今回は XM Cloud のアイテムを GraphQL 経由で更新する方法を確認していきます。これにより、XM Cloud で発生した Webhook を利用して外部システムで処理、その結果を反映させる手順を確立できます。

なお、この手順に関しては以下のページにて紹介されています。
GraphQL での更新を有効にする
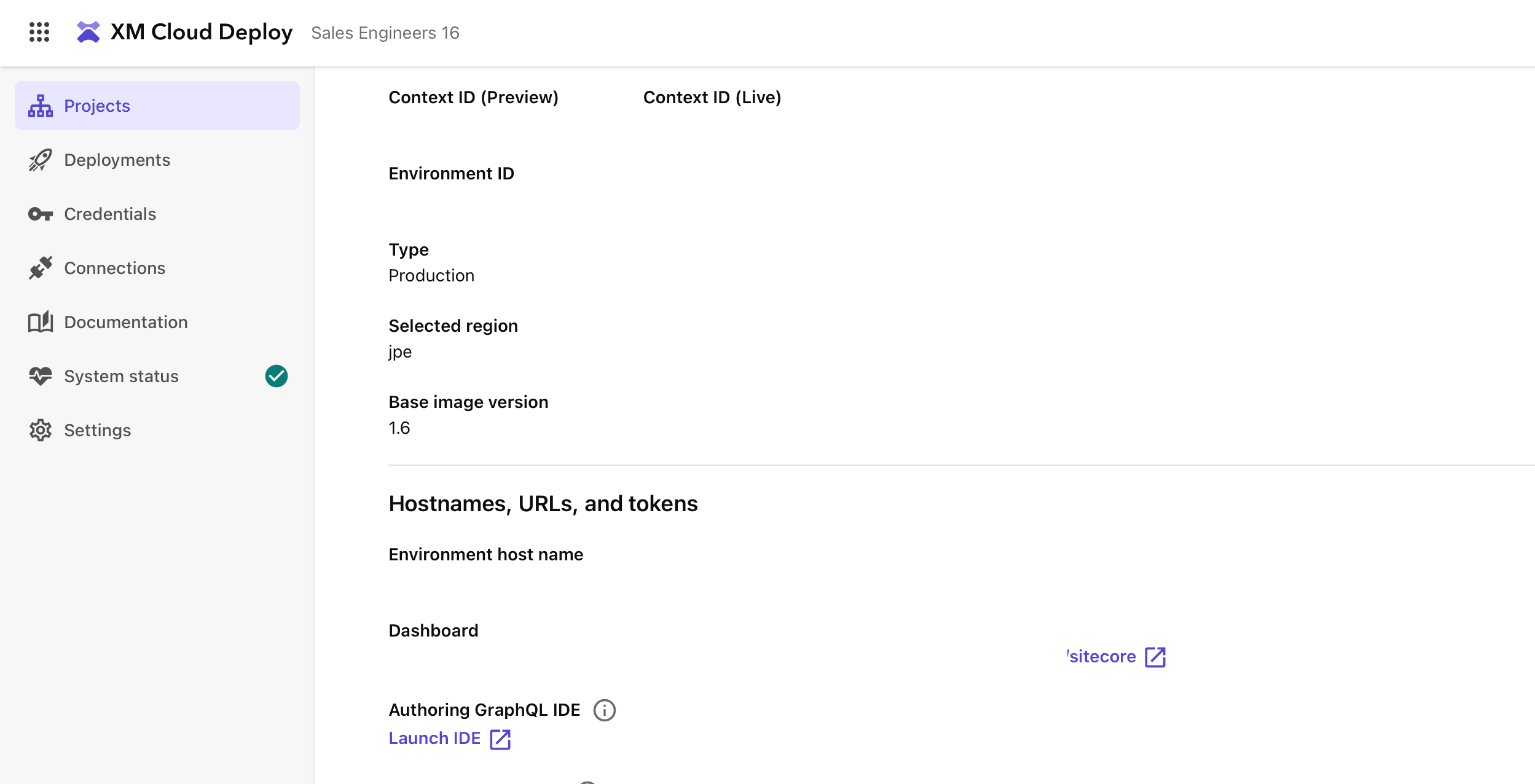
今回は GraphQL を利用してコンテンツを更新する手続きを確認していきます。そのために、GraphQL を有効にする必要があります。対象となる CM サーバーの Environment Detail にある Authorting GraphQL IDE をクリックしてください。
注意:この設定は Production では非推奨となっています。

