今回は手元にある Next.js のプロジェクトを直接 XM Cloud のインスタンスにつなげて動かす手順に関して紹介します。
コンテンツ更新
以下のページで最新の情報を確認してください
API キーの取得
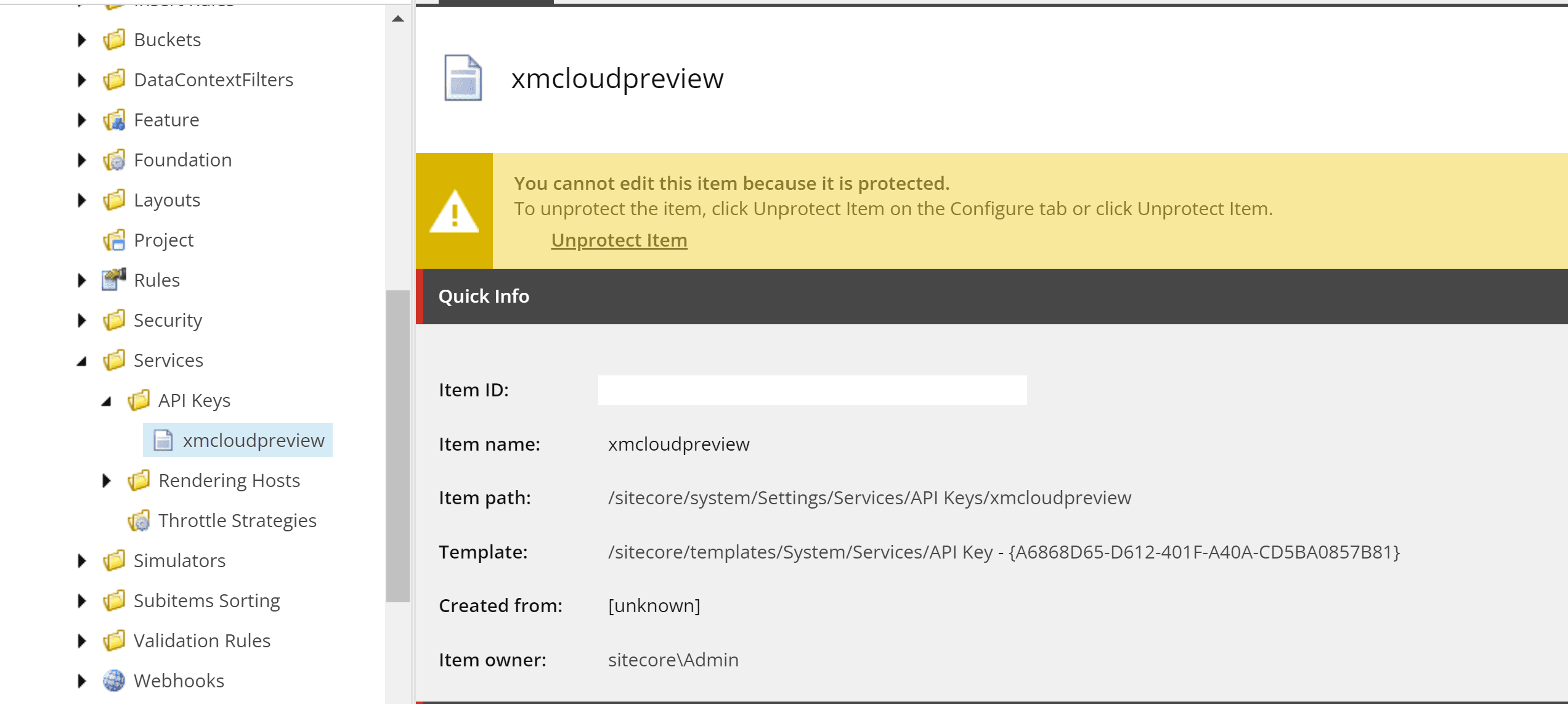
すでに稼働している CMS のコンテンツエディターを起動してください。続いてアイテムとしては /sitecore/system/Settings/Services/API Keys/xmcloudpreview のパスのアイテムを選択してください。このアイテムの Item ID が API キーになります。

