以前にローカルの Next.js のプロジェクトを XM Cloud に接続する方法を紹介しました。ではローカルのコンテナで起動している場合は簡単にできるでしょうか?今回はこれを確認していきます。

環境の確認
ローカルで起動している XM Cloud の CM サーバの設定を確認していきます。まず、デフォルトの設定ではホスト名は以下のようになっています。
- https://xmcloudcm.localhost
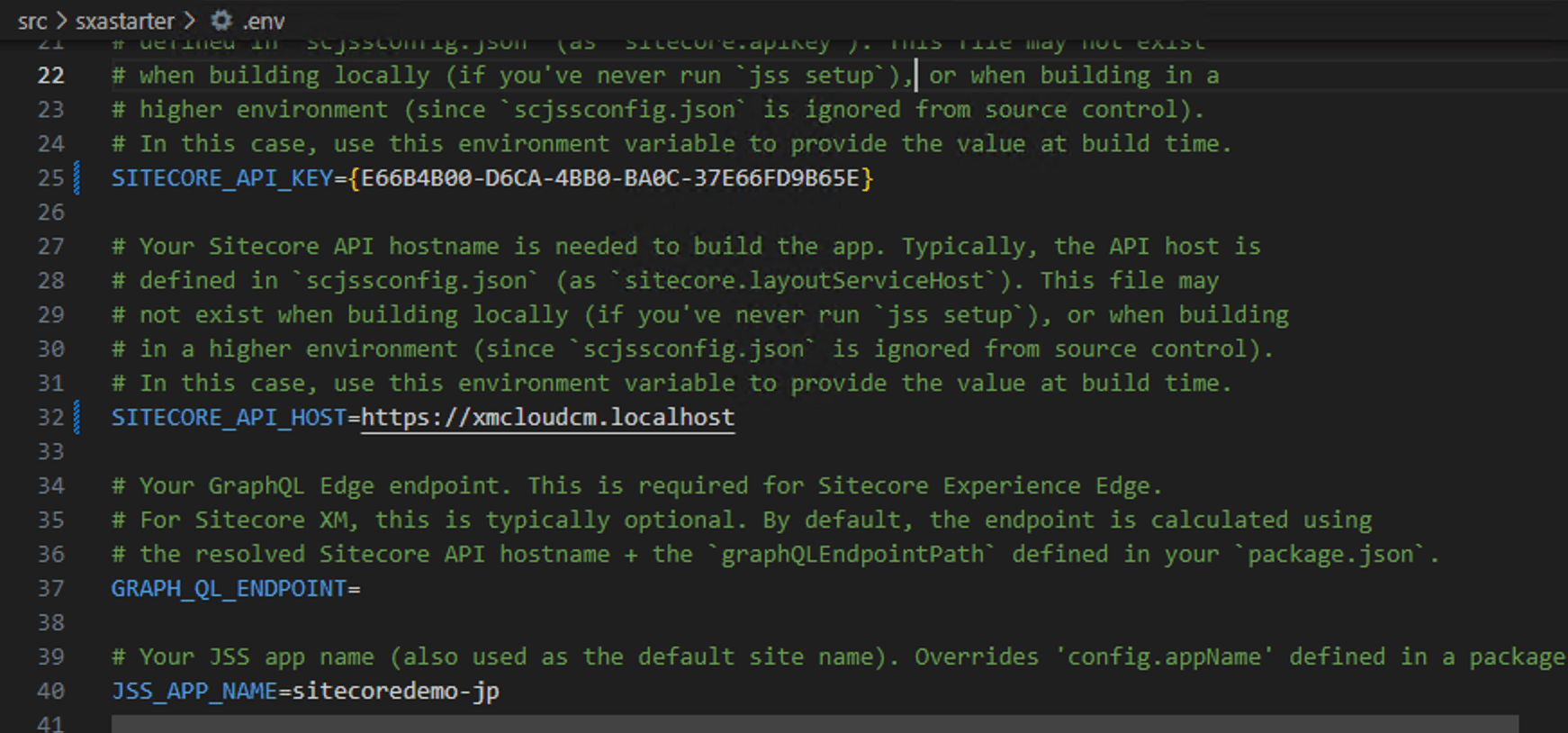
続いて CM サーバーに入って、API キーを取得します。/sitecore/system/Settings/Services/API Keys/xmcloudpreview のアイテムの ID を利用することになります。この2つの値を src\sxastarter\.env に設定をします。

