I have been using the Haedless SXA project included in the project, but is there any difference between this and the Next.js that has been offered before? This time, we will proceed to prepare and run the new Next.js application.

Check package.json
If you check the package.json of the JSS application you have been running, you will find the following information.
{
"name": "sxastarter",
"description": "Application utilizing Sitecore JavaScript Services and Next.js",
"version": "21.4.0",
"private": true,
"config": {
"appName": "sxastarter",
"rootPlaceholders": [
"jss-main"
],
"sitecoreConfigPath": "/App_Config/Include/zzz",
"graphQLEndpointPath": "/sitecore/api/graph/edge",
"language": "en",
"templates": [
"nextjs",
"nextjs-sxa",
"nextjs-personalize",
"nextjs-multisite"
]
},Templates include sxa, personalize and multisite as well as nextjs. Now let's create a new project.
Create a new Next.js project
This time we will work with the src directory path (containing sxastarter or rendering, etc.). This time, we will execute the following command
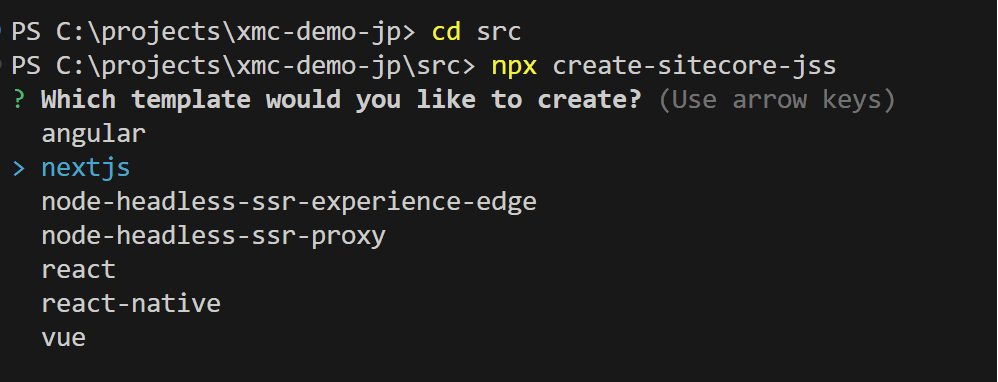
npx create-sitecore-jssFirst, you will be prompted to confirm which template you wish to use. Here, select next.js.

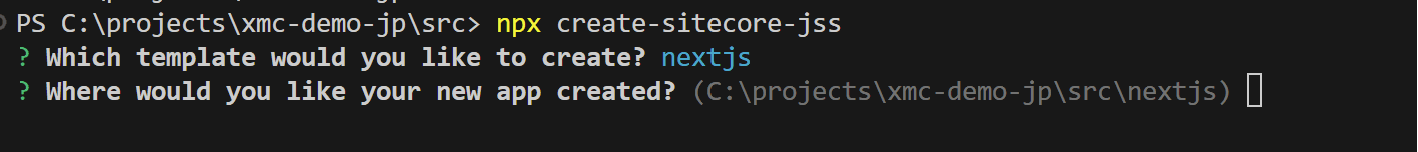
We will then go on to confirm the path to install. In this case, we will proceed with nextjs.

