これまでデフォルトの Basic Site のコンテンツを利用して動作確認をしていましたが、今回は新しくブランクのサイトを作成して、新しい Next.js のプロジェクトと連携する手順を確認していきます。

新しいサイトを作成する
すでにサイトが作成されている状況で、新しいサイトを追加するときには右上にある Create website のボタンをクリックしてください。

クリックをすると下の画面のようにテンプレートの選択画面となります。今回は、Empty Siteを選択します。

続いてサイトの名前を指定します。

クリックをするとサンプルのサイトを作成するのに数分待ちます。

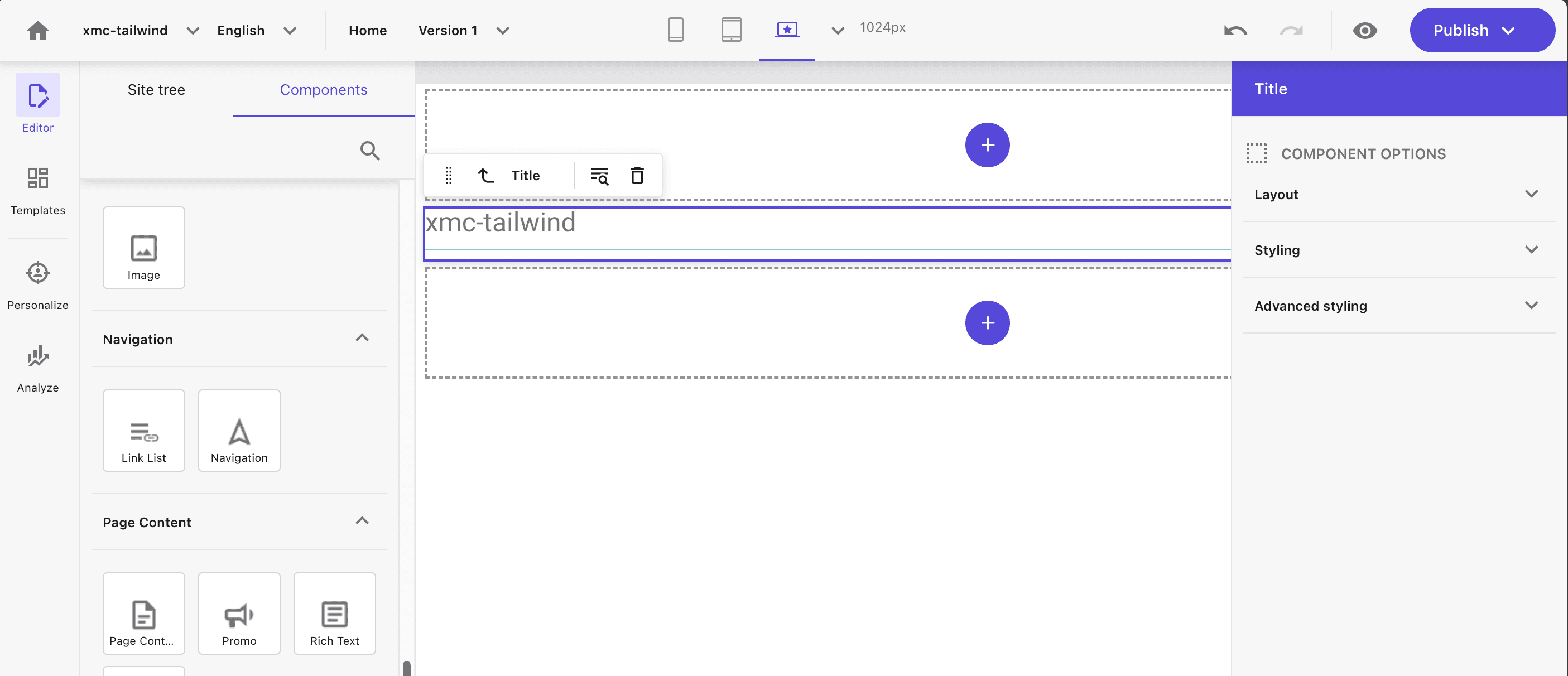
Pages を開くと、空っぽのサイトが出来上がっているのがわかります。今回はとりあえず Title のコンポーネントを Main に配置しておきます。

