実際に Sitecore Search に含まれている情報まで確認をしましたが、今回は開発者向けのリソースを確認していきます。

コンテンツ更新
以下のページで最新の情報を確認してください
Developer Resource
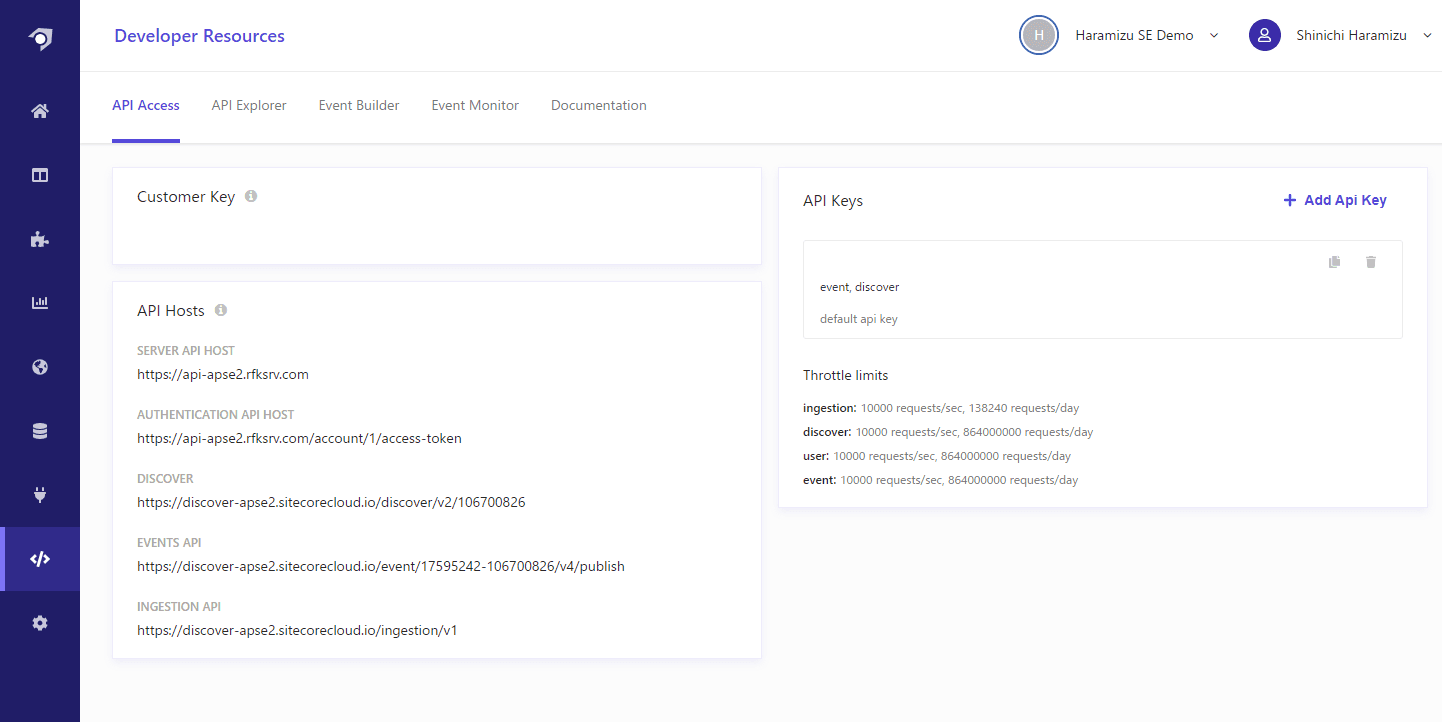
Sitecore Search の管理画面の Developer Resource を開くと以下のようなデータを取得することができます( Customer Key および API Keys は消しています)。この画面は、今後サイトと連携する際に必要な情報が含まれているため、何度かアクセスをする形となります。

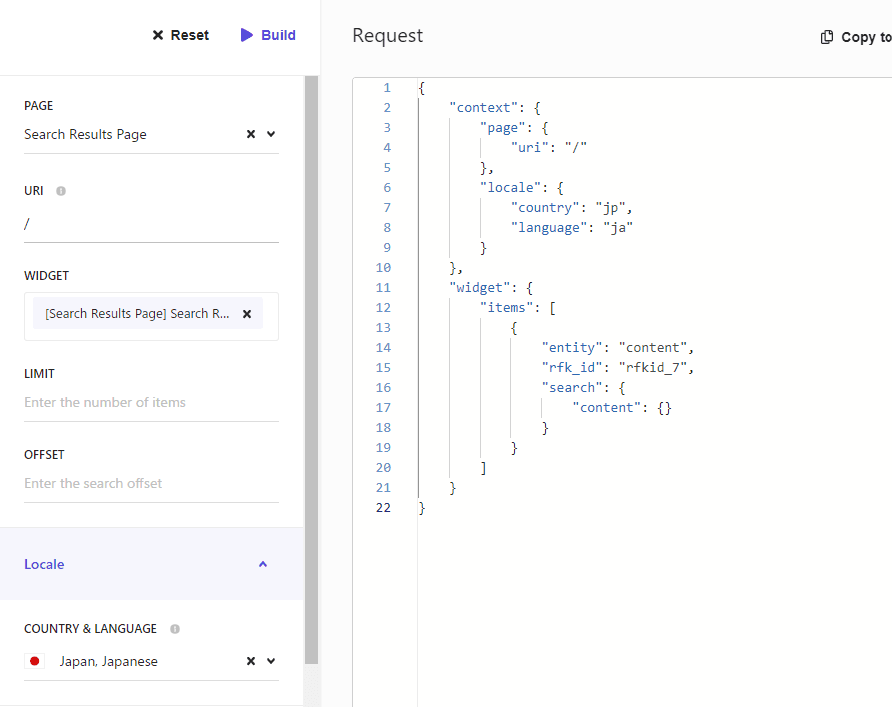
API Explorer のタブに切り替えると、左側に入力項目、中央に Request 、右側に Response という画面となります。左側の入力項目に関して、以下の設定をしてください。
項目名 | 設定値 |
|---|---|
Page | Search Results Page |
URI | / |
Locale | Japan, Japanese |
上記の設定が完了したところで、▶ Build のボタンをクリックすると、Request の画面に GraphQL で利用するクエリが表示されます。

