前回はカスタムのルートアイテムを作成しました。テンプレートを作成しただけではページの表示はできないため、レイアウトを割り当てる必要があります。今回はレイアウトを作成して、実際に編集、プレビューができるように作業を進めて行きます。

レイアウトを作成する
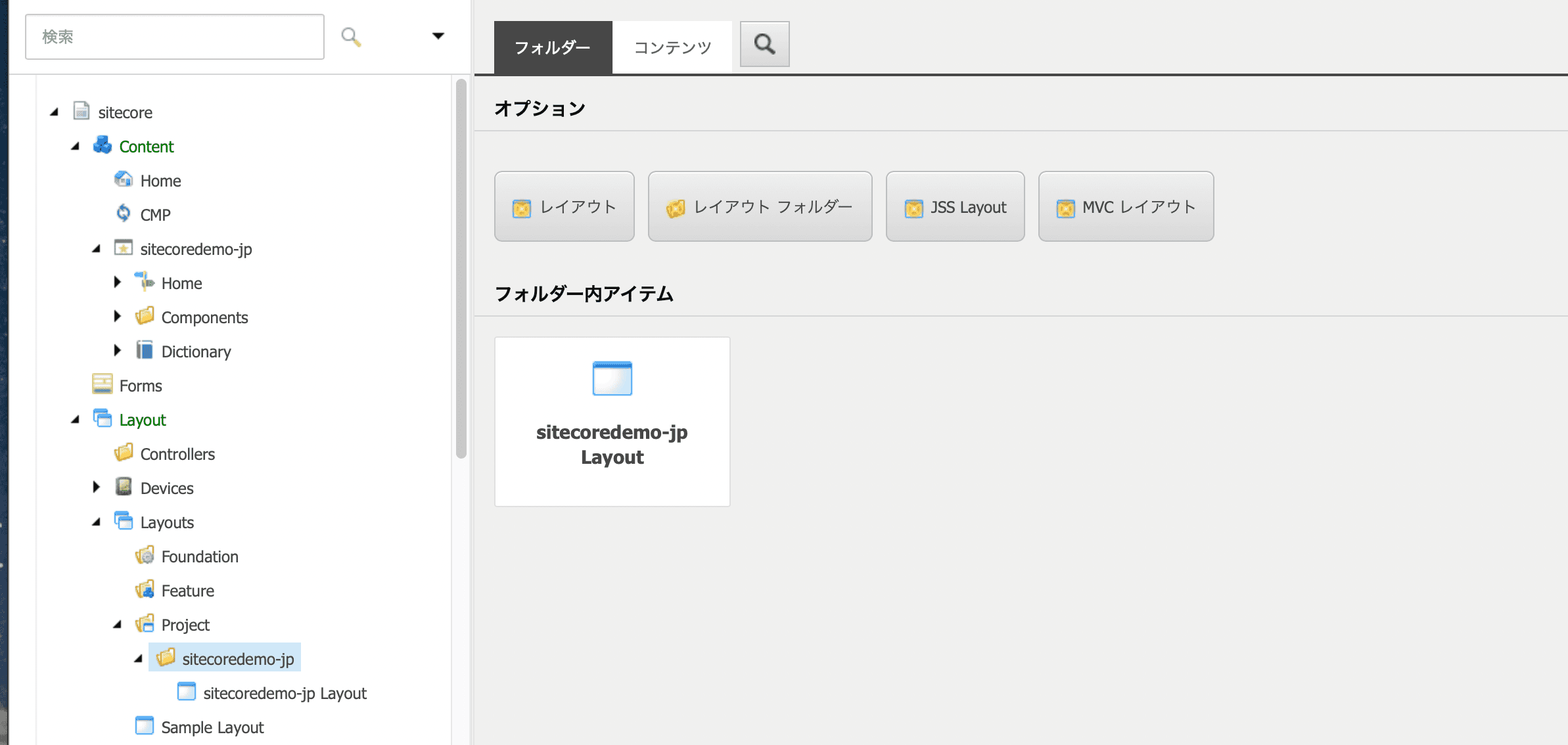
今回のプロジェクトでは、/sitecore/layout/Layouts/Project/sitecoredemo-jp の下には1つのレイアウトが用意されています。

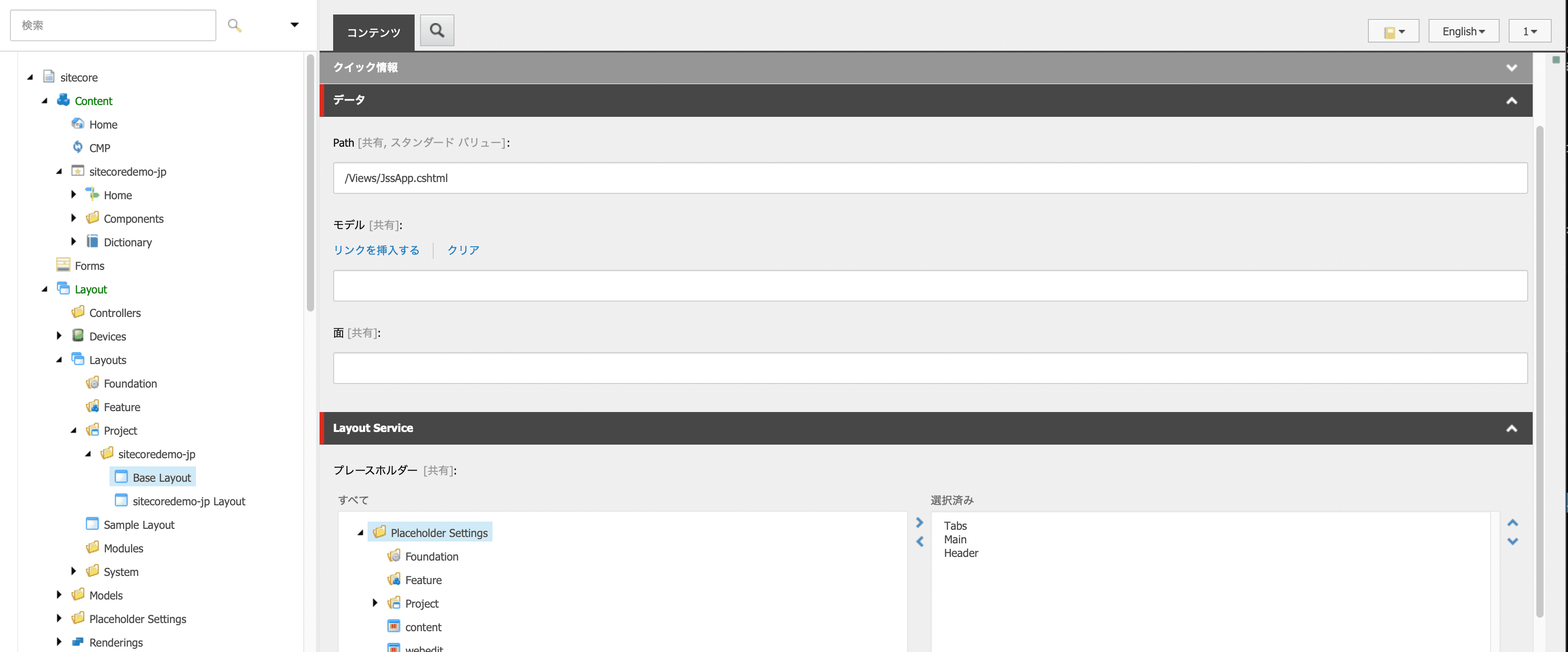
