Previously, we used XM Cloud's project template to create a repository on GitHub, create a branch, and add a new Next.js project. This time, we will deploy this to XM Cloud.

Creating a Tailwind CSS Sample Site with XM Cloud - Part 2 Deploying to XM Cloud
XM CloudHeadless SXAPublished: 2024-06-18
Content Update
Please check the latest information on the following page
Deploy with XM Cloud
In this case, since we are working on the original repository by creating a repository on GitHub, we will deploy from the code we manage, as we have previously shown how to deploy from the repository provided by Sitecore.
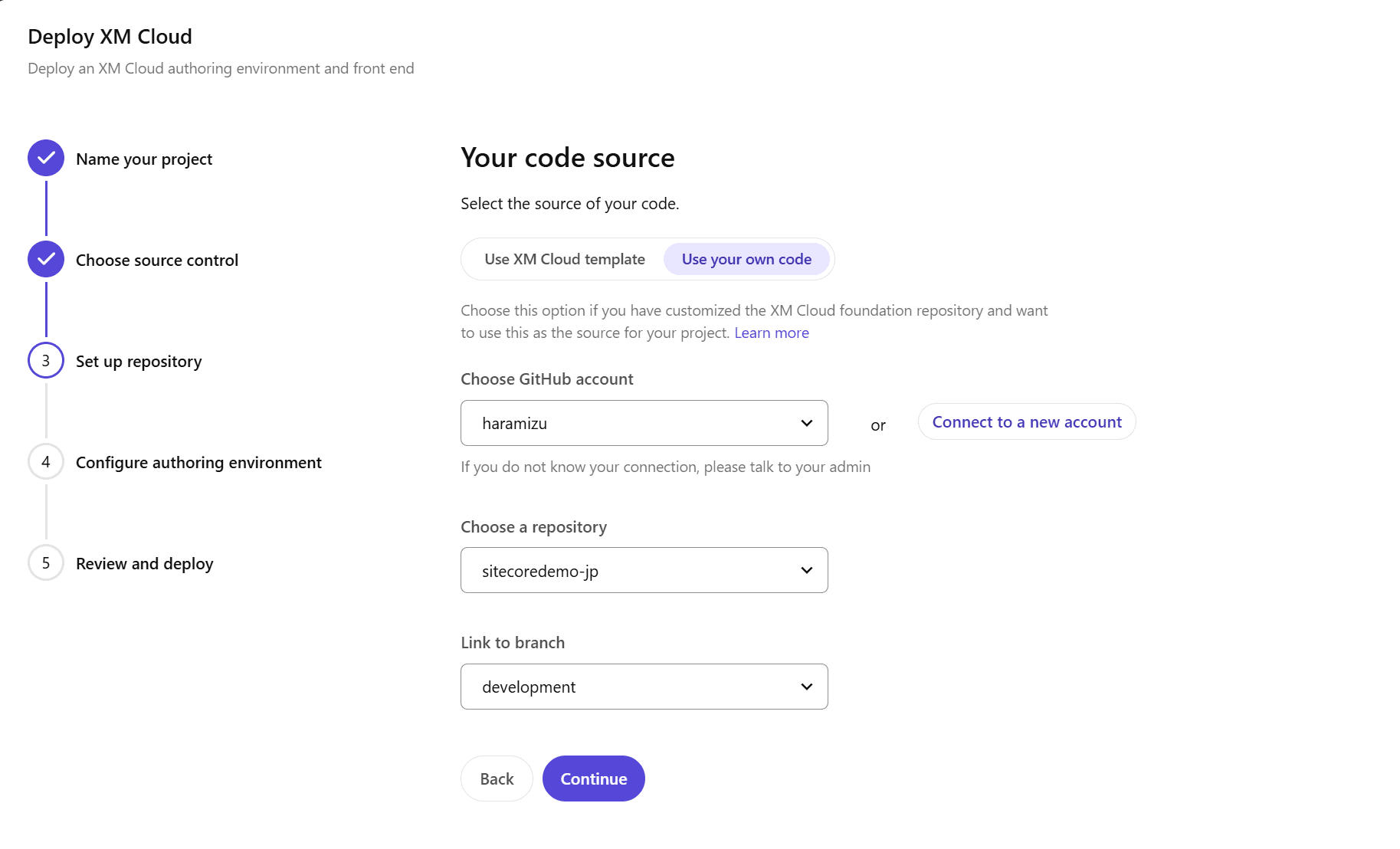
Now we would like to deploy to XM Cloud using the new repository. If you have prepared your own code, select Use your own code at the third repository selection, then select your account, repository, and branch.
