今回は Postman を利用して Sitecore Search の結果を取得する手順を確認していきます。

コンテンツ更新
以下のページで最新の情報を確認してください
以前に開発者向けリソースを利用してクエリを実行する手順を紹介しました。
Postman を利用することで、汎用的なデータ取得の方法を確認することができます。
クエリーの取得
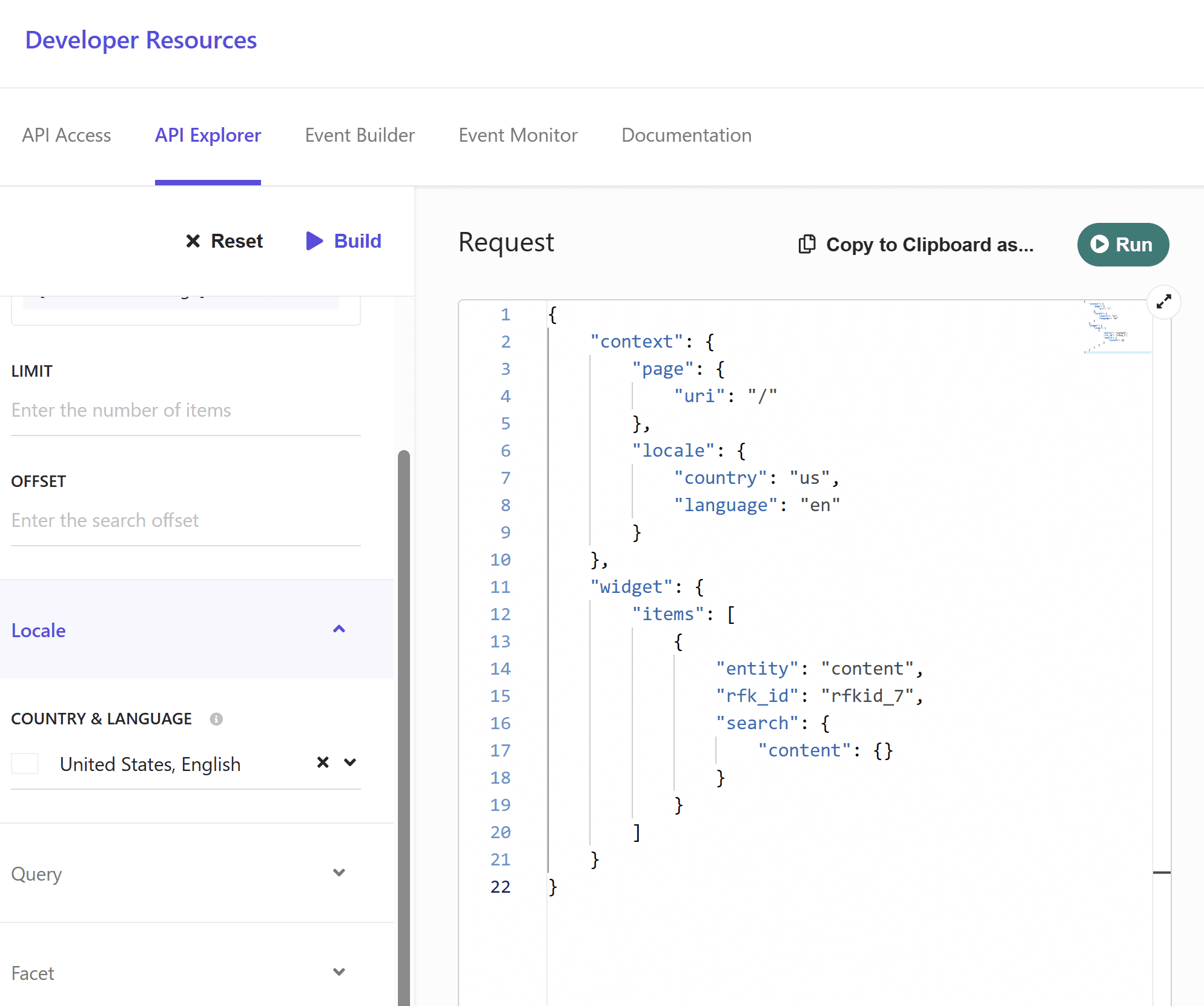
以前、紹介をしている開発者向けリソースを開いて、まずはサンプルになるクエリーを取得します。今回は最もシンプルな結果を取得するために、以下のように設定をします。

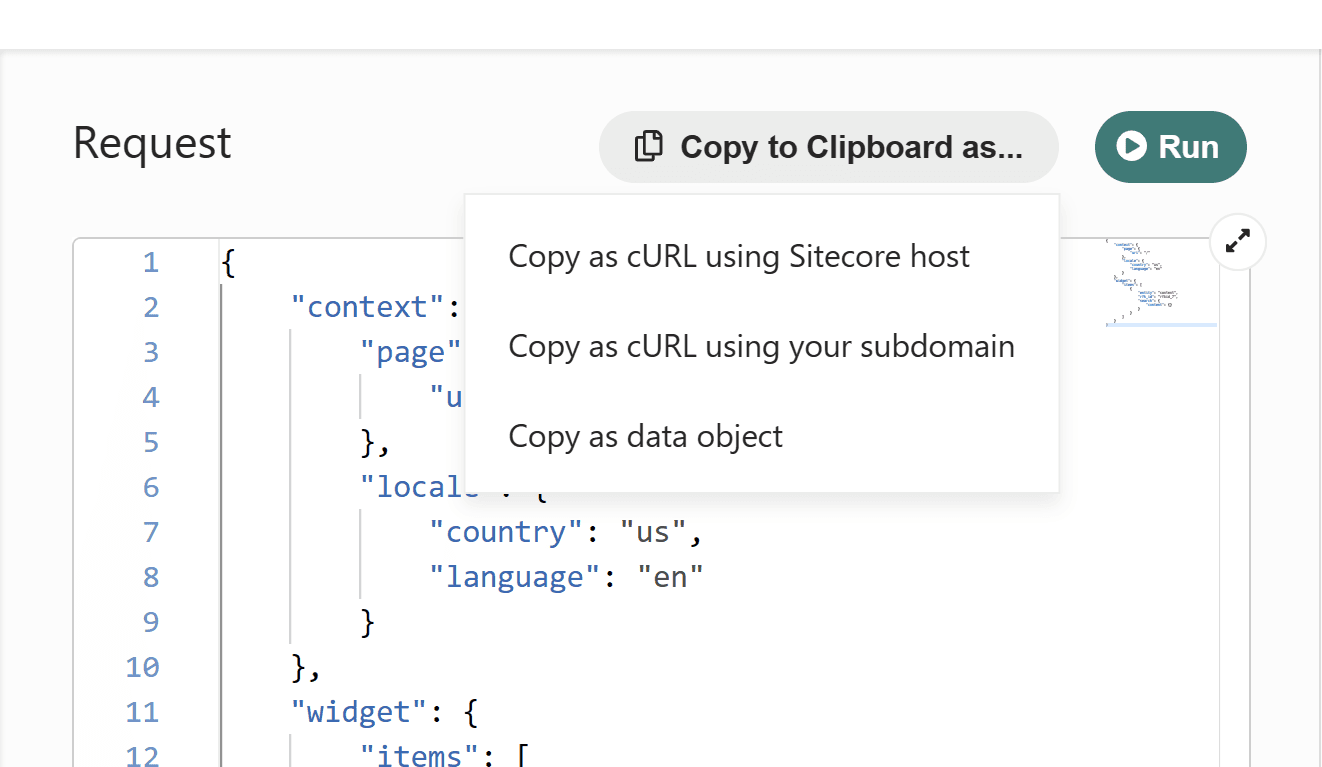
