静的サイトのホスティングが可能な Netlify に対して Sitecore XM Cloud と連携する Web サイトを展開する手順を確認していきます。

今回は、以前紹介をした手順で GitHub に対して Public なリポジトリを作成します。理由は非常にシンプルで、Netlify に無料枠があるのですが、Private リポジトリに対応していないためです。
なお、今回はマルチサイトのモジュールはインストールしていません。上記のプロジェクトのみのリポジトリを、以下の URL として公開しました。
実際には以下の部分を新規新規プロジェクトに対して設定をしています。
- .env に対して環境に合わせた値を設定
- ローカルで起動すること
- npm run build が実行できる
これでリポジトリのコードが動くことが確認できます。
Netlify に展開する
今回は GitHub のアカウントを利用して Netlify の無料アカウントを作成しました。ログインをした時の画面は以下のようになります。

すでに動かしたい Next.js のプロジェクトは GitHub に用意できているため、Import from Git を選択します。どのソースを利用するのかの選択画面が以下のように表示されます。

Deploy with GitHub を選択して、リポジトリを利用できるように設定します。以下が設定後の画面です。

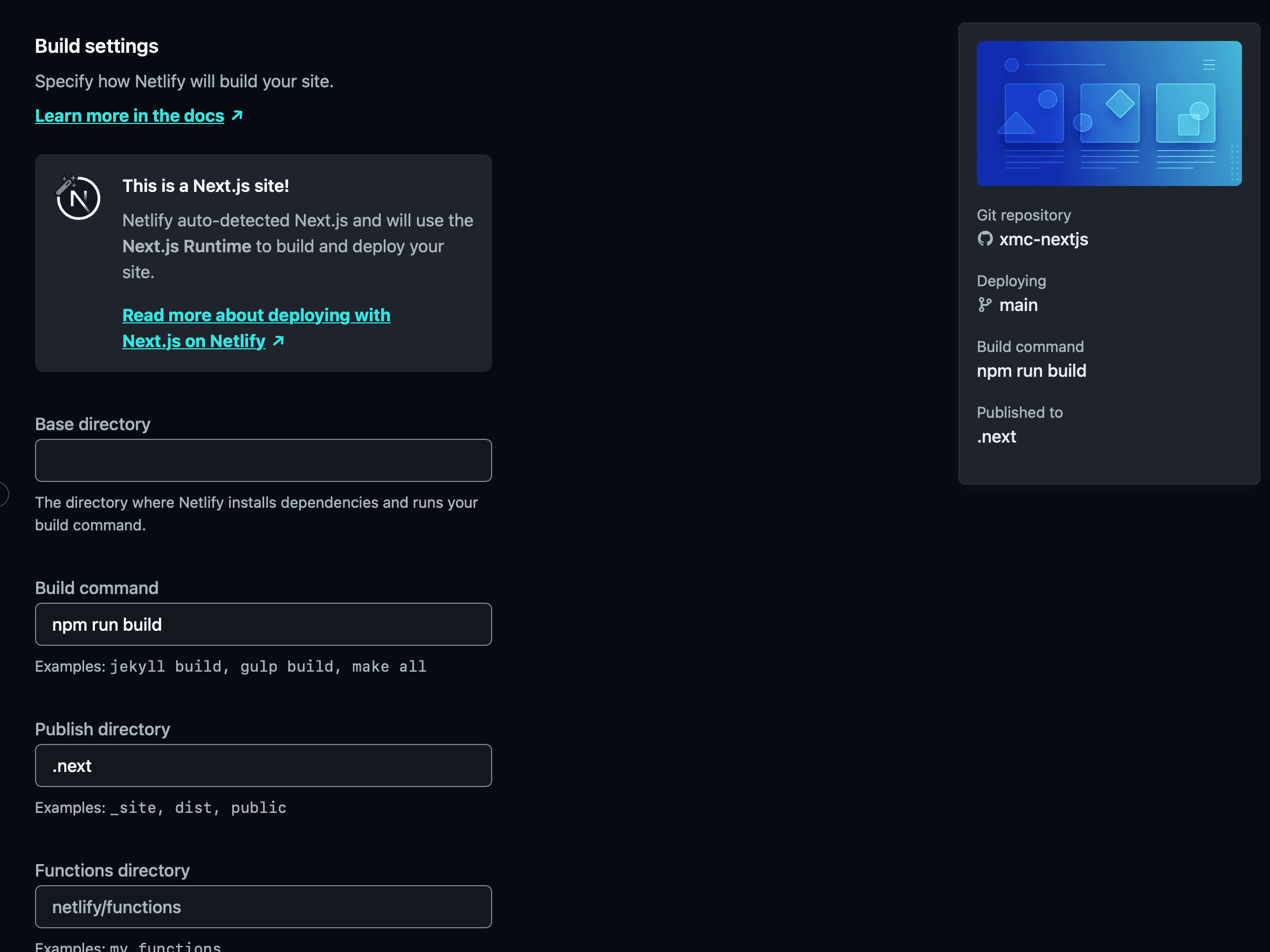
プロジェクトを選択すると、以下のように Next.js のプロジェクトとして認識してデフォルトの設定が記載されます。なお、通常の XM Cloud のリポジトリの場合は、src の下に JSS のアプリがあるためパスの部分を書き換える必要があります。今回は、単独のリポジトリとして展開しているため、デフォルトの値のまま進めたいと思います。
Build のコマンドに関しては以下の形に変更してください。
npm run build
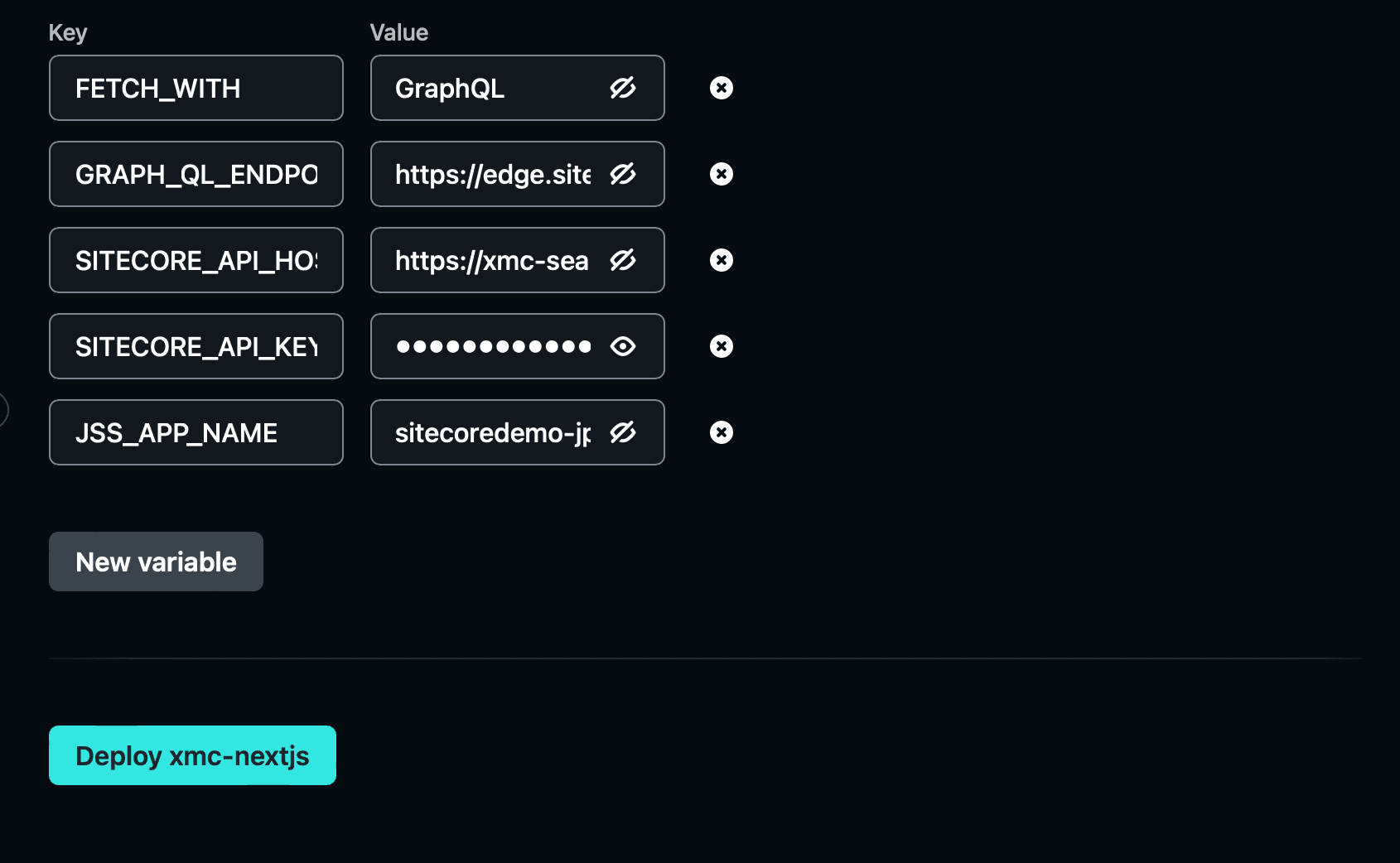
続いて環境変数を指定していきますが、必須の項目は以下の通りです。
- FETCH_WITH
- GRAPH_QL_ENDPOINT
- JSS_APP_NAME
- SITECORE_API_HOST
- SITECORE_API_KEY
FETCH_WITH に関しては Vercel の時は特に気にしなくても問題ありませんでしたが、今回は指定する必要があります。

