As the last article in Sitecore XM Cloud's Advent Calendar 2023, we would like to introduce Sitecore Components. This tool is one of the tools offered in XM Cloud and is a new tool not included in Sitecore's previous products.

Online Building Tools
The current Sitecore XM Cloud environment includes several tools not found in a traditional CMS. When you log in, you will see the following (As of December 2023).

- Pages - As already mentioned on the blog, it is available as an editing tool. This tool can also be used with the Docker version of the XM Cloud instance on hand.
- Components - This article pickup this tool
- Explorer - This tool will be introduced separately.
- Experience Editor - Sitecore's traditional WYSIWYG tool
- Forms - This tool will be introduced separately.
Of the above tools, all but the Experience Editor are SaaS tools and can be used with a browser.
Components Concept
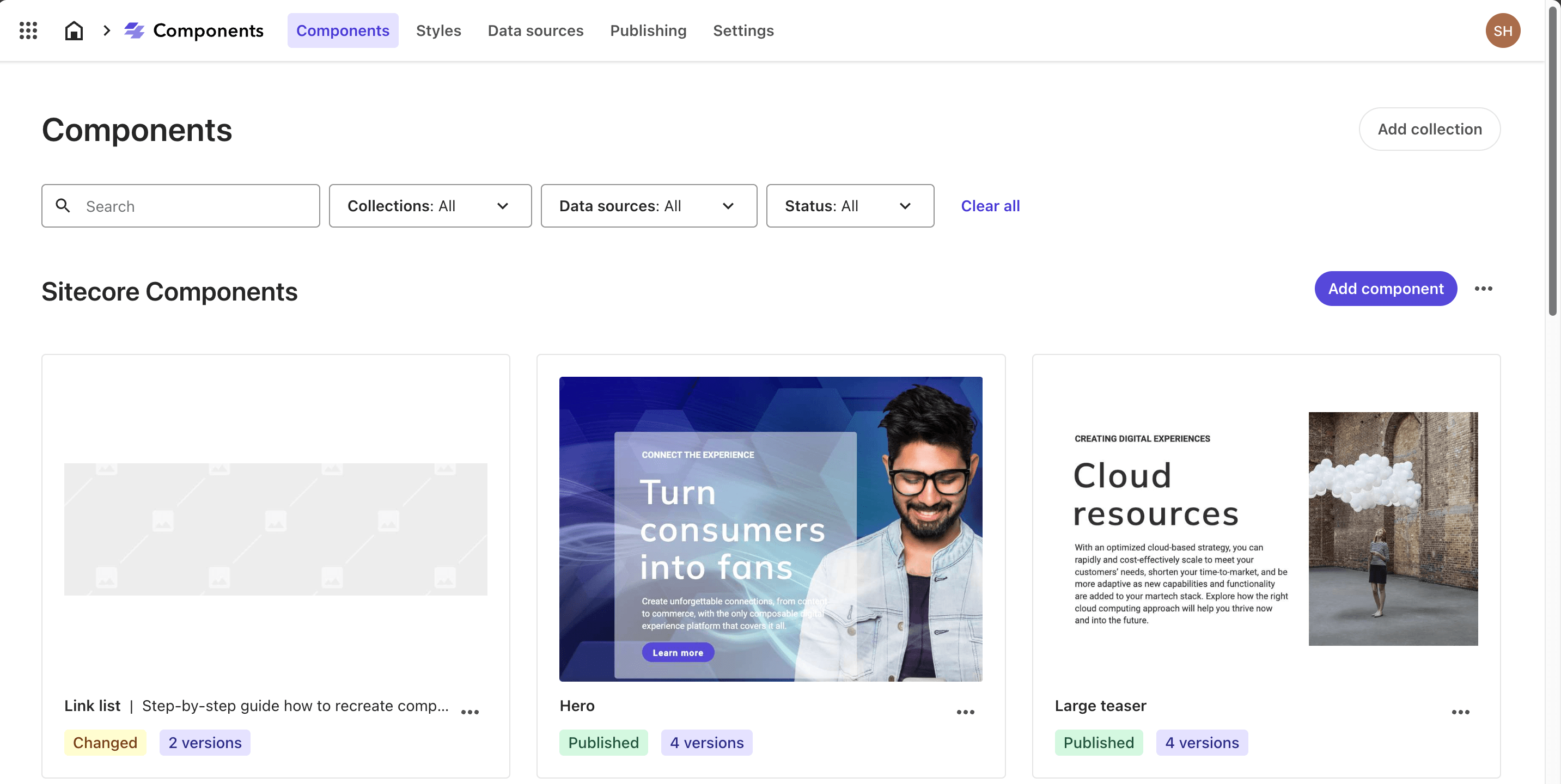
When you actually access the tool, you will see the following screen

This screen shows a list of components that have already been registered, and as previously mentioned, Headless SXA can be used to create components.
