Sitecore Forms is a form tool provided by XM Cloud, and is a separate tool from the existing Sitecore Experience Manager. Of the functions provided by Sitecore Forms, in this article we will check the implementation of dividing forms into multiple pages.

Creating a multi-page form
When creating a form, you can add pages to create a form that spans multiple pages. First, let's create a simple form.

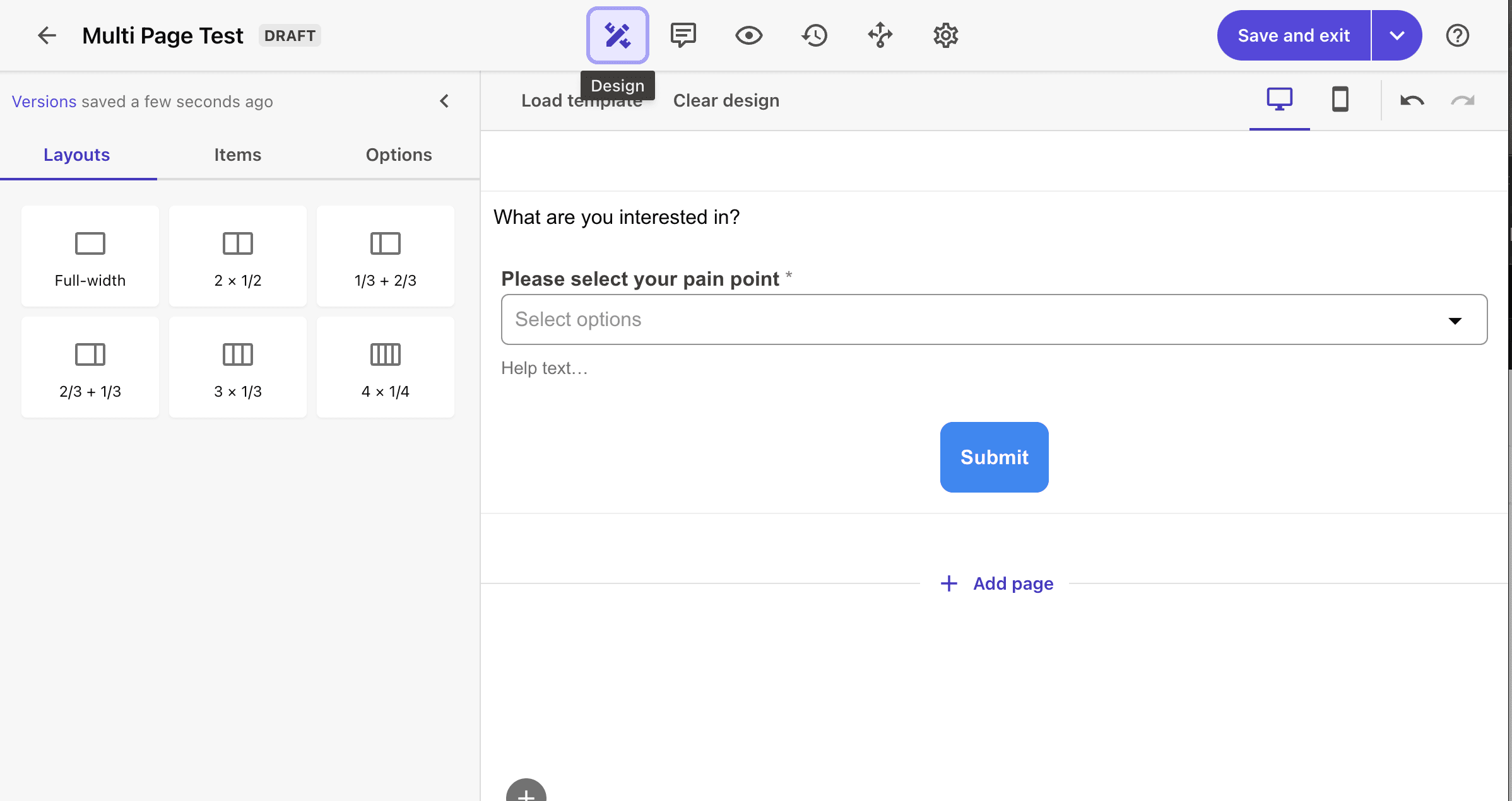
First, we will add one question.

