Previous article, I created was running locally Next.js + Auth0 application. This article, I will proceed to deploy it not locally but on Vercel so that you can log in.
Content Update
Please check the latest information on the following page
Deloy to Vercel
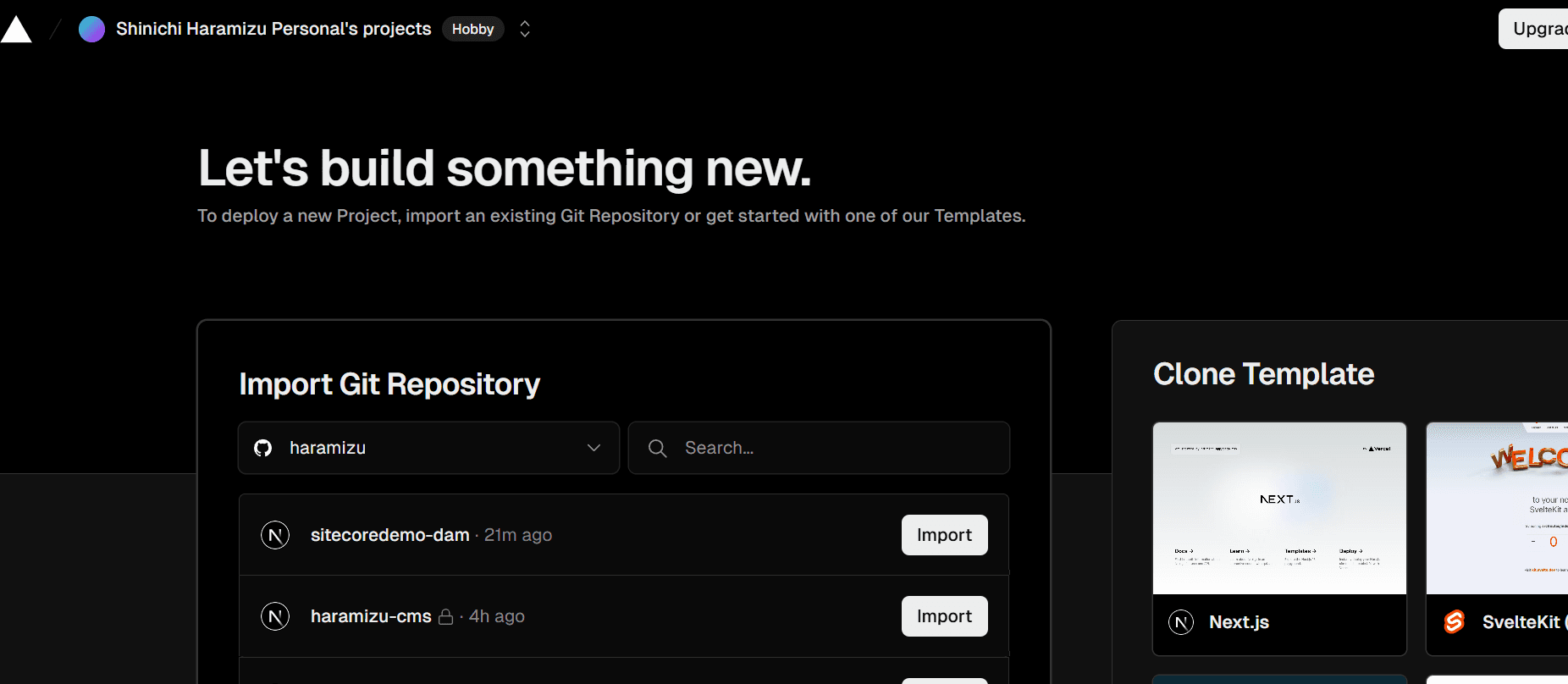
First, go to the Vercel administration page and select the repository you had created in New Project.

