Previously, we ran Sitecore as a virtual machine server. Now, with the Sitecore Experience Edge service, you can easily deploy Next.js apps to Vercel. This time, we'll introduce the deployment steps.
Prerequisite.
In this case, assume the following environment is in place
- Deploying content to Sitecore Experience Manager.
- As for Next.js projects, they are synced to GitHub
- Sitecore Experience Manager works with Sitecore Experience Edge
Sitecore Experience Edge is a SaaS offering from Sitecore that is available for headless implementation with Sitecore Experience Manager/Platform. It allows content to be published externally via Experience Edge when content is published from a content management server.
Deploy to Vercel
We will assume that you are already able to edit pages in Sitecore Experience Manager, so we will now show you how to connect Experience Edge and Vercel. It is assumed that the content has already been published from Experience Manager to Experience Edge.
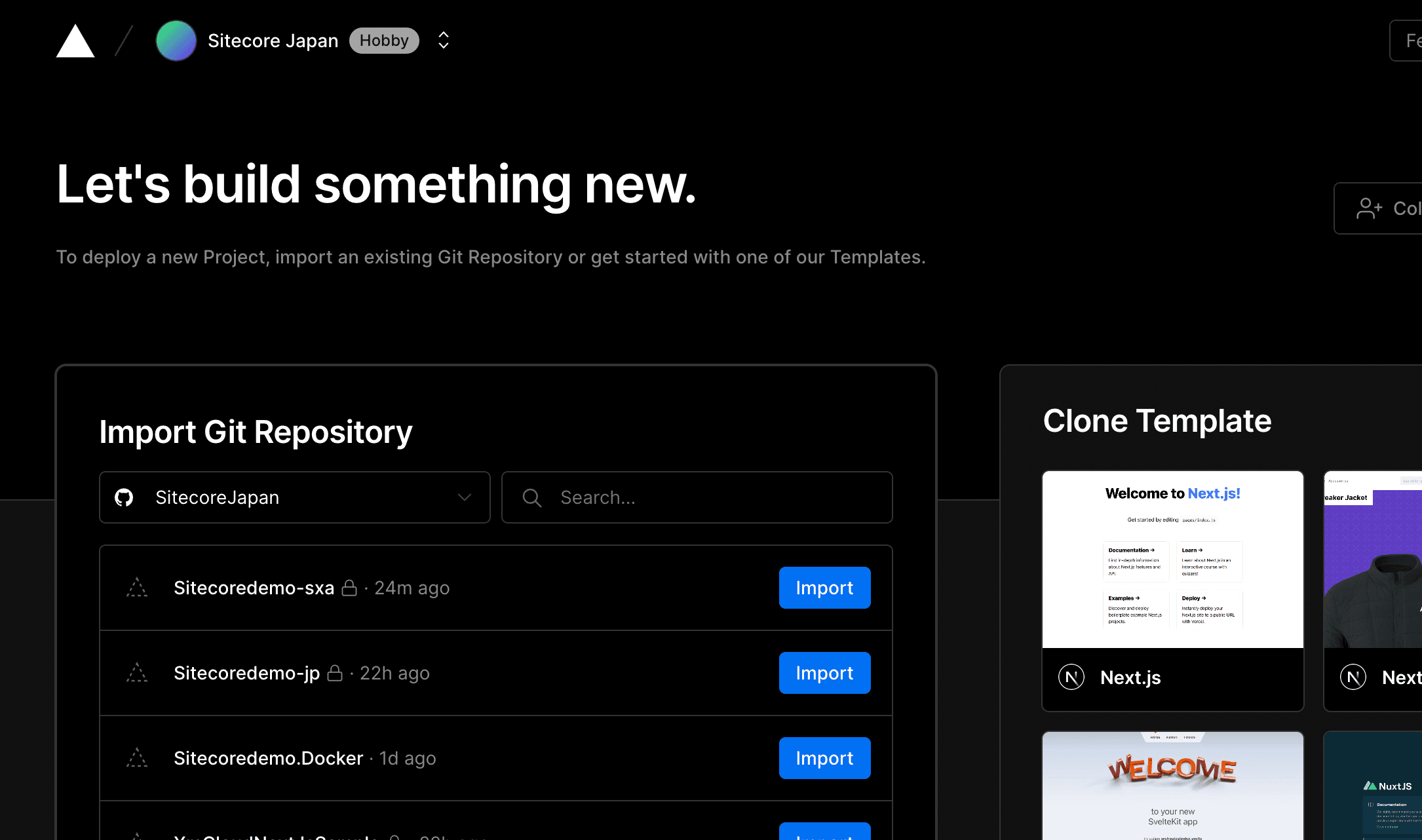
First, specify the GitHub repository you are linking to. In this case, we will select Sitecoredemo-sxa.

