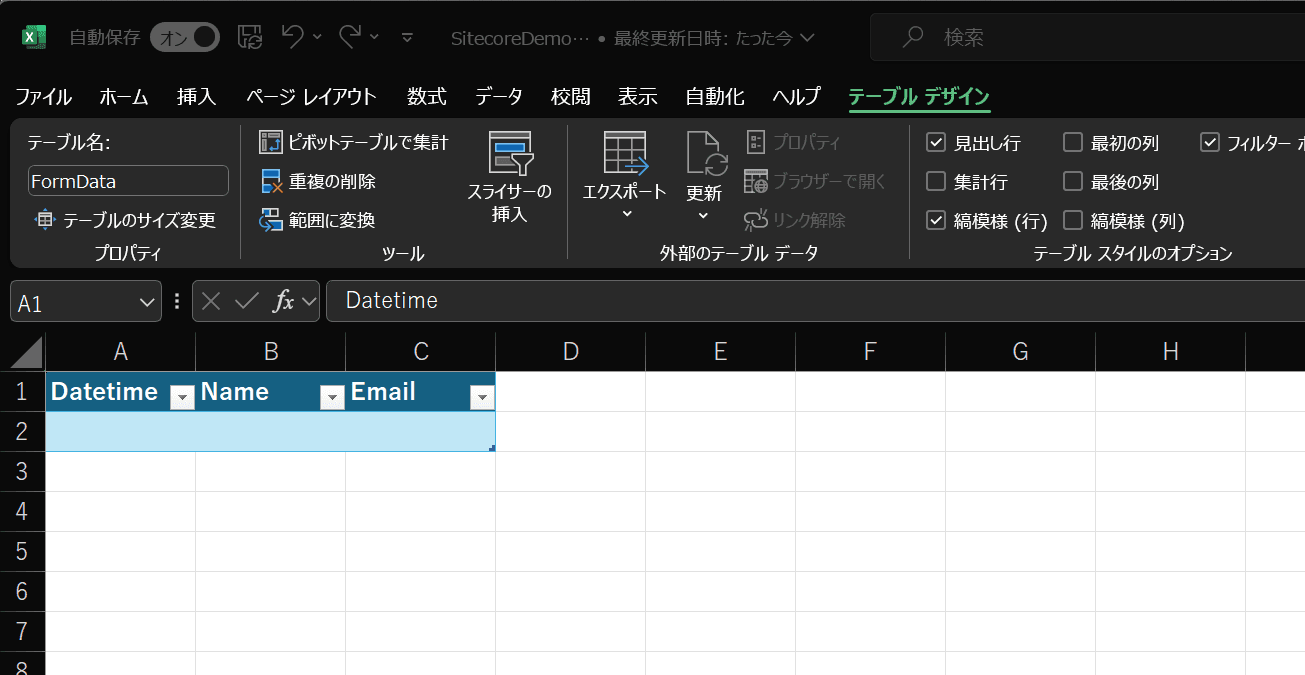
指定した Excel ファイルに対して、テーブルの定義を追加しておきます。

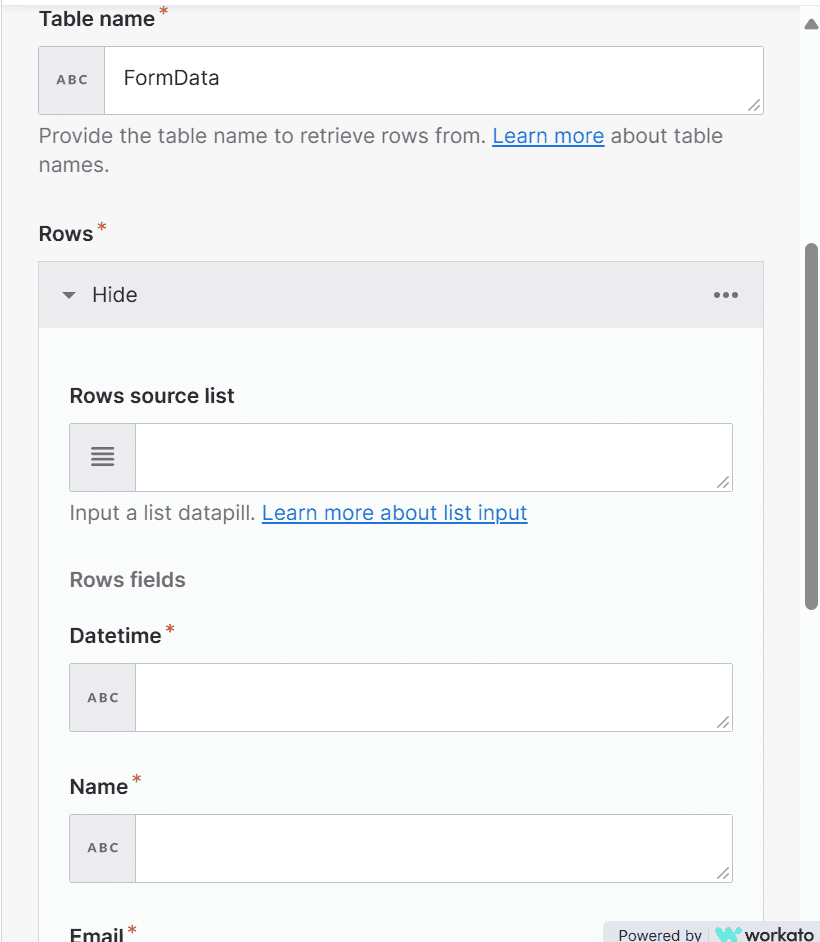
この名前を Sitecore Connect の設定に対して追加すると、テーブルの項目が設定画面に表示されます。

