ブログでこれまで XM Cloud に関して取り上げてきましたが、プロジェクトの作成の画面なども機能強化されているため、改めて最新の画面で CMS を作成していきます。

コンテンツ更新
以下のページで最新の情報を確認してください
新しいプロジェクトを作成する
新しいプロジェクトを作成する際には、Sitecore Cloud Portal から XM Cloud Deploy にアクセスをして、新しいプロジェクトを作成する画面に移行します。

Create Project のボタンをクリックすると、以下の画面に切り替わります。

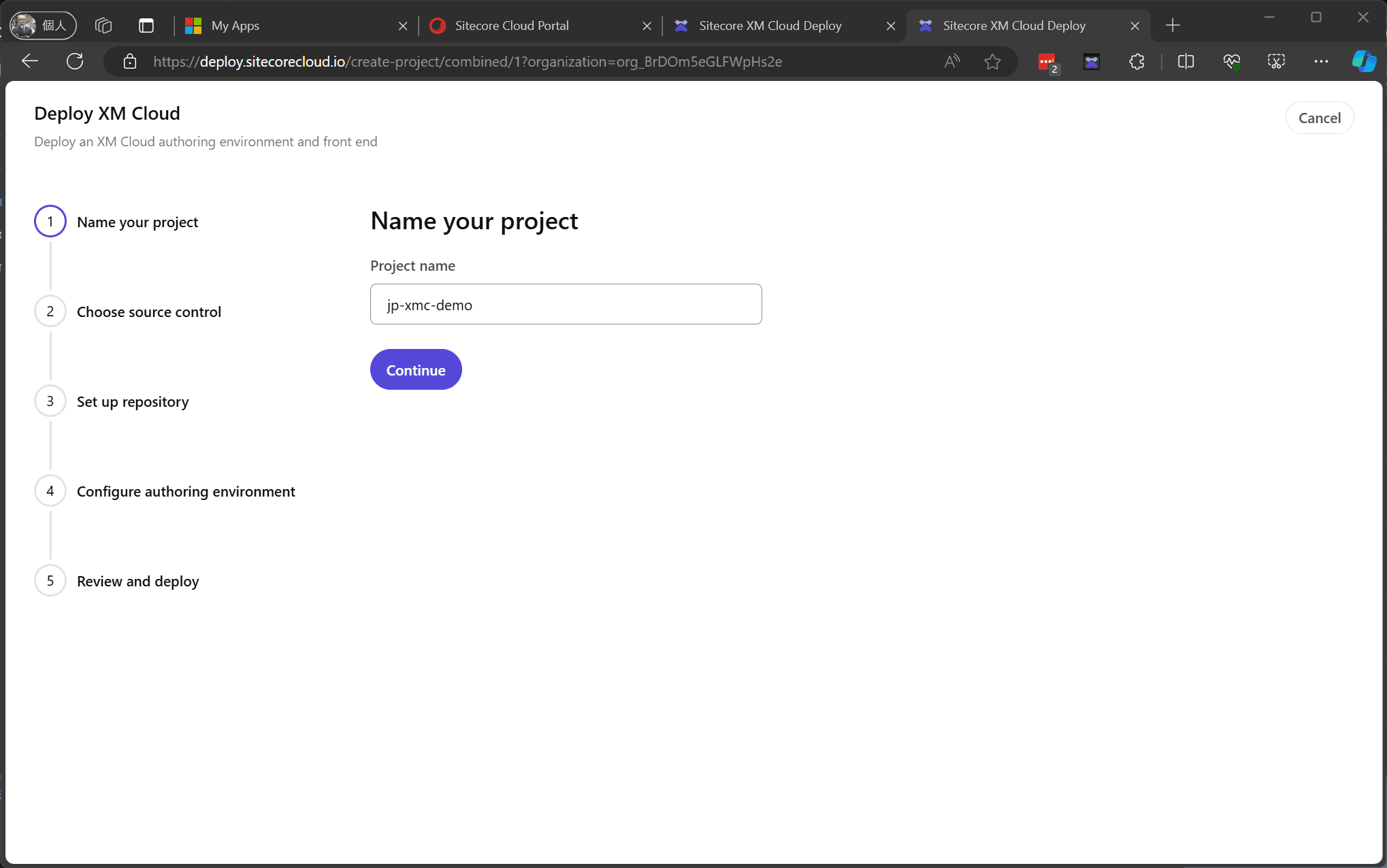
プロジェクト名を入力して、次に進みます。

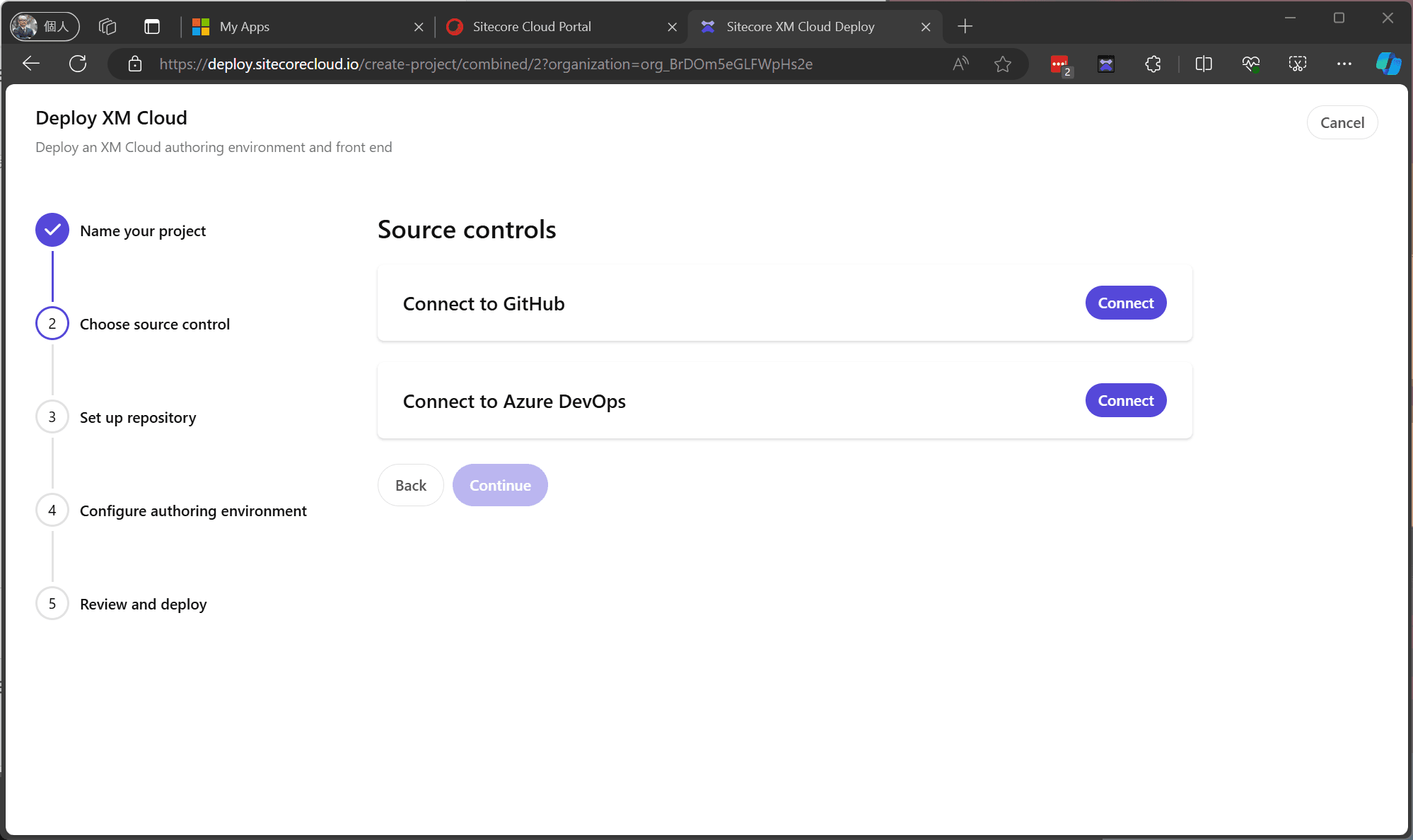
上記の画面では、ソースコード管理をどのツールで進めるのか選択することができます。XM Cloud は現在 GitHub および Azure DevOps に対応しています。今回は、GitHub を選択します。Connect のボタンをクリックして、Continue をクリックします。