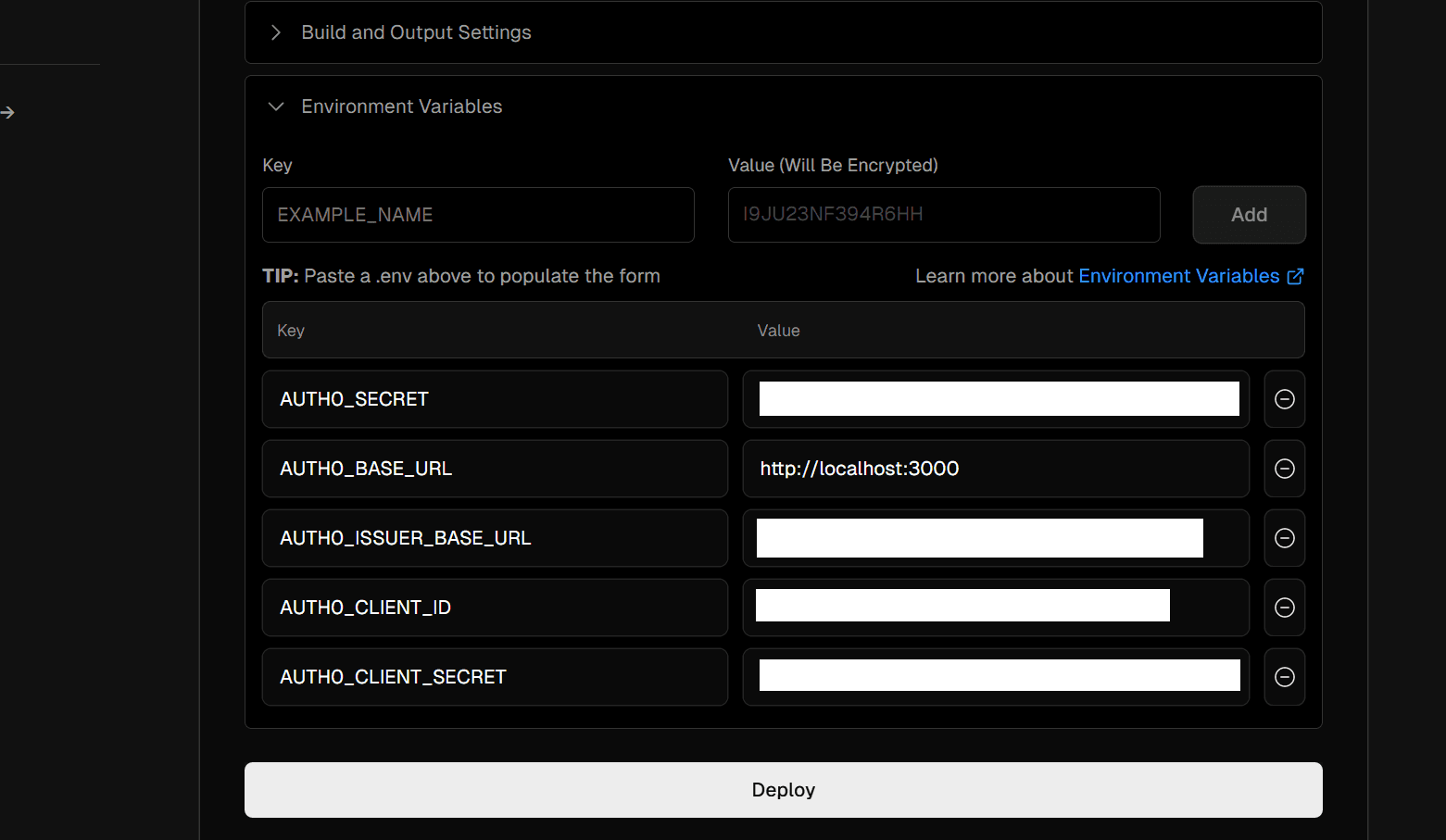
For environment variables, the .env values used locally are expanded as they are. AUTH0_BASE_URL, which specifies localhost, will be changed after the URL is determined after deployment.

After a few moments, the deployment is complete and the site is launched.

The expansion is now ready for Vercel. From here, we will make minor adjustments.
Project update
Change environment variables
Change the Domain name in the deployed Vercel project to the domain name you want to use (vercel.app is recommended for testing because you do not have to change the DNS), and determine the FQDN of the site.
Set this domain setting to the environment variable AUTH0_BASE_URL and run redeploy to reflect the value since the environment variable has changed.