CM サーバーの情報
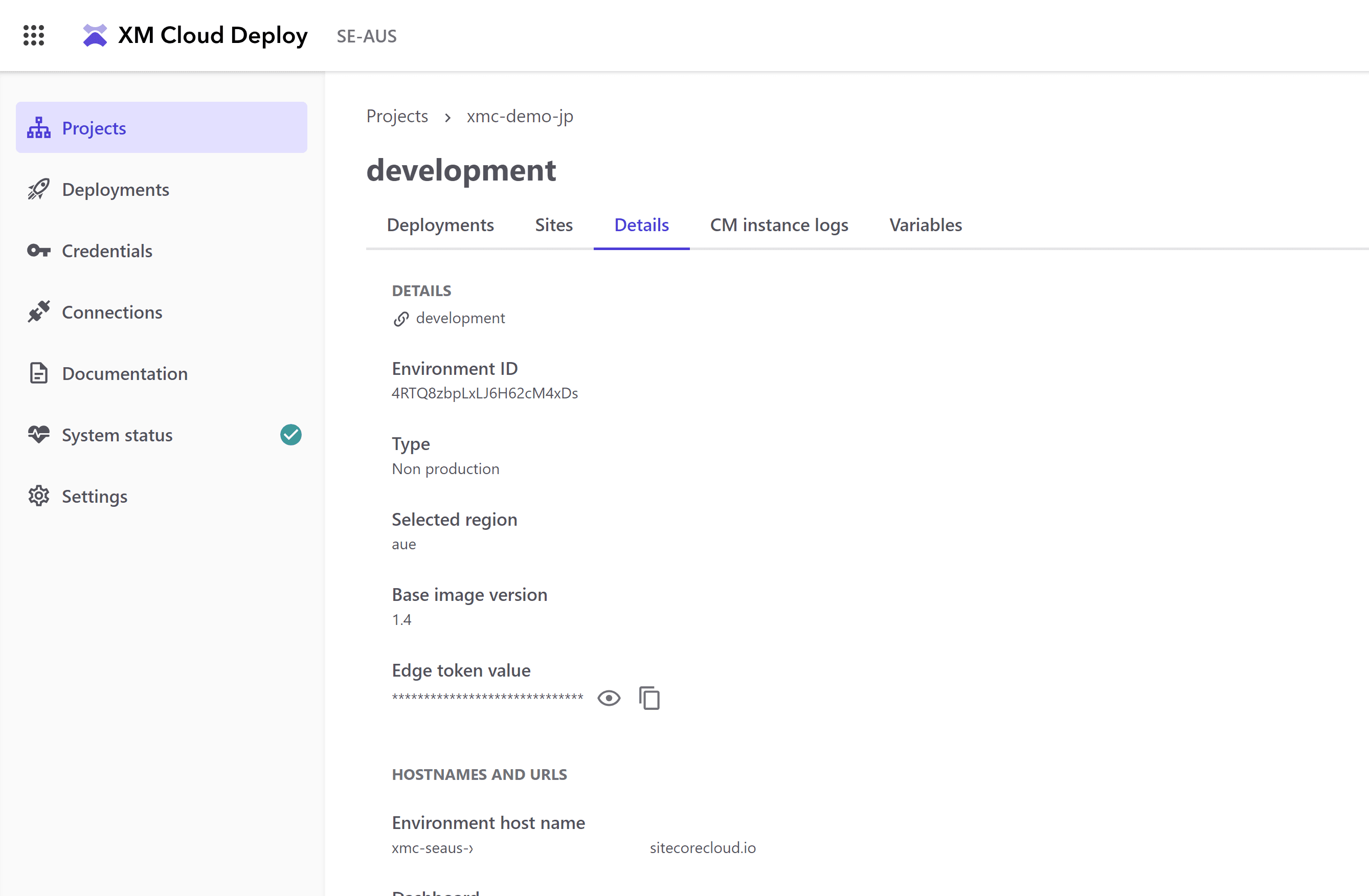
すでに稼働している XM Cloud の CMS サーバーのインスタンス名を確認するために、XM Cloud Deploy の管理画面から、Detail タブをクリックしてサーバー名など取得してください。

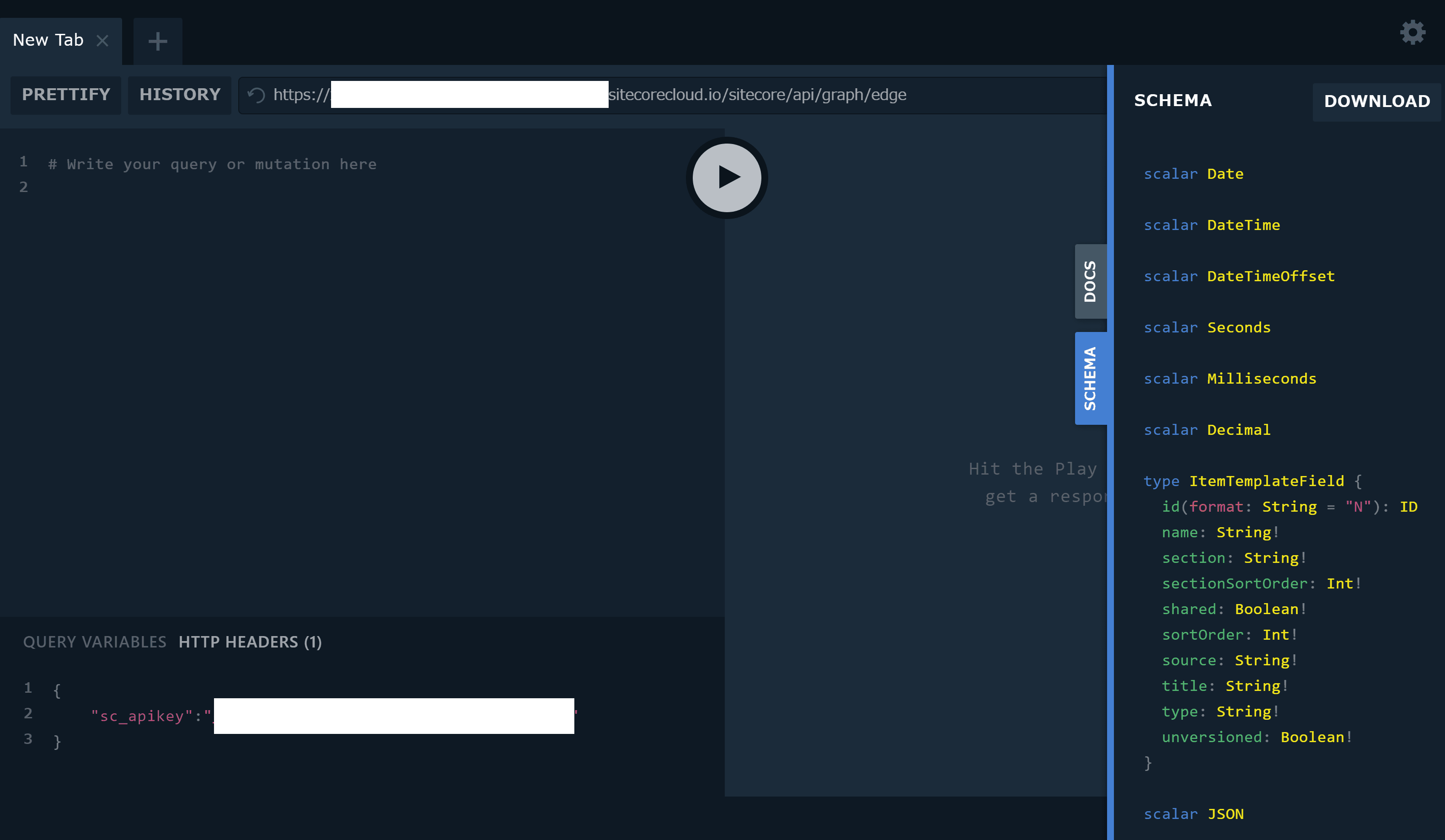
