Content Hub ONE は SaaS のサービスとして展開しており、開発をする上でサーバー上のデータに関してインポート、エクスポートといった作業ができることで、効率的な開発が出来ます。今回は、この部分を実現するコマンドラインツールについて紹介をします。

CLI のインストール
Content Hub ONE CLI は Windows、macOS や Linux 向けに提供されており、また Dokcer でも利用することが可能です。このツールは、.NET 6 を利用して作られているため、.NET 6 をインストールしておく必要があります。
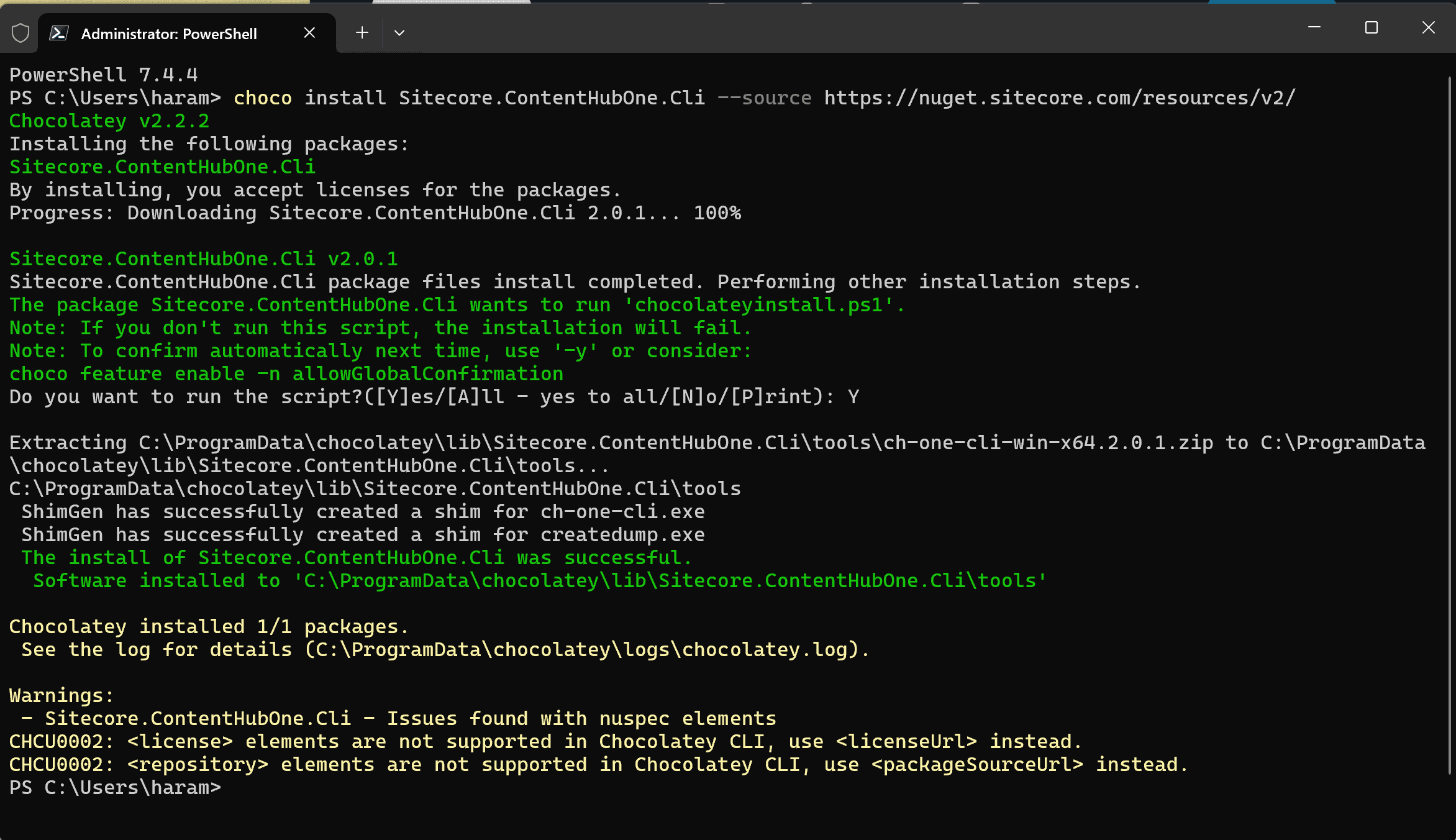
Windows では Chocolatey を利用して、以下のコマンドでインストールが可能となります。