Underneath the form you have created, there is an item called "Add page". Click on this.

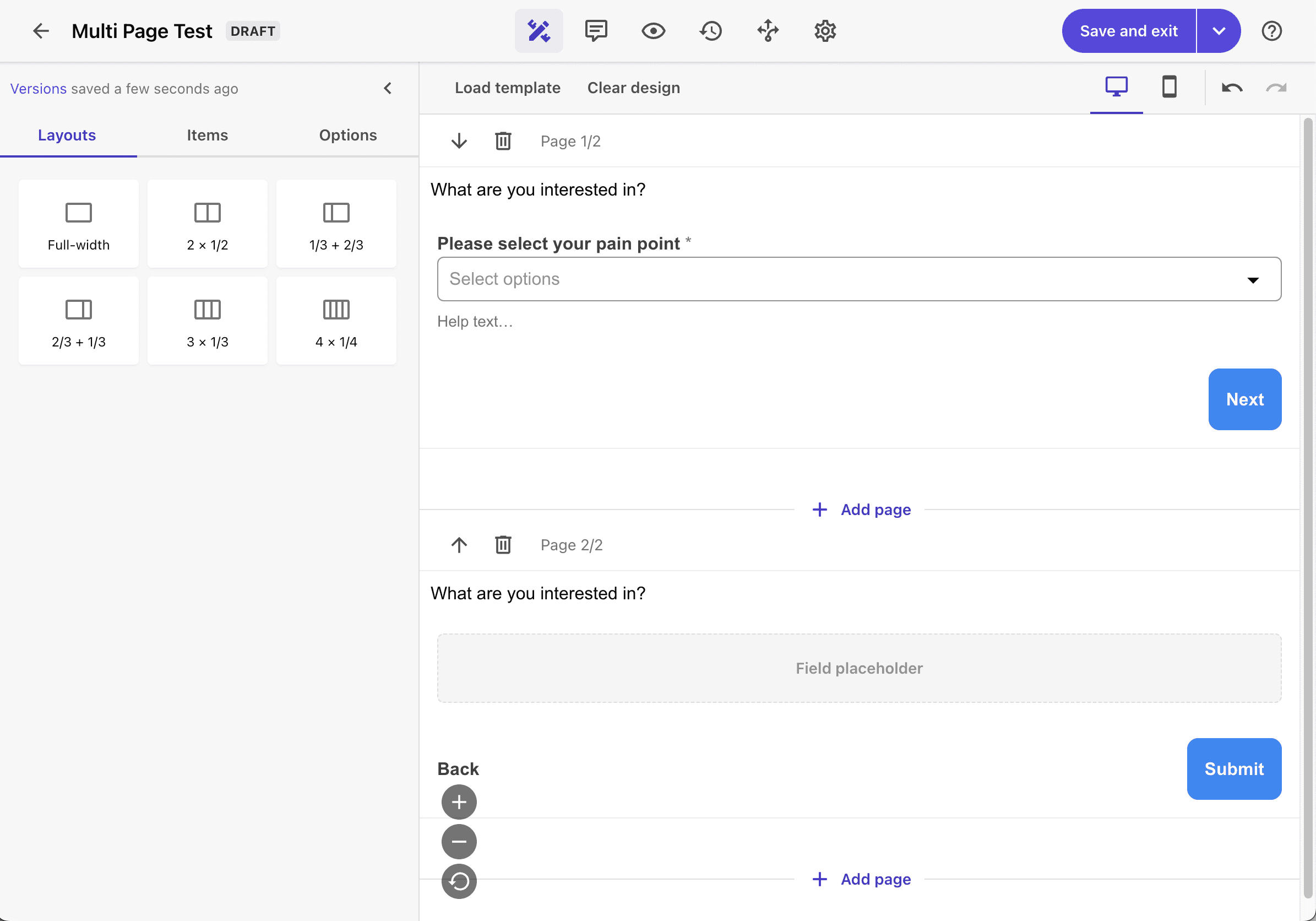
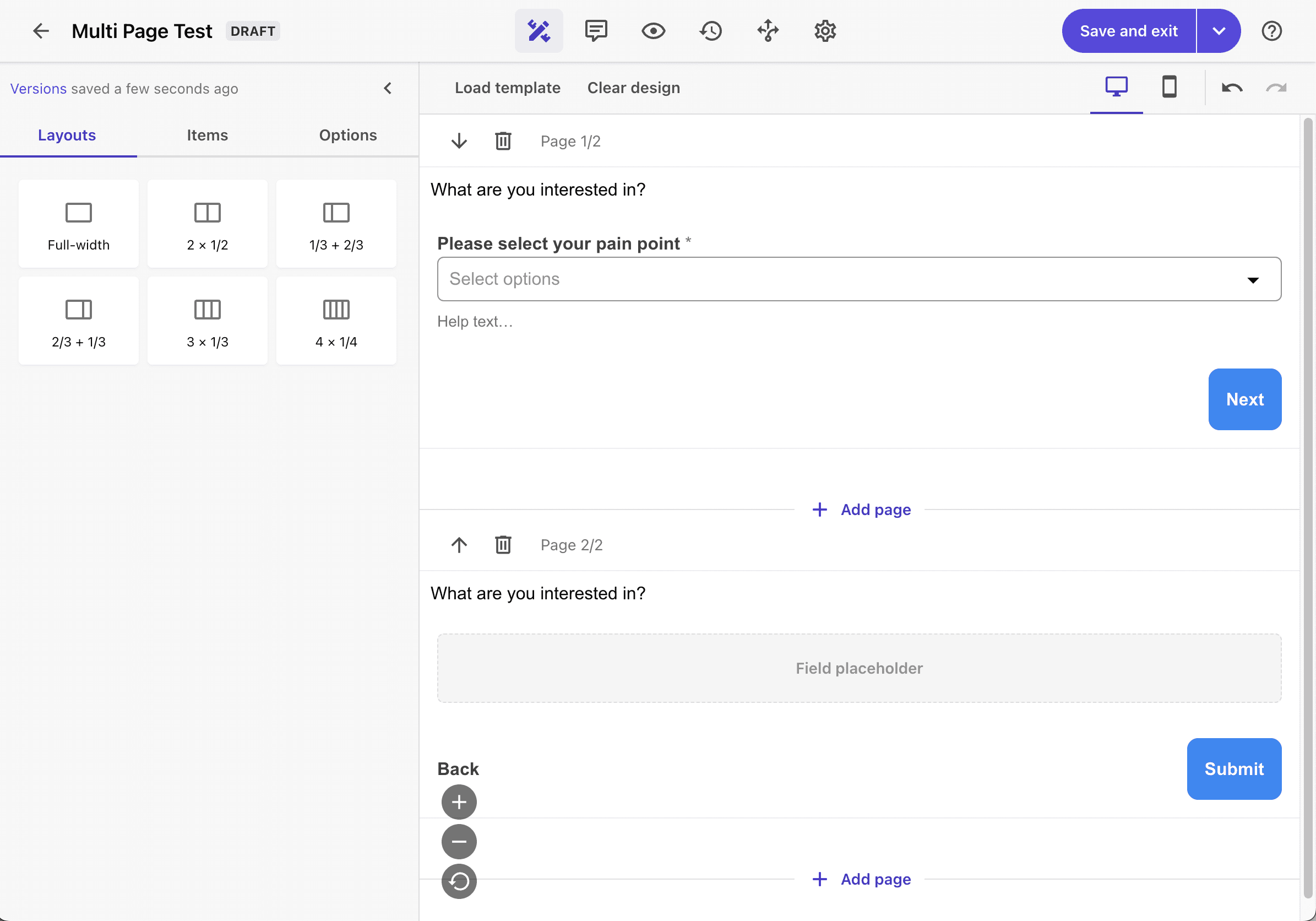
Add the question items to the new page that has been created.

Use the preview to check that it works.
We will use the preview function to check the operation of the form we have created. The following is the screen transition when checking the operation.

The page structure is such that the buttons to move to the next page and to return are provided as standard with the addition of pages, and a Submit button is displayed on the last page.
