In this article, we will review the procedure for retrieving Sitecore Search results using Postman.

Content Update
Please check the latest information on the following page
We have previously shown you how to execute a query using the developer resources.
Postman can be used to identify generic data acquisition methods.
Create Query
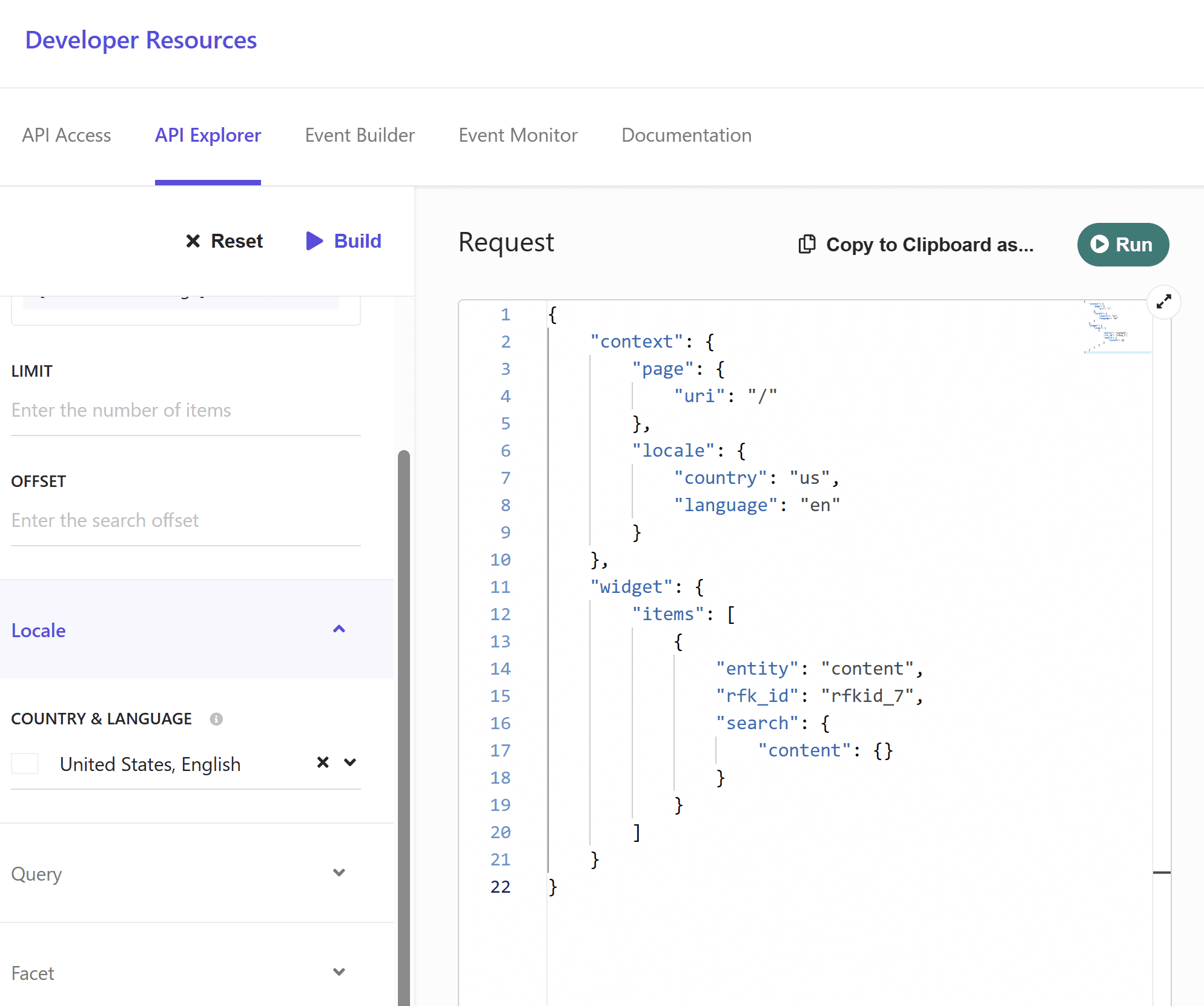
