We have been using the default Basic Site contents to check the operation, but this time we will create a new blank site and check the procedure to link it with the new Next.js project.

Create a new site
If a site has already been created and you wish to add a new site, click on the Create website button in the upper right corner.

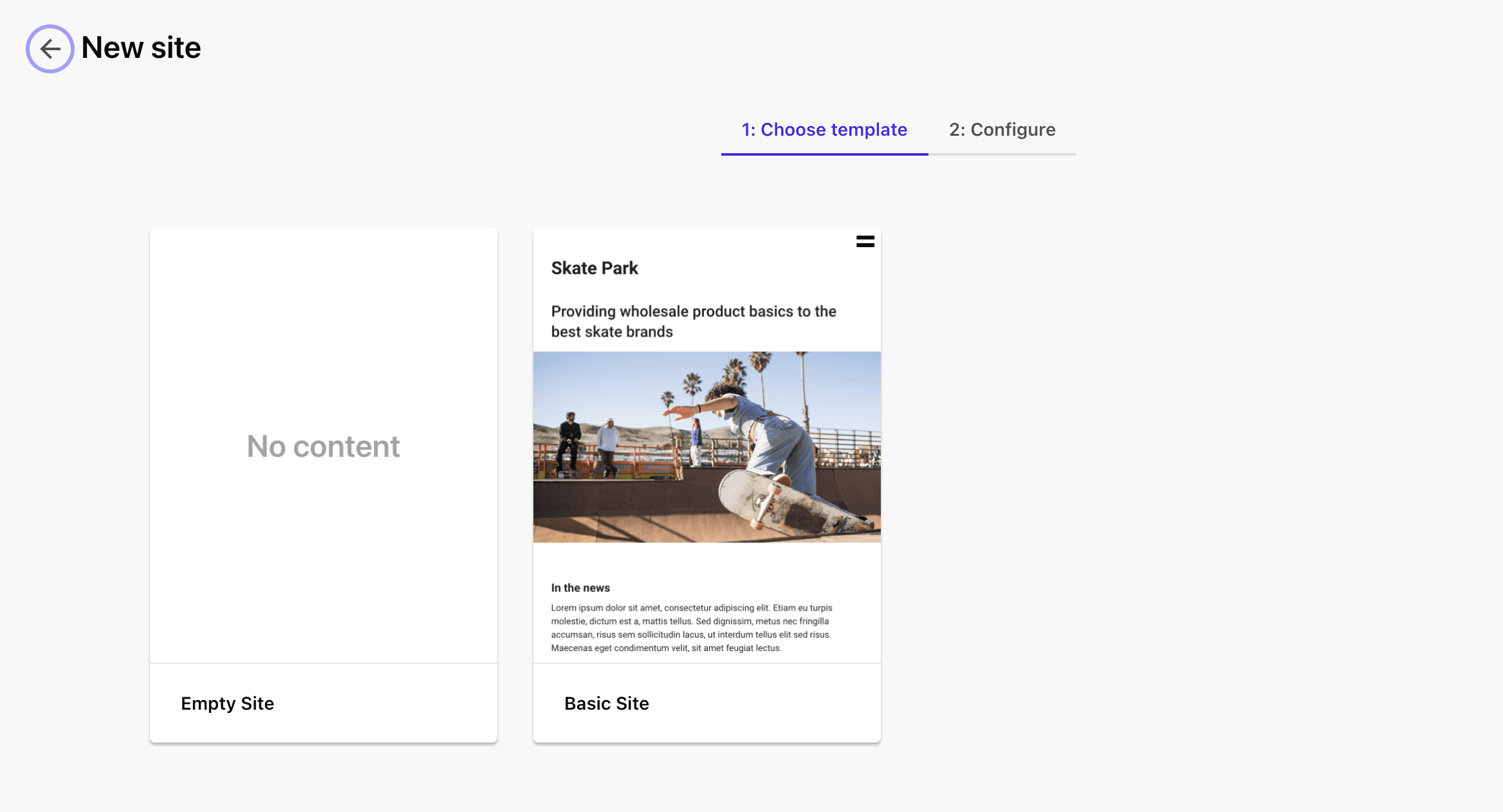
Clicking on the "Template" button will take you to the template selection screen as shown in the screen below. In this case, we will select Empty Site.