この管理画面の一番下に、Edge Preview Endpoint という URL が設定されているので、GraphQL Playground の画面に切り替えます。Header には事前に取得している API キーを利用して以下の JSON を設定してください。
{
"sc_apikey":"YOUR-API-KEY"
}キーが合っていれば、以下のように GraphQL の管理画面として機能するようになります。

.env ファイルの編集
ローカルの Next.js を動かすための設定ファイルは src\sxastarter\.env のファイルとなります。このファイルの以下の項目を設定していきます。
SITECORE_API_KEY=your-api-key
SITECORE_API_HOST=https://yourhostname
DISABLE_SSG_FETCH=true上記の設定の変更後、Next.js を起動します。
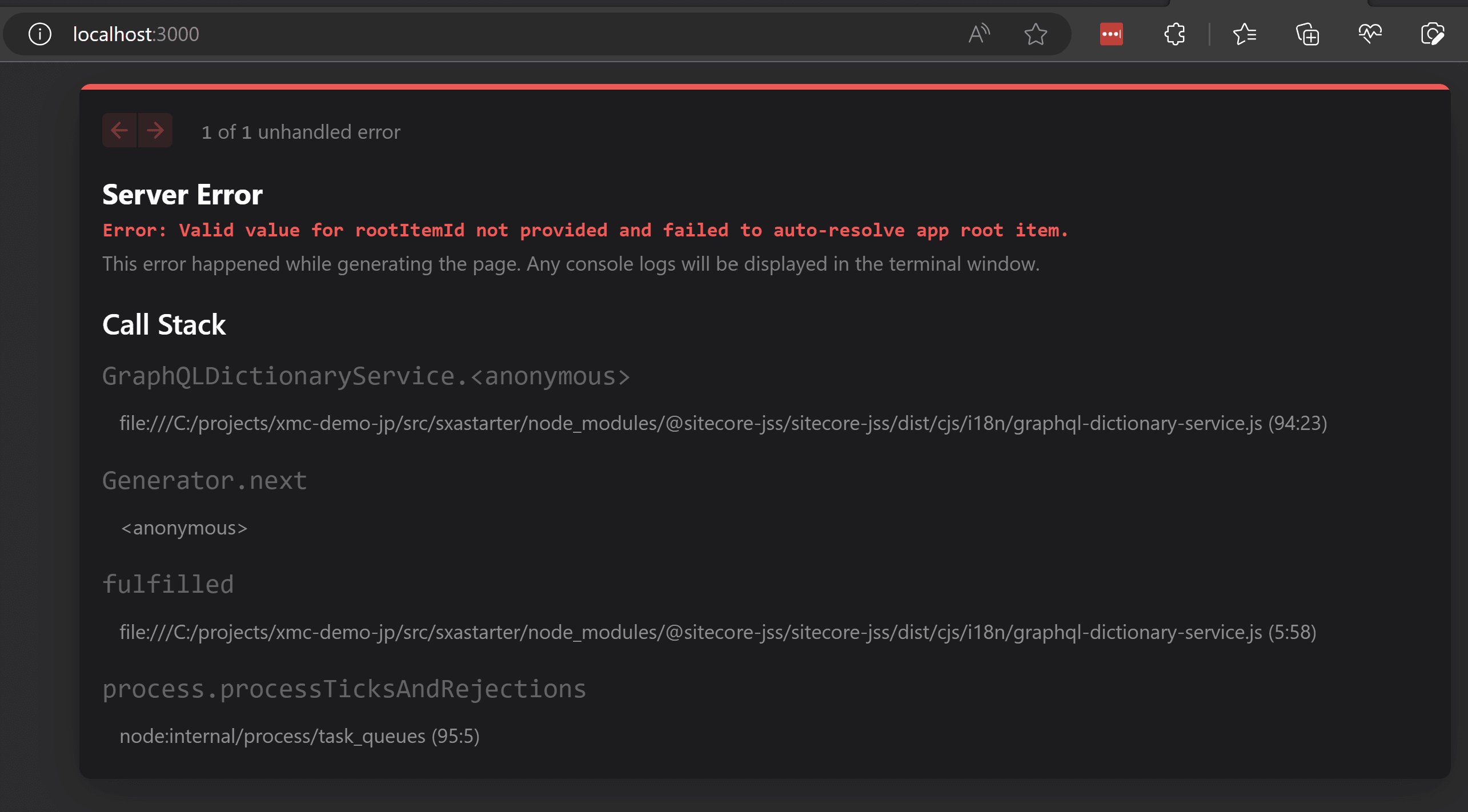
jss start:connectedこれで http://localhost:3000 で参照することが可能になります。しかしながら、以下のようなエラーが表示されることがあります。

