前回は XM Cloud のプロジェクトのテンプレートを利用して、GitHub にリポジトリの作成、ブランチの作成、そして Next.js の新しいプロジェクトを追加しました。今回はこれを XM Cloud に展開します。

コンテンツ更新
以下のページで最新の情報を確認してください
XM Cloud で展開する
今回は GitHub にリポジトリを作成してオリジナルのリポジトリを作詞して作業をしているため、展開をするときは自分の管理しているコードから展開をします。Sitecore が提供するリポジトリから展開をする方法は以前紹介をしました。
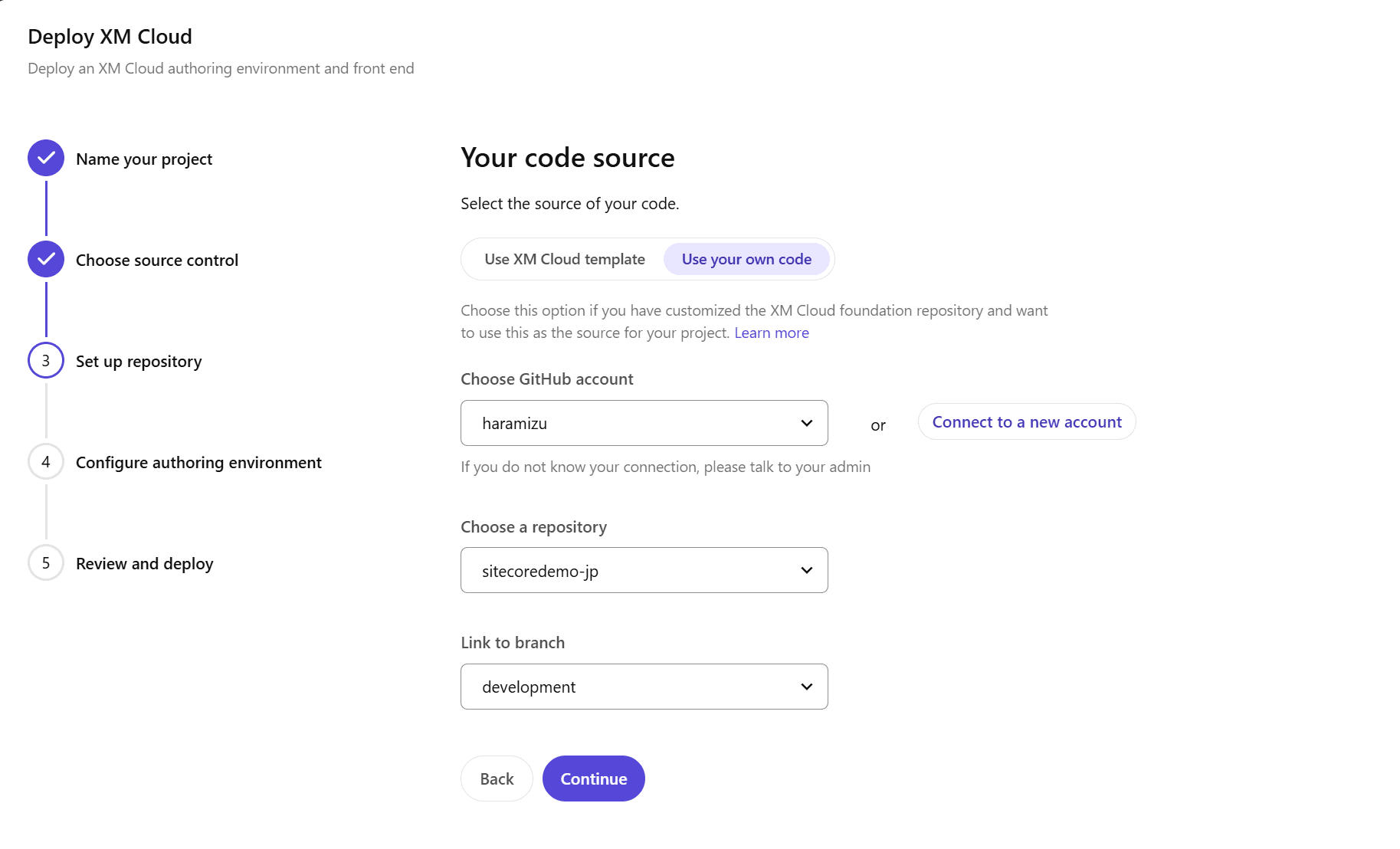
それでは早速、新しいリポジトリを利用して XM Cloud に展開したいと思います。自前で用意をしている場合、3つ目のリポジトリを選択するところで Use your own code を選択して、アカウント、リポジトリ、そしてブランチを選択します。