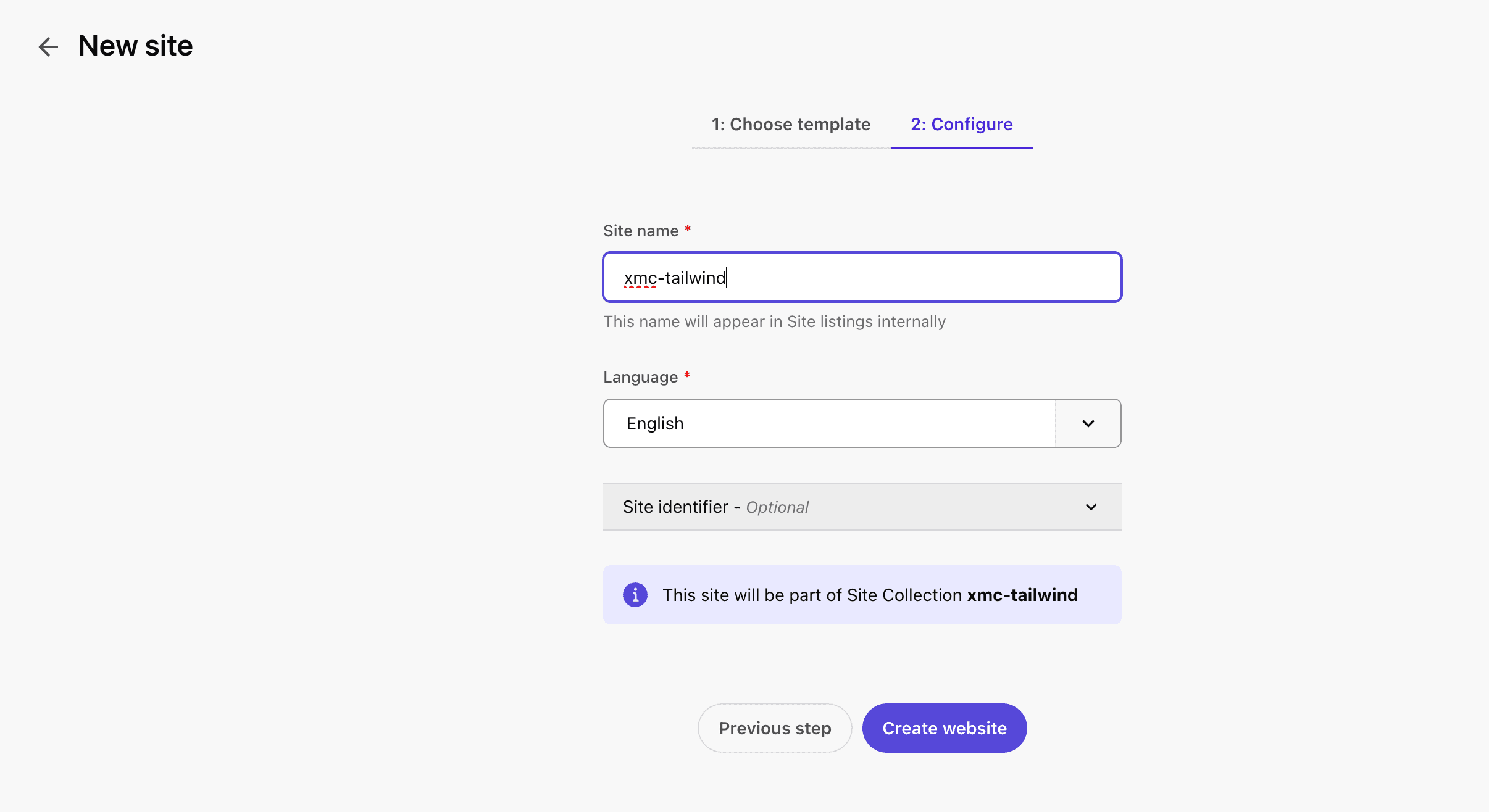
Then specify a name for the site.

Click and wait a few minutes for a sample site to be created.

