XM Cloud's new editing tool, Sitecore Pages, is a SaaS launched application. In this article, we will show you how to integrate this tool with your locally launched instance of XM Cloud.

Content Update
Please check the latest information on the following page
About Pages
Pages is the next version of Sitecore's traditional in-place editing tool. The difference in behavior is that the previous experience editor ran as an application within Sitecore, while Pages is a tool that launches as a separate tool and allows users to edit pages in conjunction with Sitecore instances.
In XM Cloud, these Pages are available by clicking on them, whereas in the local XM Cloud environment, Pages are launched as SaaS and are not available as is.
This time, we will change the settings of Pages so that it works locally. You can skip to the last part of this article, as the procedure can be easily accomplished by installing browser extensions.
Procedure for connecting to local
First, we need to make sure that XM Cloud is working properly locally. First of all, this is a simple environment with a local Basic Site.
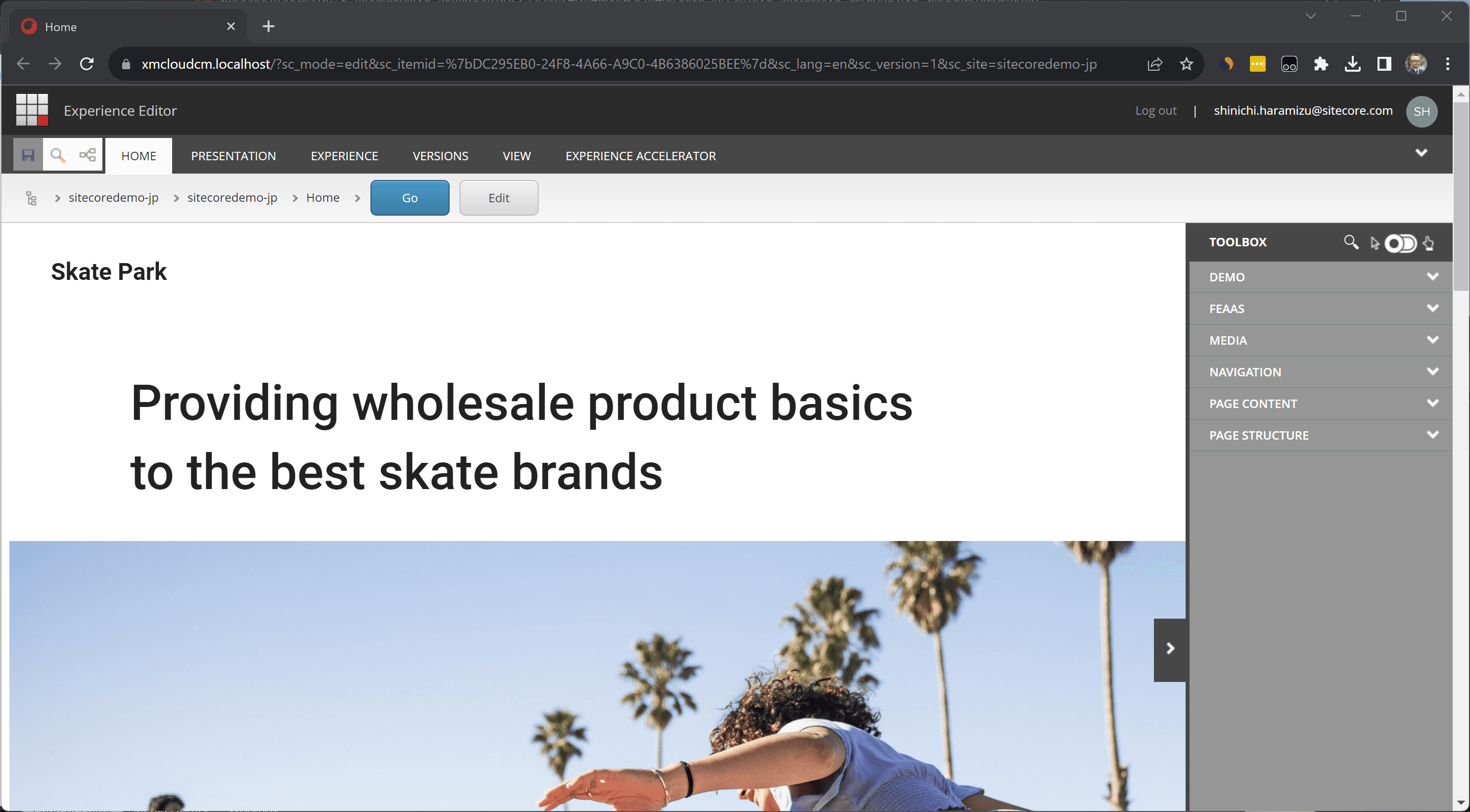
We first checked that it was running in the local experience editor.