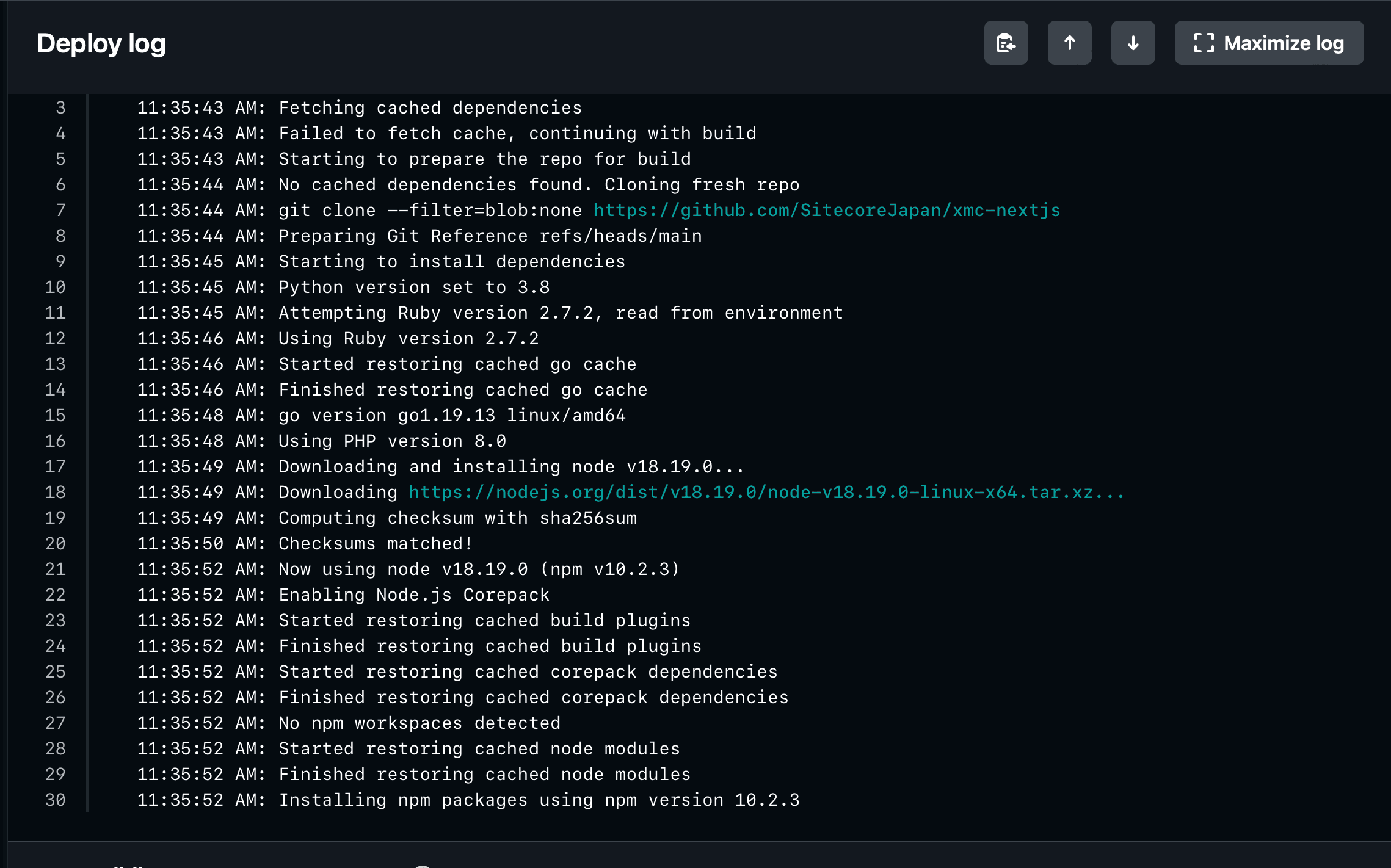
設定が完了したところで、Deploy のボタンをクリックしてください。しばらく、Deploy の状況を眺めることができます。

