これまで Vercel での展開やローカルの Next.js を利用して XM Cloud に接続する際には、API キーとエンドポイントを利用して展開していました。JSS 21.6 以降はこの部分を変更して Context ID を利用できるようになりました。今回はこれを紹介します。
Context ID の確認
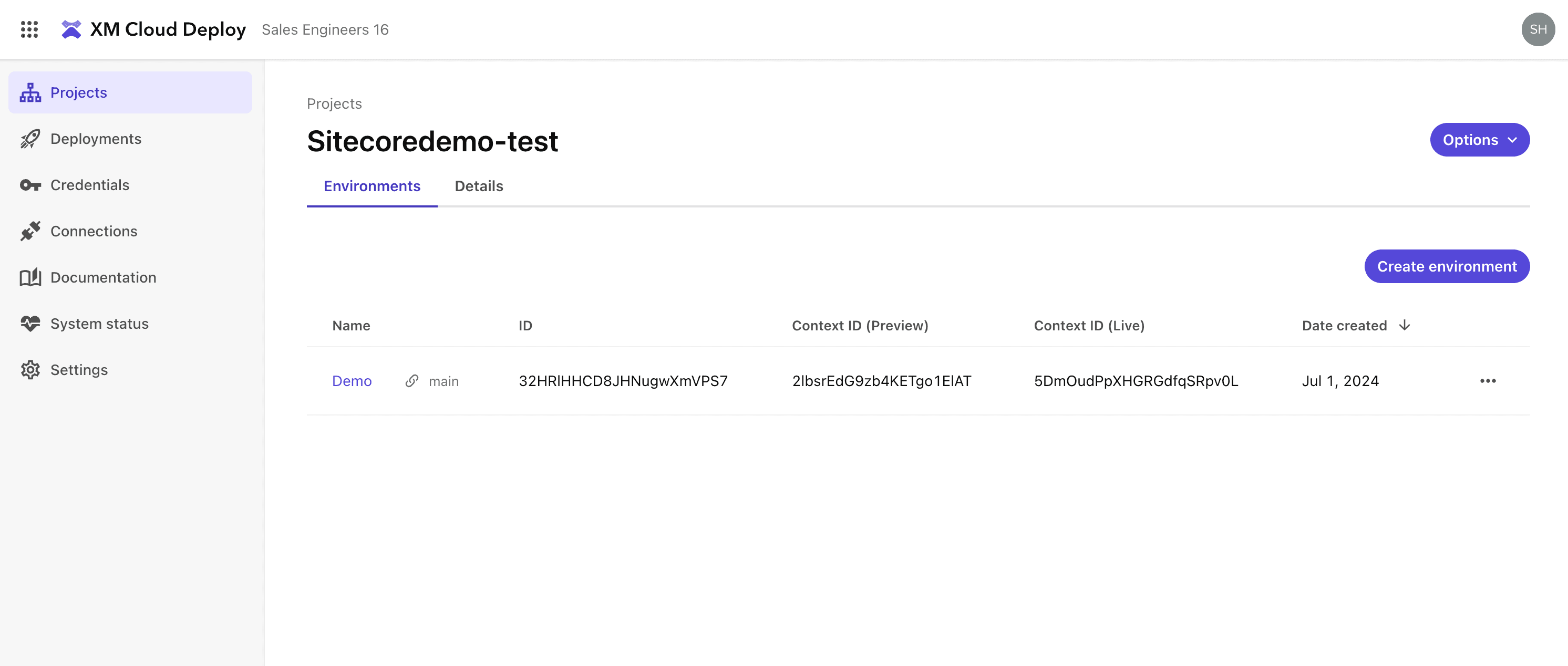
XM Cloud Deploy の管理画面において、環境を選択、Detail を開くと Context ID が環境に対して2つ与えられています。