Open the developer's resource that we have previously introduced, and first get a query to sample. This time, to get the simplest results, we will set up the following

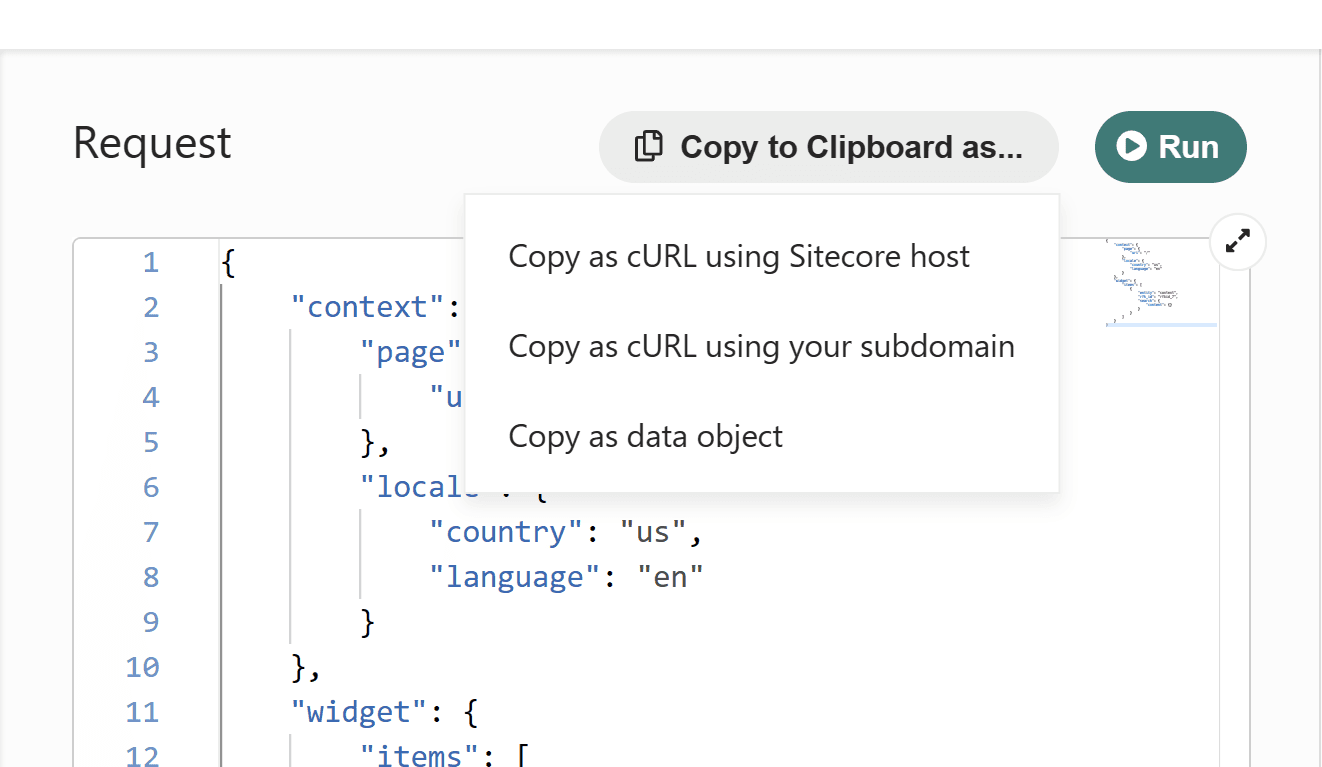
When actually executed, the Response screen on the right side returns Json data. This time, we will check how to access the data from this query. In fact, if you click the clipboard button just to the left of Run, a menu will appear as shown below.