choco install Sitecore.ContentHubOne.Cli --source https://nuget.sitecore.com/resources/v2/インストールをしている画面は以下の通りです。

macOS でツールを使うため、以下のようにインストールをします。
brew tap sitecore/content-hub
brew install ch-one-cliインストールが終わったあと、バージョンを確認したところ、このブログを記述したタイミングでは 2.0.1 をインストールしたことになります。
Content Hub ONE にログイン
コマンドラインからログインをする手順は以下のページに紹介されています。
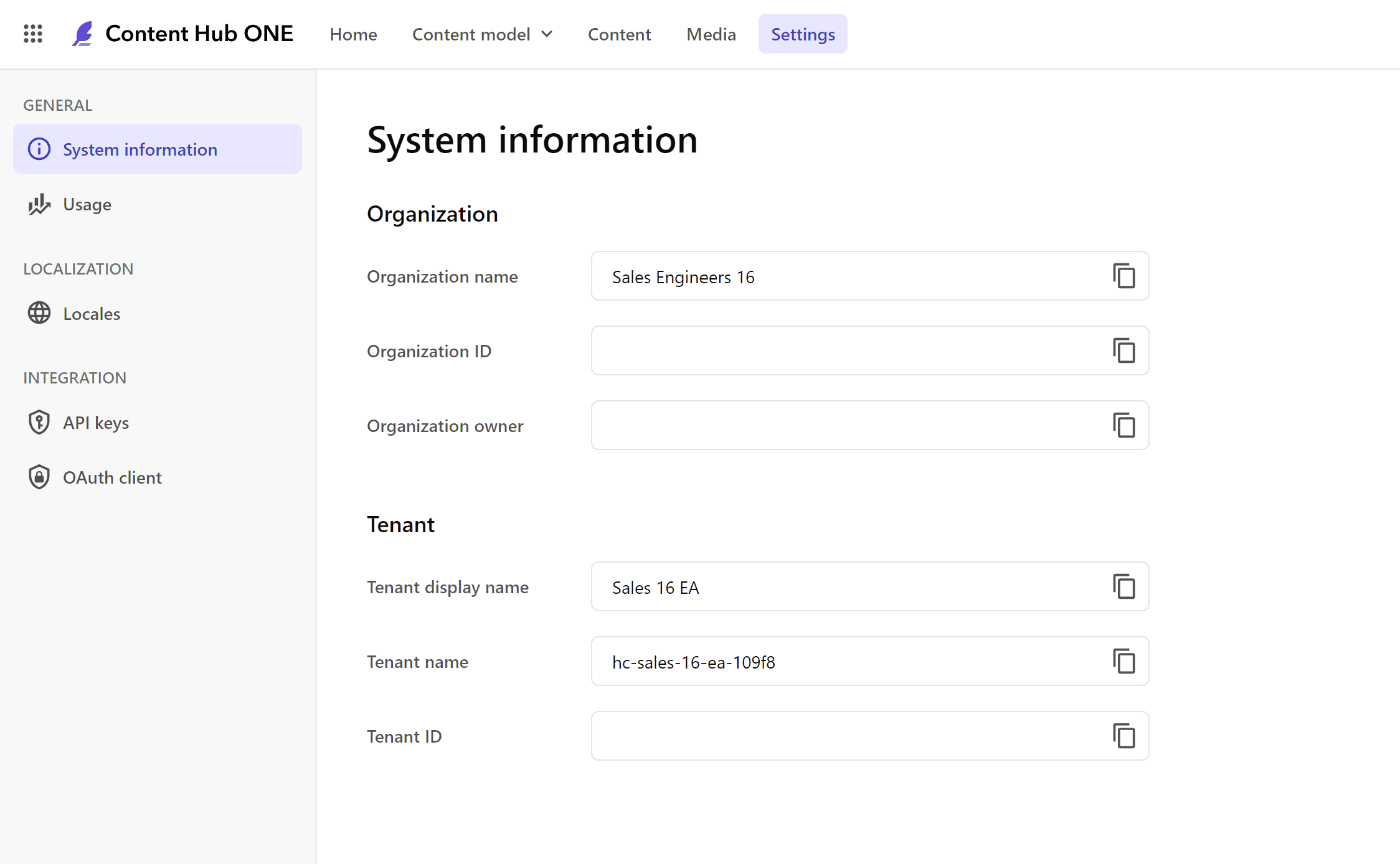
ツールでログインをする際に必要となる値を確認していきます。管理画面のメニューから Settings をクリックすると、System Information が表示されます。この画面はほとんどキーなどが表示されているので、その部分は切り取ってあります。