サイトを公開する
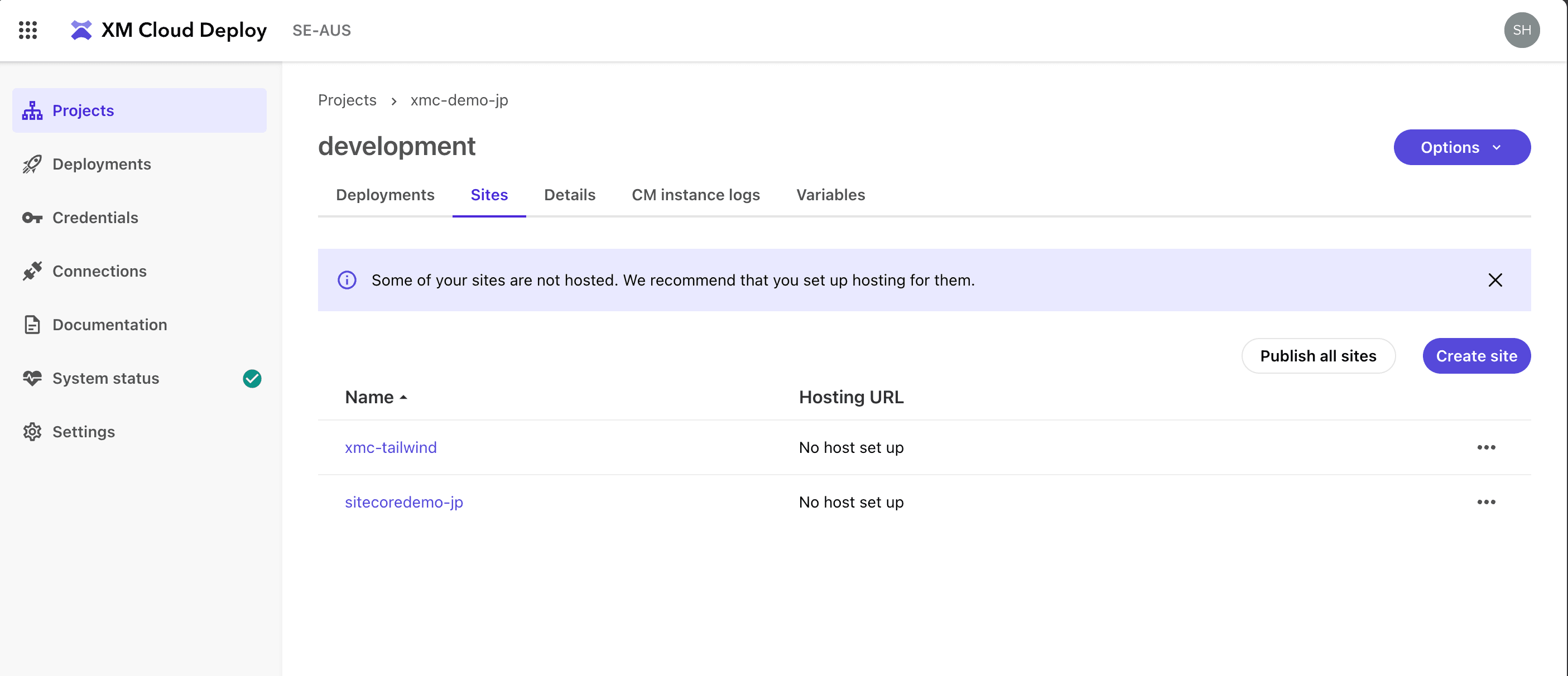
新しくサイトを追加したため、必要なデータをまずは公開します。今回は、XM Cloud Deploy の画面から、Publish all sites を実行します。