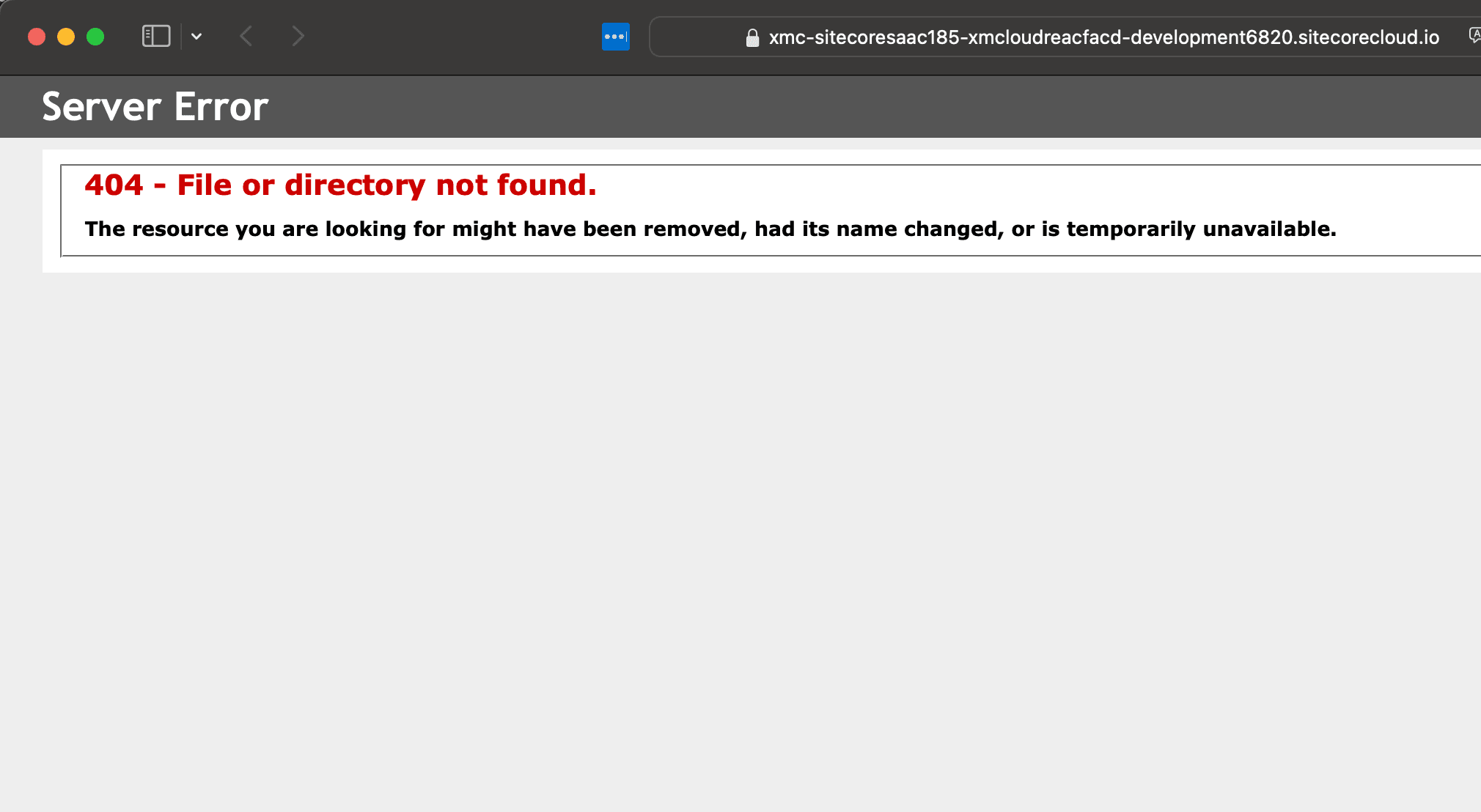
デフォルトでは無効になっているため、以下のようなエラーが面が表示されます。

GraphQL を有効にするためには、対象となる CM サーバーの Variables で設定されている Sitecore_GraphQL_ExposePlayground の値を true に変更をして、再度展開してください。これで有効になります。

アクセストークンを利用してアクセス
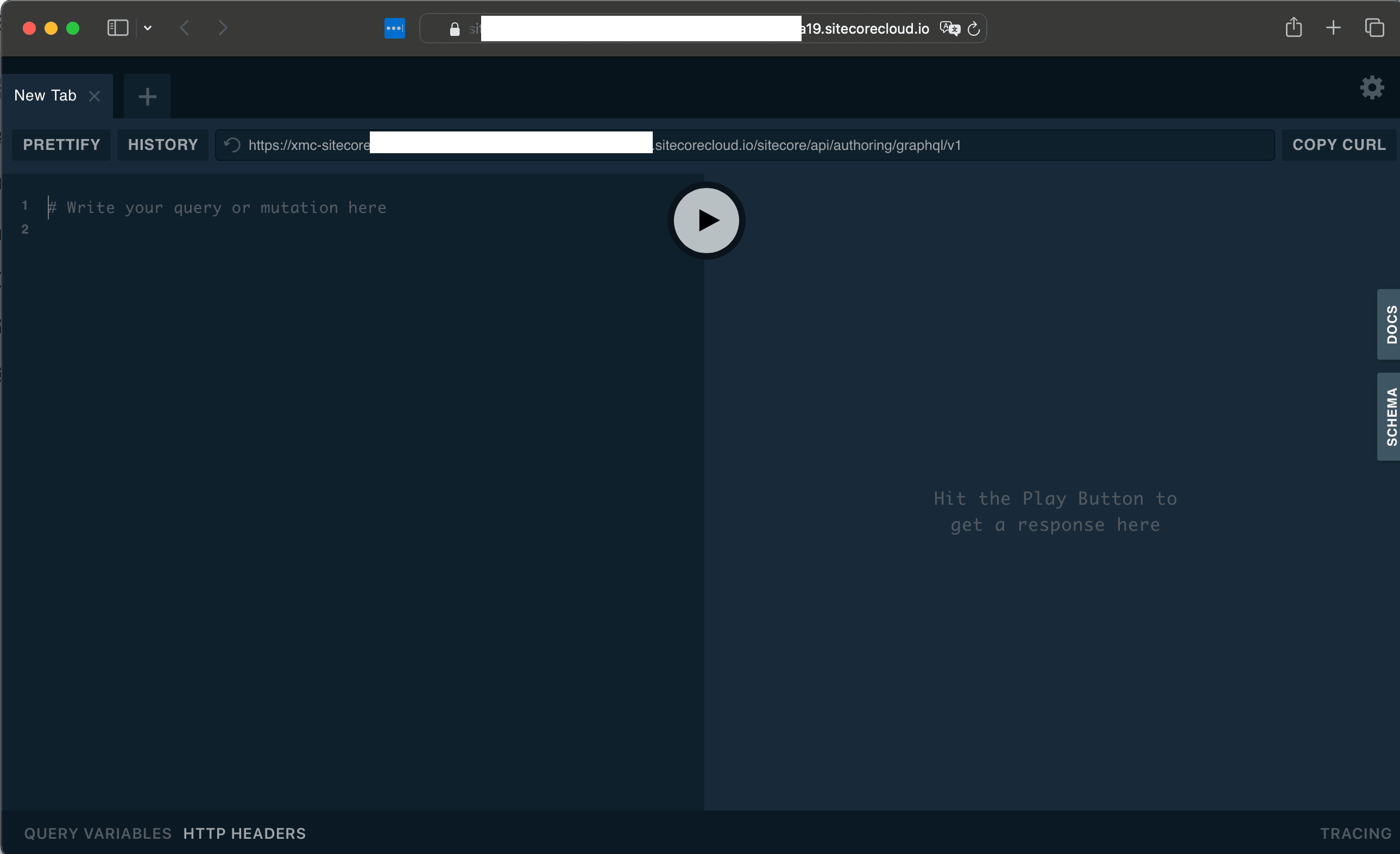
IDE にアクセスできるようになったところで、アクセストークンを利用して GraphQL IDE を利用できるようにします。