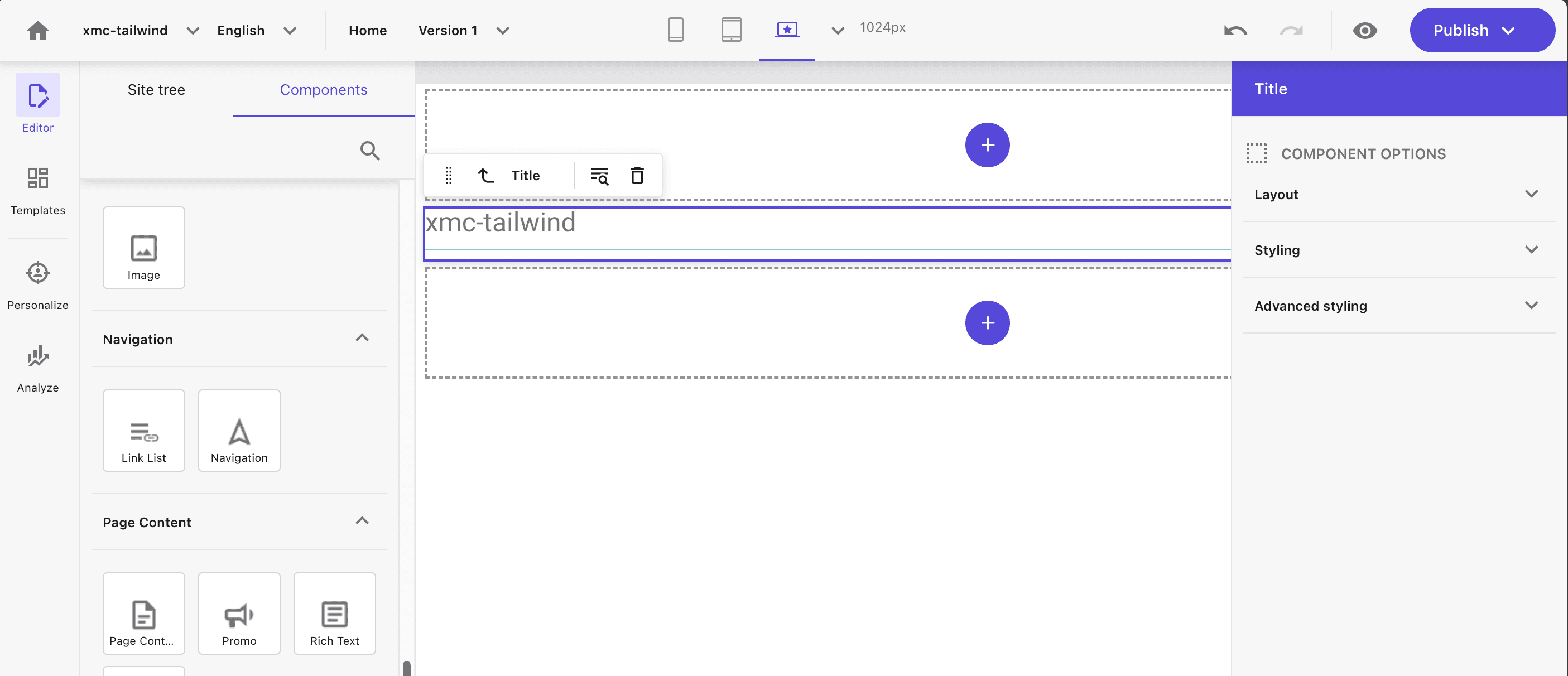
Open Pages and you will see that an empty site has been created. For now, we will place the Title component in Main.