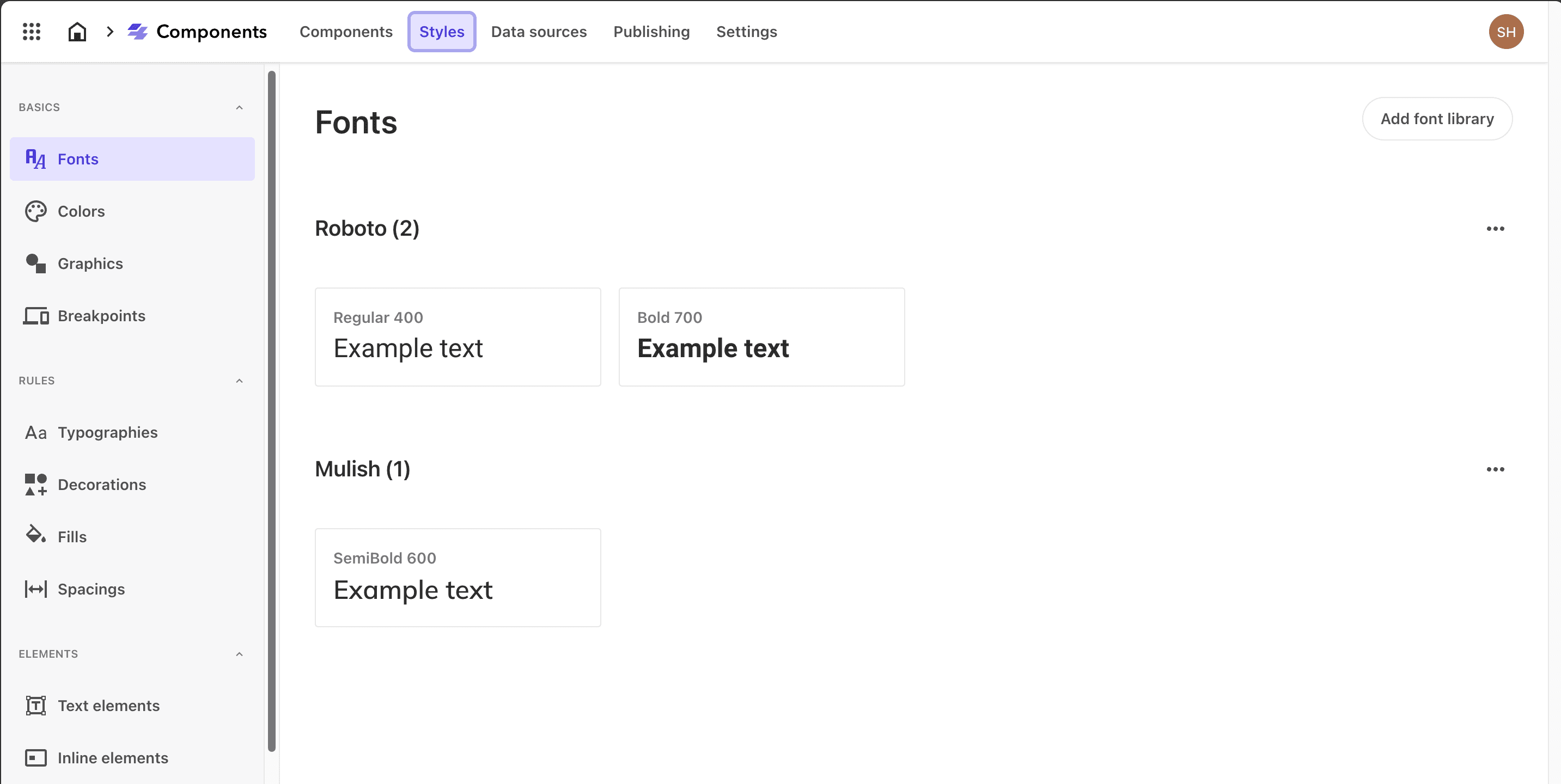
Let's open the menu items. The first one is Stlye.

You can create definitions of items to be used on the site, such as fonts, font sizes, etc. This is a form of creating basic definitions of parts to be used on the site.
