Sitecore XM Cloud で提供しているフォームツール、Sitecore Forms に関して今回は紹介をします。

Sitecore Forms とは?
Web サイトを運用する上でフォームに関する要望は多く出てきます。この部分は、Sitecore XM Cloud と連携するツールとして Sitecore Forms を提供しています。今回は、この Sitecore Forms を利用してフォームの作成を進めていきます。
初めてアクセスをした時は、フォームに関しては以下のように空になっています。

新しいフォームを作成する
上記の画面から Create form のボタンをクリックしてください。フォームの名前を記入するダイアログが表示されます。

新しいフォームを作成すると、以下のようにデザイン画面に切り替わります。

空っぽのフォームが作成された時には、レイアウトが用意されていません。右側の画面でレイアウトとして 2 x 1/2 をクリックして左右二つに分割します。

この段階でエラーが表示されています。これは Action Button がこのフォームにまだ配置されていないため表示されている形です。
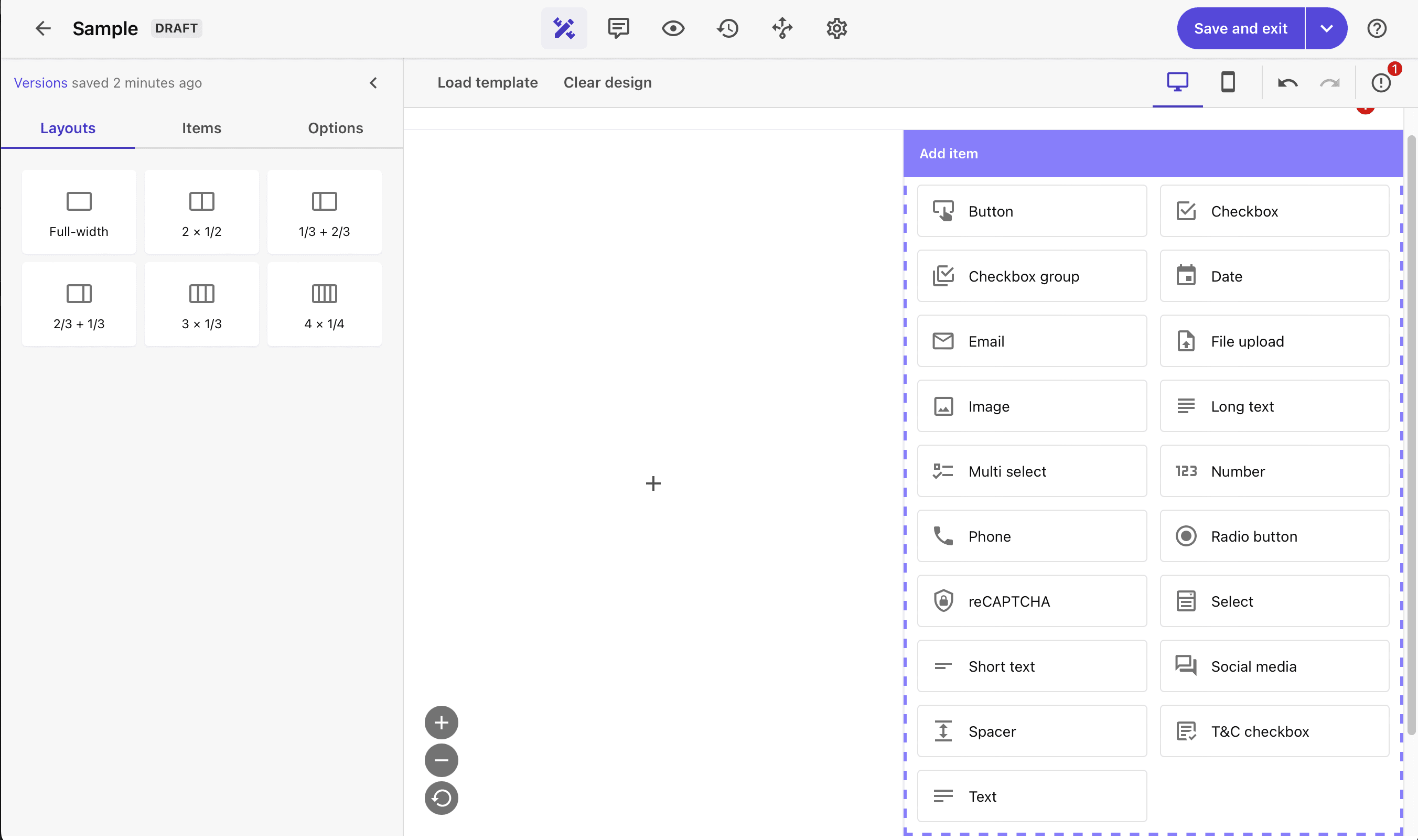
今回は右側のエリアにフォームを配置していきたいと思います。 + のボタンをクリックすると、以下のように配置できるアイテムが表示されます。

アイテムの種類は以下のコンポーネントが用意されています。
- Button
- Phone
- Short text
- Long text
- Select
- Multi Select
- Date
- Number
- Radio button
- Checkbox
- Checkbox Group
- T&C Checkbox
- reCAPTCHA
- File upload
上記のフォームの項目以外も用意されています。
- Image
- Text
- Spacer
- Social media
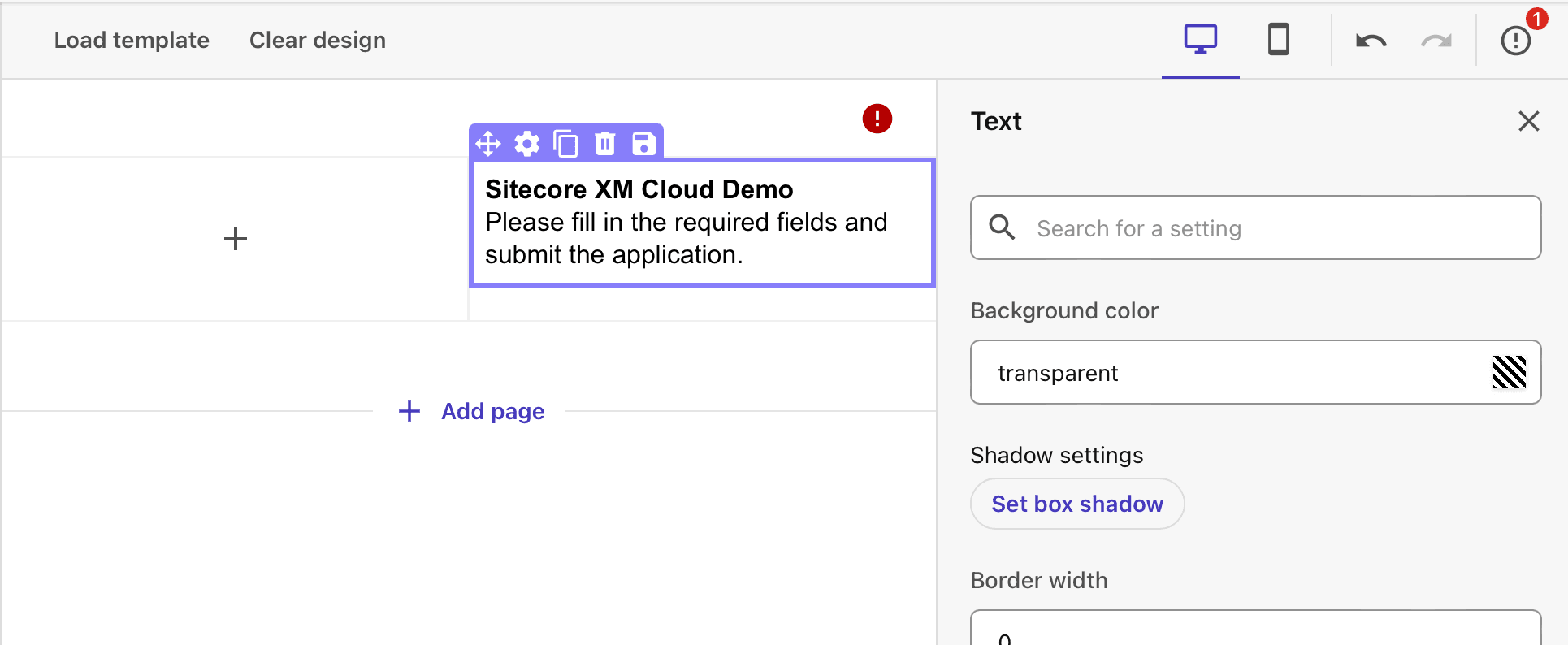
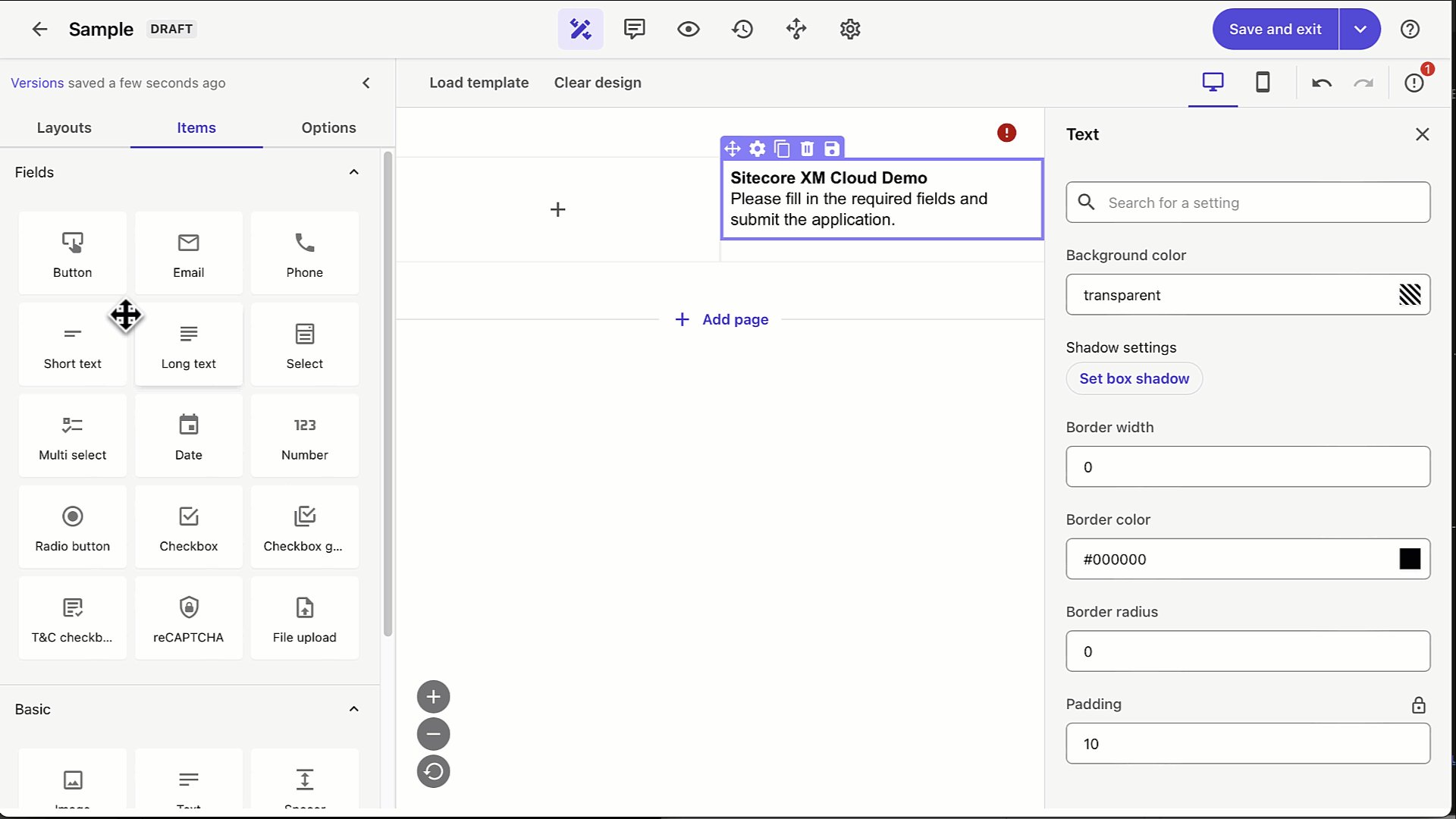
今回はシンプルなリクエストフォームを作成するめ、Text を選択します。中身としては、簡単な文章を配置しました。

