前回は Vercel の設定の際に Vercel Deployment Protection に関して簡単に紹介をしましたが、アプリの動作を変更することで正しく Vercel Deployement Protection を利用できるようになります。
この手順は、以下のページで紹介されています。
変更前の動作を確認
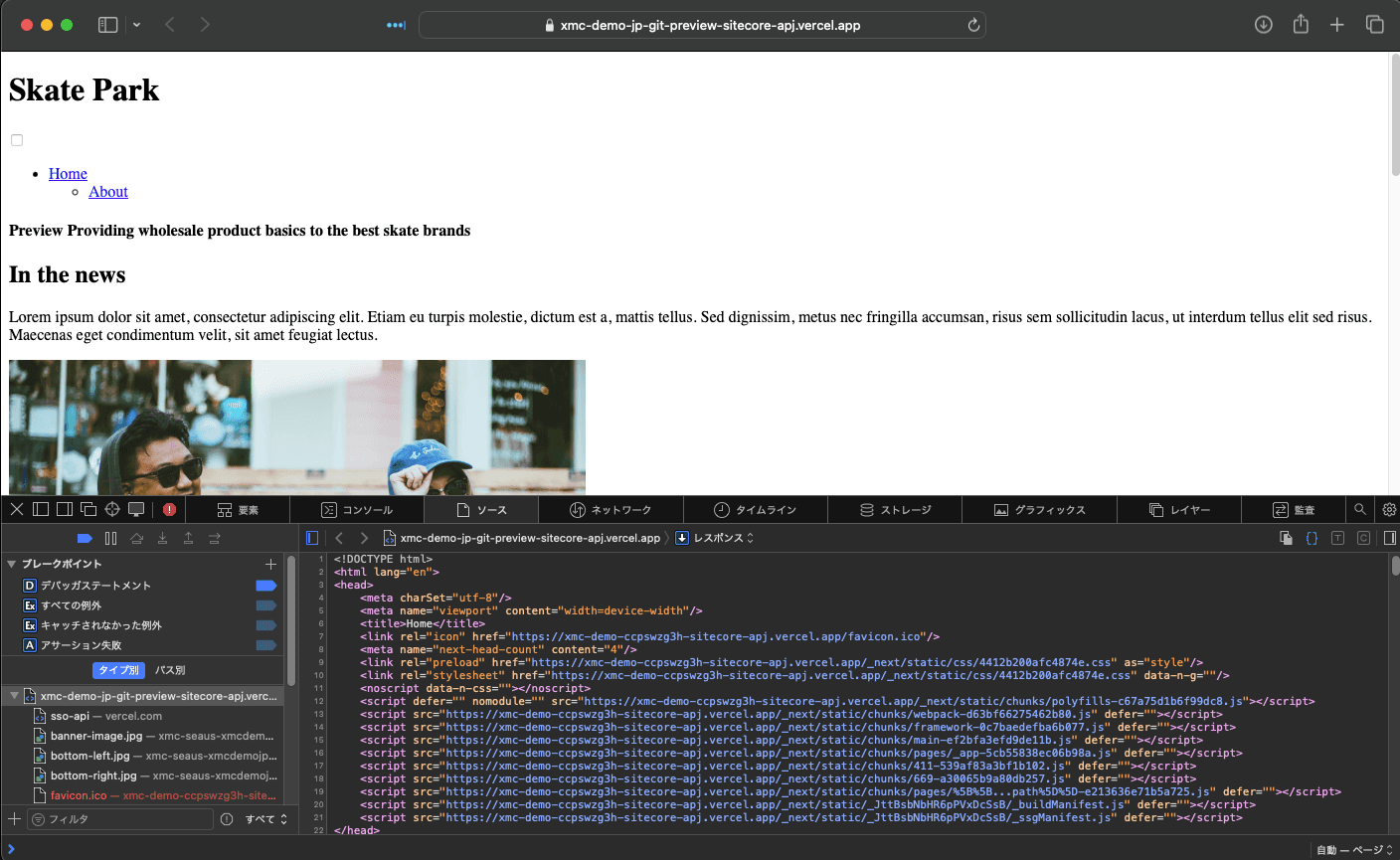
デフォルトのコードのままの場合、ソースコードは Build で作成されたインスタンスの URL が含まれた形で CSS や JS のパスが生成されるようになります。

異なるサイトのリソースを読み込む動作となるため、無効となる、のがデフォルトの動作となります。今回はこれを解消する手順となります。
getPublicUrl の変更
まず最初に、getPublicUrl を利用することができるように、src/temp/get-public-url.js のファイルを作成します。コードは以下の通りです。
const { getPublicUrl: defaultGetPublicUrl } = require('@sitecore-jss/sitecore-jss-nextjs/utils');
const getPublicUrl = () => {
return process.env.NODE_ENV !== 'production' ? defaultGetPublicUrl() : '';
};