実際に実行すると、右側の Response の画面に Json のデータが返ってきます。今回はこのクエリーのデータを利用してアクセスする方法を確認します。実は Run のすぐ左側にあるクリップボードのボタンをクリックすると、以下のようにメニューが表示されます。

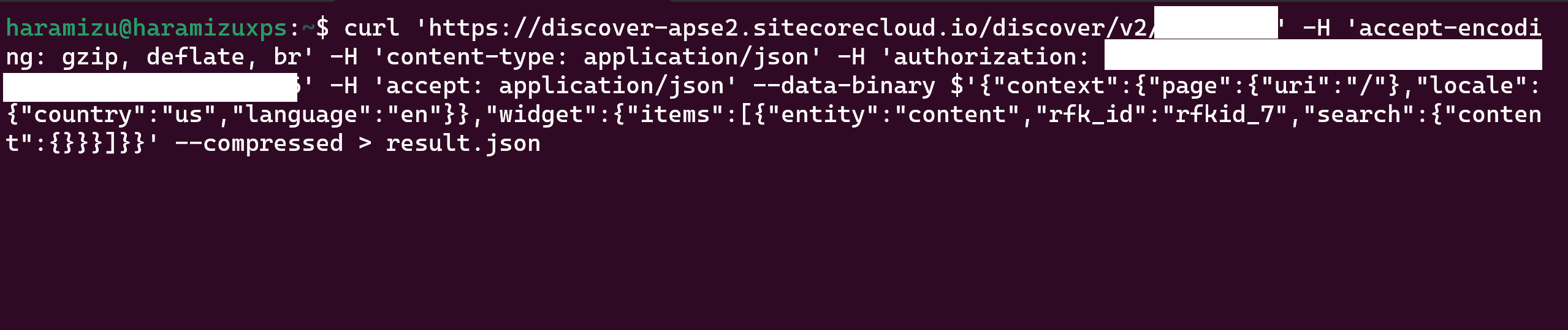
今回はメニューの1つ目の項目の Copy as cURL uing Sitecore Host を選択します。サブドメインを利用できるようにしている場合は、2つ目のメニューでも問題ありません。取得したコマンドを実行するべく、今回は WSL で用意してある Ubuntu のコマンドラインを利用します。