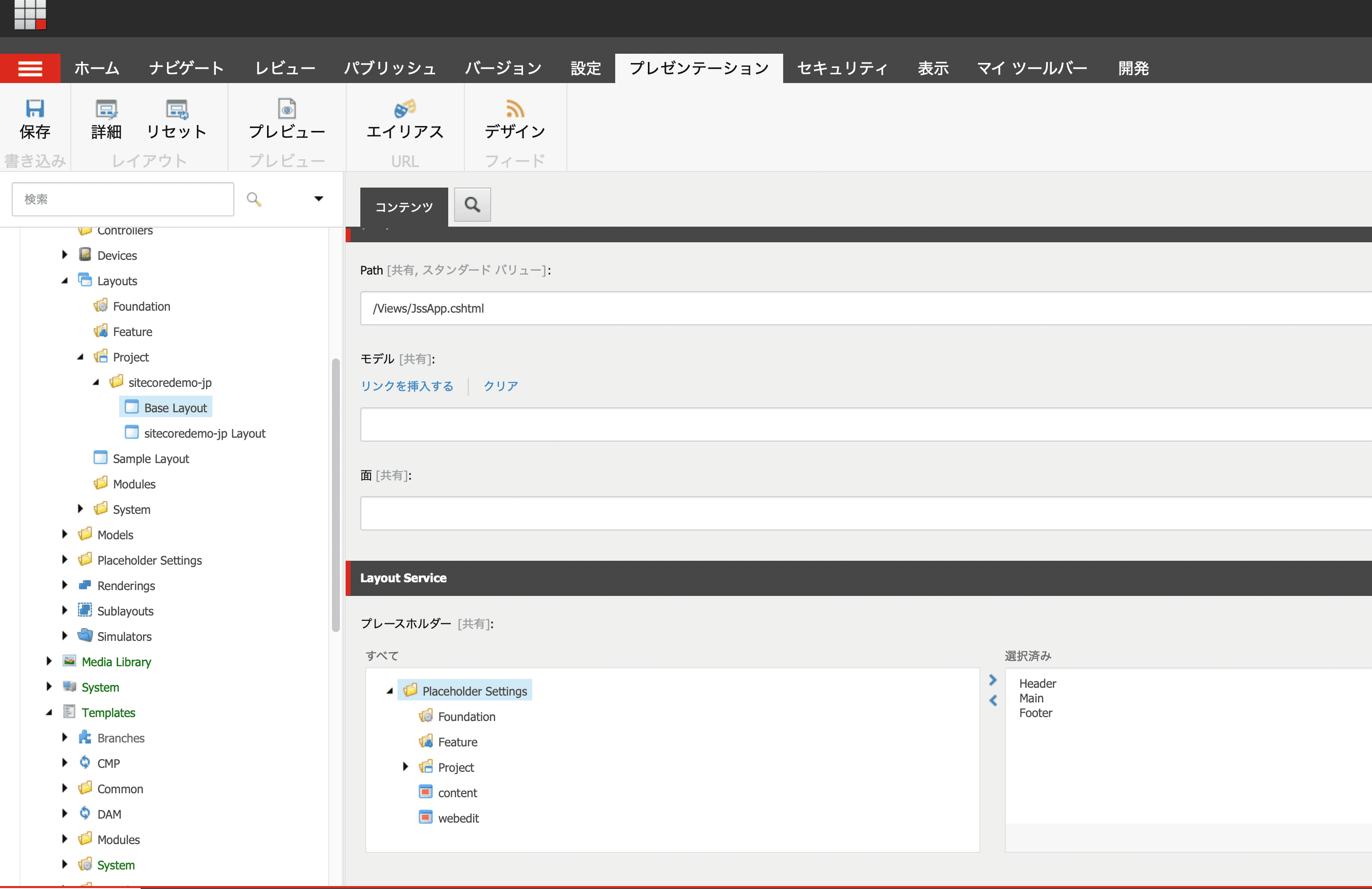
新しいレイアウトの作成手順を確認するために、新規作成をします。上記の画面で JSS Layout のボタンをクリックして新しい Base Layout を作成します。作成したレイアウトに対して、プレースホルダーを設定してください。今回は以前と同じく3つの項目を設定しておきます。

続いて前回作成をしたサンプルのアイテムを利用してレイアウトのテストを進めて行きます。アイテムを選択して、プレゼンテーション にある 詳細 をクリックしてください。

