In the previous article, we gave a brief introduction to Vercel Deployment Protection when setting up Vercel, but you can use Vercel Deployment Protection correctly by changing the behavior of the application.
This procedure is described in the following pages.
Confirm operation before change
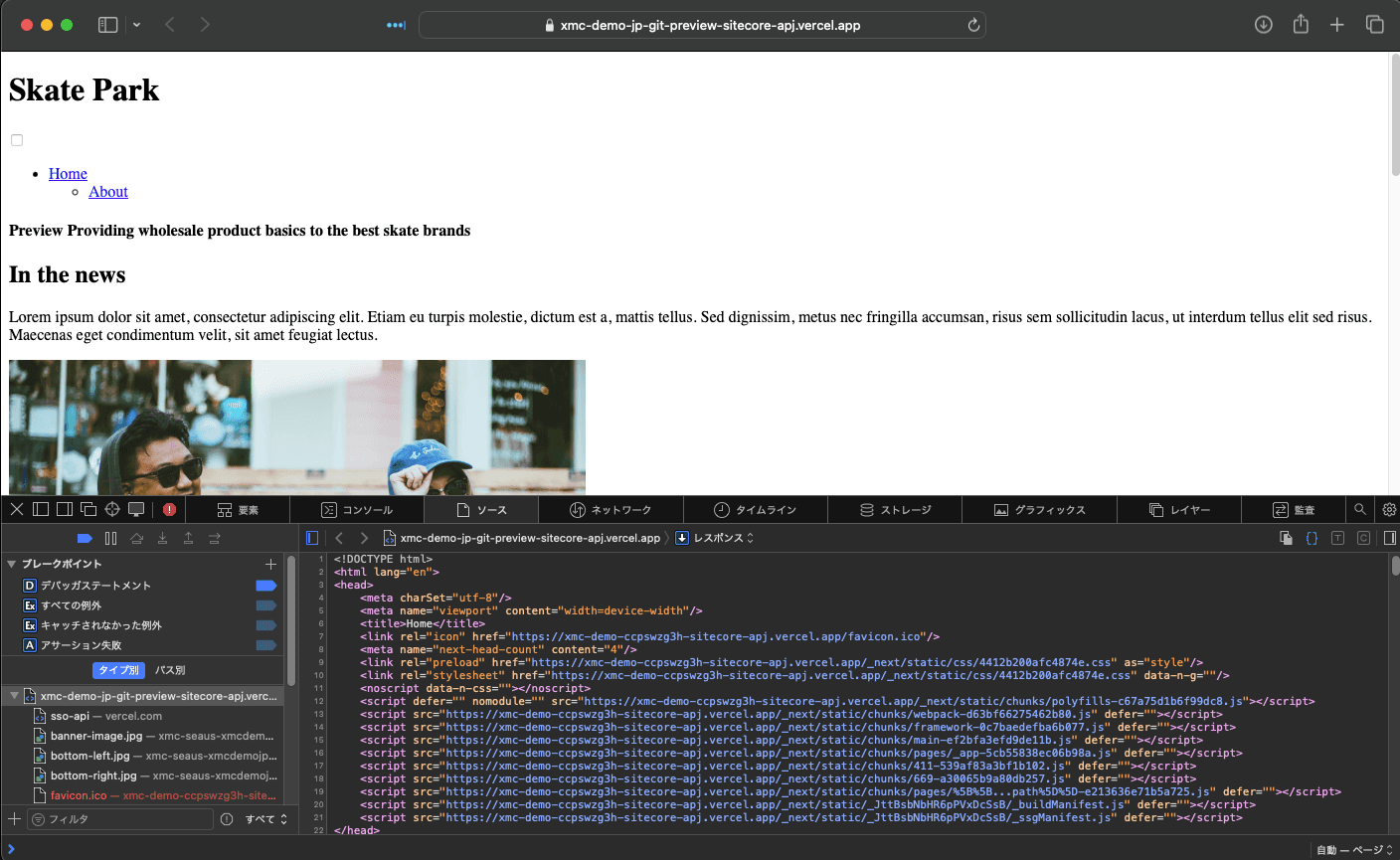
If the default code is left as is, the source code will generate CSS and JS paths in a form that includes the URL of the instance created by Build.

The default behavior is to load resources from a different site, so it is disabled. This time, the procedure is to resolve this issue.