展開は完了しますが、残念ながらサイトを開くとエラーが表示されます。
エラーを解消していく
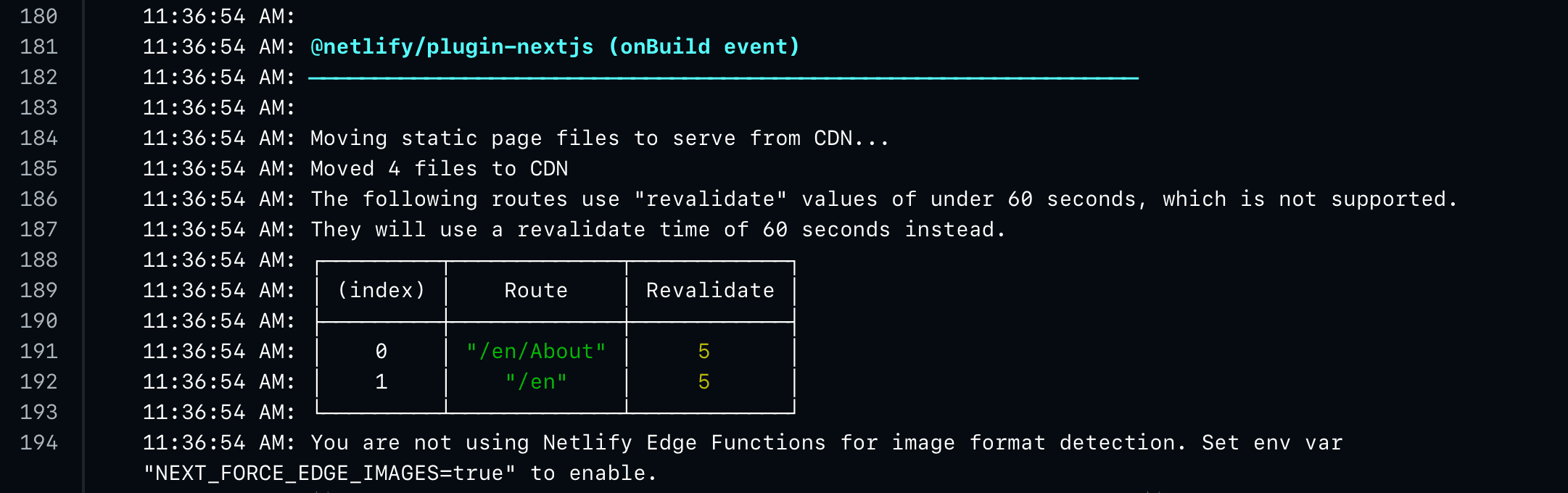
まずはエラーログを参照してみます。以下のように ISR の設定がデフォルトで 5 秒になっている形ですが、60 秒以下はサポートをしていない、と表示されてます。

