We will create a demo using Next.js as a sample application that works with Content Hub ONE.

Creating a Next.js Project
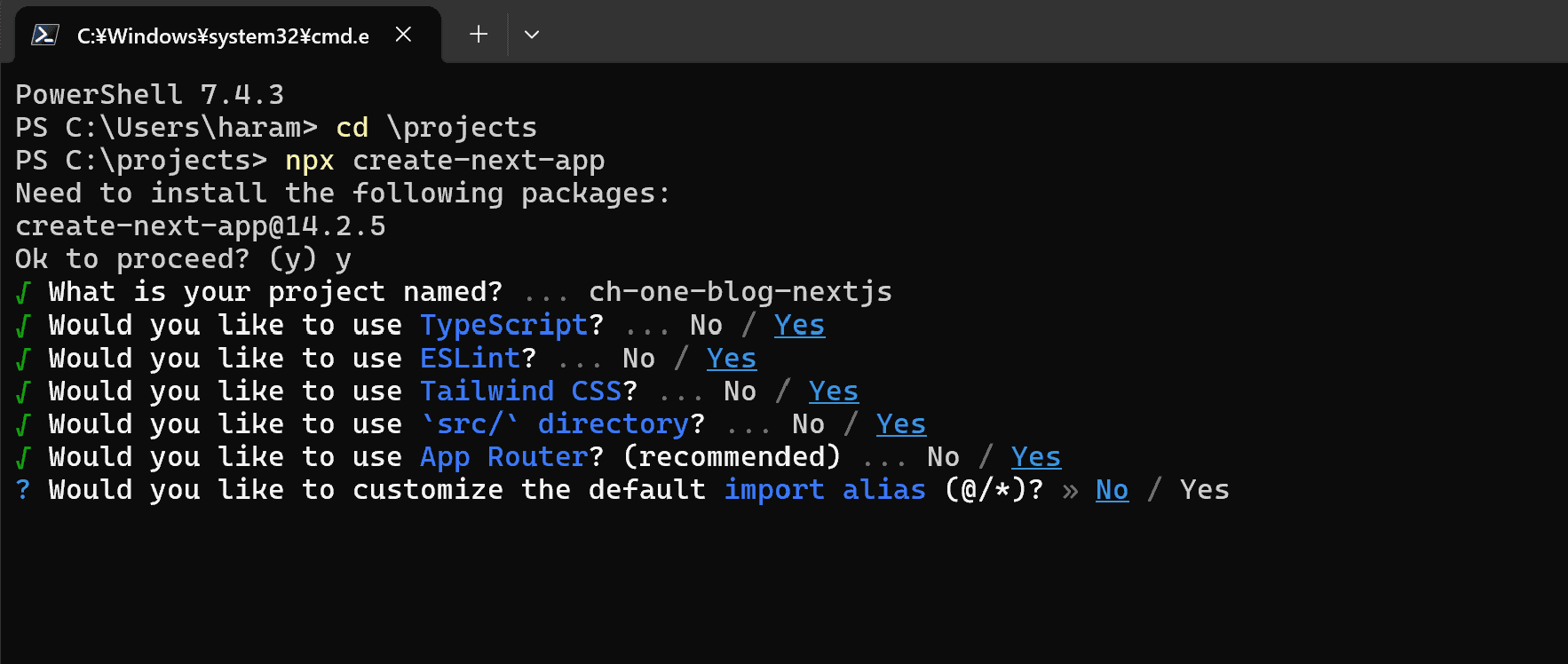
First, create an empty Next.js. In an environment where it can be created, execute the following commands.
npx create-next-appProceed with the setup as follows

You have now created a new project for Next.js. We will publish this sample on GitHub.