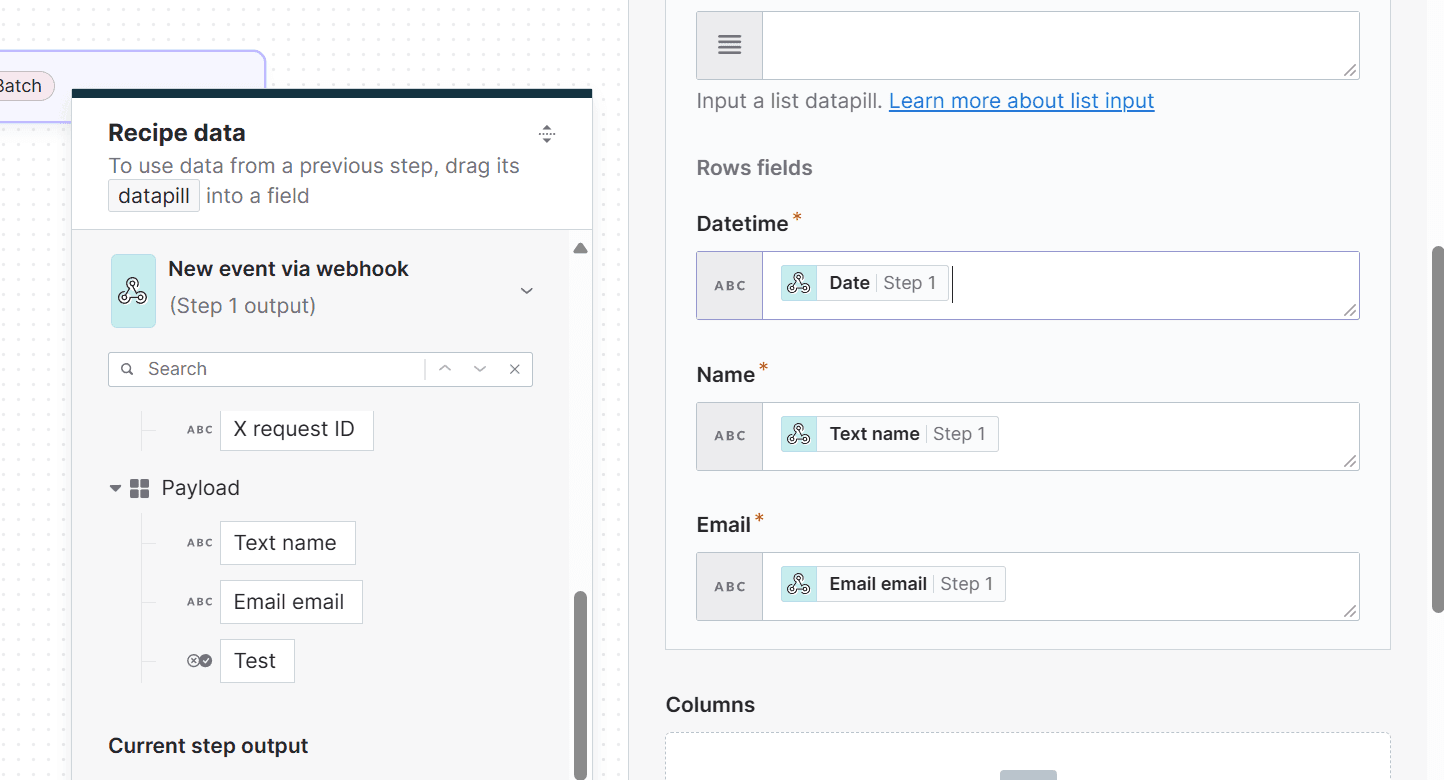
あとは各項目に対して、Trigger を作成したときの項目をどの Excel のテーブルのデータに設定をするのかを指定します。

これで Action が完成しました。
テストの実行
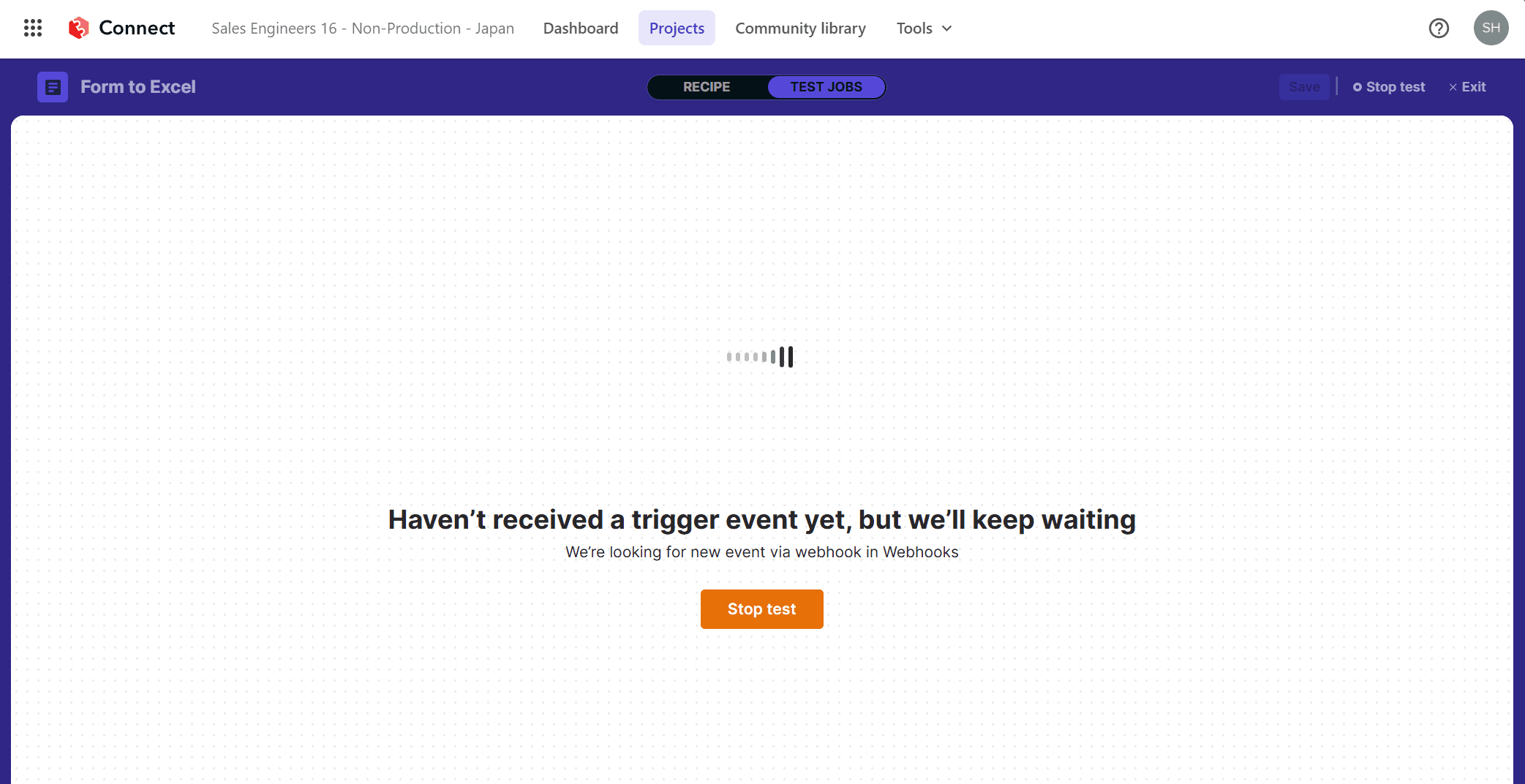
作成をしている画面の上に Test Jobs に切り替えるボタンがあります。切り替えると以下のような画面になります。