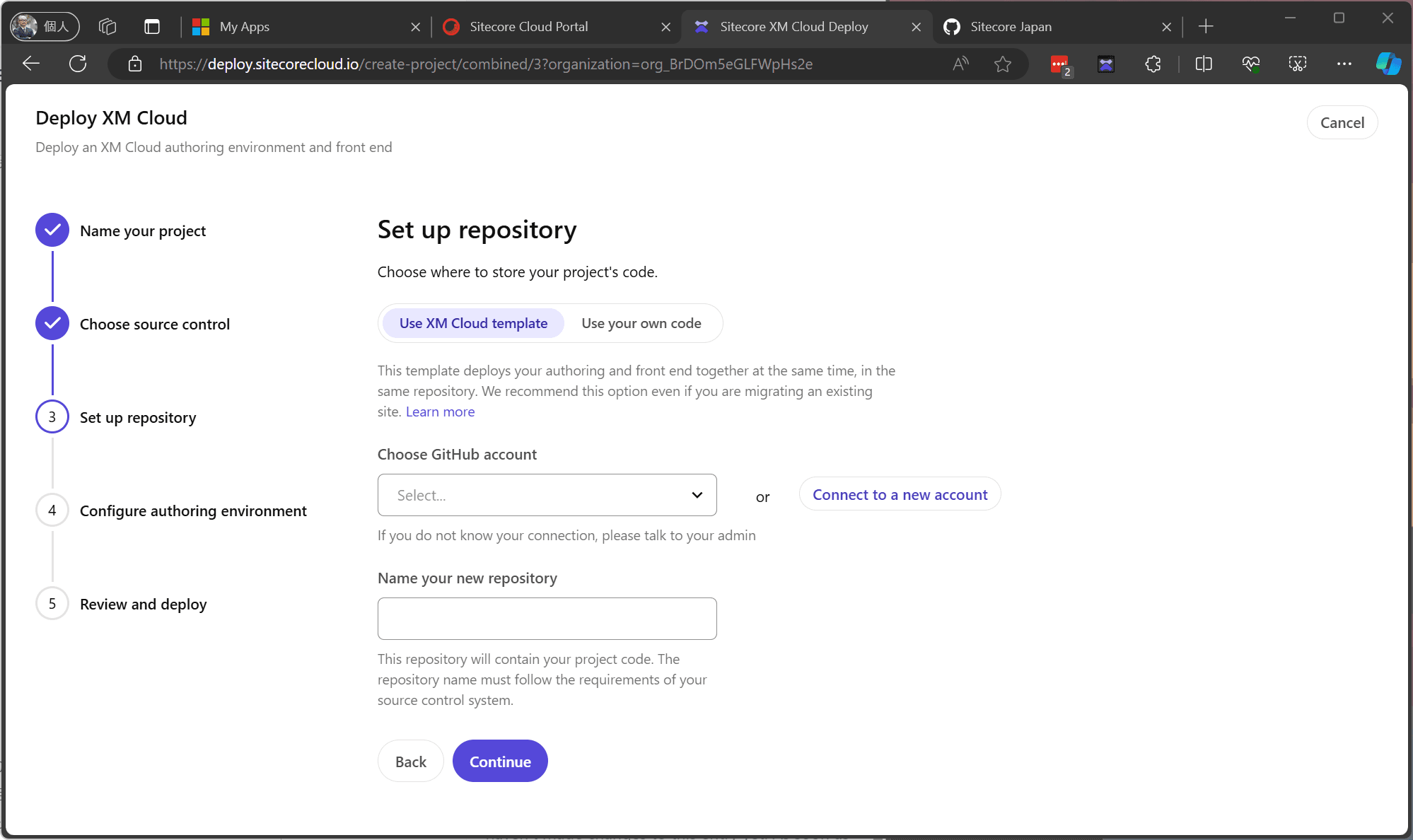
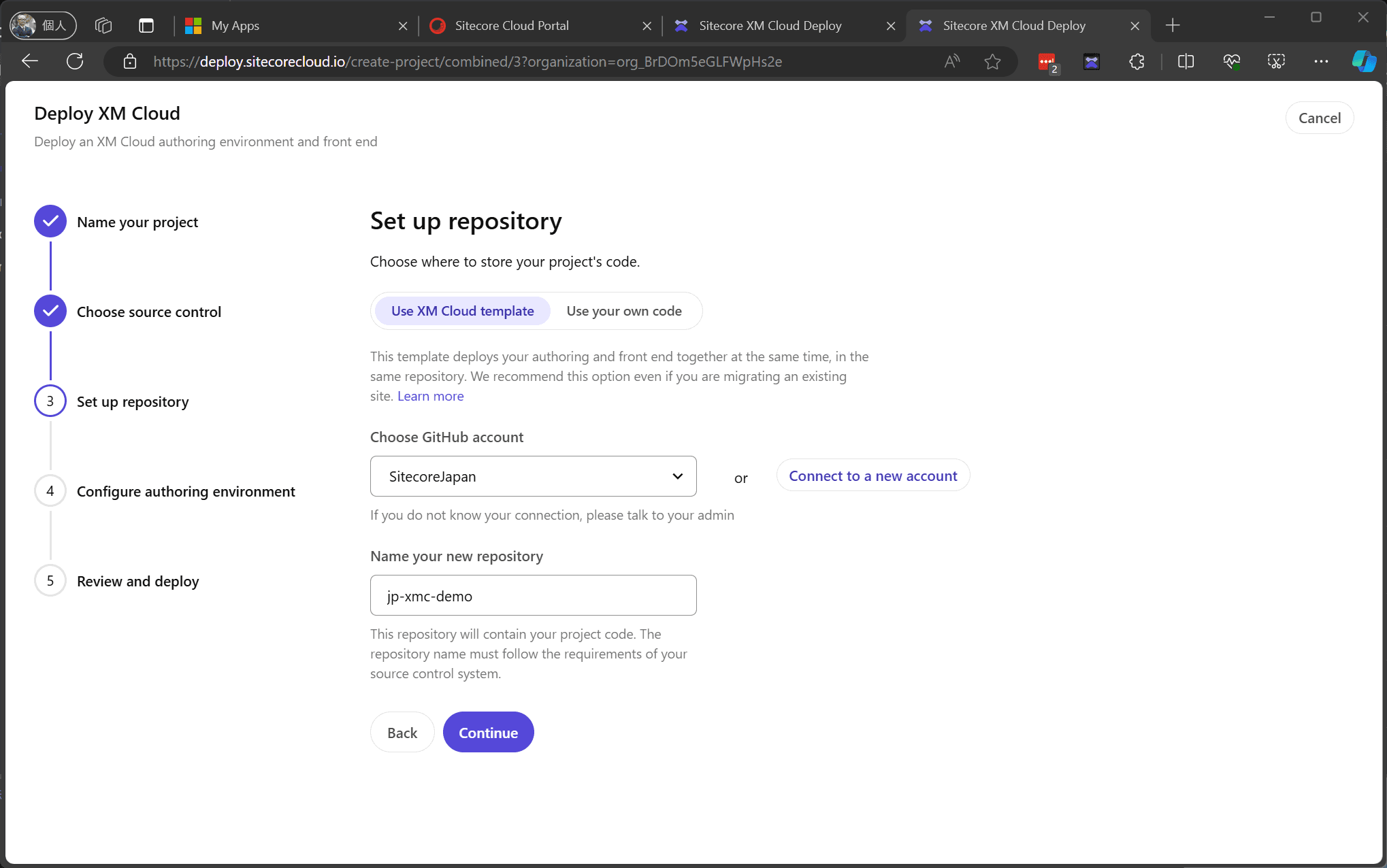
続いて作成するプロジェクトのベースを選択する画面に切り替わりました。連携するリポジトリを選択する形となりますが、その際には2つの選択肢があります。
- Use XM Cloud template : これは Sitecore が提供している XM Cloud のテンプレートを選択することが可能です。