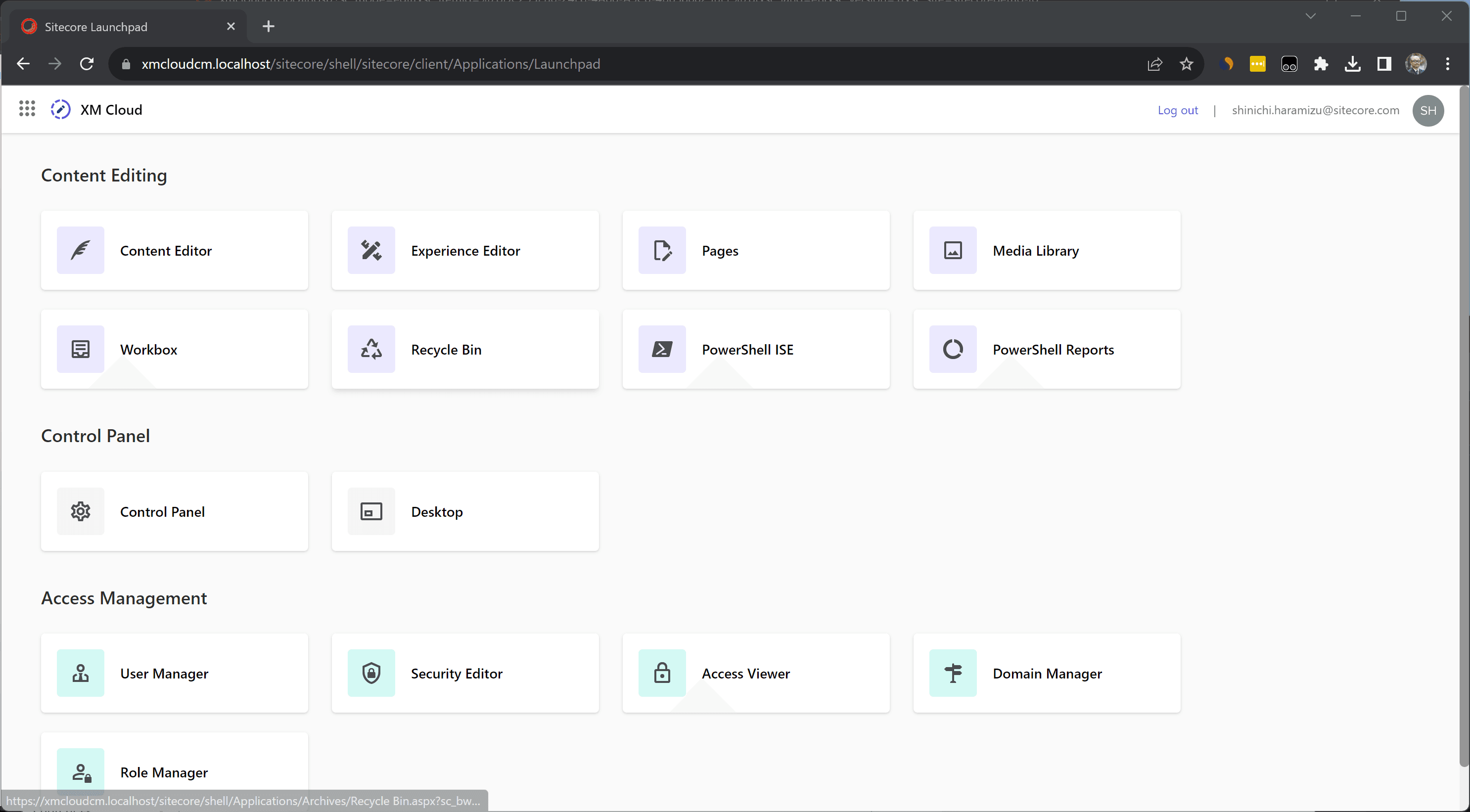
Return again to the list of XM Cloud applications. The Pages app is placed as the third app in the list.

