すでにインポートをしている Haramizu.com の Meta データには、Starter Kit で手軽に利用できる項目を追加しています。今回はクローラーの設定を見直して、見た目の綺麗なデータに仕上げていきます。

現在の Tagger の設定
標準記載している内容は以下の通りです。Rule value に設定している XPath は Xpath Helper を利用すると、各ページの項目を確認することができます。
Attribute | Rule type | Rule value |
|---|---|---|
description | Expression | //meta[@property='og:description']/@content |
image_url | Expression | //meta[@property='og:image']/@content |
name | Expression | //meta[@property='og:title']/@content |
type | Expression | //meta[@property='og:type']/@content |
url | Expression | //meta[@property='og:url']/@content |
ブログの記事を見に行くと以下のような meta タグをこのブログで入れてあります。
<meta property="search_image" content="ブログの画像 URL">実は og:image はブログのタイトルを入れた画像を動的に生成する URL を指定しており、ブログで利用している Hero 画像に関してここから抜き出すことができるようにしています。このため、上の image_url の項目は以下のように書き換えます。
//meta[@property='search_image']/@content続いて別の項目として以下の Meta タグを見つけることができます。
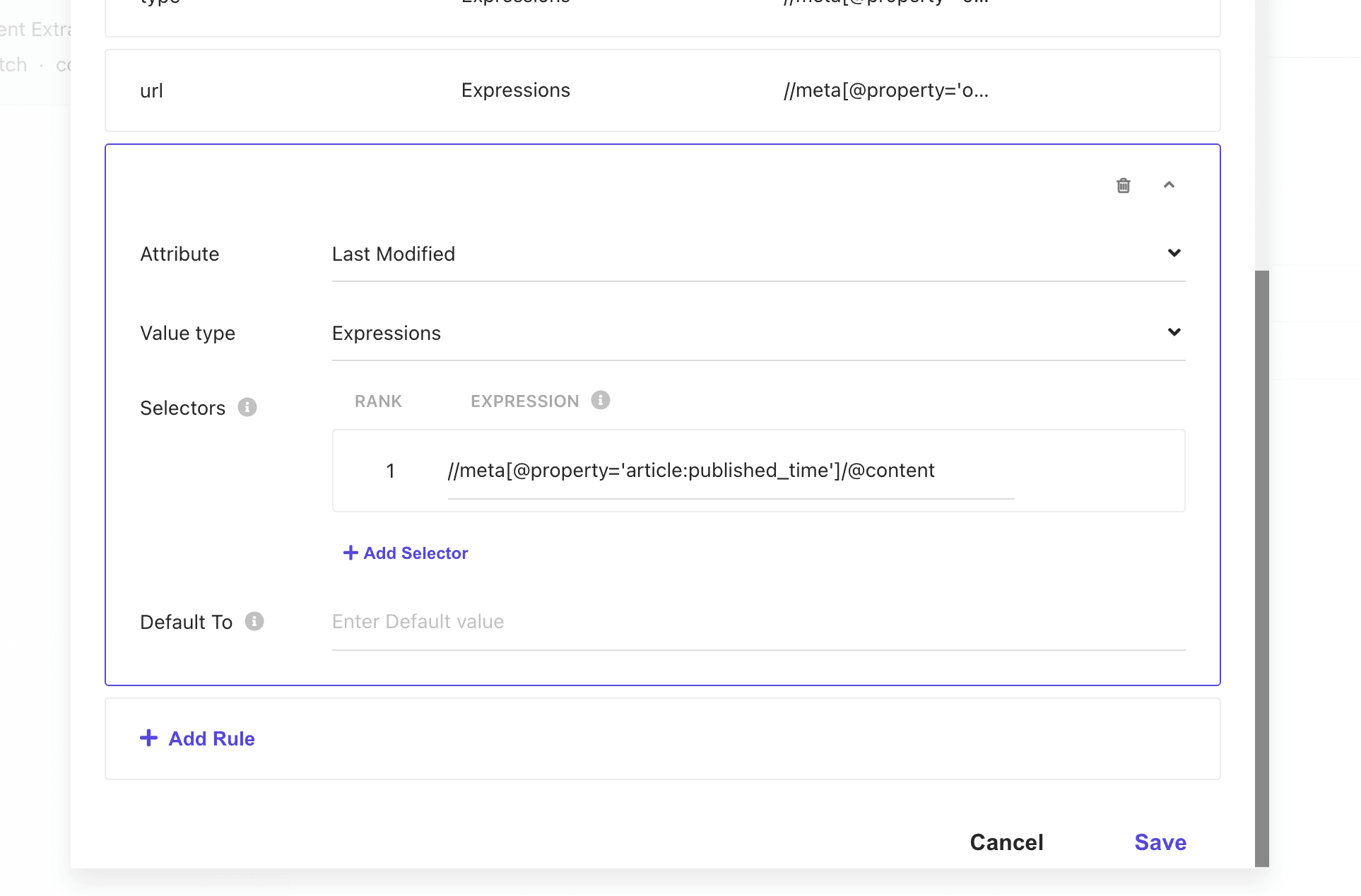
<meta property="article:published_time" content="2023-07-28T10:00+09:00">この項目はブログの公開時間を記載しています。Add Extractor をクリックして以下の項目を追加します。
//meta[@property='article:published_time']/@content
Title には Name と同じ値を、Subtitle には Description と同じ値を設定します。実は Starter Kit は name の項目を利用しておらず、追加で作成した Title と Subtitle の属性を利用しているため、この2つの追加をする必要がある形です。
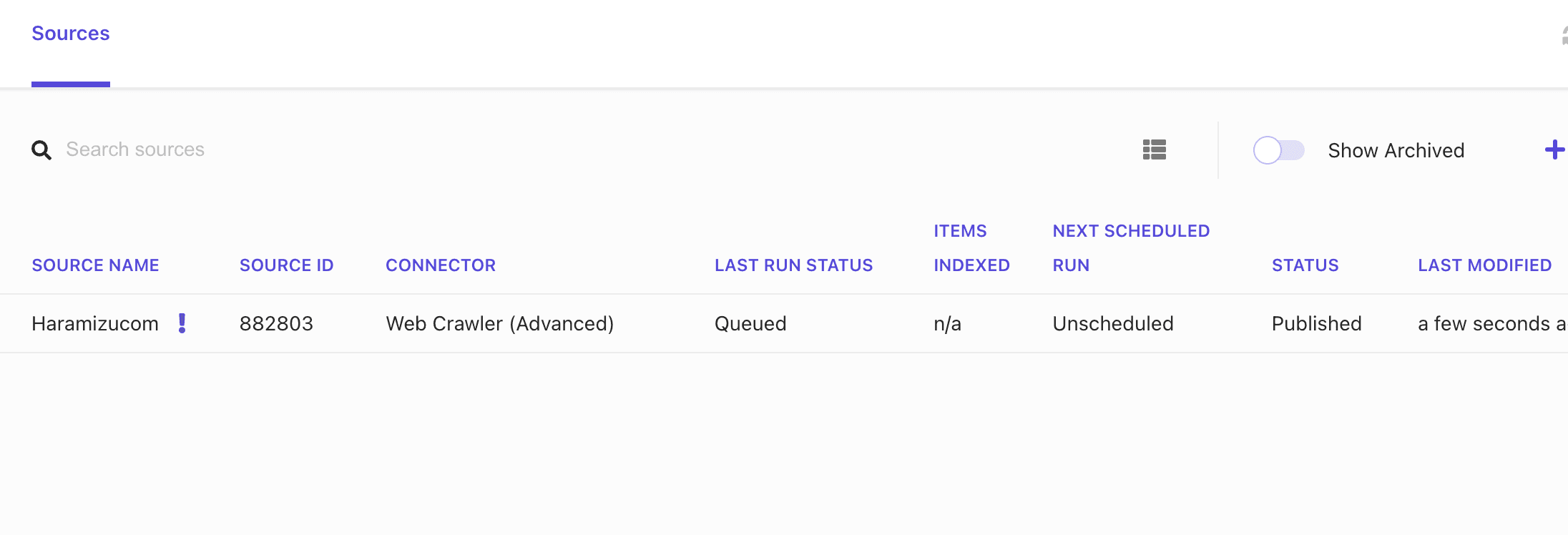
上記の設定が終わったところで、Publish のボタンをクリックすると、新しい設定を利用してクロールが動き始めます。