エラー対策
エラーメッセージとしては rootItemId の項目が不足しているため、このエラーが発生していることがわかります。この設定は2か所変更する必要があります。
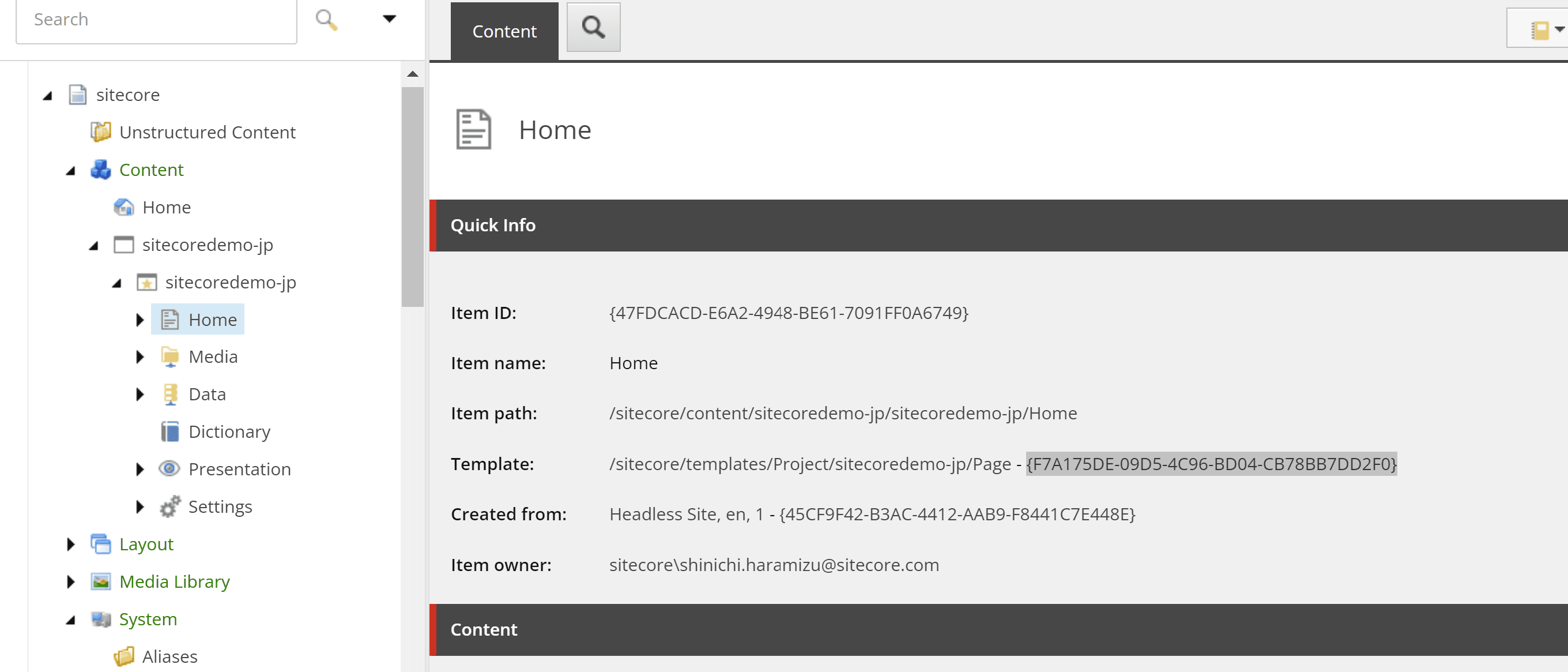
まず最初に、rootItemId に設定する値を取得します。この ID は Home アイテムのテンプレート ID を利用することになります。

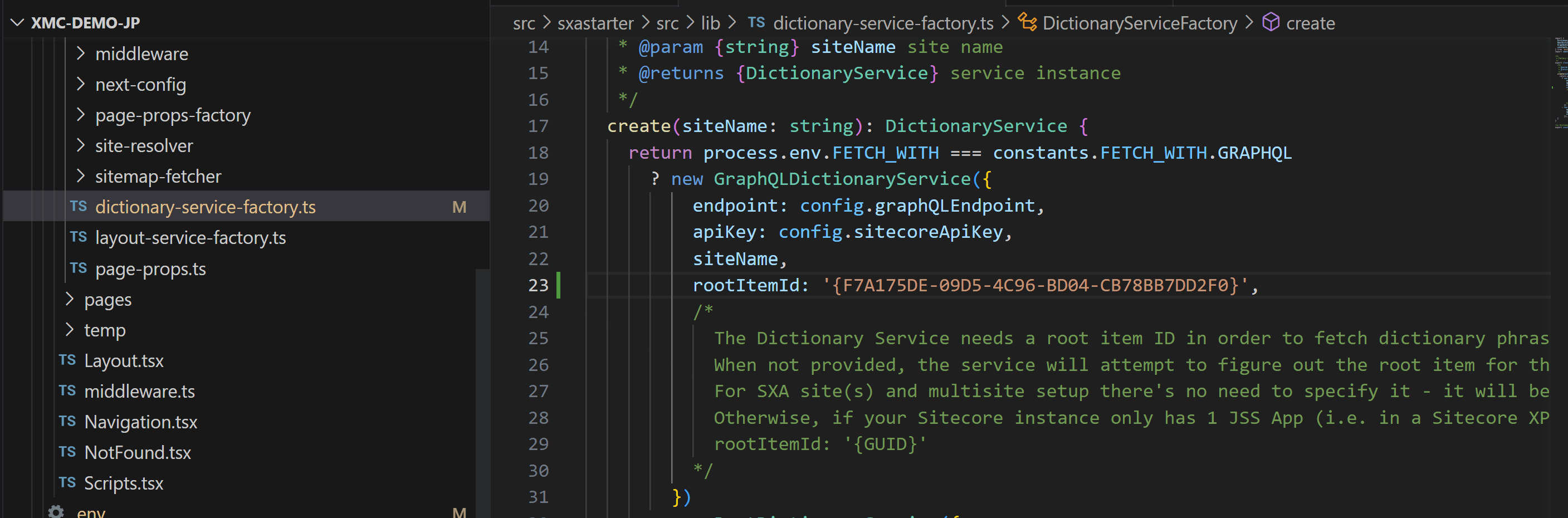
