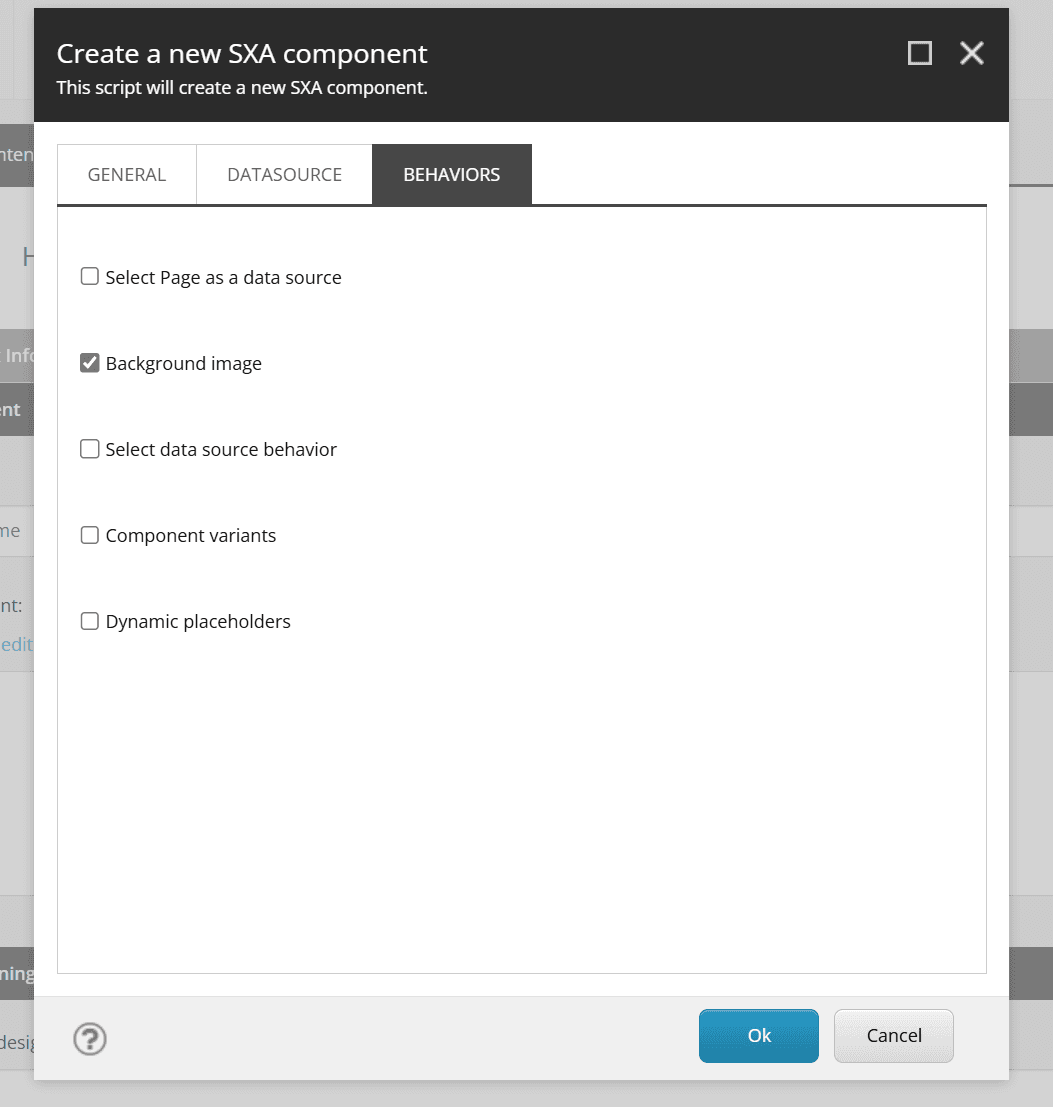
コンポーネントウィザードに関して、データソースおよび新しくアイテムを作成する設定について確認をしてきました。今回は改めて Behaviors の設定となる Background Image について確認しましょう。


レンダリングの設定を確認
今回 Background Image をチェックした場合、レンダリングはチェックしていない項目と何も違いはありません。