- Use your own code : すでに開発を進めているコードがあれば、そのリポジトリを指定することができます。
Choose GitHub account にはすでに連携している GitHub のアカウントがあれば表示されますが、この環境ではまだ連携作業をしていないため、右側にある Connect to a new account をクリックします。
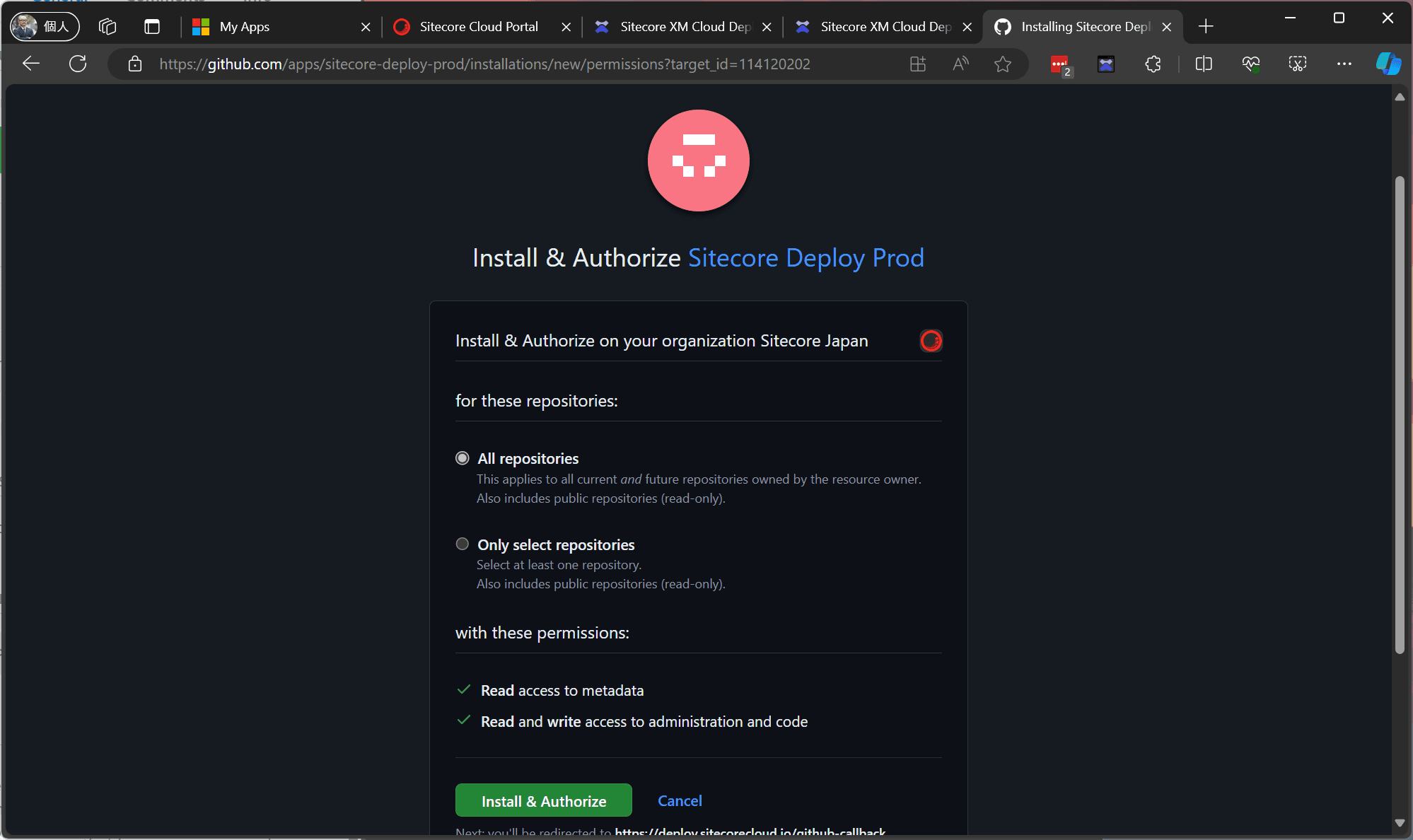