新しい Next.js のプロジェクトを作成する
新しく Next.js のプロジェクトを追加していきます。手順は Netlify にサイトを立ち上げるときと同じです。
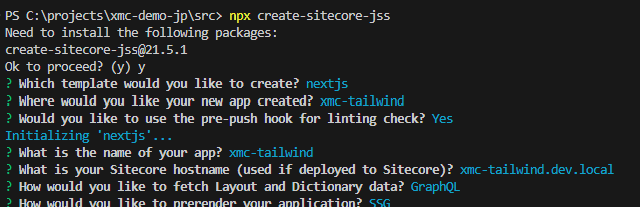
今回は、xmc-tailwind という名前のプロジェクトを、src の下に追加をします。

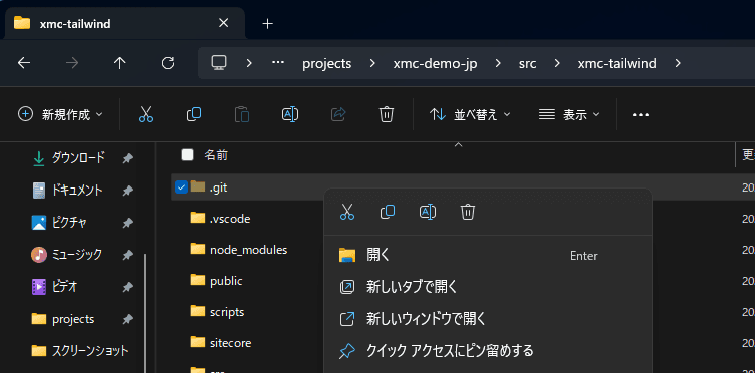
新規に作成した場合、コマンドラインで直接追加された際には git init が実行されてしまうため、.git のフォルダを削除する必要があります。

これで新しいプロジェクトが追加された形となります。VS Code で見ると以下のようになっています。

作成した新しいプロジェクトに含まれる .env ファイルをコピーして .env.local として、XM Cloud から以下の値を取得、設定してください。
- SITECORE_API_KEY
- SITECORE_API_HOST
- GRAPH_QL_ENDPOINT
- JSS_APP_NAME ( サイトの名前と同じ、今回は xmc-tailwind )
- DEFAULT_LANGUAGE ( en を設定します )
上記の値が設定できたところで、jss start:conntected で Sitecore にアクセスをすると、公開済みのデータを利用してページを見ることができます。

これで追加のアプリで新しいサイトを参照できる形となりました。
Vercel に展開する
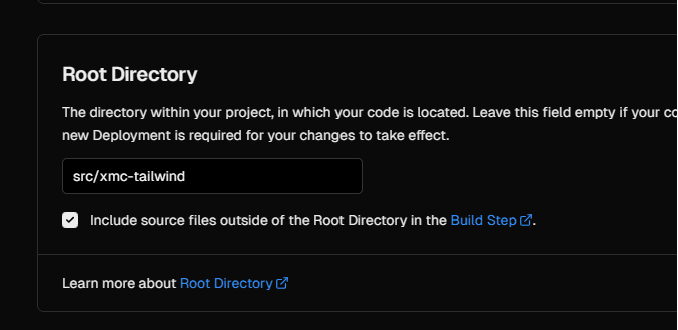
新しく作成した Next.js を展開するために、Vercel で別の新しいプロジェクトを作成します。すでに展開しているサイトとの違いとしては、root directory のパスが異なる形です。

また、JSS_APP_NAME に関して別のアプリ名となっているため、Environment Variables に関してはこれを変更して進めていきます。しばらくするとサイトが立ち上がります。