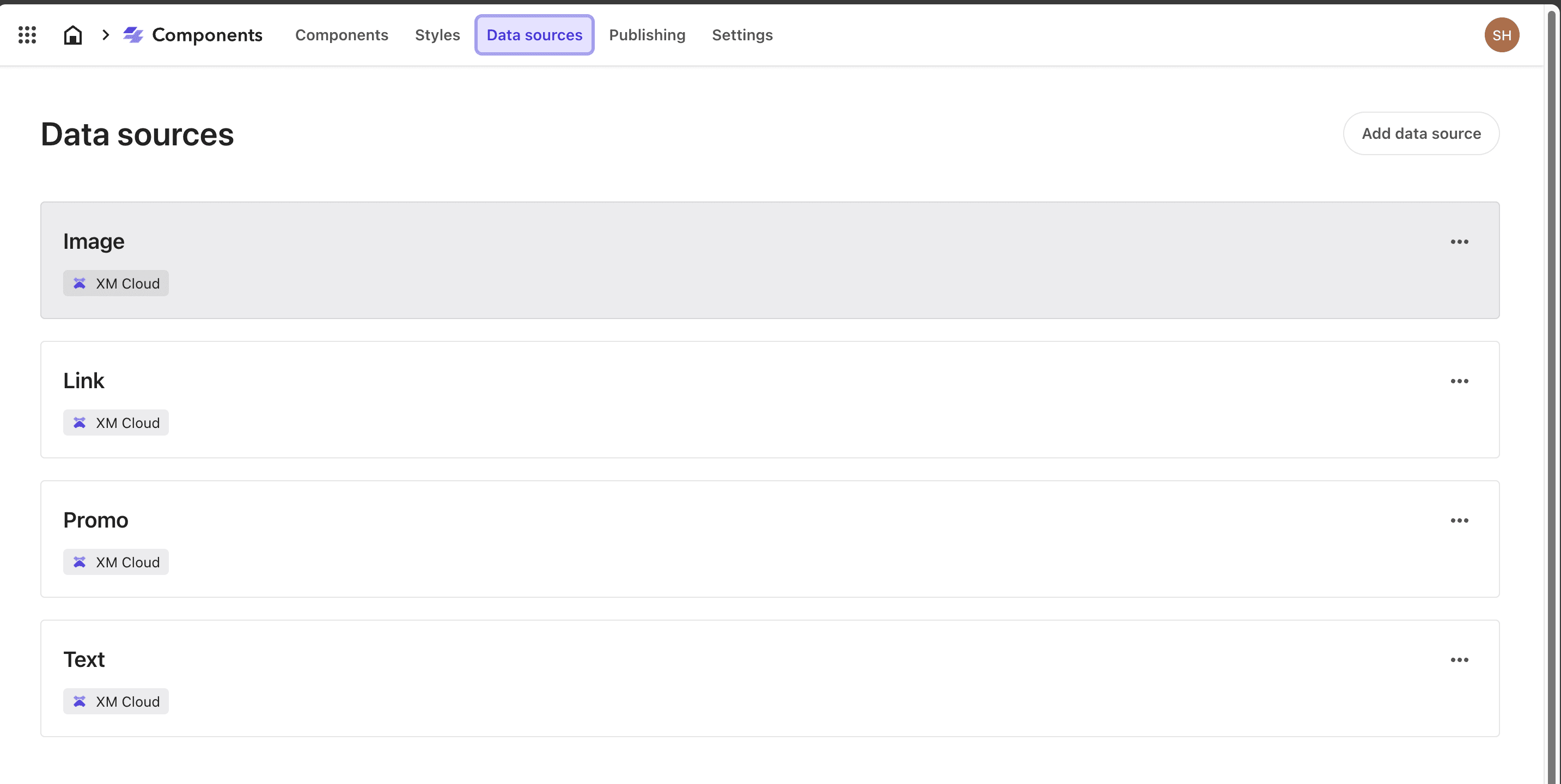
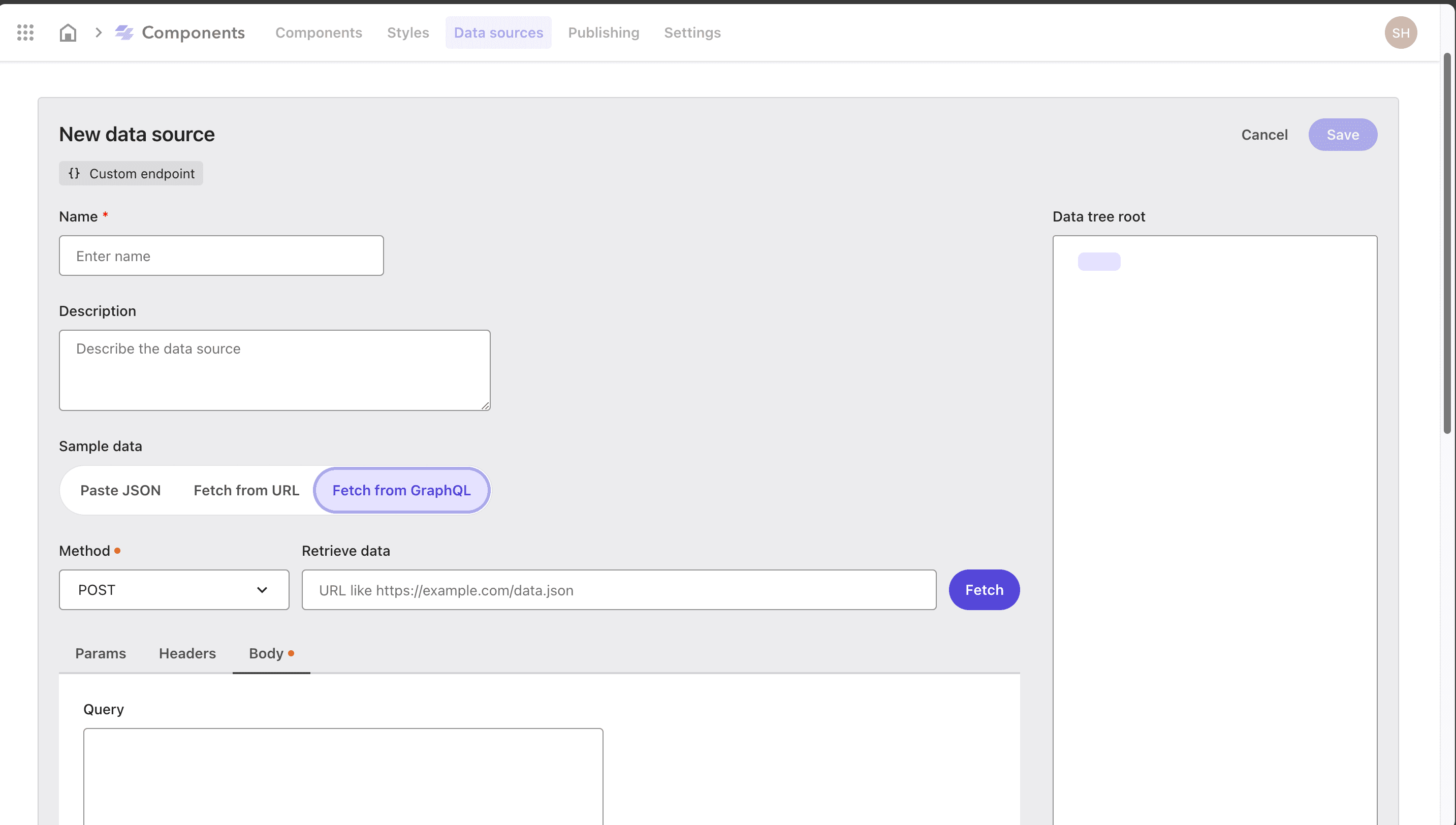
Next is the data source.

You can specify the data sources that can be used by the component. This allows you to use not only data sources within XM