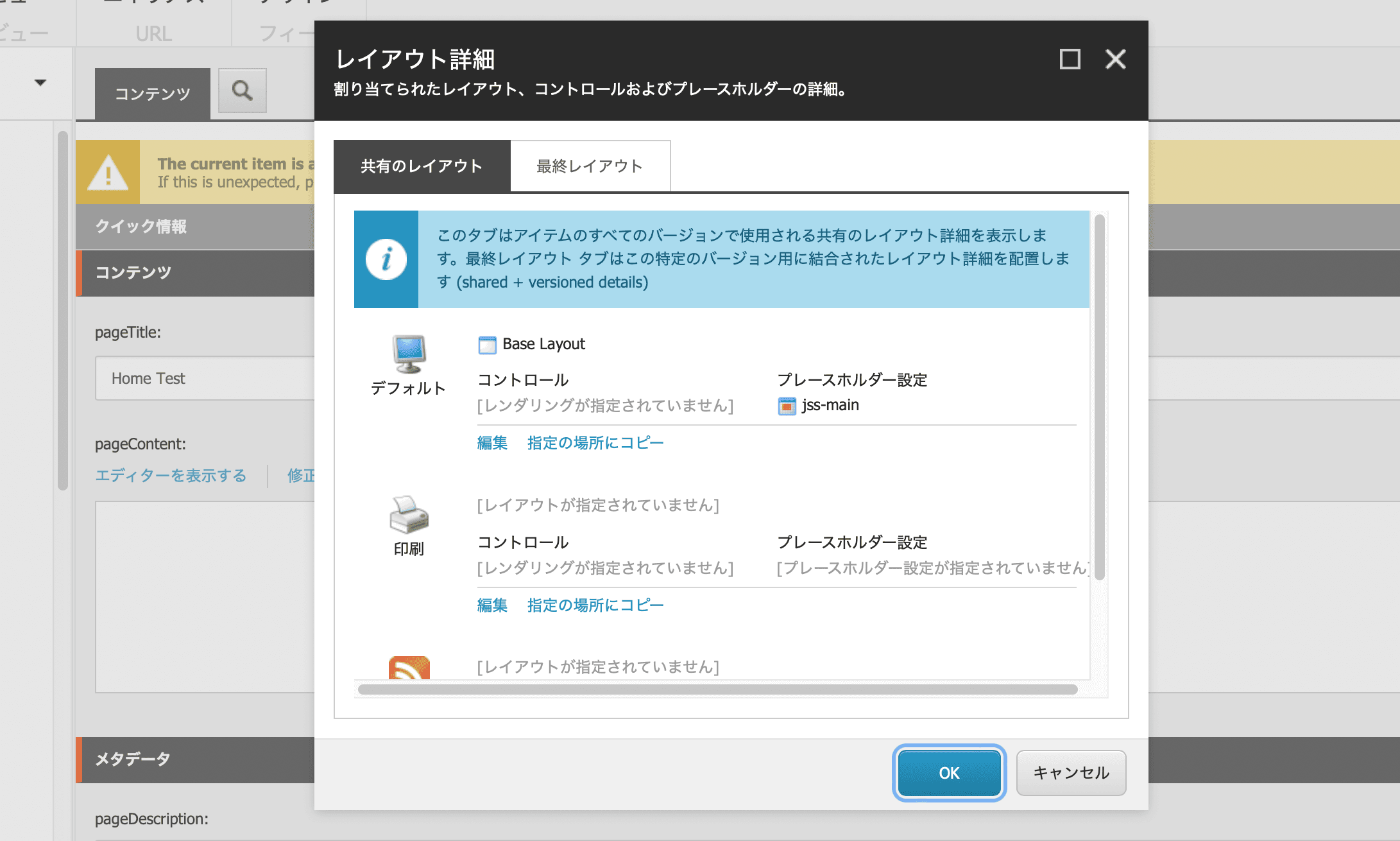
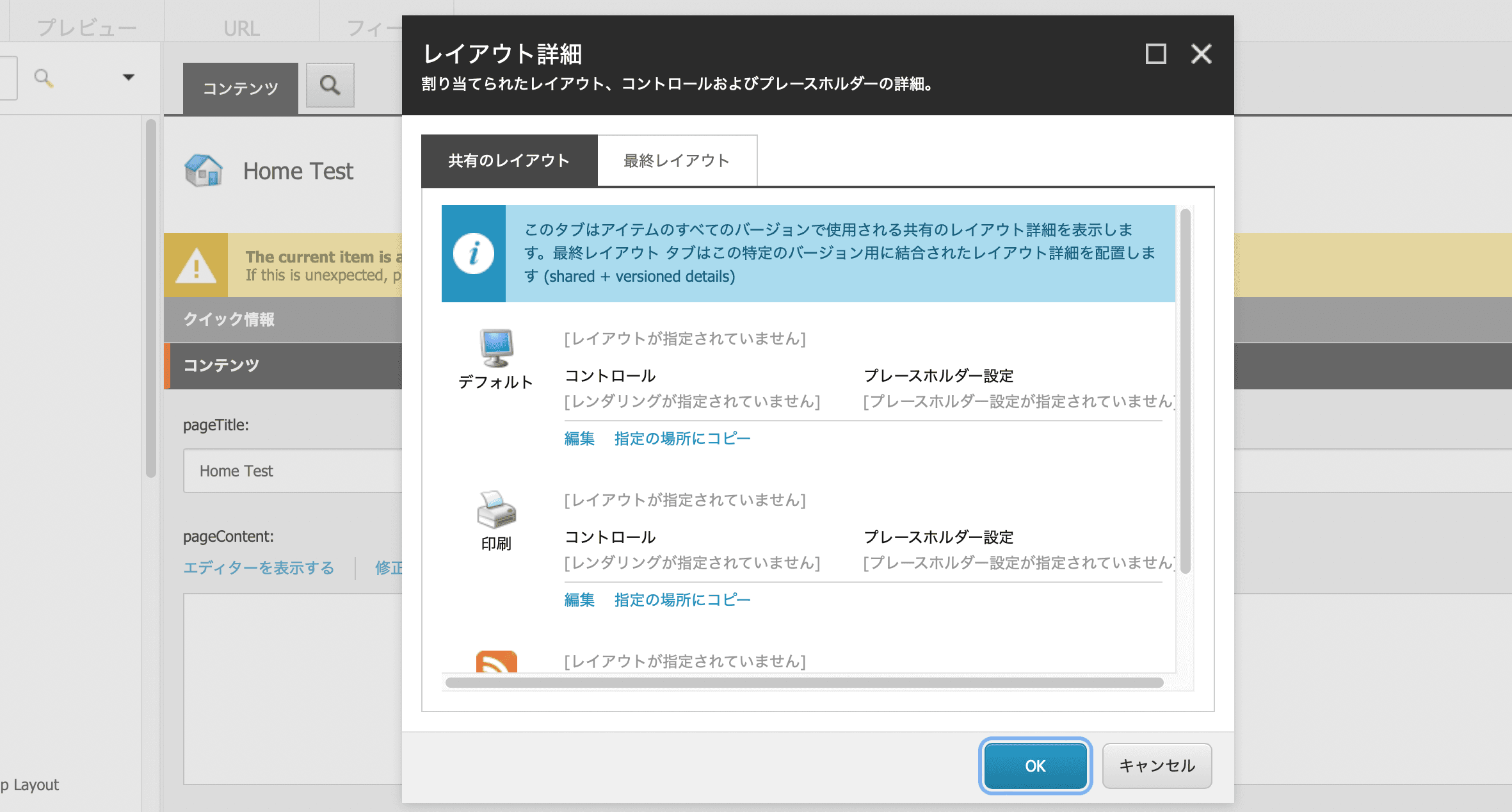
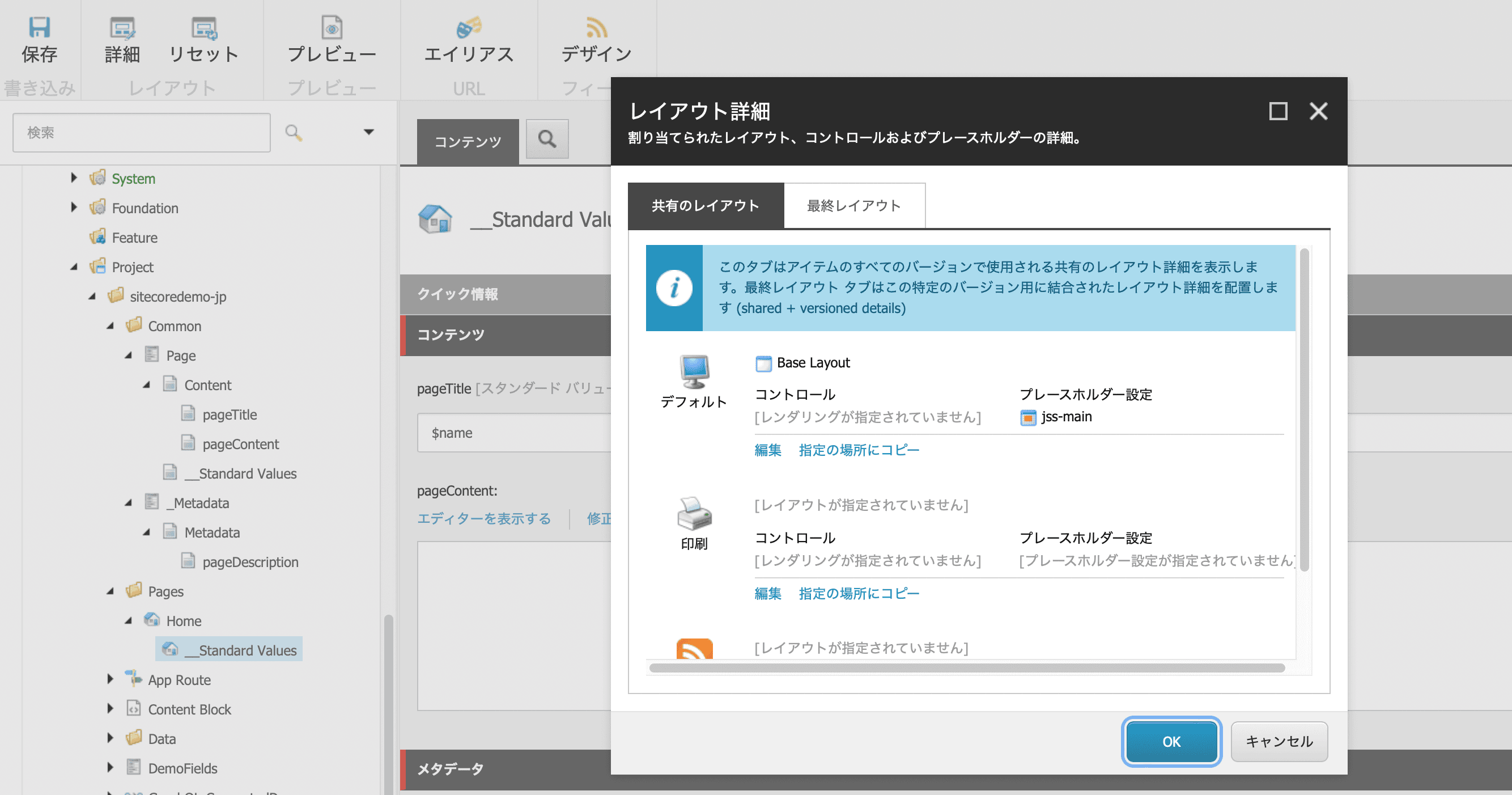
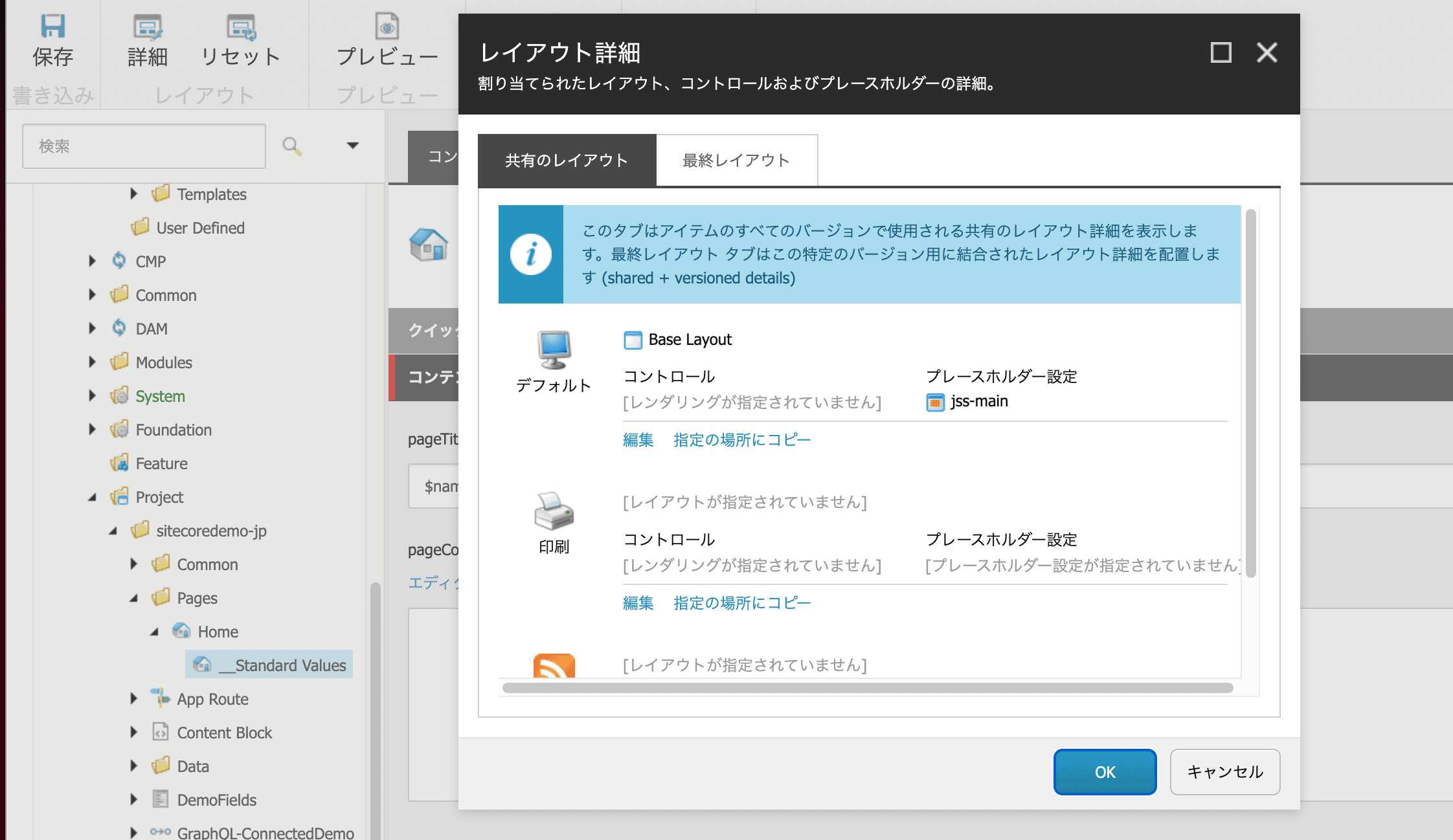
レイアウトのダイアログが開きます。

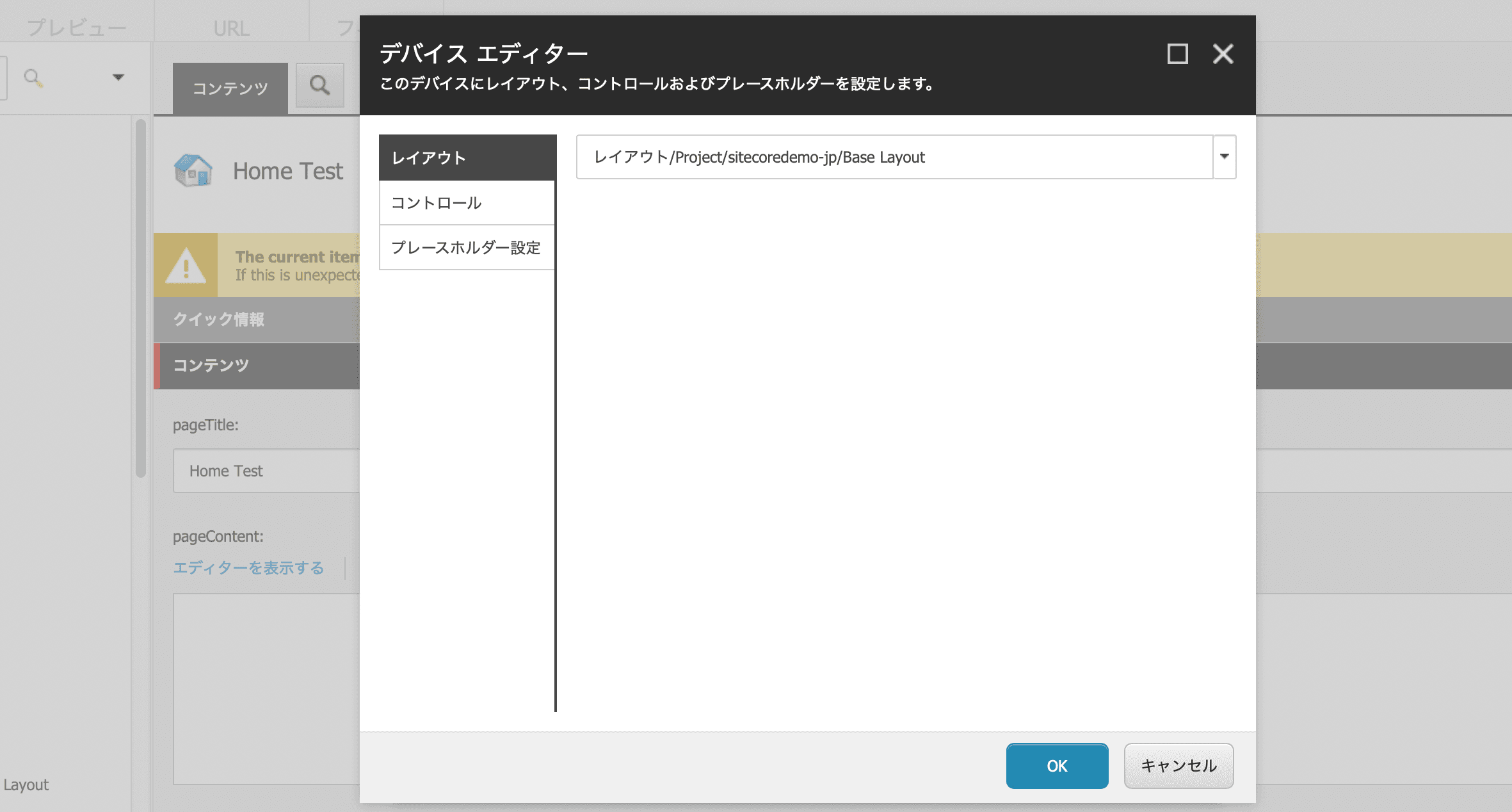
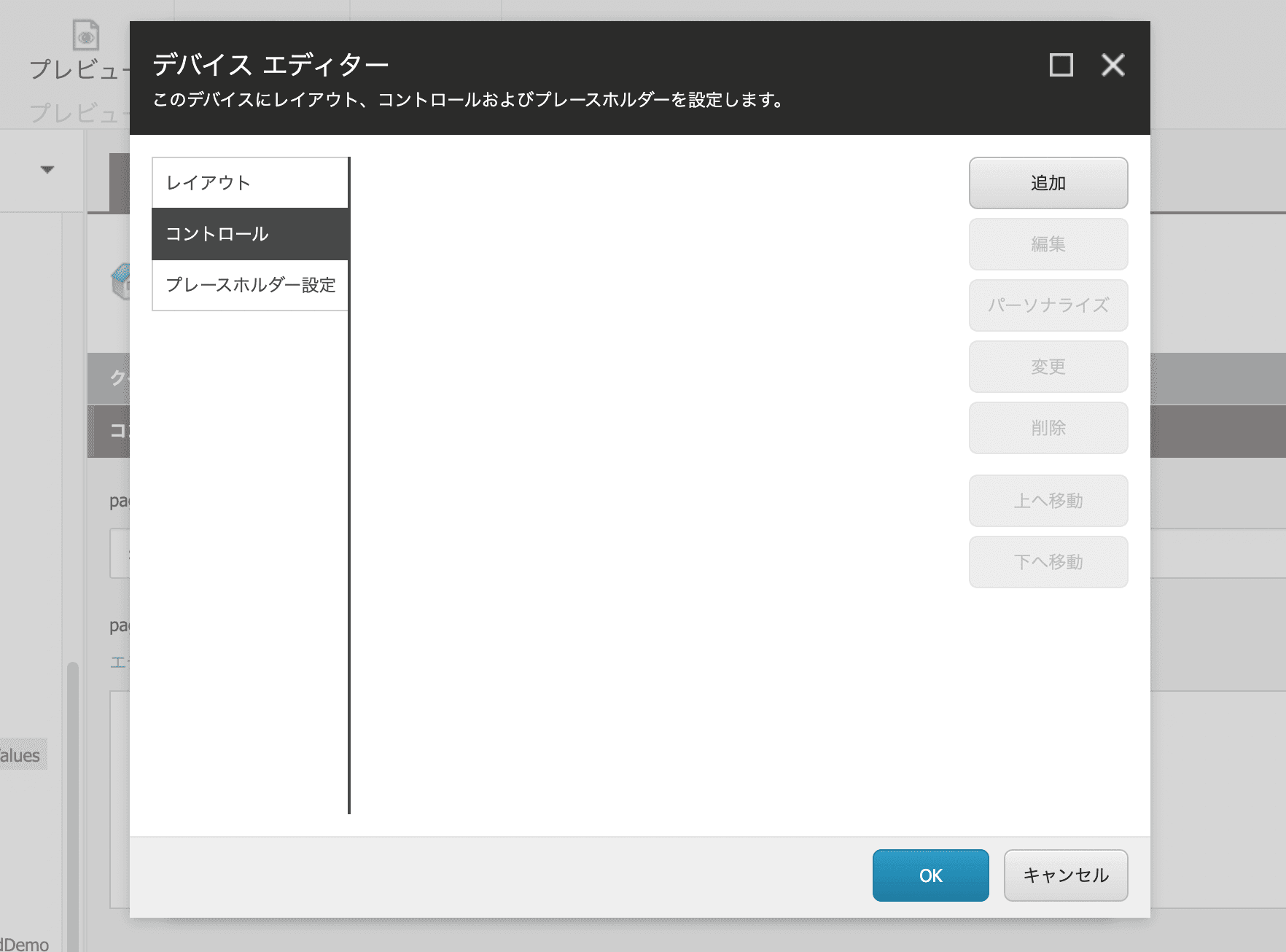
デフォルトデバイスの編集ボタンをクリックすると以下のダイアログに切り替わります。レイアウトに関しては先ほど作成をしたレイアウトを指定します。