これで準備ができました。以下のコマンドで接続してみます。
PowerShell
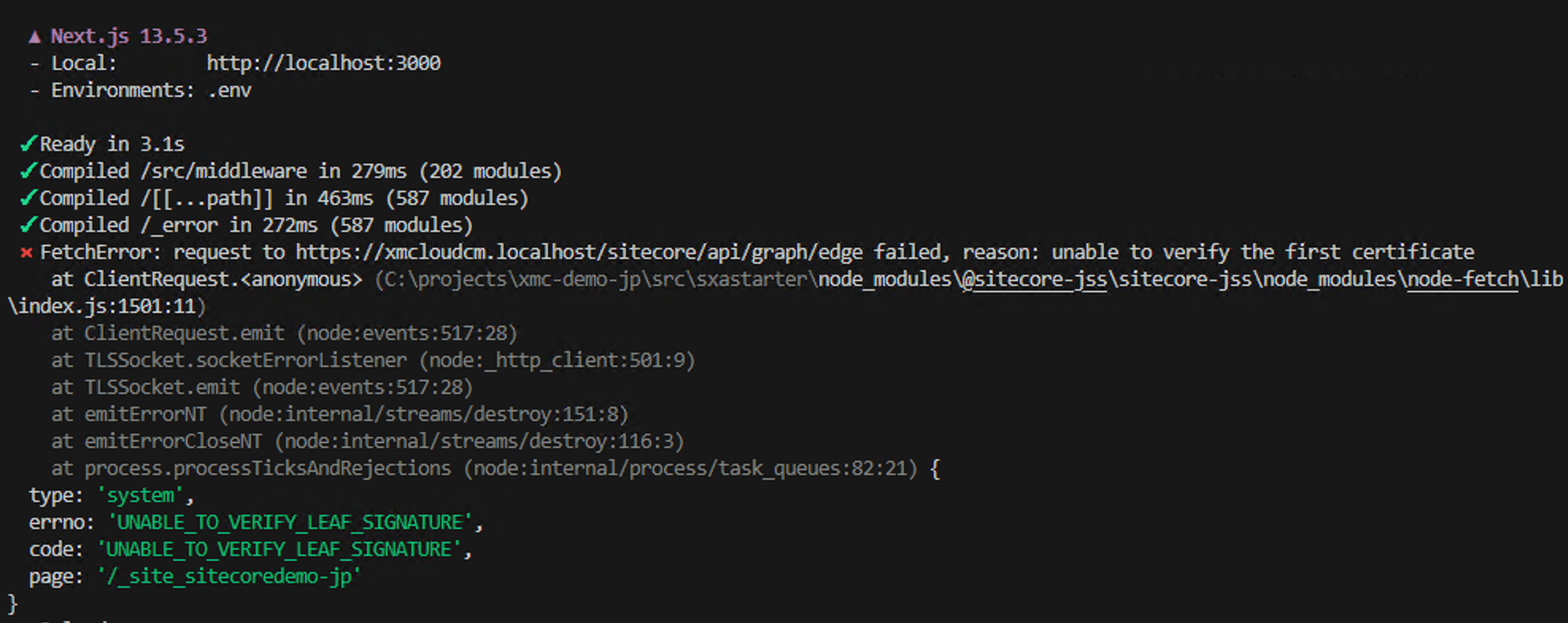
jss start:connected起動した後、以下のようなエラーが表示されます。
Plain Text
▲ Next.js 13.5.3
- Local: http://localhost:3000
- Environments: .env
✓ Ready in 3.1s
✓ Compiled /src/middleware in 279ms (202 modules)
✓ Compiled /[[...path]] in 463ms (587 modules)
✓ Compiled /_error in 272ms (587 modules)
⨯ FetchError: request to https://xmcloudcm.localhost/sitecore/api/graph/edge failed, reason: unable to verify the first certificate
at ClientRequest.<anonymous> (C:\projects\xmc-demo-jp\src\sxastarter\node_modules\@sitecore-jss\sitecore-jss\node_modules\node-fetch\lib\index.js:1501:11)
at ClientRequest.emit (node:events:517:28)
at TLSSocket.socketErrorListener (node:_http_client:501:9)
at TLSSocket.emit (node:events:517:28)
at emitErrorNT (node:internal/streams/destroy:151:8)
at emitErrorCloseNT (node:internal/streams/destroy:116:3)
at process.processTicksAndRejections (node:internal/process/task_queues:82:21) {
type: 'system',
errno: 'UNABLE_TO_VERIFY_LEAF_SIGNATURE',
code: 'UNABLE_TO_VERIFY_LEAF_SIGNATURE',
page: '/_site_sitecoredemo-jp'
}これは Node.js が自己証明書で立ち上がっている Sitecore のインスタンスにアクセスをする際にエラーを出している形になります。

回避方法としては、.env のファイルに以下の1行を追加してください。
Plain Text
NODE_TLS_REJECT_UNAUTHORIZED=0これにてローカルの CMS にアクセスをして、ページの表示の確認ができるようになりました。

まとめ
自己証明書を利用するローカルならではですので、実際に SaaS で起動している XM Cloud に対しての時はこの設定は不要です。必要に応じて、この設定を利用してください。