We have actually checked up to the information contained in Sitecore Search, but this time we will review the resources for developers.

Content Update
Please check the latest information on the following page
Developer Resource
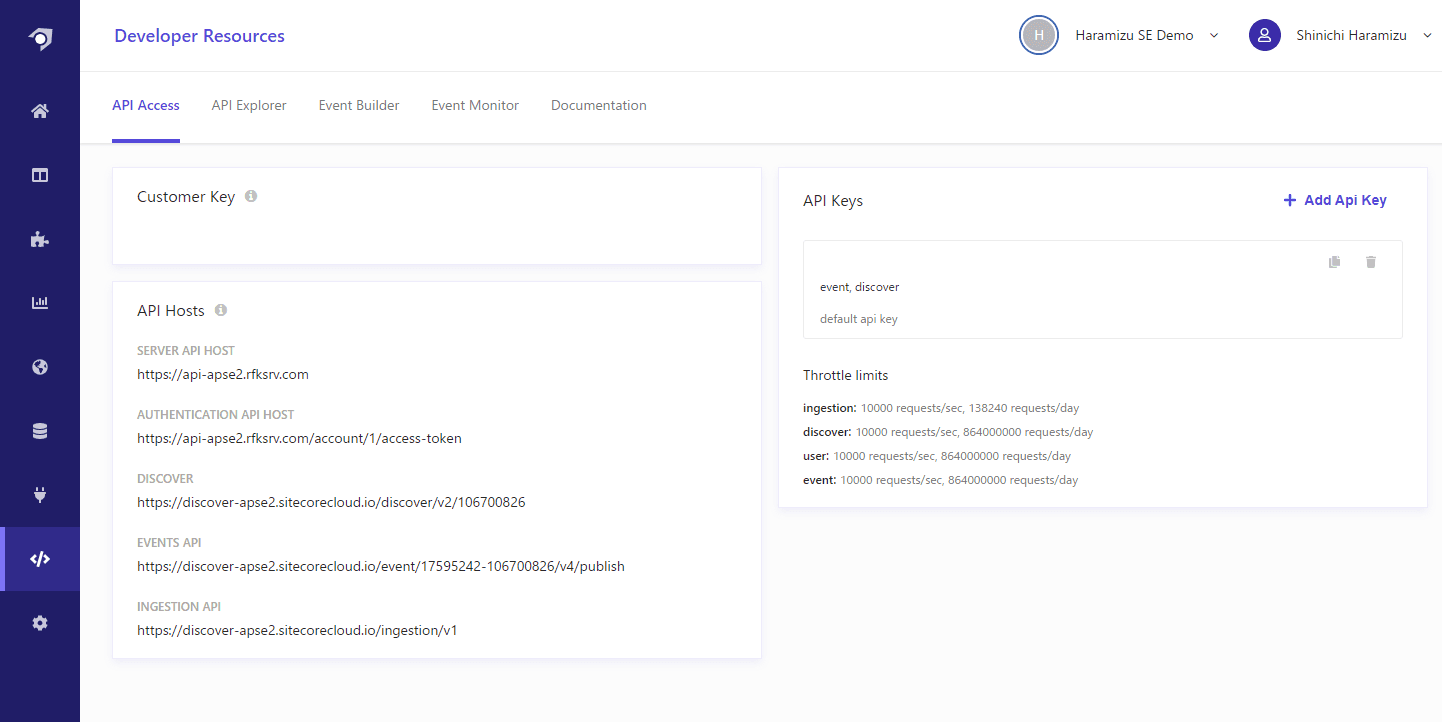
The following data can be obtained by opening the Developer Resource section of the Sitecore Search administration page (Customer Key and API Keys have been deleted). This screen will be accessed several times as it contains information necessary for future integration with the site.

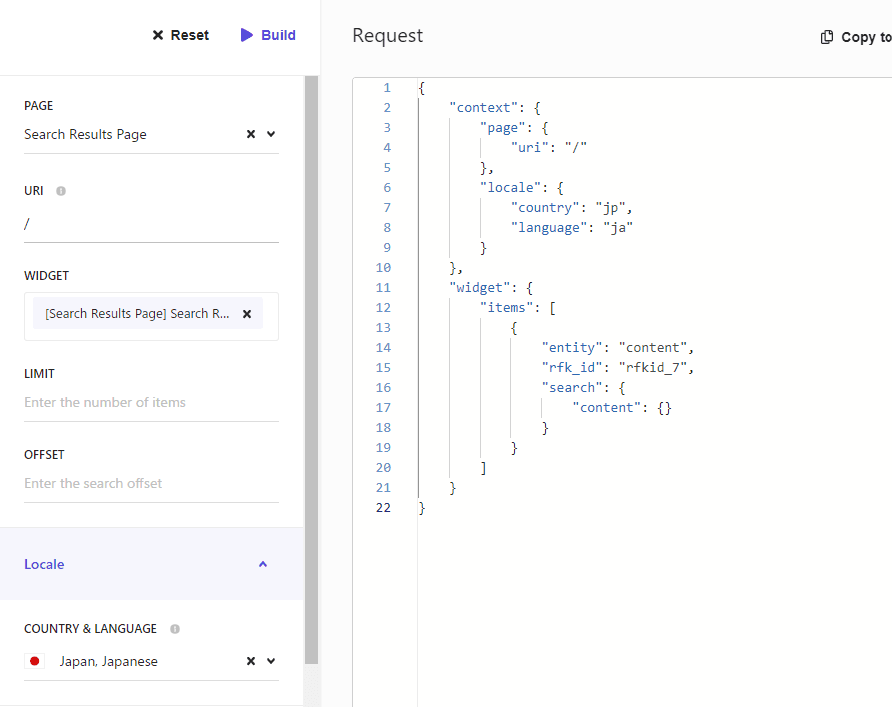
Switch to the API Explorer tab, and you will see the input fields on the left, the Request in the center, and the Response on the right. Please make the following settings for the input fields on the left side.
Column | Value |
|---|---|
Page | Search Results Page |
URI | / |
Locale | Japan, Japanese |
After completing the above settings, click the button ▶ Build, and the query to be used in GraphQL will appear on the Request screen.