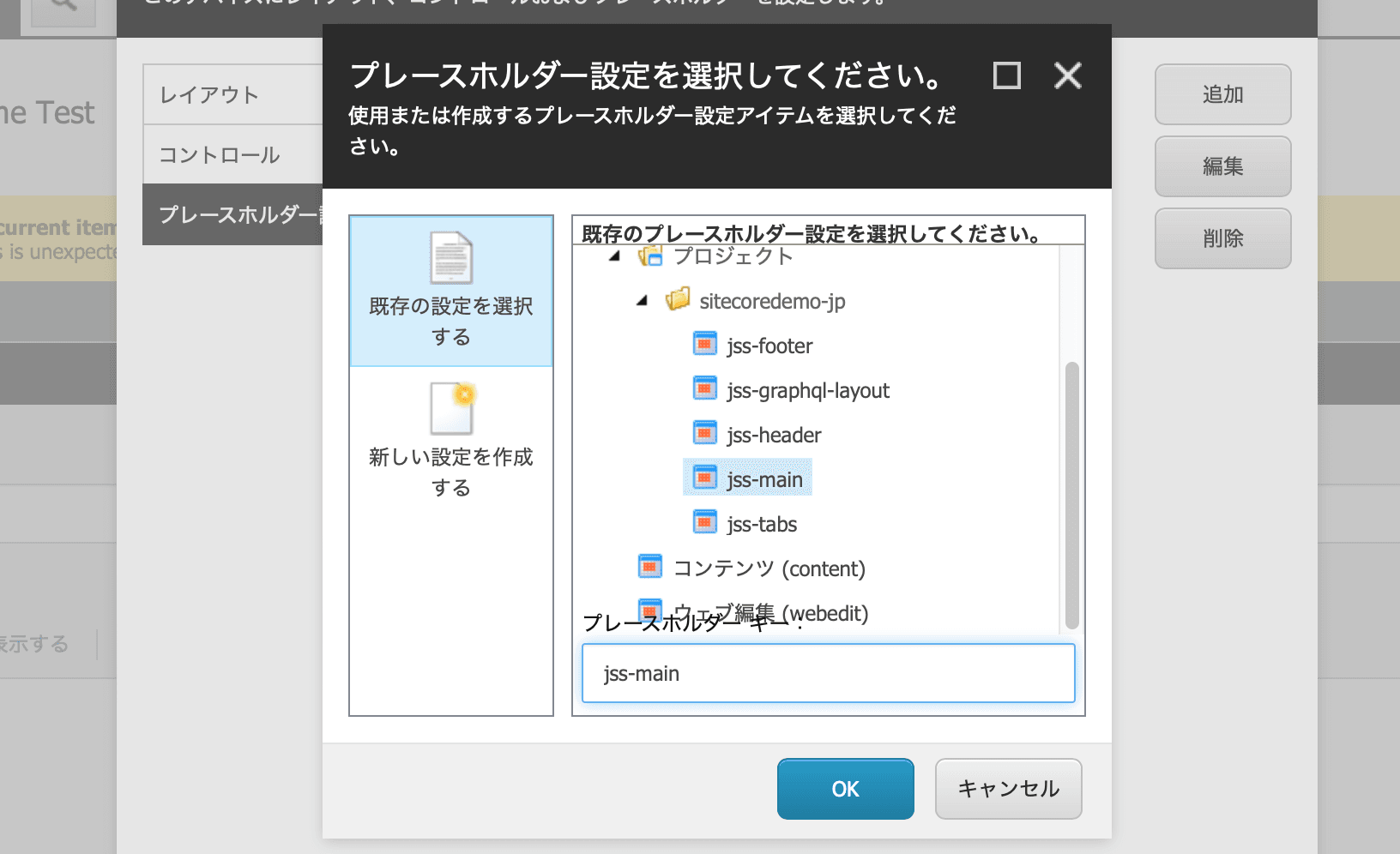
続いて プレースホルダー設定 に切り替えます。ここで追加ボタンをクリックすると以下のダイアログが表示され、プレースホルダーのキーおよび設定を入れることができます。ここでは jss-main を追加します。

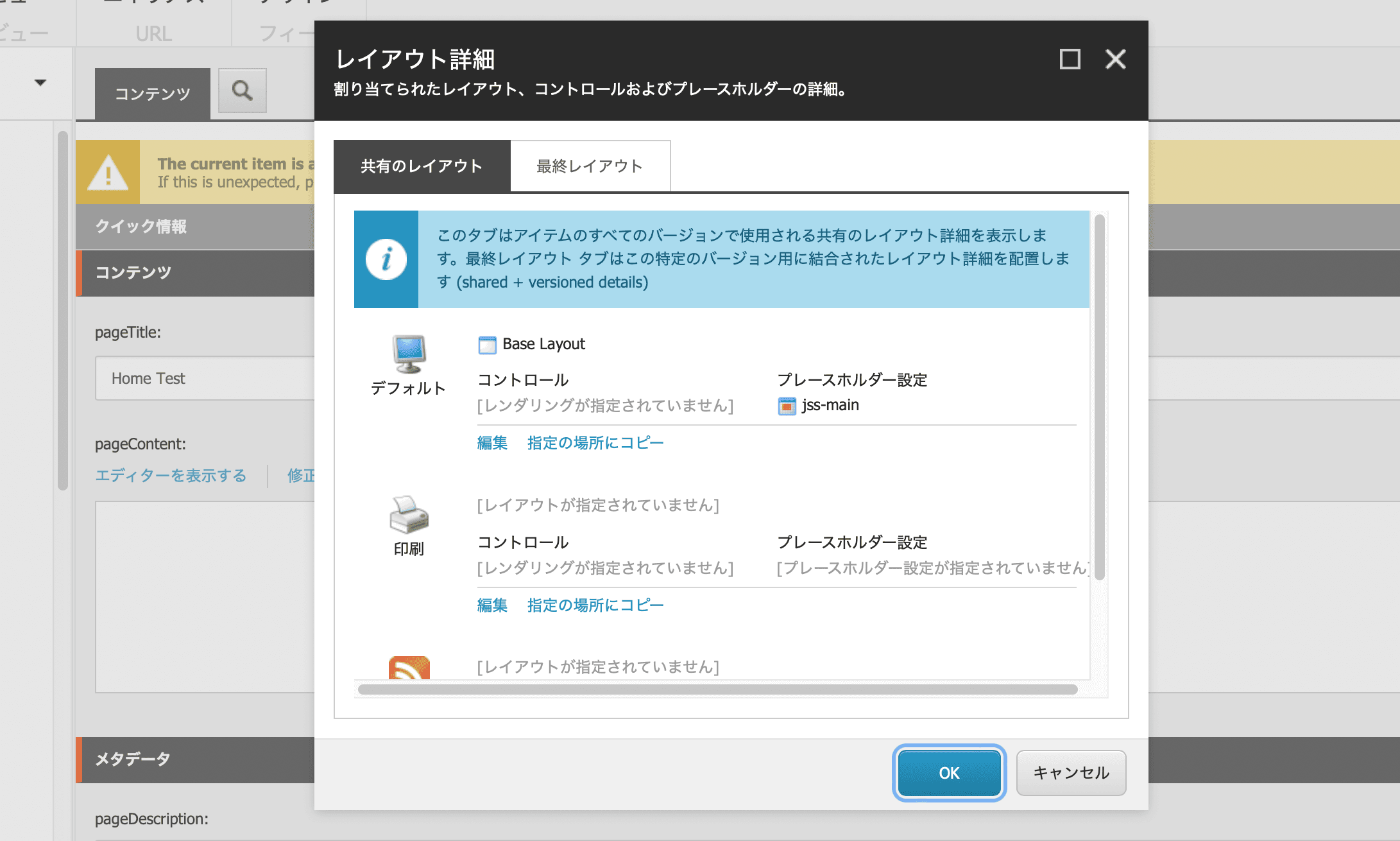
今回の仕上がりは以下のようになります。

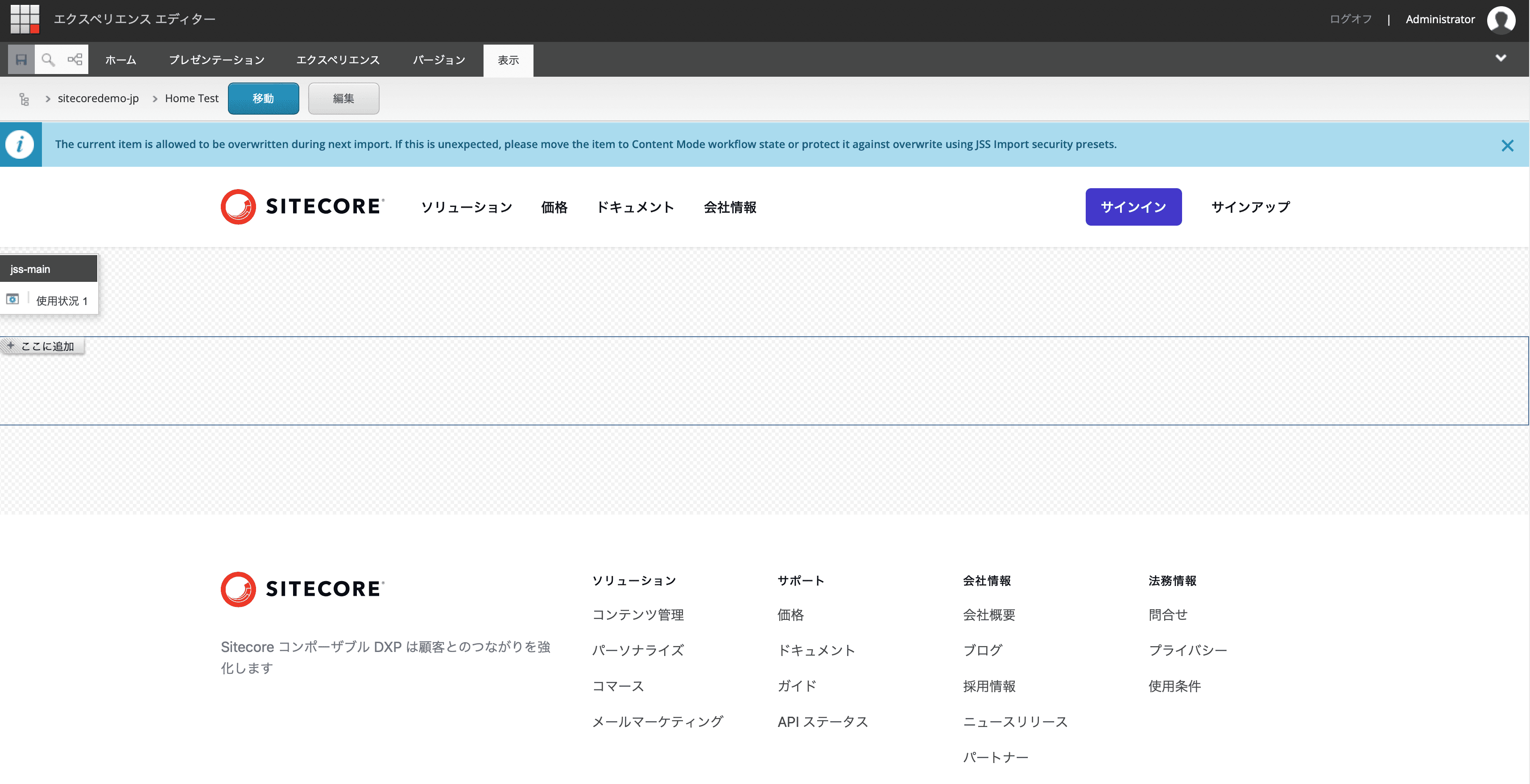