テンプレートの設定を確認
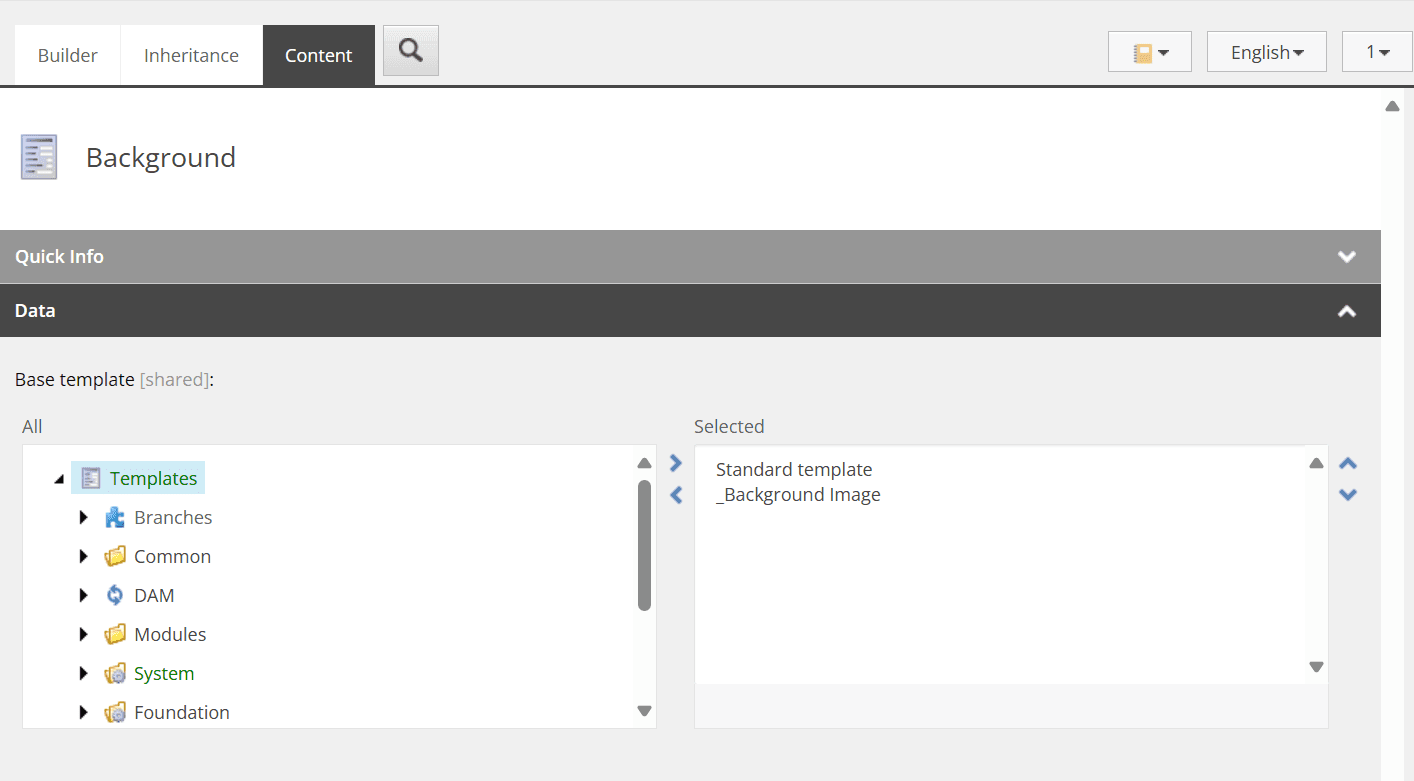
テンプレートに対して、Background Image をチェックした場合は選択項目に _Background Image が追加されています。

このテンプレートは /sitecore/templates/Foundation/Experience Accelerator/Presentation/_Background