Publish your site
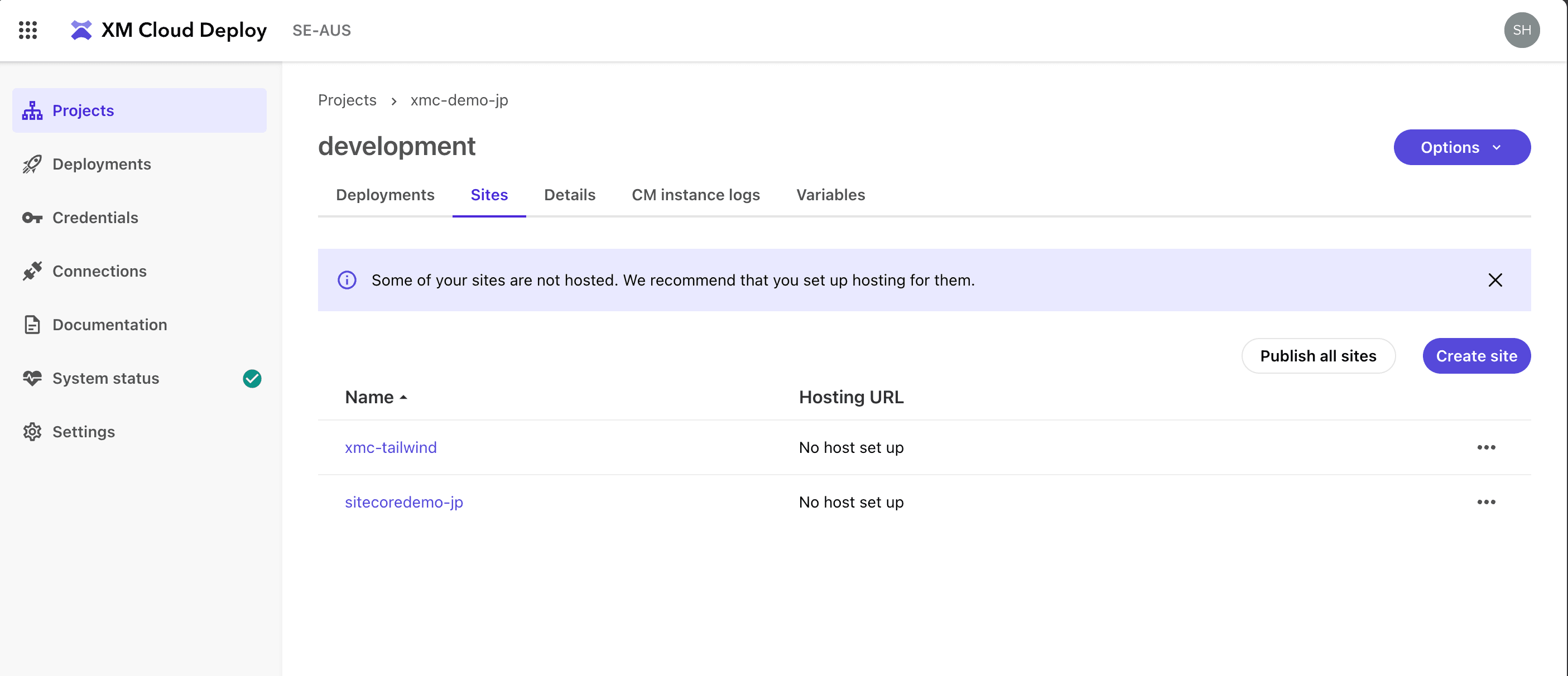
Since we have added a new site, we will first publish the necessary data. This time, from the XM Cloud Deploy screen, execute Publish all sites.

Create a new Next.js project
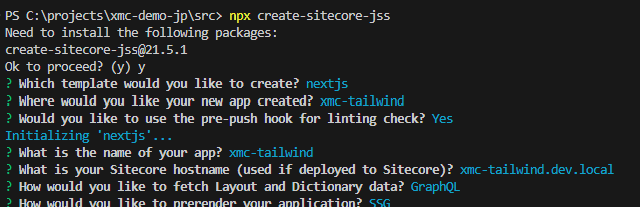
We will add a new Next.js project. The procedure is the same as when setting up a site on Netlify.
This time, add a project named xmc-tailwind under src.

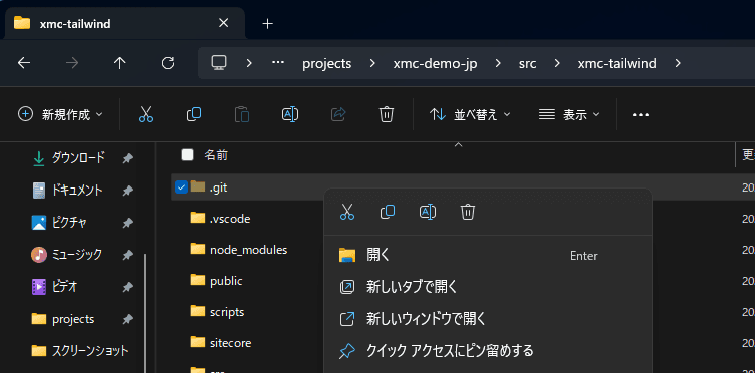
If you create a new one, you will need to remove the .git folder, as git init will be executed when it is added directly on the command line.