これでレイアウトの設定が完了です。サンプルのアイテムを指定して、エクスペリエンスエディターで開くと以下のように表示されます。

レイアウトの割り当てが出来ました。毎回アイテムを作るたびにこの作業をするのは大変です。ということでスタンダードバリューに設定していきます。
スタンダードバリューに設定する
前回作成をしたテンプレートは以下のパスになります。
- /sitecore/templates/Project/sitecoredemo-jp/Pages/Home
このアイテムを選択して、ビルダーオプション のスタンダードバリューを選択します。スタンダードバリューのアイテムを選択している状態で、上記で設定をしたレイアウトの手順を同じように設定してください。

続いて、今回のホームアイテムには必ず Hero のコントロールを設定したいと思います。スタンダードバリューのアイテムの プレゼンテーション - 詳細 を開きます。
 共有のレイアウト のタブを開いている状況で、デフォルトデバイスの 編集 をクリックしてください。ダイアログが表示されたところで、コントロールタブに切り替えます。
共有のレイアウト のタブを開いている状況で、デフォルトデバイスの 編集 をクリックしてください。ダイアログが表示されたところで、コントロールタブに切り替えます。
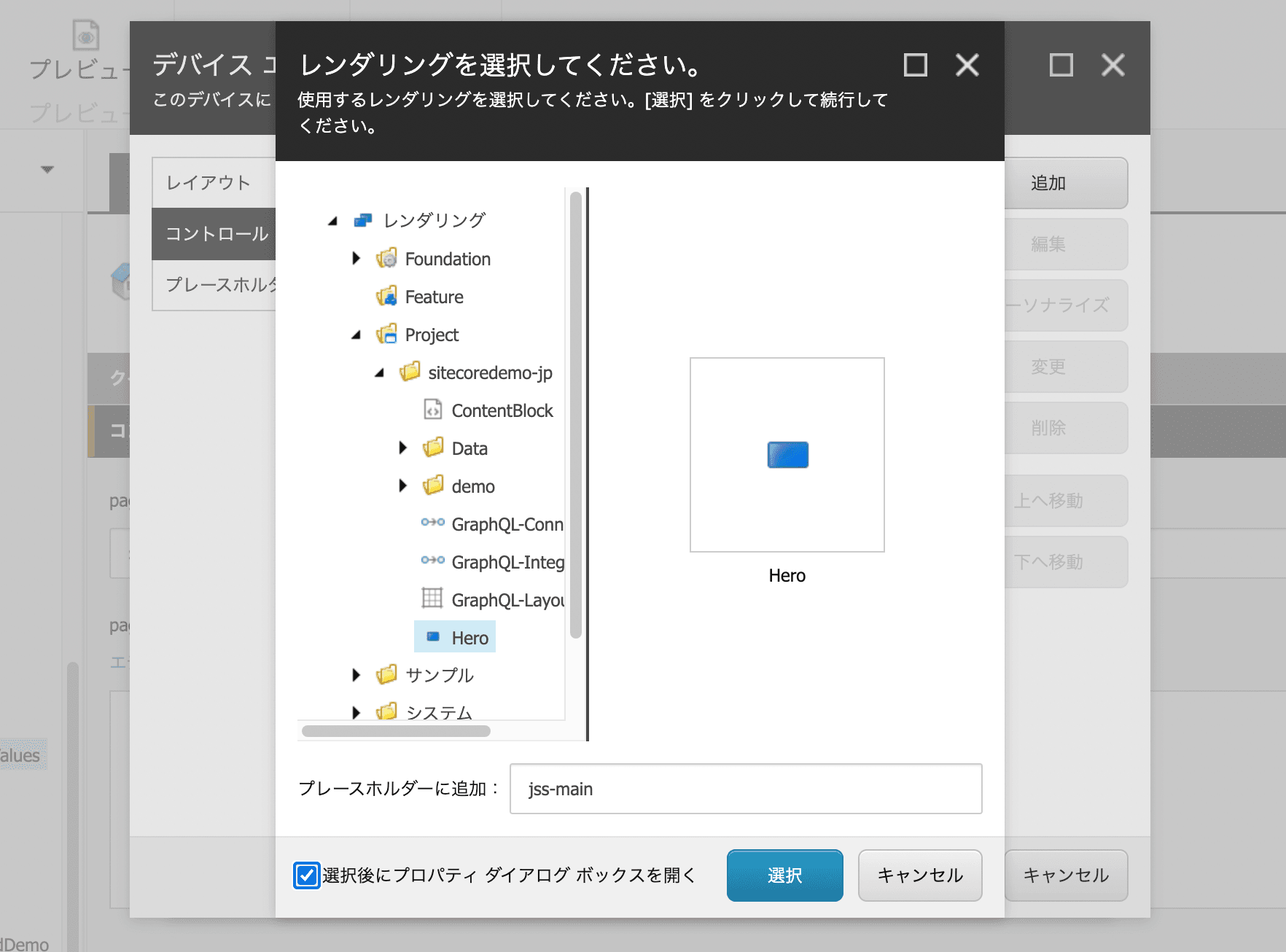
追加ボタンをクリックすると、レンダリングの選択、下にプレースホルダーの指定が可能な項目があります。ここでは Hero コントロールを指定、 jss-main のプレースホルダーを指定します。また、選択後にプロパティ ダイアログ ボックスを開く のチェックをして 選択 ボタンをクリックします。

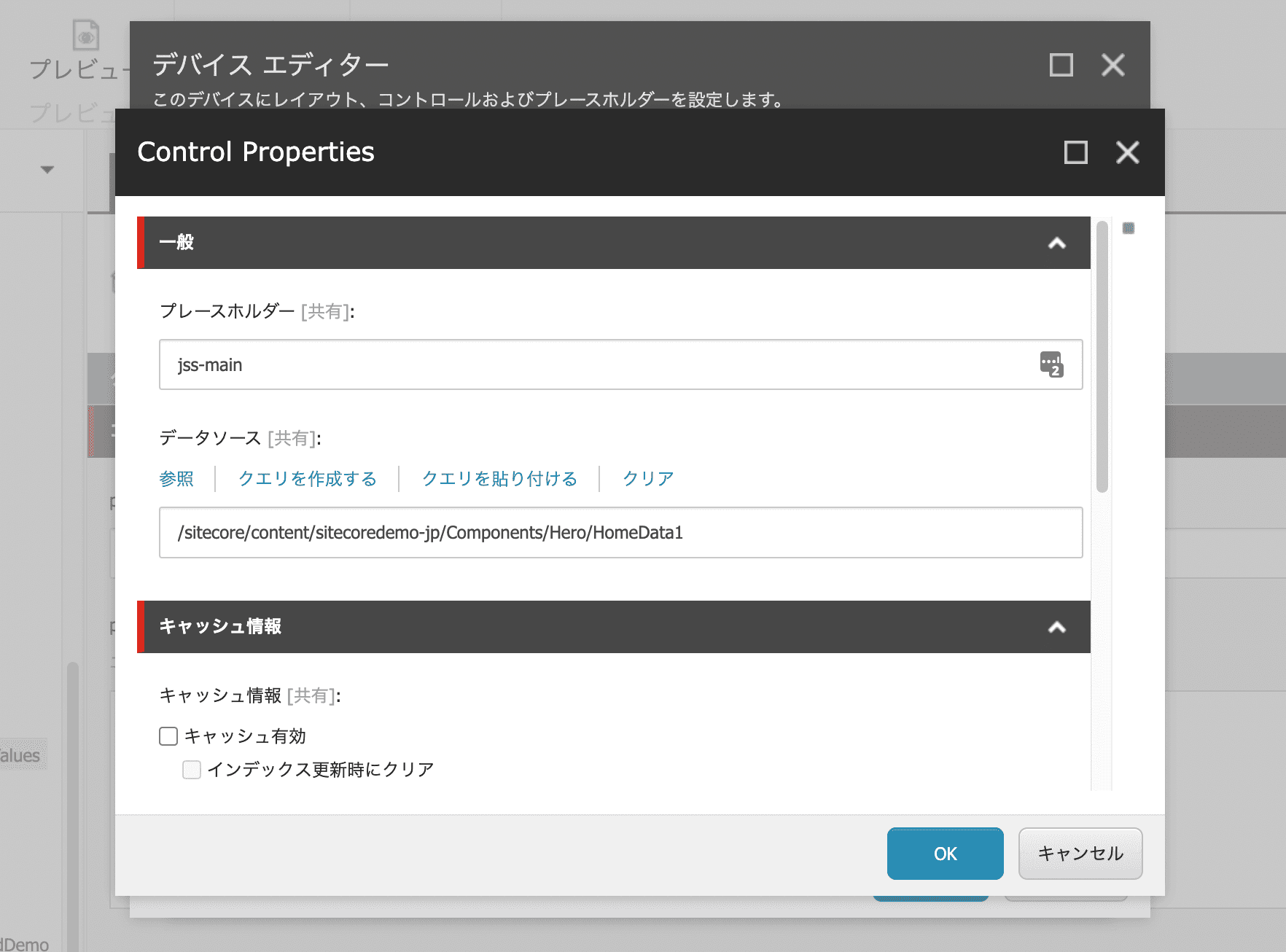
ダイアログが切り替わり、データソースを指定することが可能となります。データソースとしてすでに用意されているものを今回は指定しました。