module.exports = getPublicUrl;このファイルを有効にするために、src/temp/.gitignore を更新します。
*
!.gitignore
!get-public-url.js
!GraphQLIntrospectionResult.json続いてこの getPublicUrl を利用しているファイルを変更していきます。まずは next.config.js を以下のように書き換えます。
// const { getPublicUrl } = require('@sitecore-jss/sitecore-jss-nextjs/utils');
const getPublicUrl = require('./src/temp/get-public-url');続いて src/Layout.tsx ファイル
// import { getPublicUrl } from '@sitecore-jss/sitecore-jss-nextjs/utils';
import getPublicUrl from 'temp/get-public-url';最後にファイル src/Navigation.tsx を変更します。
// import { getPublicUrl } from '@sitecore-jss/sitecore-jss-nextjs/utils';
import getPublicUrl from 'temp/get-public-url';残るは src/pages/api/sitemap.ts にも記載がありますが、ページの表示には今のところ影響はないため、そのままとします。
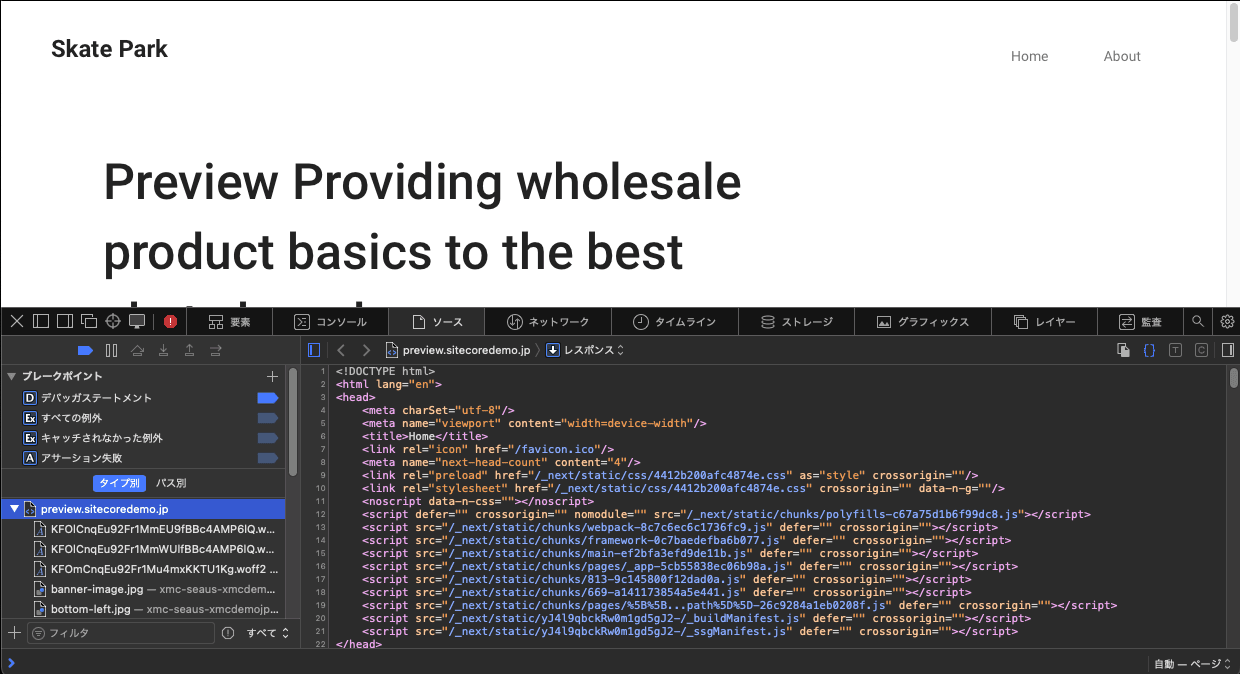
上記の変更が完了したところで、GitHub に反映させてください。Vercel で Build が実行されて、展開が完了した後サイトにアクセスをしてソースコードを確認してください。

上記のように参照しているファイルに対して、相対パスで記述されるようになったのがわかります。
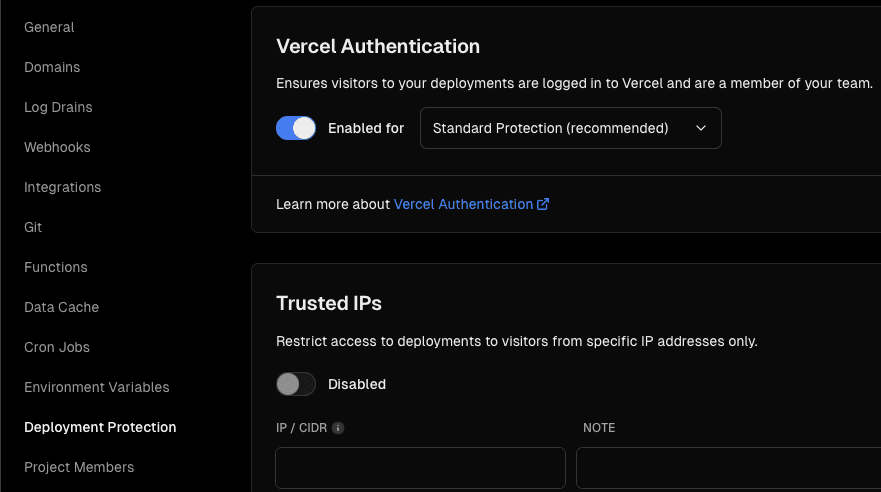
Vercel の設定を変更
ページが正しく表示されるようになったので、Vercel Authentication をオンにします。今回は Standard とすることで、Production ( main ブランチ )のホストは参照できますが、それ以外は Vercel の認証が必要となります。

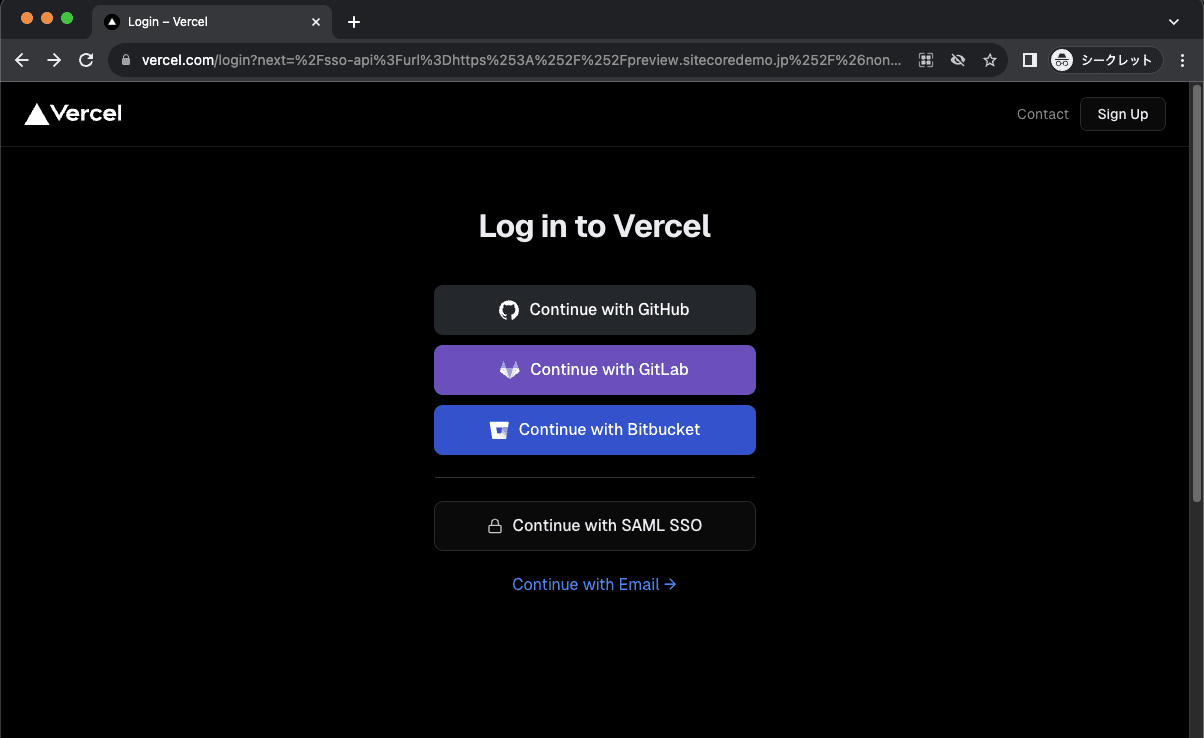
実際にブラウザのプライベートモードでプレビューのインスタンスにアクセスをすると、以下のようにログイン画面となりました。

まとめ
Vercel Deployment Protection の機能はオンにしておくことで、ページの編集結果の確認、開発中のコンポーネントの展開した場合のテストとして利用できるようになります。Preview の環境も、用途に合わせて作成していきたいとき、セキュアな設定になっているため安心して増やしていくことができます。