The new project has now been added, and is shown below in VS Code.

Copy the .env file included in the new project you created as .env.local and obtain and set the following values from XM Cloud
- SITECORE_API_KEY
- SITECORE_API_HOST
- GRAPH_QL_ENDPOINT
- JSS_APP_NAME ( same as the name of the site, this time xmc-tailwind )
- DEFAULT_LANGUAGE (Set en)
Now that the above values have been set, accessing Sitecore with jss start:conntected will allow you to view the page using the published data.

The new site can now be referenced by additional applications.
Deploy to Vercel
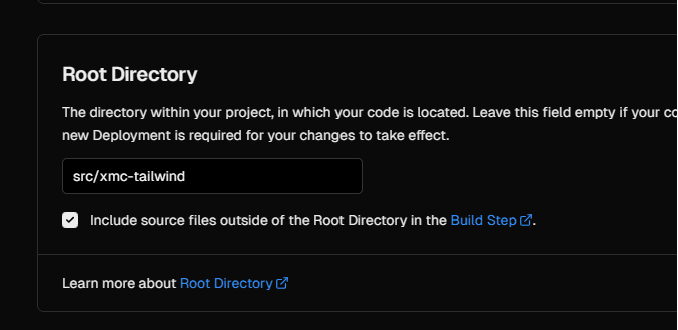
To deploy the newly created Next.js, create another new project in Vercel. The difference from the site already deployed is in the form of a different root directory path.

Also, since JSS_APP_NAME is a different app name, we will change it for Environment Variables and proceed. After a few moments, the site will be up and running.

Fine-tuning the SXA site
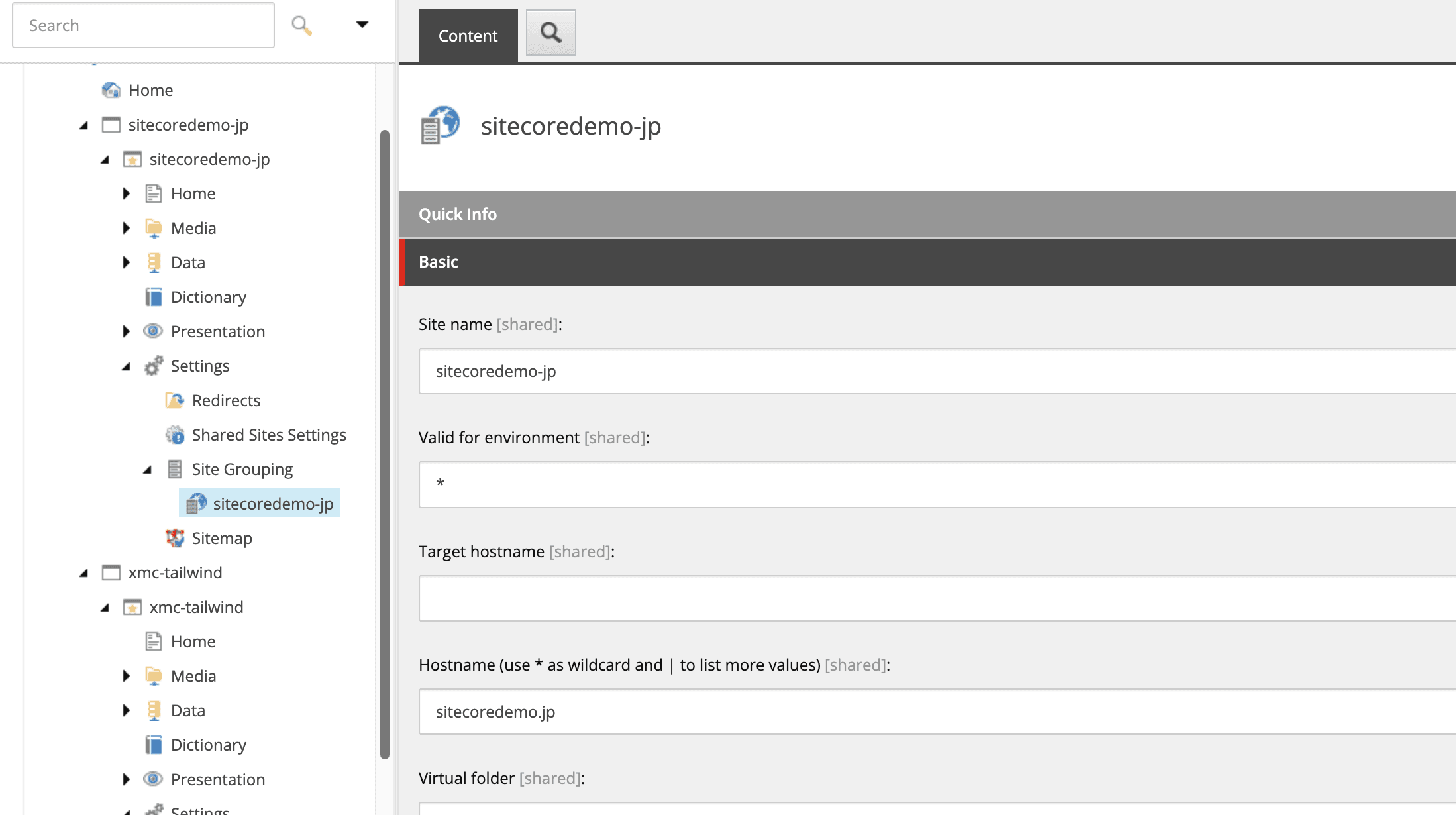
For the Sitecore configuration in the case of multiple sites, the hostname part needs to be changed since both hostnames will be *. First, let's assume that the first site is sitecoredemo-jp in this case.