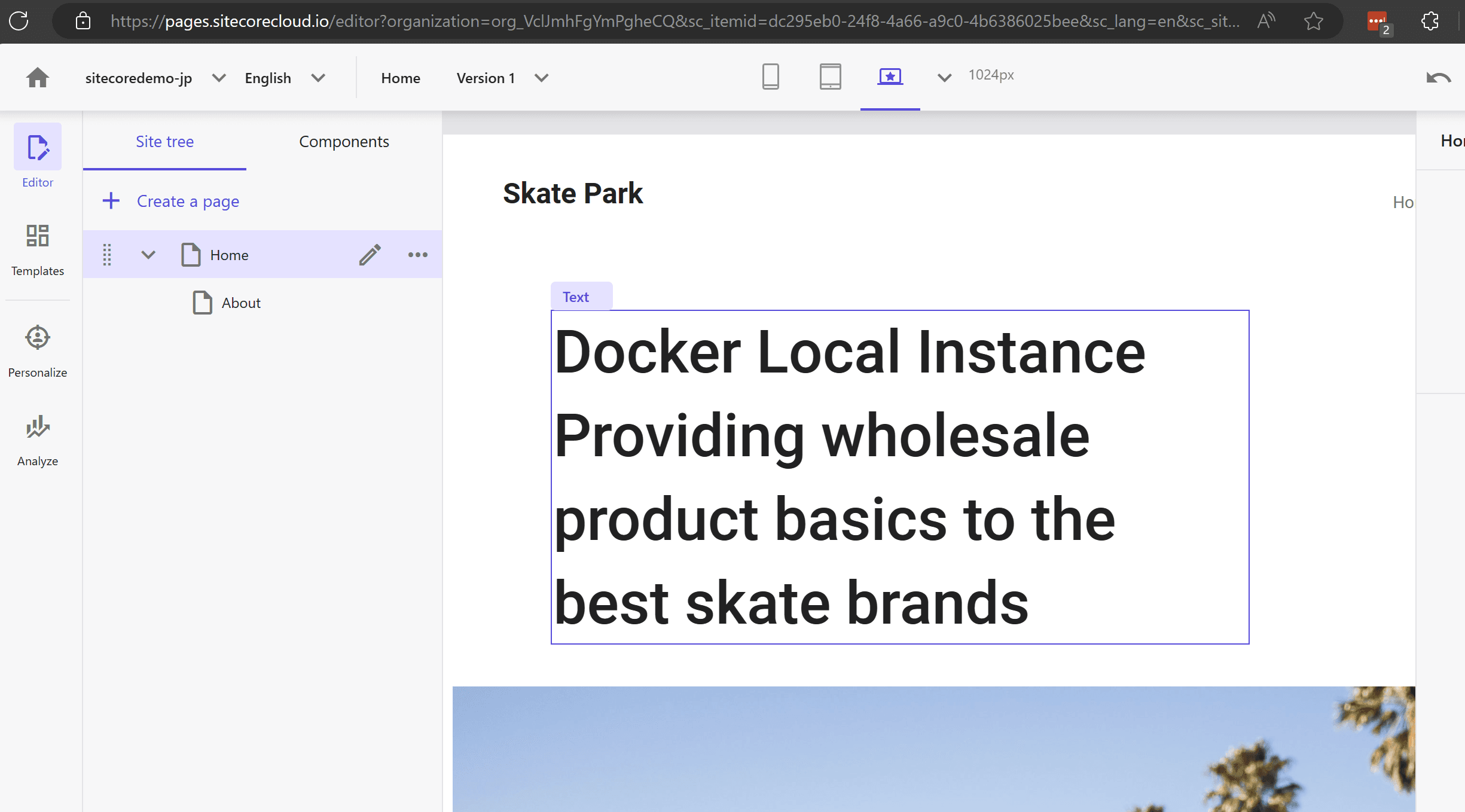
When the app is launched, by default it displays the content managed by the XM Cloud instance.