Change getPublicUrl
First, create the file src/temp/get-public-url.js so that getPublicUrl can be used. The code is as follows
const { getPublicUrl: defaultGetPublicUrl } = require('@sitecore-jss/sitecore-jss-nextjs/utils');
const getPublicUrl = () => {
return process.env.NODE_ENV !== 'production' ? defaultGetPublicUrl() : '';
};
module.exports = getPublicUrl;Update src/temp/.gitignore to make this file effective.
*
!.gitignore
!get-public-url.js
!GraphQLIntrospectionResult.jsonNext, we will change the file that uses this getPublicUrl. First, rewrite next.config.js as follows
// const { getPublicUrl } = require('@sitecore-jss/sitecore-jss-nextjs/utils');
const getPublicUrl = require('./src/temp/get-public-url');Then the src/Layout.tsx file
// import { getPublicUrl } from '@sitecore-jss/sitecore-jss-nextjs/utils';
import getPublicUrl from 'temp/get-public-url';Finally, modify the file src/Navigation.tsx.
// import { getPublicUrl } from '@sitecore-jss/sitecore-jss-nextjs/utils';
import getPublicUrl from 'temp/get-public-url';The remainder is also in src/pages/api/sitemap.ts, but since it does not affect the display of the page at this time, we will leave it as is.
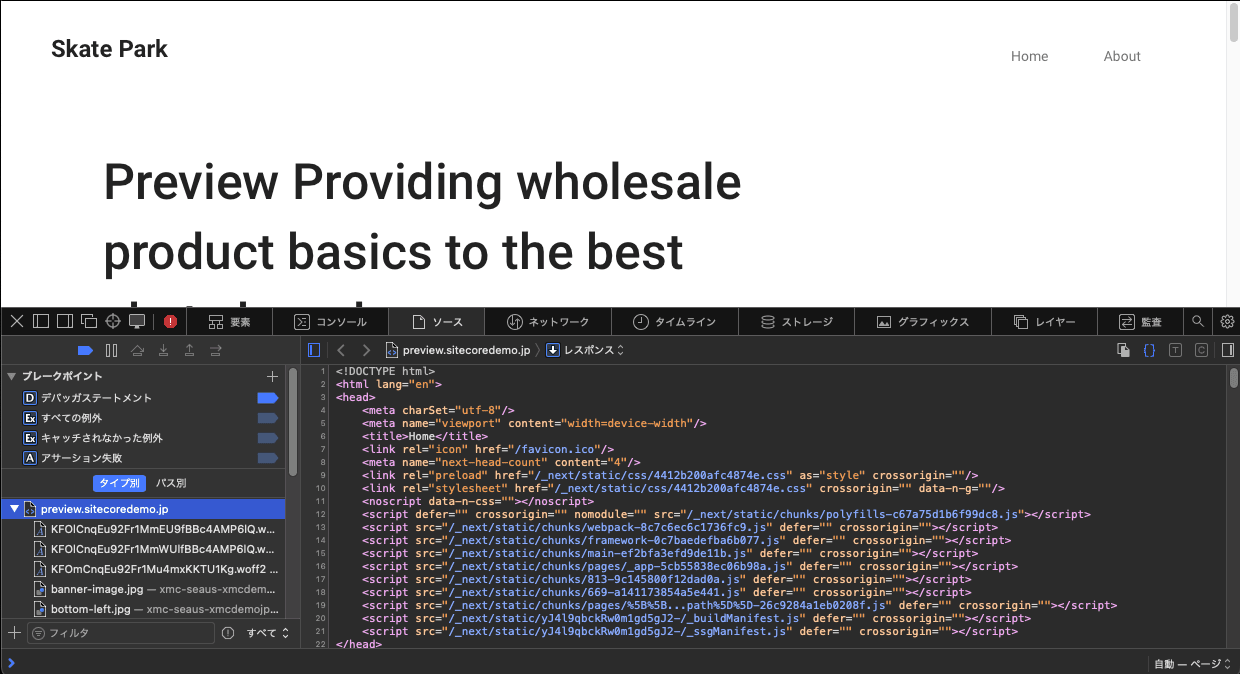
Once the above changes have been made, please reflect them on GitHub, run the Build in Vercel, and after the deployment is complete, visit the site to check the source code.

You can see that the above is now described as a relative path to the referenced file.