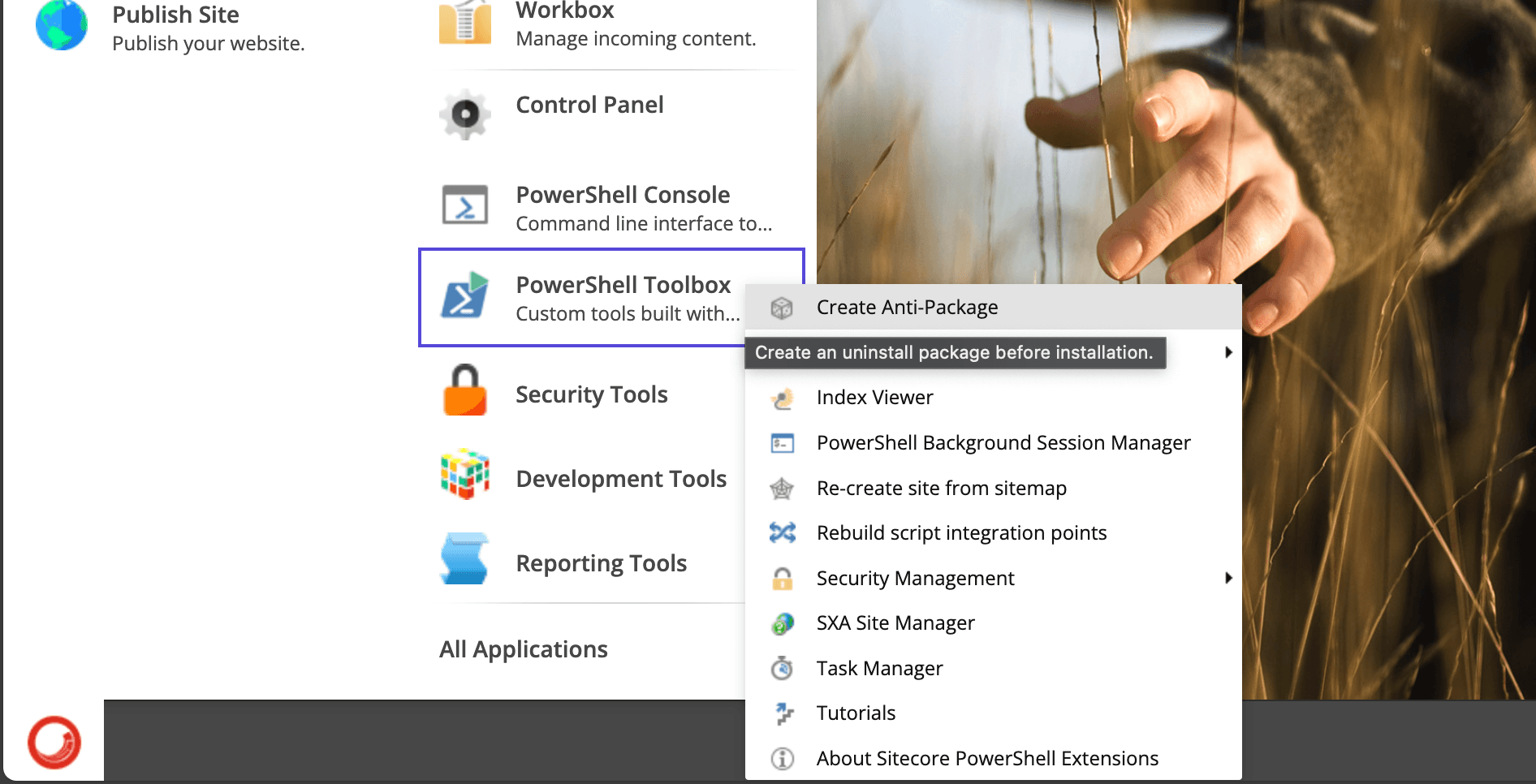
Set the Hostname for the other site. Then, from the Desktop Tools in Administration, click on PowerShell Toolbox and open SXA Site Manager.

