Sitecore Experience Platform の機能として、Sitecore 以外のサイトにコンテンツを追加したり、訪問者の同行を追いかけることができる機能として Federated Experience Manager を提供しています。今回は概要と設定まで紹介をします。

Federated Experience Manager とは?
Sitecore Experience Platform が提供するツールの1つで、Sitecore 以外のサイトの Web ビーコンを埋め込んで、インタラクションの追跡をしたりすることができます。詳しくは、以下のページをご覧ください。
動作としては、ツールで Web ビーコンを作成して追跡する形となりますが、この際に Web ビーコンは CD サーバーを通じて提供することになります。このため、外部サイトに埋め込んだトラフィックを JavaScript を通じて Sitecore で追跡することが可能となります。この際、注意しなければいけない点は以下の通りです。
- CD サーバーで Web ビーコンを提供することになるため、ドメインが同じであれば利用かのうですが、ドメインがことなる場合は 3rd Party クッキーとして動作することになるため、ブラウザによっては利用できない形となります。
- この機能を提供し始めた時期は 3rd Party クッキーは有効な手段でしたが、現在はプライバシーという点でブラウザ側で使えない形がデフォルトになりつつあります。
- このため、ドキュメントには 3rd Party クッキーに関しての機能は今後提供、となっていますが提供されることはありません。
- https と http と異なる場合は利用できません。今となっては https が標準ですのでこれは問題ないでしょう。
- 以下の機能は利用することはできません。
- Path アナライザー
- A/B テスト
- フォーム
詳しくは以下のページに記載されています。以下、ツールの名前は FXM と表記します。
Web ビーコンを作成する
ツールを初めて開くと、以下の画面が表示されます。

まず最初に、左上の 外部のWebサイトを追加 のボタンをクリックします。入力項目には以下のデータを設定します。
項目 | 値 |
|---|---|
名前 | サイトの名前(全角 NG ) |