このキーは Live (公開済みコンテンツ)および Preview (全てのコンテンツ)を確認することができるキーとなっています。

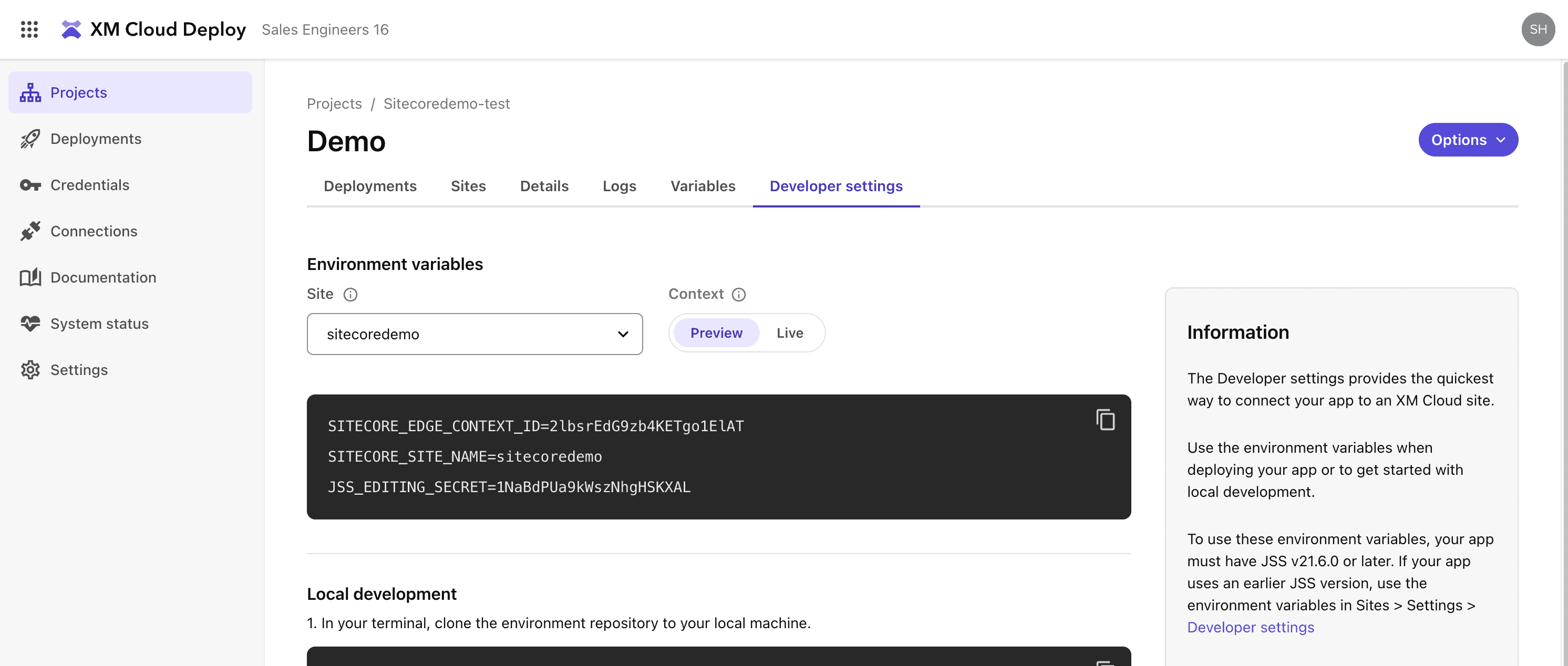
また Developer Settings のタブに切り替えると、実際に利用するキーが表示されて、コピーペーストで使いやすいようになっています。
 追記: Context ID を利用する際には、21.6 以前の場合に必要となっていた以下の設定は不要となります。Context ID のみでアナリティクスなどは動作します。