Vercel Preparation
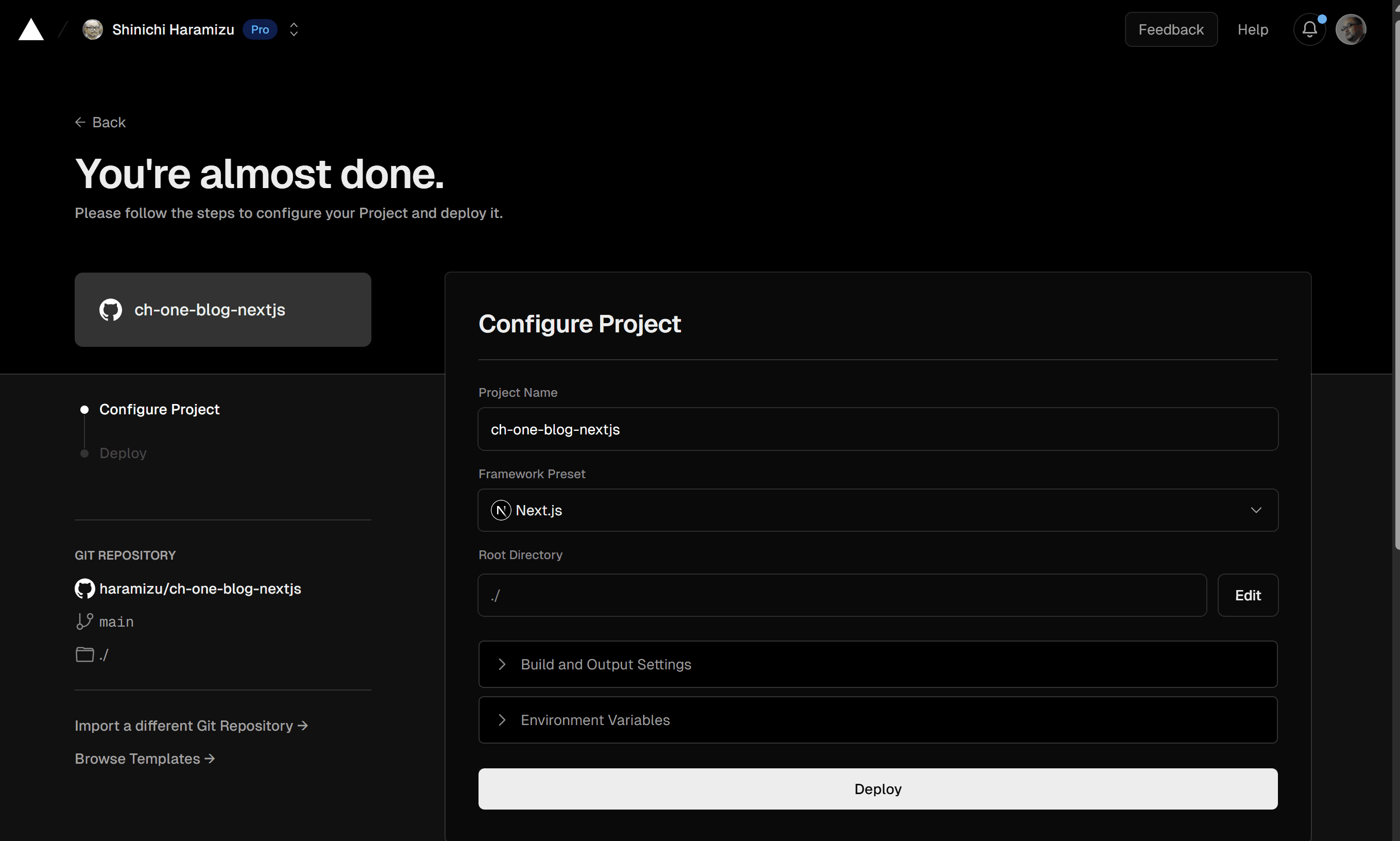
Specify the target GitHub repository in Vercel. Also, create the following two environment variables.