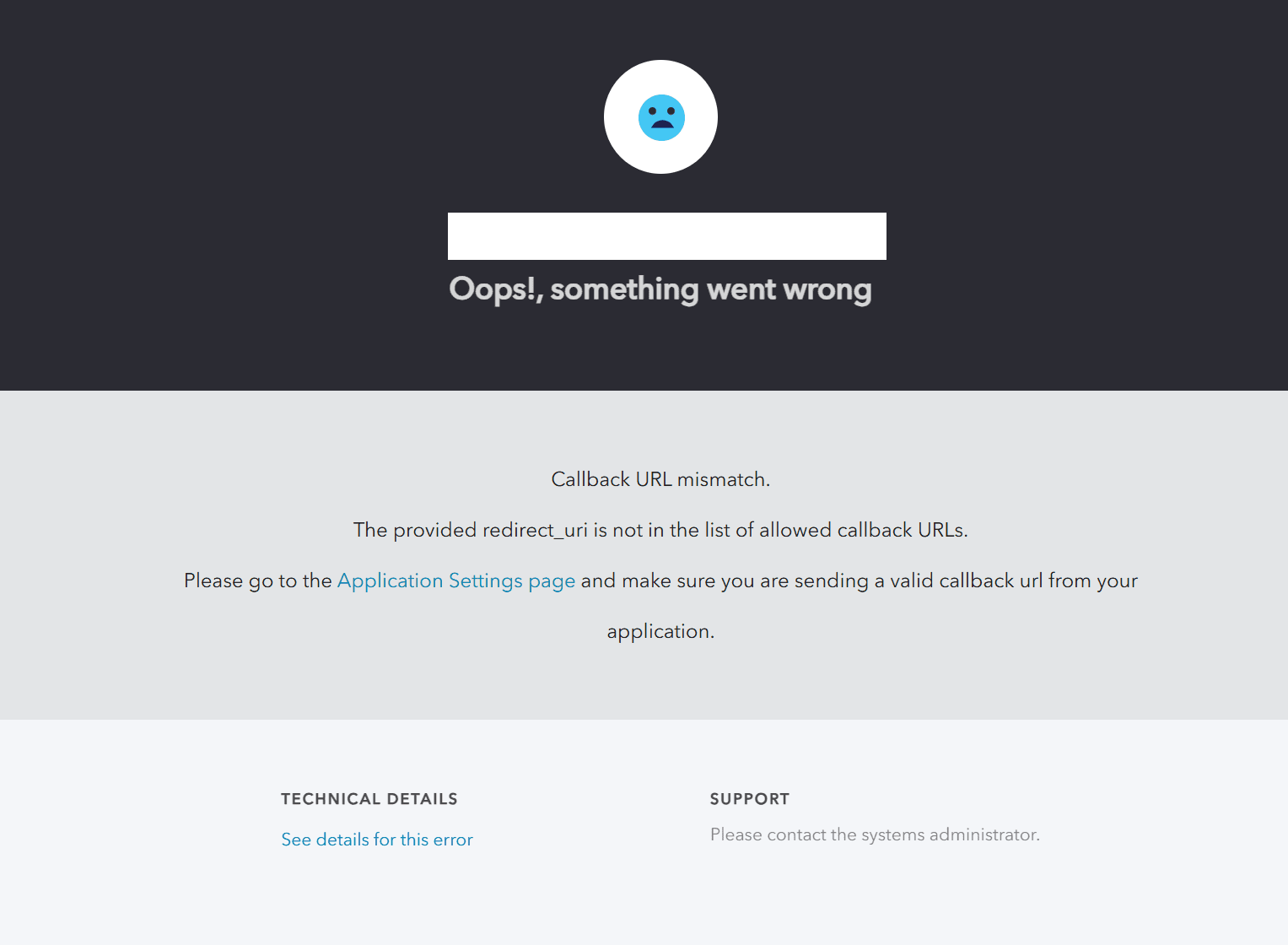
After the change, the following screen will appear when you try to log in.

Auth0 application settings
The above error screen shows an application created with Auth0, but the domain deployed in Vercel is not listed, resulting in an error.
