サイトコアが提供する SaaS 版の CMS である XM Cloud のツール、XM Cloud Deploy ツールの管理画面が更新されました。色々な情報に管理画面から確認できるようになりましたので、今回はこの部分を紹介していきます。

コンテンツ更新
以下のページで最新の情報を確認してください
2024年6月12日の段階の最新の環境での記事を以下に掲載しています。
新しくなった管理画面
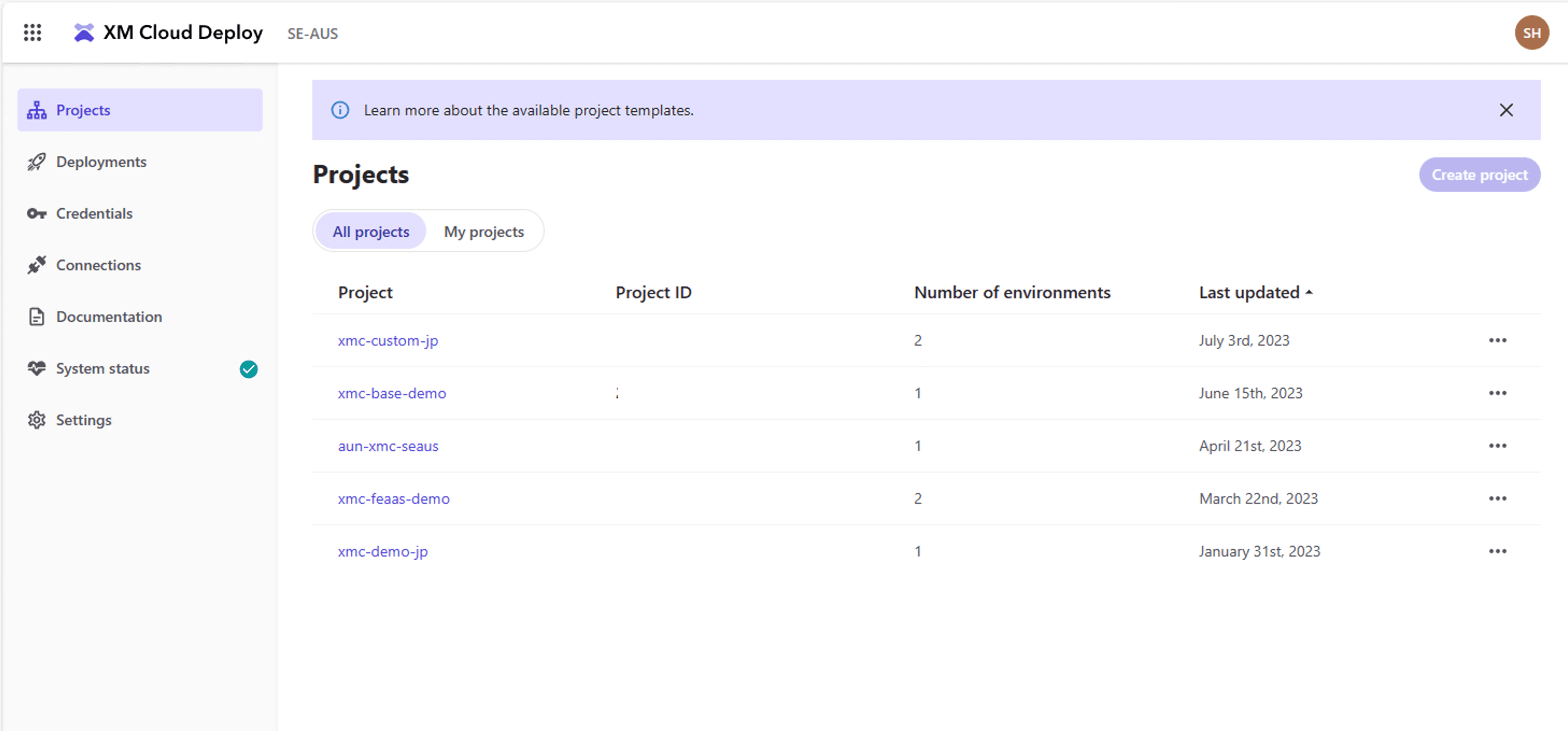