ボタンをクリックするとテストのモードになります。

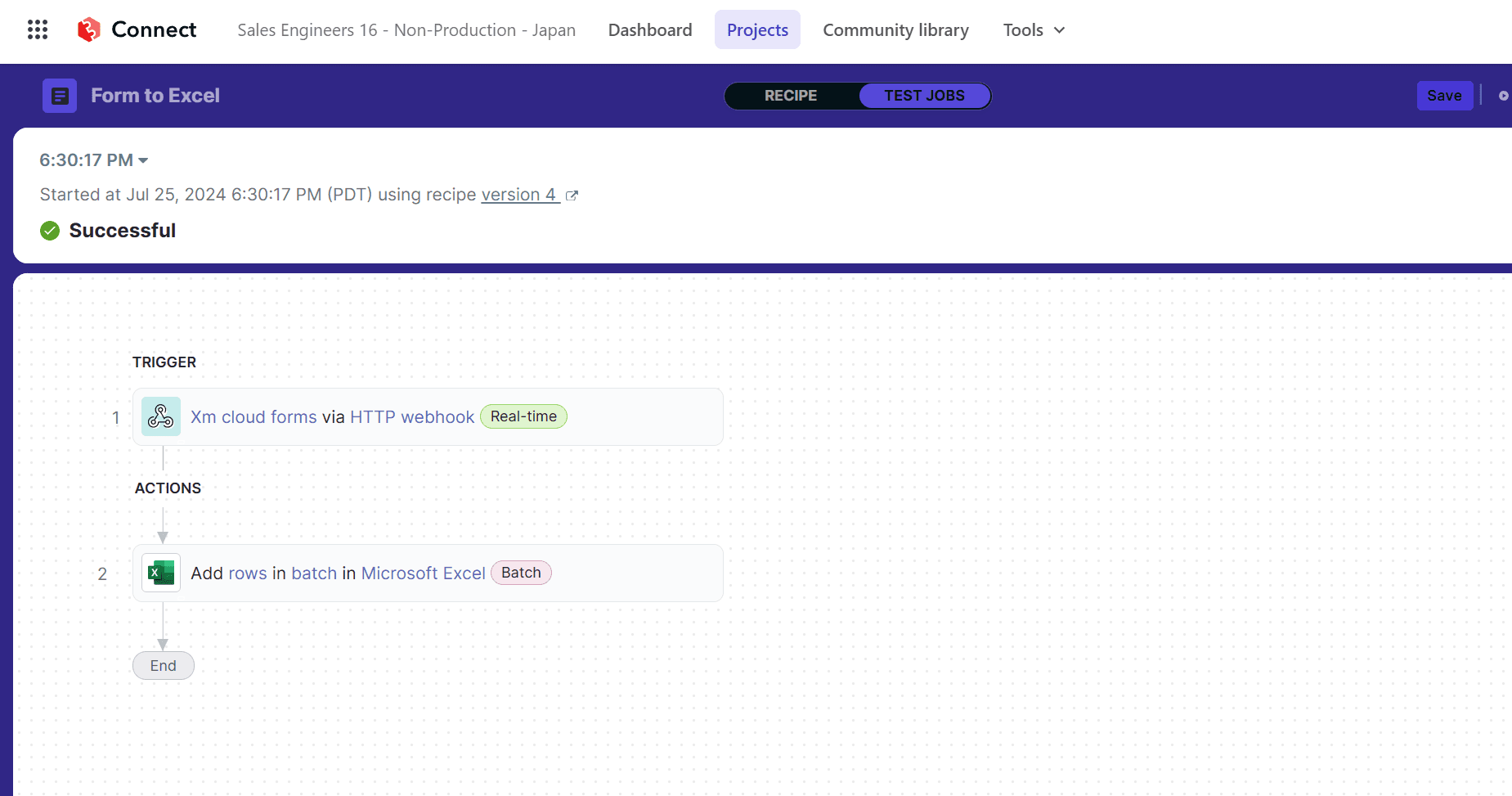
このモードになっているときに、Sitecore Forms に移動して、対象となるフォームでテストを実行してください。データを受信および Excel にデータの書き込みができれば、以下のように Successful