今回はアクセストークンに関しては、Sitecore CLI の設定ファイル、.sitecore/user.json に含まれる endpoints - xmCloud - accessToken の値を利用します。
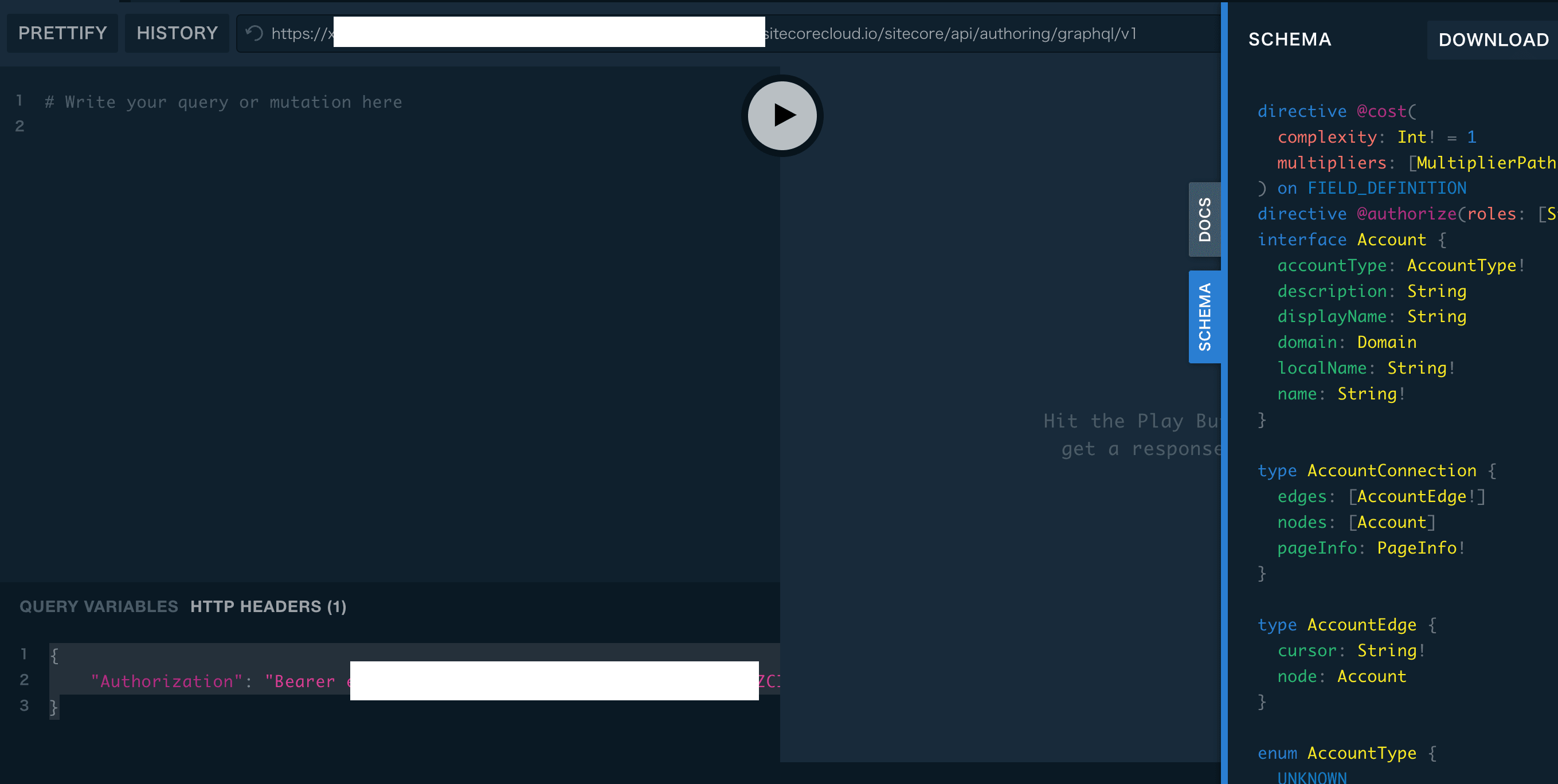
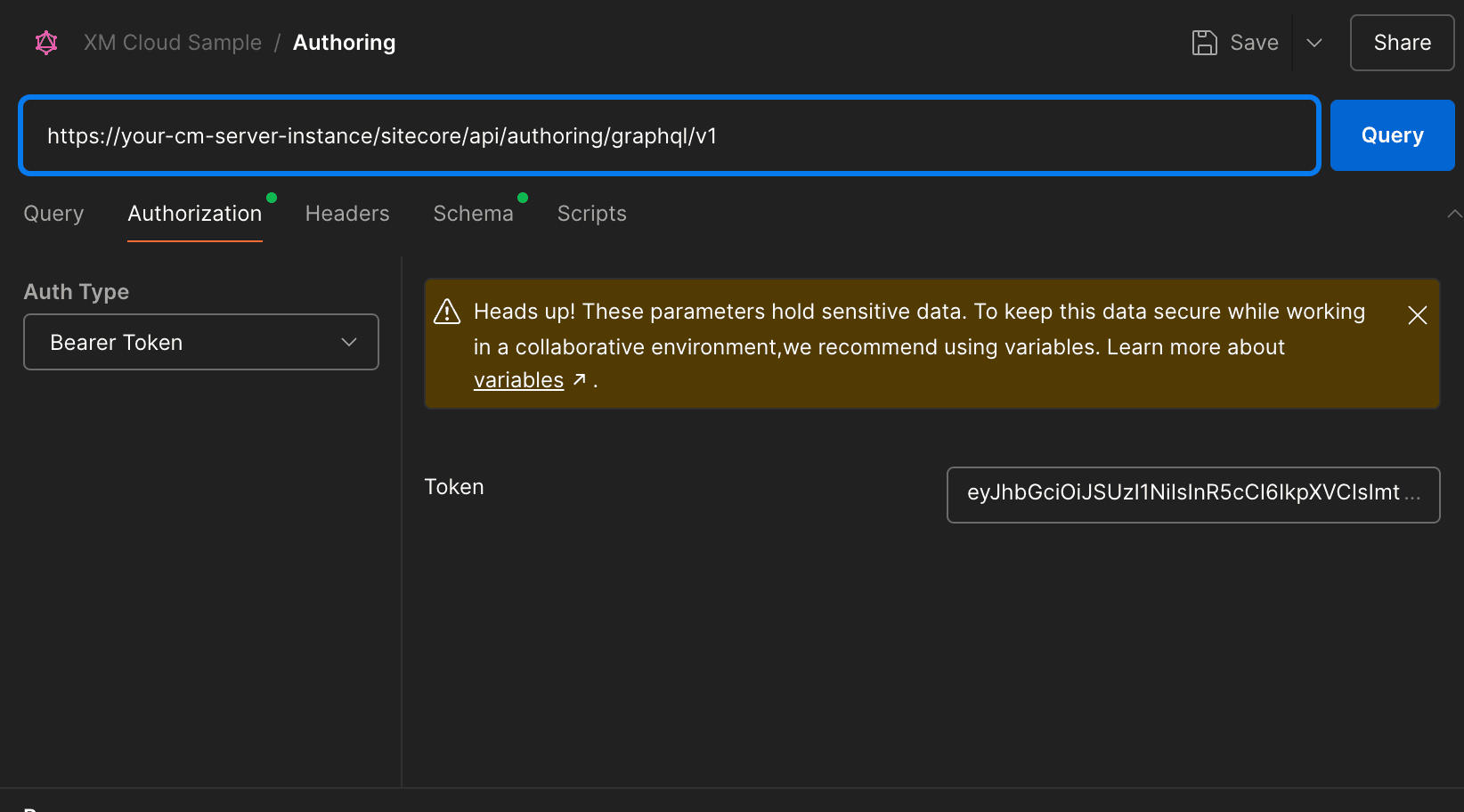
上記の値を利用して、HTTP HEADERS に以下の Json の設定をしてください。
{
"Authorization": "Bearer <access_token>"
}値が正しい場合は、右側から表示されるタブの Schema が表示されるようになります。

Postman でアクセスする
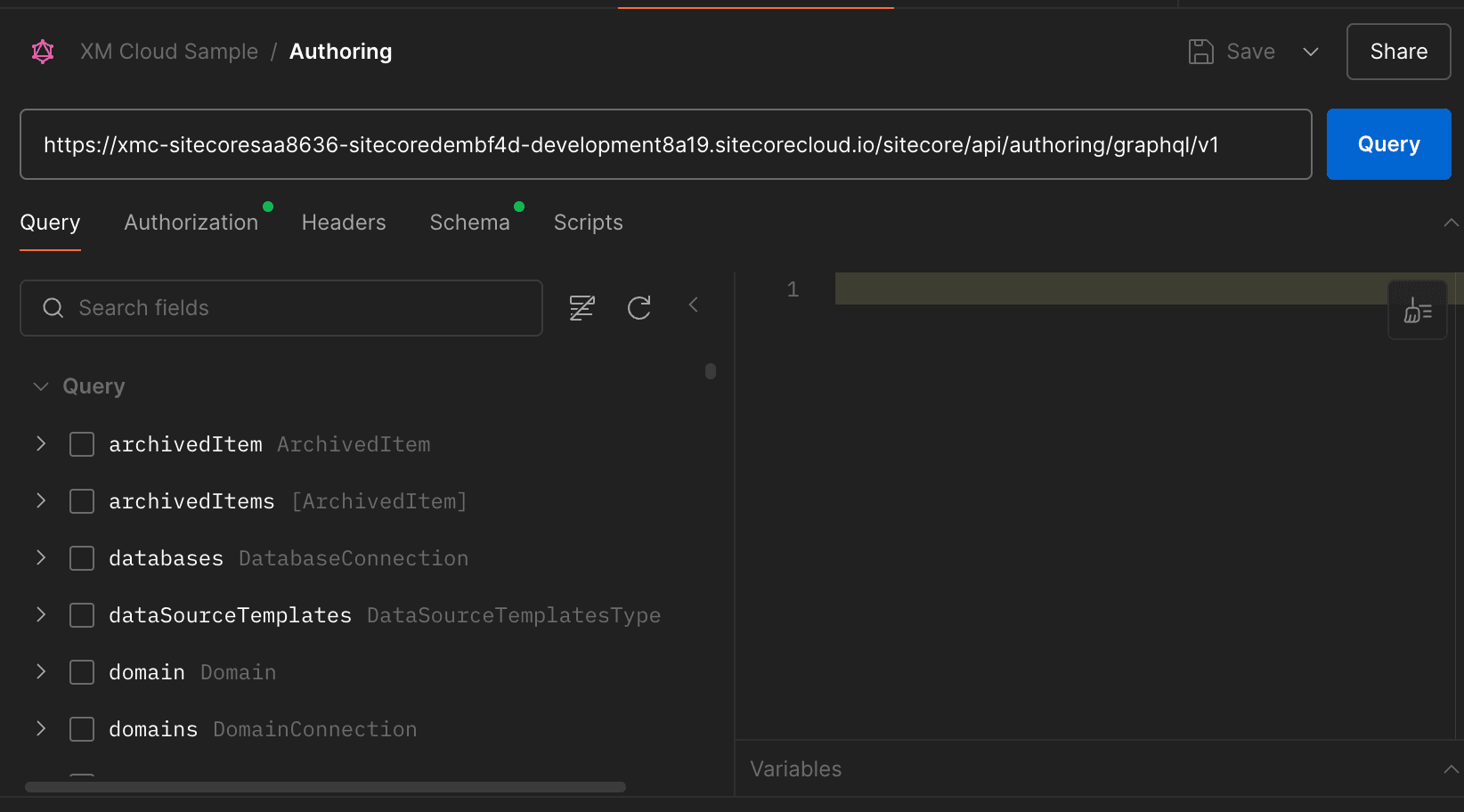
