前回は Context ID を利用して Vercel に Web サイトを展開しました。今回は Vercel CLI を利用して Vercel に設定した環境変数を手元の開発環境でも利用できるように、同期する手順を確認していきます。

コンテンツ更新
以下のページで最新の情報を確認してください
Vercel CLI とは?
コマンドラインで Vercel と手元のコードを連携させるためのツールを Vercel が提供しており、公式サイトは以下の通りです。
すでにインストールが完了しているところで、Sitecore XM Cloud のプロジェクトと連携させるための手順を確認していきます。
.env の読み込み順
環境変数を管理するためのファイル、.env に関して複数のファイルを組み合わせて設定をすることが可能となっています。今回は .env および .env.local の2つのファイルを使う形で設定を進めていきます。わかりやすくいくと以下のような棲み分けとなります。
- .env - 環境のデフォルトの値を設定
- .env.local - プロジェクトに関わるシークレットコードなど
実際に .gitignore では以下のコードが記載されています。
# local env files
.env.local
.env.*.local実際には .env.development.local というファイルを利用して、開発環境として読み込むということもできます。
Vercel のプロジェクトの環境変数を取得する
CLI を利用することで、環境変数を取得してプロジェクトで利用することが可能です。まず Next.js のプロジェクトのパスに移動します。Sxastarter を利用している場合は、src/sxastarter になります。
GitHub にログインをする
まず最初に、以下のコマンドを実行します。
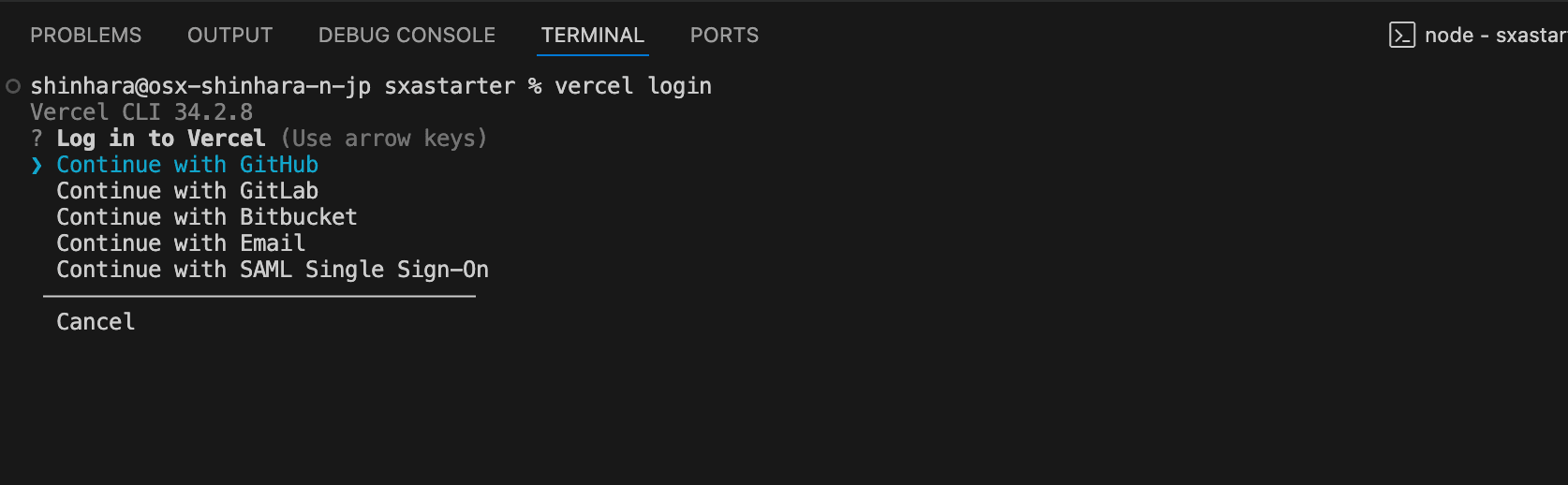
vercel loginどの環境と連携するのかの確認が表示されます。