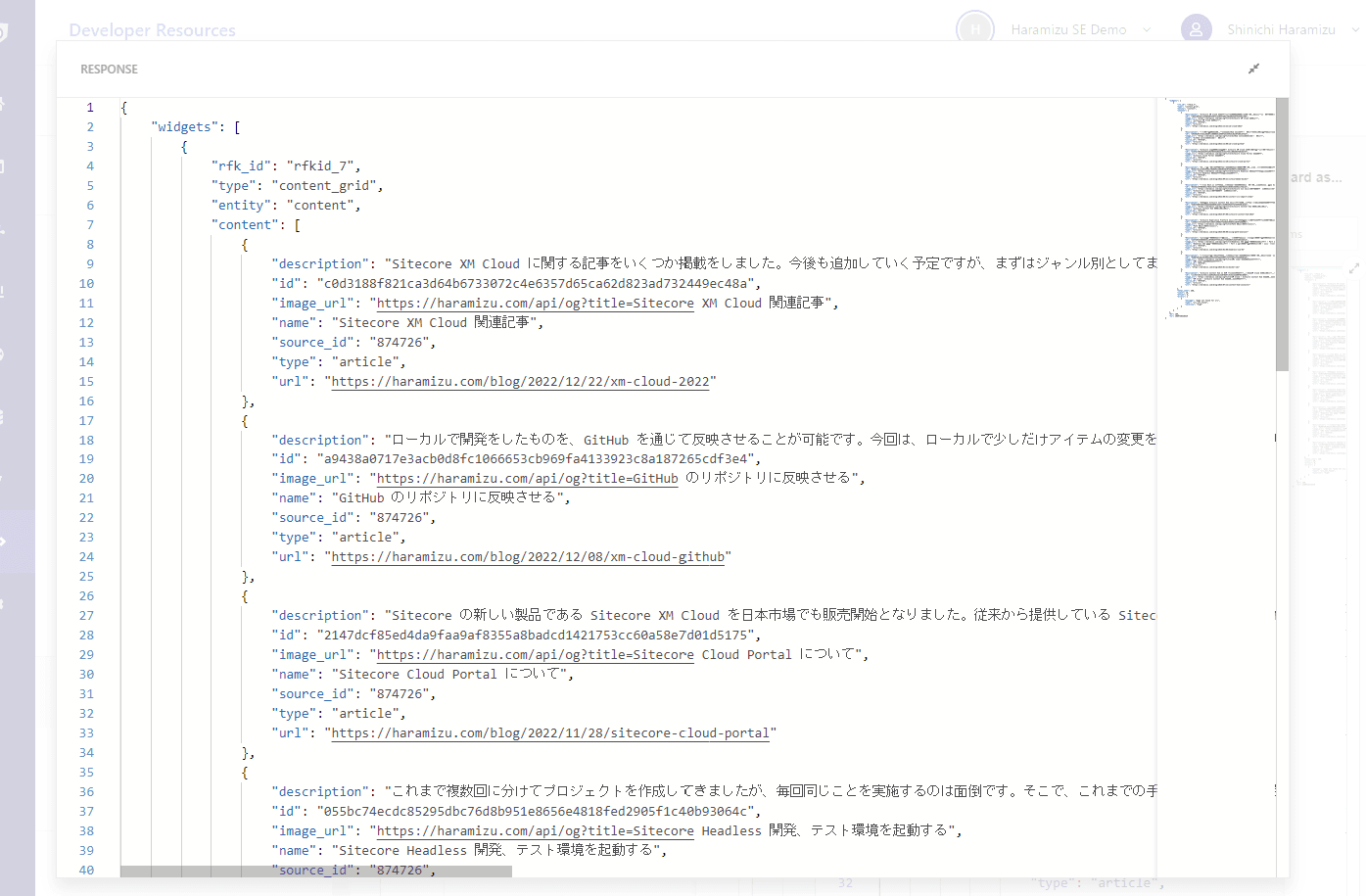
Clicking the RUN button in the Request pane will display the results in the Response area on the right. Since there is a large amount of data, the following screen shot is the result displayed in a large window.

Thus, we were able to perform a search and display results for the data we crawled and retrieved.
Summary
This time, we have confirmed how to display search results in the Developer Resource section of the Administration page, albeit in a simple way.