今度は Postman を利用してアクセスしたいと思います。上記の GraphQL IDE の画面で Endpoint が表示されていますが、Sitecore_GraphQL_ExposePlayground が false の場合でも Postman を通じて検証をすることは可能です。エンドポイントの URL は https://<cmserverinstance>/sitecore/api/authoring/graphql/v1 です。これに関して認証で Bearer Token を利用するため、Postman で GraphQL の設定は以下のような形になります。

上記の値を設定して、Schema の画面に切り替え、Using GraphQL introspection をクリックしてください。スキーマの情報をダウンロードして簡単にアクセスできるようになります。

アイテムを更新する
Postman もしくは GraphQL IDE からアイテムを更新したいと思います。今回はシンプルに、Home アイテムの Title と Content を更新します。

今回は Item ID を利用して以下の GraphQL を用意しました。
mutation UpdateItem {
updateItem(
input: {
itemId: "{A4F8F13E-C28A-404F-8549-15E7533B0B67}"
language: "en"
version: 1
database: "master"
fields: [
{ name: "title", value: "Welcome to Sitecore Home" }
{ name: "content", value: "<h1>Hello World</h1>" }
]
}
) {
item {
itemId
name
path
fields(ownFields: true, excludeStandardFields: true) {
nodes {
name
value
}
}
}
}
}実行をすると以下のような結果が返ってきます(extensions ということで実行結果も本来は含まれますが、ここでは省略しています)。
{
"data": {
"updateItem": {
"item": {
"itemId": "a4f8f13ec28a404f854915e7533b0b67",
"name": "Home",
"path": "/sitecore/content/Tailwindcss/Tailwindcss/Home",