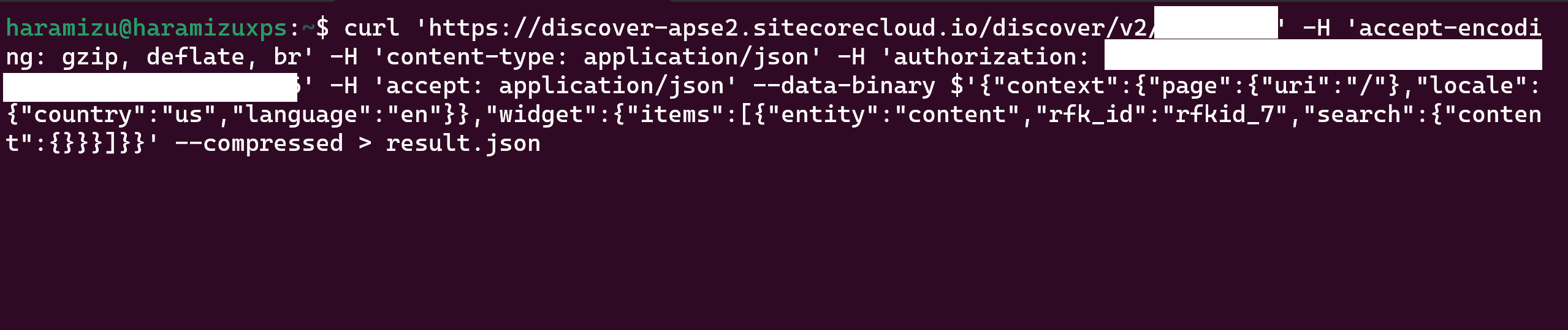
This time select Copy as cURL uing Sitecore Host for the first item in the menu. If you have a subdomain available, the second menu item is also fine. To execute the obtained command, we will use the Ubuntu command line provided by WSL. Note that we have added > result.json after the acquired command in order to save the output data in a text file.

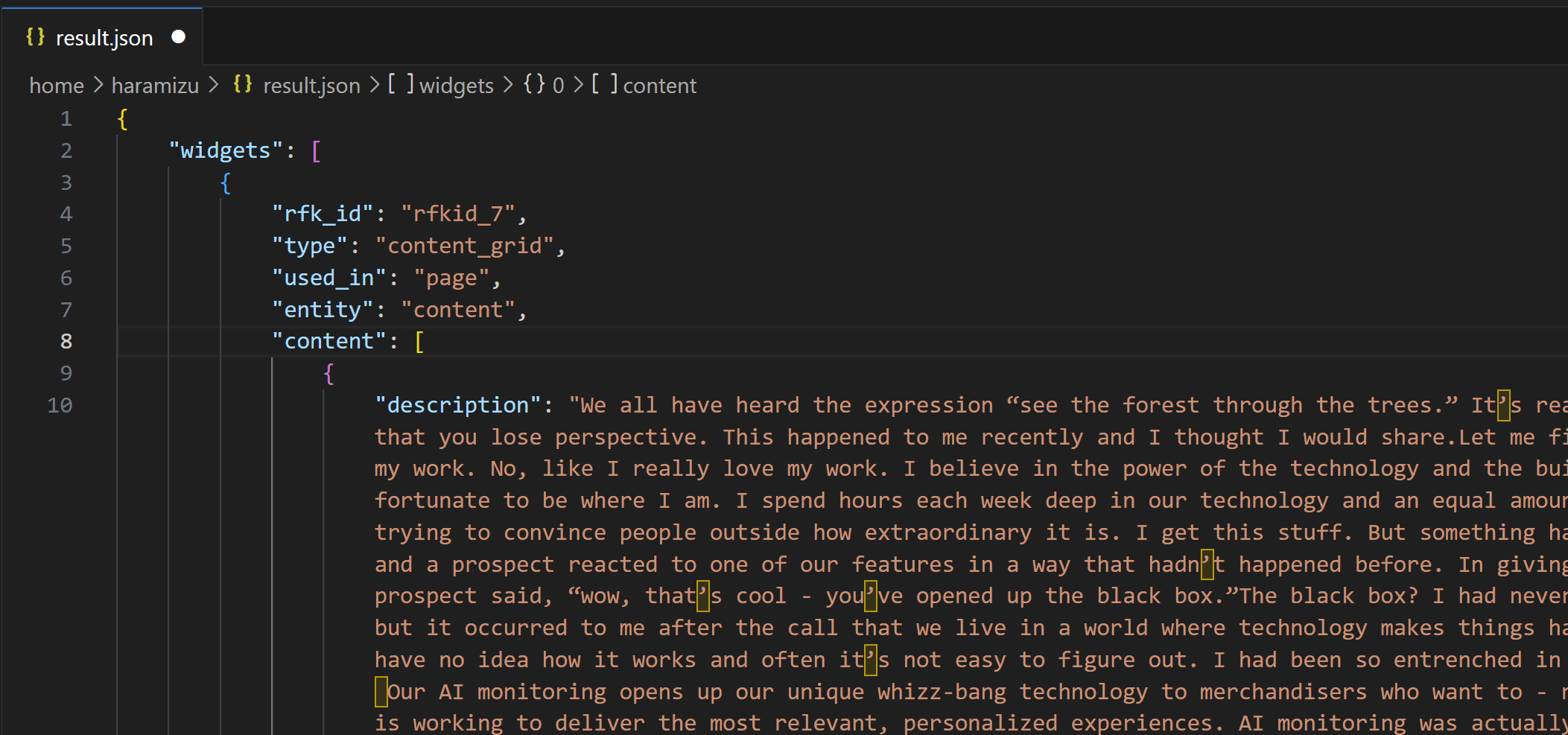
You can see that you got the result, or you can run code result.json and Visual Studio Code returns the Json data.

The goal of this project is to see if the same behavior as above can be obtained with Postman.
Running a query in Postman