今回は、開発環境の設定が問題ないかを先に確認をするため、ブランチは development を指定します。

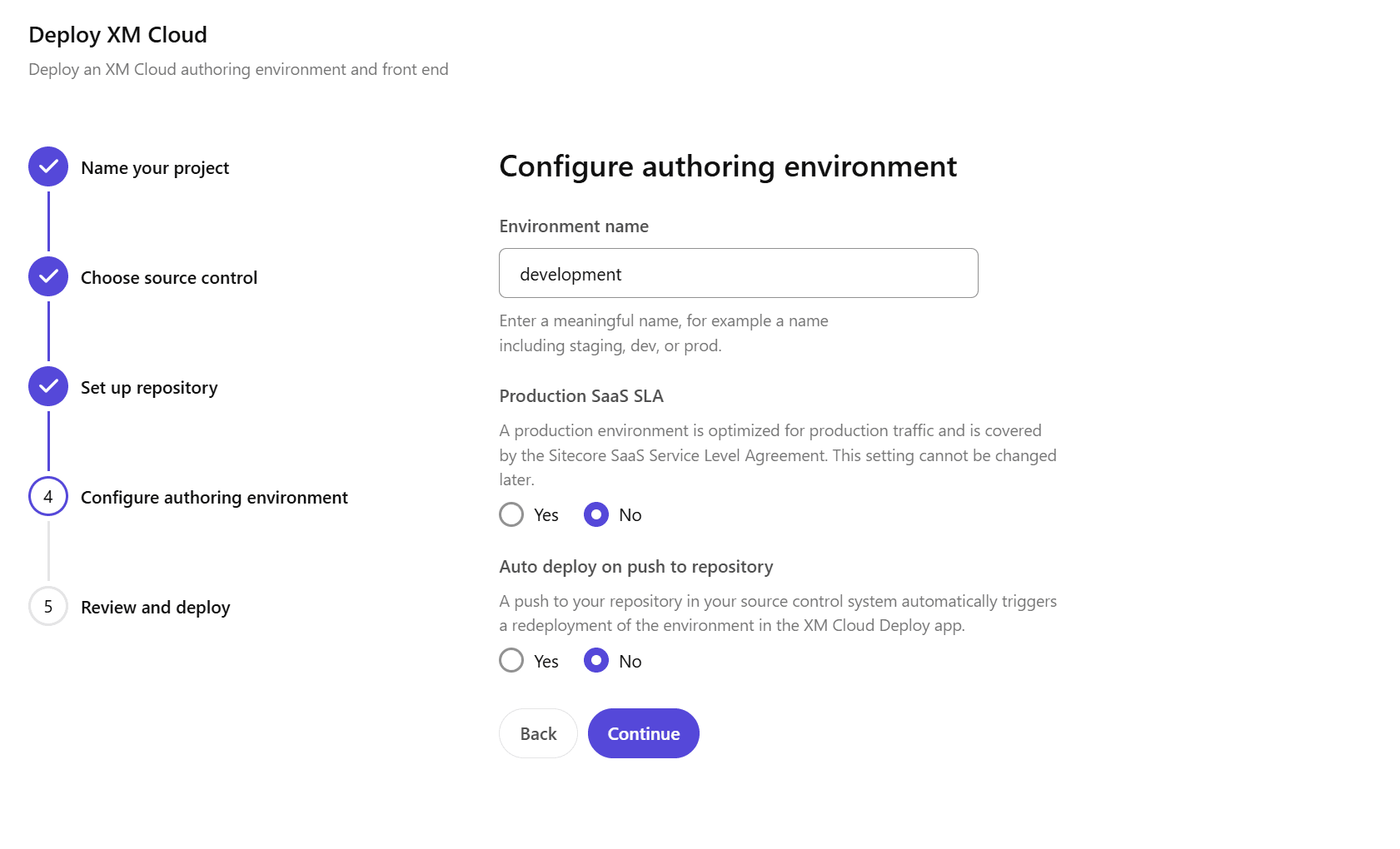
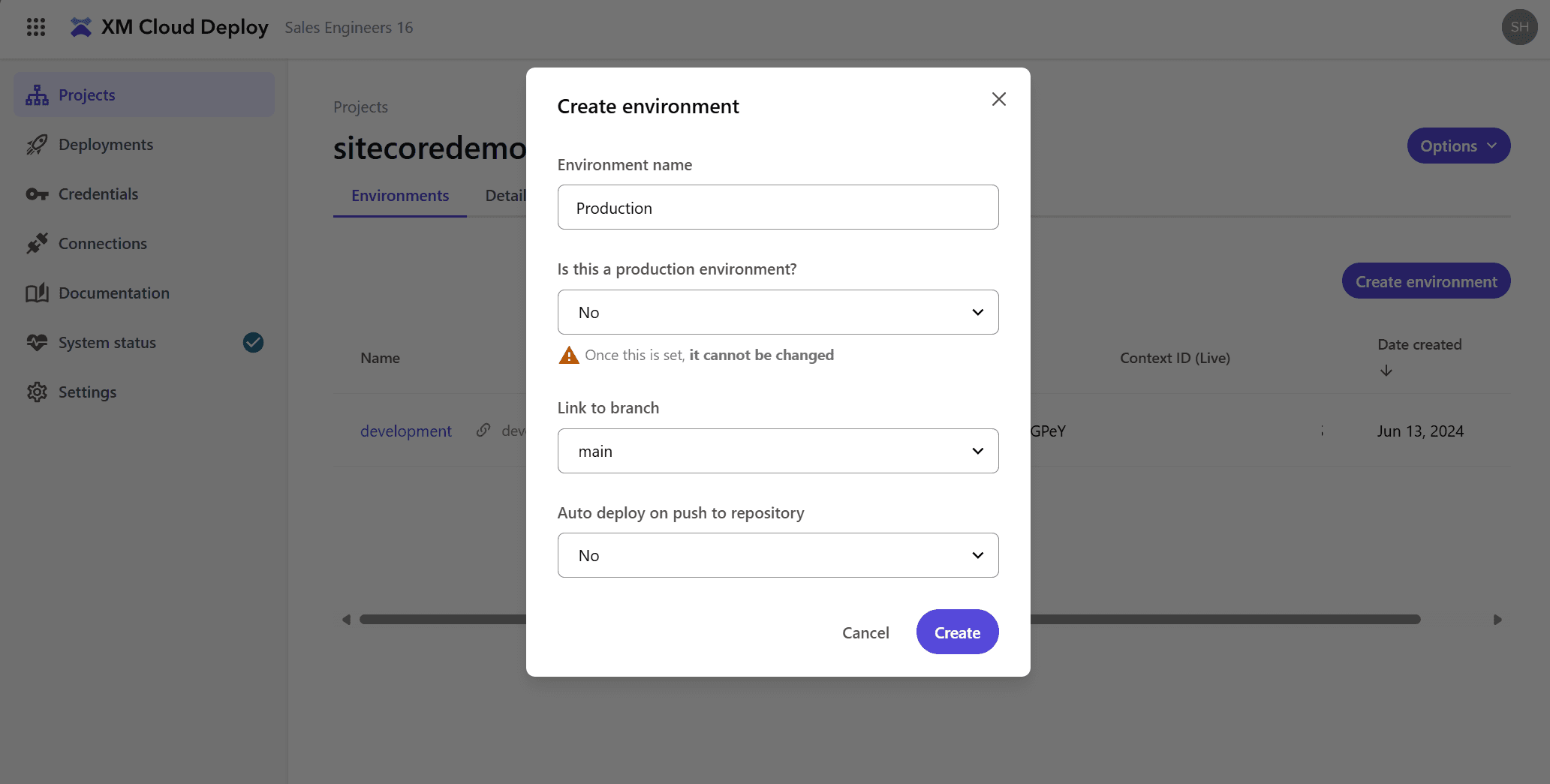
続いて環境に関して名前を付けますが、今回は開発をしている環境が正しく動作するかどうかも兼ねているため、 環境名は development 、Production かどうかの質問には No を選択します。