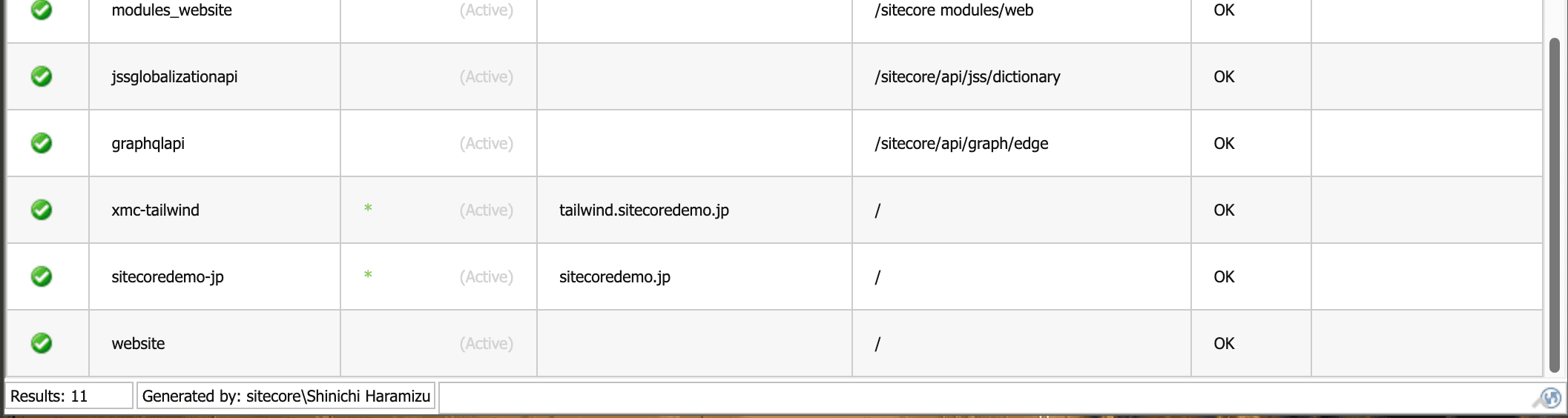
If no errors are displayed as shown below, you can use the system without any problems.

