Sitecore Forms は XM Cloud で提供しているフォームツールとなっており、従来の Sitecore Experience Manager とはまた別のツールとして提供されています。この Sitecore Forms が提供している機能のうち、今回はフォームを複数のページに分ける実装を確認していきます。

複数ページのフォーム作成
フォームを作成する際に、ページを追加することで複数ページにまたがる形のフォームの作成が可能になります。まず最初に、シンプルなフォームを作成します。

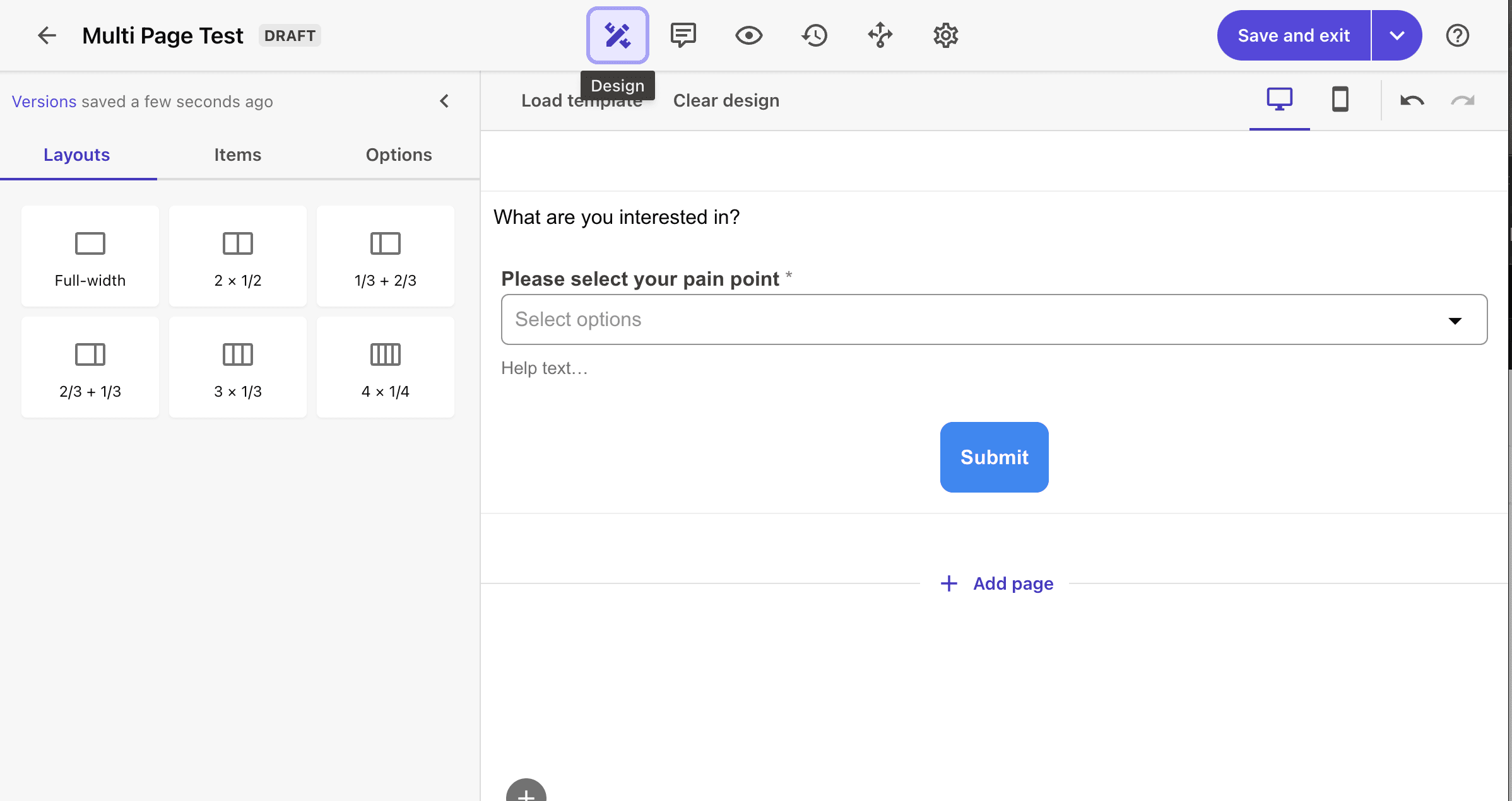
まず最初の項目として、1つ質問を追加します。

作成したフォームの下に、Add page の項目があります。これをクリックします。

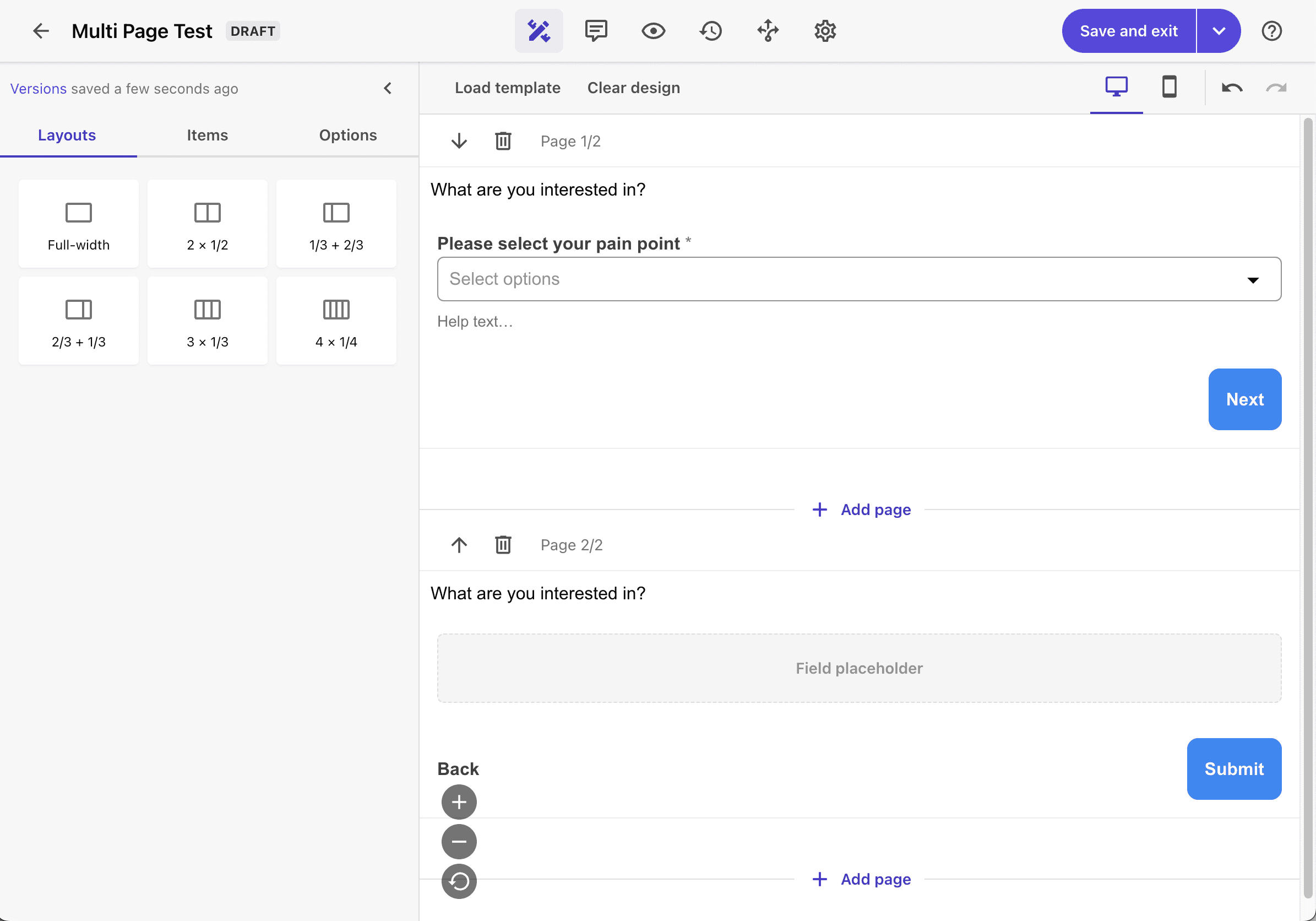
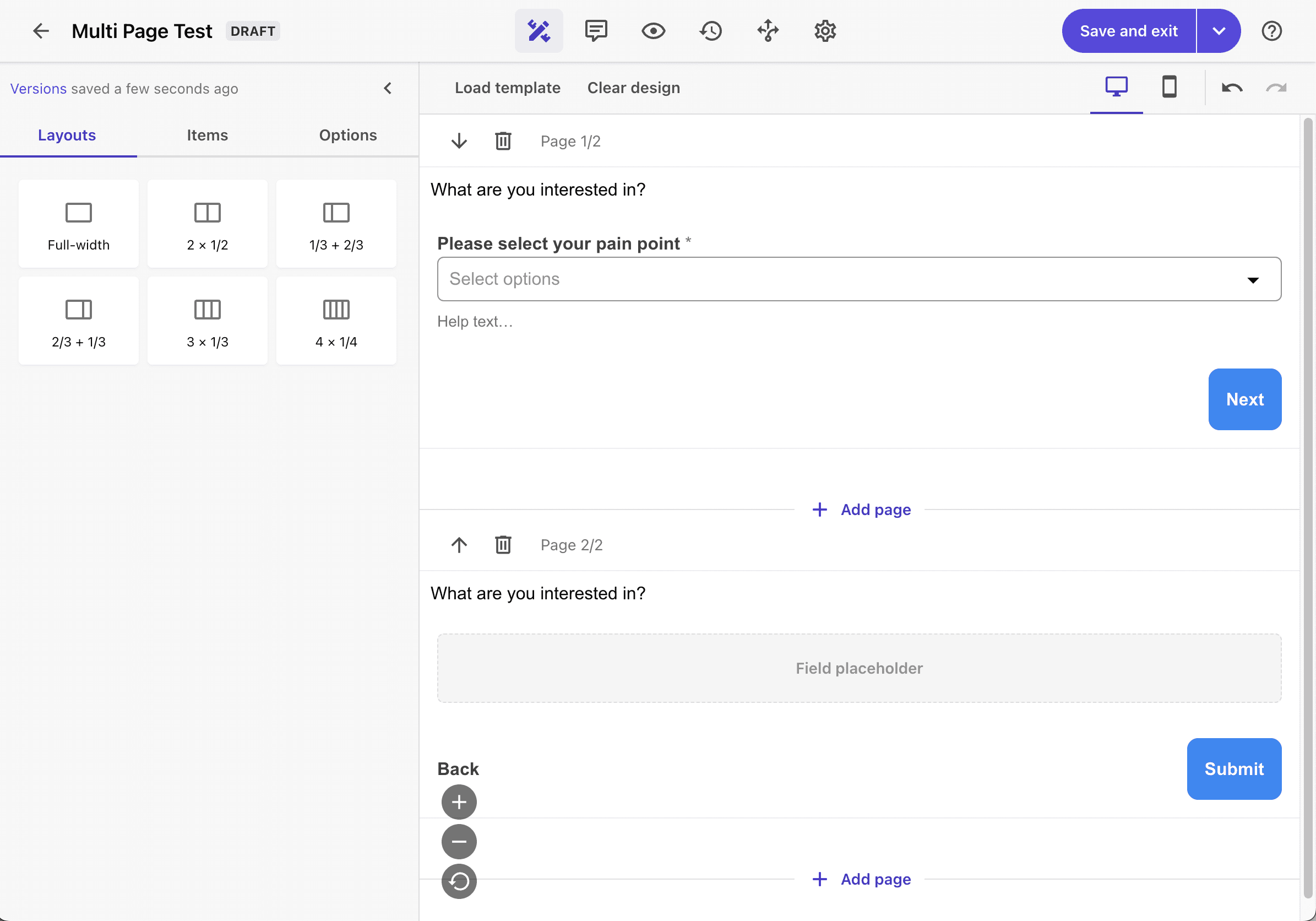