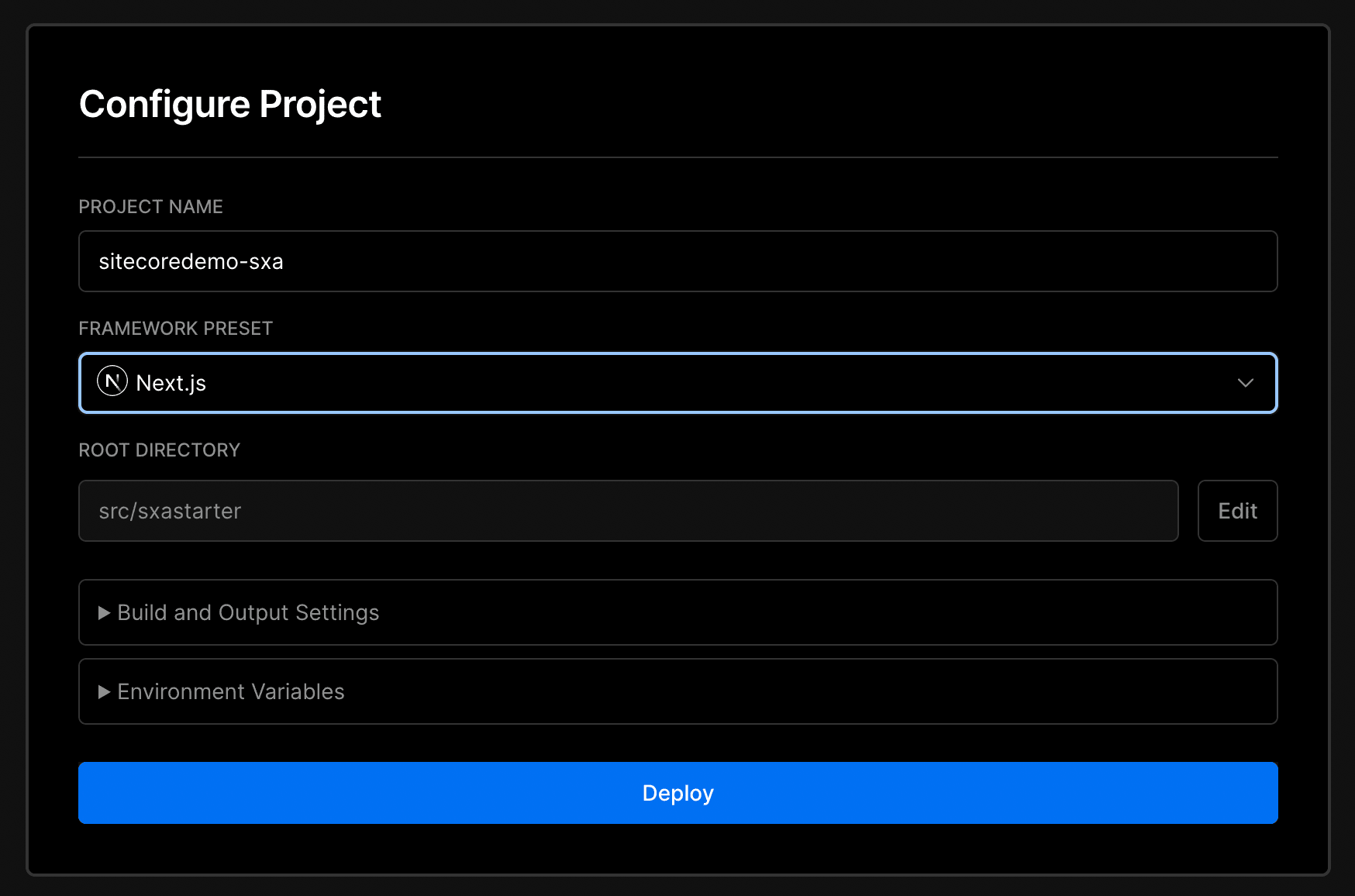
Specify the directory where Next.js is deployed as Root Directory.