Cloud, but also to fetch data from external sources and use it as page content.

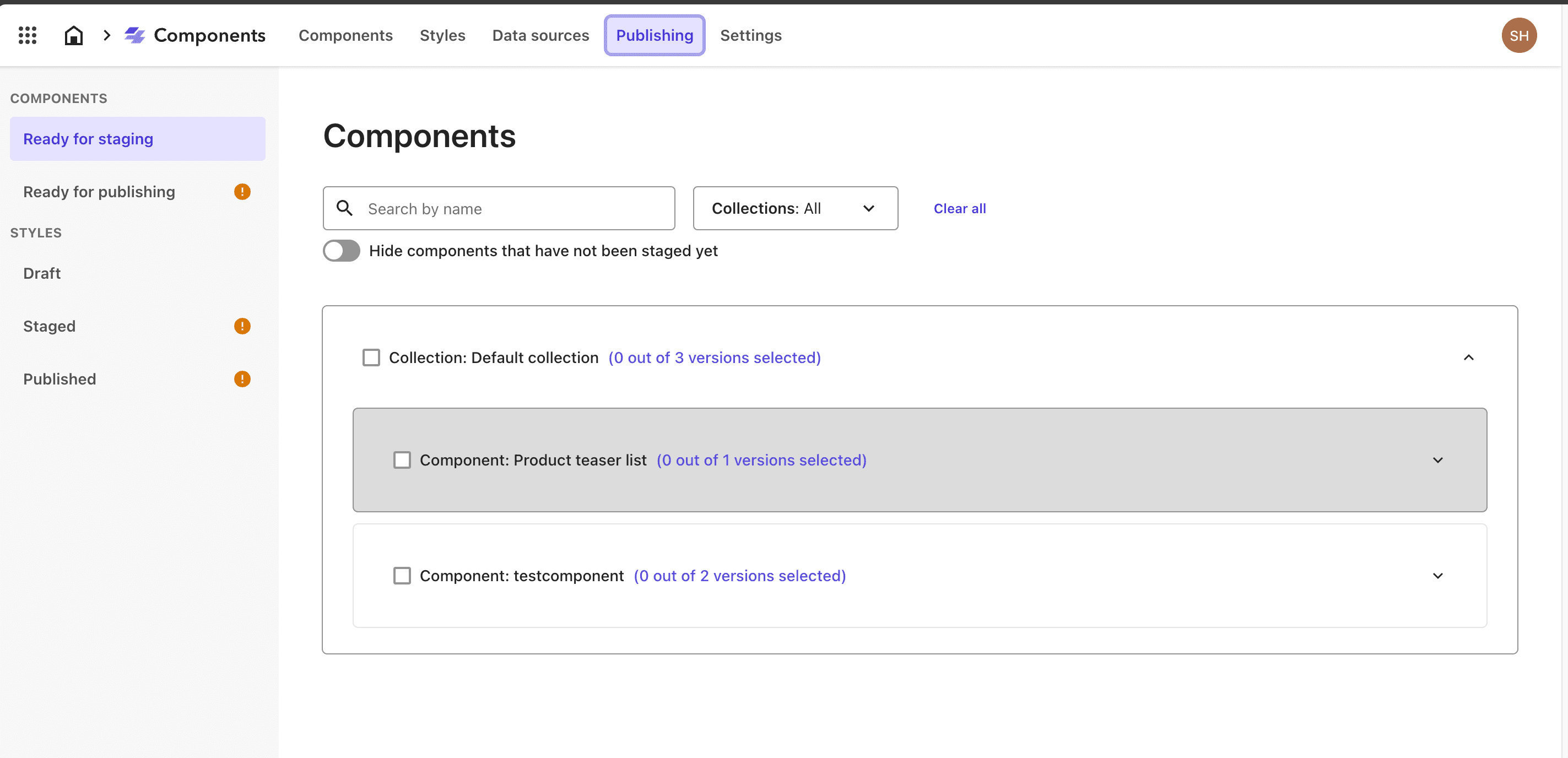
Publishing is the process of making components available for external use. The workflow for creating components consists