ドメイン | FQDN (https:// などは不要) |
今回は以下のように設定をしました。

右上にある保存のボタンをクリックをすると設定が追加されて、以下の画面に切り替わります。

まずはビーコンを有効にする必要がありますので、パブリッシュを実行してください。これでまずは Web ビーコンが作成できました。
対象サイトに JavaScript を埋め込む
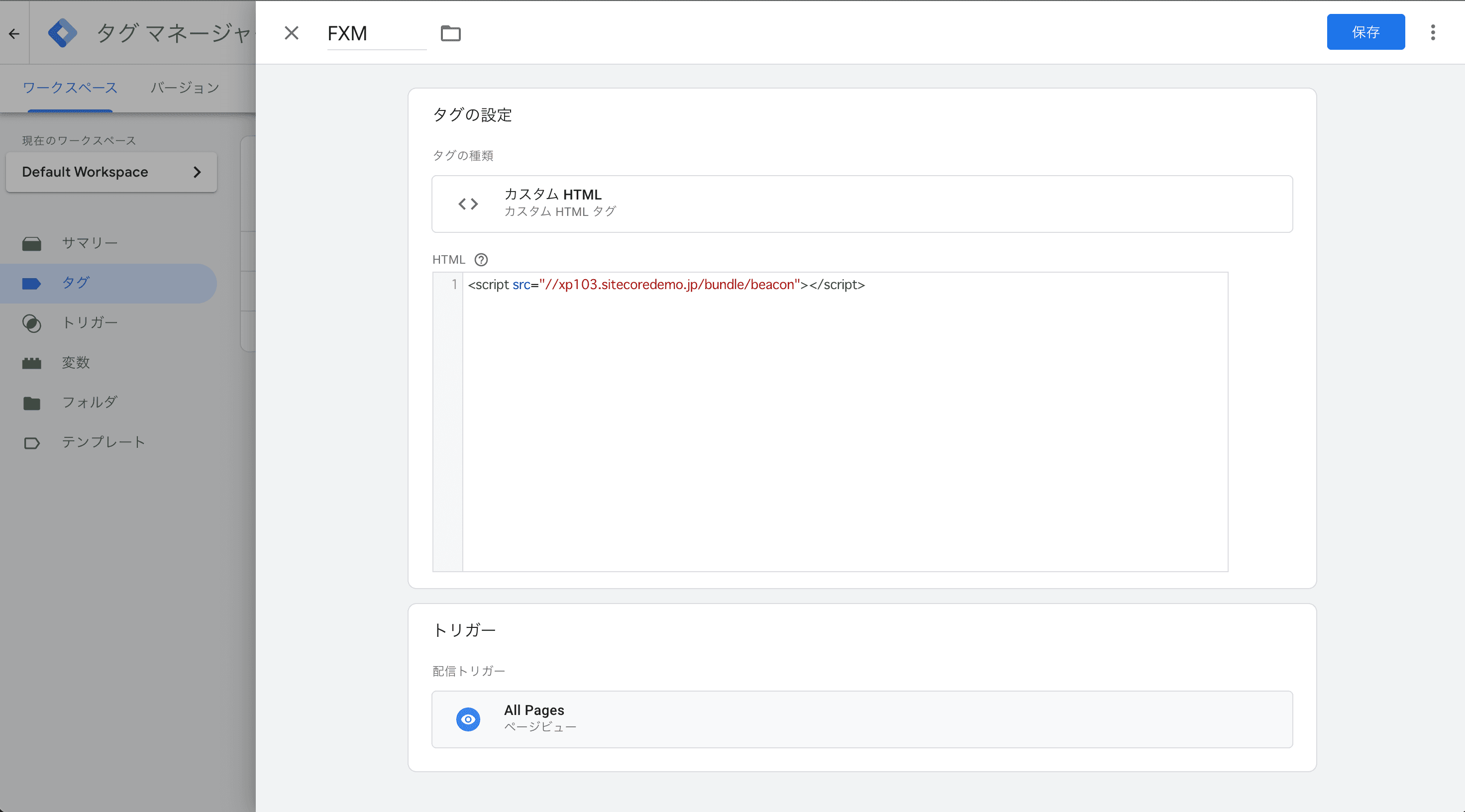
続いて対象となるサイトに JavaScript を埋め込みます。今回は、Google Tag Manager でJavaScript を1行追加する形となります。

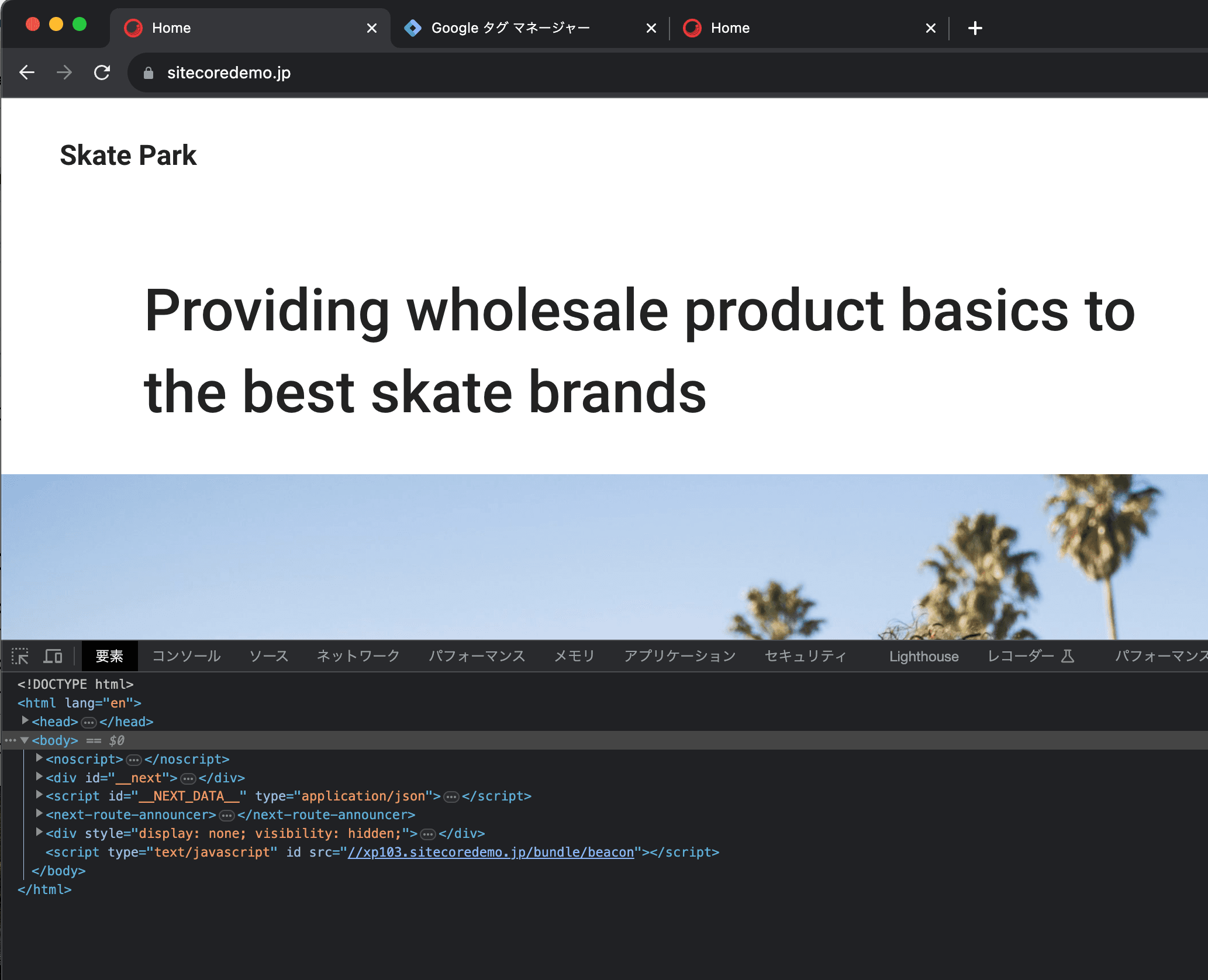