今回は GitHub を選択します。選択をするとブラウザが起動して、該当アカウントでのログインを促してきます。ログインが成功するのを確認してください。
Vercel のプロジェクトと連携
続いて Vercel のプロジェクトと手元のプロジェクトをリンクします。コマンドは以下の通りです。
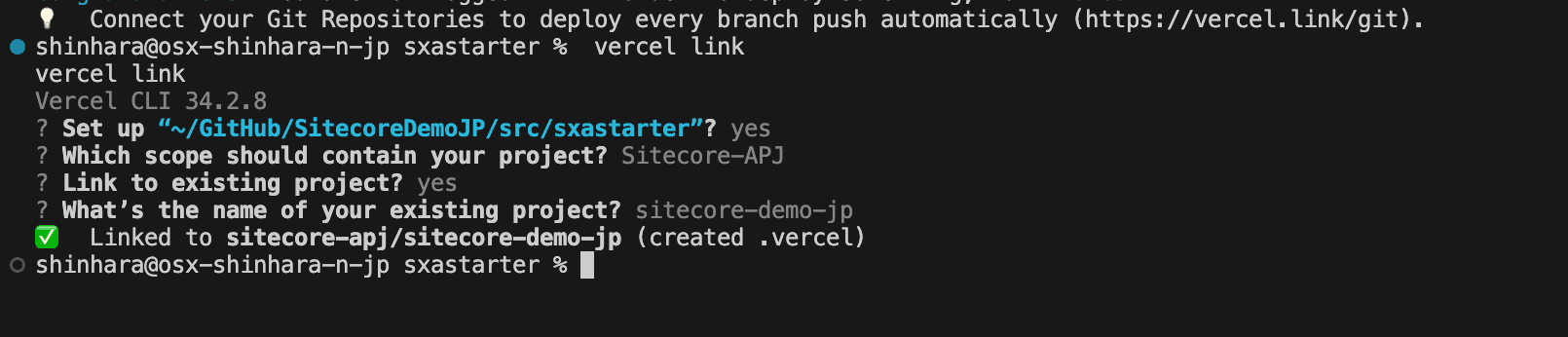
vercel linkどのプロジェクトとリンクをするのかの確認を進めていく形です。以下のように今回は進めていきました。

環境変数の取得
前の段階まで進んでいれば、Vercel のプロジェクトで設定している環境変数を取得することができます。コマンドは以下の通りです。
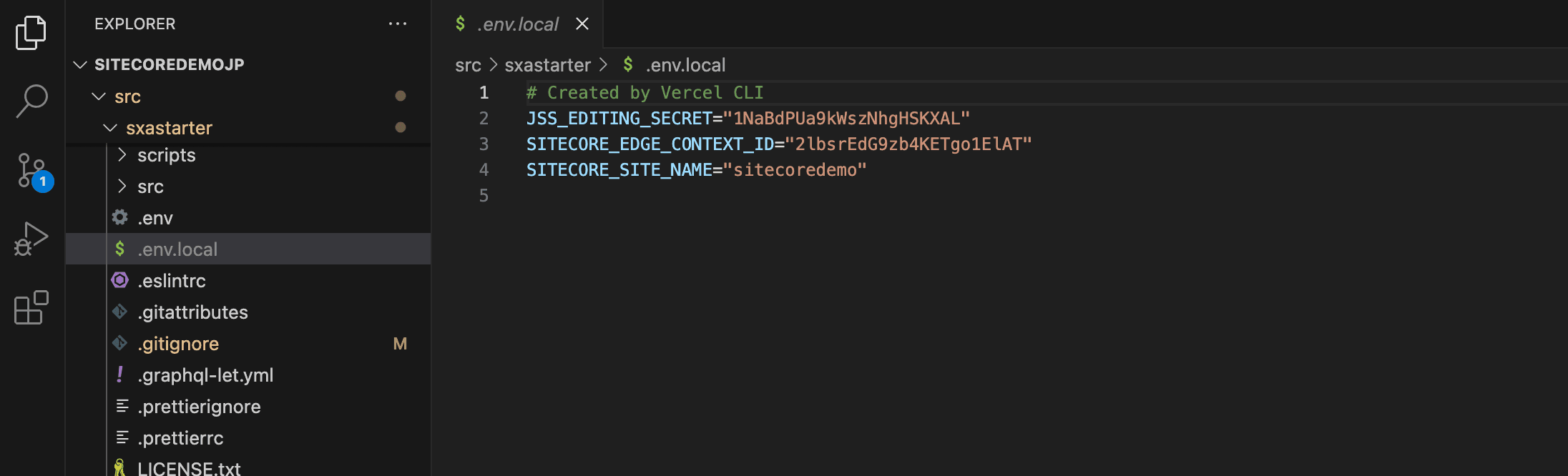
vercel env pullこれにより、Vercel のプロジェクトで development として設定している値を .env.local ファイルとして手元にダウンロードすることができました。