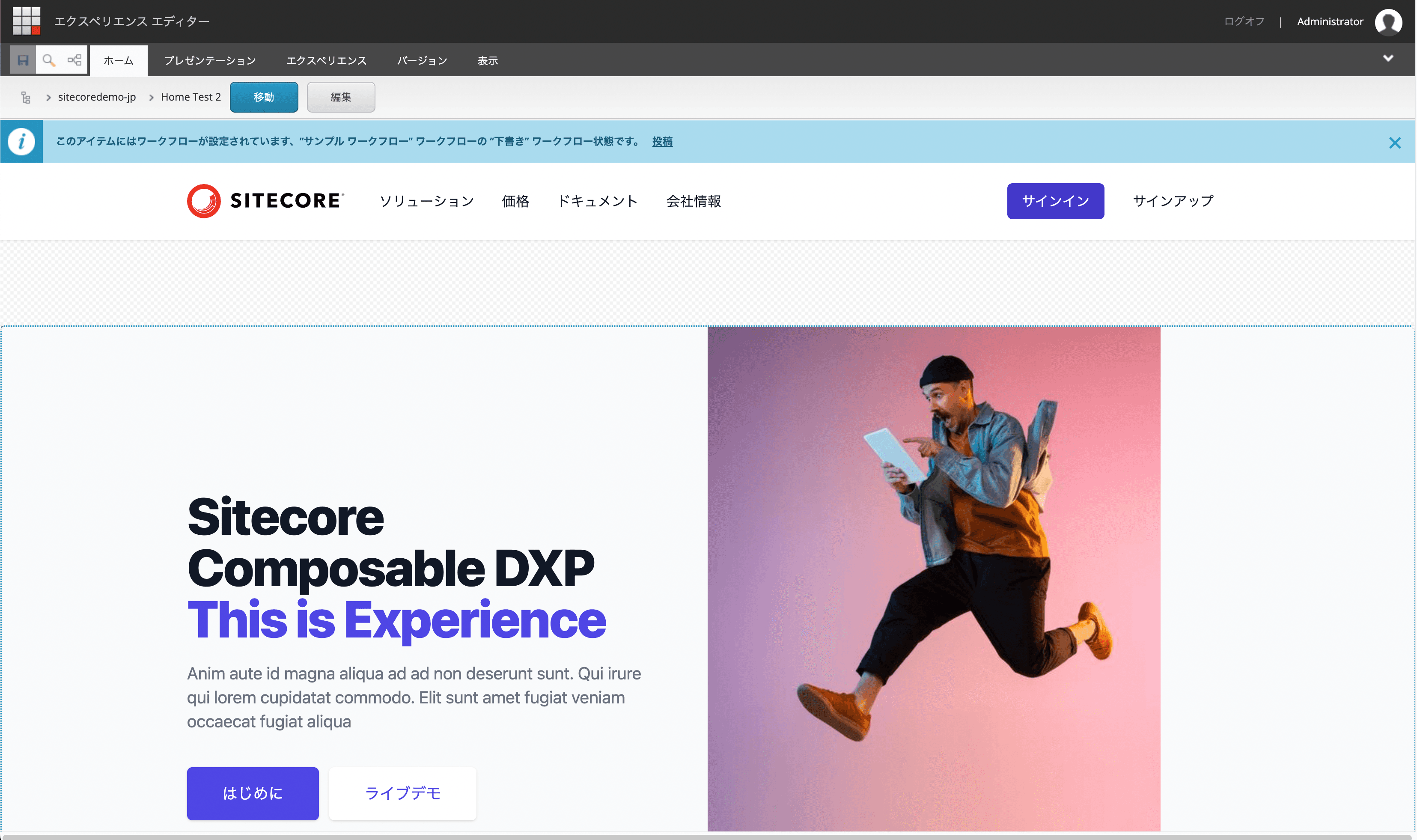
テストとして新しいアイテムを作成します。前回と同じ手順で Home Test 2 という新しいアイテムを作成して、エクスペリエンスエディターを開いてページが表示されればレイアウトを割り当てることができたことになります。

まとめ
前回作成をしたテンプレートを利用して、レイアウトを割り当てることでエクスペリエンスエディターで編集することができるようになりました。アイテムとしてデータを持つだけであればこの設定は不要ですが、ページとして管理するためにはレイアウトの設定が必要となります。