なお、出力のデータをテキストファイルに保存するために、取得したコマンドの後ろに > result.json を追加しました。

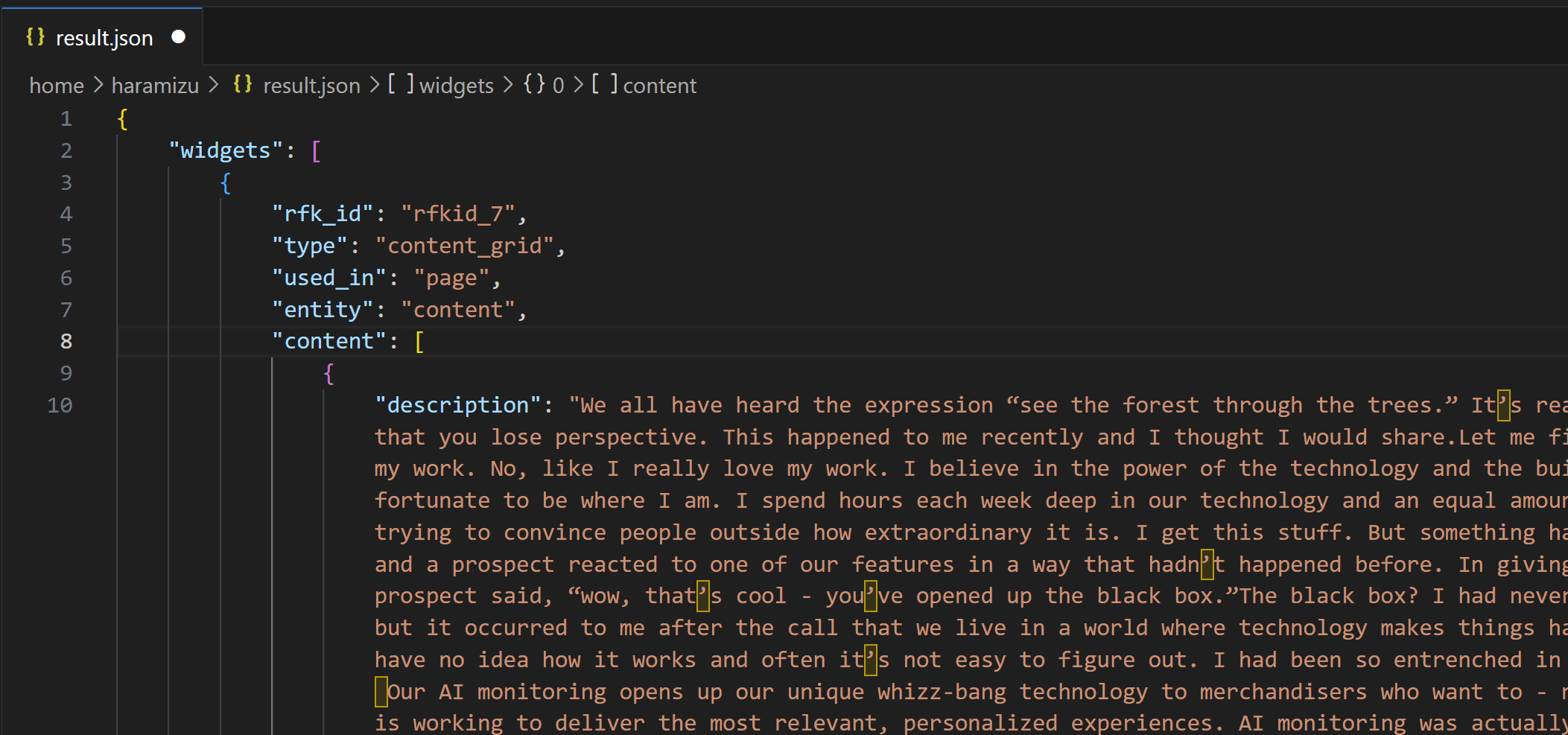
結果を取得できたか、code result.json を実行して Visual Studio Code で Json のデータが返って来ているのがわかります。

上記と同様の動作を、Postman で取得できるのかが今回のゴールです。
Postman でクエリを実行する
実際に Postman でデータを取得する際には、上記の cURL の実行時のようにヘッダー、ボディにデータを設定してアクセスするのがポイントとなります。
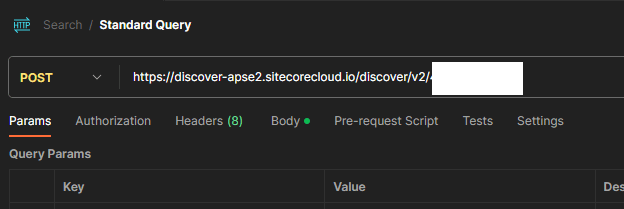