of three stages: Draft, Staging, and Publishing.

Now we will show you the actual screen for creating components.
Create Component
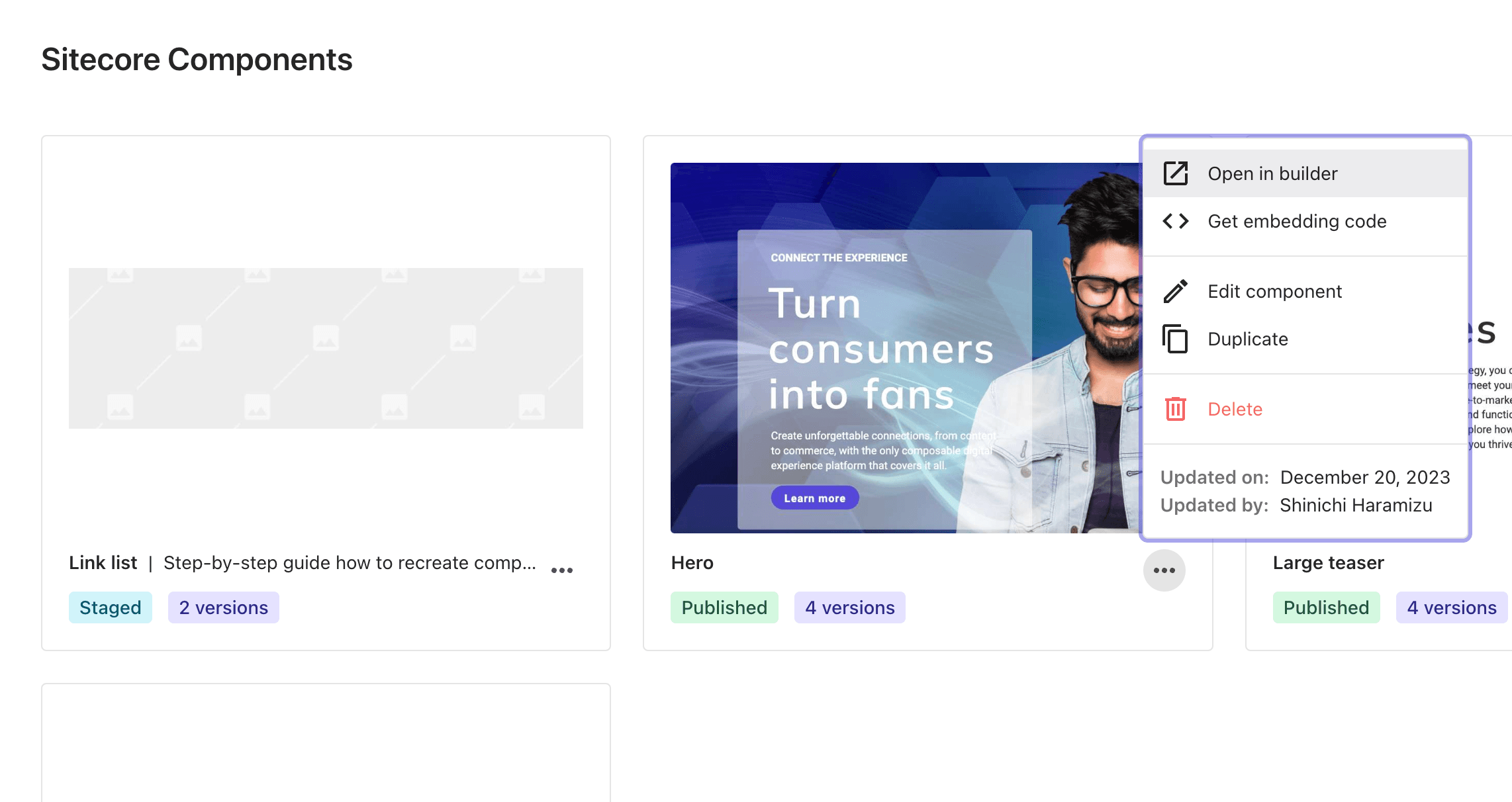
In this article, I will show you how it works with the components