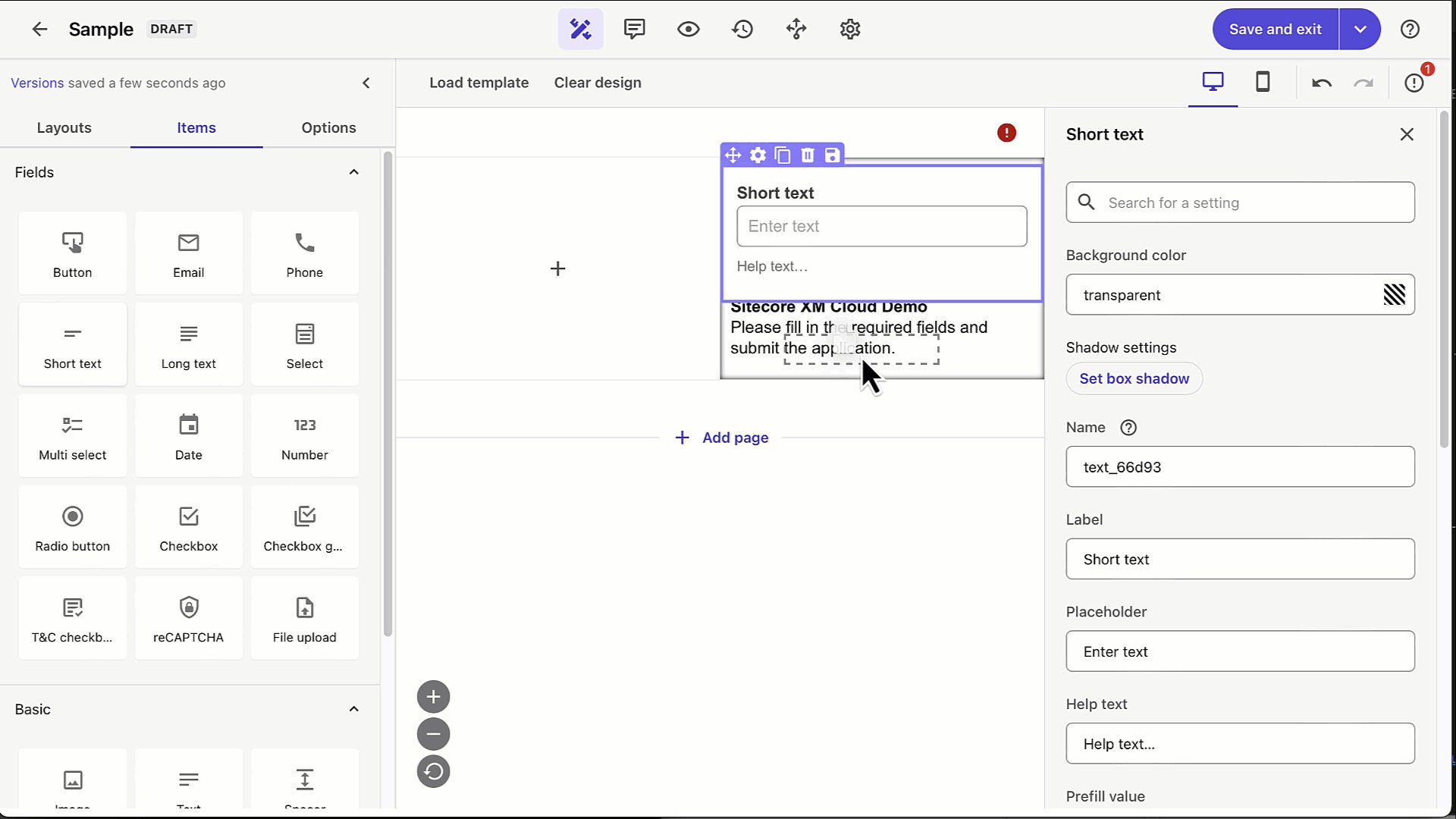
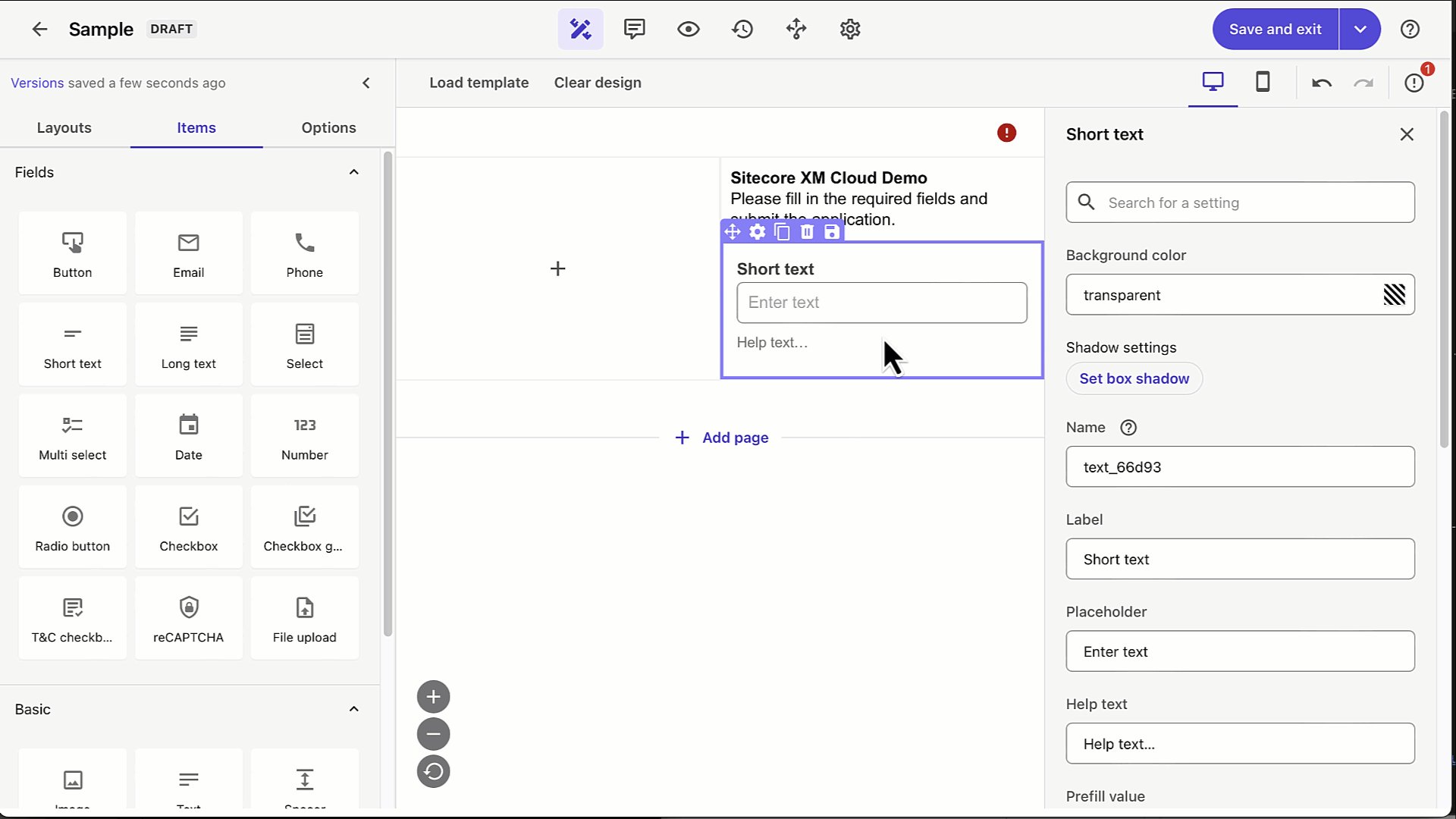
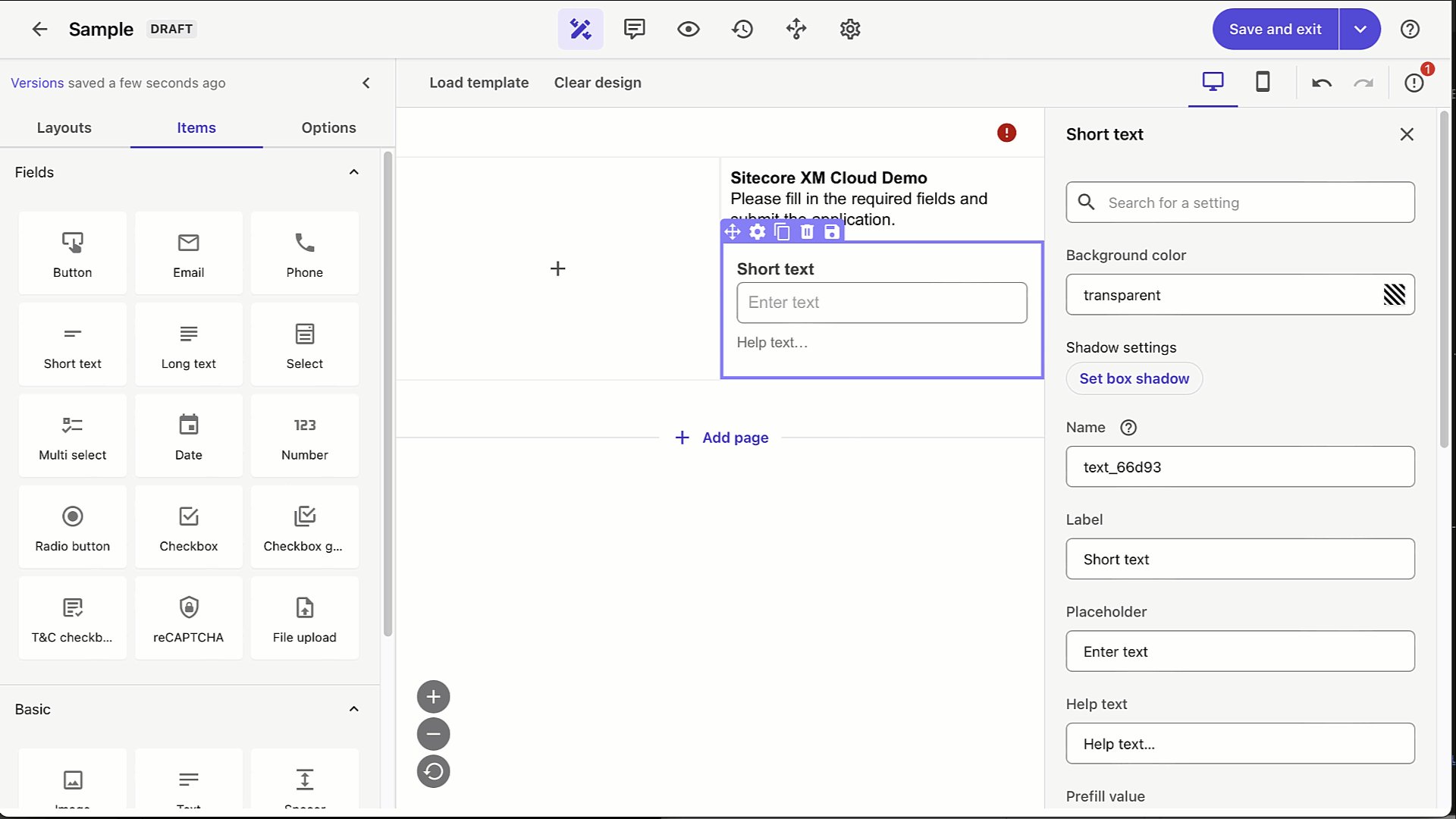
続いて入力項目として Single Text を配置します。項目を追加する際には、左側のアイテム一覧からドラッグ&ドロップで置くことも可能です。