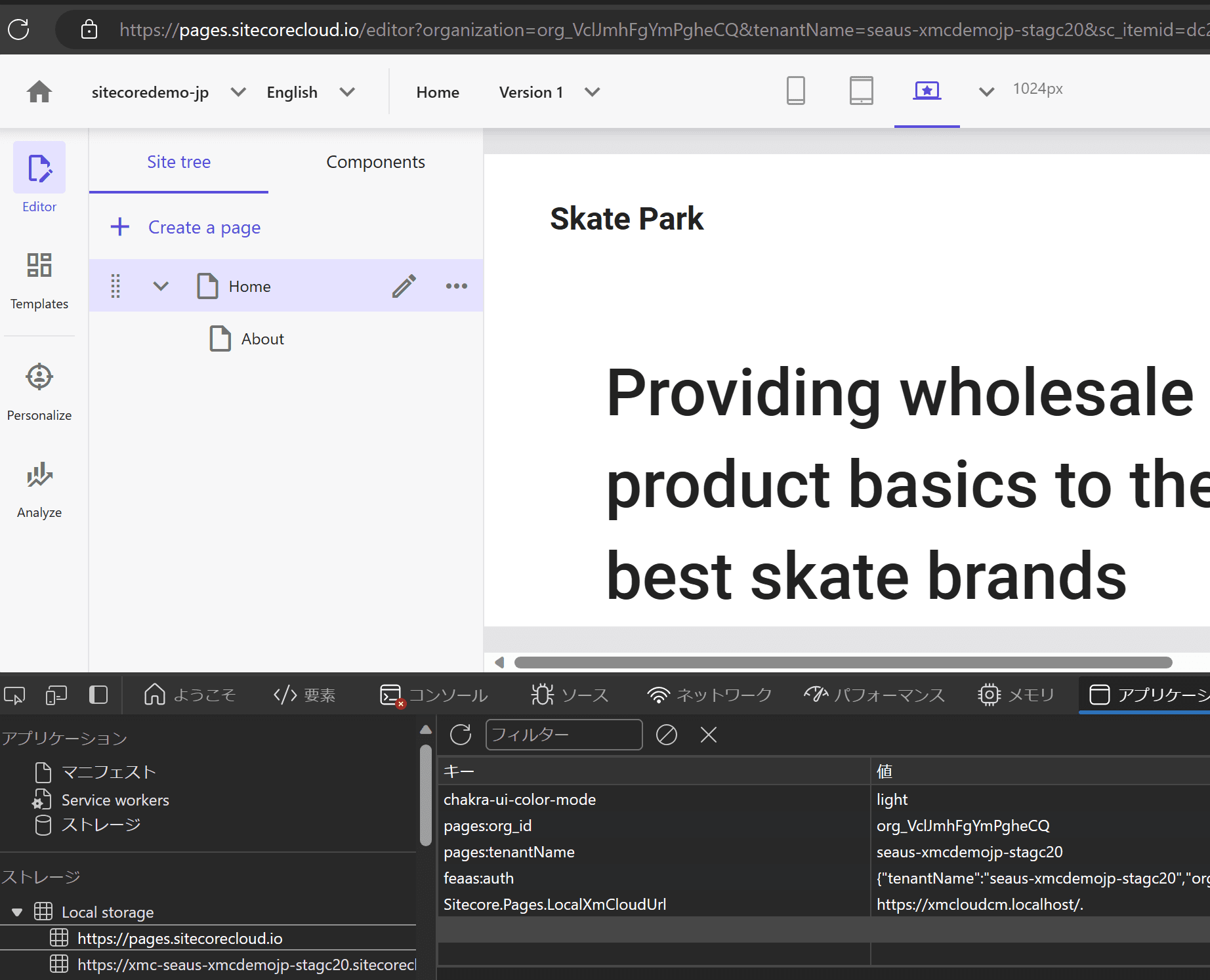
With Pages running, launch the Developer Tools. When you open the tool, select Local Storage under the Application tab. In it you will find the URL for Pages, so select the URL, then add the key Sitecore.Pages.LocalXmCloudUrl and the value https://xmcloudcm.localhost/ as the URL for the local XM Cloud Please add as the value as the URL of your local XM Cloud.

Also, open the environment (.env) running on docker and check if the following items are present.