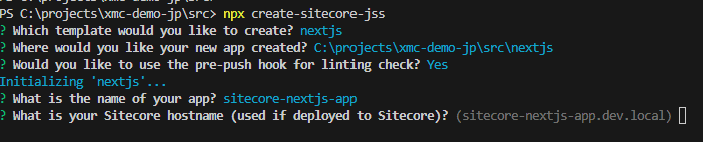
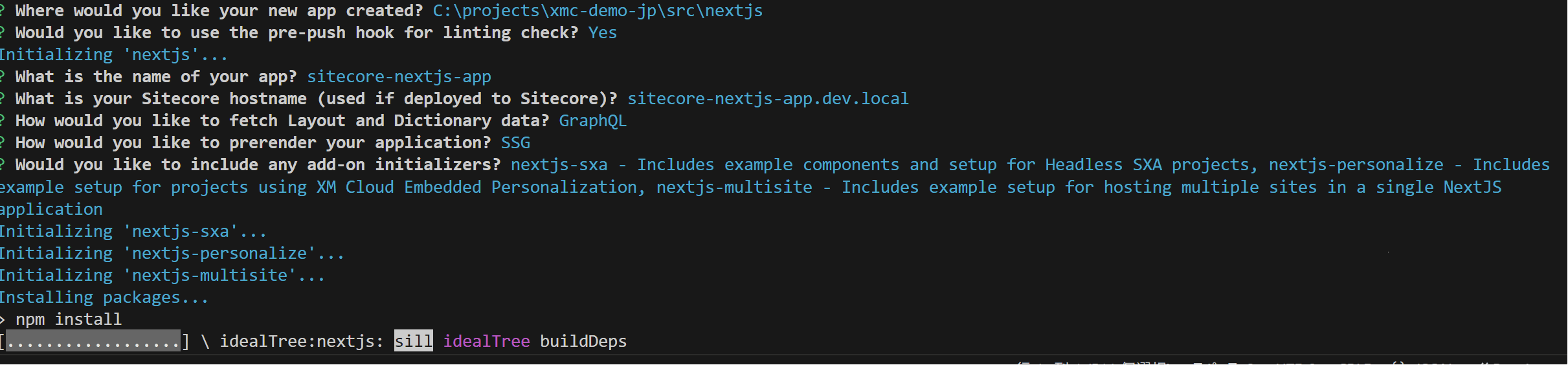
Then we will go on to check the behavior during pre build, where we will answer Y. Next is the name of the app, this time renaming it sitecore-nextjs-app.

We will check the hostname of Sitecore, but we will proceed with the default this time. The data for the dictionary is Graphql, and we will select SSG.
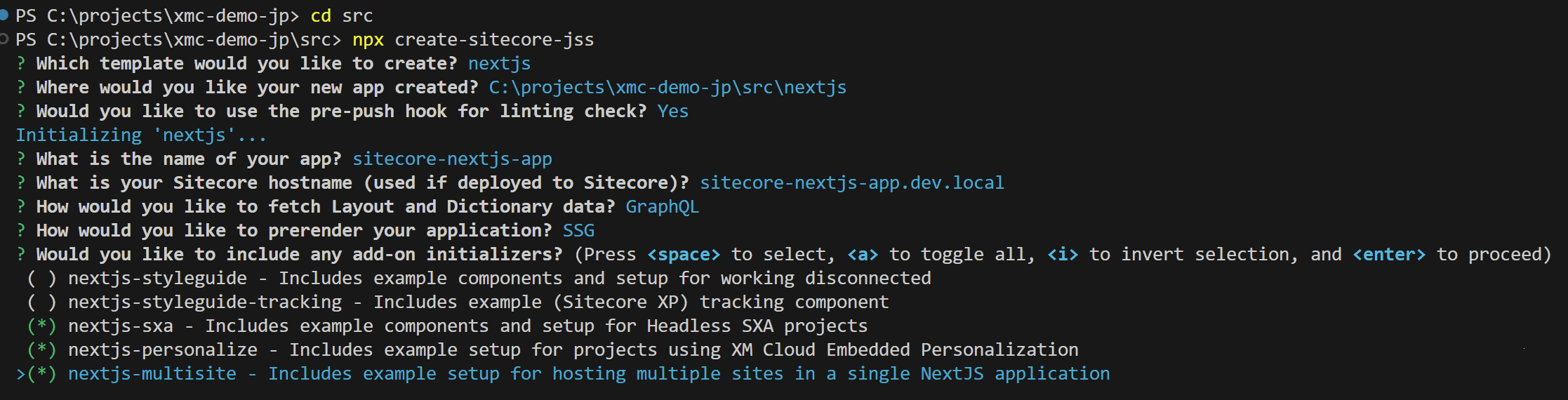
Then the "Which template do you want to use? screen will appear. Here, select the same items as in Package.json above.