動作確認
これで実際の XM Cloud の CMS との連携を手元のプロジェクトでも可能になりました。以下のコマンドで、Next.js のプロジェクトを起動します。
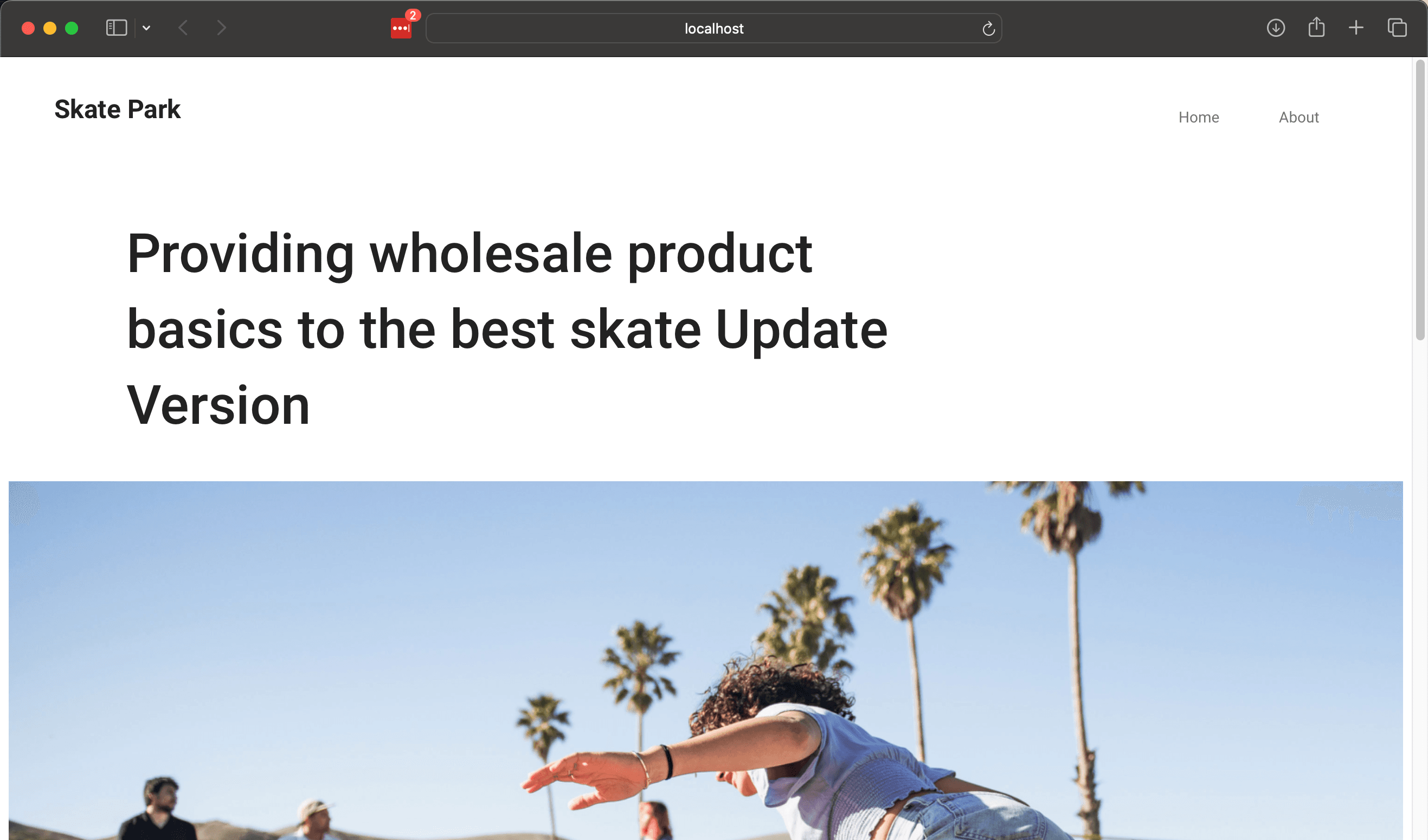
npm run start:connected以下のように、クラウドの環境にある CMS のデータを利用して手元の Next.js を動かすことができました。

まとめ
前回の記事で紹介をした Context ID の Preview の環境変数を、Vercel CLI を利用して手元の環境と同期、Next.js を起動すると XM Cloud の CMS と繋げることができました。実はこのブログ記事を書いているのは macOS で、docker のローカルのコンテナを利用しておらず、Next.js だけ起動して表示することができました。