When actually retrieving data with Postman, the key point is to access the data by setting the data in the header and body as in the above cURL execution.
First, configure Postman by passing the URL of the command that actually worked to Post.

The command line includes several items to be passed as Header, but this time only application/json is set as content-type.
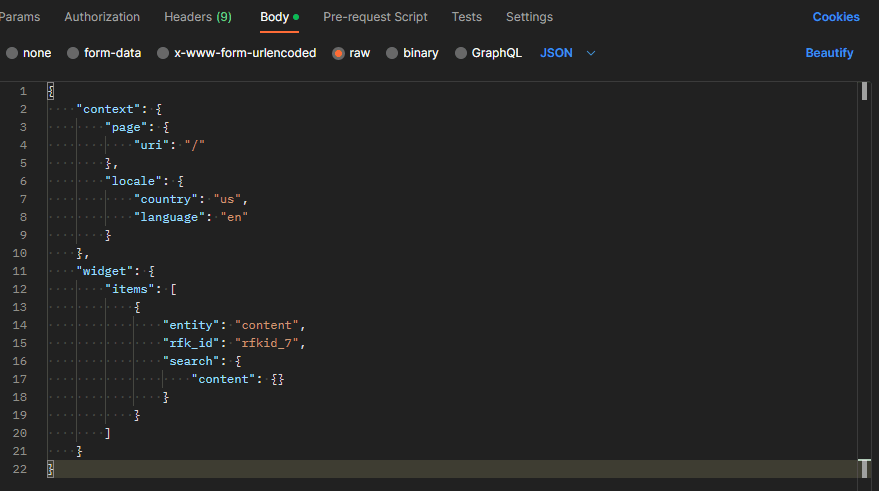
Finally, as for the query to pass data, it is a form of Query for the body, which can be easily set by clicking on the third item in the Developer Resources clipboard, Copy as data object, to get it. The query is written in the form of a Query for the body.