SXA サイトの微調整
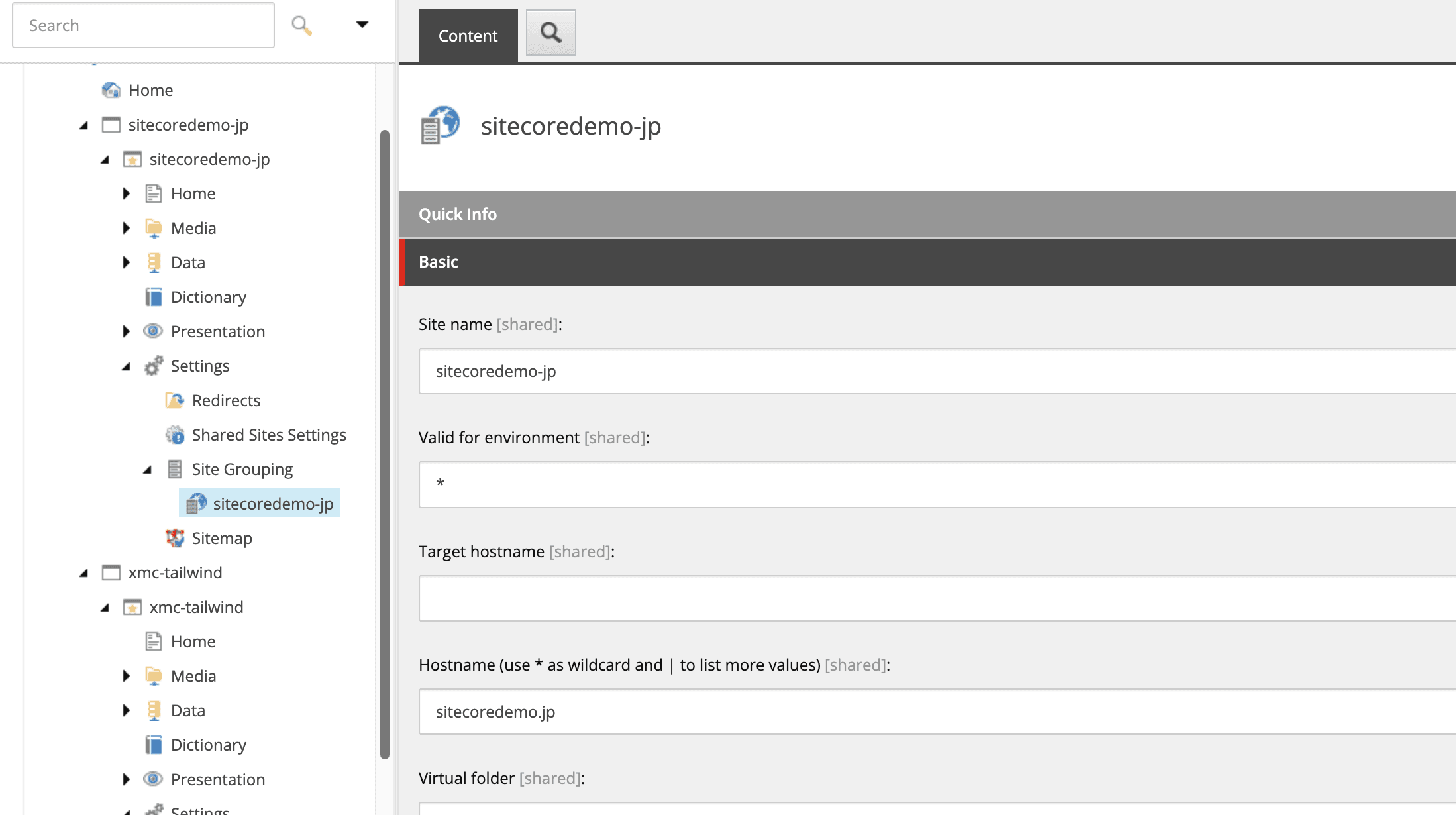
複数のサイトがある場合の Sitecore の設定に関して、hostname の部分が2つとも * となるため変更をする必要があります。まず、一つ目のサイトを今回は sitecoredemo-jp とします。