Image で定義されているものであり、背景画像とその表示方法に関してのフィールドが定義されています。
このため、この Background Image のコンポーネントを利用するにあたっては、アイテムを作成する必要があることが分かります。このため、コンポーネントを作成する場合はデータソースに対して automatically create data source under page を設定しておく必要がありますが、今回は Rendering の定義 Experience Accelerator の Other Properties に IsAutoDatasourceRendering を追加して true とします。
これで準備が完了しました。
各種ツールで動作確認
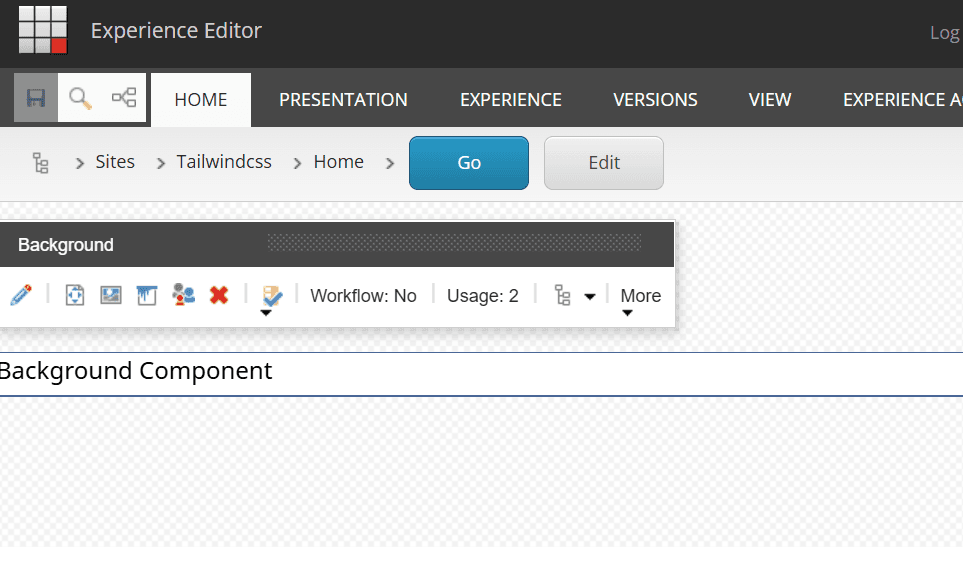
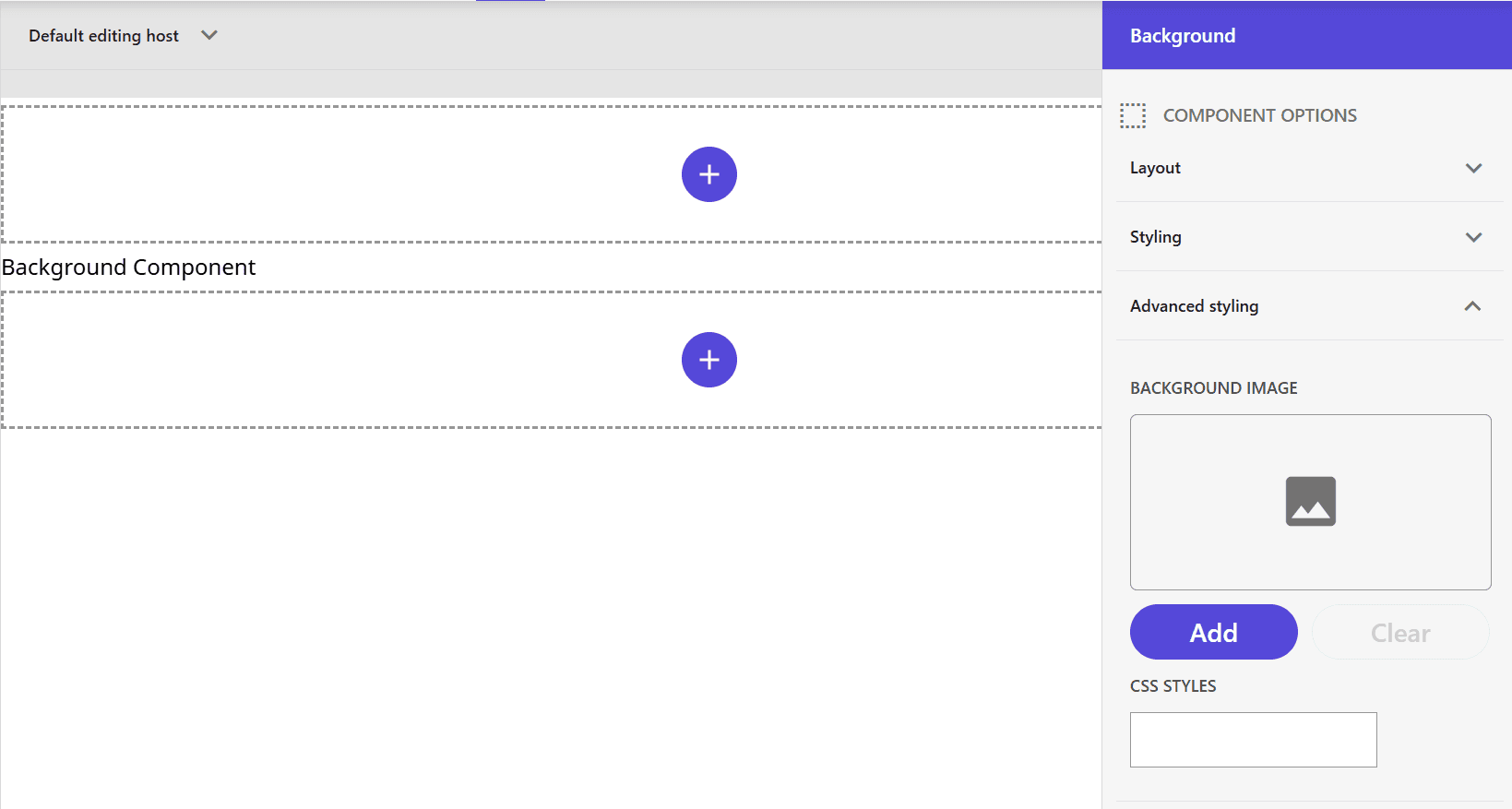
