新しいアイテムを作成する時に、アイテムのタイプを事前に設定をしておくことでテンプレートからどのアイテムを作るのか、という手順を省略することができます。そして、サイトの中のアイテムの構造もこのルールに沿って作っていくことが可能となります。今回は、この設定手順となる、挿入オプションについて紹介をします。

サンプルを確認する
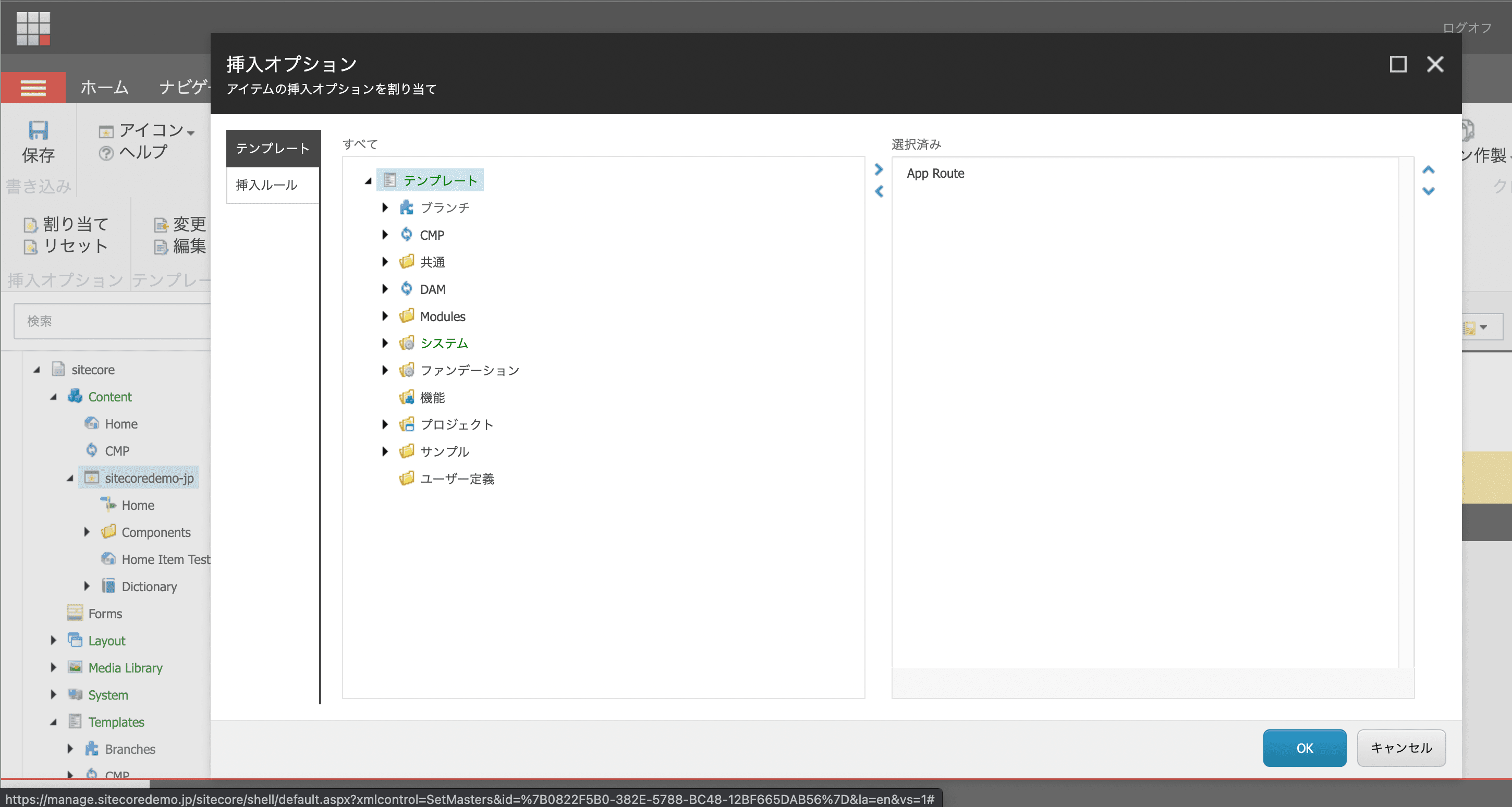