Once the above selections are made, the necessary processing is performed.

After a short while, a new Next.js app will be added to the project.

Settings are reflected in the new application.
Since little has been set up yet, please copy the following files from the old application
- src\rendering\.env
- src\rendering\src\components\Types.tsx
- src\rendering\src\components\YouTube.tsx
Also, since the language is set in next.config.js, please change the following code
i18n: {
// These are all the locales you want to support in your application.
// These should generally match (or at least be a subset of) those in Sitecore.
locales: ['en', 'ja-JP'],
// This is the locale that will be used when visiting a non-locale
// prefixed path e.g. `/styleguide`.
defaultLocale: jssConfig.defaultLanguage,
localeDetection: false,
},The new application is now ready.
Operation check
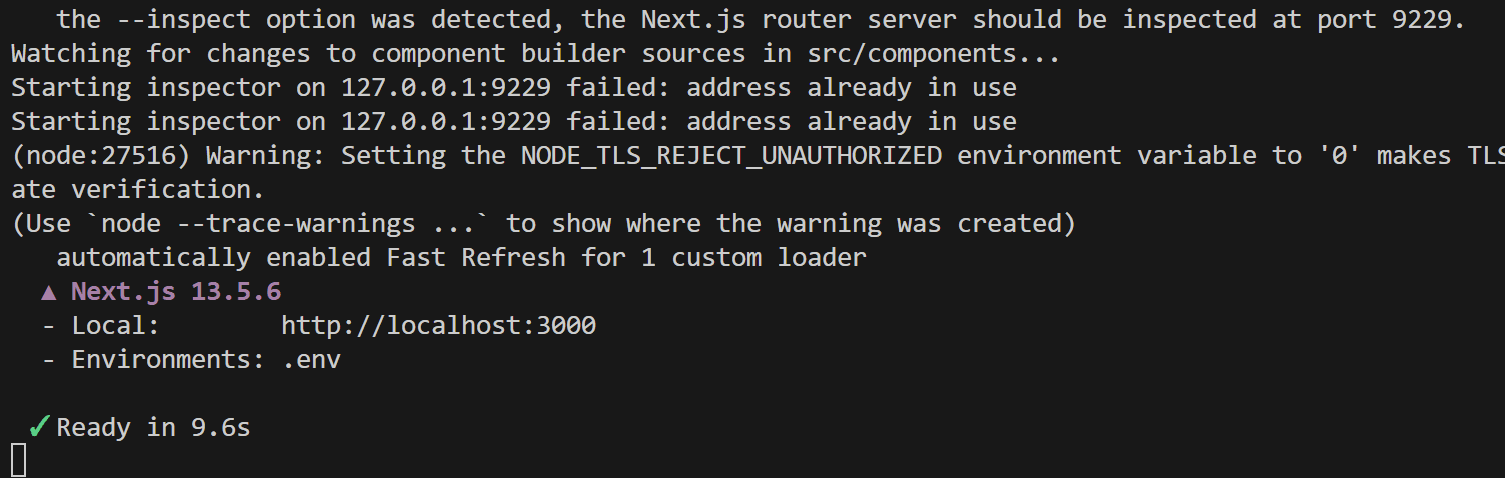
Actually go to the nextjs folder and execute the following command
jss start:connectedAfter a short while, the application will start.