この画面から、organization-id および tenant-id を取得することができます。
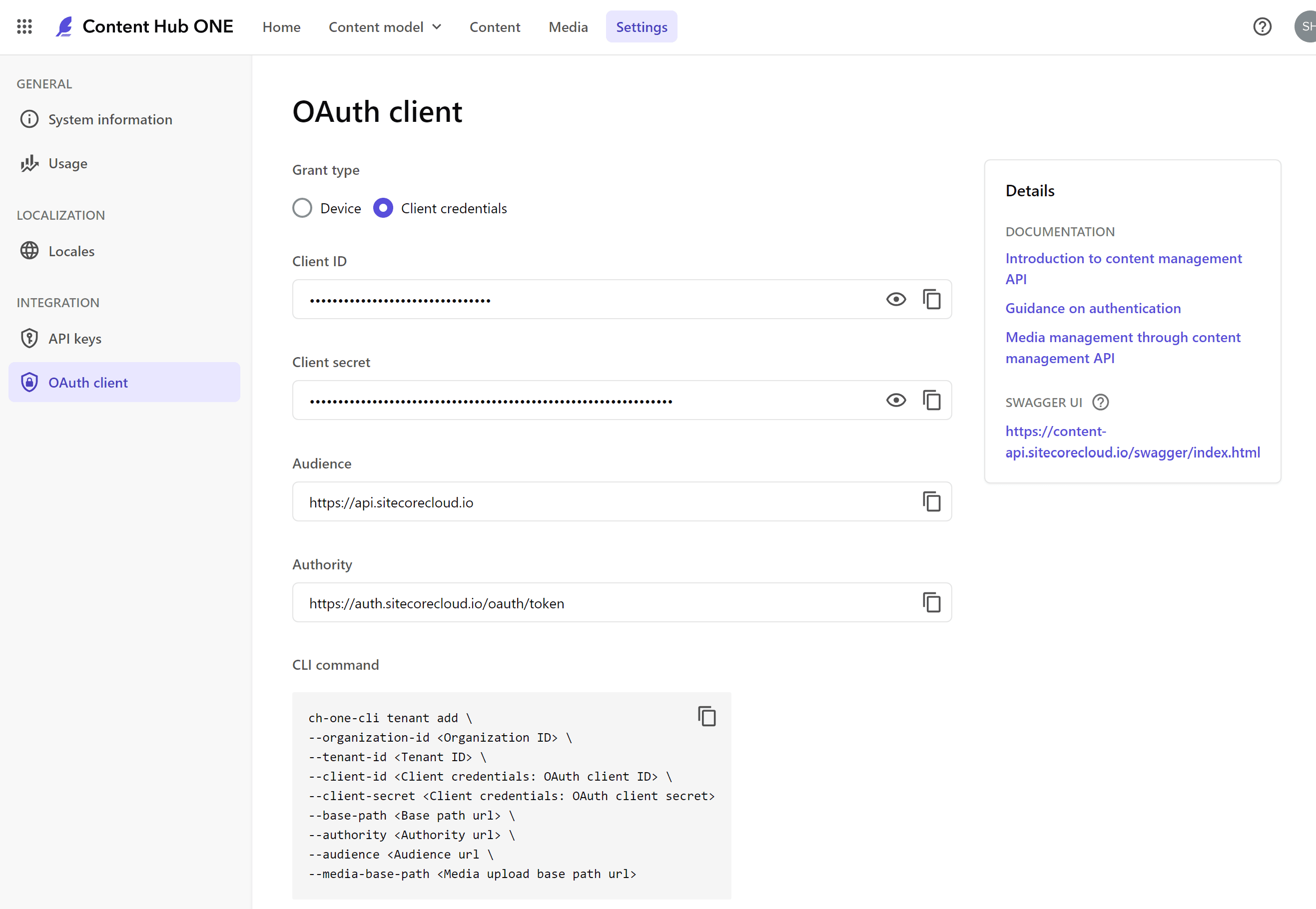
続いてメニュー画面の Integration > OAuth client をクリックをして、Client credentials を参照するページを開きます。

このページから、client-id と client-secret を確認できます。
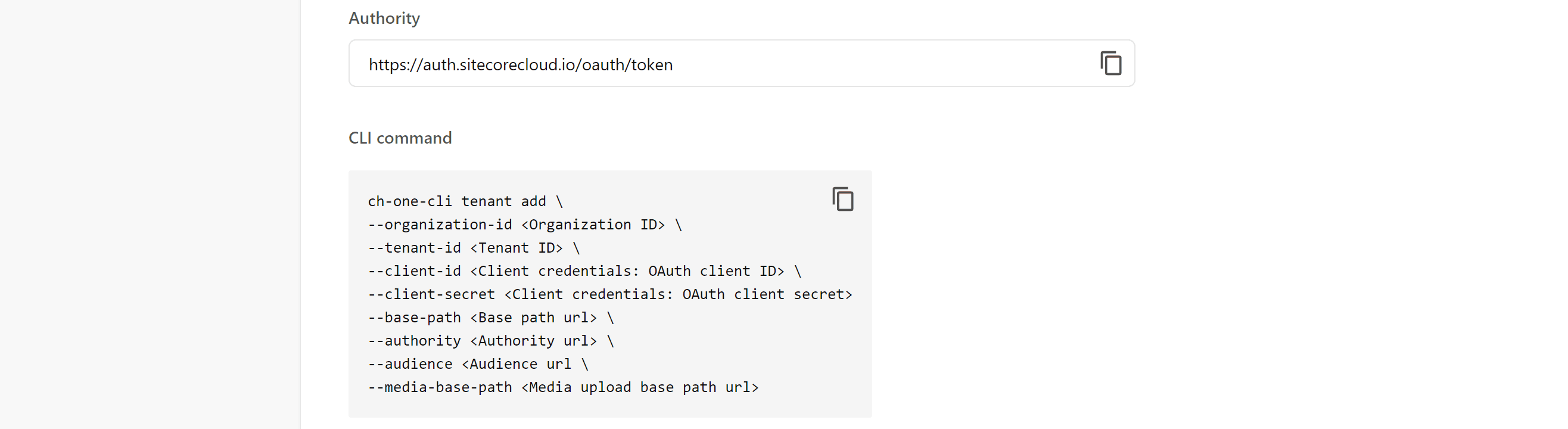
あとはコマンドラインで実行するだけですが、実はこのページの下のところのコマドンラインの説明部分があります。

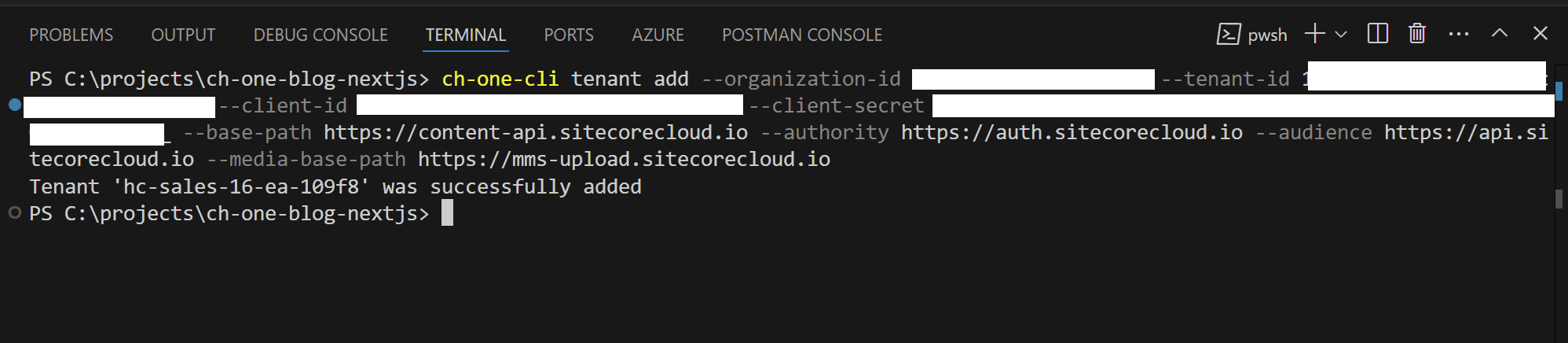