クリックをすると GitHub に画面が切り替わりログインをします。今回は organization に対して連携できるようにするため、以下のような形で Sitecore Deploy Prod の画面が表示されました。

Install & Authorize をクリックして連携ができるようにすると、一覧で選択できるようになります。合わせてリポジトリの名前も変更しました。

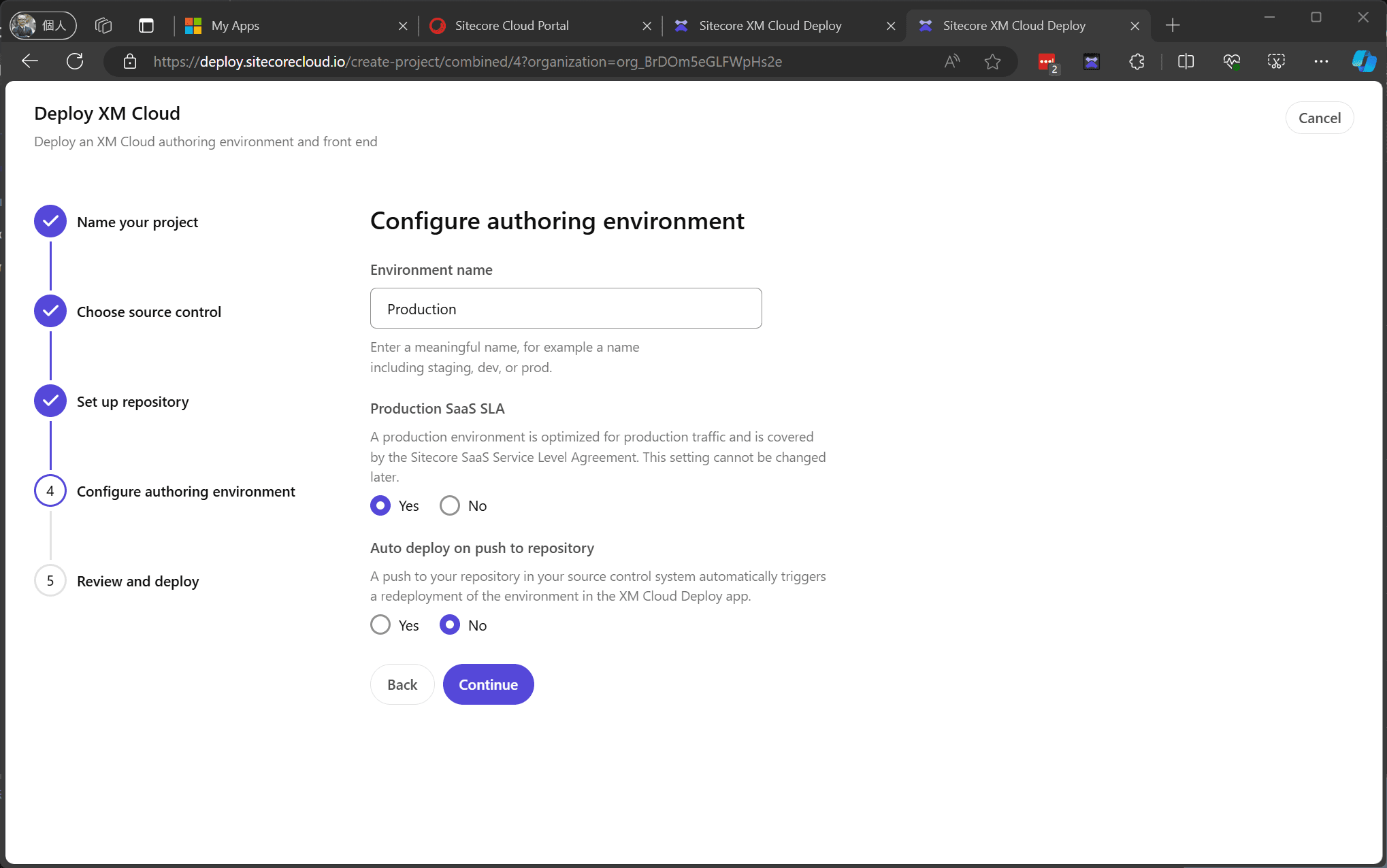
続いて構築する環境を選択します。1つのプロジェクトに対して Production は1つ、Non-Production は 2 つ作成することができます。