In this case, the branch is set to "development" to make sure that the development environment is set up properly.

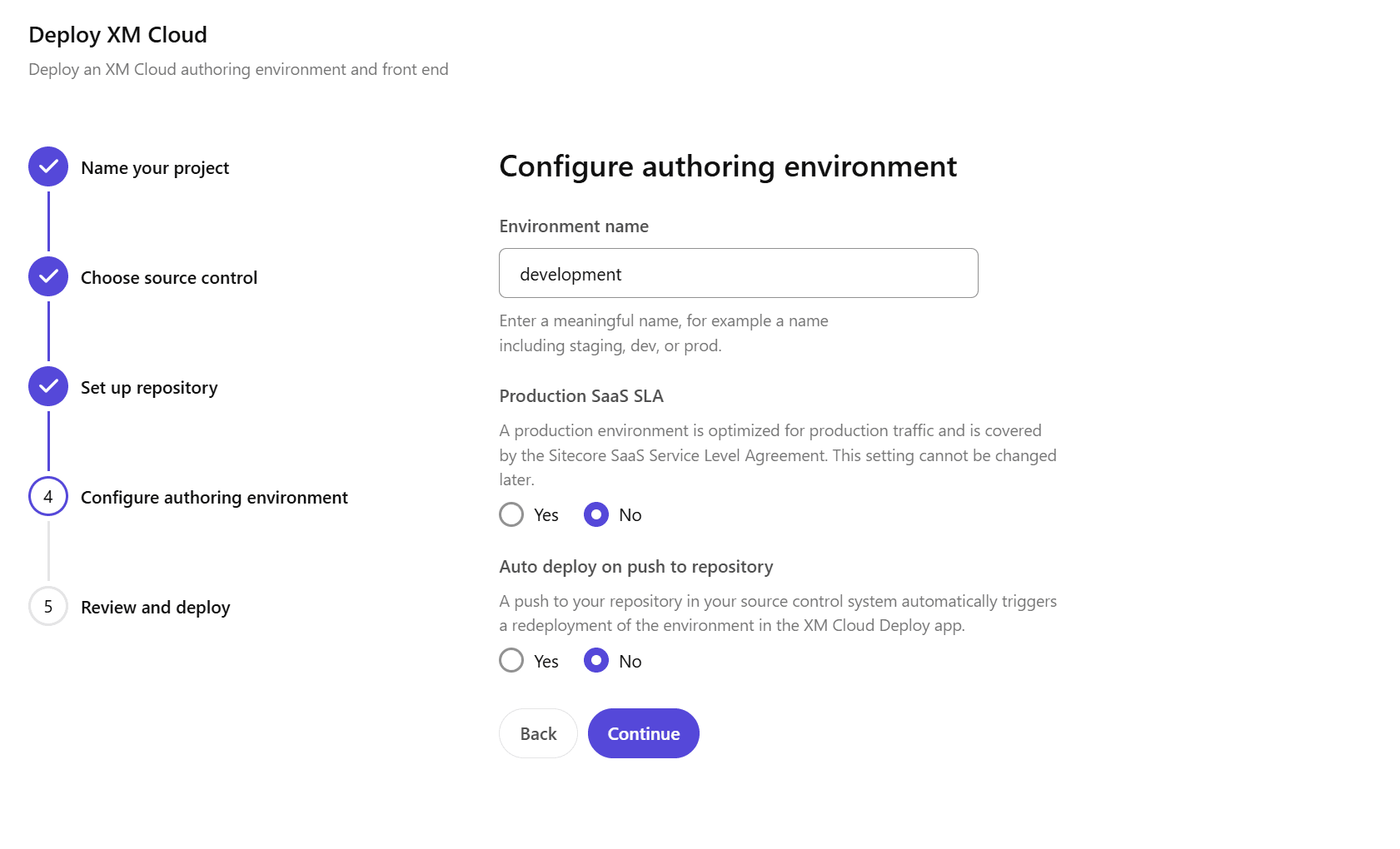
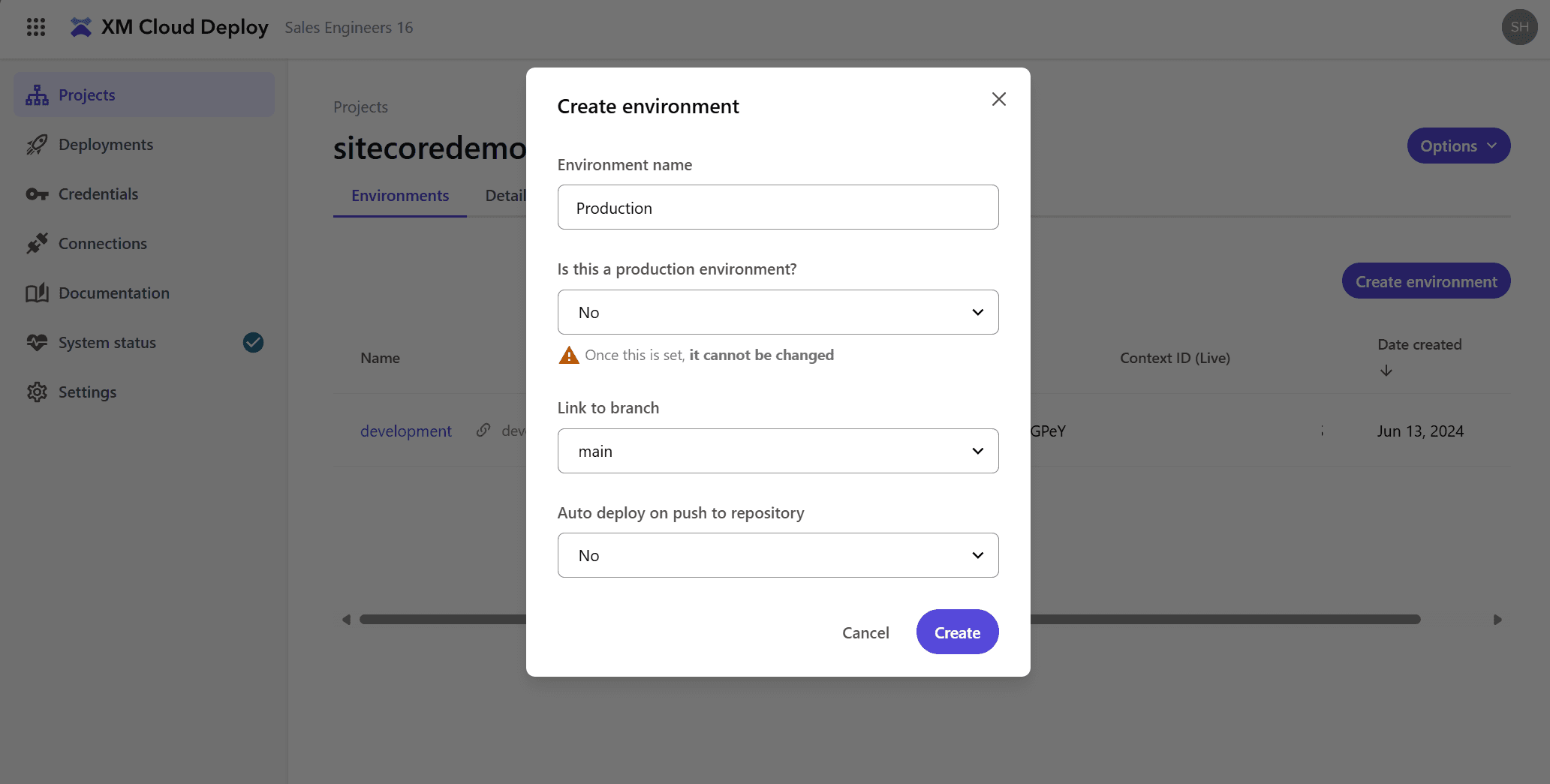
Next, name the environment. In this case, the environment name is "development" and "No" is selected for the question of whether the environment is in production or not, since it is also used to check whether the environment in development is working properly.