動作確認
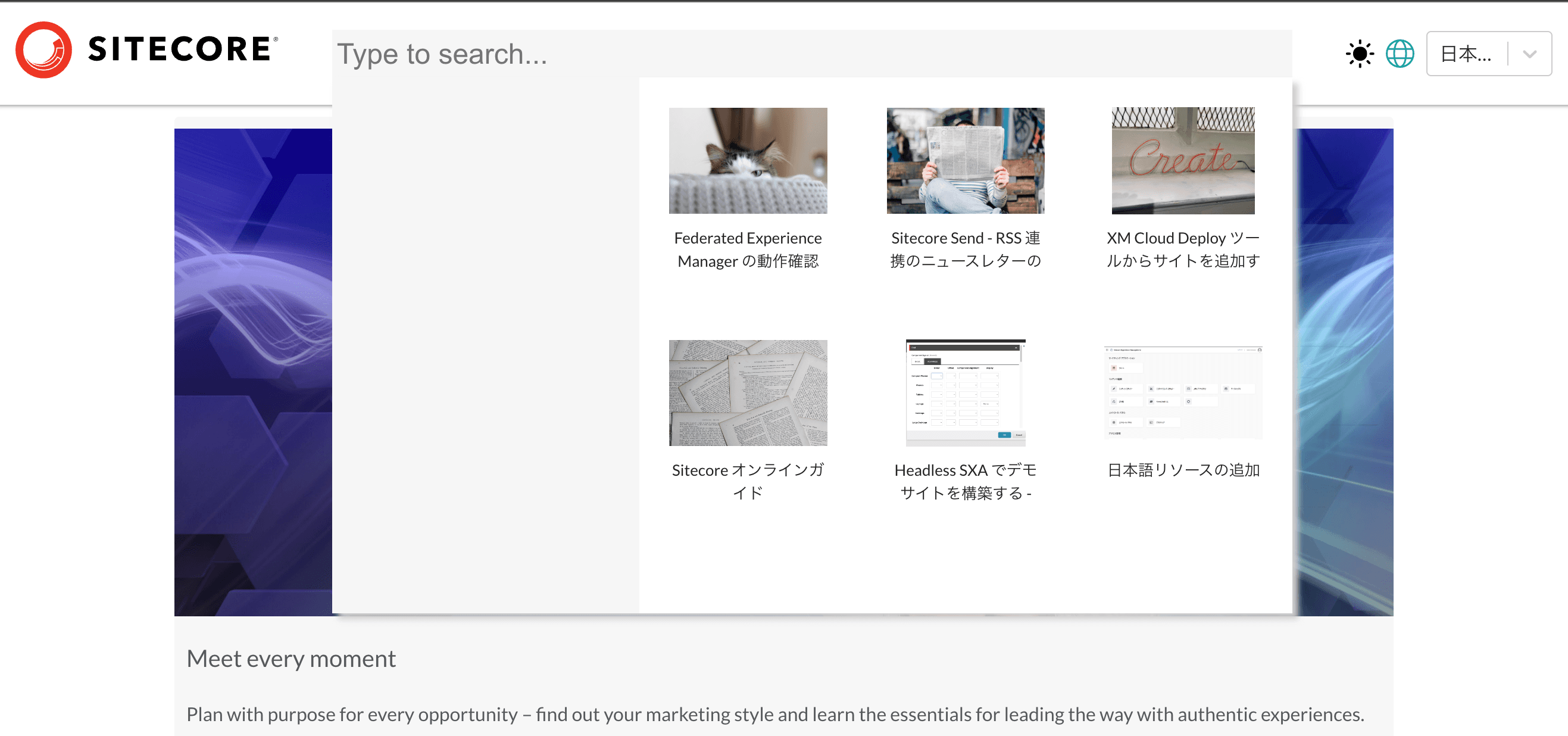
実際にサイトにアクセスをして、検索ボックスをクリックすると以下のようにサムネイルにブログの画像が表示されるようになります。

キーワードを入力すると Suggestions に候補が出てきて、マウスカーソルを合わせると候補が表示されるようになります。

最後に検索結果のページに行くと、以下のように画像、タイトルなどが正しく表示されていることがわかります。

まとめ
今回は Search で利用するための属性を追加して、データを利用するところまで確認することができました。