that are already available. First, when you click on a component's menu, you will be presented with several choices.

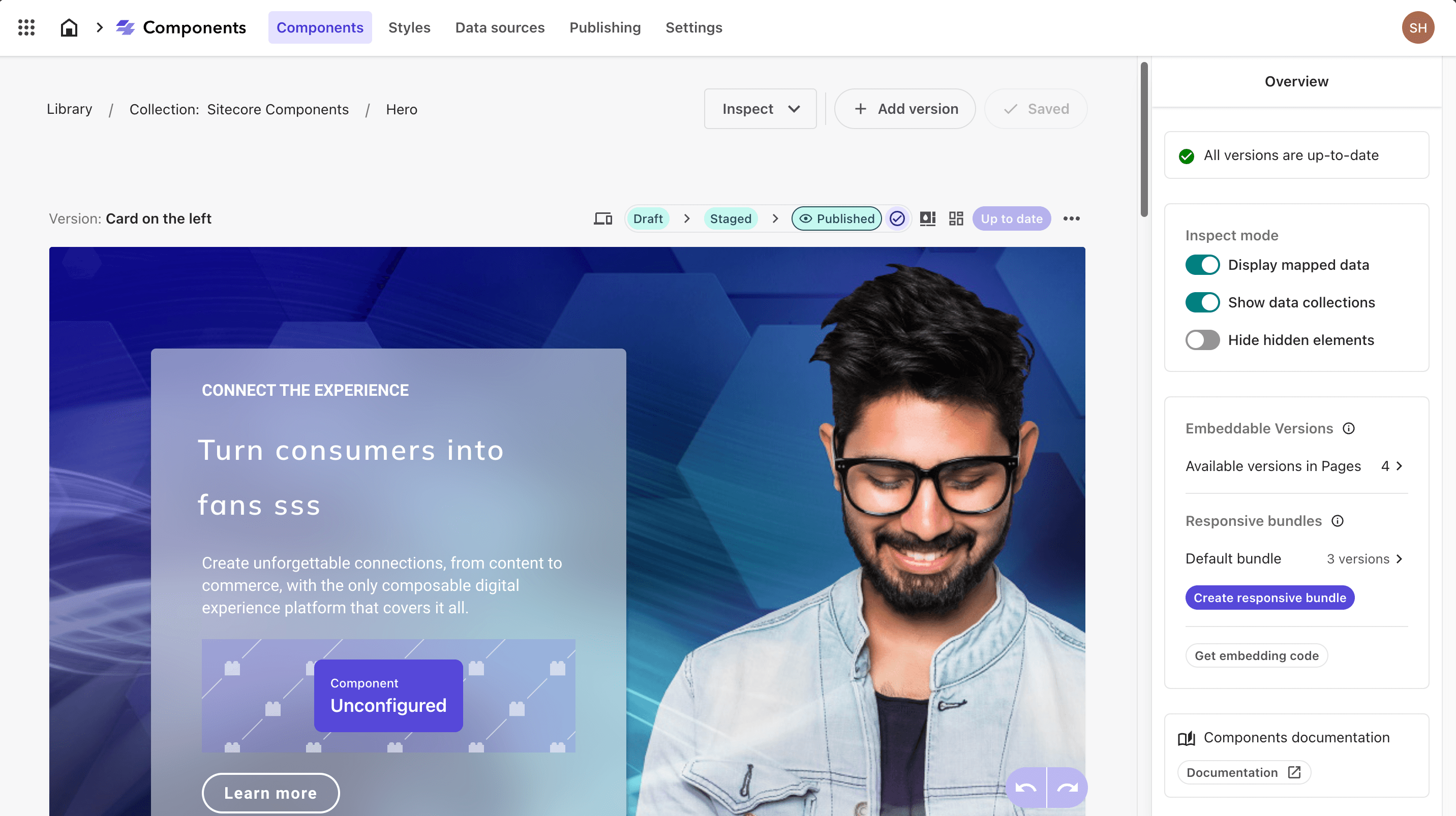
Click "Open in Builder" to switch to the editing screen as shown below.