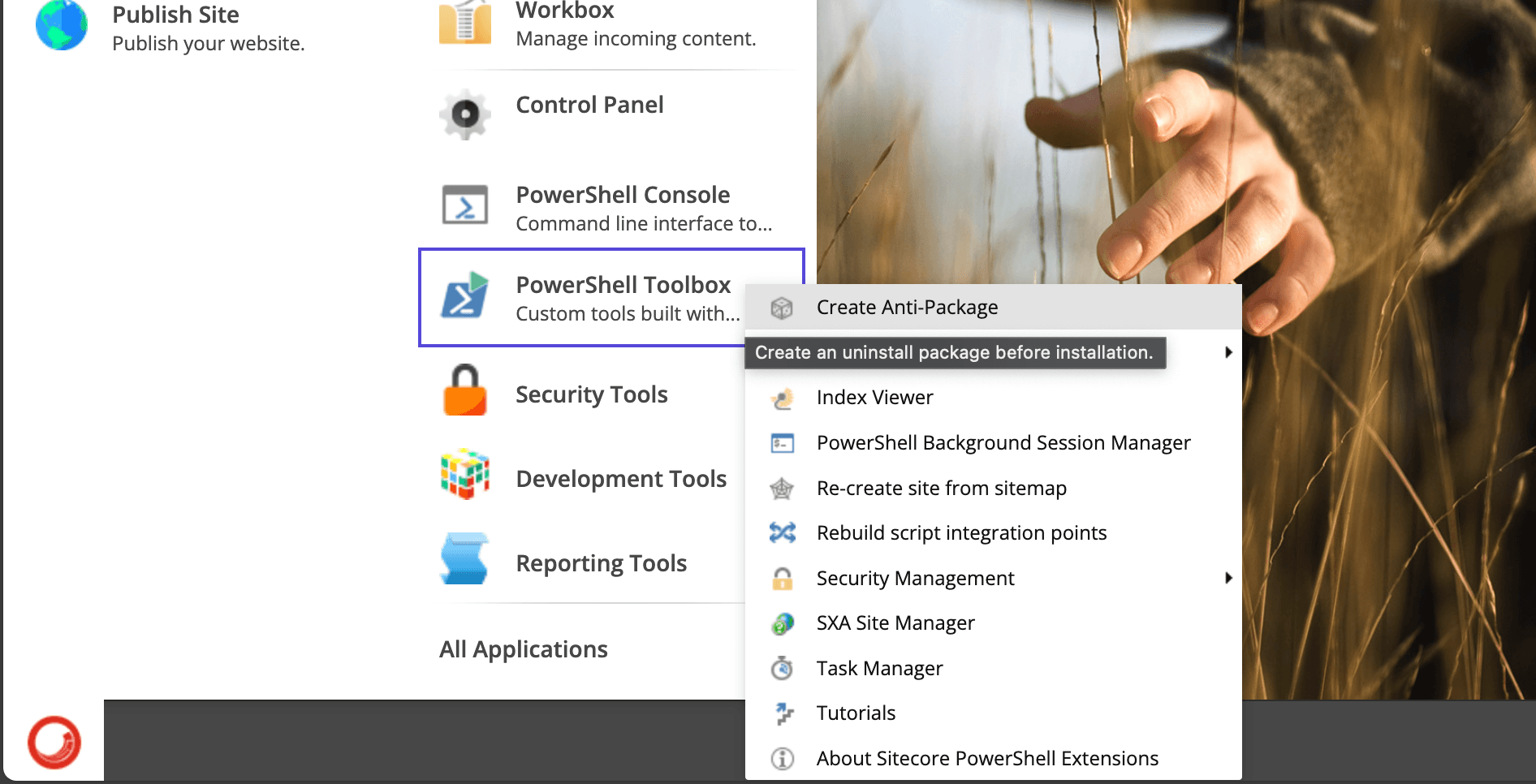
もう一つのサイトに対しても Hostname を設定します。その後、管理画面のデスクトップツールから、PowerShell Toolbox をクリック、SXA Site Manager を開きます。