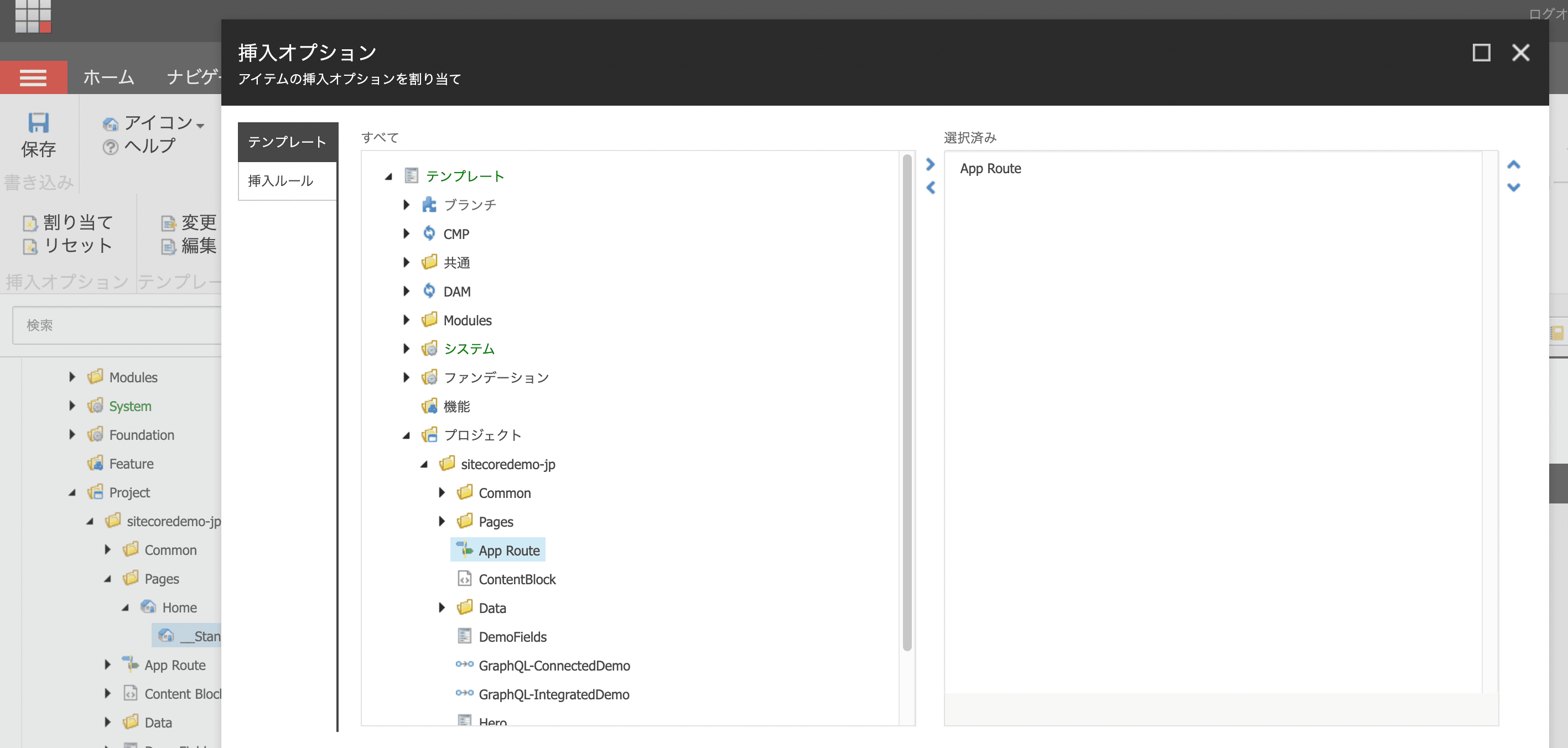
まず最初に、すでに展開しているサンプルの設定を見ていきます。/sitecore/content/sitecoredemo-jp のアイテムを選択し、設定 - 挿入オプション にある 割り当て をクリックします。

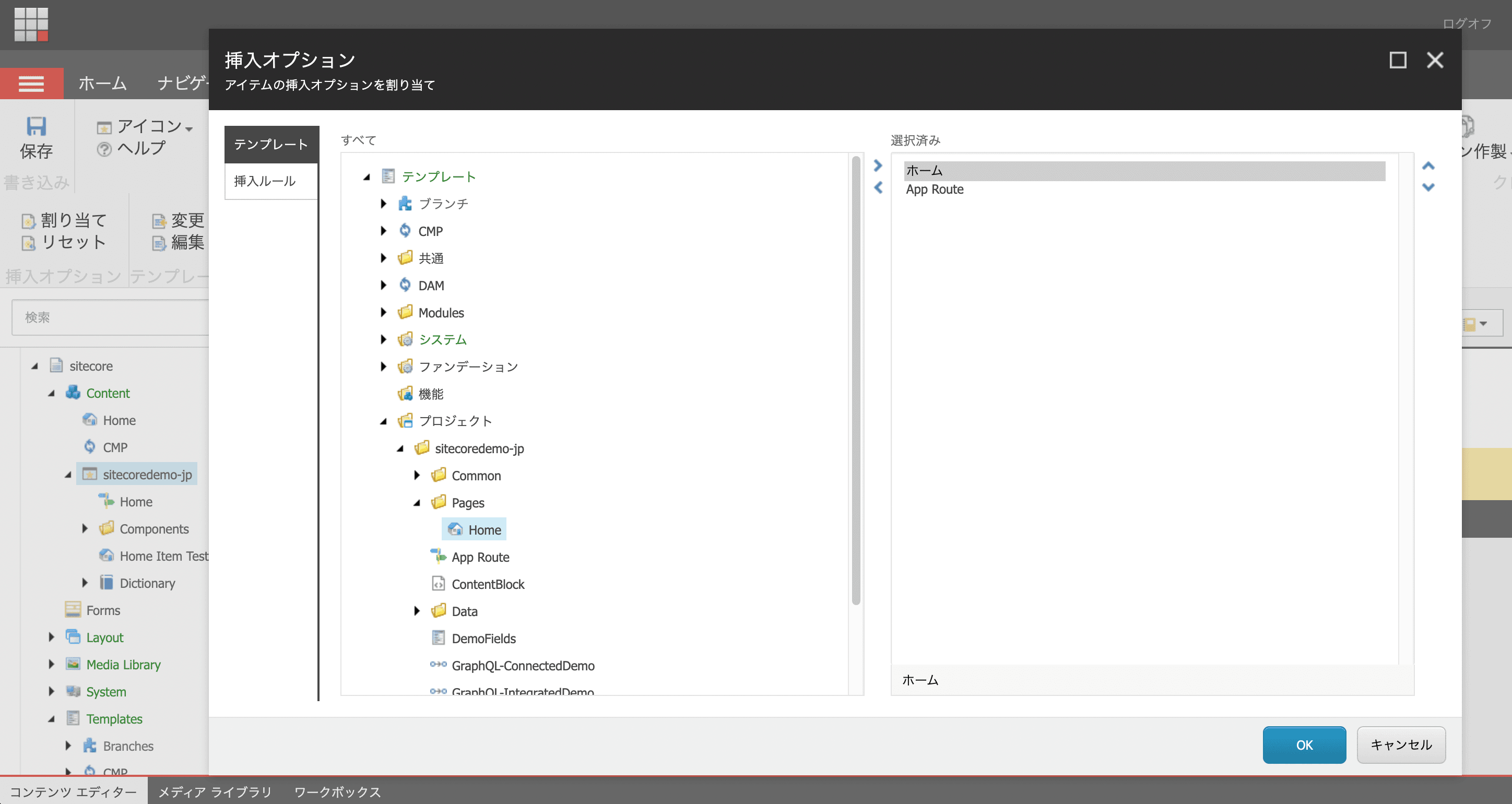