追記: Context ID を利用する際には、21.6 以前の場合に必要となっていた以下の設定は不要となります。Context ID のみでアナリティクスなどは動作します。- NEXT_PUBLIC_CDP_TARGET_URL
- NEXT_PUBLIC_CDP_CLIENT_KEY
- NEXT_PUBLIC_CDP_POINTOFSALE
実際に XM Cloud のサンプルサイトを展開します。
サンプルサイトの準備
今回は Context ID を利用して展開する方法を確認するだけですので、以下の手順でサイトを作成します。
- Basic site を作成
- サイトを公開する
- Context ID を準備する
以下のようにサイトが準備が完了している状況とします。

Vercel でプロジェクトを作成する
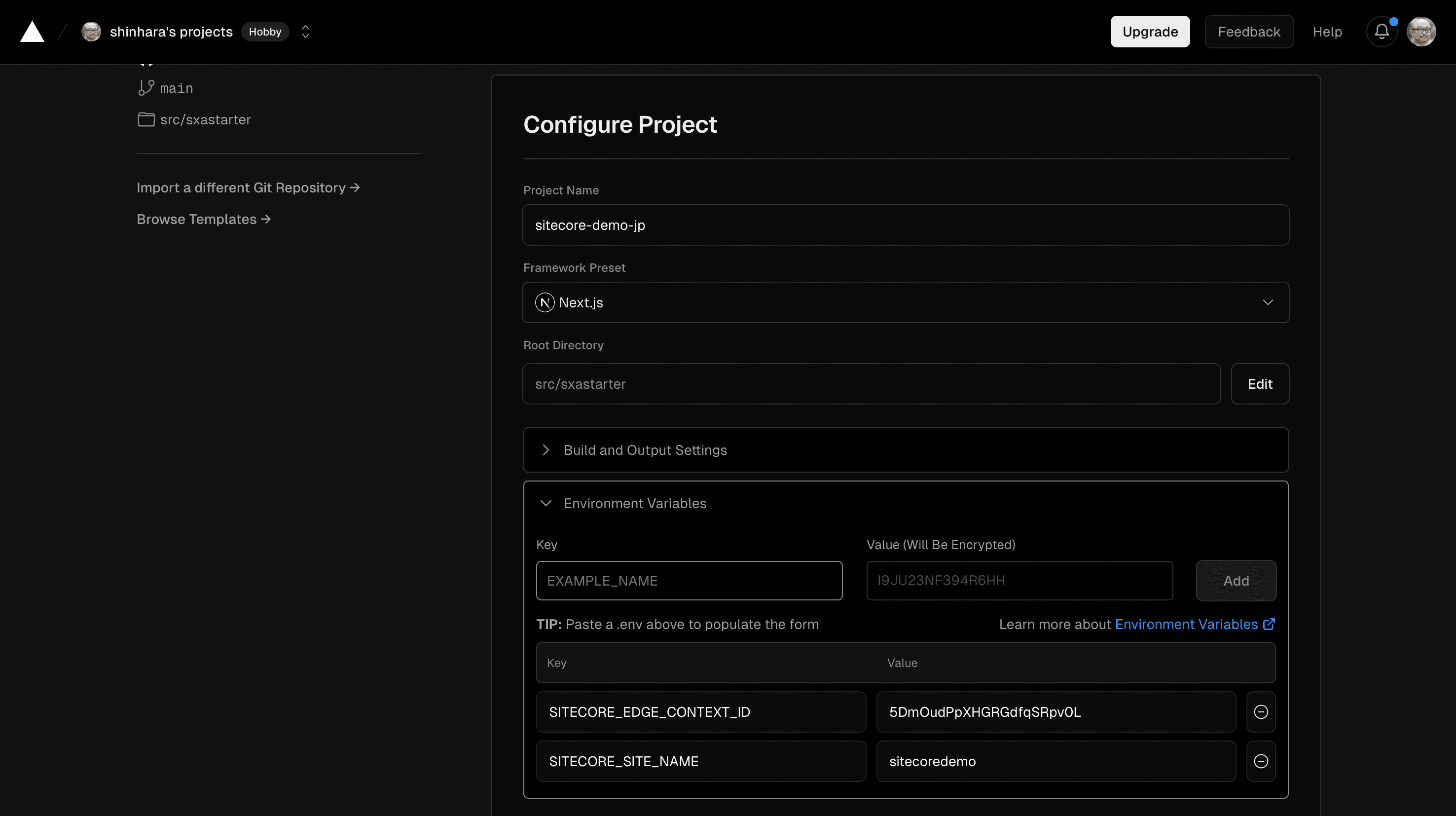
新しいプロジェクトを作成していきます。手順は以下の通りです。
- プロジェクトの作成
- GitHub のリポジトリを指定する
- Environment Variables に Developer Settings の Live の値を設定する

Deploy のボタンをクリックをすれば、しばらくすると Web サイトが立ち上がりました。

Preview を準備する
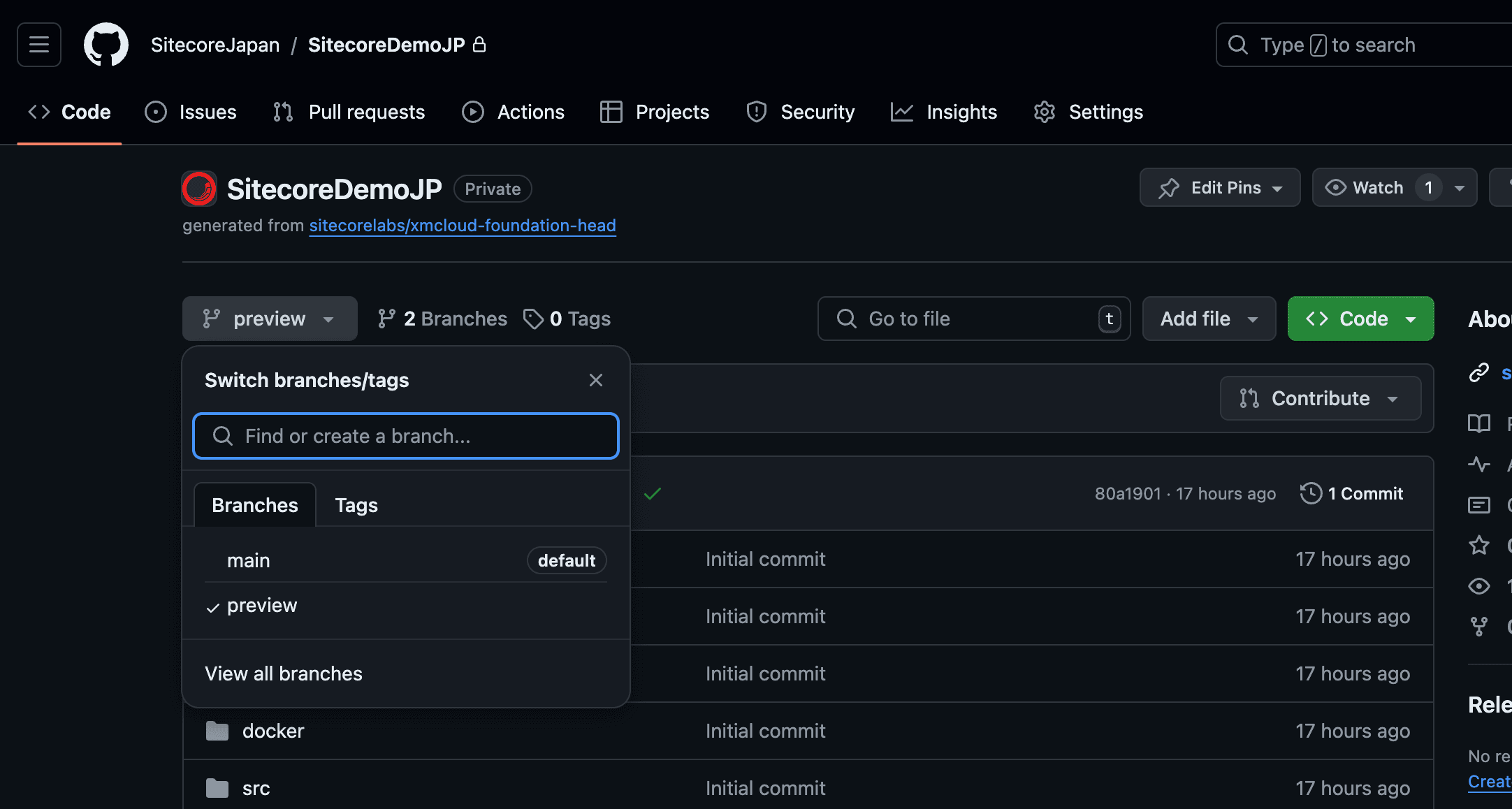