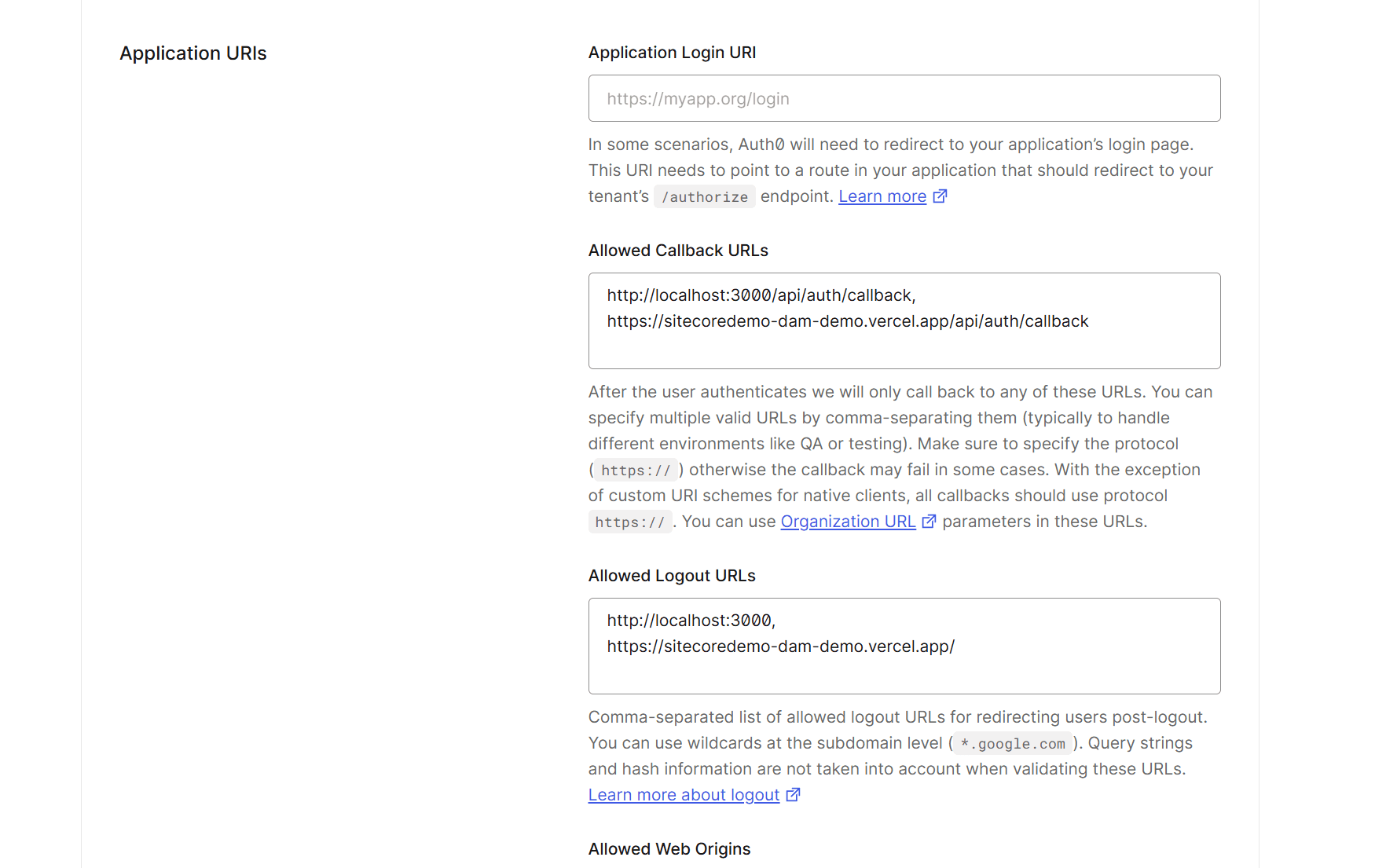
This setting is made by selecting the application you have created from the Applications section of the Auth0 administration screen and changing the Application URIs item. Multiple entries can be made, so in this case we have made the following entries.

After changing the setting, it will be enabled after a while. Now that it is activated, the login screen will appear, as shown below.

Summary
The Next.js project that was tested locally was deployed directly to Vercel, and the same account was used to log in. Normally, the production environment and the development environment should be operated separately, but this time, since the verification was conducted in the development environment, the same account was used to log in.