このアイテムの挿入オプションとしては、App Route が設定できているのがわかります。これに対して、別のテンプレート(今回は Home アイテム)を追加してみます。

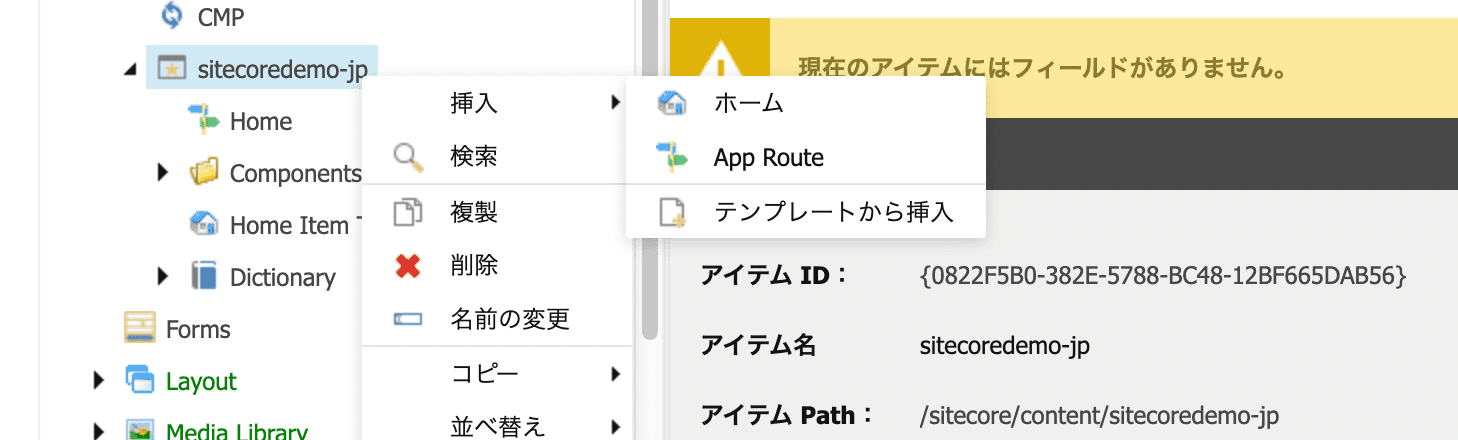
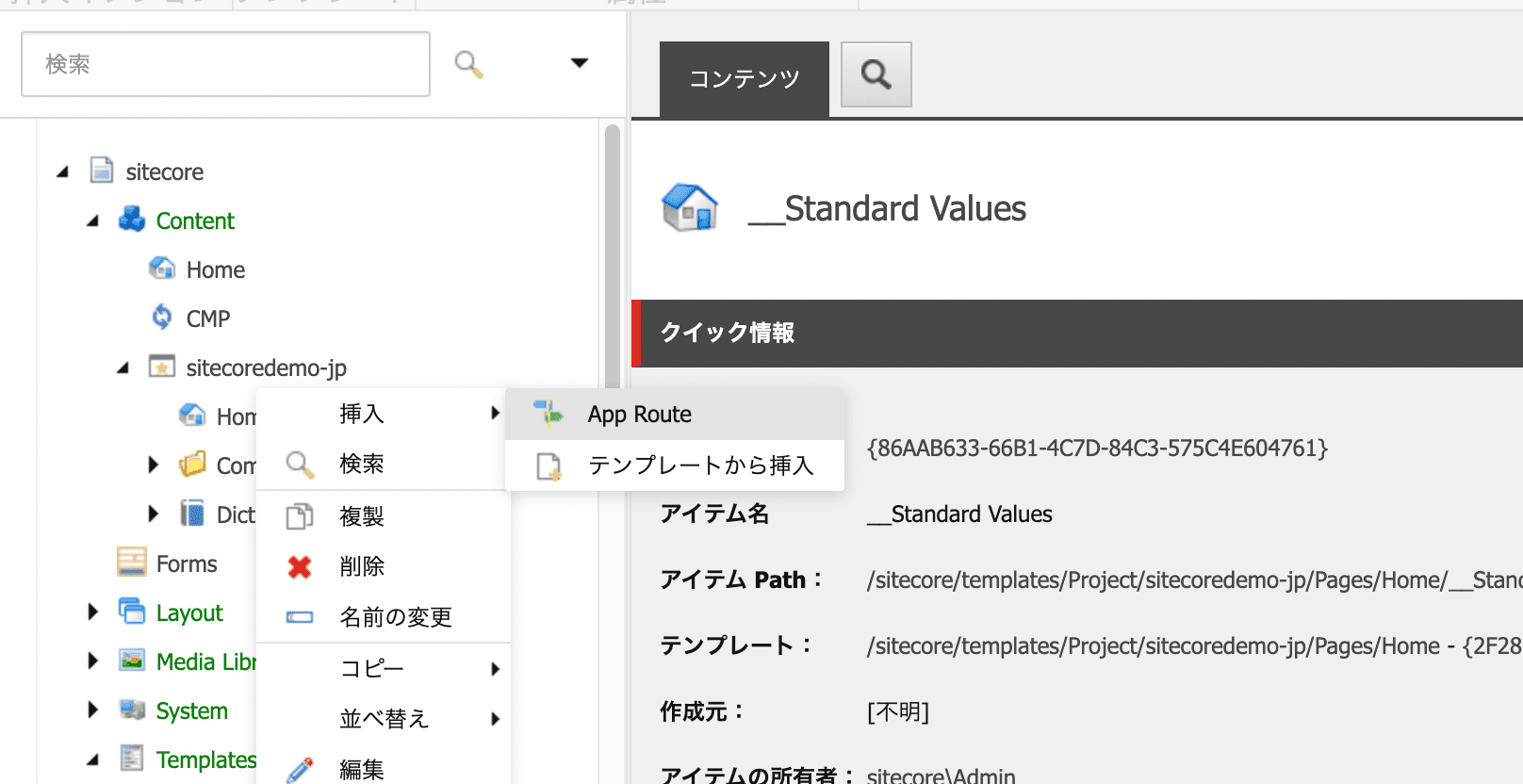