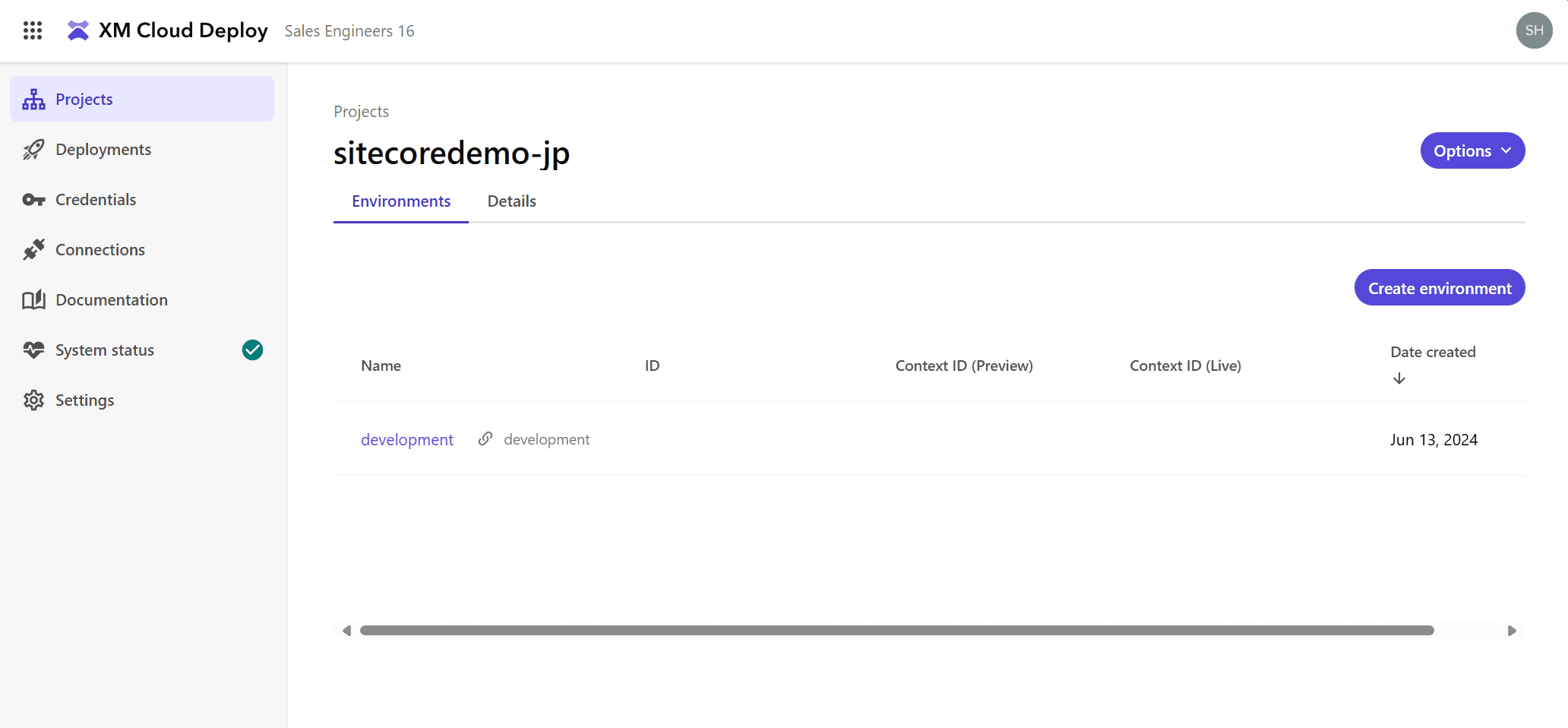
しばらくすると、以下のように development のサーバーが起動しました。

Production を立ち上げる
開発用の準備ができたので、次は本番環境として利用する Production を展開します。
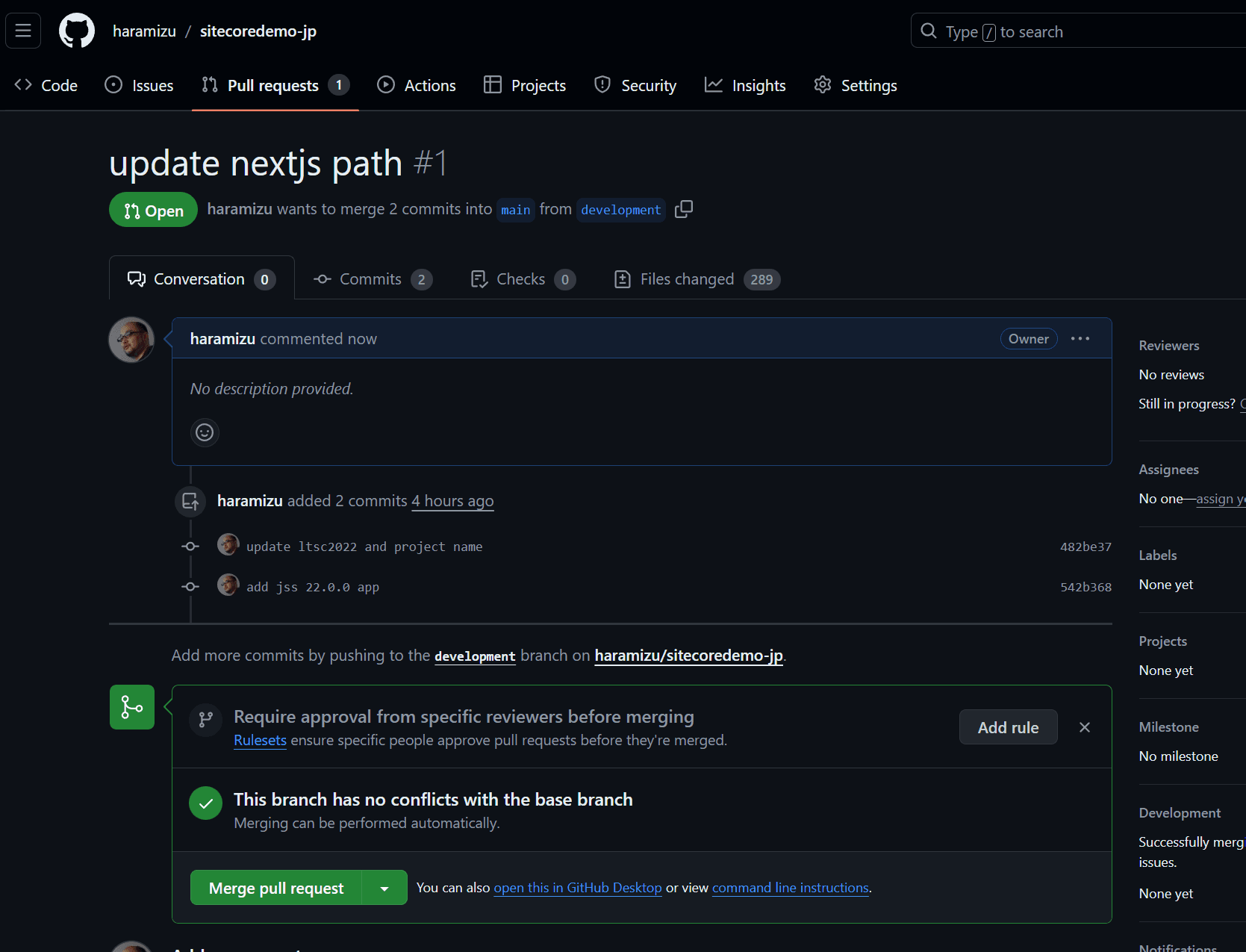
まず最初に、GitHub で development のブランチから