という形で Sitecore Connect のテスト画面が表示されます。

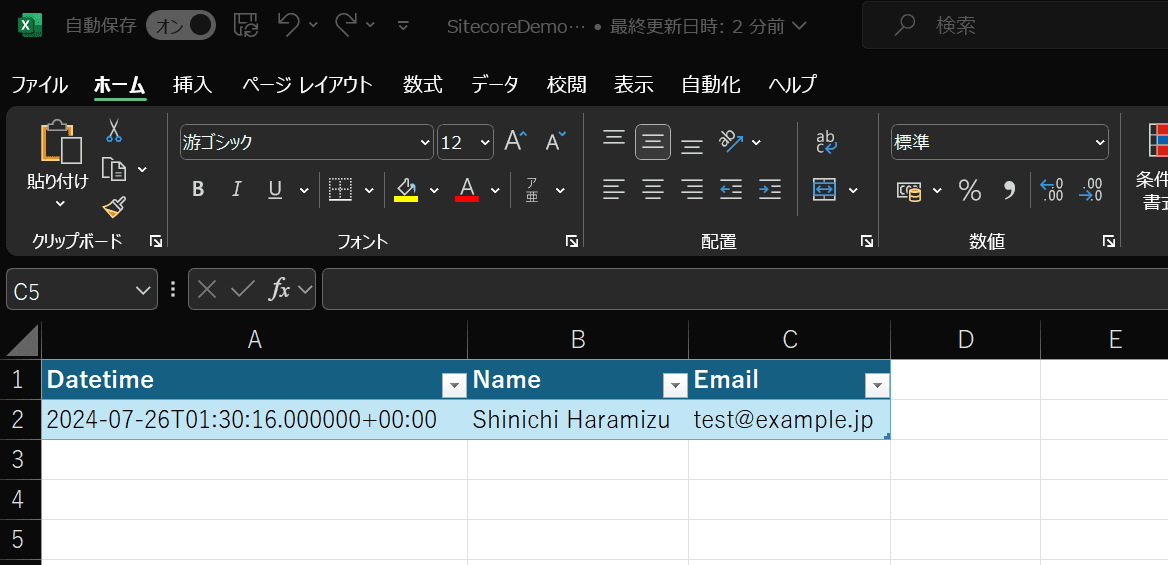
Excel のファイルを参照すると、入力されたデータが含まれていることを確認することができました。

これでレシピはひとまず完成しました。

まとめ
今回は Sitecore Connect でレシピを作成、Sitcore Forms との Webhook との接続、保存先となる Excel ファイルへの設定など、手続きとしてはいろいろと書きましたが、実際の作業時間は1時間も必要ない形で簡単にフォームのデータを Excel に保存することができました。実際の運用となると、CRM との接続で保存先を指定するとか、様々な処理を Sitecore Connect で実装していくことができるかと思います。