以前の管理画面では XM Cloud で利用する CMS の管理、プロジェクトができる形となっていましたが、今回の更新でツールとして色々な機能が追加されました。ログインをすると以下のような画面になっています。

左側のメニューを見るとどういう機能が提供されているのかがわかります。
- Projects - XM Cloud では複数のプロジェクトを持つことができるため、ここから各プロジェクトにアクセスすることが可能となっています。
- Deployments - XM Cloud で展開した時のそれぞれのビルド情報にアクセスすることができます
- Credentials - 提供されている組織ごと、もしくは環境ごとの Credential を作成することができます
- Connections - GitHub や Vercel などの連携している環境に関しての情報を参照することができます
- Documentation - 製品に関連するオンラインマニュアルにアクセスすることができます
- System Status - XM Cloud に関連するサービスの状況を確認することができます
- Settings - リリース前の機能を利用することができます(ブログ記載時には提供されていません)
それぞれ、実際の作業をする上で必要になった時にアクセスすると便利な情報が提供されています。
環境の追加
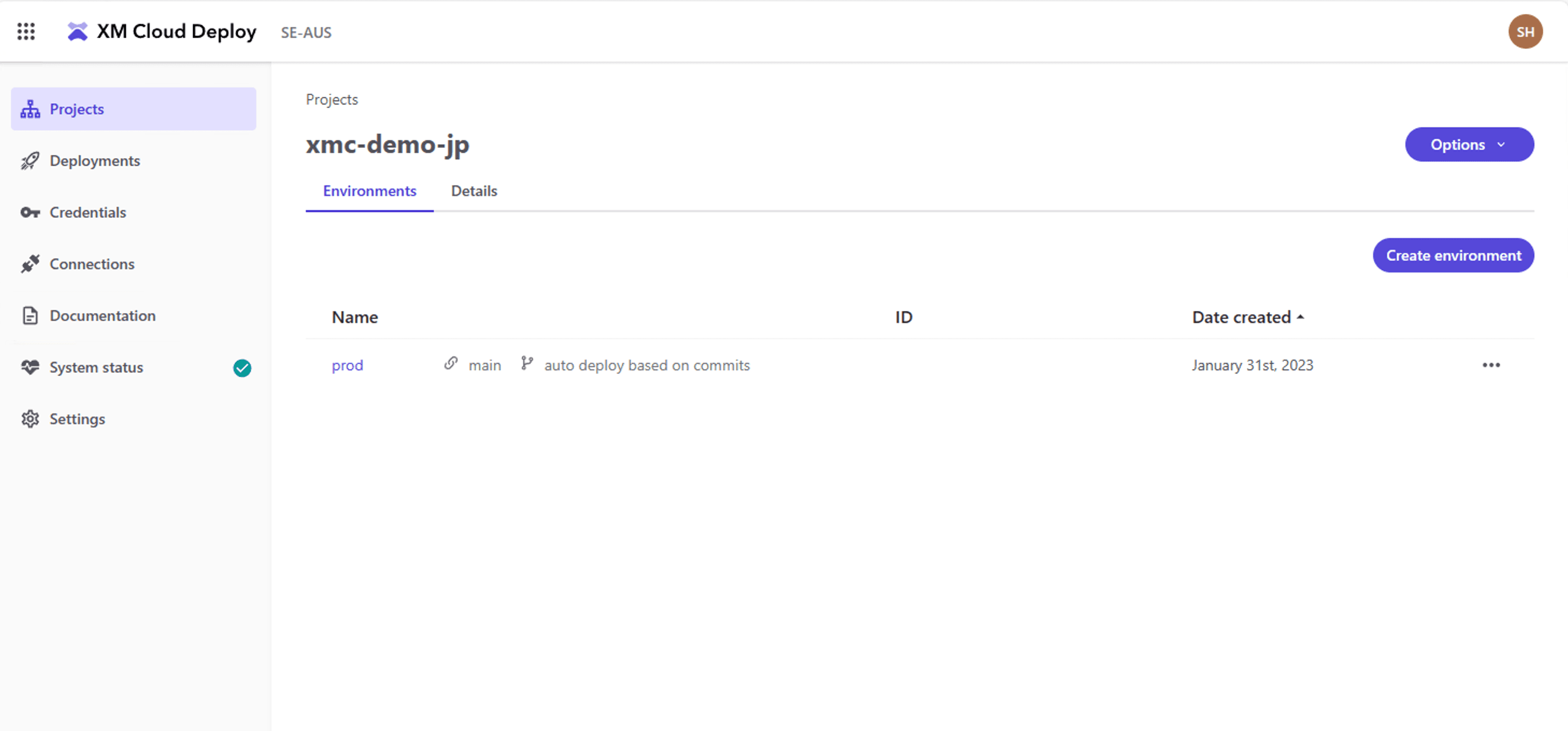
今回はすでに作成しているプロジェクトに環境を追加していきます。まず最初に、対象となるプロジェクトにアクセスをします。今回は xmc-demo-jp のプロジェクトにアクセスをします。すでに prod という環境が作成されています。

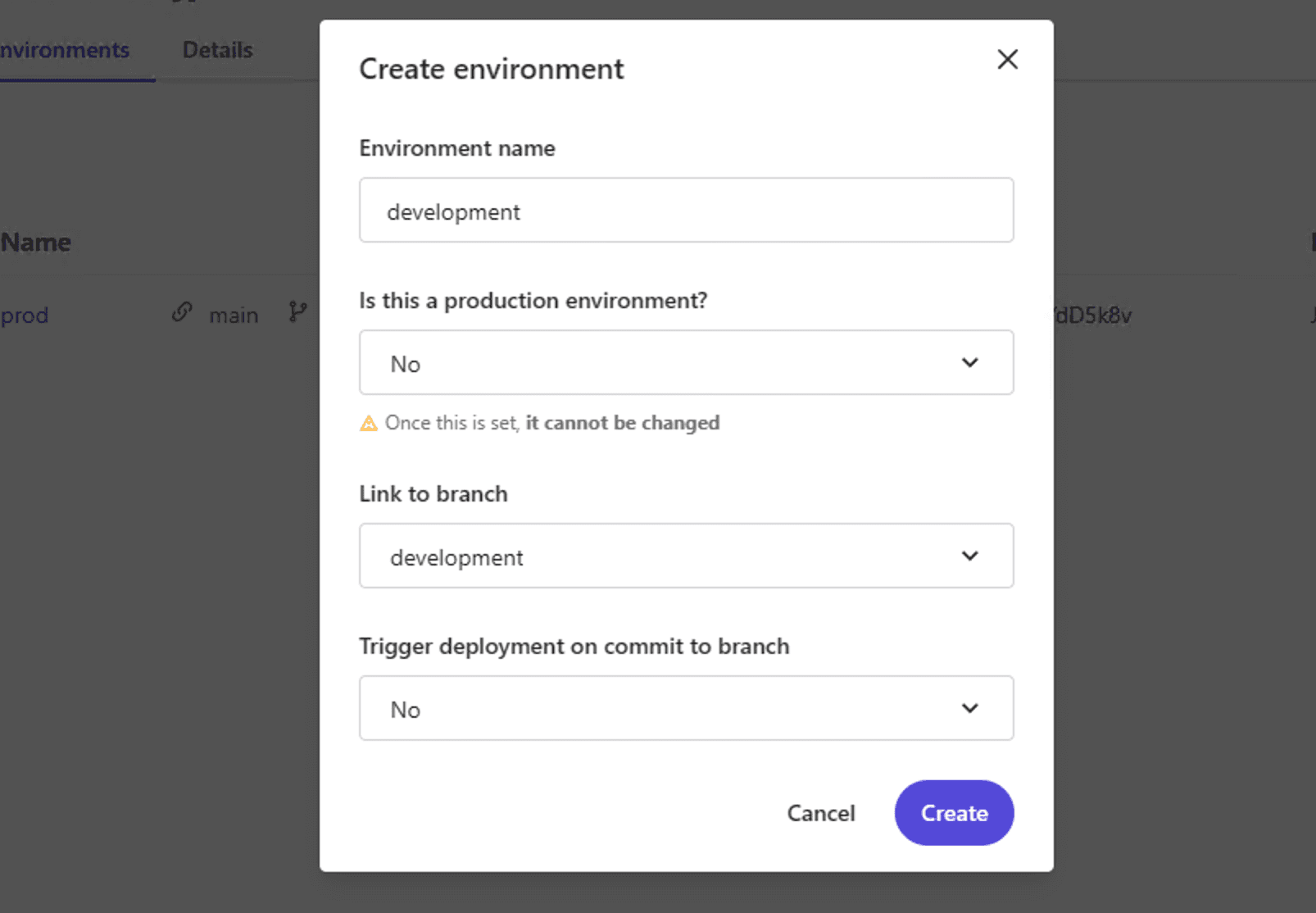