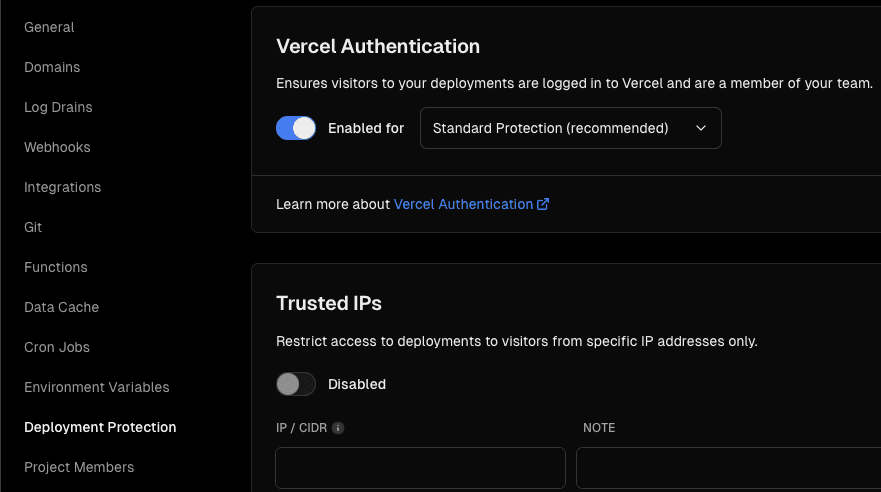
Change Vercel settings
Now that the page is displayed correctly, turn on Vercel Authentication. In this case, we set it to Standard so that we can refer to the Production (main branch) hosts, but all other hosts will require Vercel authentication.

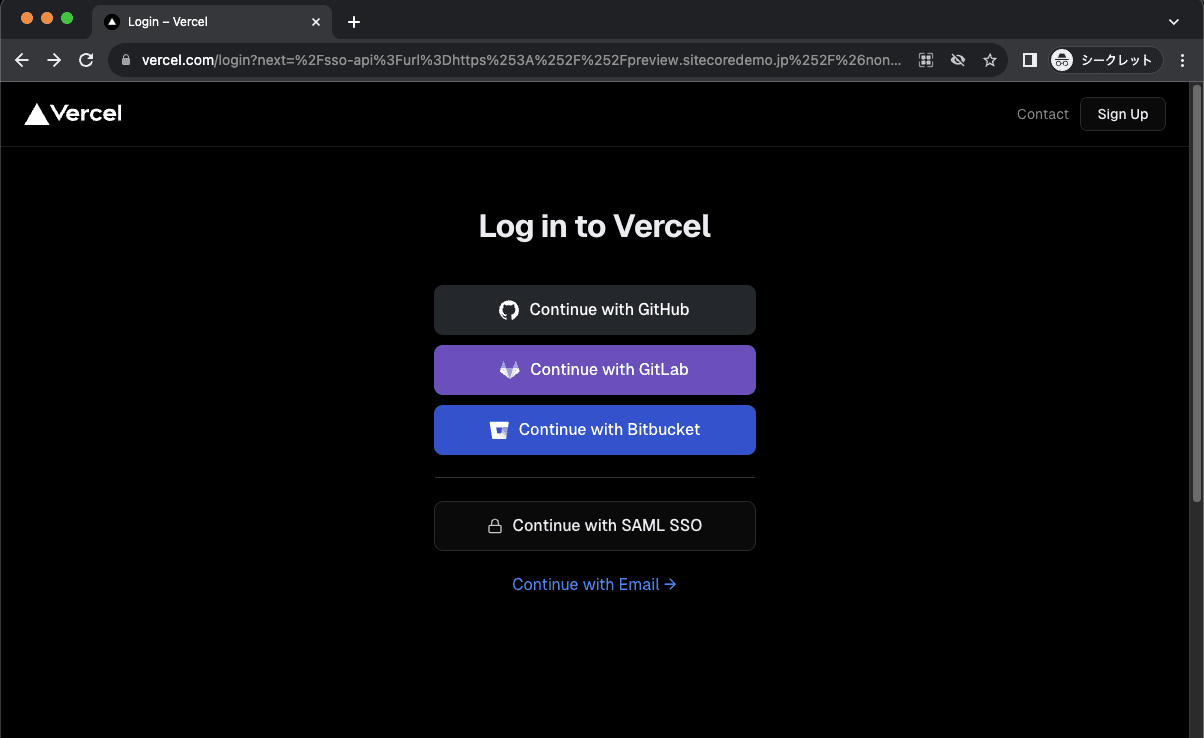
When we actually accessed the preview instance in private mode of the browser, the login screen appeared as shown below.

Summary
The Vercel Deployment Protection feature can be turned on to check the results of page edits and to test the deployment of components under development. The Preview environment is also secure, so you can increase the number of applications with peace of mind.