Netlify で ISR を利用するための手順が以下のページで公開されています。
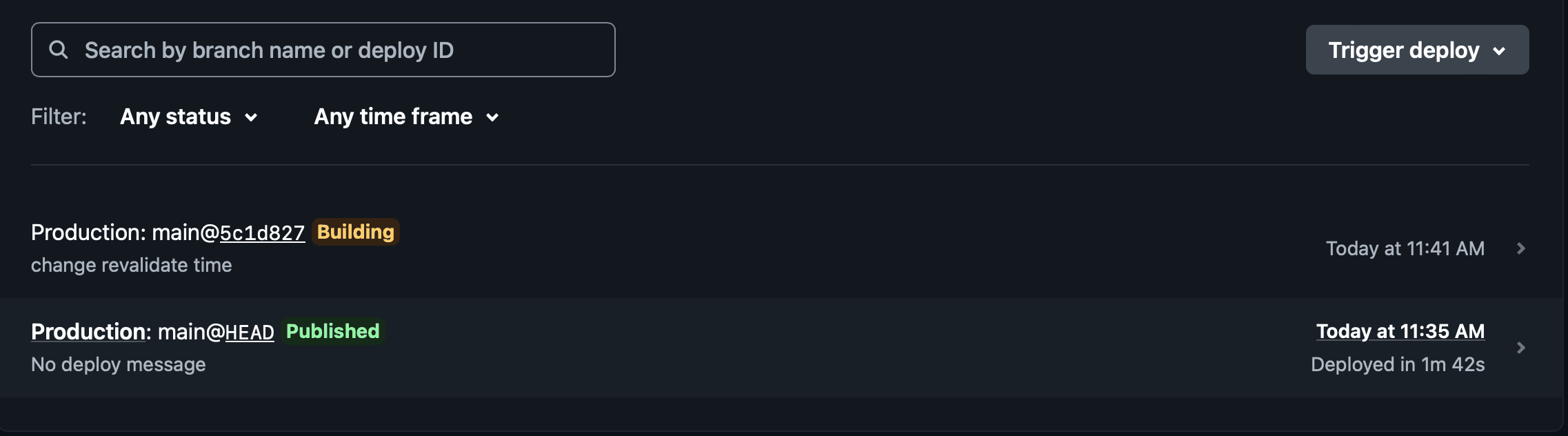
今回は ISR を無効にして、Netlify に展開したいと思います。この記述は、src/pages/[[...path]].tsx のファイルに含まれており、コメントアウトしてください。変更後、 GitHub に反映させると自動的に build が実行されます。