上記の設定を反映させて、改めて Web サイトにアクセスをします。コードの中に先ほどの JavaScript が入っていることを確認することができました。

エクスペリエンスエディターの起動
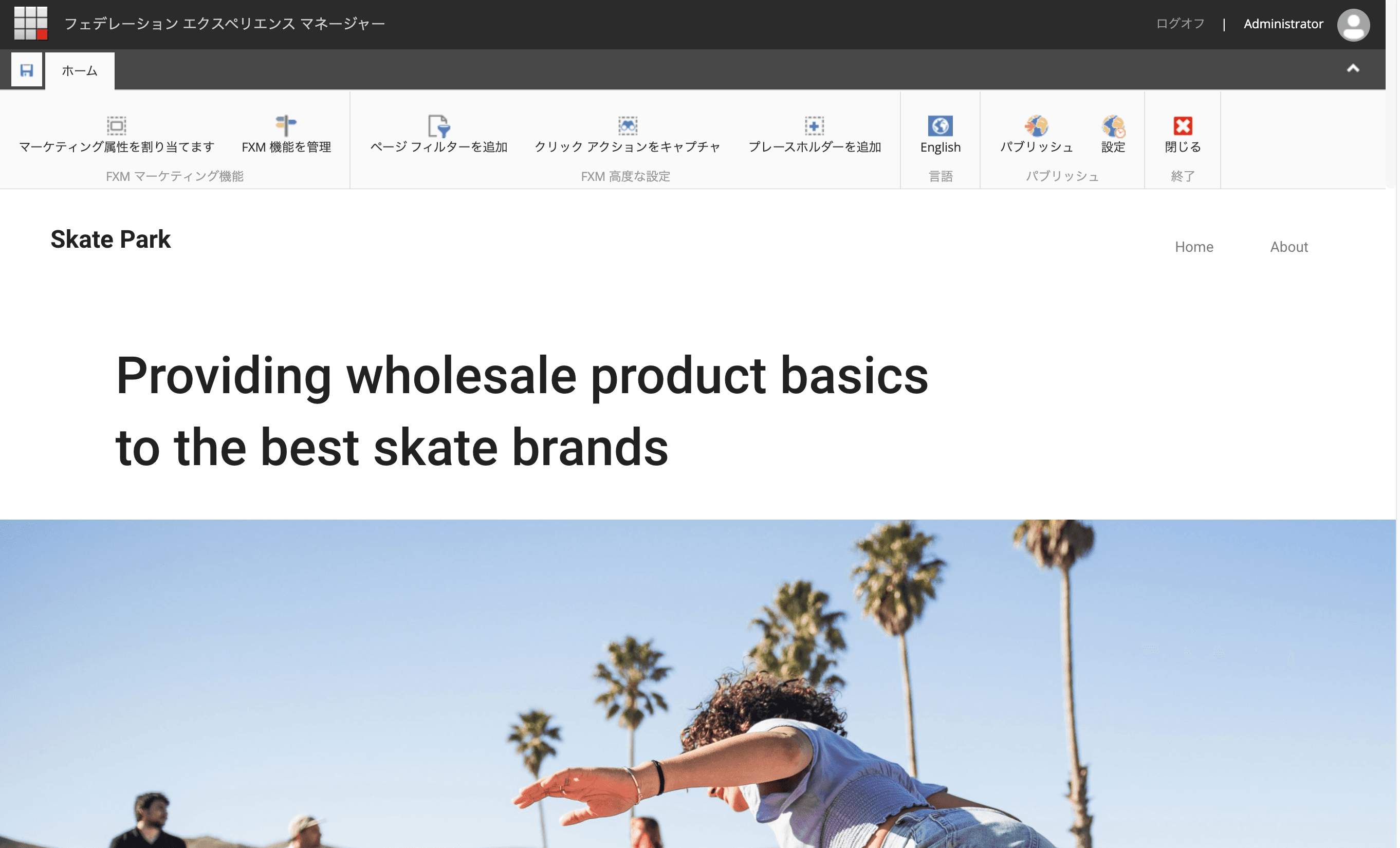
JavaScript の埋め込みができたあと、改めて FXM の管理画面に戻ります。対象のドメインを選択して、エクスペリエンスエディターを起動すると、指定したドメインの Web ページを表示しながらエクスペリエンスエディターが起動します。

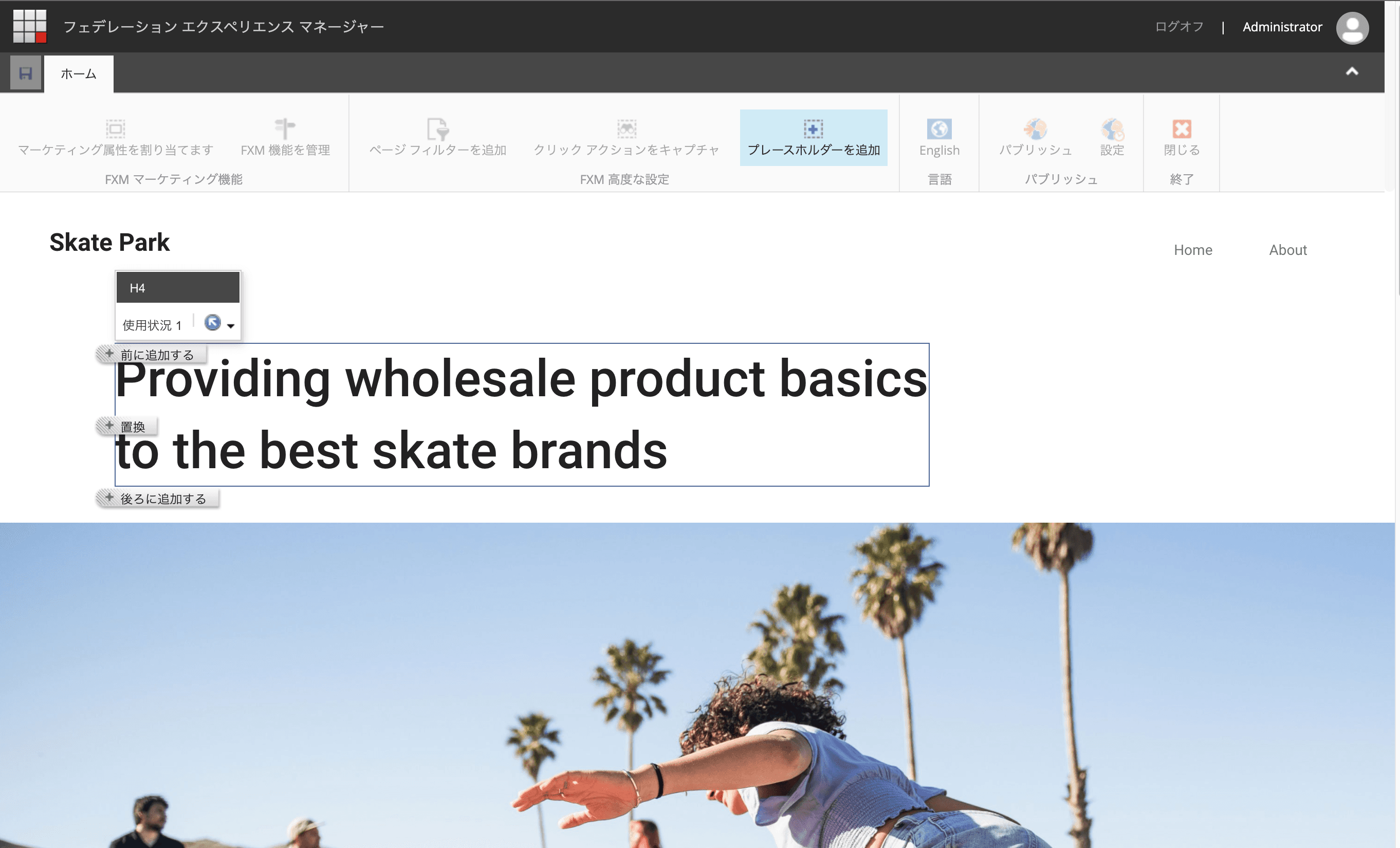
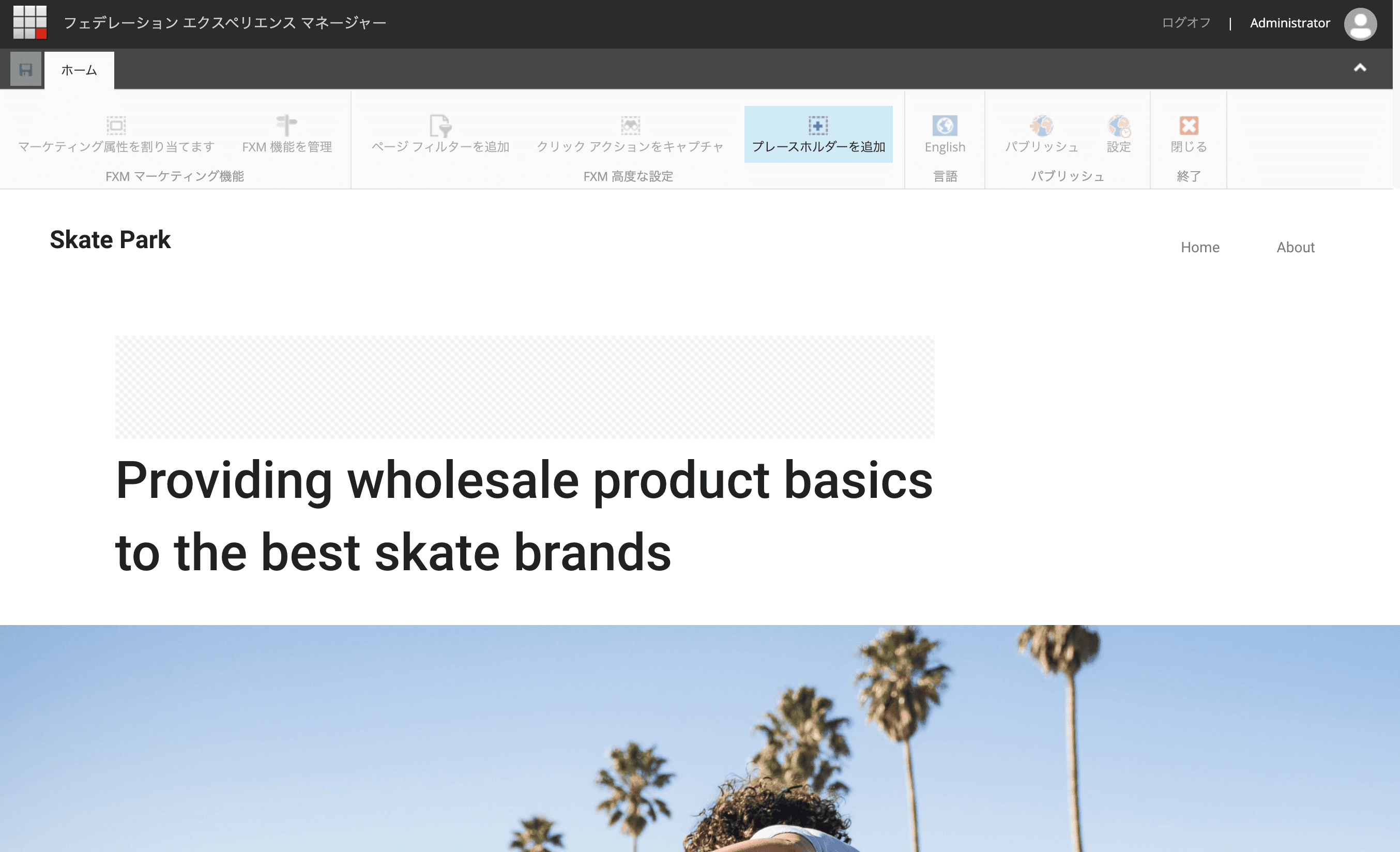