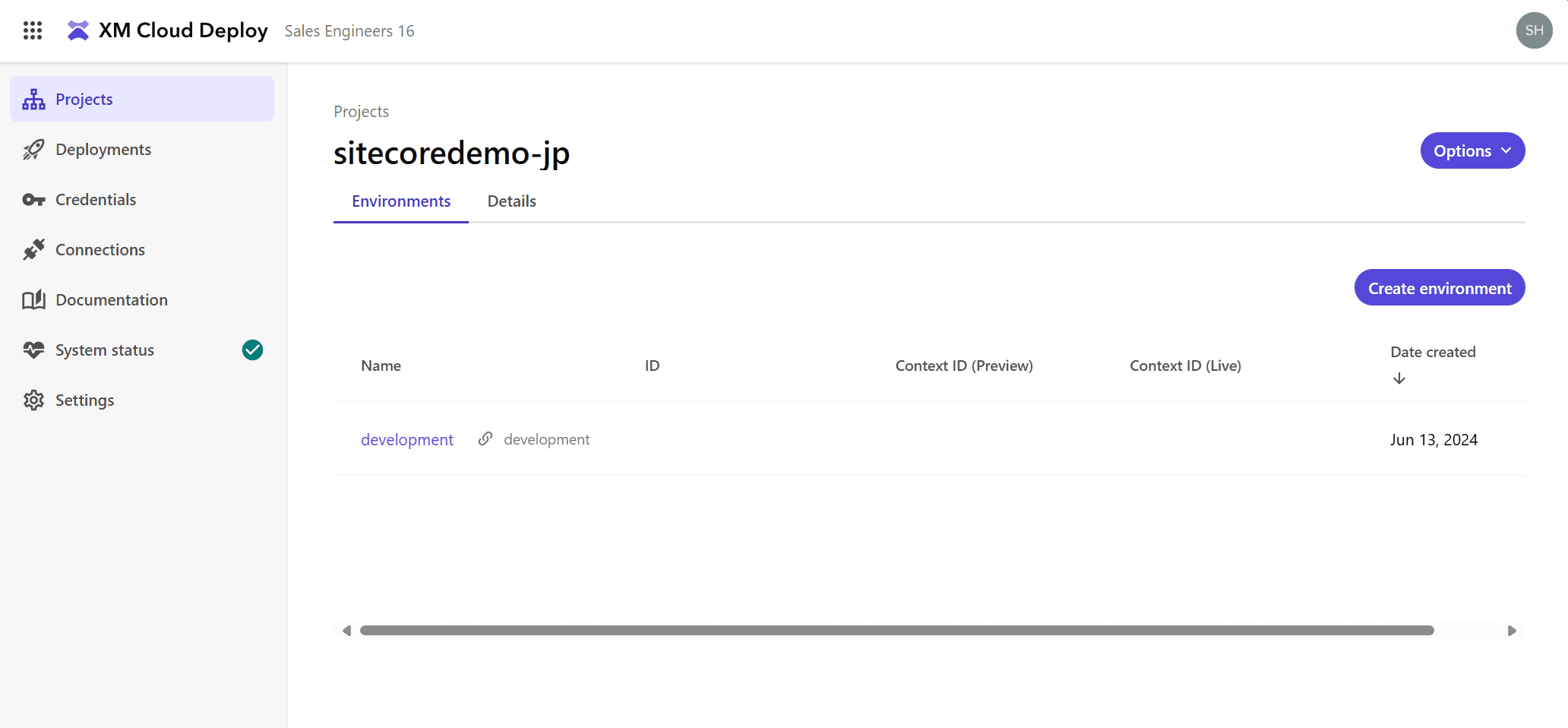
After a while, the development server started up as shown below.

Launch Production
Now that the development environment is ready, the next step is to deploy Production, which will be used as the production environment.