まず実際に動作したコマンドの URL を Post で渡す形で Postman に設定をします。

Header として渡す項目がコマンドラインではいくつか含まれていますが、今回は content-type として application/json のみを設定しておきます。
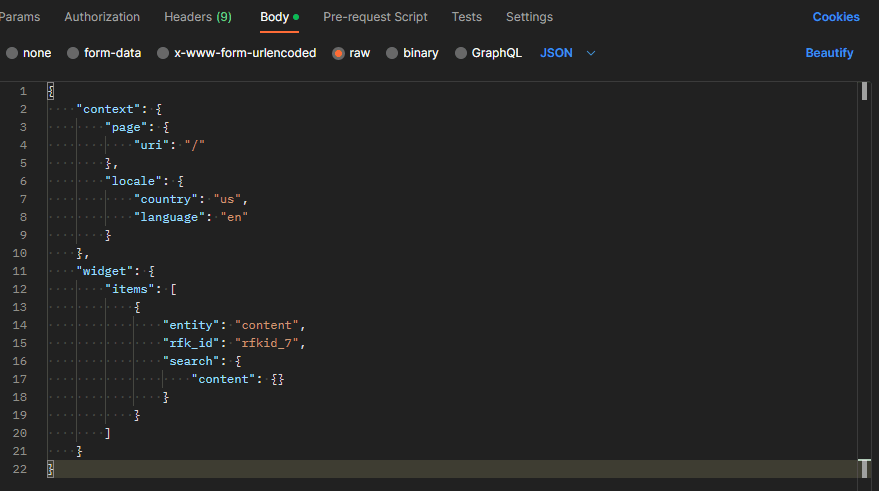
最後に、データを渡すクエリとしては、 body に対して Query を記載する形となりますが、この部分に関しては Developer Resources のクリップボードの3つ目の項目、Copy as data object をクリックして、取得すると簡単に設定することができます。