プレースホルダーを追加 をクリックすると、Web サイトの HTML の構造を利用してプレースホルダーを追加できるエリアを表示するようになります。例えばタイトルになるテキストのエリアを選択すると、以下のようになります。

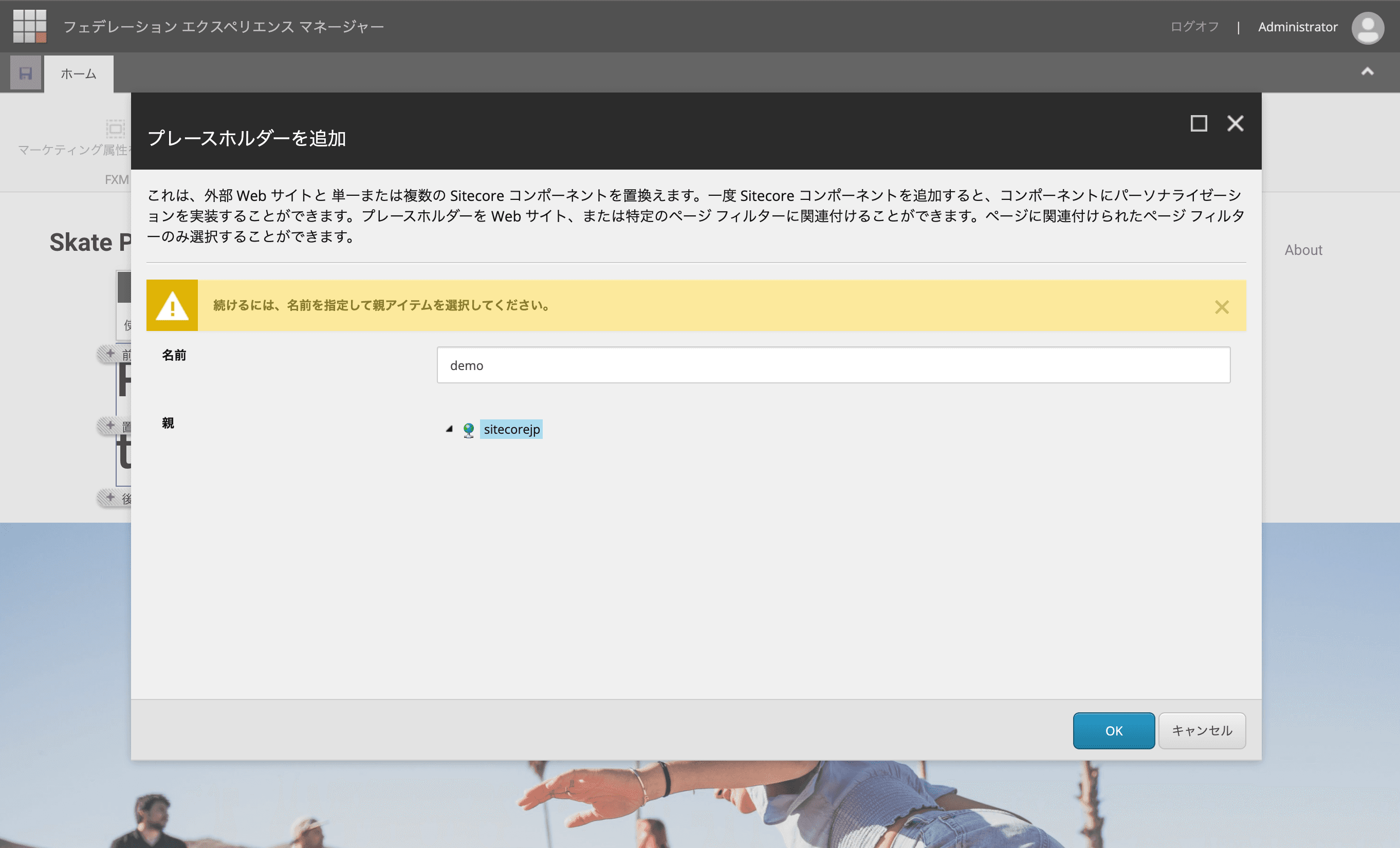
追加を指定すると、プレースホルダーを作成するためのダイアログが表示されます。

追加が成功すると、以下のようにプレースホルダーが表示されます。

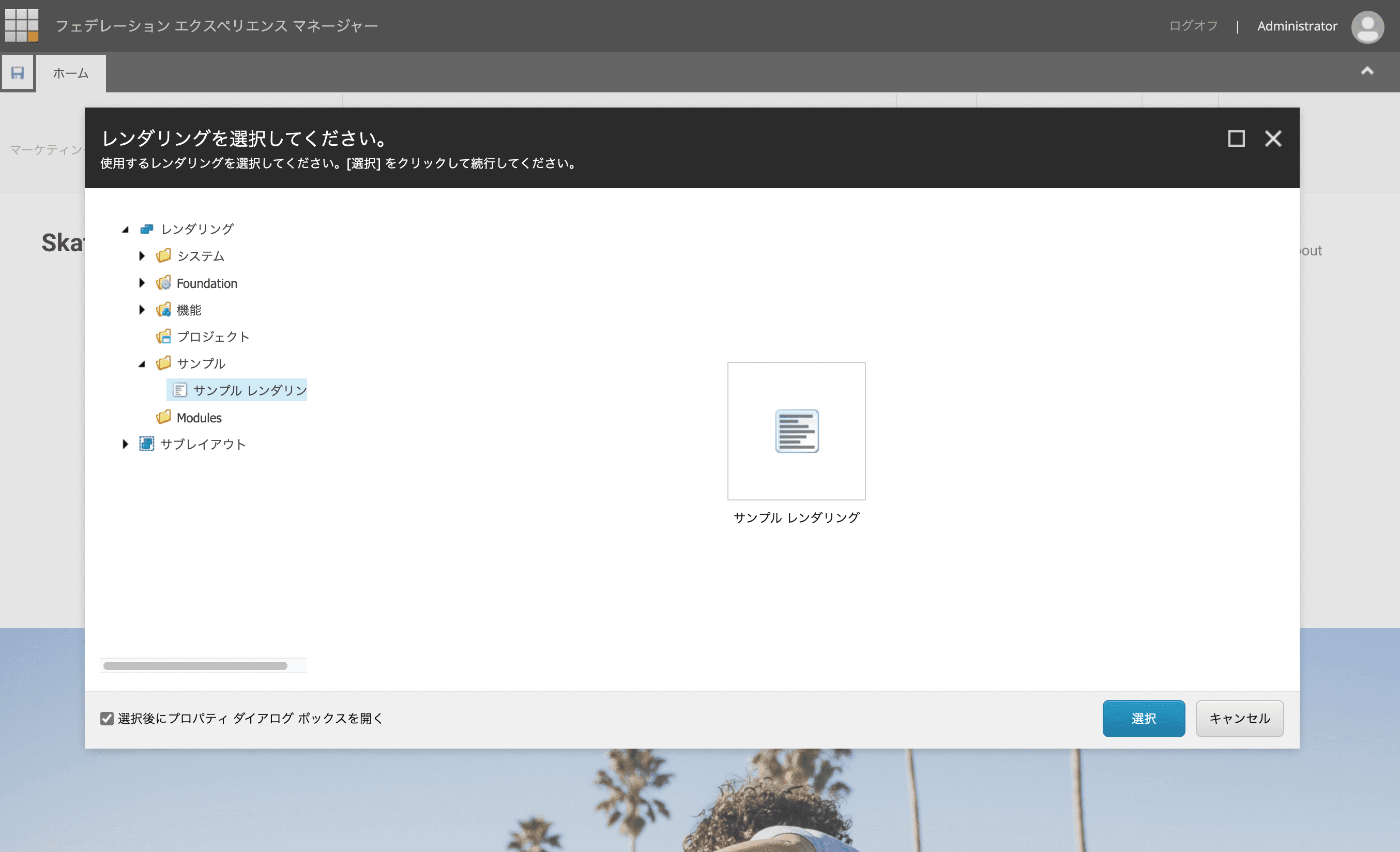
プレースホルダーをクリックして、ここに追加のボタンをクリックします。すると、サブレイアウトを選択する画面が表示されます。