ここのコピーのアイコンをクリックすると、全ての値が設定された形でクリップボードに保存されるため、ターミナルなどにペーストするだけで実行できます。実行した結果、テナントに接続できたかどうかが表示されて、ログインに成功したかどうかがわかります。

詳細は以下のページで紹介されています。
シリアライズ
実際に Content Hub ONE に作成したコンテンツタイプ、コンテンツ、メディアに関してシリアライズをして手元にデータとして作成したいと思います。
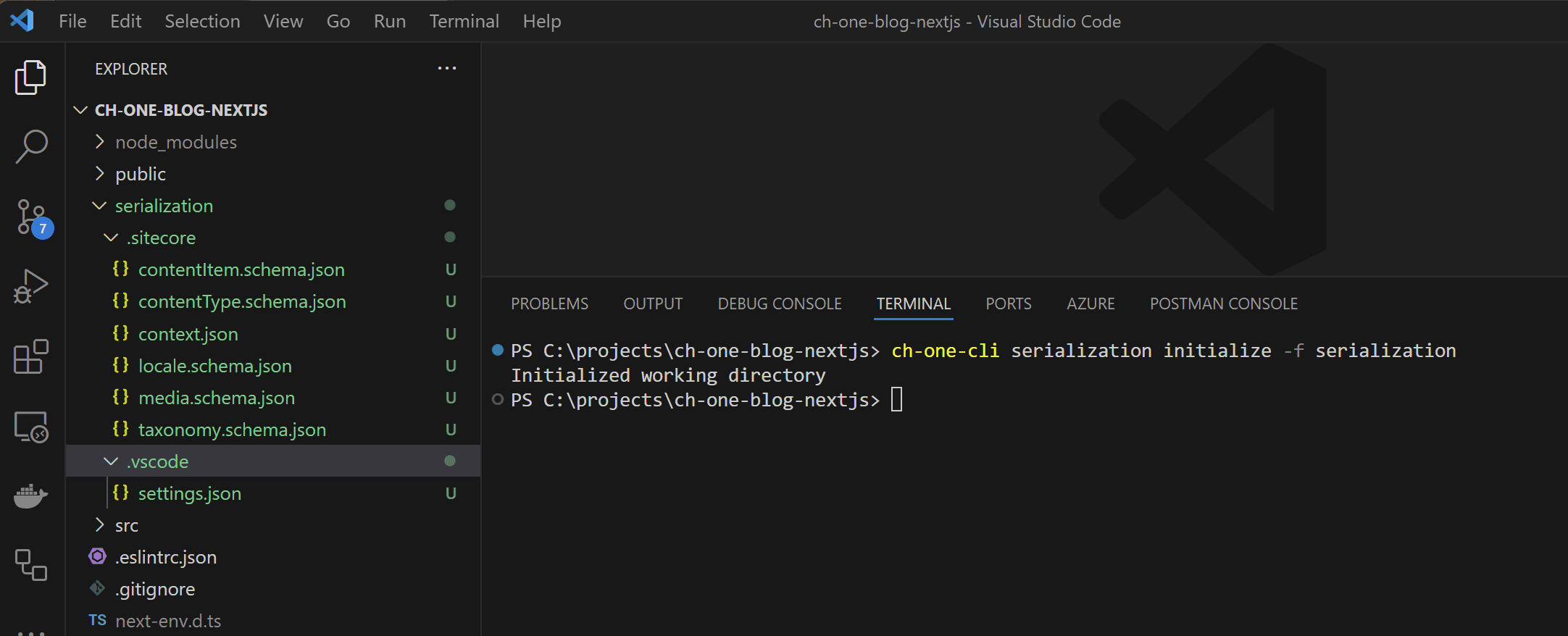
まず最初に、シリアライズをするフォルダを作成します。この手順はスキップすることは可能ですが、その際はコマンドを実行しているフォルダで動作するような形となります。シリアライズしているデータはフォルダにまとめておきたいので、今回は以下のように実行しました。