Create serialization definitions
To manage the data for the new site as well, the following files were created under src. First, the code for the Tailwind.module.json file, which is module-related.
{
"namespace": "Tailwind",
"items": {
"includes": [
{
"name": "tw-placeholders",
"path": "/sitecore/layout/Placeholder Settings/Project/xmc-tailwind"
},
{
"name": "tw-component-renderings",
"path": "/sitecore/layout/Renderings/Feature/Tailwind"
},
{
"name": "tw-component-settings",
"path": "/sitecore/system/Settings/Feature/Tailwind"
},
{
"name": "tw-component-branches",
"path": "/sitecore/templates/Branches/Feature/Tailwind"
},
{
"name": "tw-component-template",
"path": "/sitecore/templates/Feature/Tailwind"
},
{
"name": "tw-renderings",
"path": "/sitecore/layout/Renderings/Project/xmc-tailwind"
},
{
"name": "tw-templates",
"path": "/sitecore/templates/Project/xmc-tailwind"
}
]
}
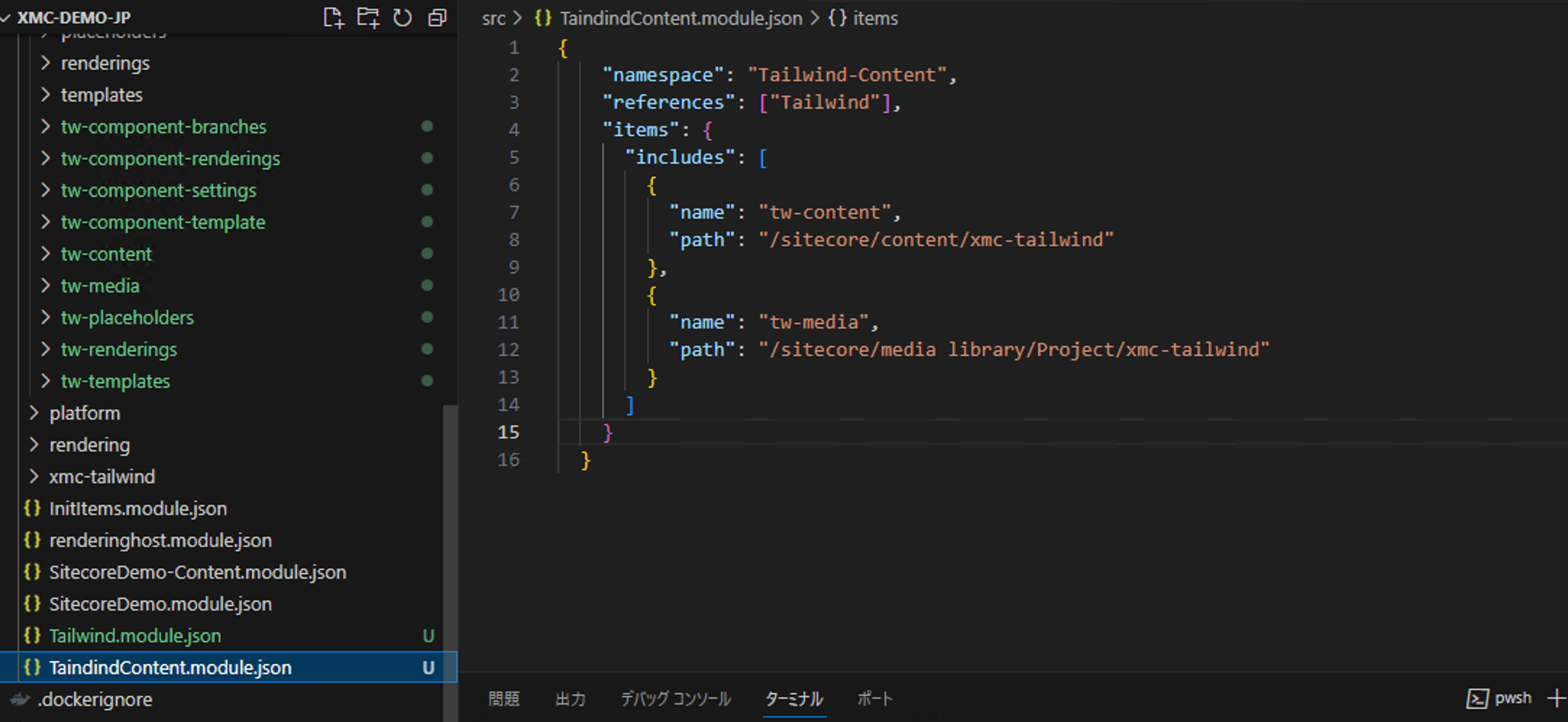
}Next, create the file TaindindContent.module.json as a content-related file.
{
"namespace": "Tailwind-Content",
"references": ["Tailwind"],
"items": {
"includes": [
{
"name": "tw-content",
"path": "/sitecore/content/xmc-tailwind"
},
{
"name": "tw-media",
"path": "/sitecore/media library/Project/xmc-tailwind"
}
]
}
}This completes the configuration. Please use the following command to perform serialization.
dotnet sitecore ser pull -n developmentWhen you run it, you will see that the data has been created in a folder named tw.

Summary
In this article, we showed the process of creating a new site, a new project, and deploying it in Vercel, confirming that instead of creating an XM Cloud project for each site, a single XM Cloud can be used to configure multiple sites.