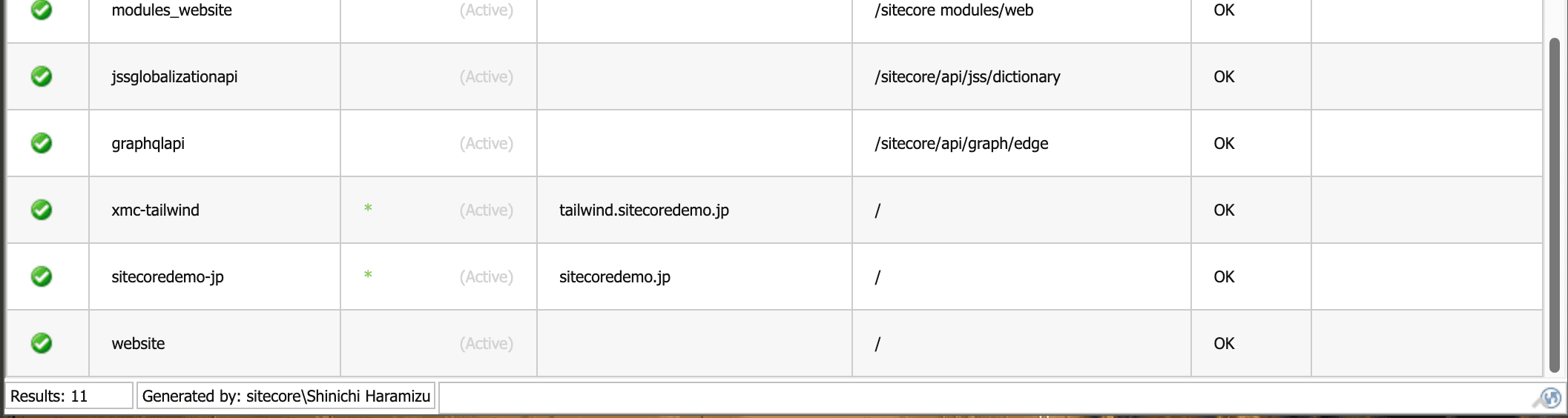
以下の様にエラーが表示されていなければ、問題なく利用できます。

シリアライズの定義を作成
新しいサイトのデータも管理するために、以下のファイルを src の下に作成しました。まず、モジュール関連ということで、Tailwind.module.json のファイルのコードです。
{
"namespace": "Tailwind",
"items": {
"includes": [
{
"name": "tw-placeholders",
"path": "/sitecore/layout/Placeholder Settings/Project/xmc-tailwind"
},
{
"name": "tw-component-renderings",
"path": "/sitecore/layout/Renderings/Feature/Tailwind"
},
{
"name": "tw-component-settings",
"path": "/sitecore/system/Settings/Feature/Tailwind"
},
{
"name": "tw-component-branches",
"path": "/sitecore/templates/Branches/Feature/Tailwind"
},
{
"name": "tw-component-template",
"path": "/sitecore/templates/Feature/Tailwind"
},
{
"name": "tw-renderings",