ch-one-cli serialization initialize -f serializationこれを実行すると、以下のようにフォルダが作成されます。

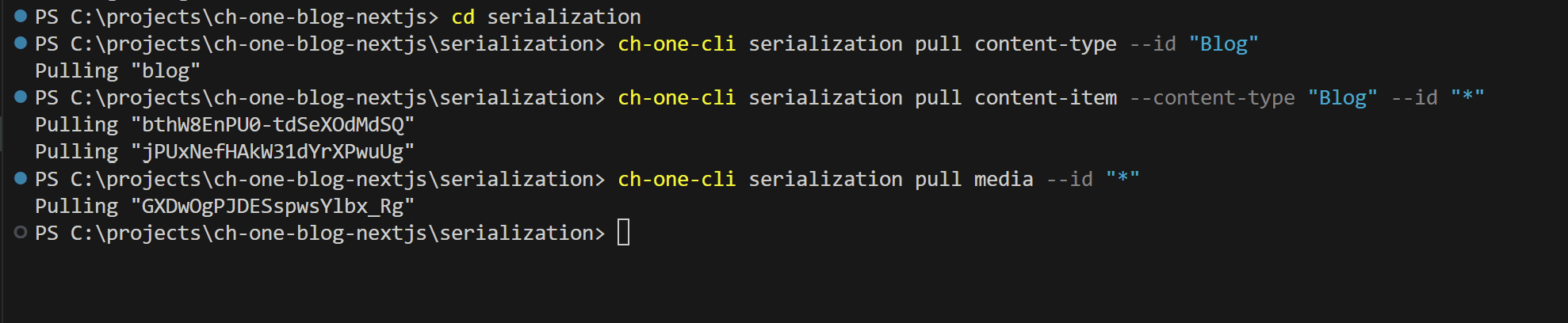
作成したフォルダに移動をして、Blog のコンテンツタイプを pull で取得します。
cd serialization
ch-one-cli serialization pull content-type --id "Blog"今回は1つしか作成していないのでこれで全てですが、ワイルドカードで取得することも可能です。
続いてコンテンツを取得します。今回は2つのコンテンツを作成しているため、コンテンツタイプを指定して全てのデータを取得します。
ch-one-cli serialization pull content-item --content-type "Blog" --id "*"最後に、メディアファイルを取得します。