上記の設定が終わったあと、該当アイテムを選択して右クリックをすると、追加したアイテムを追加することができるのがわかります。

このように、準備しているテンプレートをアイテムの配下に作ることができるように制限をするためには、この挿入オプションが有効です。
新規作成したアイテムの挿入オプション
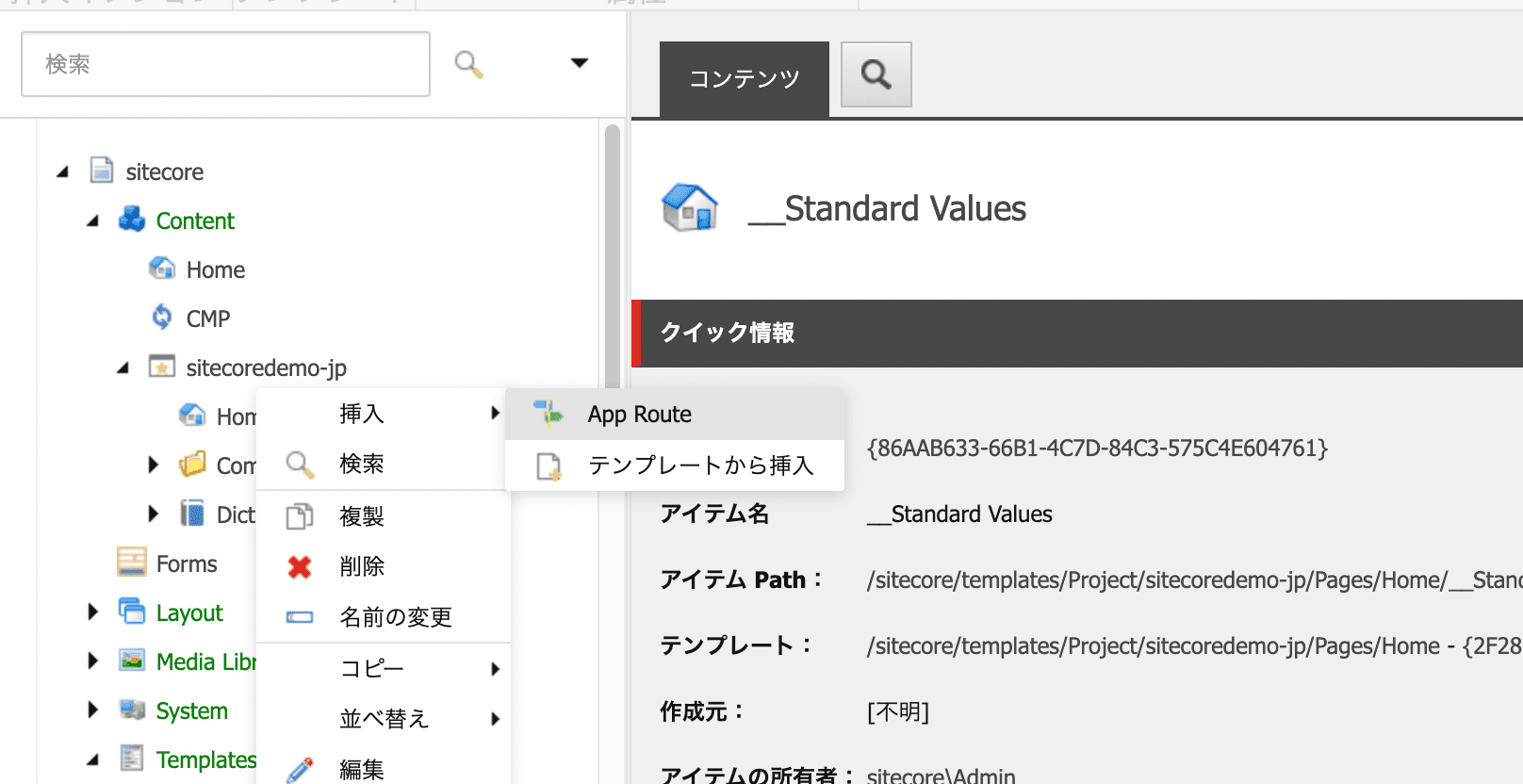
新しく作成をするアイテムの挿入オプションに関しては、スタンダードバリューの項目を利用することで、作成されたアイテムに設定が引き継がれる形となります。
今回のアイテムのスタンダードバリューに対して、以下のような設定をしてみます。

これによりホームアイテムの下に App Route のテンプレートを利用したアイテムを作ることができるようになります。該当するアイテムを右クリックした時に、テンプレートの選択ができるようになりました。

まとめ
ホーム アイテムの下にはナビゲーションアイテムを、FAQ のトップページの下にはカテゴリのページ、カテゴリのページの下には Q and A のページを用意する、と言った形で、サイトの構造に関してはある程度の親子関係を作ることで、運用のしやすさだけでなく、自動的にコンテンツを整理していくことができるようになります。この挿入オプションを利用して、一般の管理者はアイテムを作成していく形となります。