無事、サイトが以下のように立ち上がります。

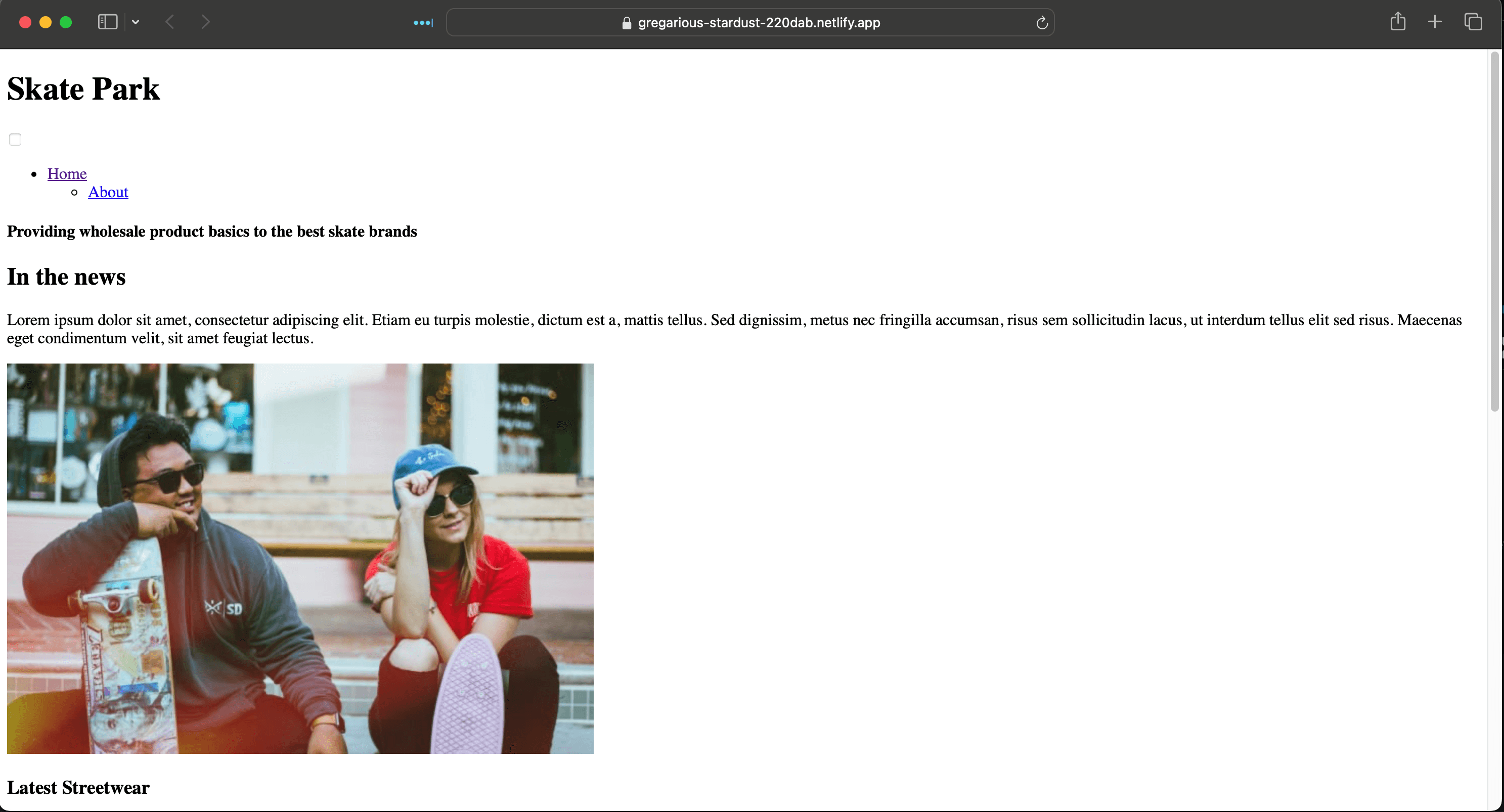
これで展開完了、ということではなく実際に Site として用意されている URL にアクセスをすると、以下のように CSS ファイルが適用されていない状況になります。

これは見たことのある現象ですね!先日公開した Tips が役立ちます。
上記の変更をすることで、無事サイトが立ち上がりました。

まとめ
Web サイトを Netlify に展開することができました。しかしながら、これでは展開した時にページが生成されるだけで、CMS でページの編集をしても正しく更新されることはありません。そこで次回は、Experience Edge の設定を変更して、Netlify のサイトを更新する手順を紹介します。