We have already imported the Haramizu.com Meta data and added items that are readily available in the Starter Kit. This time, we will review the crawler settings to make the data look nicer.

Current Tagger settings
The standard description is as follows: The XPath set in Rule value can be used to check the items on each page using Xpath Helper.
Attribute | Rule type | Rule value |
|---|---|---|
description | Expression | //meta[@property='og:description']/@content |
image_url | Expression | //meta[@property='og:image']/@content |
name | Expression | //meta[@property='og:title']/@content |
type | Expression | //meta[@property='og:type']/@content |
url | Expression | //meta[@property='og:url']/@content |
If you go to the blog post, you will find the following meta tags in this blog
<meta property="search_image" content="blog image URL">In fact, og:image specifies the URL to dynamically generate an image with the blog's title, so that the Hero image used in the blog can be extracted from this URL. For this reason, the image_url field above should be rewritten as follows
//meta[@property='search_image']/@contentThen you will find the following Meta tags as separate items
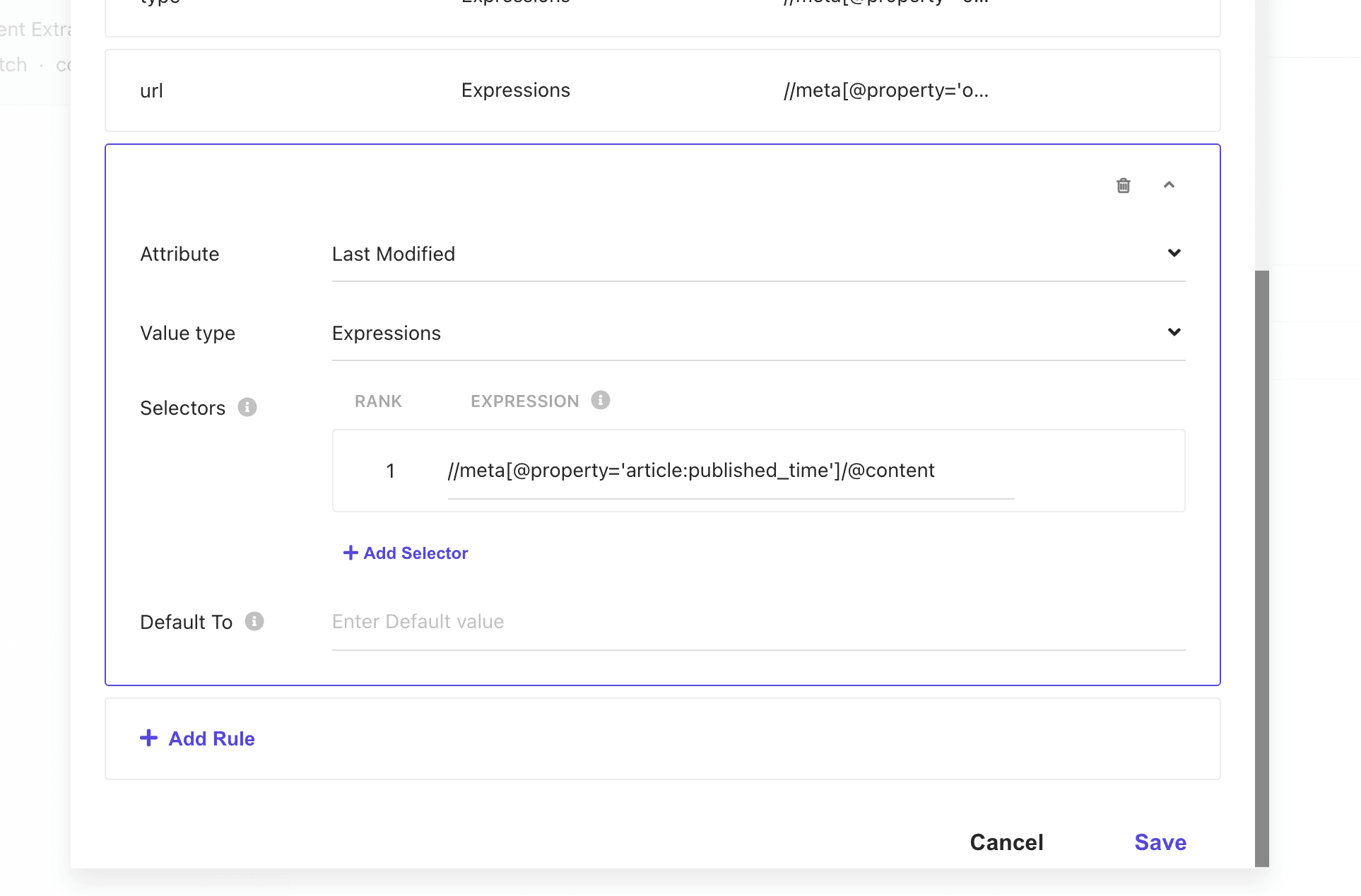
<meta property="article:published_time" content="2023-07-28T10:00+09:00">This field lists the publication time of the blog; click Add Extractor to add the following items.
//meta[@property='article:published_time']/@content
Set Title to the same value as Name and Subtitle to the same value as Description. In fact, the Starter Kit does not use the name field, but uses the additionally created Title and Subtitle attributes, so it is necessary to add these two.
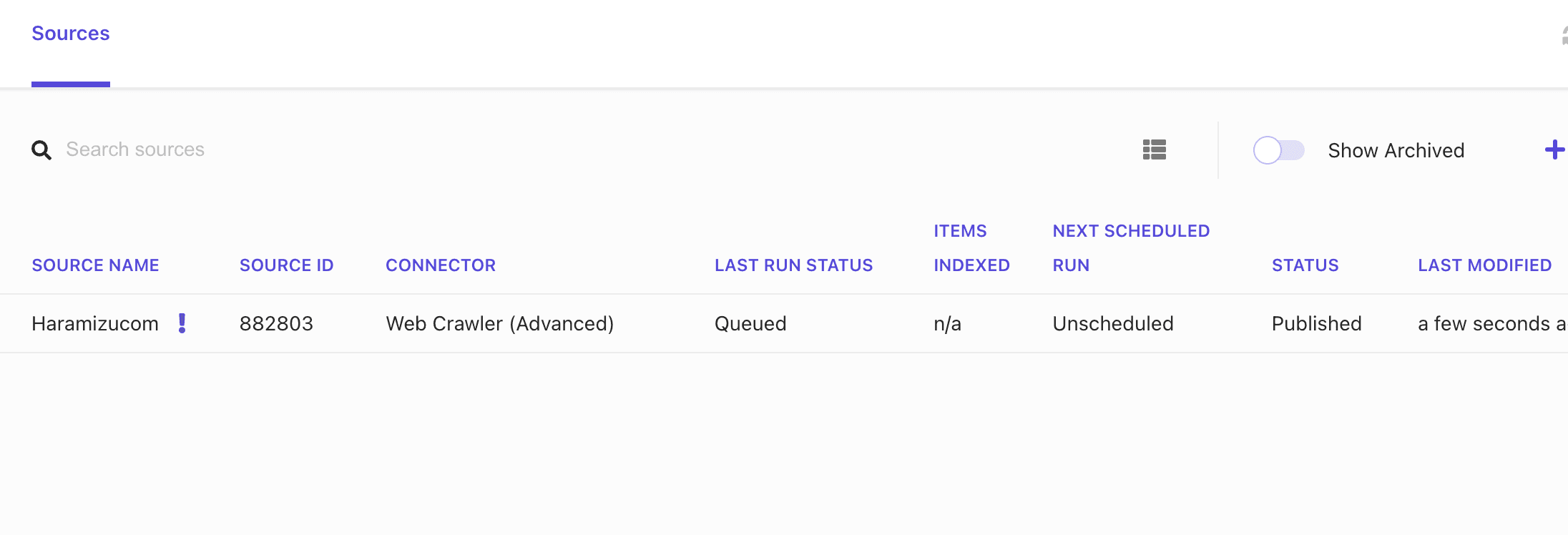
Once the above settings are complete, click the Publish button and the crawl will begin to run using the new settings.