まず作成をした Background のコンポーネントを配置します。Experience Editor では以下のように表示されています。

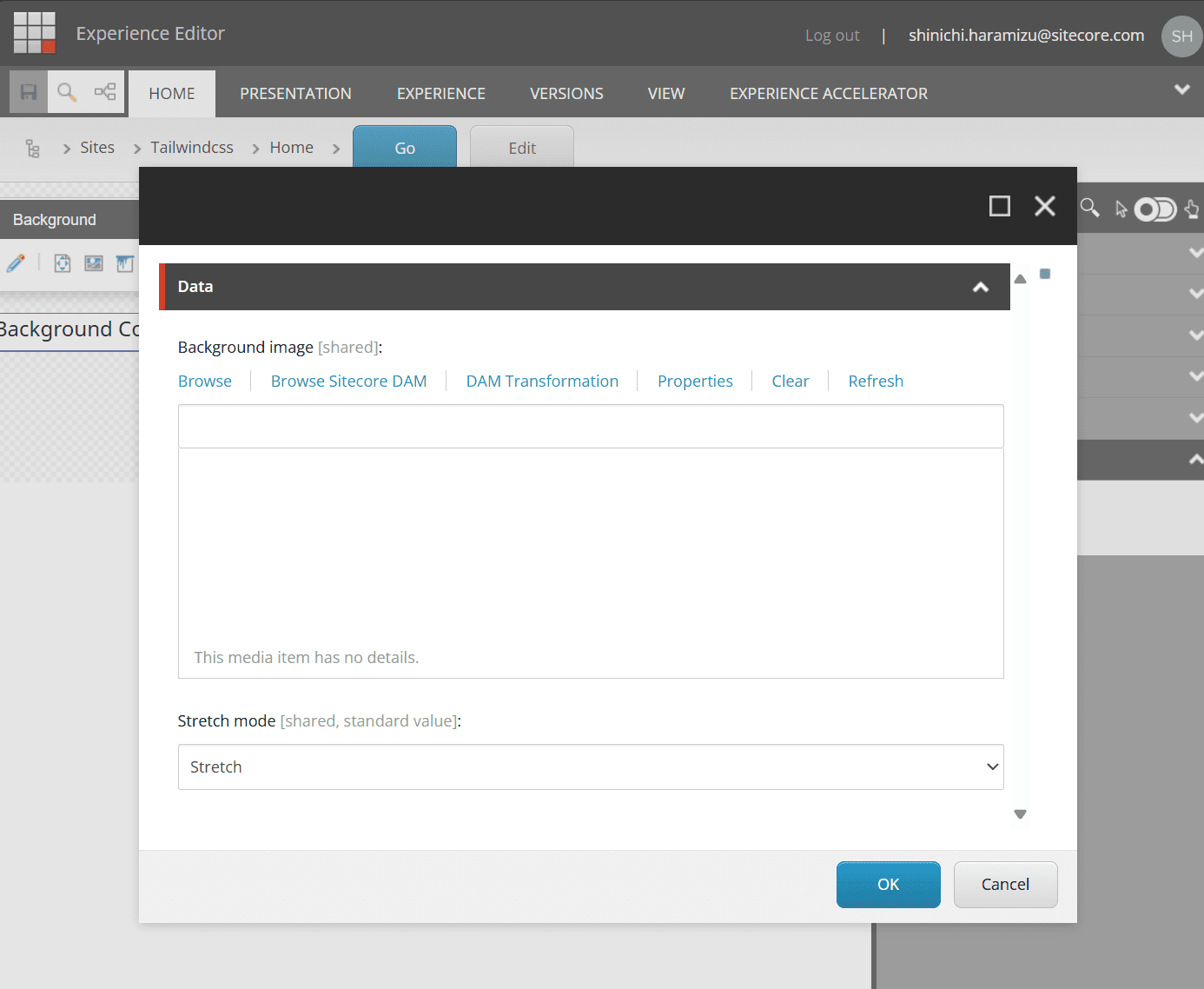
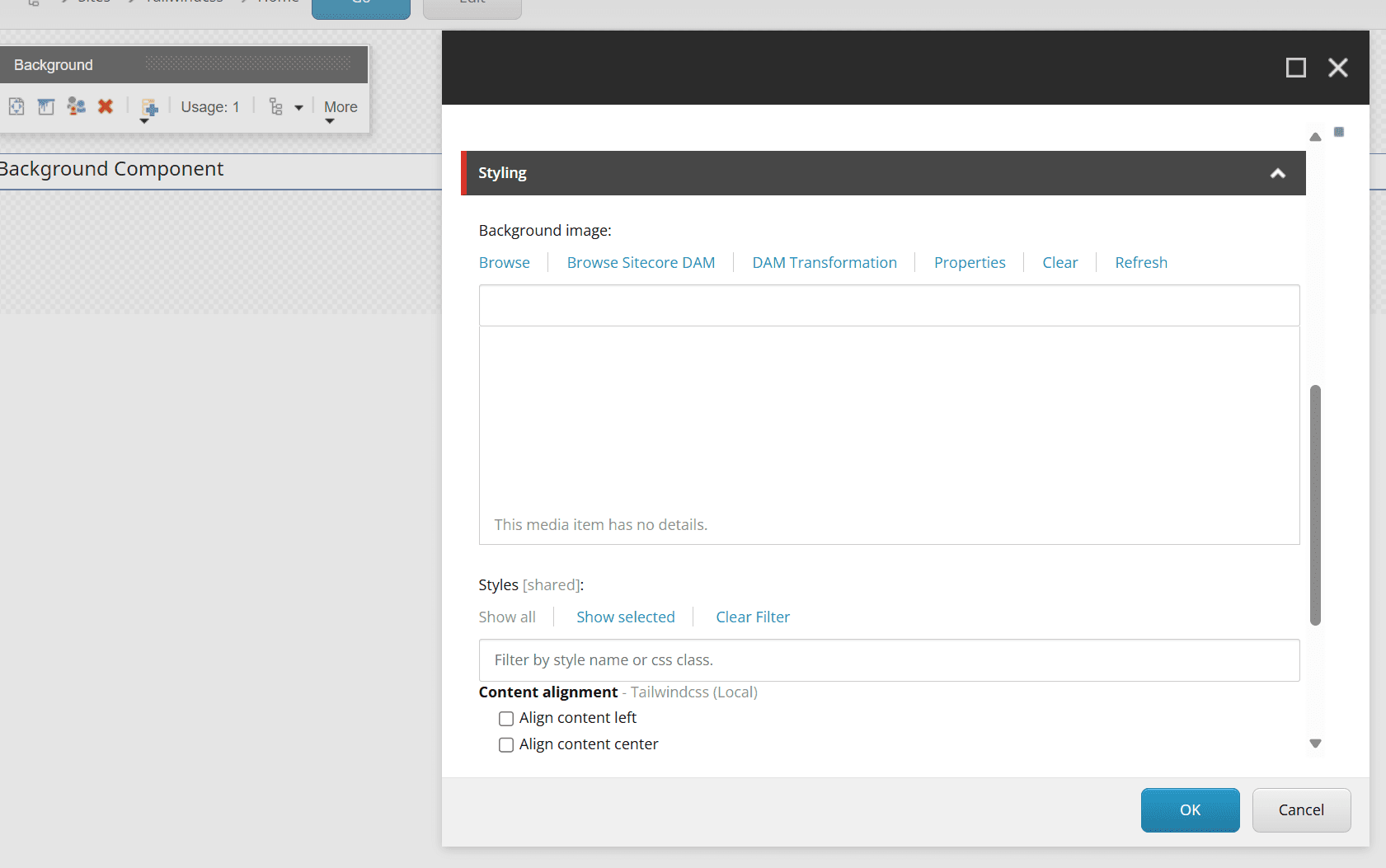
通常では表示されていないアイコンが左から3つ目に出てきています。これをクリックするとどうなるでしょうか?