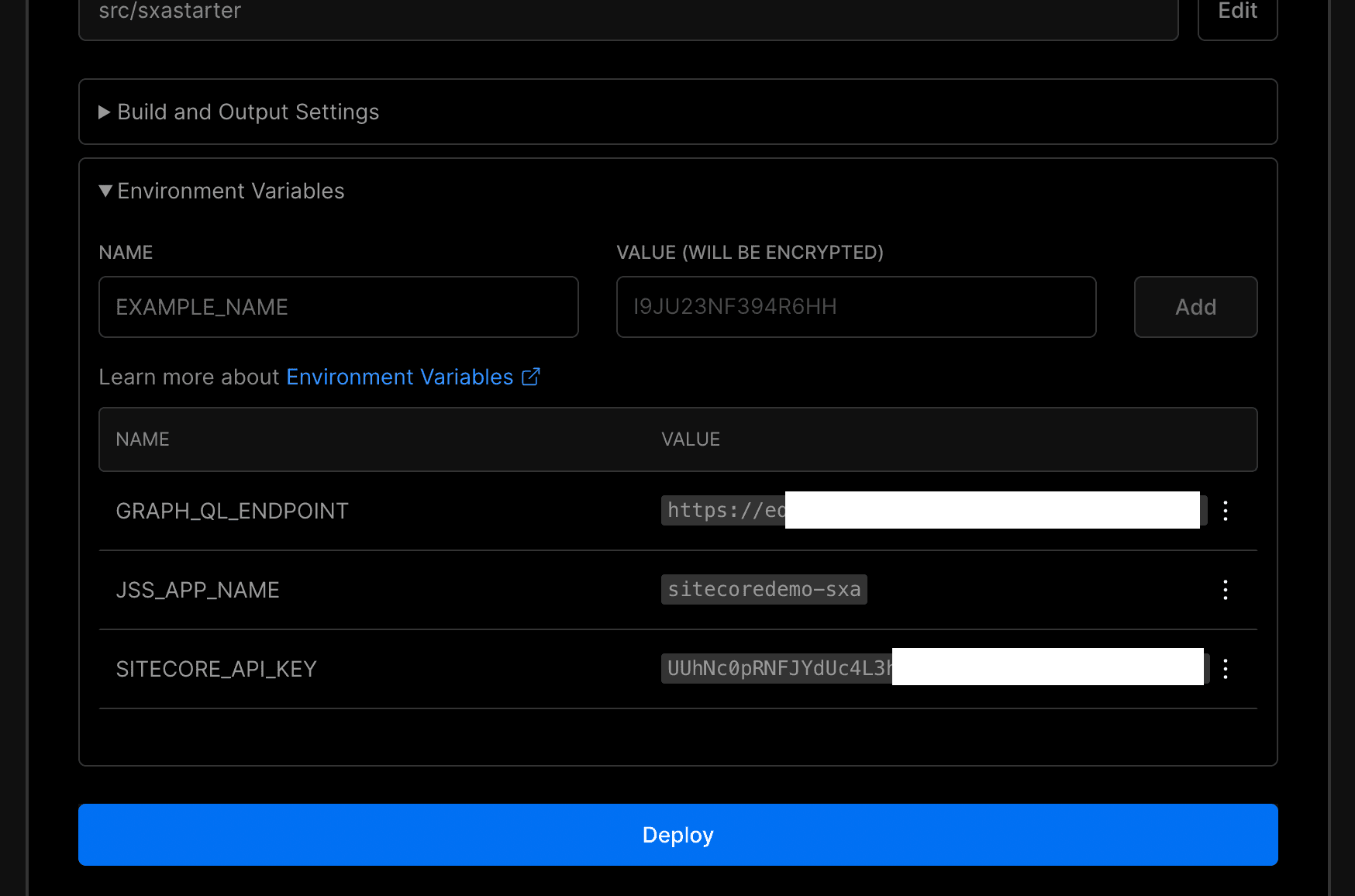
The following three items are required as Environment Value.
Parameter | Value |
|---|---|
SITECORE_API_KEY | Key to access Experience Edge provided |
JSS_APP_NAME | App name specified in Package.json of Next.js |
GRAPH_QL_ENDPOINT | Experience Edge endpoints provided |

After completing the above settings, click the Deploy button to deploy.