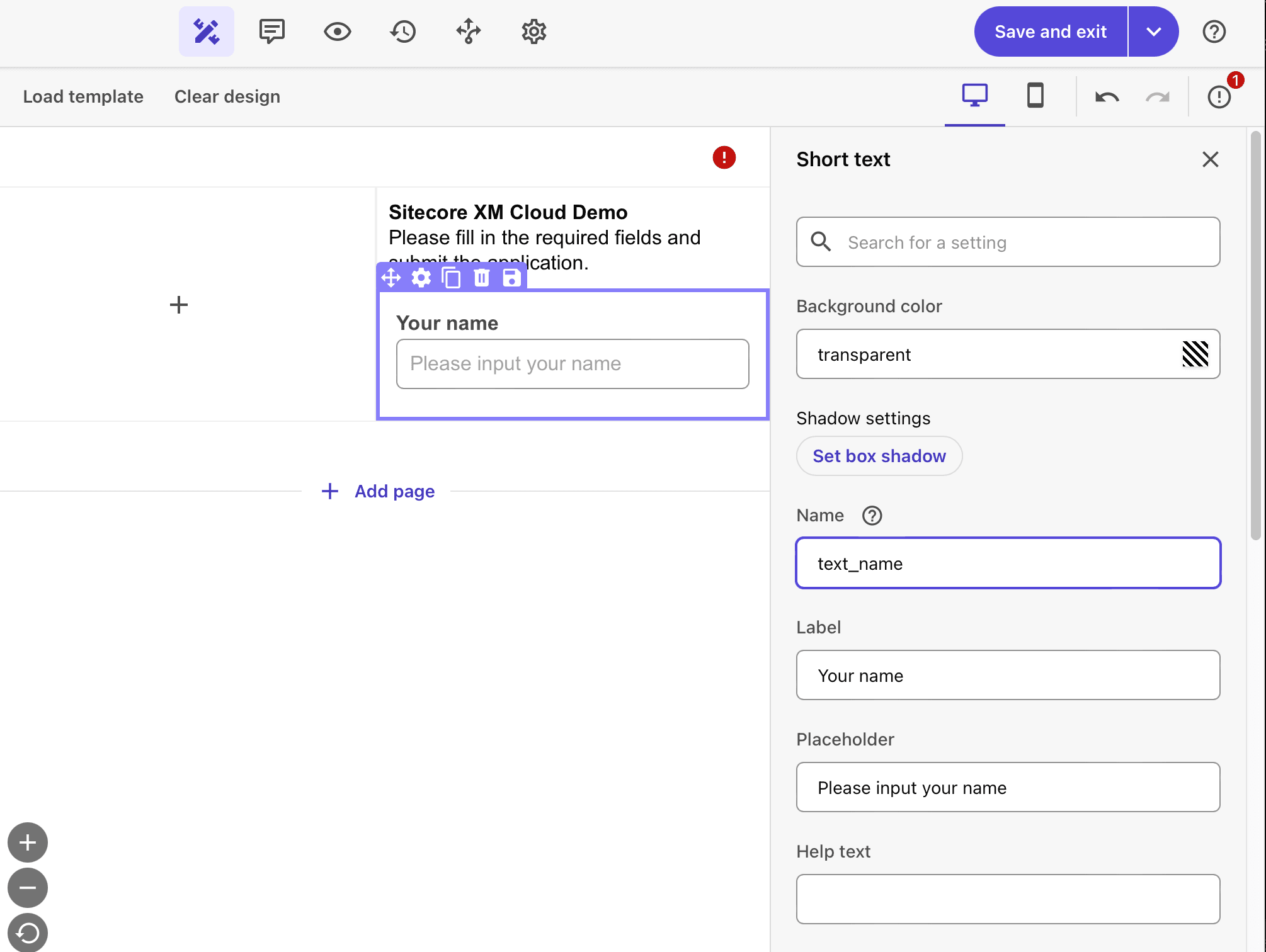
今回は名前を入力してもらうため、以下のように設定をしました。

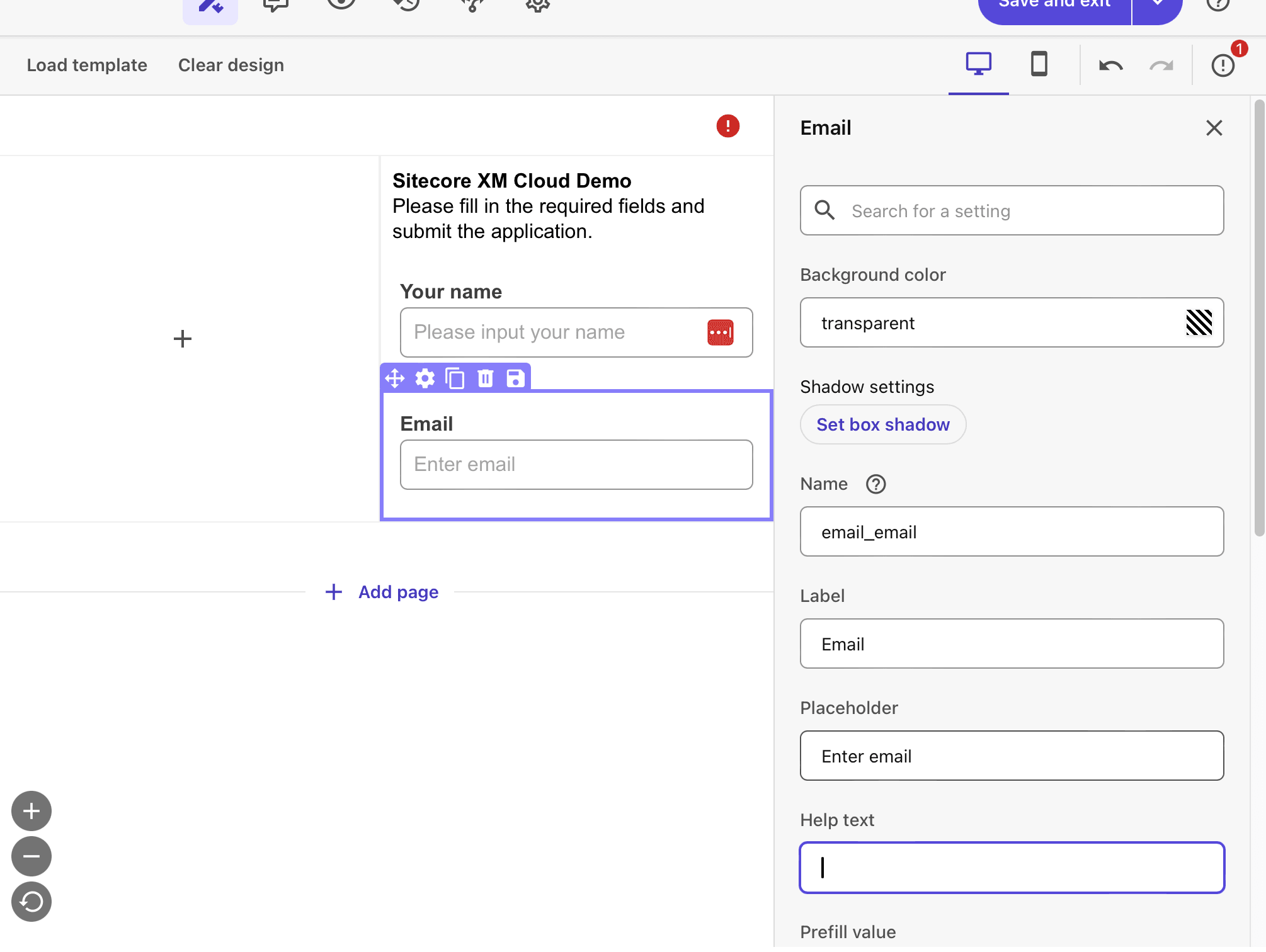
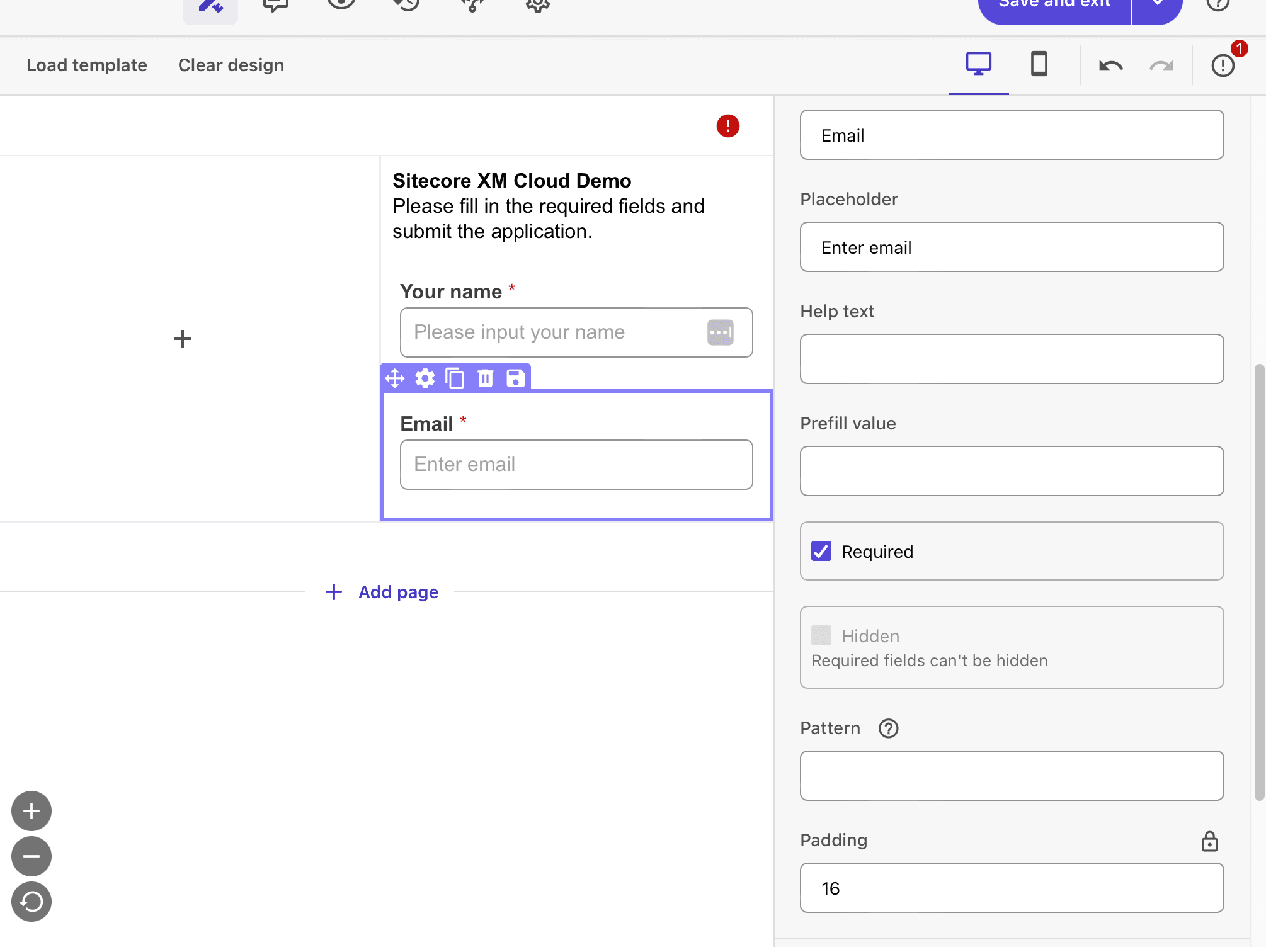
続いて Email の項目を利用して、以下のようにアイテムを配置します。