この値をまず最初に src\sxastarter\src\lib\dictionary-service-factory.ts に追加してください。この項目はコメントアウトされているコードを利用して、以下のように追加する形となります。

以下のページを参考にしました。
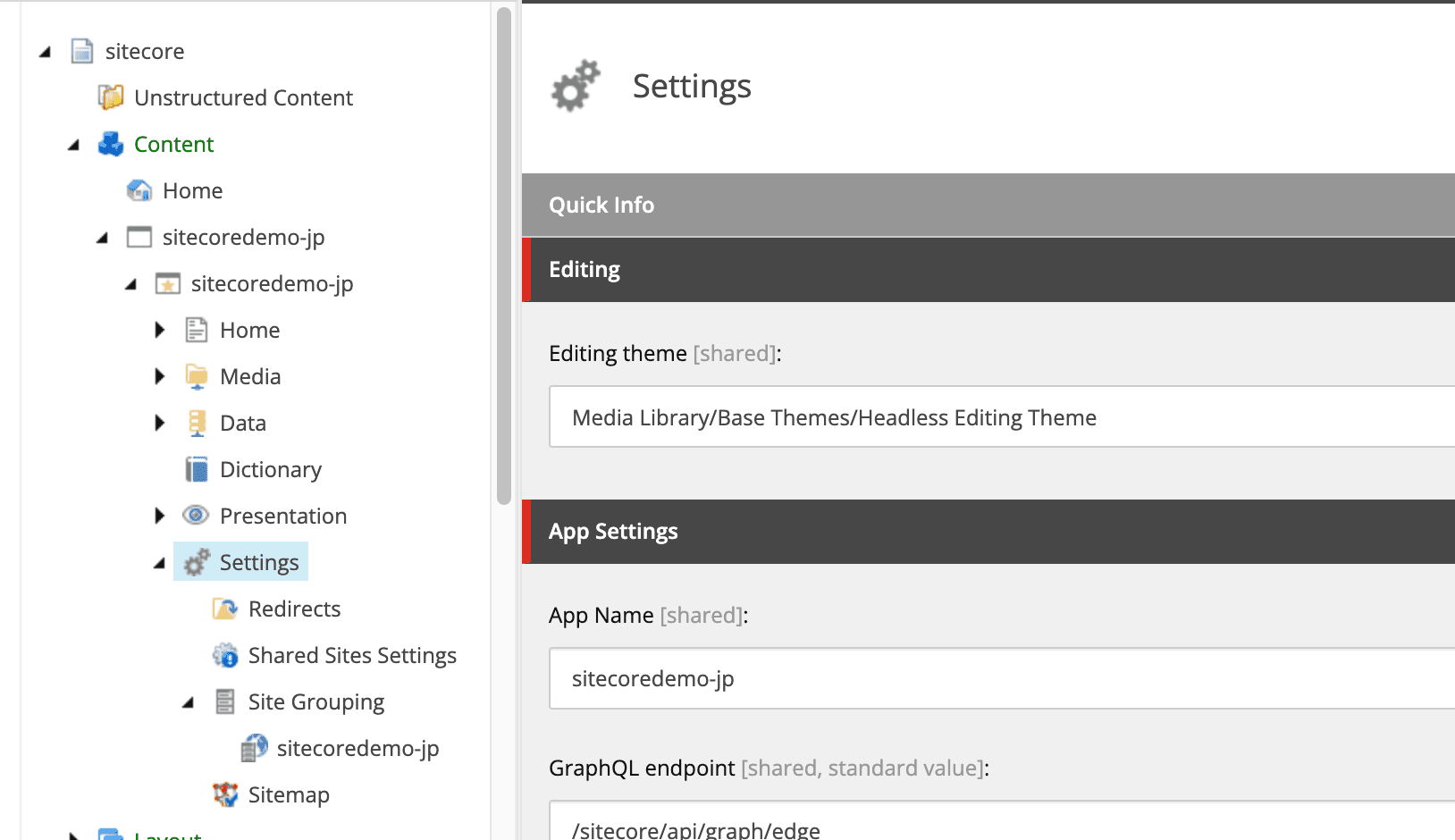
また、この機会にアプリケーションの名前を揃えていきます。サイトの Settings のアイテムに App name という項目があります。

この名前と package.json の名前を揃えてください。今回は以下のように appName の項目を書き換えています。