Context ID の Live を利用してサイトを立ち上げましたが、今回は Preview を利用してプレビューサイトを作成します。まず GitHub のリポジトリで Preview ブランチを作成します。

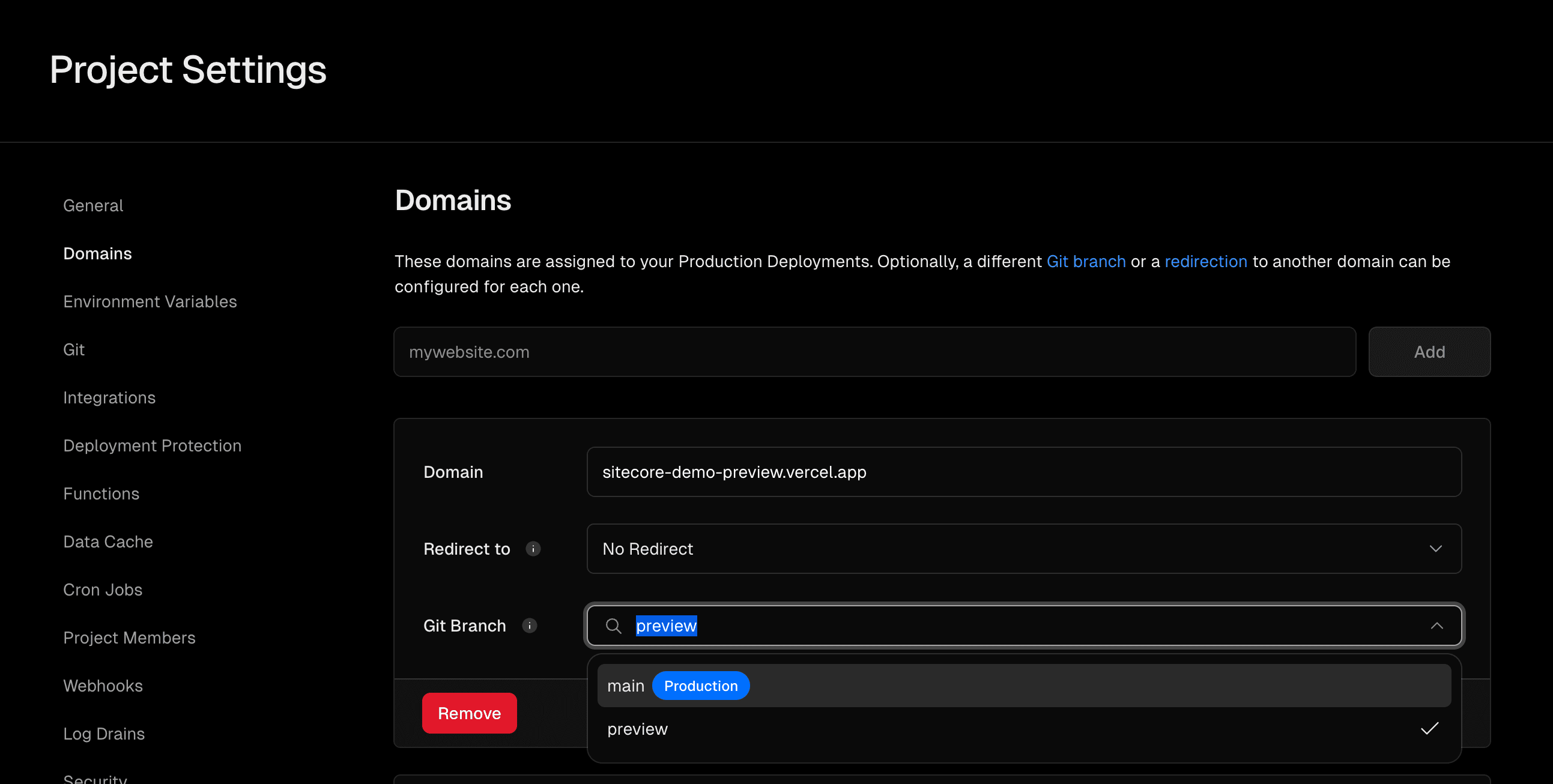
Vercel で先ほどのプロジェクトから Settings - Domain を選択してプレビューのドメインを追加します。

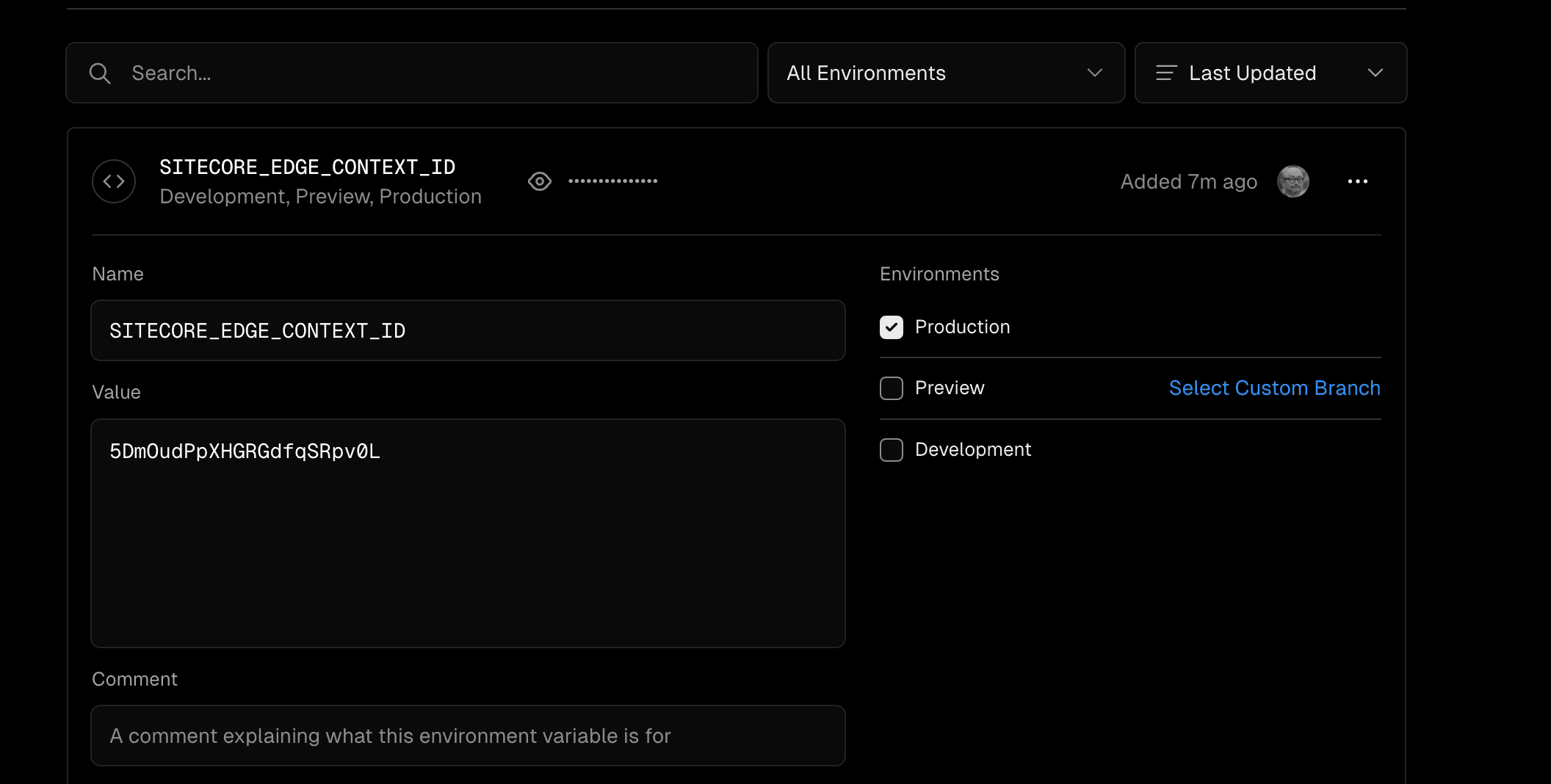
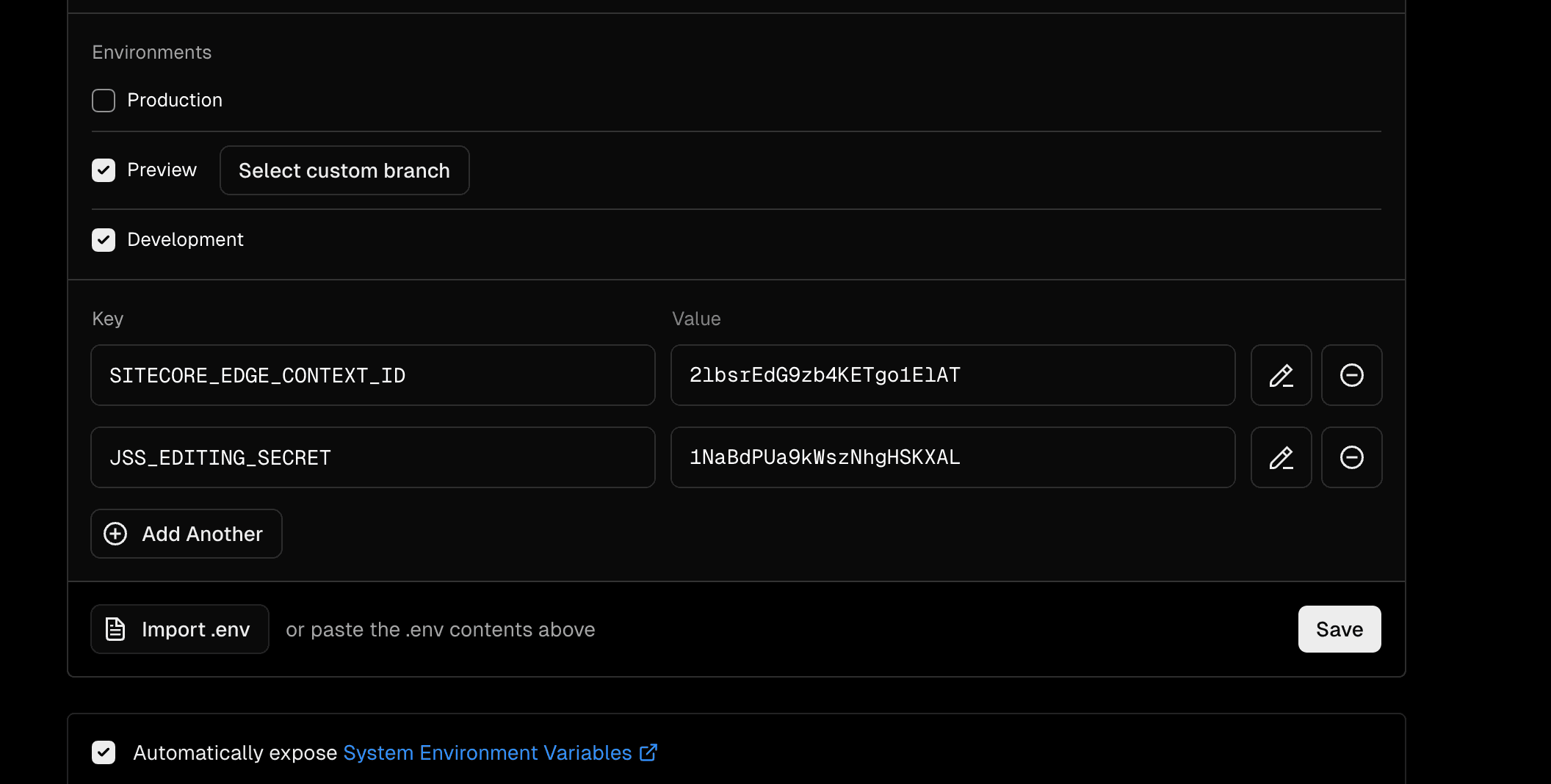