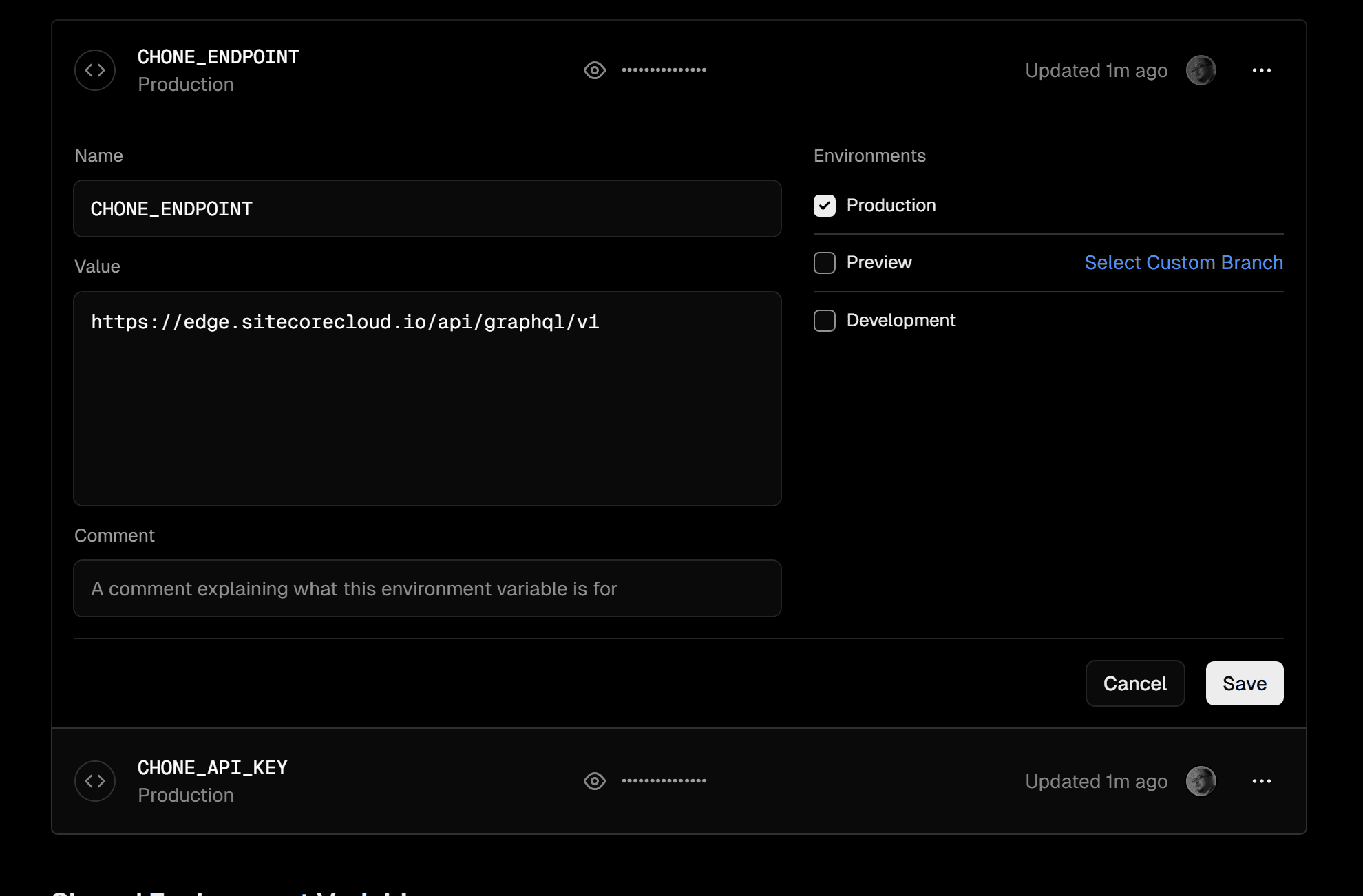
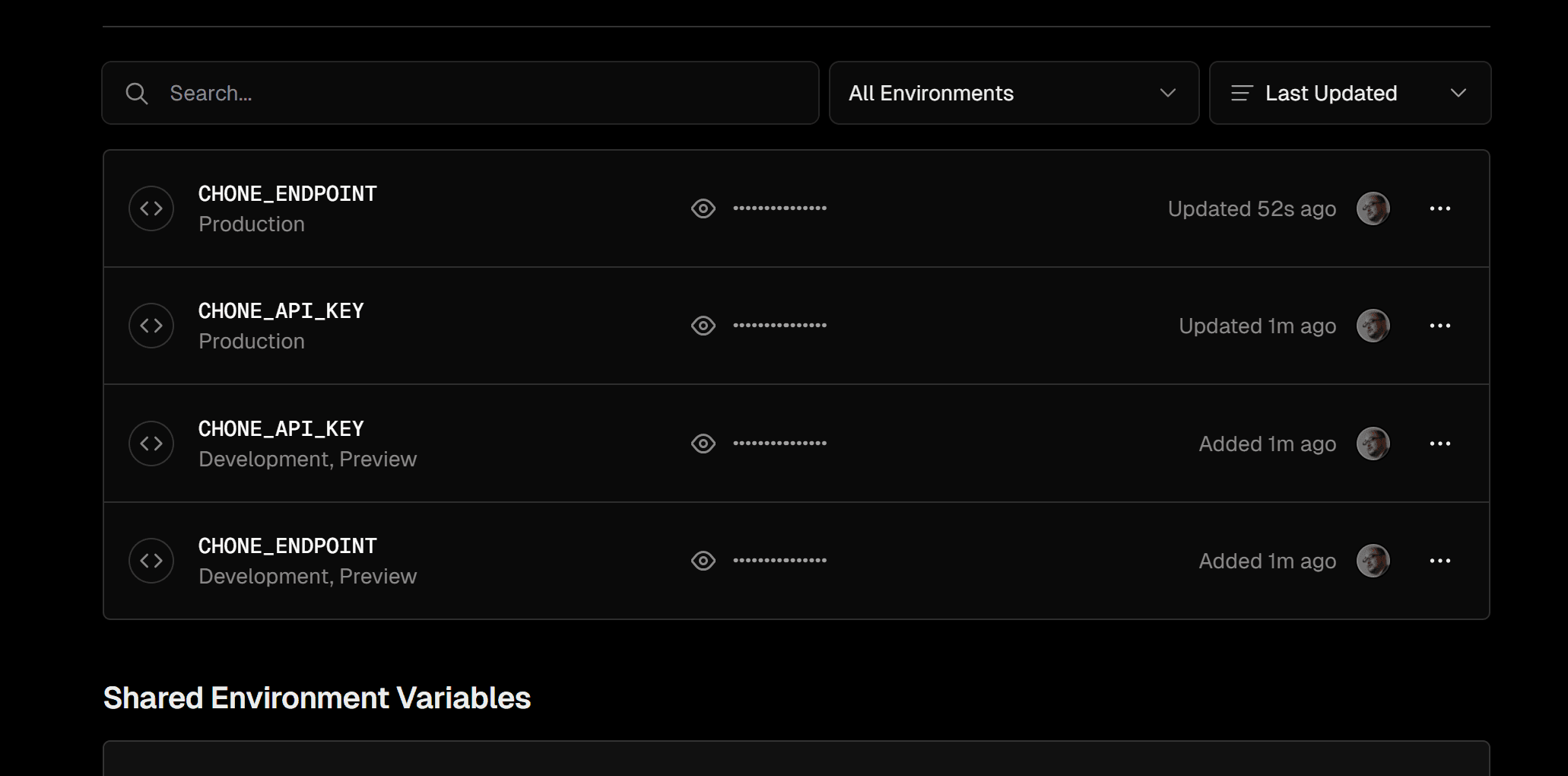
- CHONE_ENDPOINT
- CHONE_API_KEY
In both cases, first set up Delivery.

After a few moments, the Web site will be launched.

After the site is up and running, we will add environment variables. The first one, Delivery, is set to Production only.

In the same environment variable, add preview settings for staging and development. The following is the completed situation.