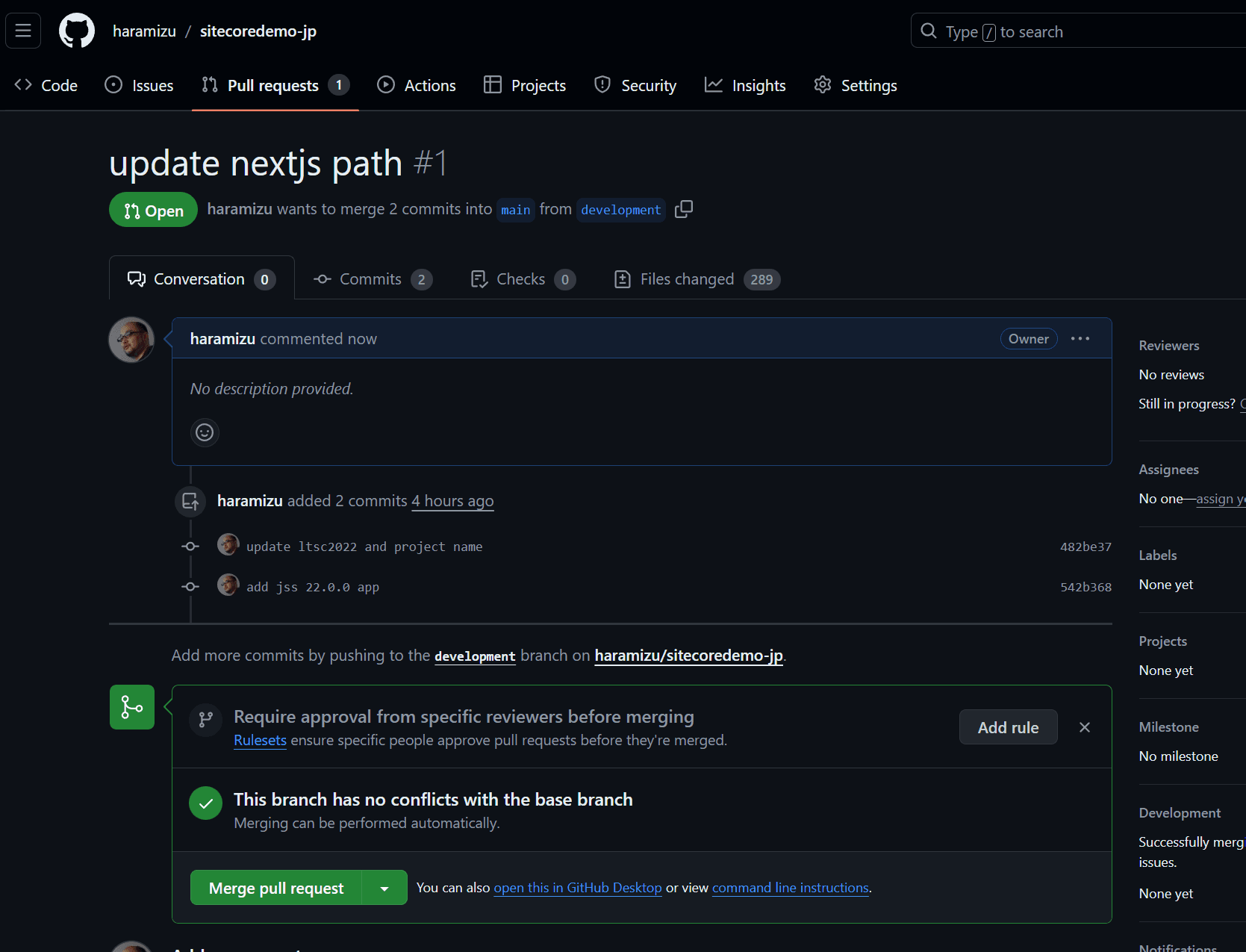
First, submit a pull request to main from the development branch on GitHub to reflect the code.

Next, add a new environment on the XM Cloud Deploy screen. This time, we will start up based on the code in the main branch.