続いて Environment Variables の画面に切り替えます。SITECORE_SITE_NAME は共通のため何も変更しません。このため、SITECORE_EDGE_CONTEXT_ID に関しては Production のみをチェックしてください。

続いて Preview の値を XM Cloud Deploy の Developer settings の画面からSITECORE_EDGE_CONTEXT_ID と JSS_EDITING_SECRET を追加します。

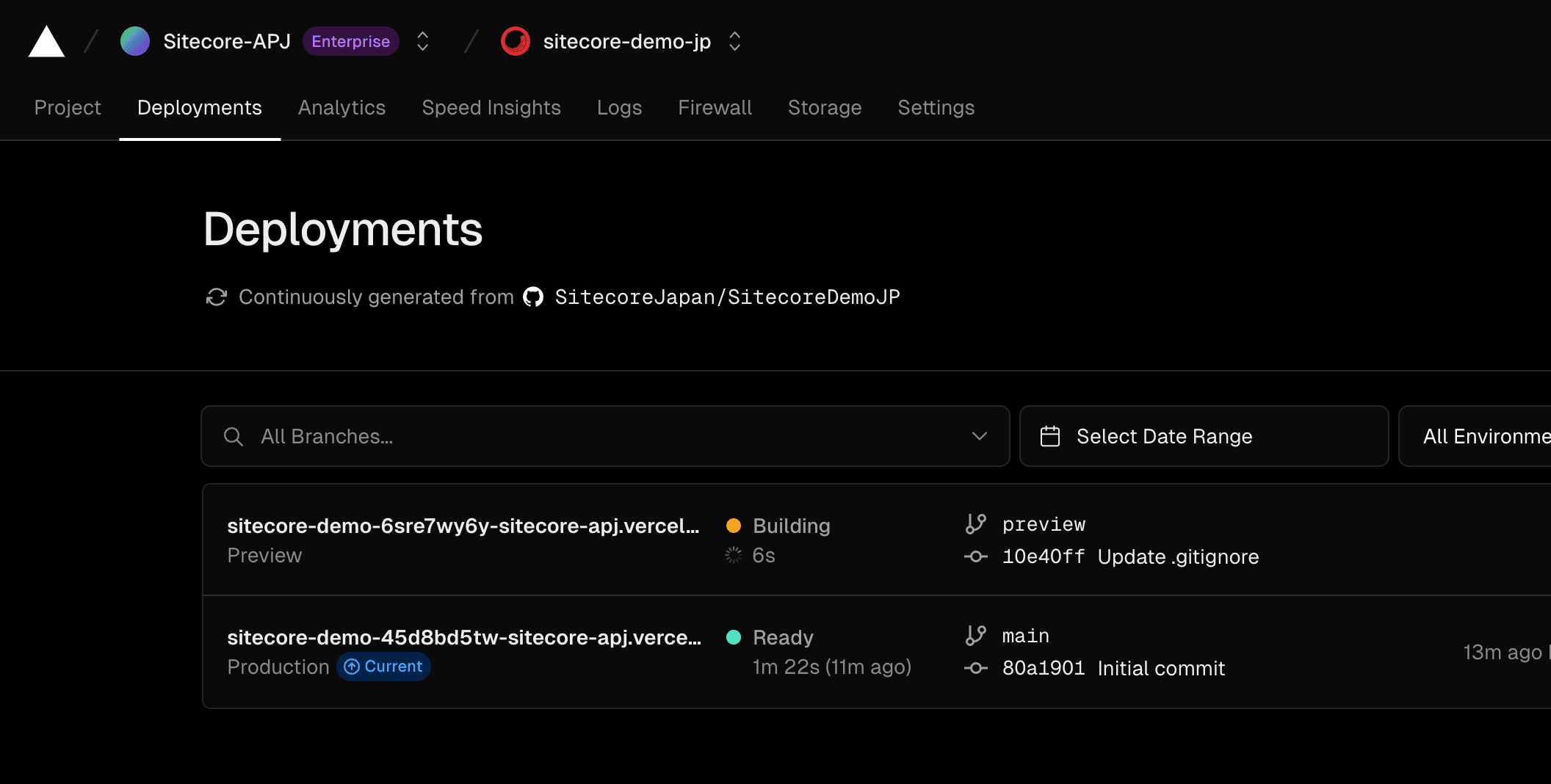
