Starter Kit を利用して Vercel にサイトを展開した際に、サイトのプレビューでスタイルシートが表示されないことがあります。今回はこれを改善する手順を紹介します。

Preview 環境の確認
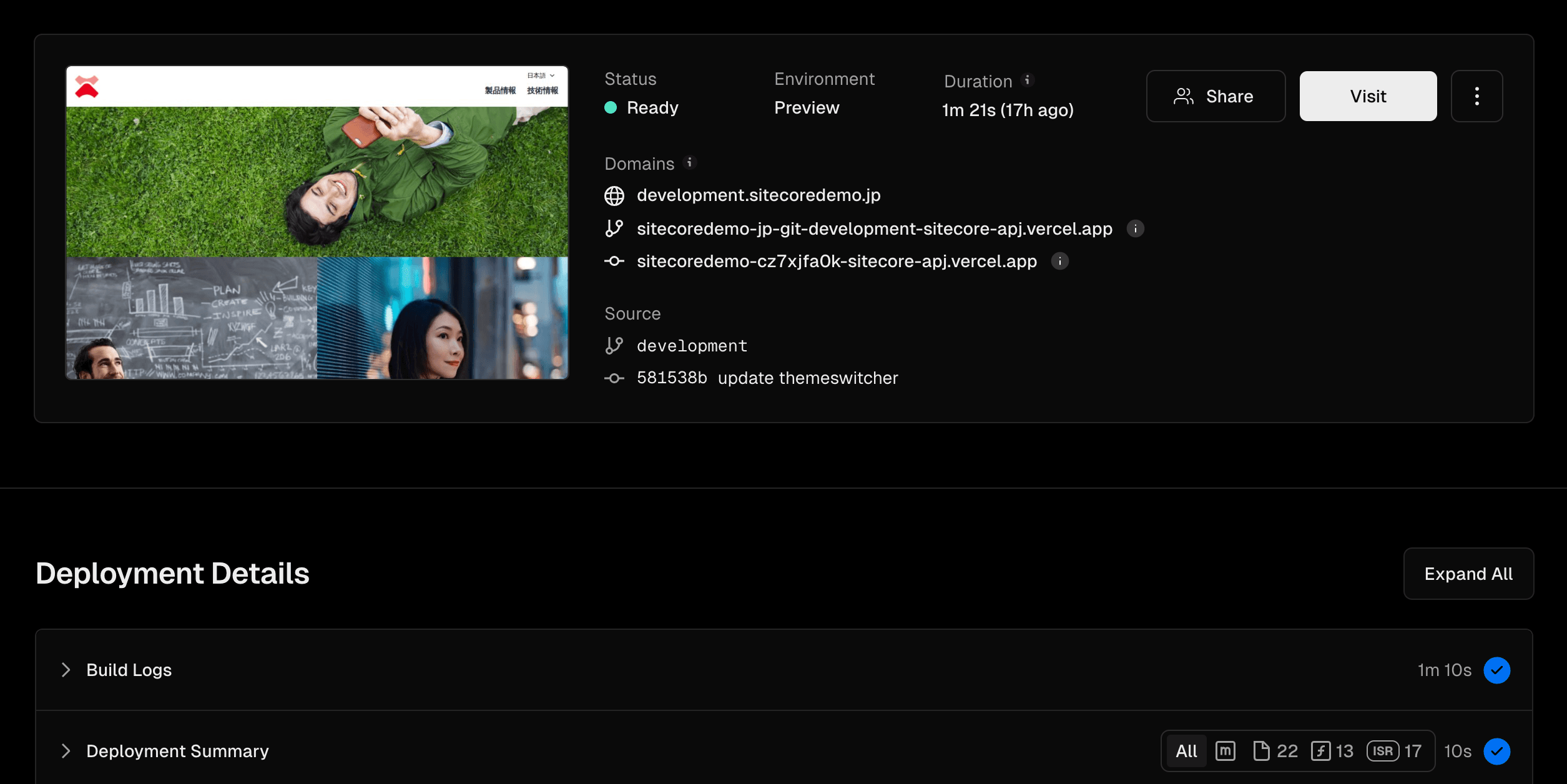
Headless SXA のスターターキットを利用して Preview 環境を展開した場合ですが、ドメインを設定している場合は以下のような表示となります。

この環境の際に、Build をした .vercel ドメインのサイトにアクセスすると以下のように正しく表示されています。

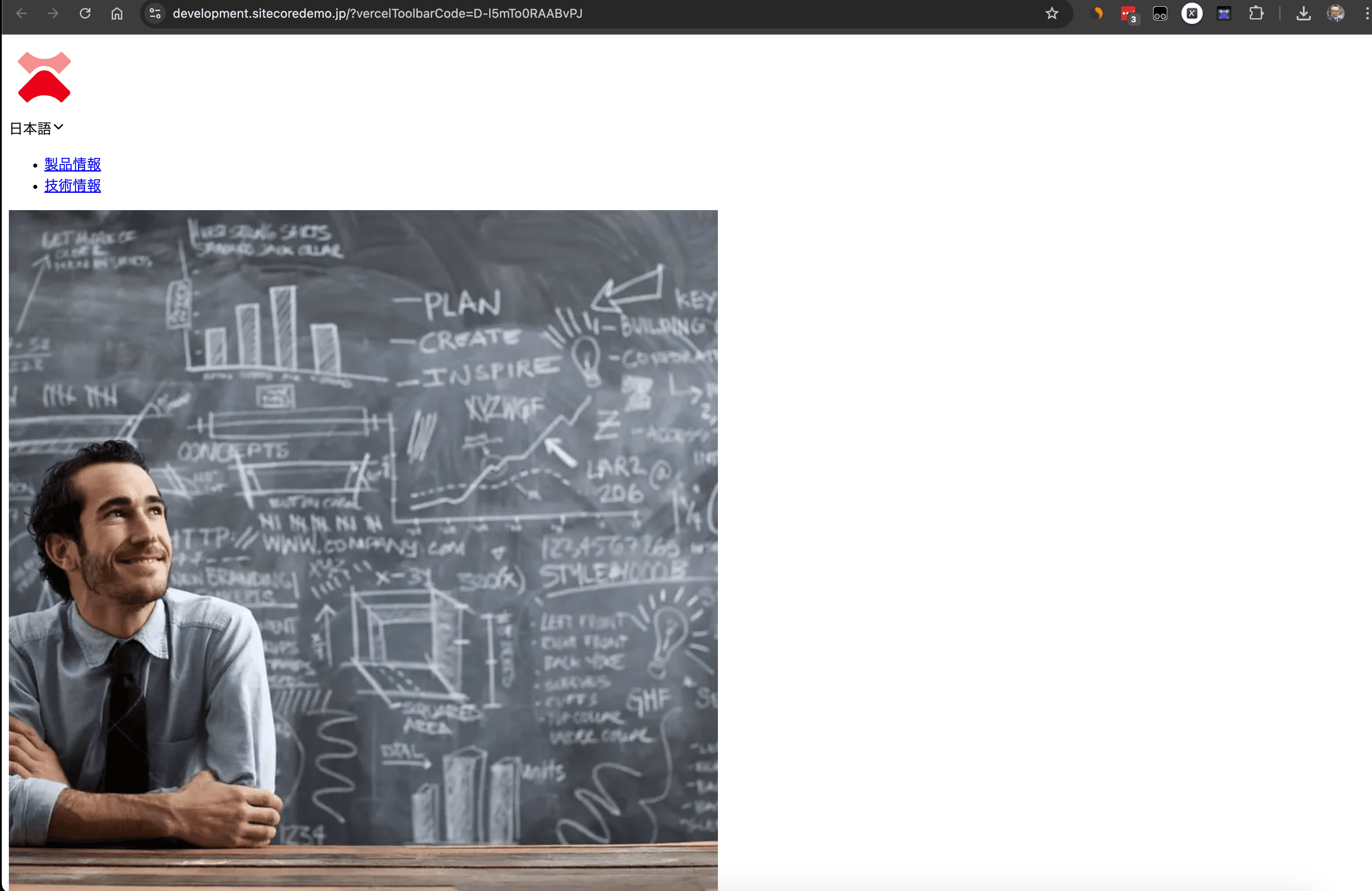
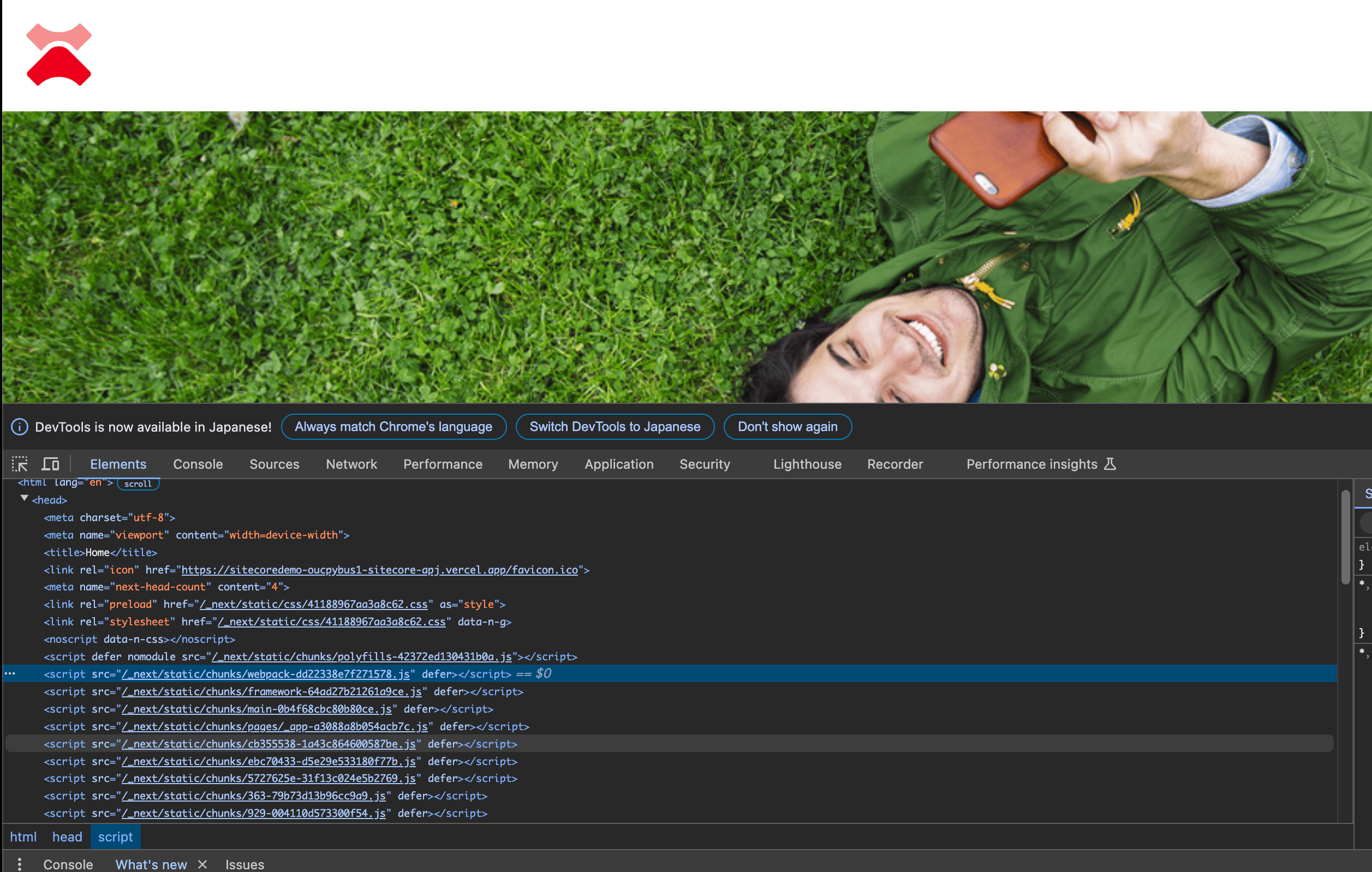
ただし、プレビューの際に毎回同じ URL でアクセスをしたいため設定をした Preview のためのドメインでアクセスをすると以下のように表示が崩れてしまいます。

これは Build をした時に取得したサイトの URL を保管してページが生成されているため、独自ドメインの URL ではスタイルシートを読み込むことができない形となっています。

これは Preview の環境に関しては標準で Deployment Protection が入っているためであり、別のドメインのスタイルシートを読み込めていないために発生しています。
Next.js の設定を変更する
上記の動作は、Next.js で提供されている機能を利用しており、assetPrefix の項目を利用しています。公式文書での紹介は以下のようになっています。
実際に Starter Kit のコードを参照すると、以下のようになっています。
JavaScript
const jssConfig = require('./src/temp/config');
const plugins = require('./src/temp/next-config-plugins') || {};
const publicUrl = jssConfig.publicUrl;
/**
* @type {import('next').NextConfig}
*/
const nextConfig = {
// Set assetPrefix to our public URL
assetPrefix: publicUrl,
// Allow specifying a distinct distDir when concurrently running app in a container
distDir: process.env.NEXTJS_DIST_DIR || '.next',
// Make the same PUBLIC_URL available as an environment variable on the client bundle
env: {
PUBLIC_URL: publicUrl,
},ではこの assetPrefix の項目をコメントアウトするとどうなるでしょうか?