今回は Production という名前にしつつ、設定も Production としました。また、GitHub の main リポジトリが更新された場合に自動的に Deploy が動くのかどうか?の項目があるのですが、今回はひとまず No を選択しました。
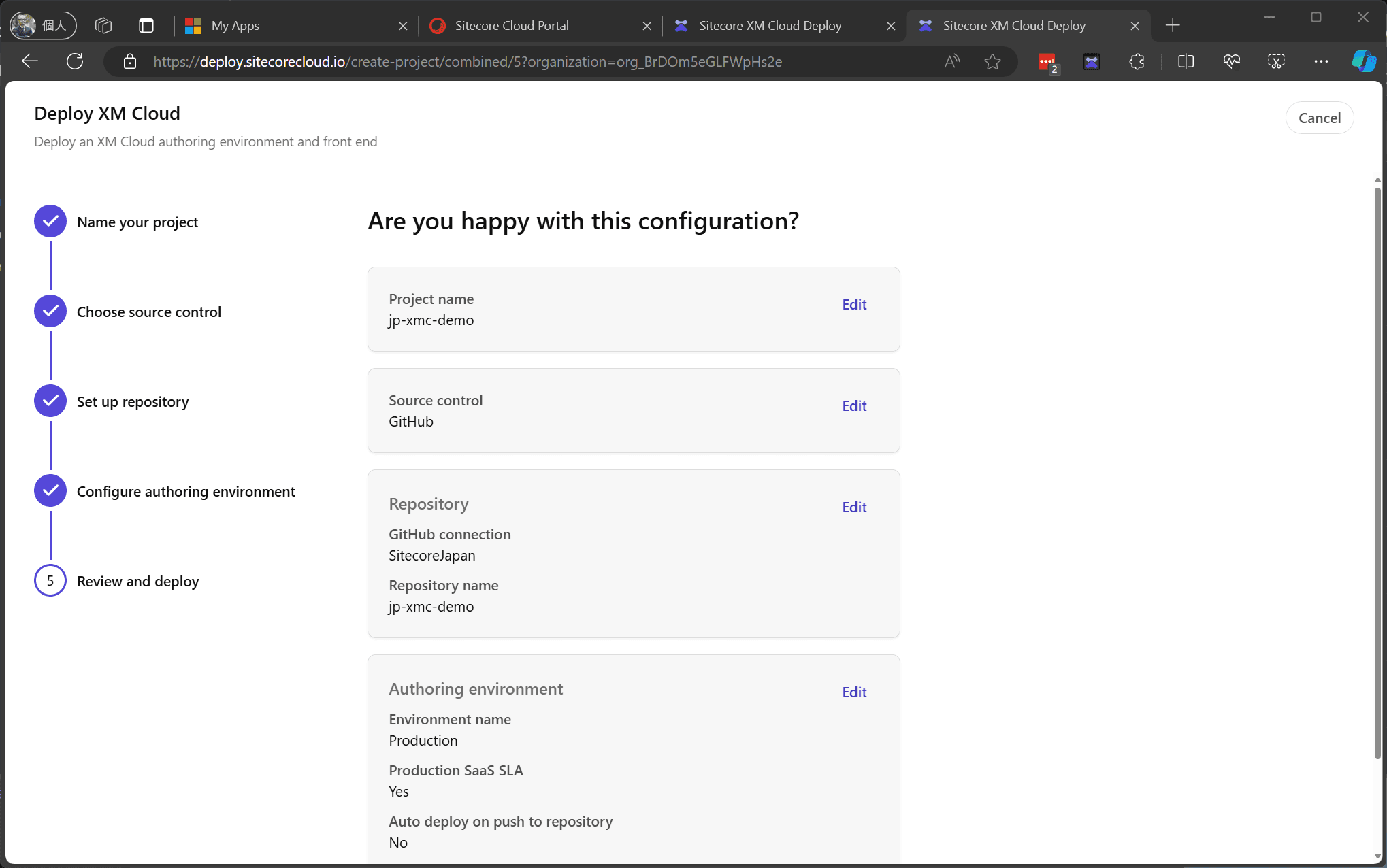
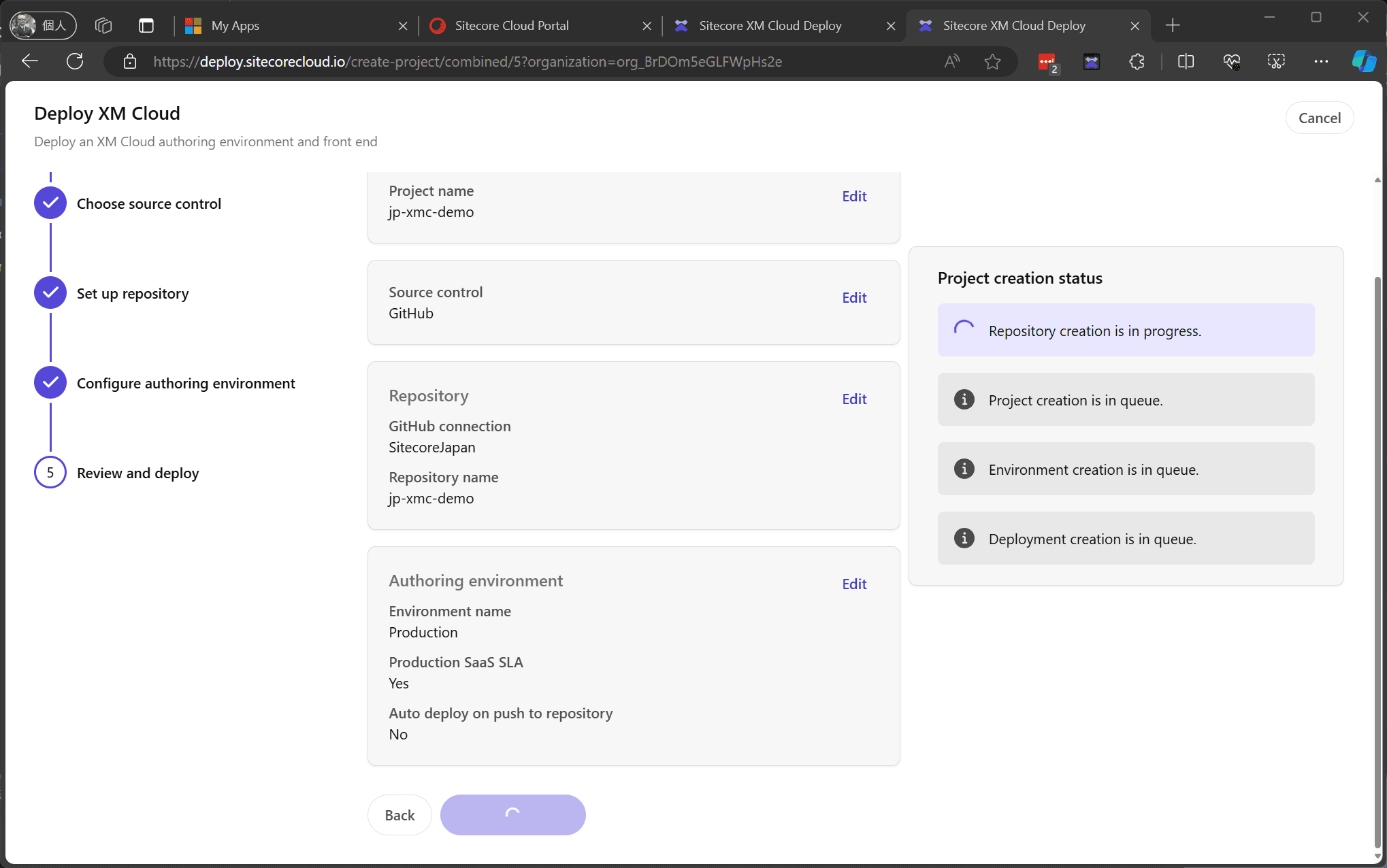
次の画面はこれまでの設定の確認となります。