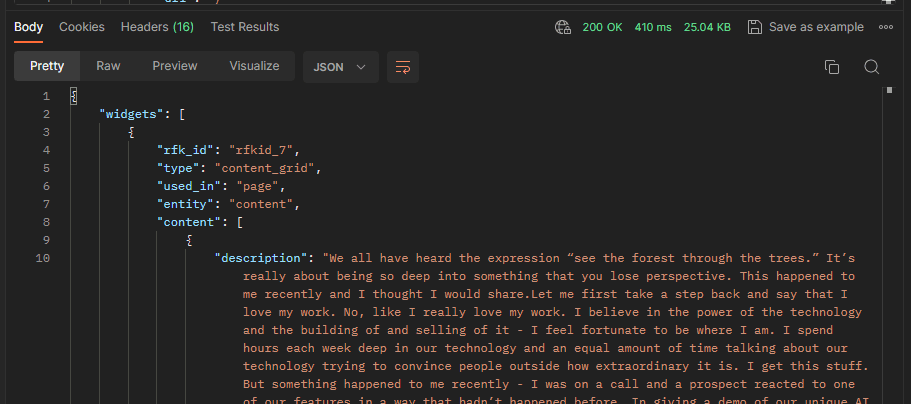
When executed, the data could be retrieved as follows.

Change the query
From the Developer Resource screen, a query is created using builder, and how to write this query is introduced in the following page.
The query can be created by referring to Payload on the right side of this screen. For example, the following is for the standard data listed.
"widget": {
"items": [
{
"entity": "content",
"rfk_id": "rfkid_7",
"search": {
"content": {}
}
}
]
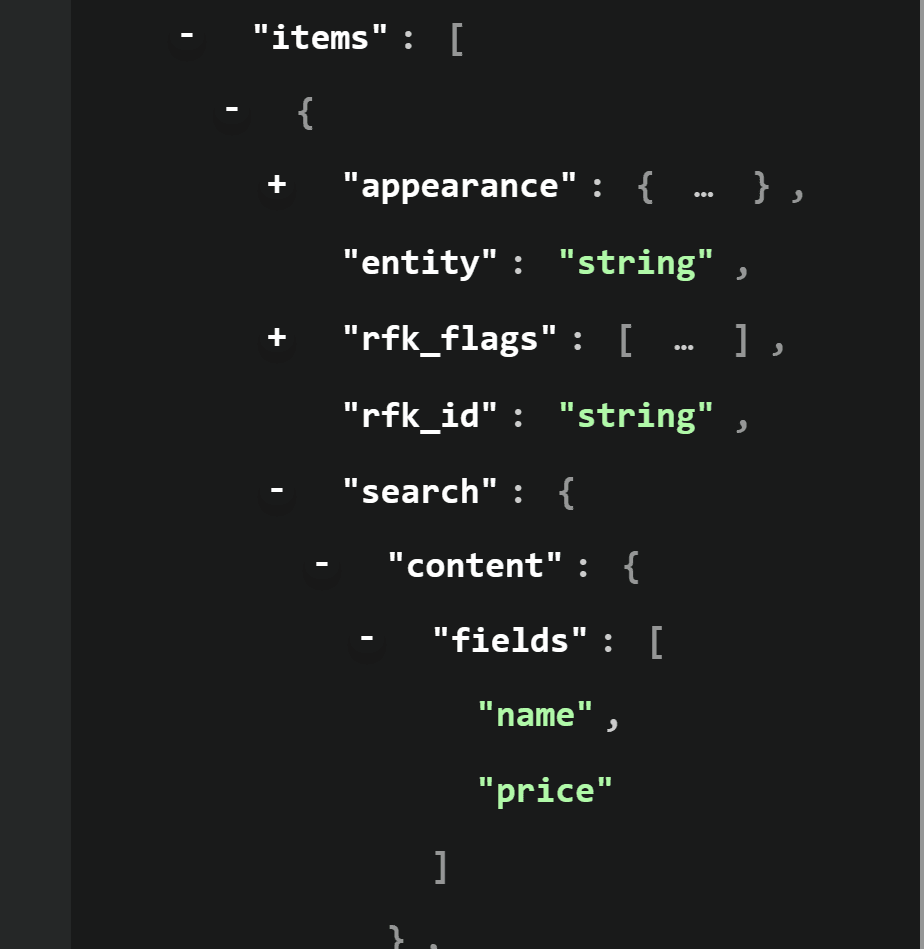
}The result is not specified above, but if you go to Payload, you can select the fields as follows.