"fields": {
"nodes": [
{
"name": "Content",
"value": "<h1>Hello World</h1>"
},
{
"name": "Title",
"value": "Welcome to Sitecore Home"
}
]
}
}
}
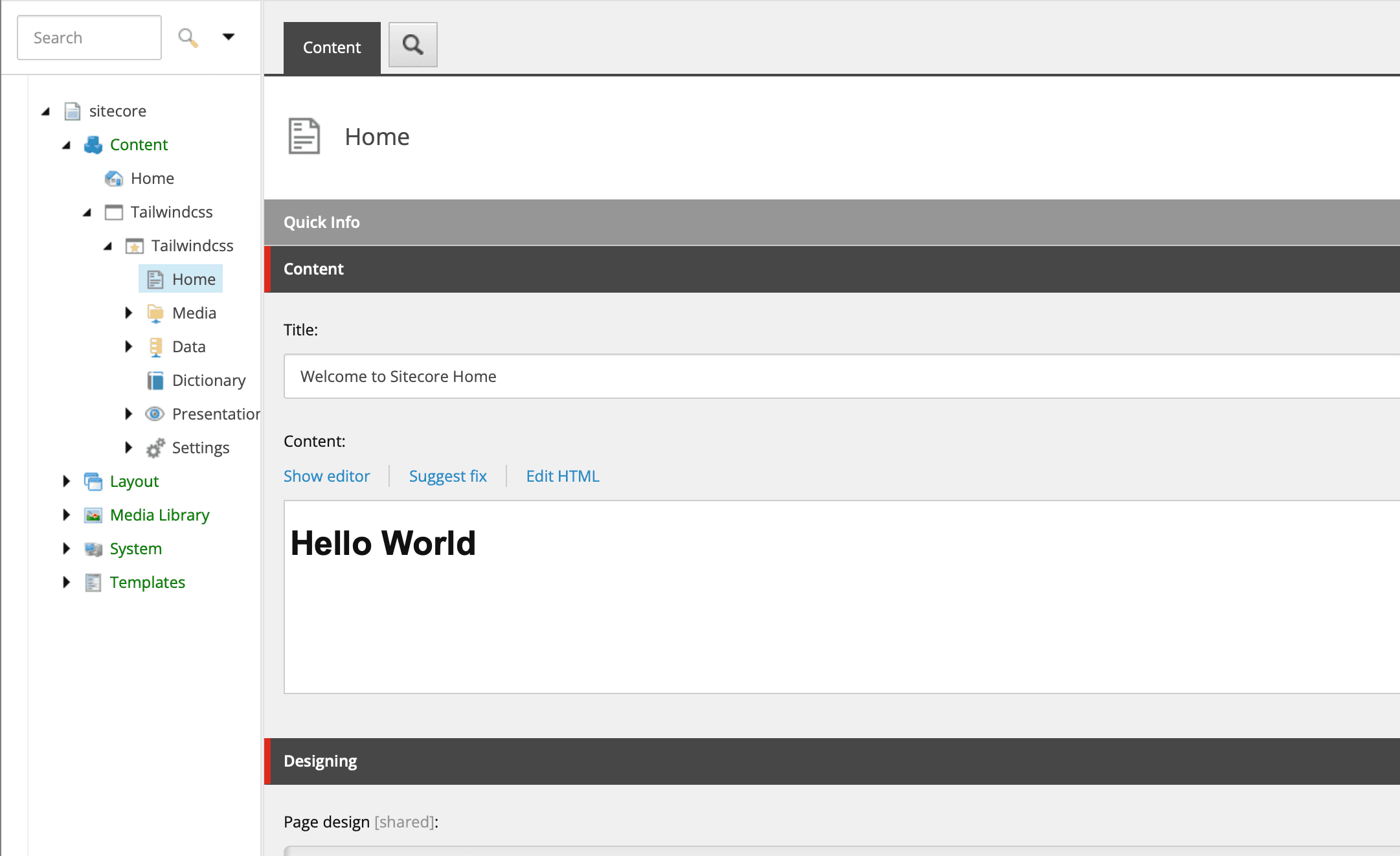
}アイテムを確認すると、以下のように GraphQL を利用してコンテンツの更新ができていました。

まとめ
今回は GraphQL の機能を利用してコンテンツの更新方法に関して確認をしていきました。これにより、外部からコンテンツの更新を実行する場合は、GraphQL でアイテムを指定して、コンテンツを更新することが可能なことを確認することができました。