ch-one-cli serialization pull media --id "*"全てファイルになりました。

シリアライズしたデータを戻す
まだ作っている量も少ないので、今回は Content Hub ONE のデータを全て削除して、そこに対して push でデータを送っていきます。まず削除をする際にには、publish 済みのコンテンツを unpublish として非公開として、コンテンツの削除、メディアの削除、コンテンツタイプの削除を実行していきます。
空っぽになった Content Hub ONE に対して、まずメディアを戻していきます。
ch-one-cli serialization push media --id "*"メディアが空っぽの状態から、ファイルが復活していることがわかります。

同様の手順として、コンテンツタイプ、コンテンツの順に push でデータを送っていきます。
ch-one-cli serialization push content-type --id "Blog"
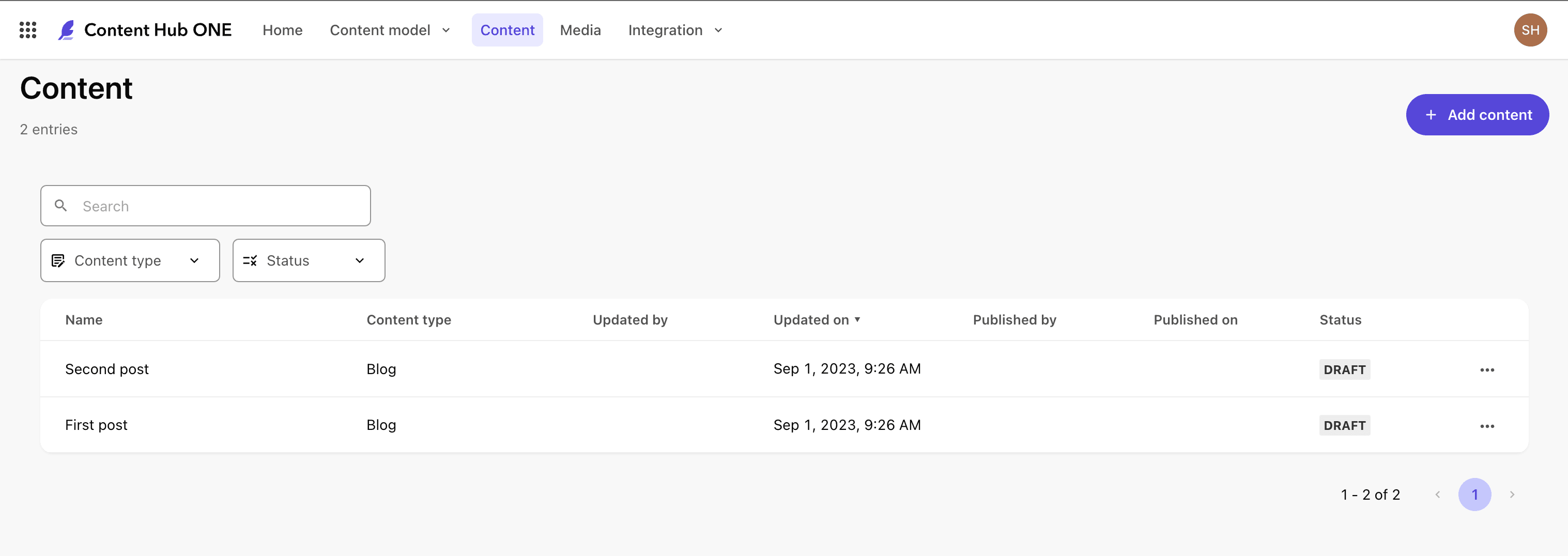
ch-one-cli serialization push content-item --content-type "Blog" --id "*"無事コンテンツに関して復元することができました。この際、すべて Draft でアップロードされるため、別途公開作業などはする必要があります。

より細かい使い方は、以下のページを参考にして利用してください。
まとめ
便利なコマンドラインを利用することで、作成したデータのエクスポート、インポートが可能となりました。コードとして管理することが可能となるため、Next.js などのプロジェクトと合わせてデータの管理をすることが可能となります。