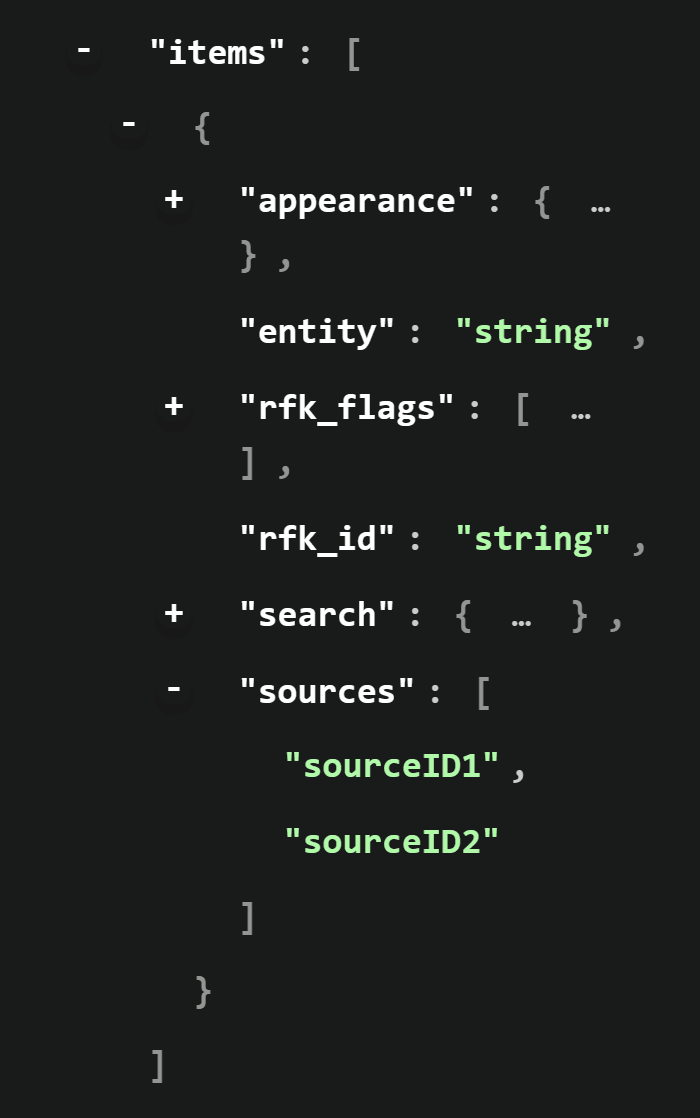
Also, for the sources you are crawling, you can use the ID to filter the results. For this, you will see that there is a "sources" item in Payload.