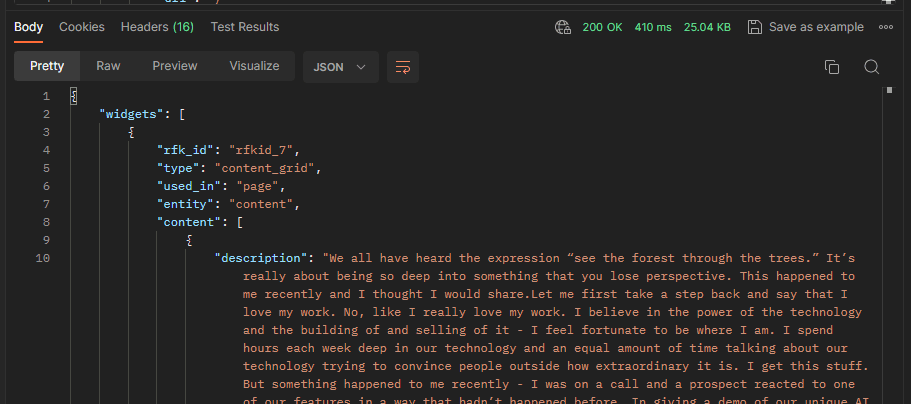
実行をすると、以下のようにデータを取得することができました。

クエリーを変更する
Developer Resource の画面からは builder を利用してクエリを作成していますが、このクエリーの書き方は以下のページで紹介しています。
この画面の右側にある Payload を参照することで、クエリを作成していくことができます。例えば、標準で記載しているデータに関しては以下のようになっています。
"widget": {
"items": [
{
"entity": "content",
"rfk_id": "rfkid_7",
"search": {