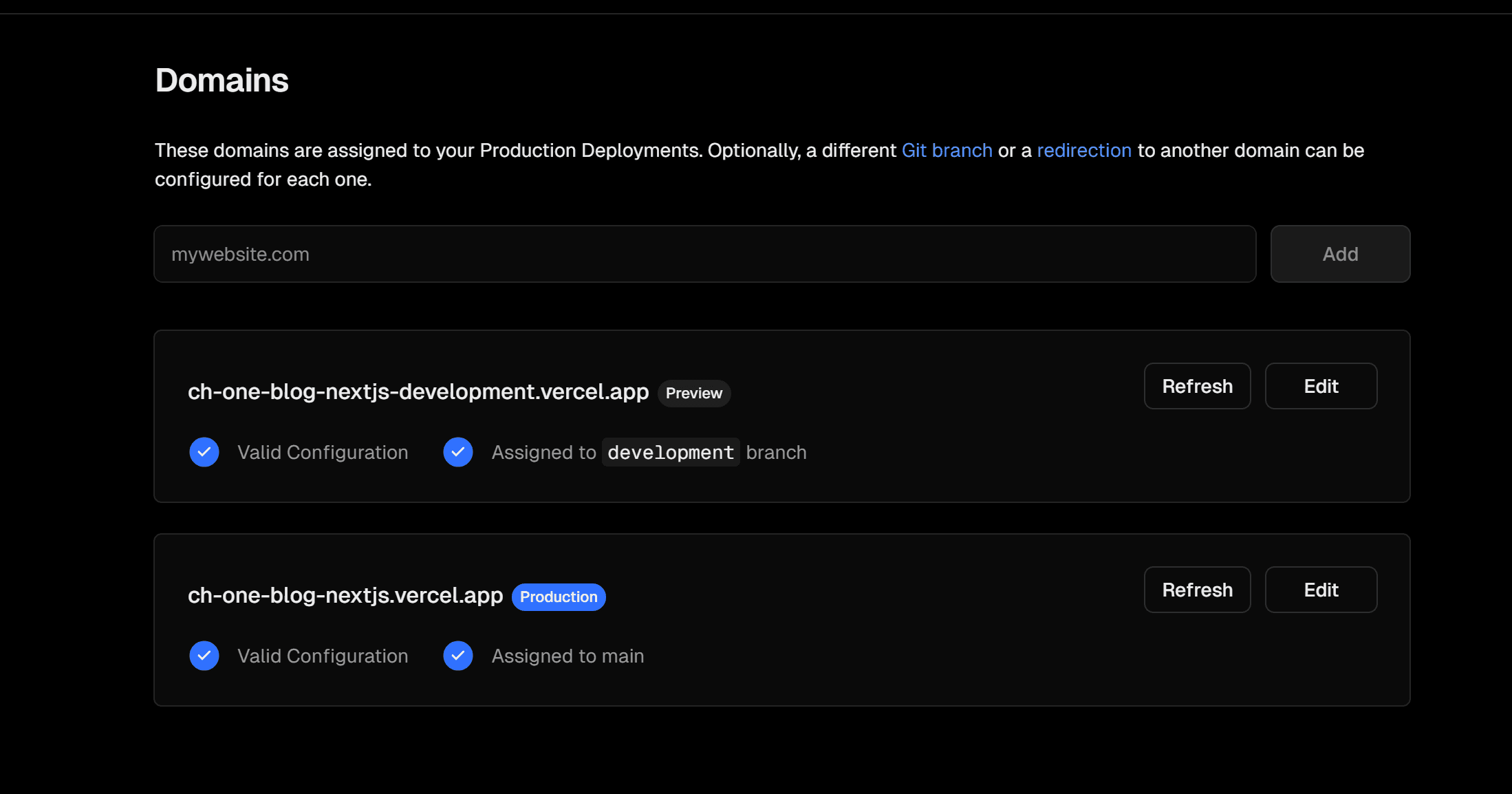
Create a development branch on your target branch on GitHub. Create a domain with a development branch on it.

Although main and development are still the same and not connected to Content Hub ONE, we have configured main to refer to delivery and development to refer to preview.
Summary
This time, we have created a Next.js project that will be the base for the samples we will be creating, and linked it to Vercel. From the next issue, we will create samples for acquiring and displaying Content Hub ONE data.