main に対して pull request を出して、コードを反映させます。

続いて、XM Cloud Deploy の画面で新しい環境を追加します。今回は main ブランチのコードをベースに立ち上げます。

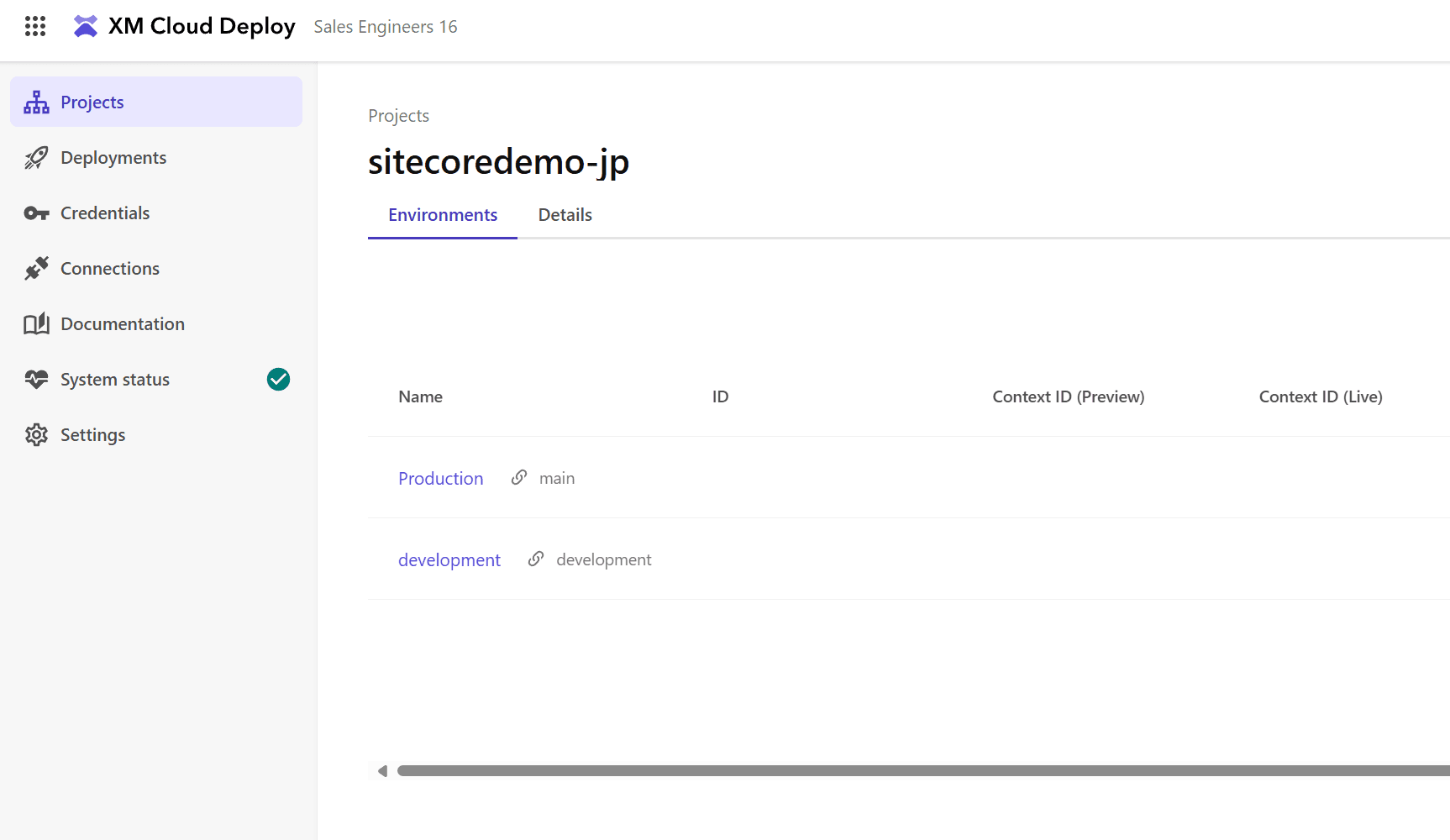
しばらくすると2つの CMS インスタンスが起動していることを確認することができました。

まとめ
今回は XM Cloud Deploy の新しい UI を利用して、GitHub のリポジトリで用意されているコードを利用して XM Cloud のサーバーのインスタンスを起動しました。XM Cloud のプロジェクトでは、標準で本番サーバーと非本番サーバーを2台、合計3台設定することができます。本番環境は作ったり消したりはできませんが、非本番環境をうまく使って新しいコンポーネントが正しく動くのか、というのを開発用の Docker 環境より本番環境に近いところでテストする、などの用途で使えるので便利ですね。