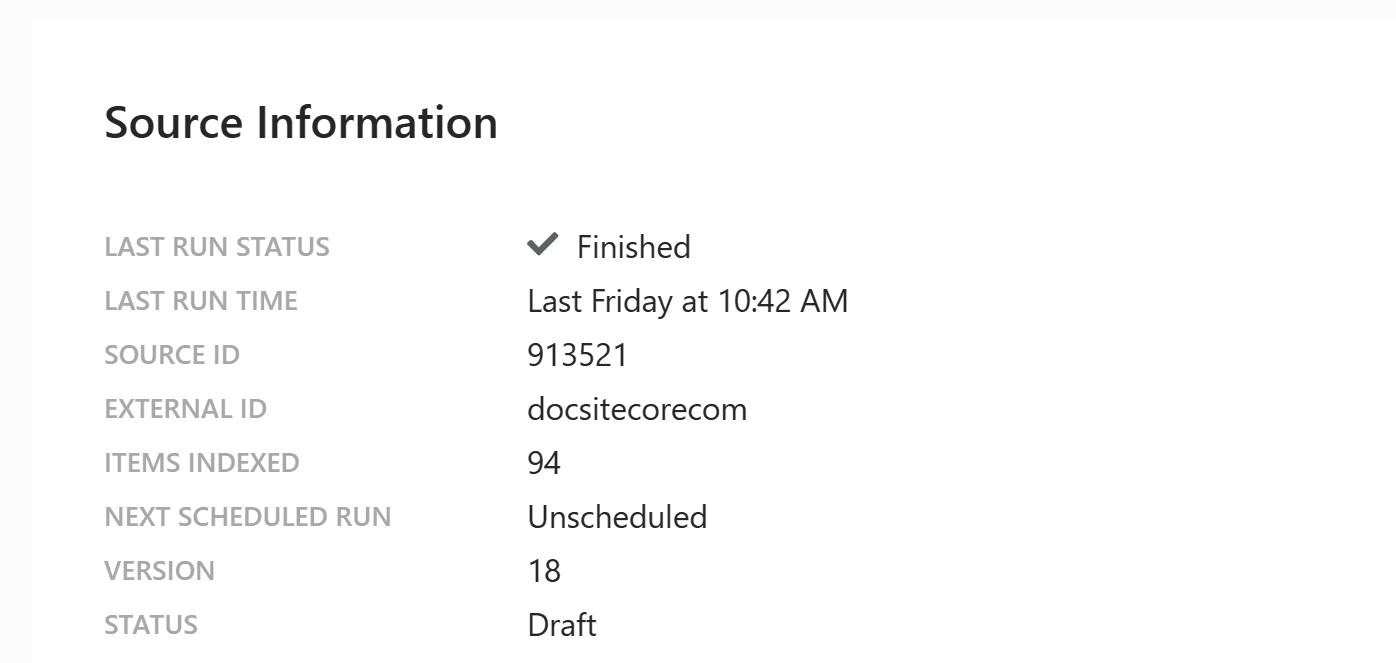
As for the source, the ID is displayed in the source list, and the ID is used.

The resulting statement shall be as follows
"items": [
{
"entity": "content",
"rfk_id": "rfkid_7",
"search": {
"content": {
"fields": [
"url"
]
}
},
"sources": [
"source-id"
]
}
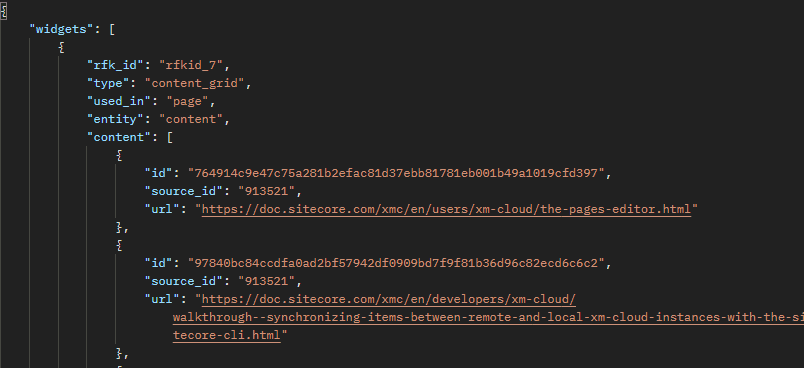
]As shown below, we were able to obtain only the results we wanted.

Summary
The results retrieved by Sitecore Search have been narrowed down to only the data that we want to retrieve. This is another confirmation of how to retrieve data outside of the Widget that has already been implemented.