なお名前とメールアドレスに関してはどちらも必須項目としました。

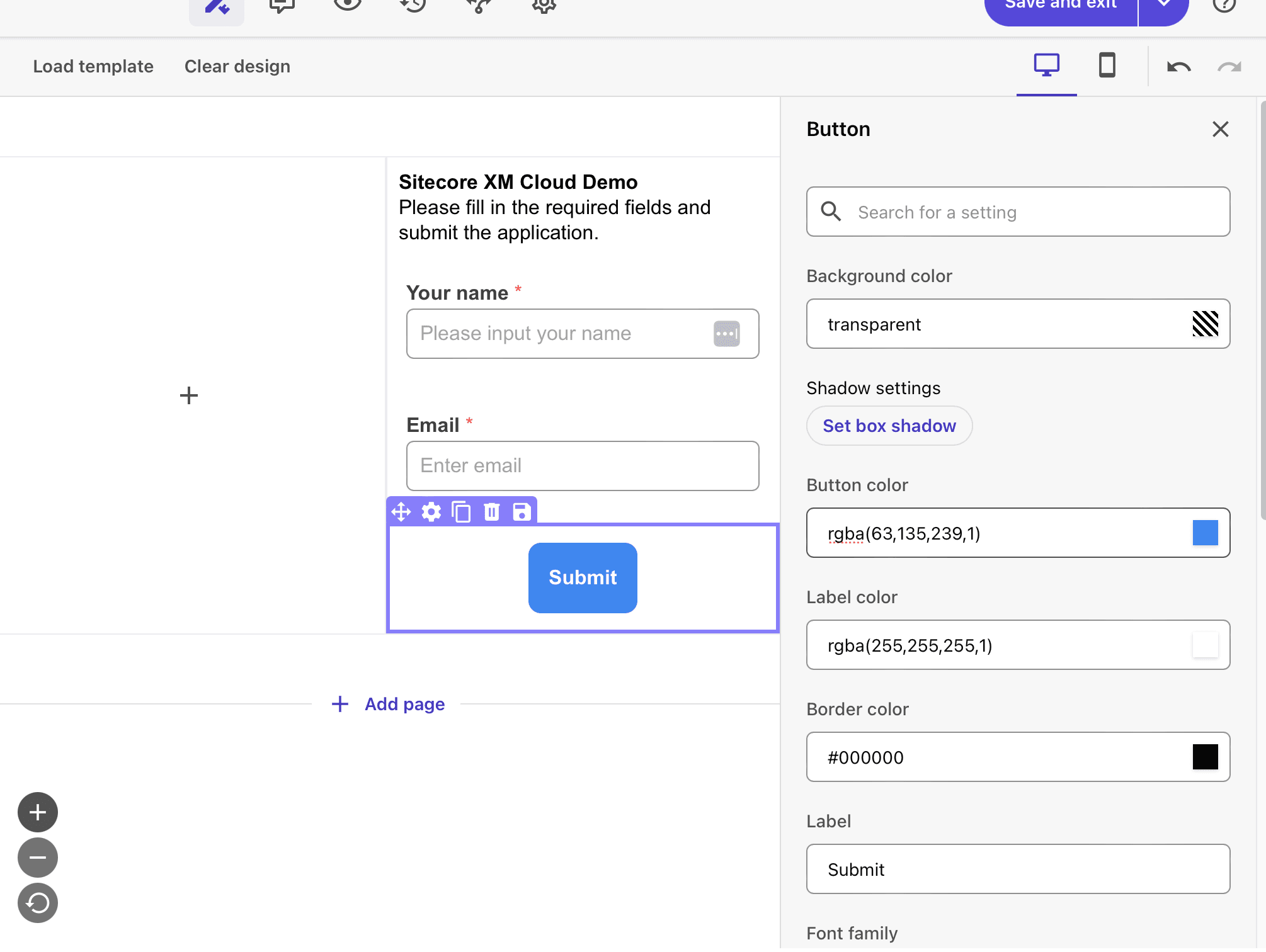
最後に Submit のボタンを配置します。

左側に画像を配置する
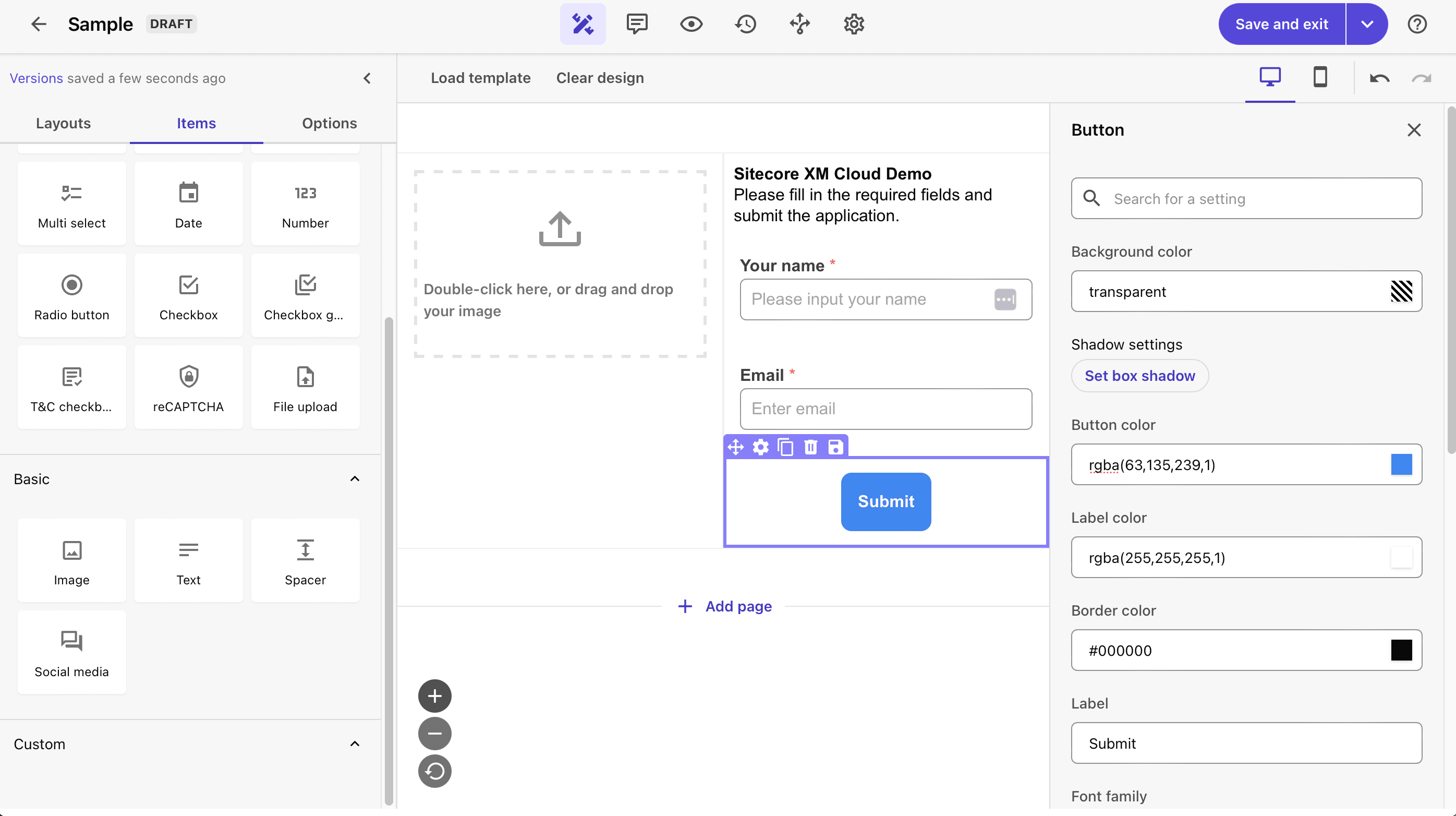
右側にフォームの項目を全て並べたので、今回は右側に画像を配置したいと思います。Image を配置すると以下のようになります。