{
"name": "sxastarter",
"description": "Application utilizing Sitecore JavaScript Services and Next.js",
"version": "21.2.0",
"private": true,
"config": {
"appName": "sitecoredemo-jp",
"rootPlaceholders": [
"jss-main"
],これで準備が完了となりました。以下のコマンドを利用して XM Cloud のインスタンスにアクセスをします。
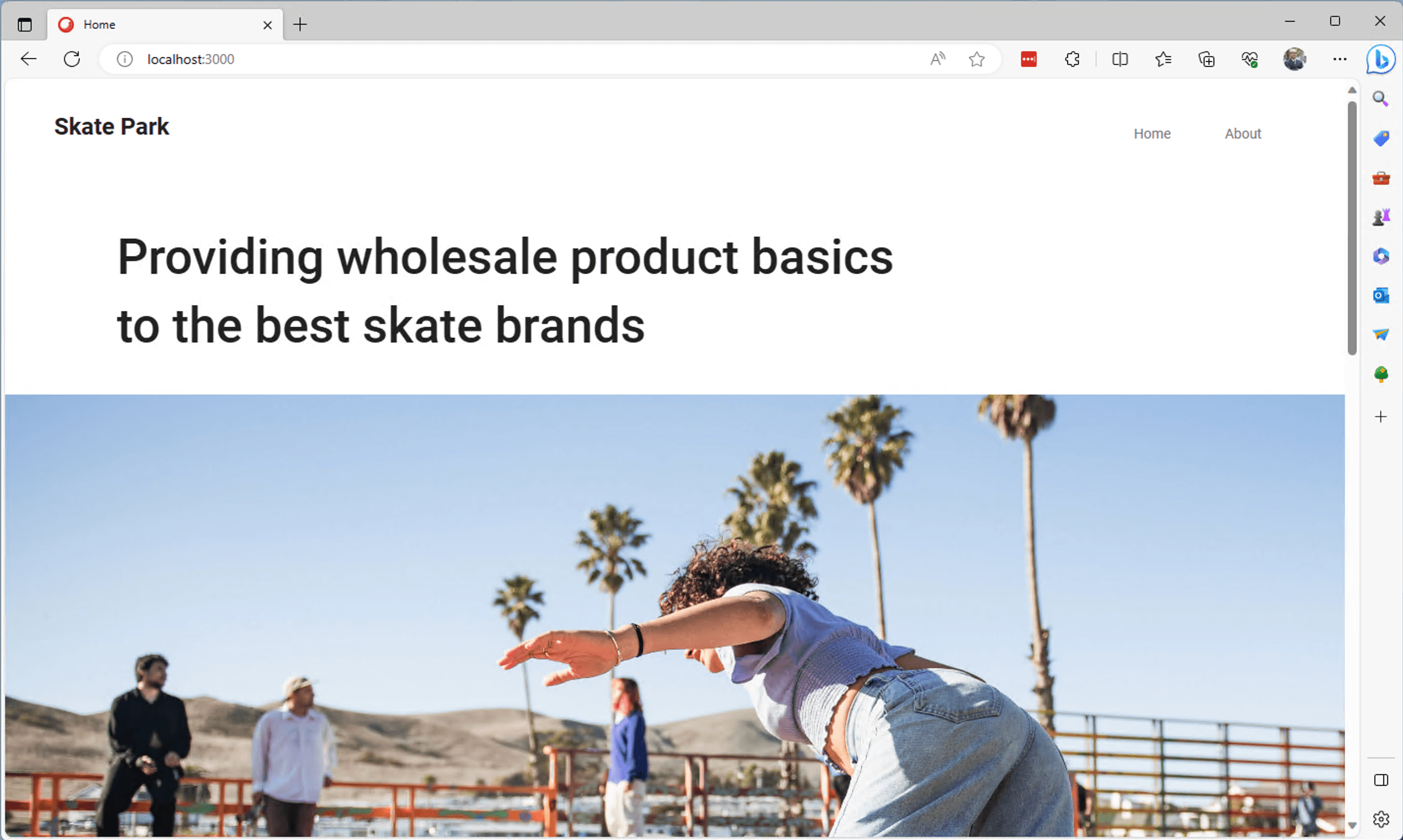
jss start:connected無事、ページが表示されました。

まとめ
今回は手元にコンテナを利用せずに、XM Cloud のサーバーインスタンスに接続をする手順を紹介しました。レンダリングは手元で実行するため、Windows 以外の環境でも操作することが可能になります。こういったモードがある、というのを理解しているだけでも、使うシナリオが出てきた時には便利な仕組みです。