SITECORE_GRAPHQL_CORS=*.sitecorecloud.io
SITECORE_Pages_Client_Host=https://pages.sitecorecloud.io
SITECORE_Pages_CORS_Allowed_Origins=pages.sitecorecloud.io;pages.sitecore.io;symphony.sitecorecloud.ioThis completes the setup. Reload Pages in your browser.
Operation check
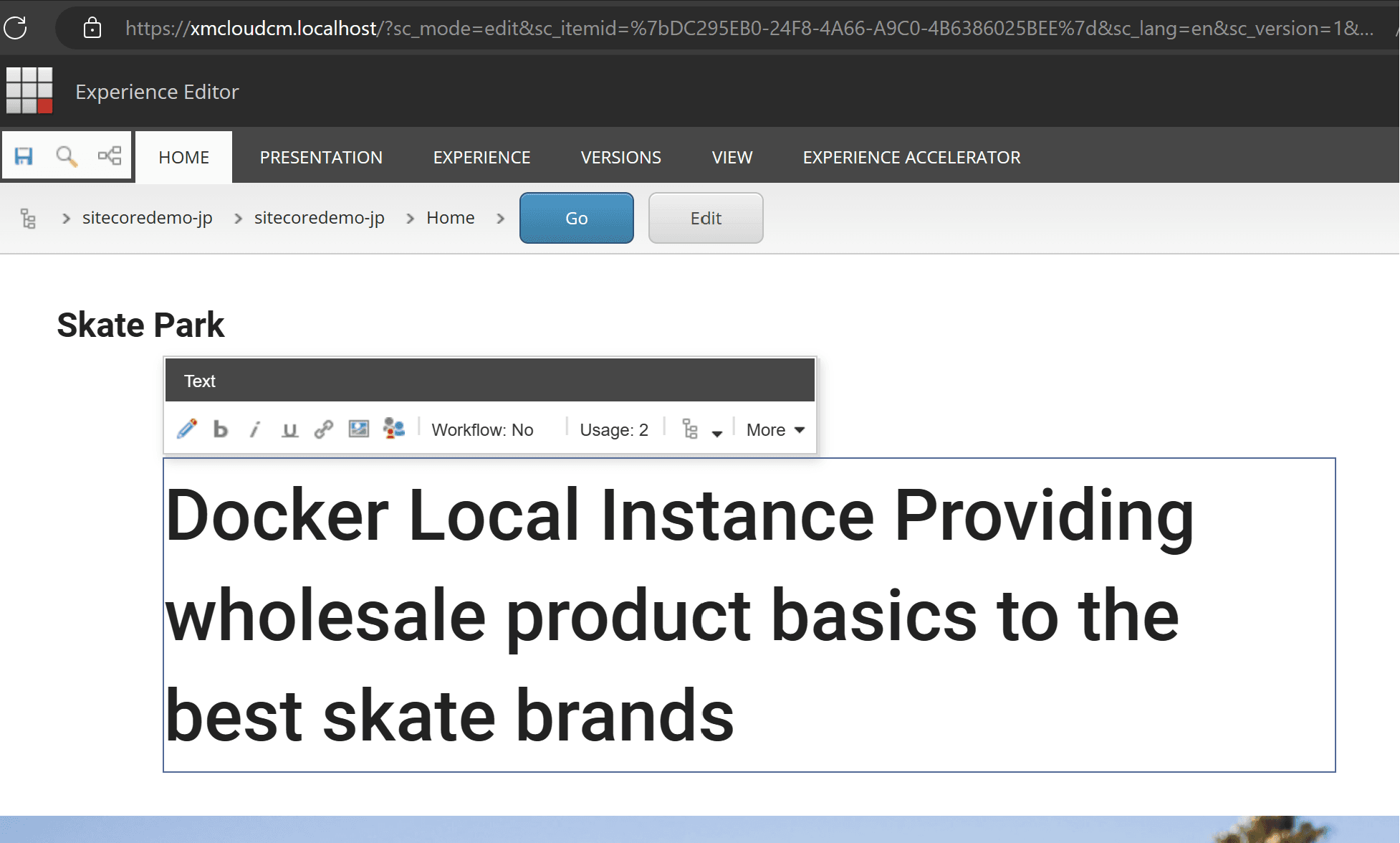
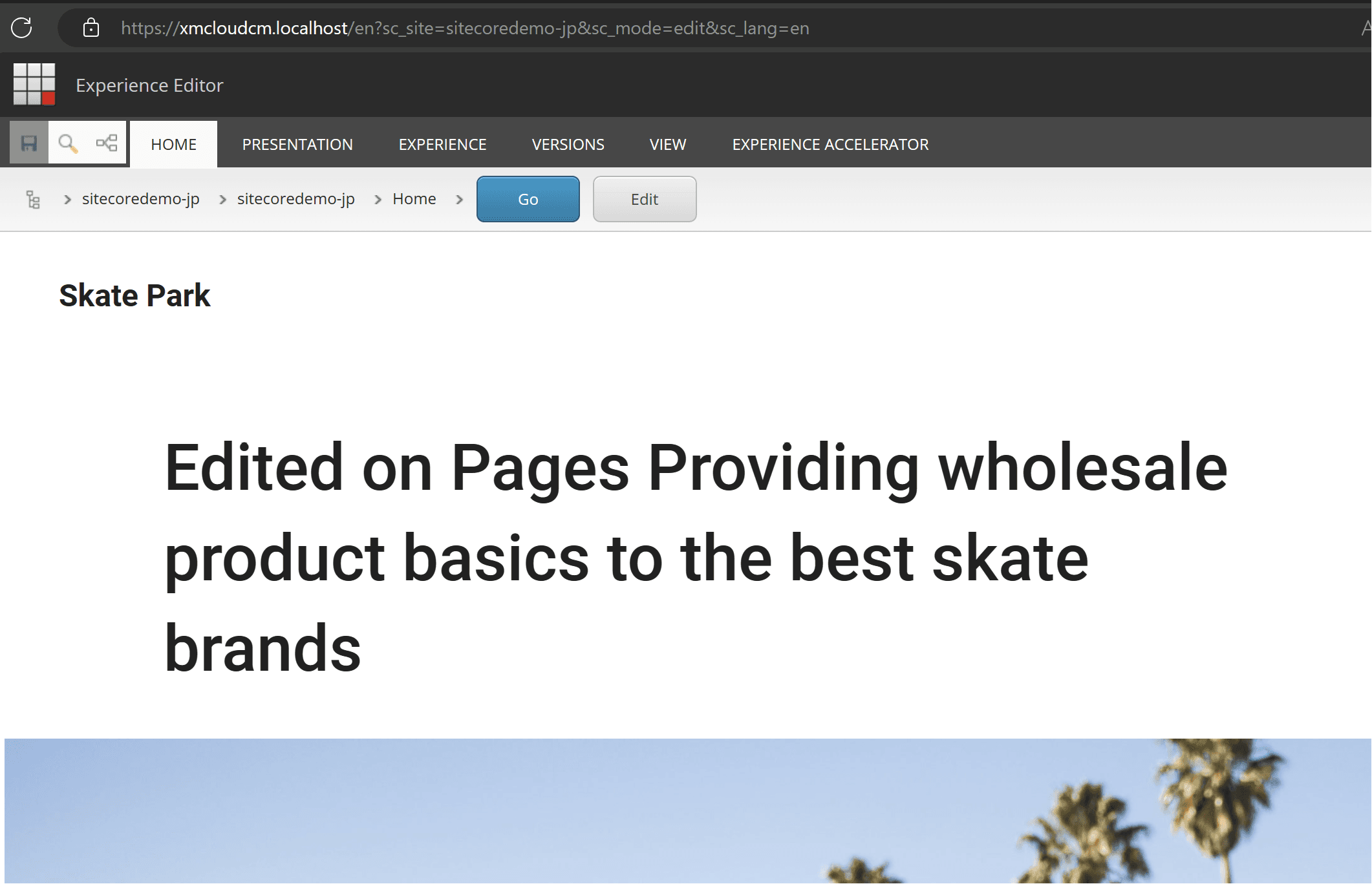
In order to verify that we are, in fact, referencing data from a local instance, we first change the text on the top page in the Experience Editor.

After saving the above changes, reload the page in Pages and you will see that the changes have been reflected.

After the actual changes are made in Pages, check to see if the changes have been made in the local experience editor.