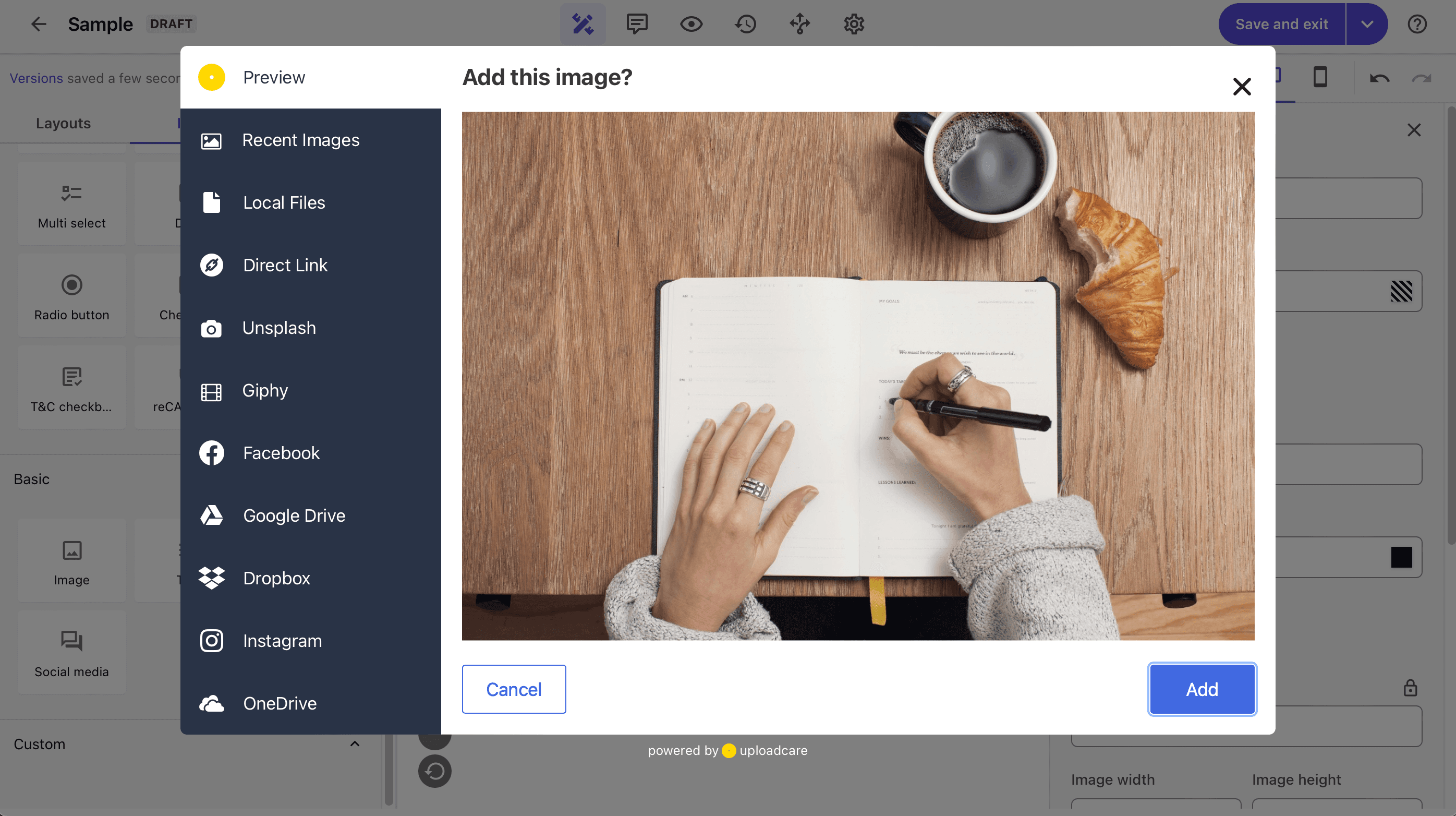
まだ画像を選択していないため、クリックをして画像ファイルをアップロードします。

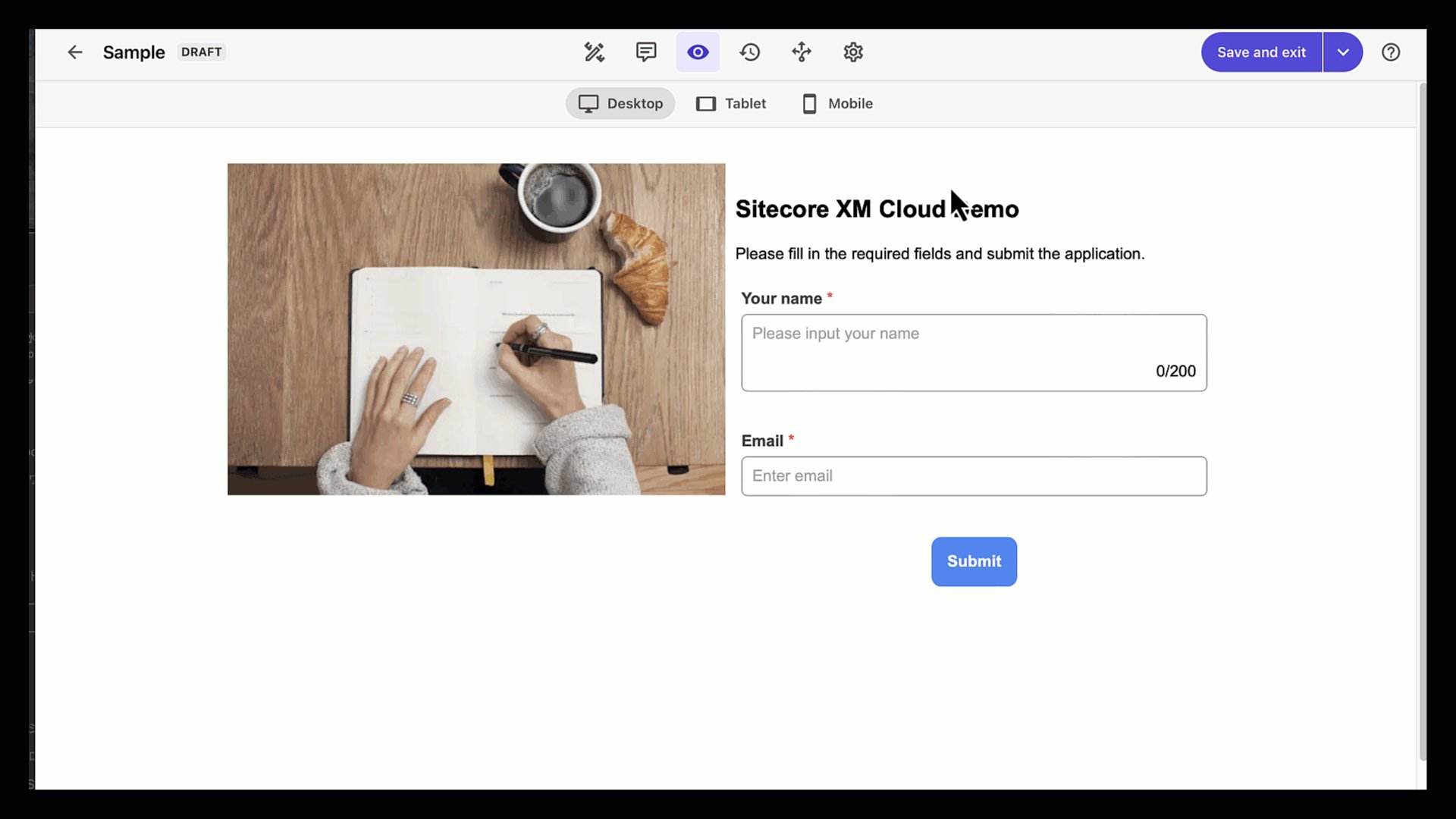
プレビューを実行する