環境を追加するため、今回は create environment のボタンをクリックします。すると以下のようなダイアログが表示されます。

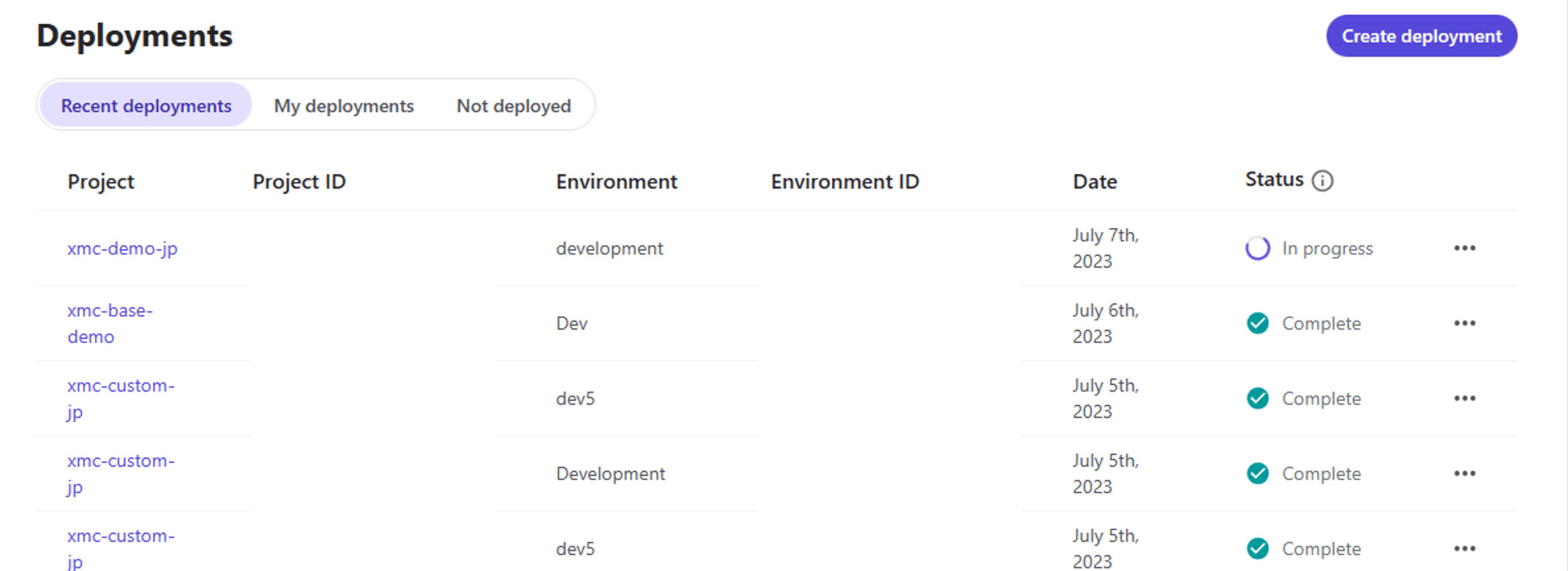
作成を開始すると、Deployments に切り替えると、新しく CMS を展開していることを確認することができます。

しばらくすると環境が追加されます。
サイトの詳細を確認する
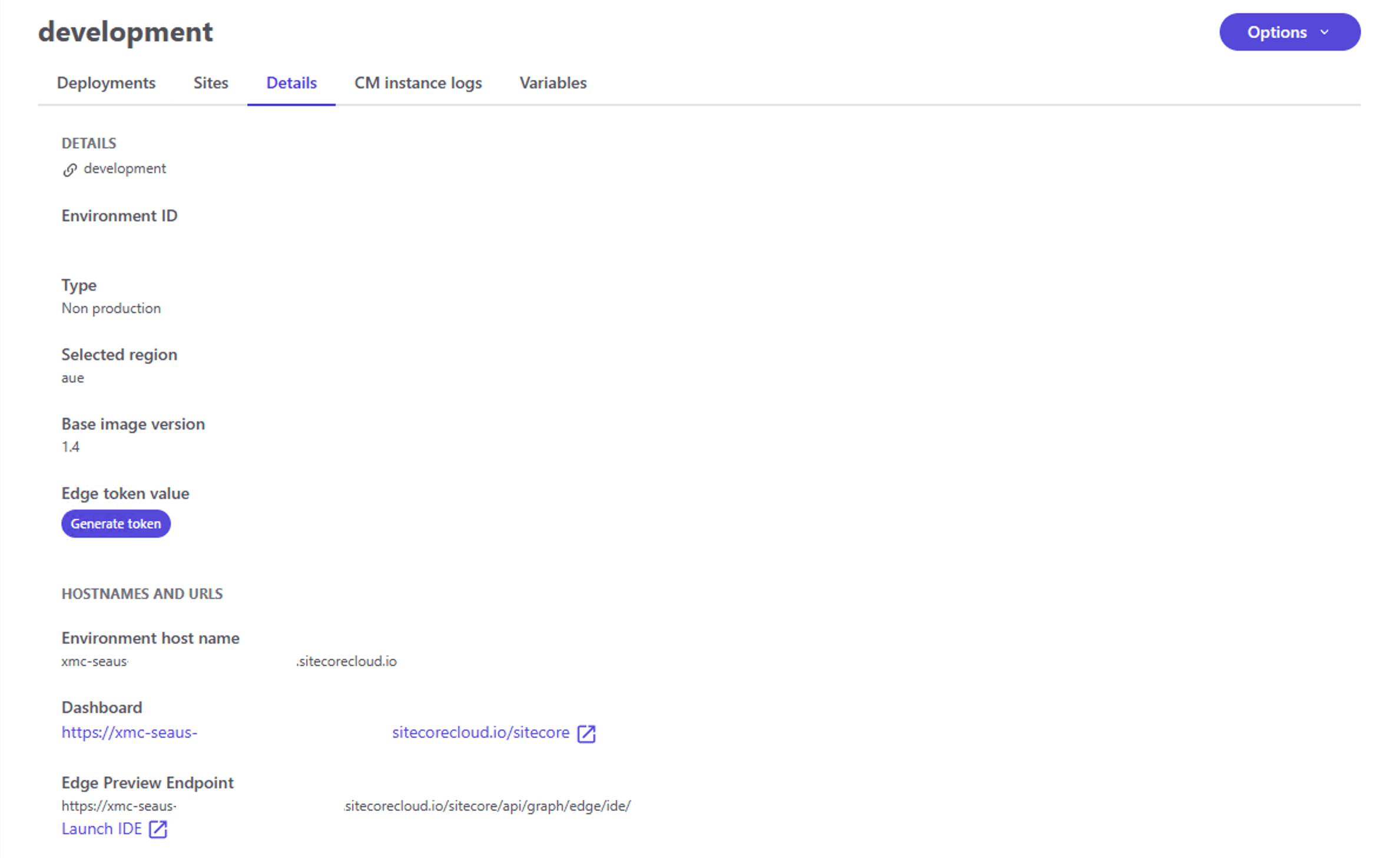
作成された環境の詳細情報を確認すると、以下のような画面となります。