"content": {}
}
}
]
}結果は上記では特に指定していませんが、Payload を見に行くと以下のようにフィールドを選択できるようになっています。

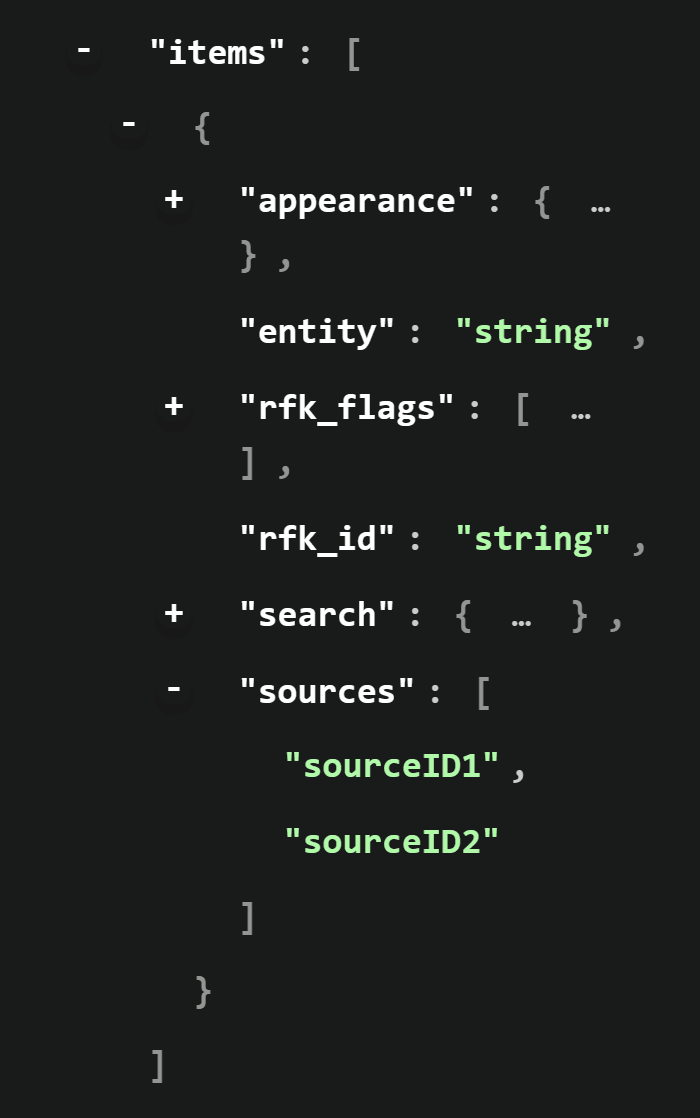
また、クロールをしているソースに関して、ID を利用して絞り込んだ形の結果を取得します。これに関しては Payload で sources という項目があることがわかります。

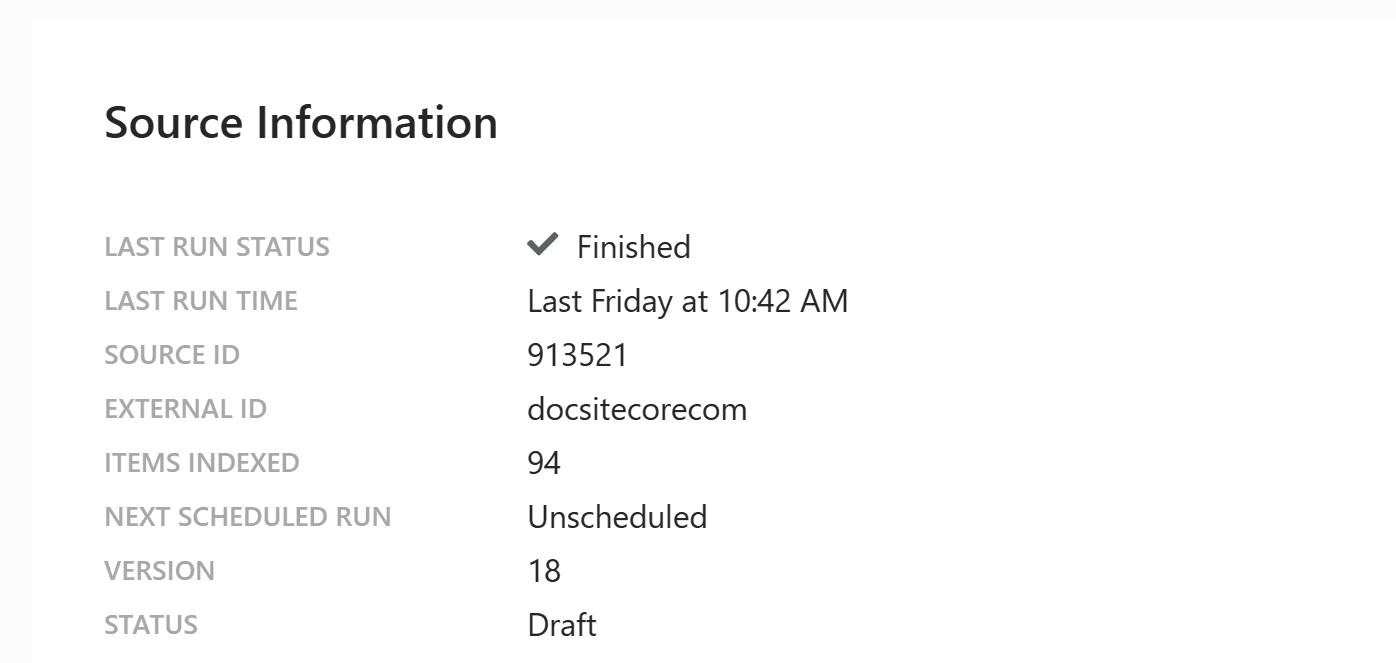
ソースに関しては、ソース一覧に ID が表示されていますので、その ID を利用します。

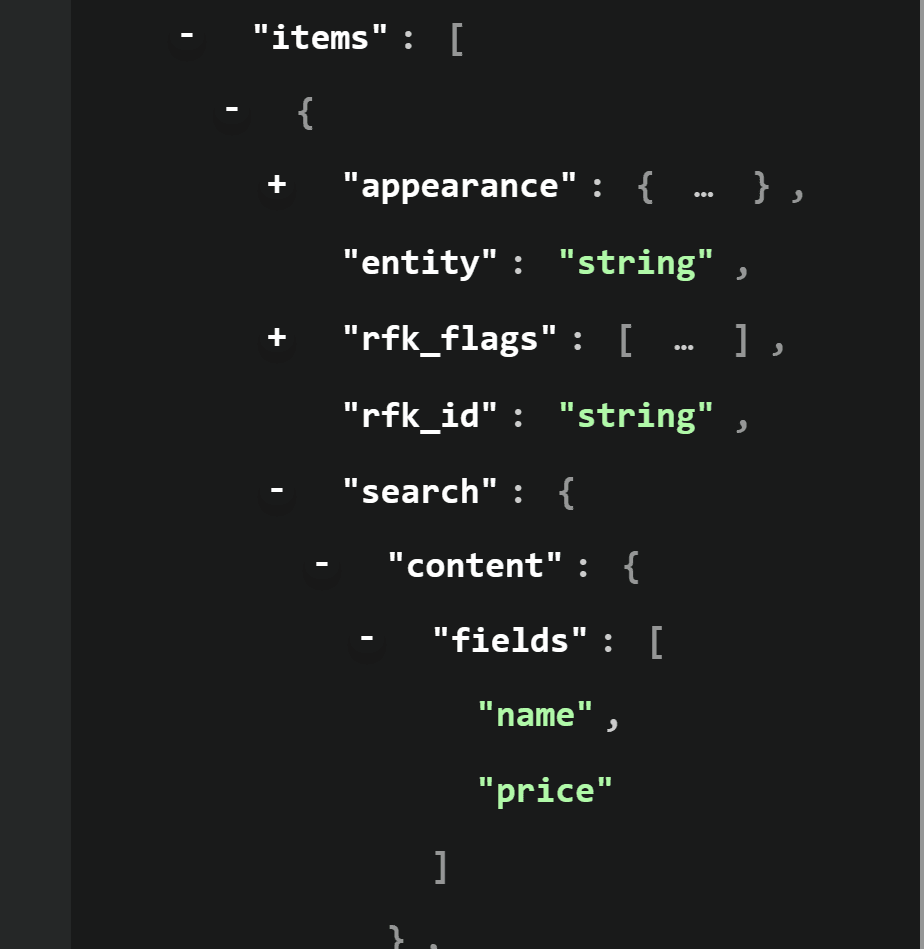