Confirmation of operation
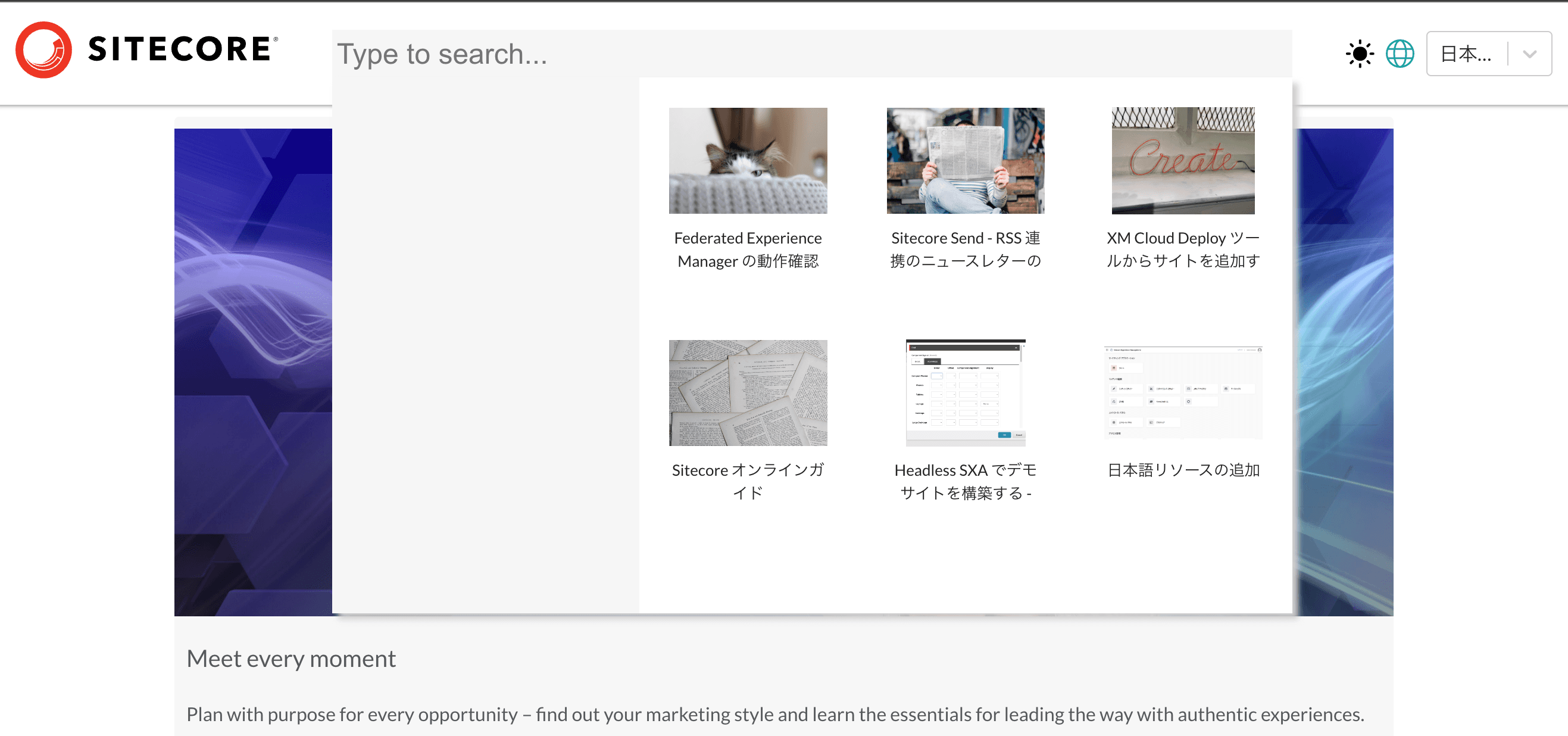
When you actually visit the site and click on the search box, you will see the blog image in the thumbnail as shown below.

When you type in a keyword, Suggestions will show suggestions, and when you hover the mouse cursor over it, the suggestions will be displayed.

Finally, when you go to the search results page, you will see that the images, titles, etc. are displayed correctly as shown below.

Summary
This time, we were able to add attributes for use in Search and check the data to the point of use.