今回は標準で用意されているサンプルレンダリングを選択します。また、左下にある選択後にプロパティダイアログボックスを開く、をチェックして、選択ボタンをクリックします。
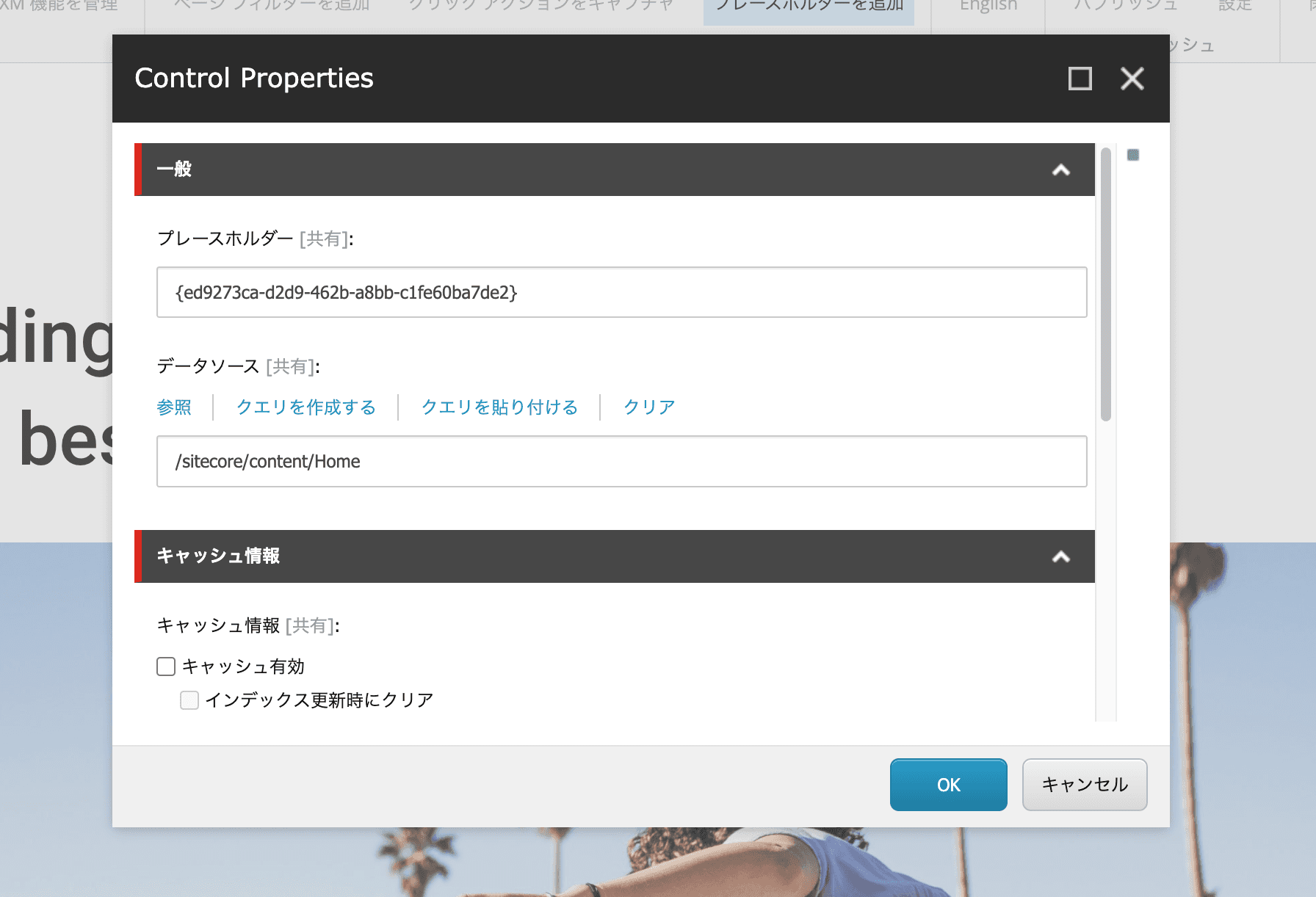
ダイアログが開くため、ここではデータソースに関して /sitecore/content/Home を選択します。

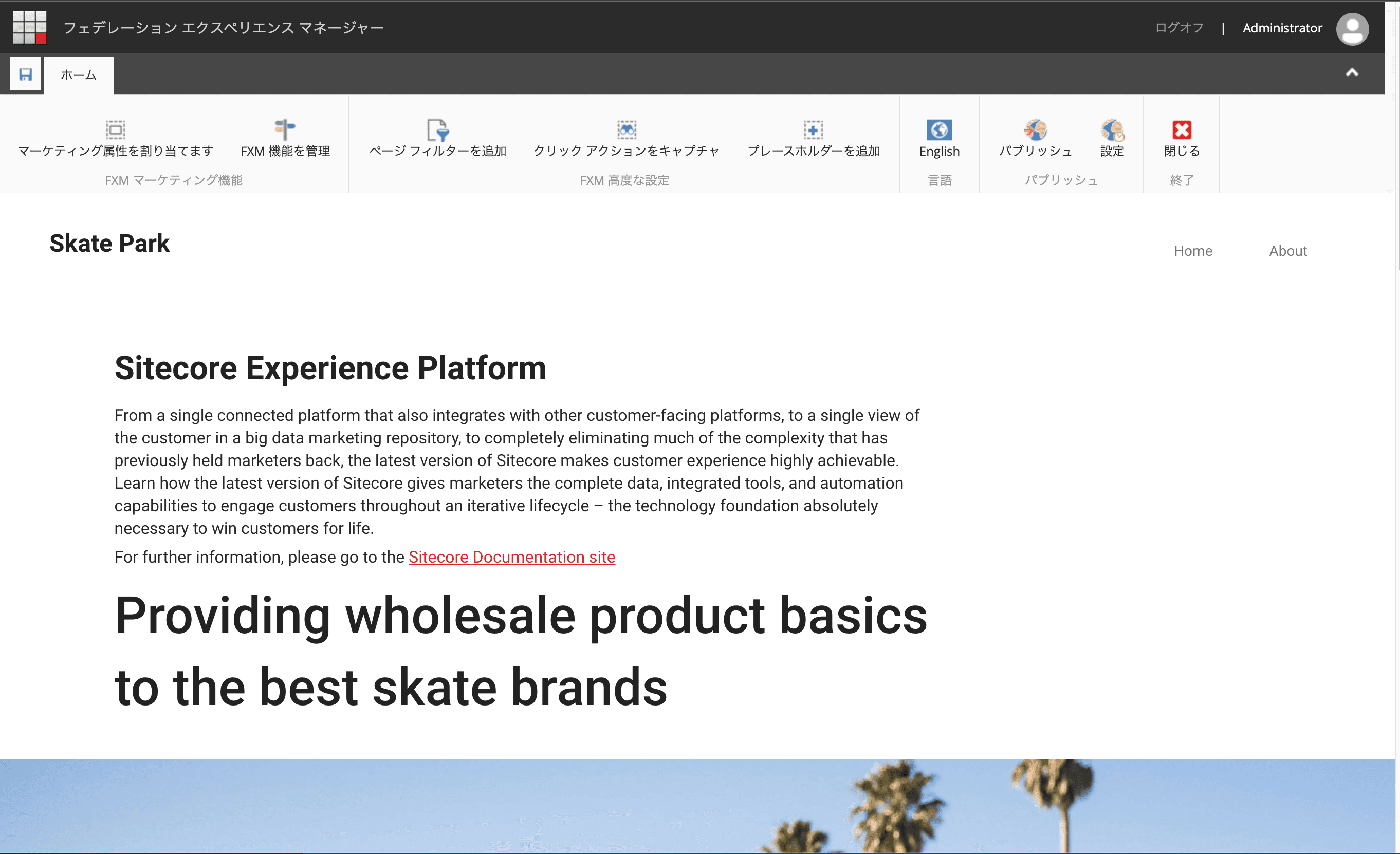
OK をクリックすると、以下のように Home アイテムのデータを表示しました。

出来上がったページを確認して、左上にある保存のボタンをクリックしてください。設定の保存が完了した後、パブリッシュのボタンをクリックして変更を反映させます。パブリッシュが完了すると、サイトにアクセスをするとページにコンテンツが埋め込まれているのがわかります。

まとめ
Sitecore Experience Platform を利用しているお客様であればこの機能を利用することは可能です。一方、この機能をWeb で実現したい、というのを新規に検討をする場合は、 Sitecore CDP + Personalize という形で個別の機能として SaaS 機能で提供をしています。CDP + Personalize の方が Sitecore Connect を利用してデータ連携がやりやすい、などメリットがあります。Sitecore Experience Platform をまだ導入していないが、新規に似たようなことをやりたい場合、CDP + Personalize をご検討ください。