結果として、以下のような記述とします。
"items": [
{
"entity": "content",
"rfk_id": "rfkid_7",
"search": {
"content": {
"fields": [
"url"
]
}
},
"sources": [
"source-id"
]
}
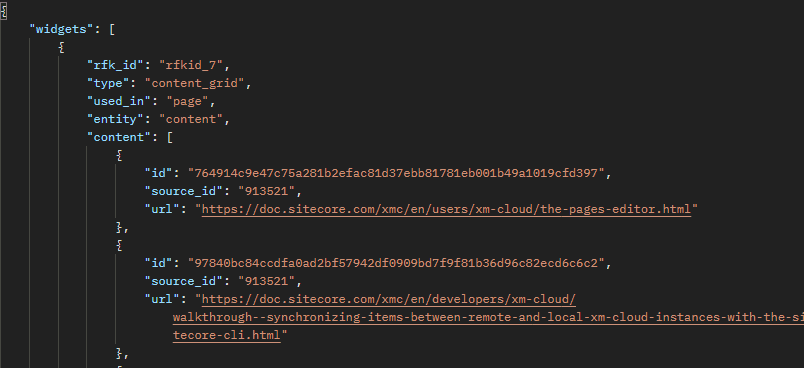
]以下のように、欲しい結果のみを取得することができました。

まとめ
Sitecore Search で取得している結果に関して、欲しいデータだけに絞り込んで取得ました。これにより、すでに実装済みの Widget 以外でもデータを取得する方法を改めて確認をした形です。