In the test above, the webhook settings have not been completed at the end, so a screen appears prompting you to set them up. In this case, we will connect to webhook.site and try the test. Webhook.site is introduced on the following page.
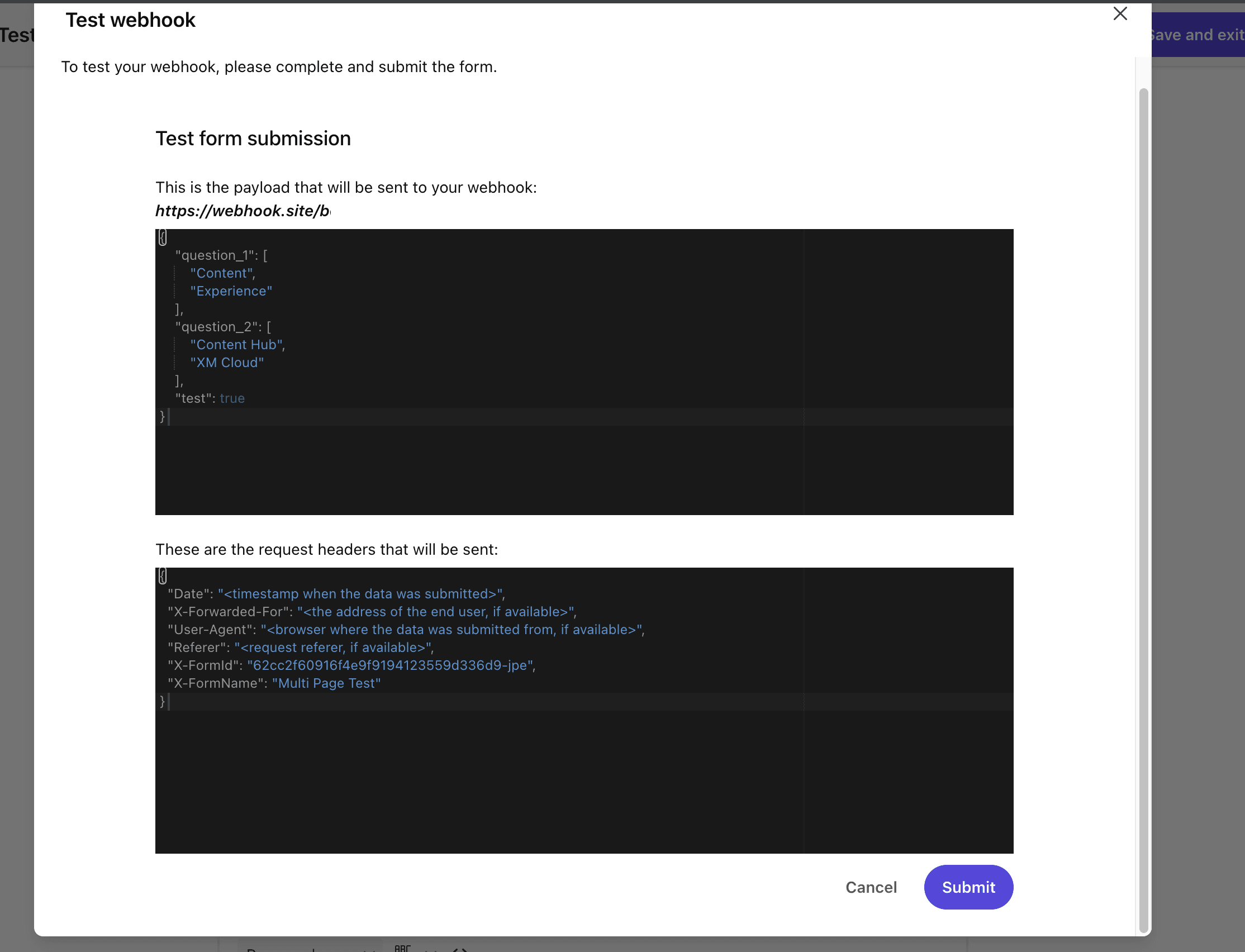
If you have already set up Webhook, the confirmation screen will be displayed as follows.