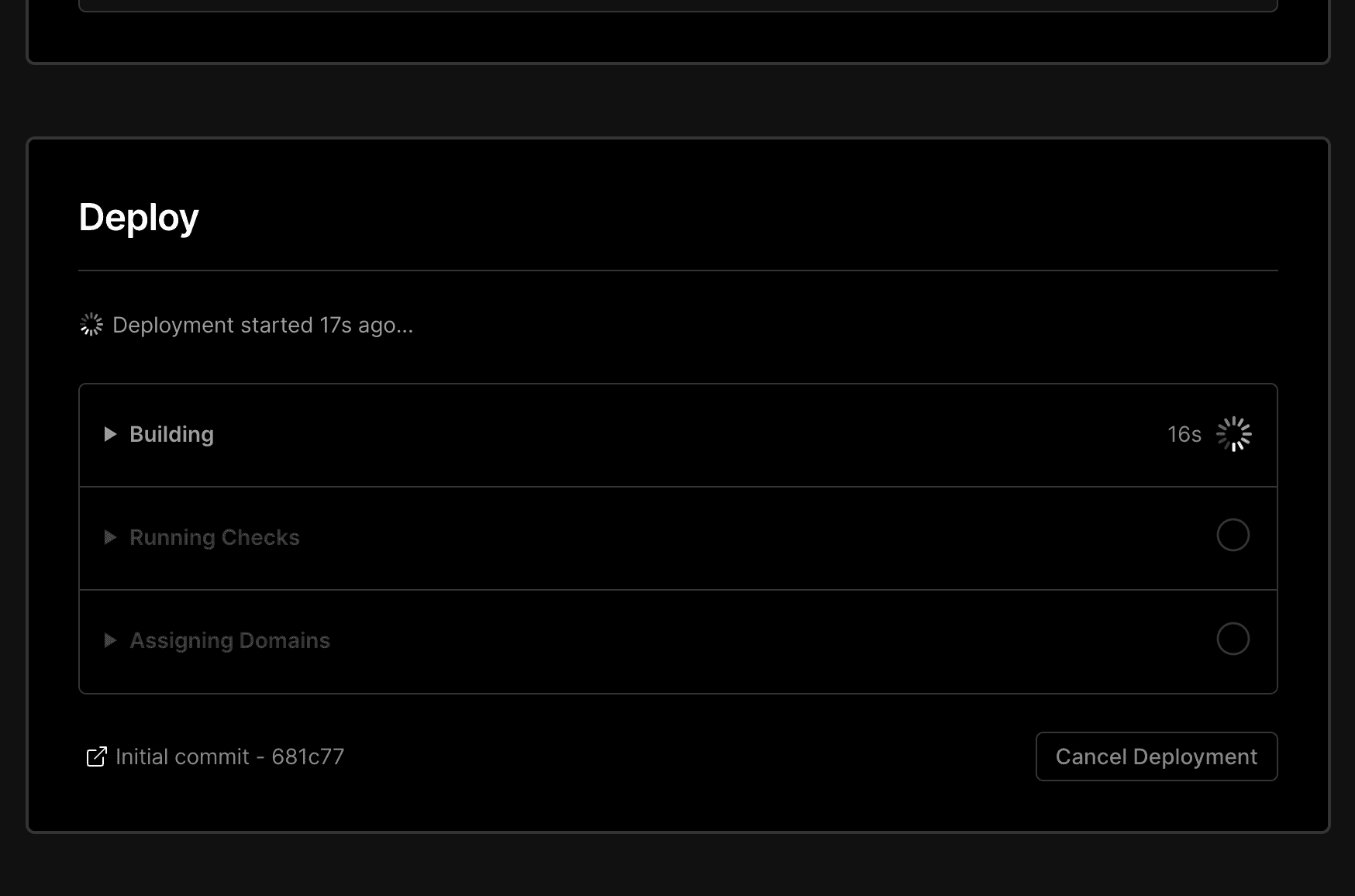
After a while, the deployment is completed and the screen changes as follows.

Summary
With Sitecore Experience Edge, you can SaaS-ize the services for headless site deployment. By deploying on Vercel, the website itself can be deployed in a serverless environment, and the site can be updated when the content is updated.