In this case, the component is already published and cannot be edited, but you can create a new version, update it, and publish it. It is also possible to create a duplicate of an existing component.
This screen allows you to create the grid, including where to place the items and whether to change the way they are displayed to match the size of the screen.
Using Components
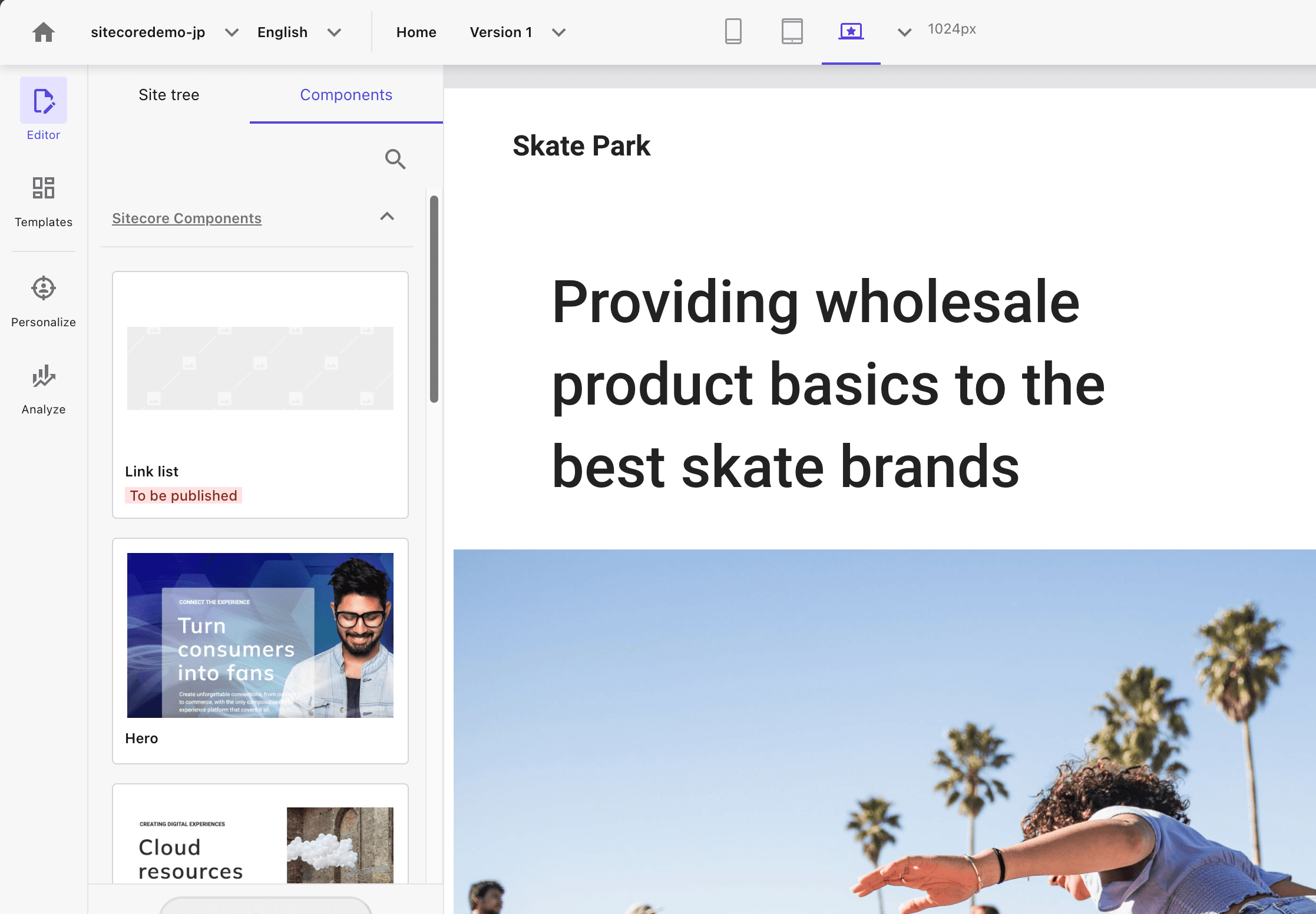
If you want to use this component in XM Cloud, you can do so from the Pages component. You will see it listed in the list of components, along with its thumbnail.