- Environment ID - CLI で利用する環境 ID となります
- Edge token value - Vercel などのエッジ環境と接続するための Token を取得できます
- HOSTNAMES AND URLS - 実際の Sitecore XM が起動している環境、Edge Preview Endpoint などの URL を確認することができます
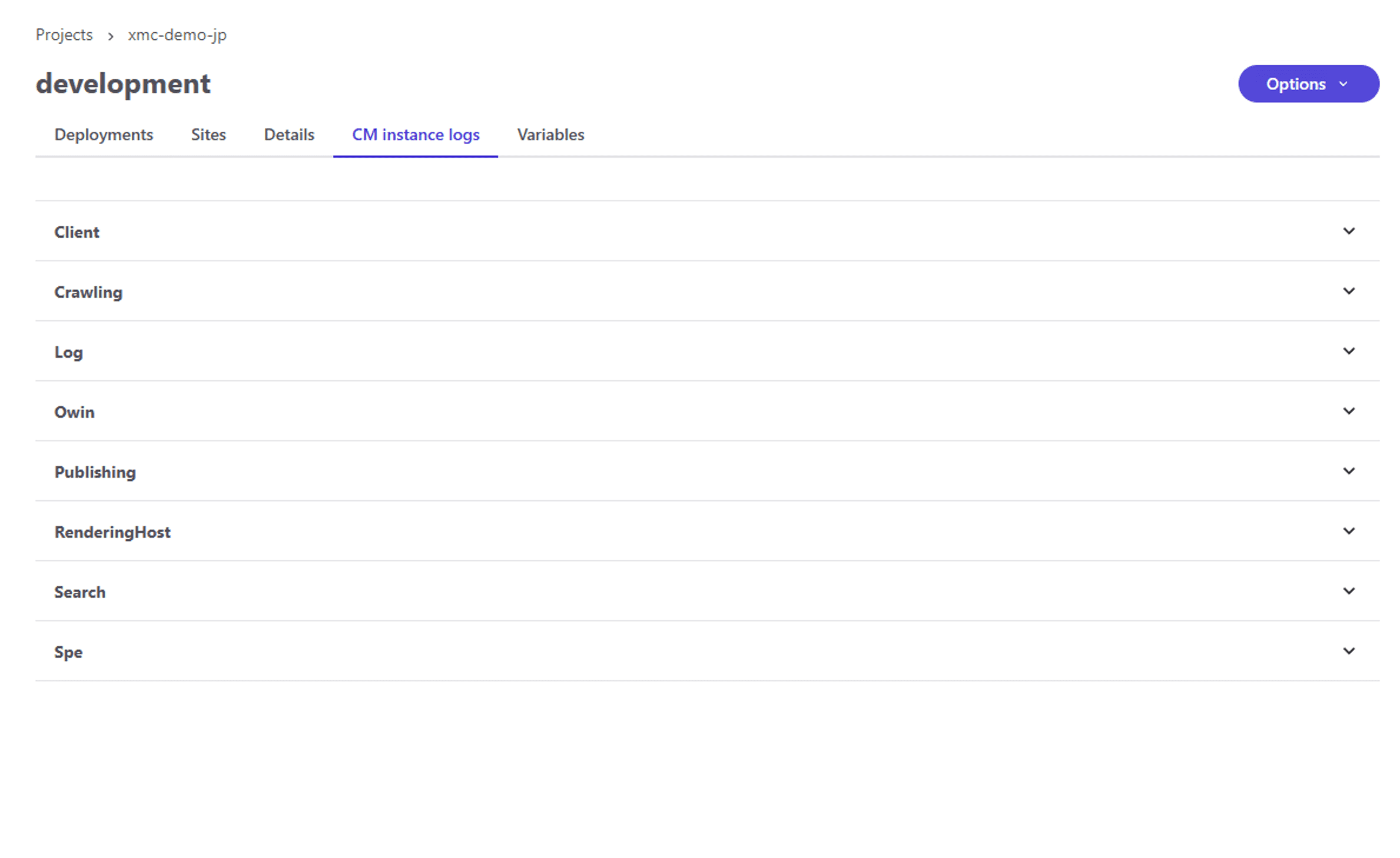