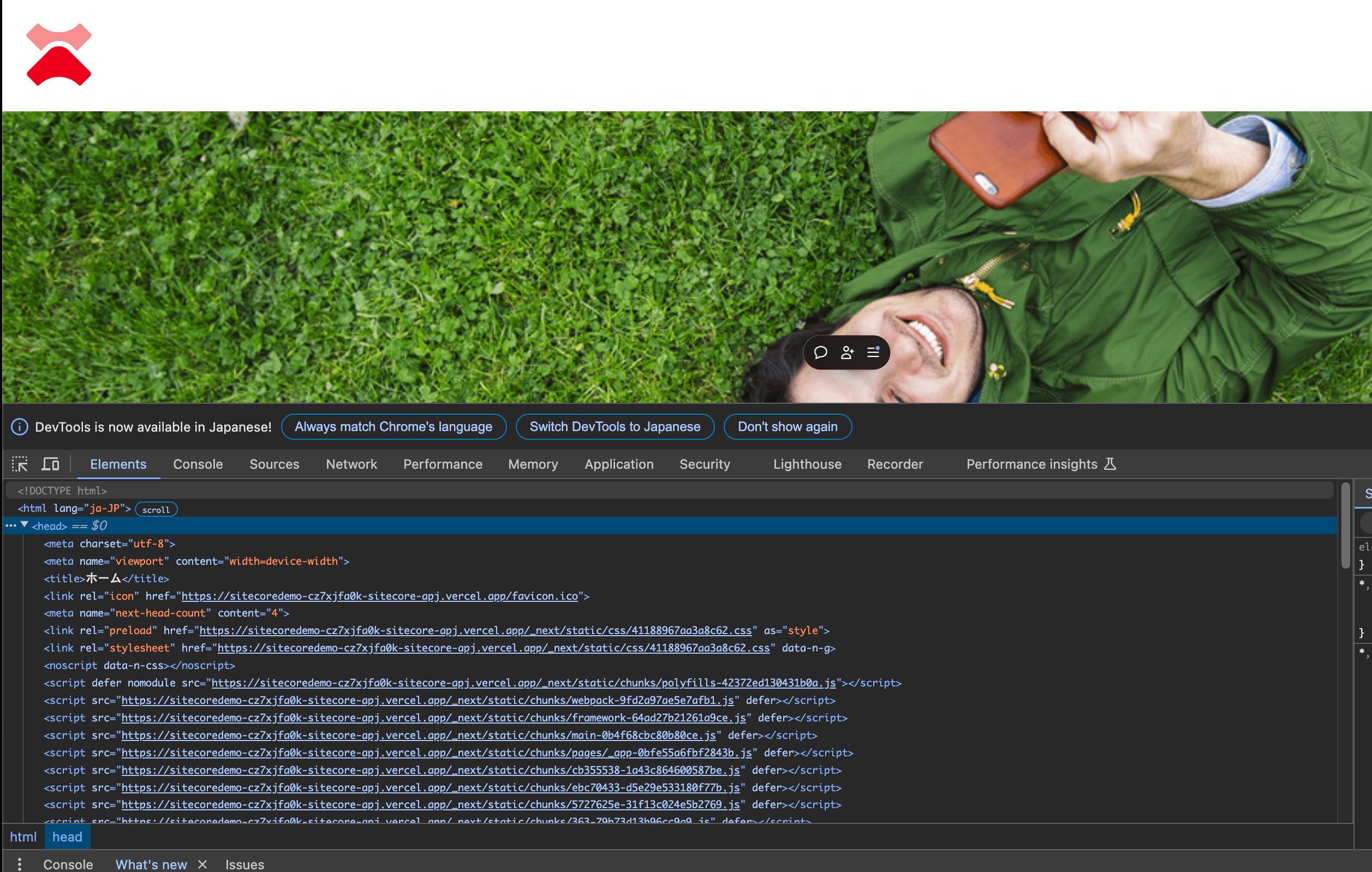
スタイルシートに関して、相対パスとなり正しく表示されるようになりました。
まとめ
今回は Vercel に展開をしている Preview の環境において、スタイルシートの読み込みのところでうまく動かないケースに関して、Next.js の設定を変更して回避する方法を紹介しました。