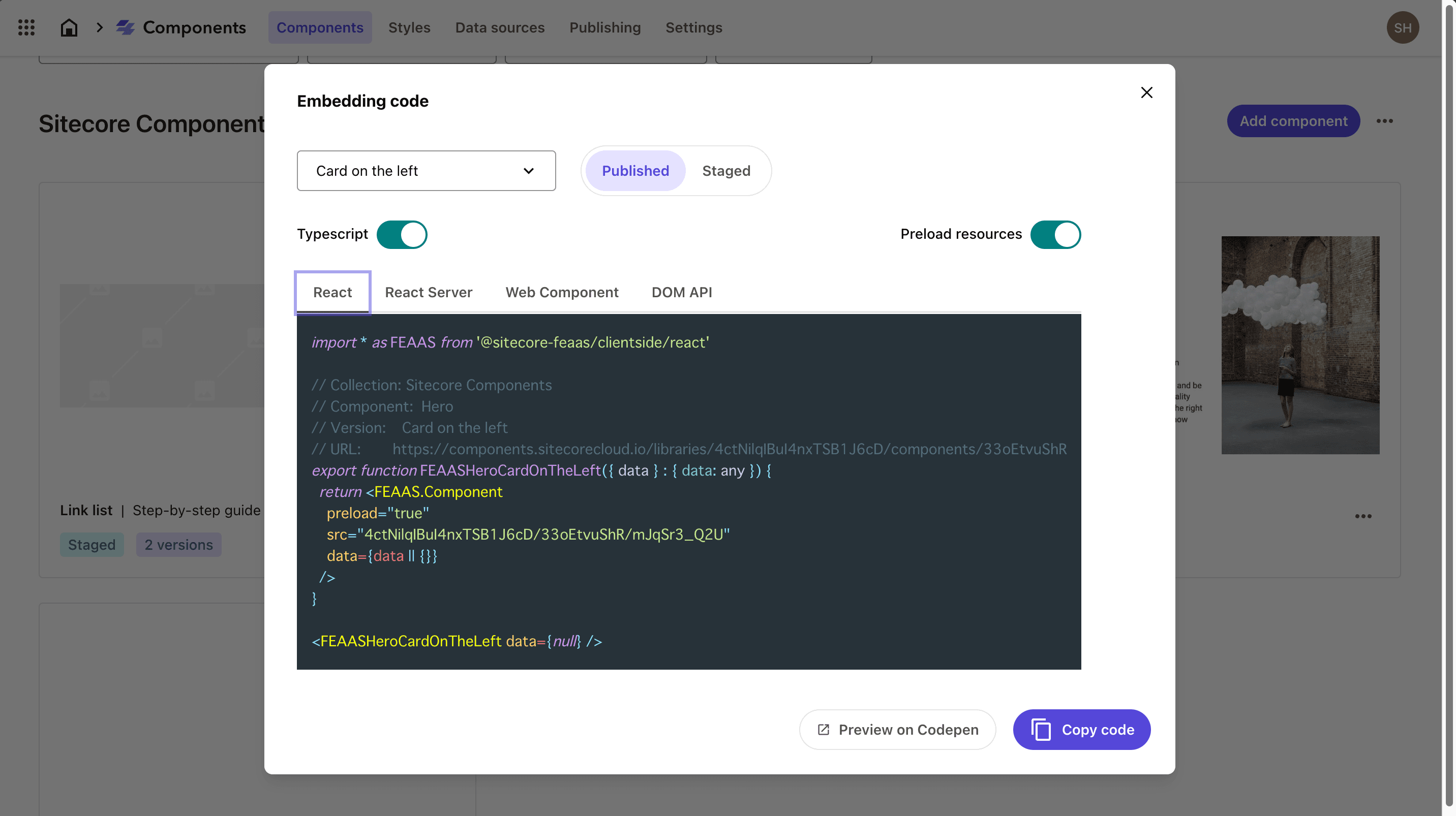
Components created with Sitecore Component can also be used outside of XM Cloud. Select the Embedded code item to see the code for this part.

Summary
XM Cloud provides a system that allows users to check the design of website components while also allowing them to use content managed outside of the CMS as a data source. XM Cloud comes standard with tools that are effective not only in actual development, but also in operation.