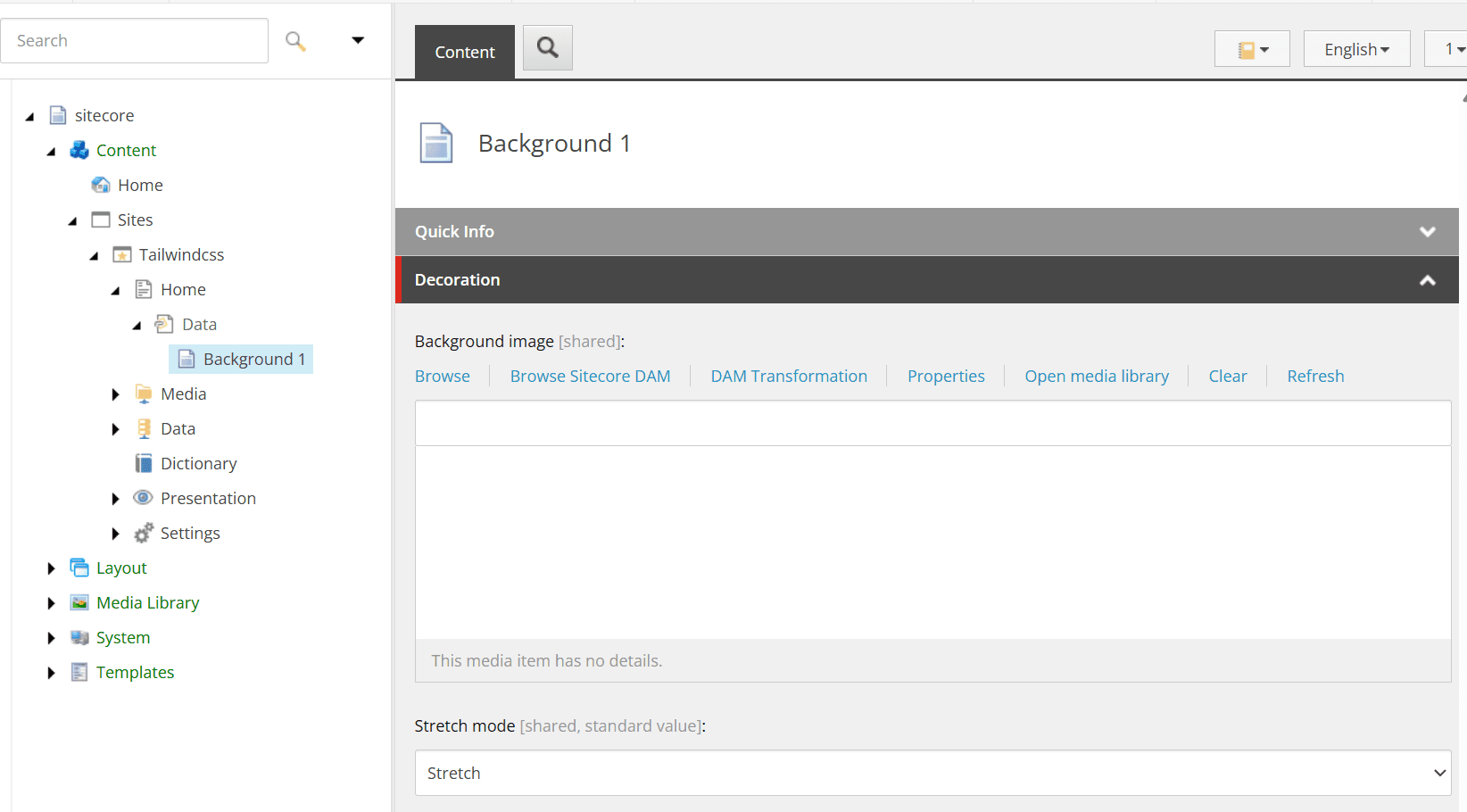
コンテンツエディタでアイテムを確認しに行っても同じデータが表示されています。

このように、標準で背景画像に関する項目を追加することができます。
バックグラウンドに関する実装
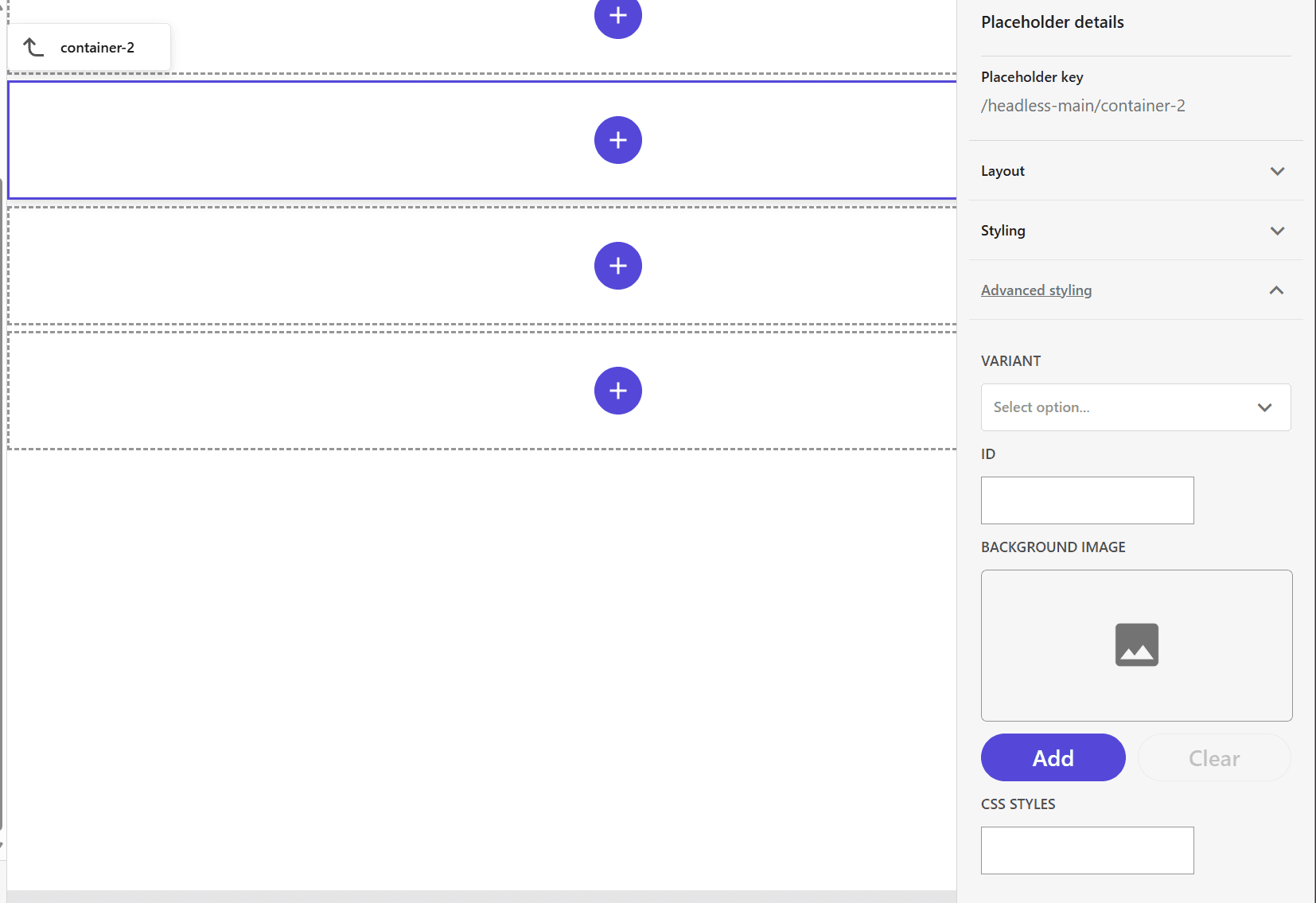
実は標準の項目でバックグラウンドに関して実装をしているコンポーネントがあります。 Container コンポーネントはバックグラウンドイメージに関して設定することができます。例えば Pages で Container を配置すると、パラメーターを設定するところで Image を指定することができます。