特に変更点はないので、そのまま展開作業に入ります。

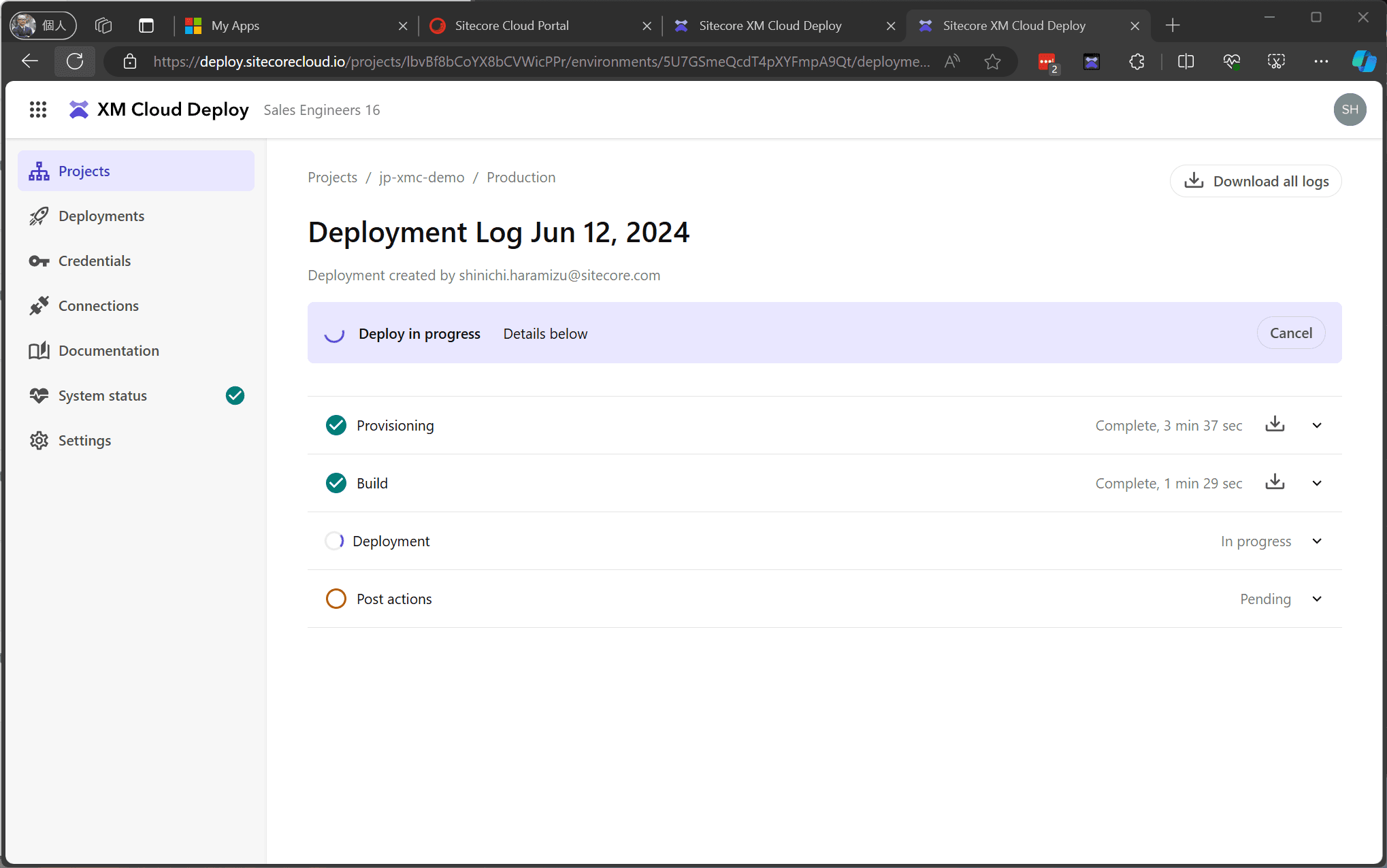
しばらくすると、XM Cloud の Deployments の画面に切り替わって、展開をしている状況を確認することができます。

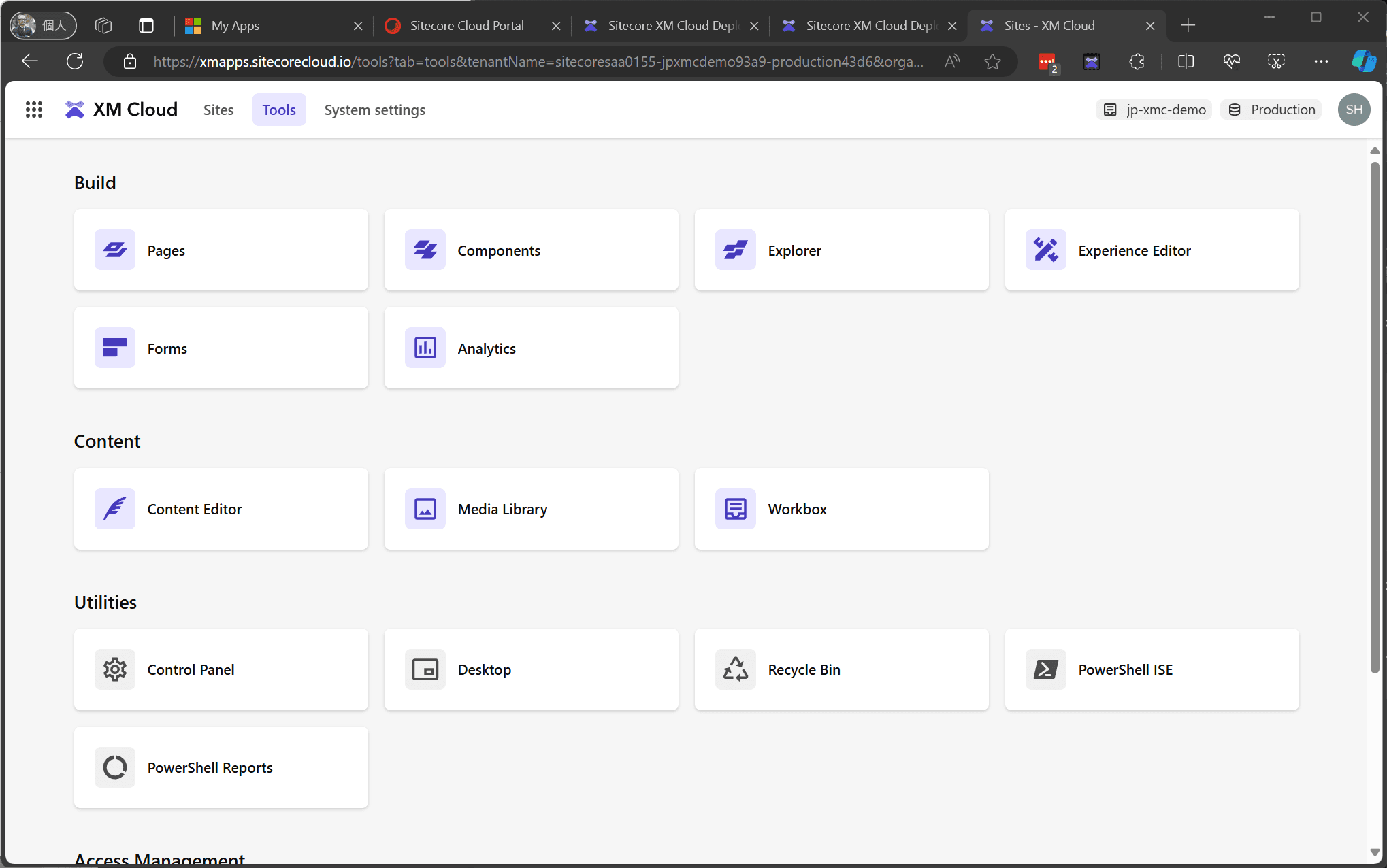
無事、XM Cloud の管理画面にアクセスすることが可能となりました。

まとめ
以前にも紹介していましたが、今回は新しい画面でインスタンスを起動するところまで紹介をしました。項目はそれほど大きく変わっていませんが、見た目がすっきりしました。また、ソースコードとして既存のリポジトリかテンプレートを選べるようになり、その際のソースコードツールとして Azure DevOps を作成している際に選択できるようになった点が大きな変更点というところでしょうか。
参考情報
- XM Cloud Deploy のツールの UI が更新されました ( 2023-07-10 )
- XM Cloud Deploy プロジェクトの作成 ( 2022-11-29 )