タブを切り替えると CM instance のログにアクセスすることができます。

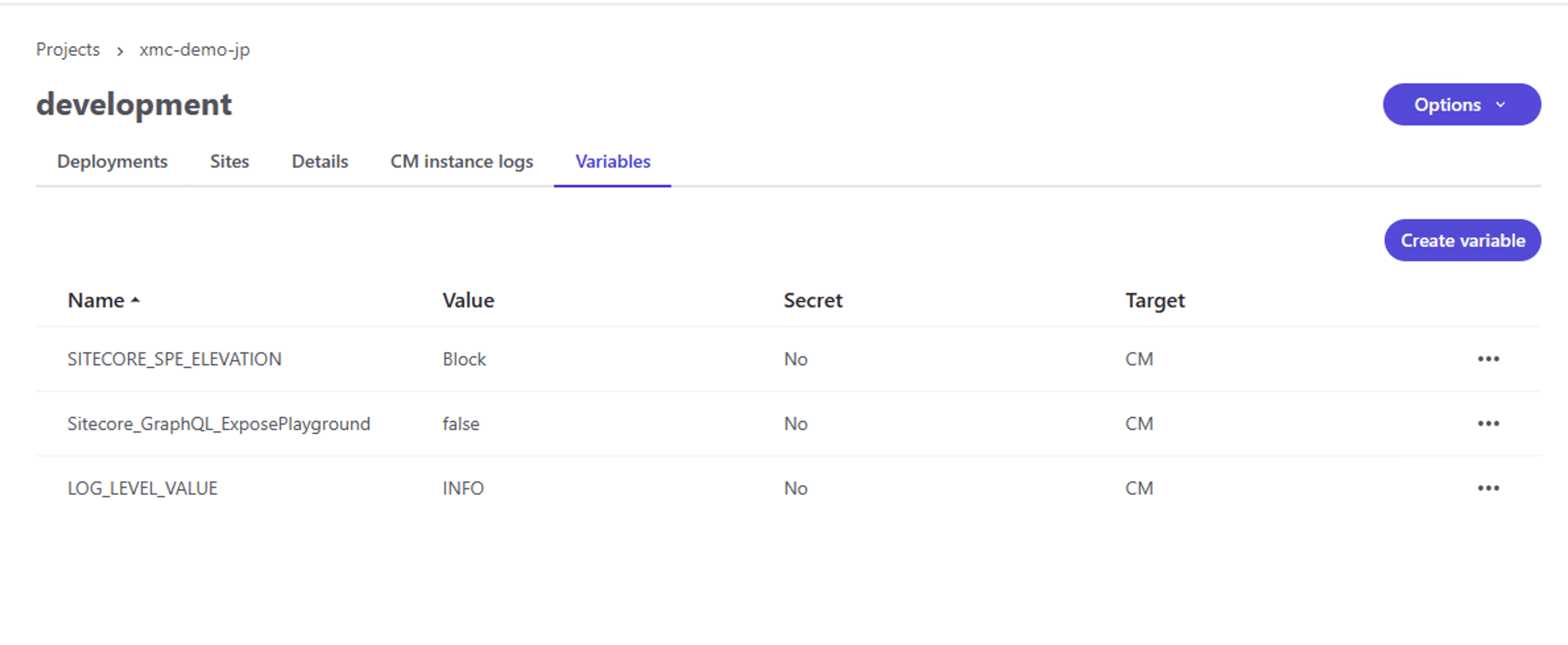
また CMS のインスタンスに対して Variables を利用して何らかの値を指定することが可能となっています。これに関しては後日、Sitecore Content Hub Connector との連携の際に利用します。

まとめ
新しい UI を利用することで、CMS の環境に関する ID など従来の CLI が必要だった部分が管理画面から確認をすることが可能となりました。