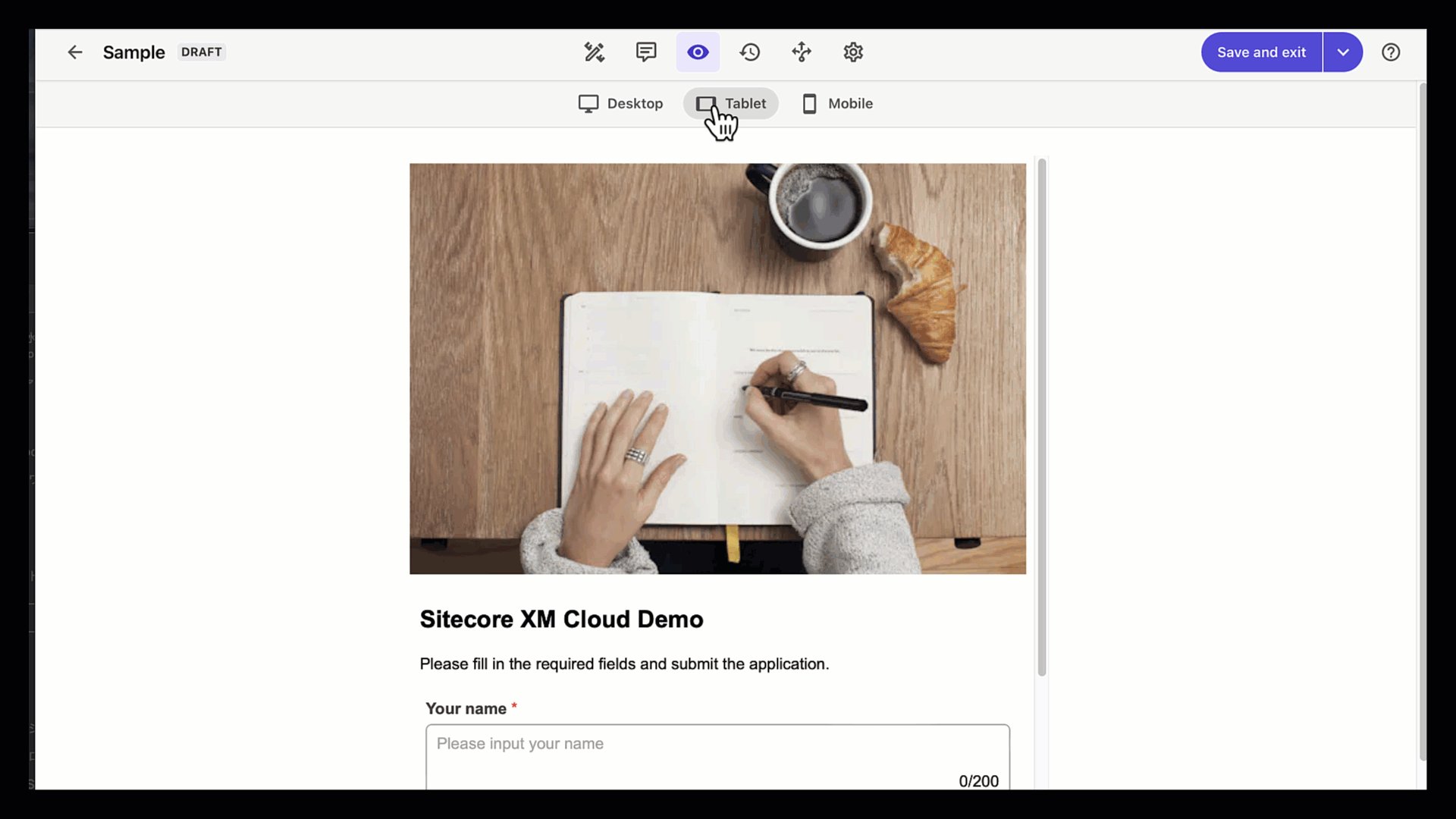
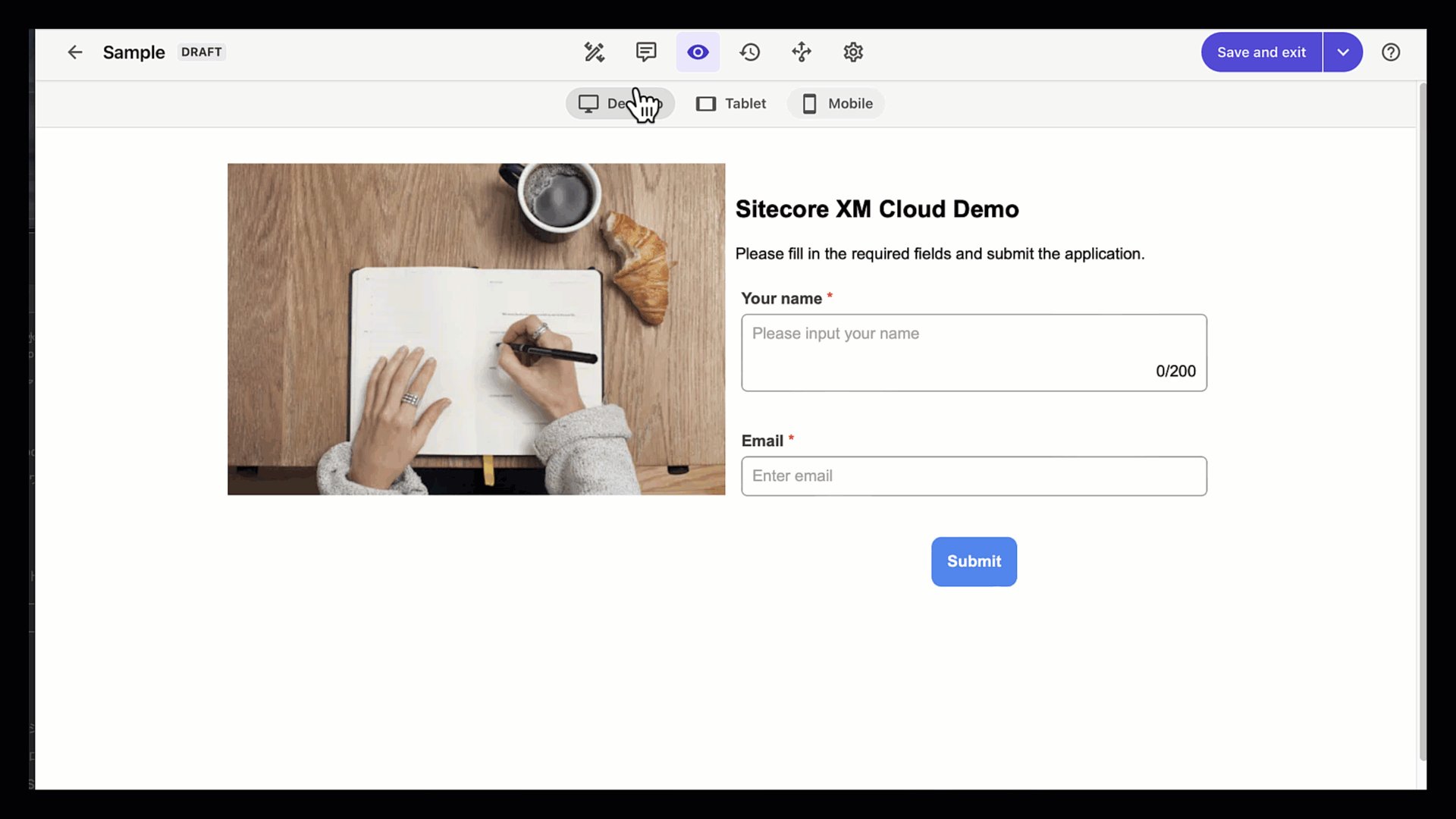
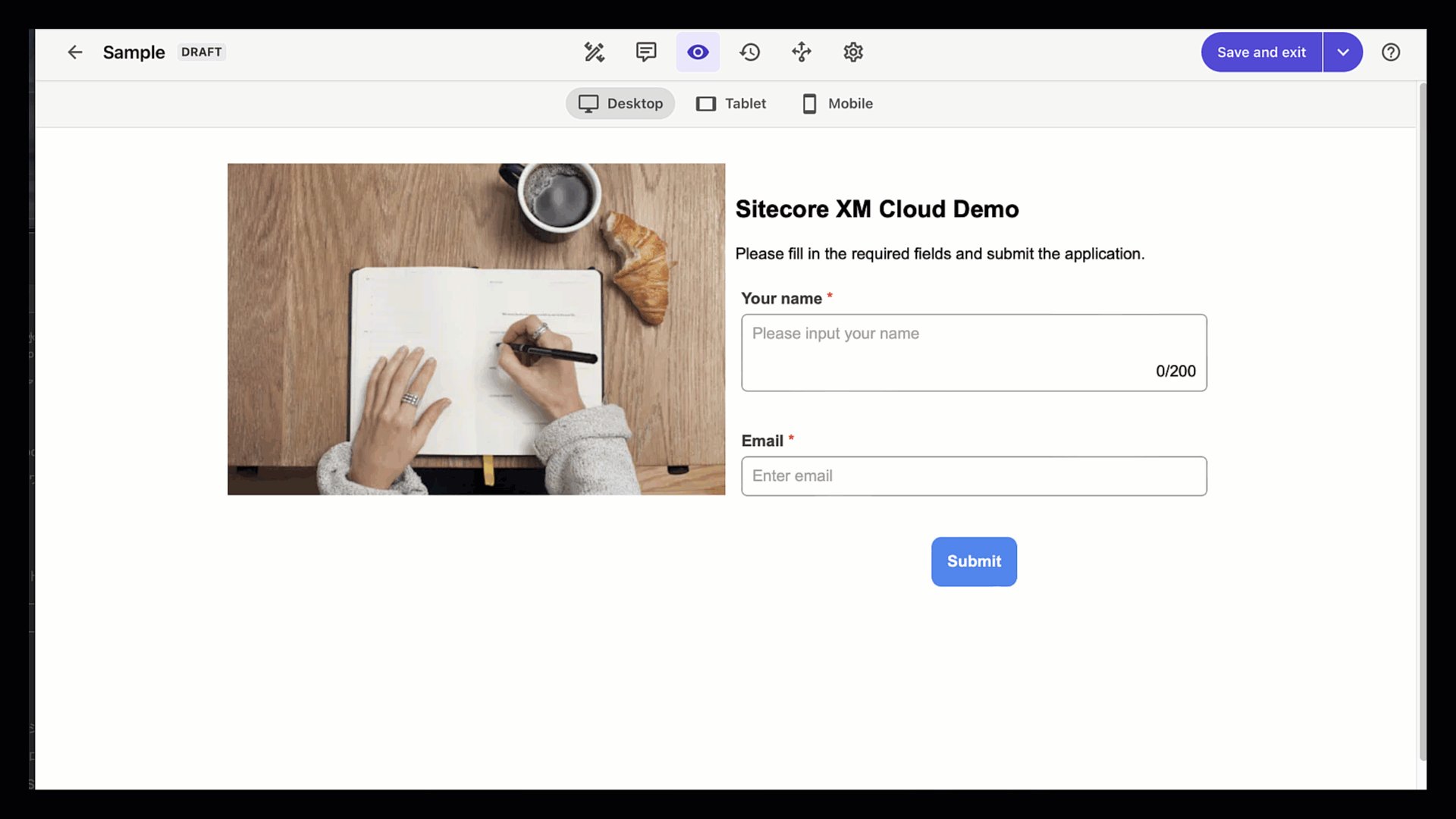
作成しているフォームの動作を確認するために、プレビューモードに切り替えてフォームの動作を確認します。