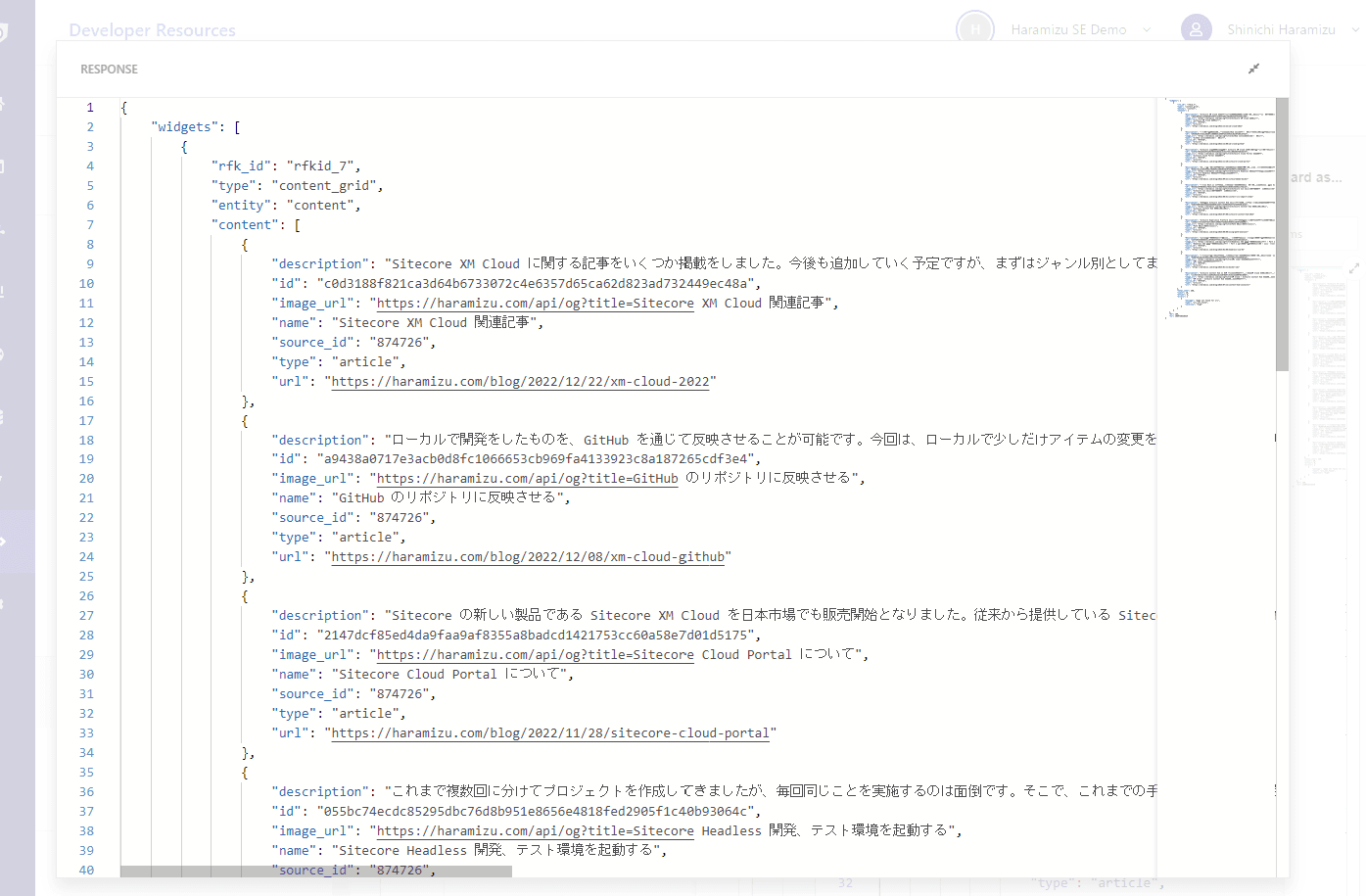
Request ペインに表示されている RUN のボタンをクリックすろt、右側の Response エリアに結果が表示されます。データの量が多いので、下の画面はウインドウに大きく表示した結果となります。

このように、クロールして取得してきたデータに対して、検索を実行して結果を表示することができました。
まとめ
今回は簡単ですが、管理画面の Developer Resource において、検索結果を表示する方法を確認しました。