Switch to multilingual site content
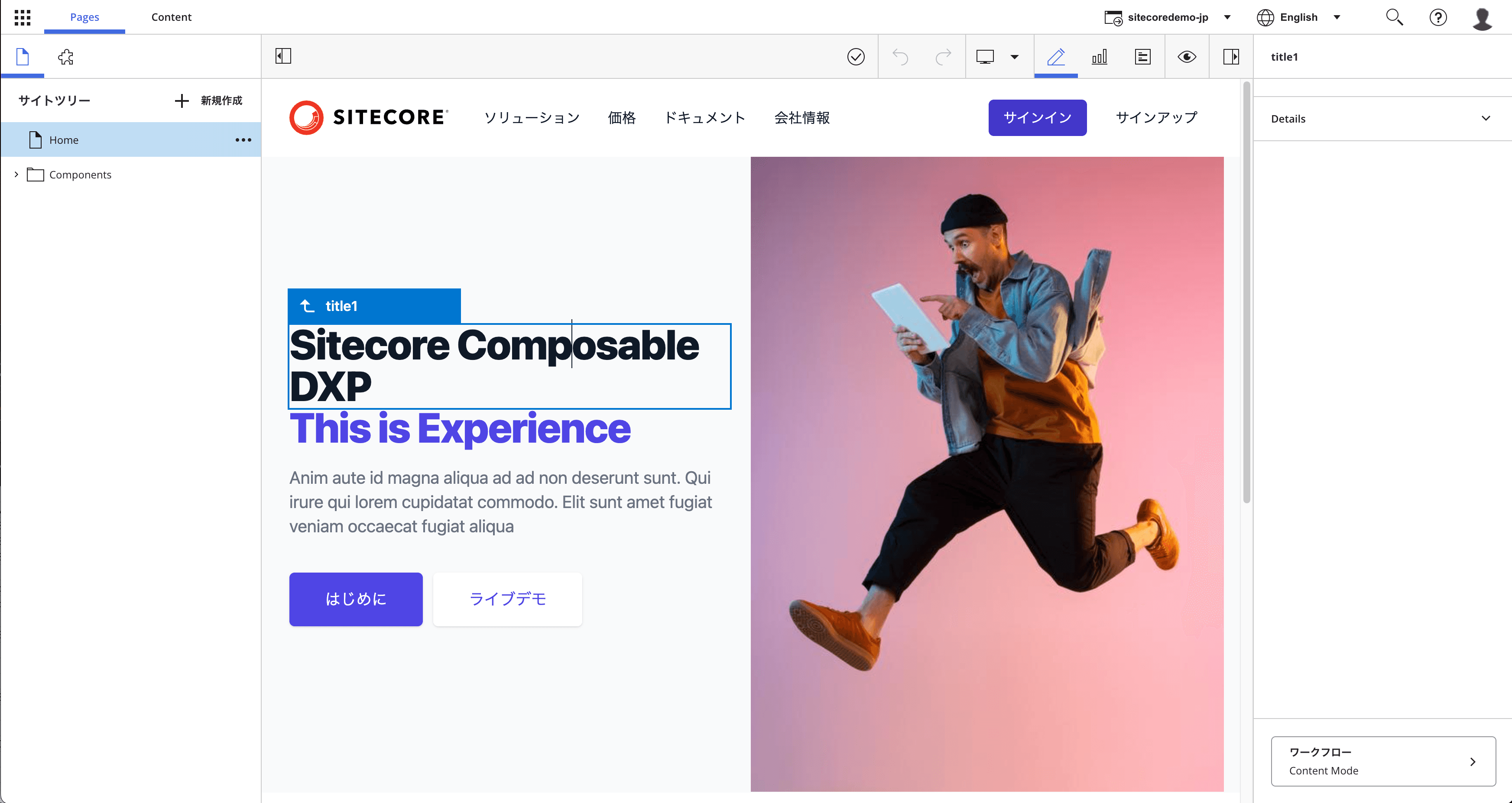
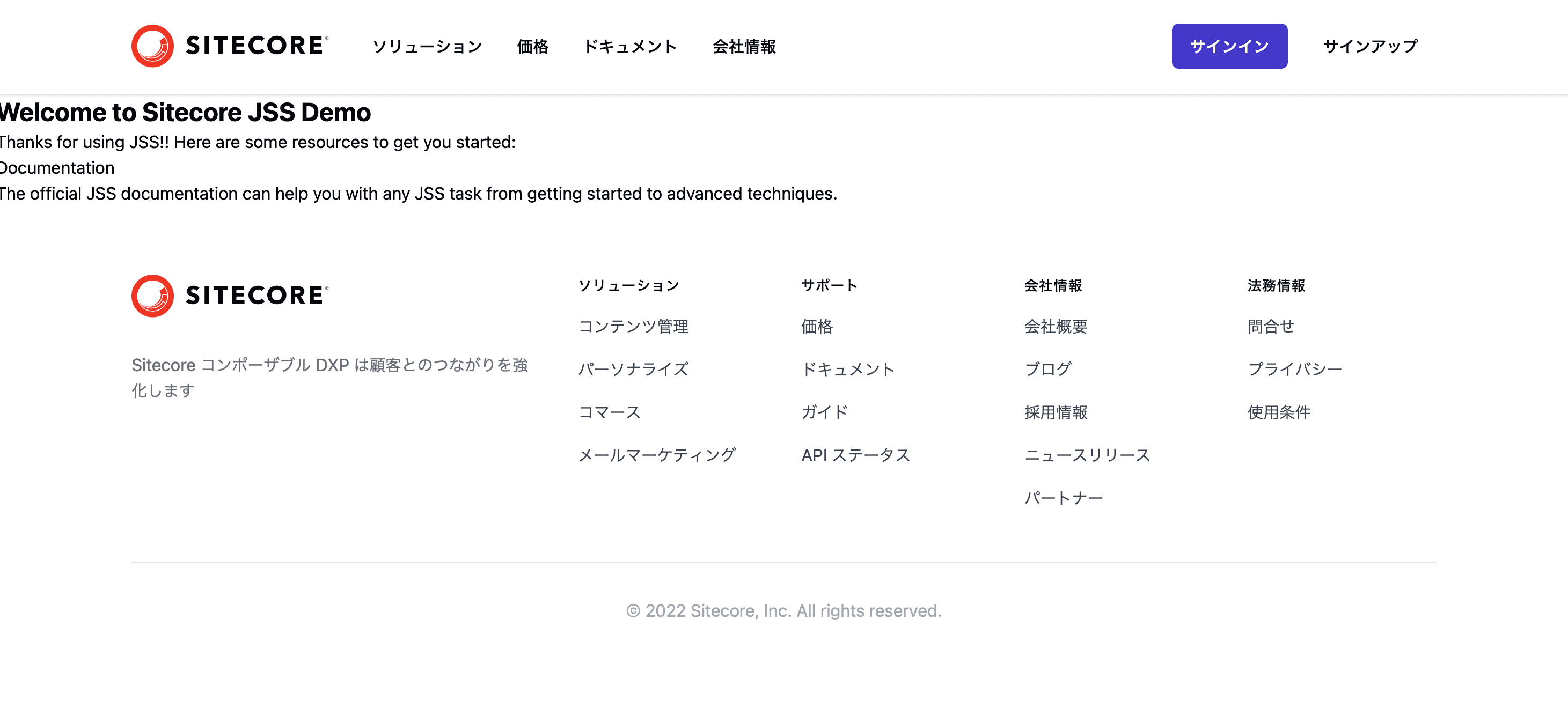
Since the Next.js template already includes a module for multilingual support, it is relatively easy to add more languages by adding settings on the Sitecore side. So this time, we would like to add Japanese resources.