モバイルでもそれなりの画面になっていることを確認できました。
保存する
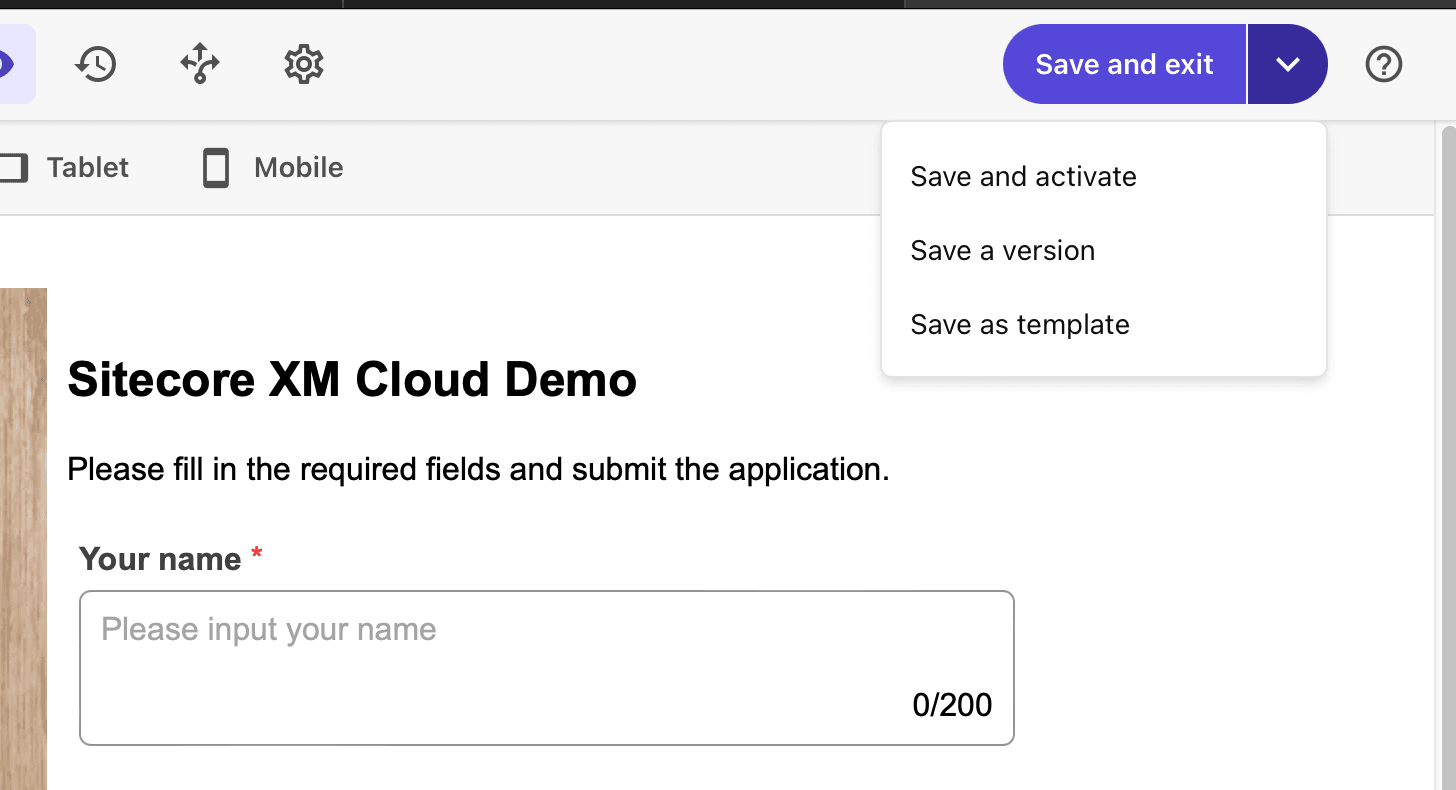
作成したフォームを保存します。保存方法には4つの選択肢があります。

- Save and exit - 保存して閉じる
- Save and activate - 保存してフォームをアクティベート
- Save a version - バージョンとして保存する
- Save as template - テンプレートとして保存する
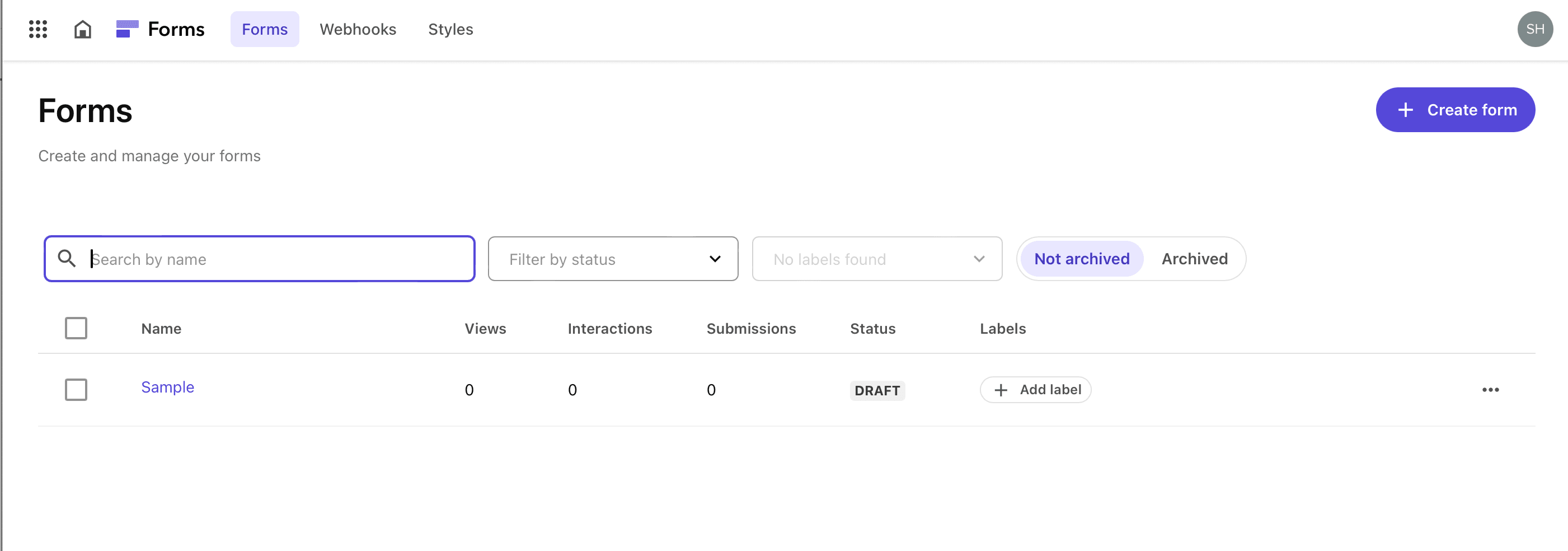
今回は、Save and exit を選択して編集を終了します。フォーム一覧に作成したフォームが下書きとして保存されているのがわかります。

まとめ
今回はシンプルなフォームの作成手順を紹介していきました。今回作成をした Sitecore Forms に関して、データの処理に関して外部で動作させるための Webhook が必要となります。これに関しては後日、サンプルを作成する形で紹介をする予定です。