Deleting the key will return it to a form that leads to an instance of XM Cloud.
Browser Extensions
If it is a fixed way, I was wondering if I could create a browser extension, and I found someone who has already done so.
It is an extension for Chrome, but it also works with Microsoft Edge. After installation, the usage is as follows
- Log in to your local XM Cloud
- Start Pages
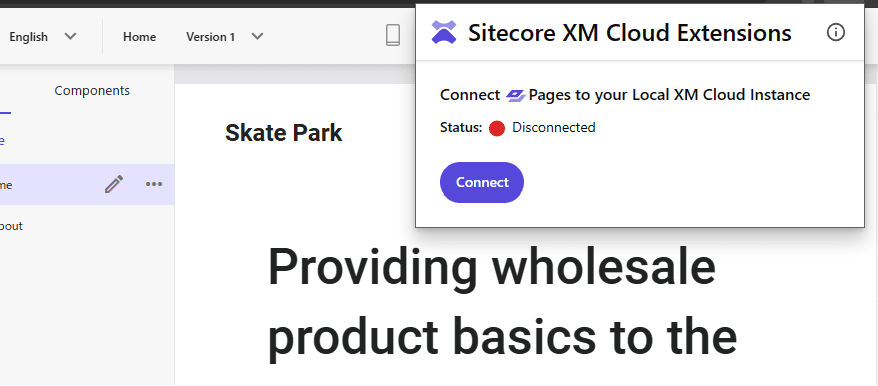
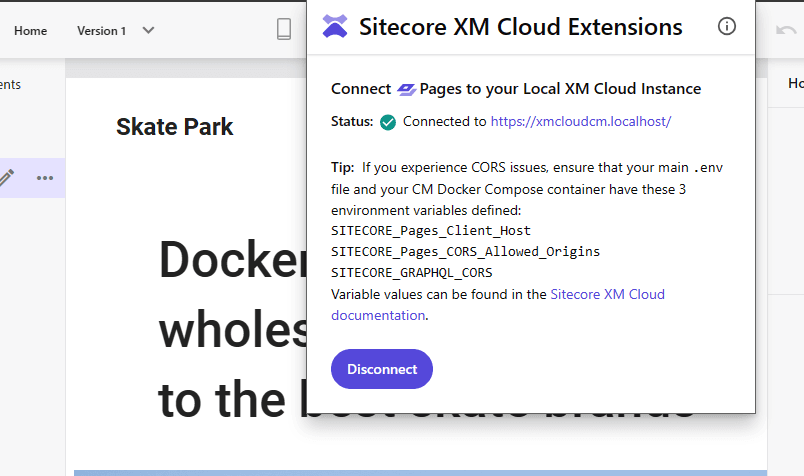
- When you browse for an extension, a dialog box will appear as follows

- Click the Connect button
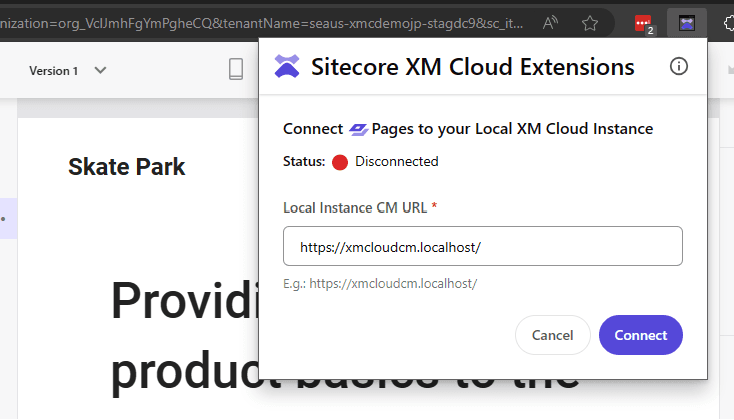
- Enter the URL of the local instance

- Reloading Pages displayed local content.

To disconnect, click Disconnected on the last screen displayed in the dialog to return to the previous screen.
Summary
We have shown you how to use Pages by connecting it to your local XM Cloud. This makes it possible to use Pages even during development. However, unlike normal mode, the key is written in developer mode, so you will need to delete this setting when you actually use Pages with XM Cloud. Please think of it as a mode for development and testing only.