これで Preview の展開に関して準備ができました。GitHub の Preview ブランチを更新すると、自動的に Build を開始します。

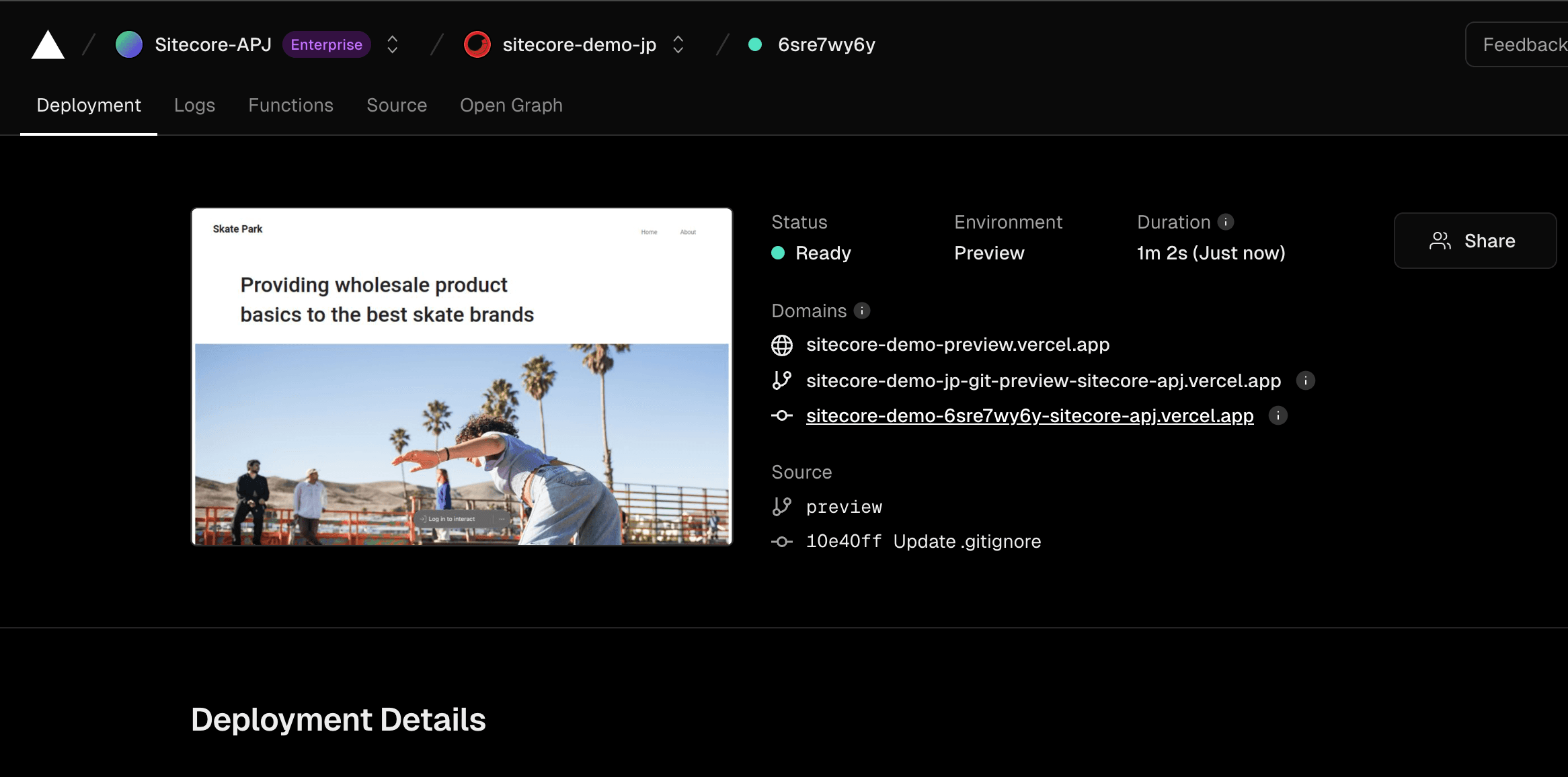
しばらくするとサイトが立ち上がりました。

Live と Preview の違いを確認する
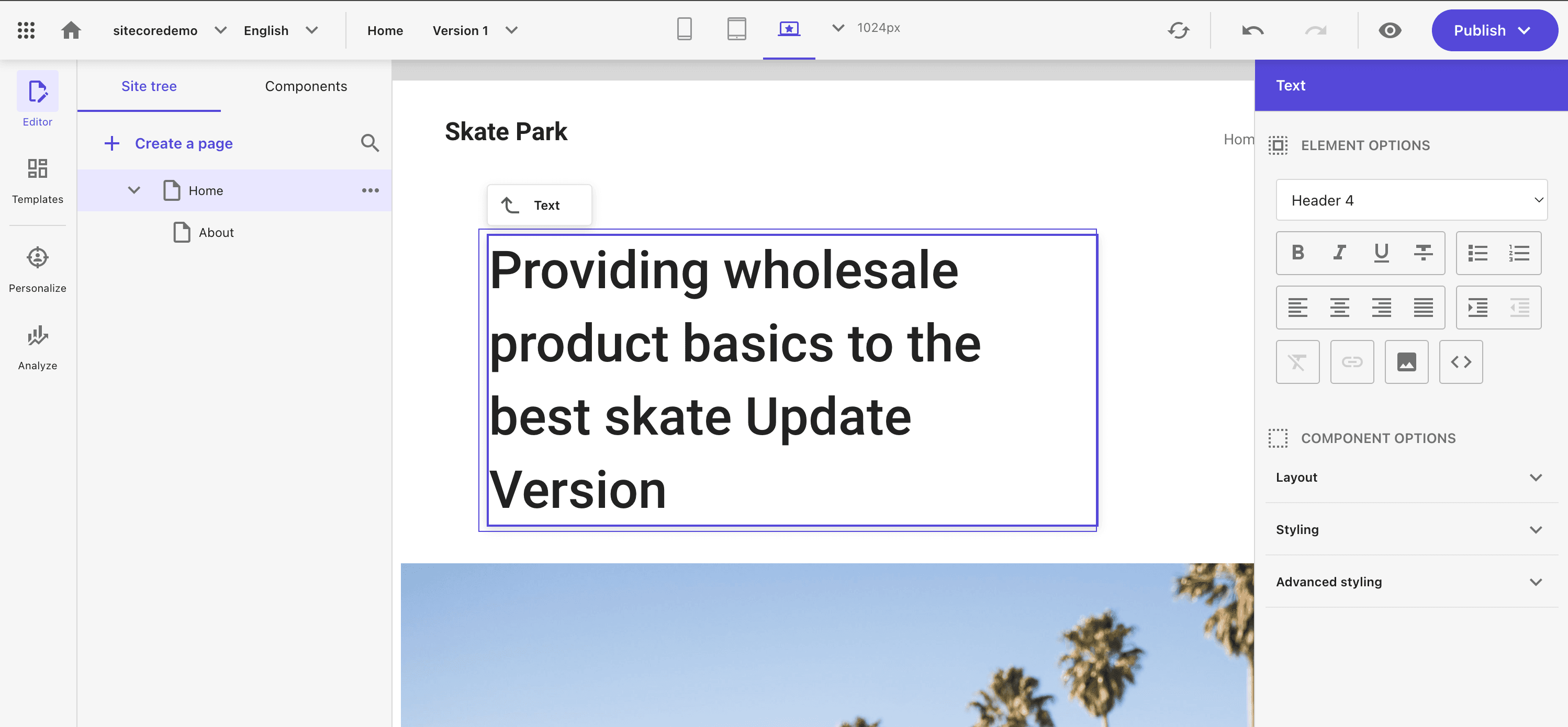
これで2つのサイトが立ち上がりましたが違いはなんでしょうか?Pages でコンテンツの更新をします。

このページに関して、Preview のサイトを参照すると、すでにコンテンツは更新されています。

このように、Preview ID を利用している場合は Sitecore で編集しているページに関して、Web サーバーを経由してプレビューで確認をすることが可能です。実際に Publish を実行すると、サイトが更新される形となります。
まとめ
Vercel に展開する場合、XM Cloud Deploy から値を取得してサイトを展開が可能なことを今回は確認をしました。また Context ID の Live と Preview の動作の違いも確認をした形です。
追記:動作確認をした記事を追加しました。合わせて参考にしてください。