作成された新しいページに質問項目を追加します。

プレビューを利用して動作確認
作成をしたフォームを、プレビューを利用して動作確認をしていきます。以下が動作確認をしている画面の遷移となります。

ページの構成としては、次のページに移動するボタン、戻るボタンはページの追加で標準で用意されており、最後のページに Submit のボタンが表示されるようになっています。
上記のテストでは最後のところで webhook の設定が完了していないため、設定を促す画面となっています。今回は、webhook.site に繋いでテストをしてみます。Webhook.site に関しては以下のページで紹介をしています。
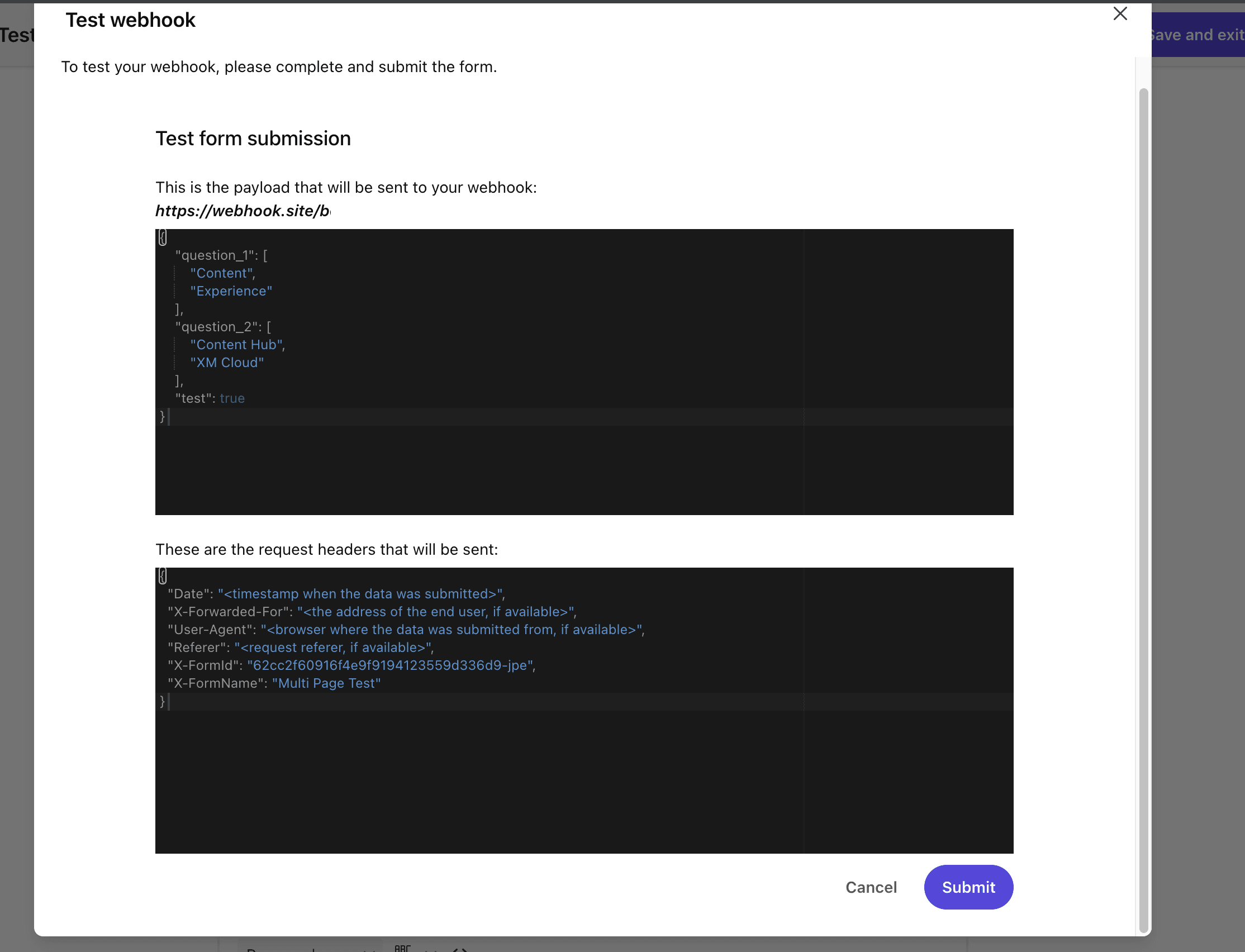
Webhook の設定ができている場合は、以下のように確認画面が表示されます。

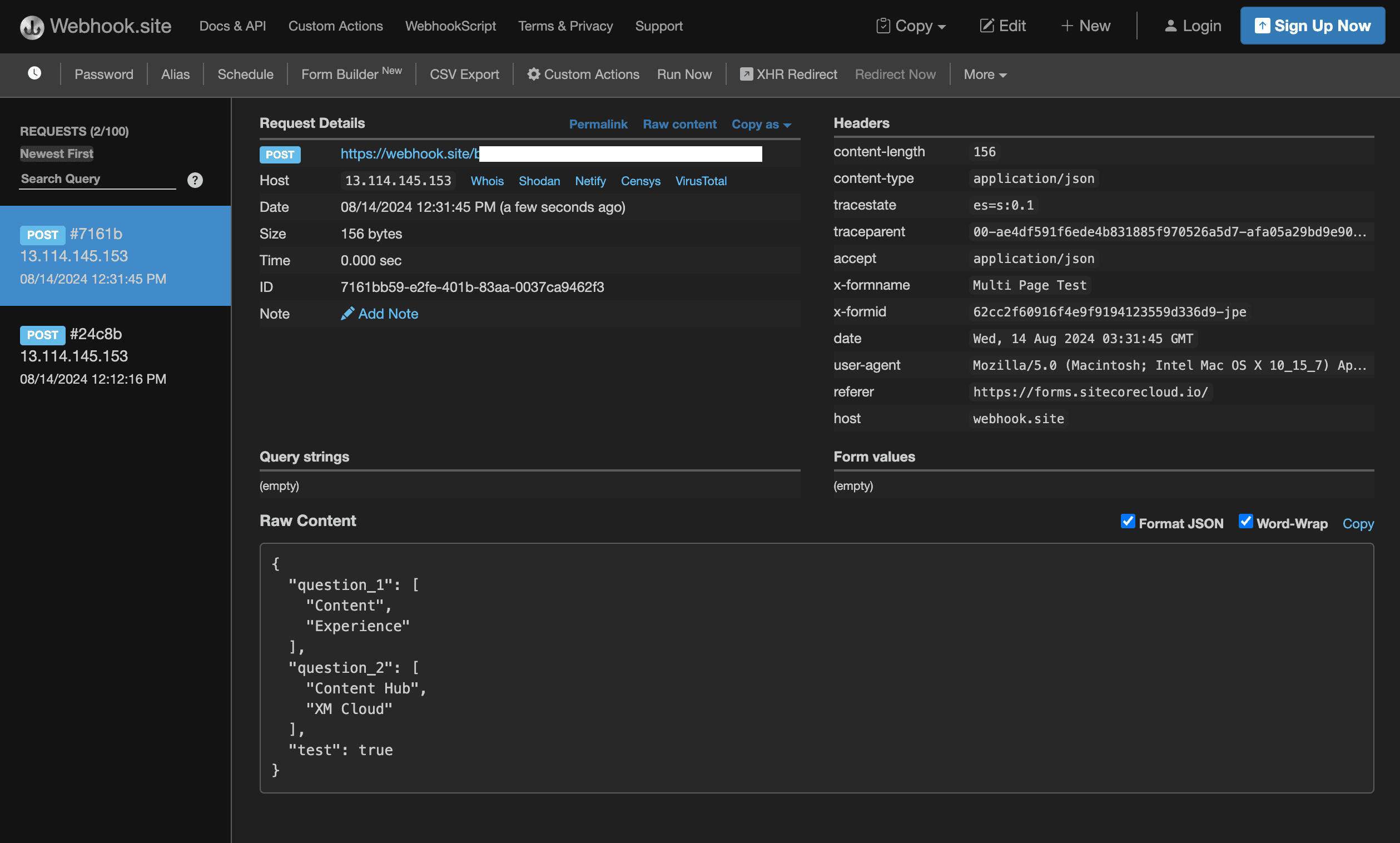
送信をすると、webhook.site には以下のように受信したデータが表示されています。

複数のページにわたって項目を設定している場合でも、結果を取得することができているのを確認できました。
まとめ
今回は、フォームの機能として複数のページにまたがって動作させることができるのかを確認していきました。ここで気になるのは、回答内容によって項目の変更が可能かどうかです。それは次回の記事で紹介したいと思います。