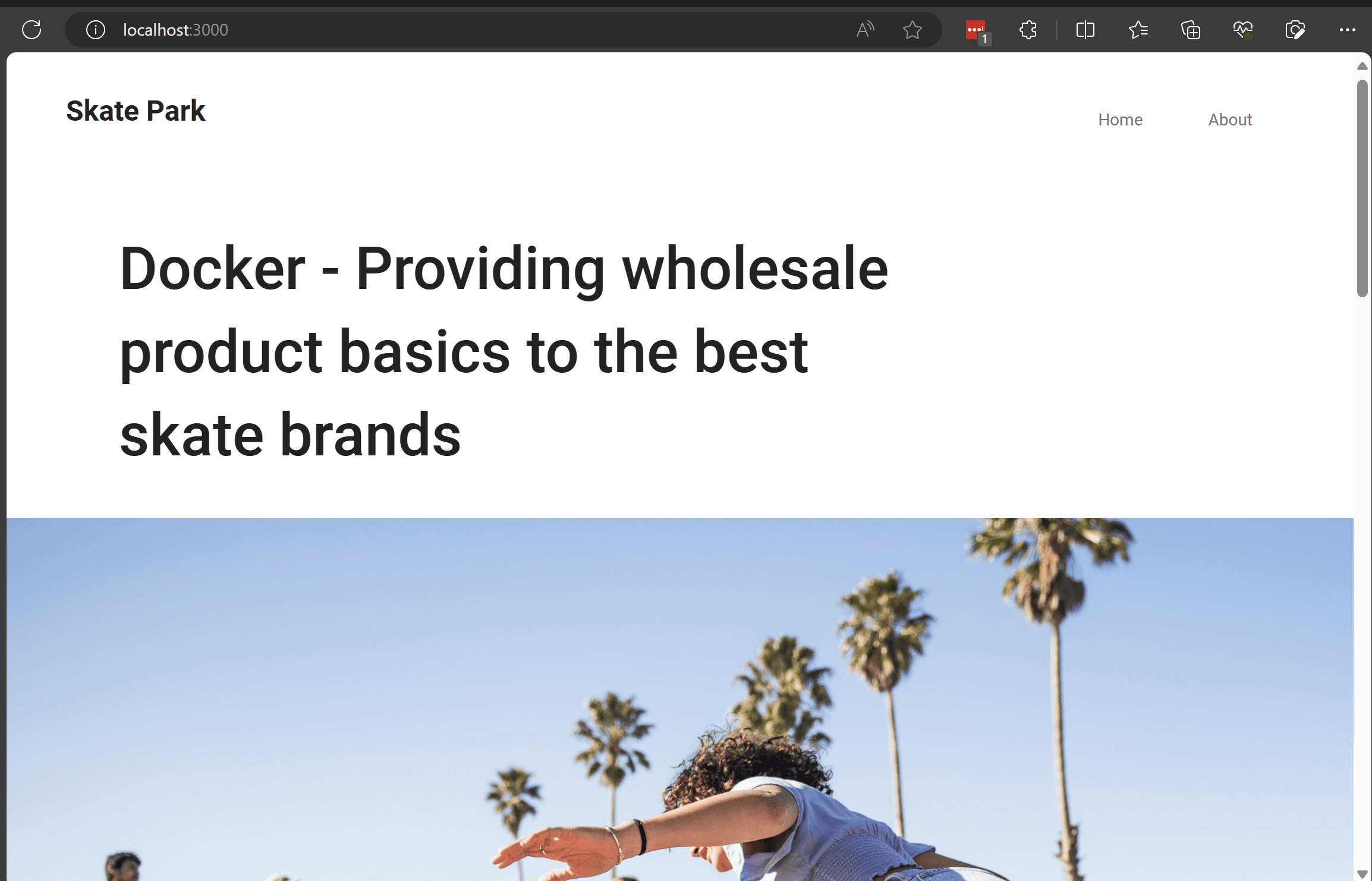
When I accessed the URL, I was able to view the page.

If you look at the package.json file, you will see that the version is newer.

Summary
In this article, we showed you how to launch a new Next.js application. In addition to that, we were able to change to the new version this time.