まずコンポーネントの作成にあたって以下の設定でコンポーネントを作成しなおします。
- Datasource - User current page
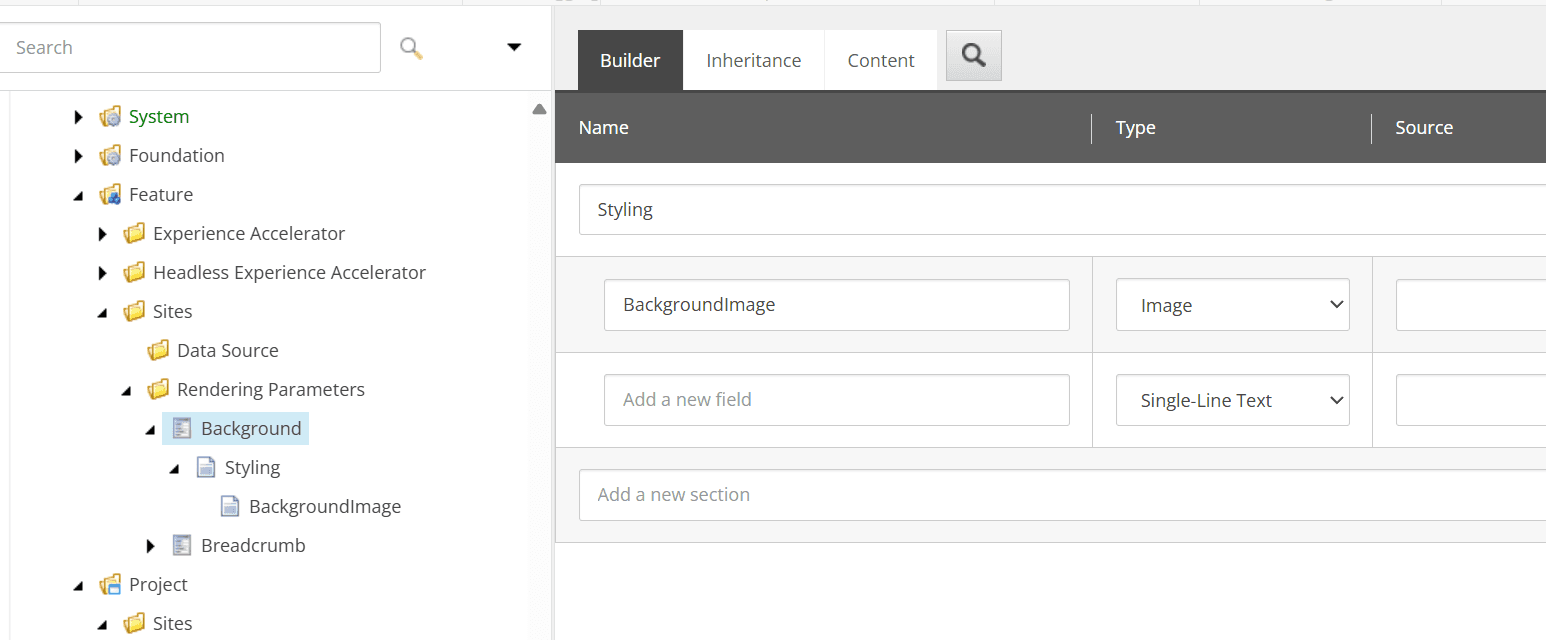
続いて、Rendering Parameters に対して Image フィールドを追加します。

これにより、Pages のスタイルに対して、以下の図のように画像の選択が可能となります。

Experience Editor を利用している際に、背景画像を指定することも可能となりました。

どちらの実装が良いか
コンポーネントウィザードでの Background Image を指定する方法は、アイテムとしてデータを保持して、それを背景画像として利用する、といったニーズに対応ができます。しかしながら、この項目に関しては Pages を利用して設定することができません。
このため、あとで紹介をした Styles の中に画像を含めて、Pages の設定画面で変更できるようにする実装がお勧めです。この項目は、Experience Editor でも利用可能です。
まとめ
今回はコンポーネントウィザードの Background image の動作確認から入りましたが、実際にはこの項目の利用はあまり推奨ではありません。Pages で編集できるようにコンポーネントを作っていく Container のコードのように記述するのが、ベストプラクティスという形です。