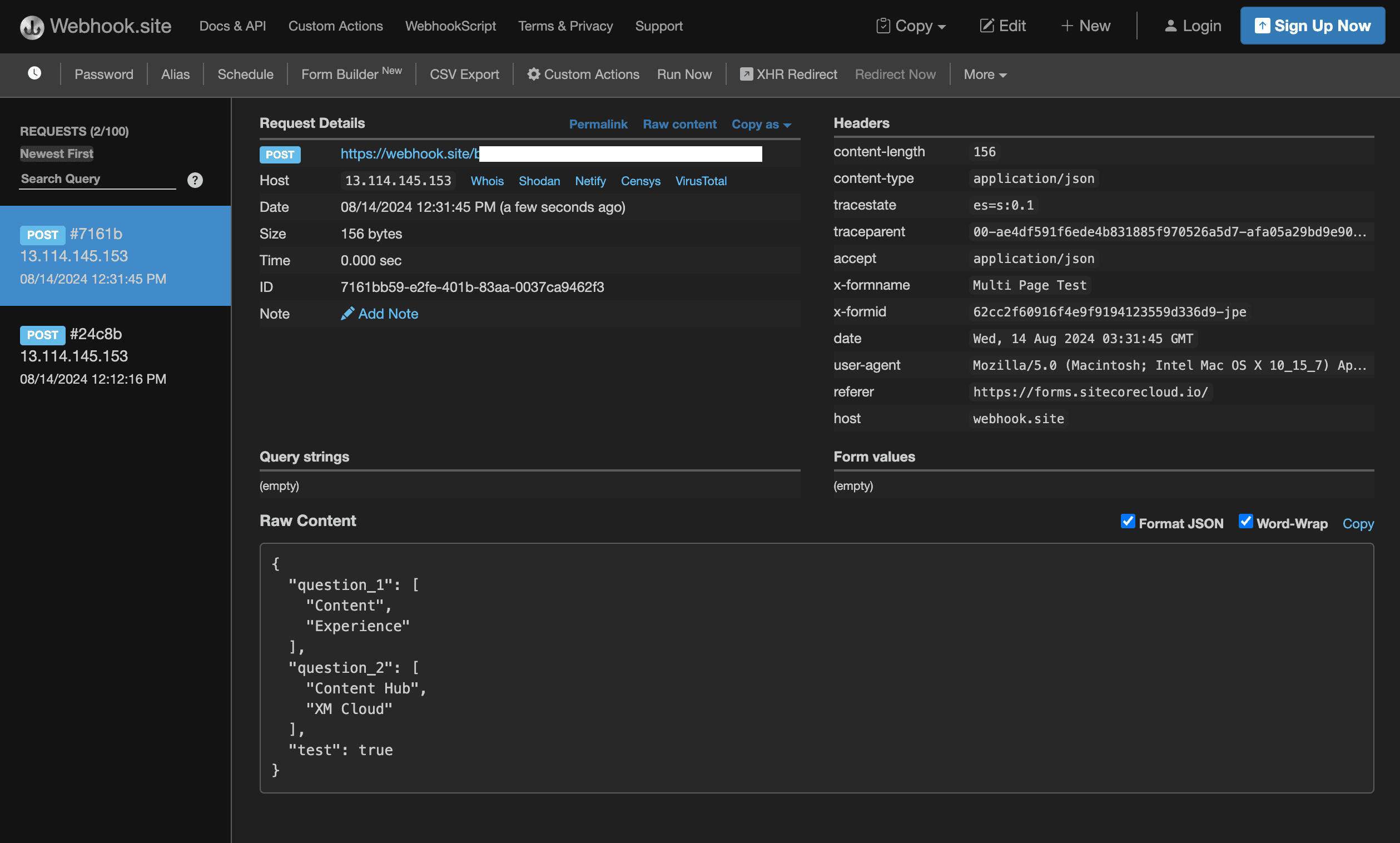
When you send it, the data you received is displayed on webhook.site as follows.

Even when items are set across multiple pages, I was able to confirm that the results were being obtained.
Summary
This time, we checked whether it was possible to make the form function across multiple pages. What we are interested in here is whether it is possible to change the items depending on the content of the response. I would like to introduce that in the next article.