"path": "/sitecore/layout/Renderings/Project/xmc-tailwind"
},
{
"name": "tw-templates",
"path": "/sitecore/templates/Project/xmc-tailwind"
}
]
}
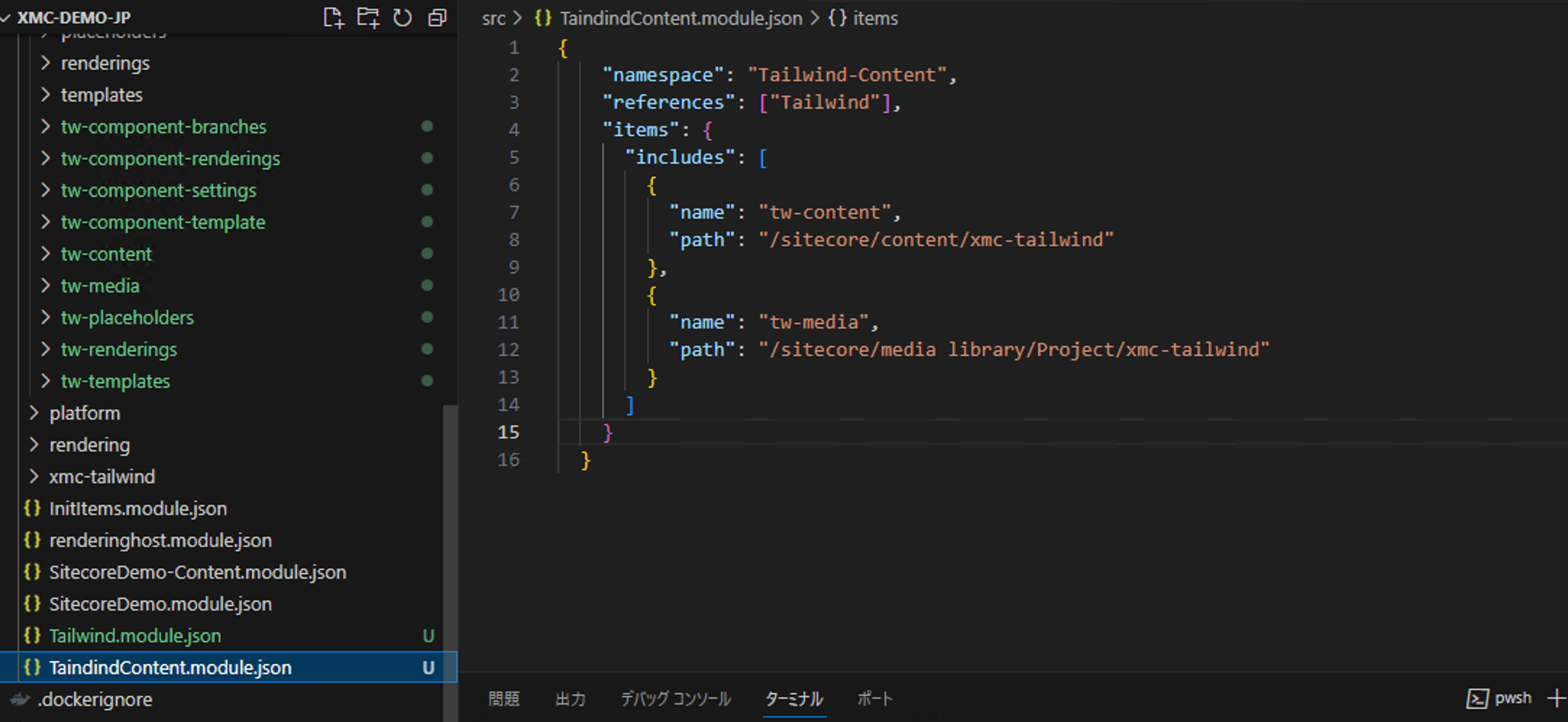
}続いてコンテンツ関連として、TaindindContent.module.json のファイルを作成します。
{
"namespace": "Tailwind-Content",
"references": ["Tailwind"],
"items": {
"includes": [
{
"name": "tw-content",
"path": "/sitecore/content/xmc-tailwind"
},
{
"name": "tw-media",
"path": "/sitecore/media library/Project/xmc-tailwind"
}
]
}
}これで設定は完了となります。以下のコマンドで、シリアライズを実行してください。
dotnet sitecore ser pull -n development実行すると tw というフォルダ名でデータが出来上がっていることがわかります。

まとめ
今回は新しいサイト、新しいプロジェクトを作成して、Vercel に展開する流れを紹介しました。XM Cloud のプロジェクトをサイトごとに作るのではなく、1つの XM Cloud で複数のサイトの設定ができることが確認できました。