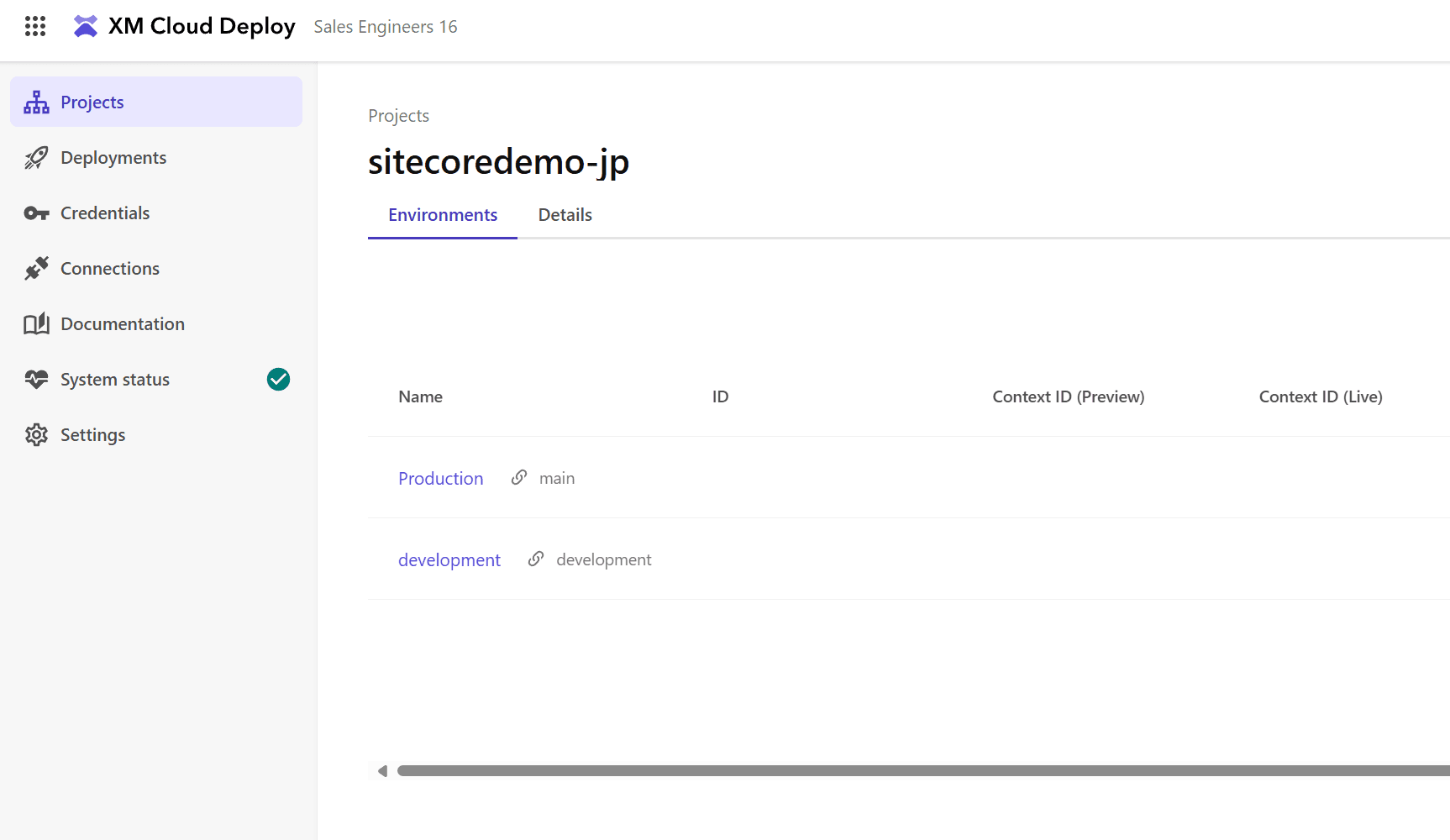
After a few moments we could see that the two CMS instances were up and running.

Summary
In this case, we used the new UI of XM Cloud Deploy to launch an instance of an XM Cloud server using the code available in the GitHub repository. The production environment can be created and deleted. You cannot create or delete the production environment, but you can use the non-production environment to test new components to see if they work properly in a place closer to the production environment than the development Docker environment.