Sitecore Send のメールリストの機能を利用して購読開始した情報を、 Sitecore Connect を通じて Excel に記録を残していきます。実際の運用としては CRM にアクティビティとして残すなどが標準的な使い方になります。
Sitecore Send の準備
今回は Sitecore Send もしくは Moosend を利用して、購読に関しての記録を残していきます。まず事前準備として、Sitecore Send の購読に関する項目を準備していきます。
Email list の作成
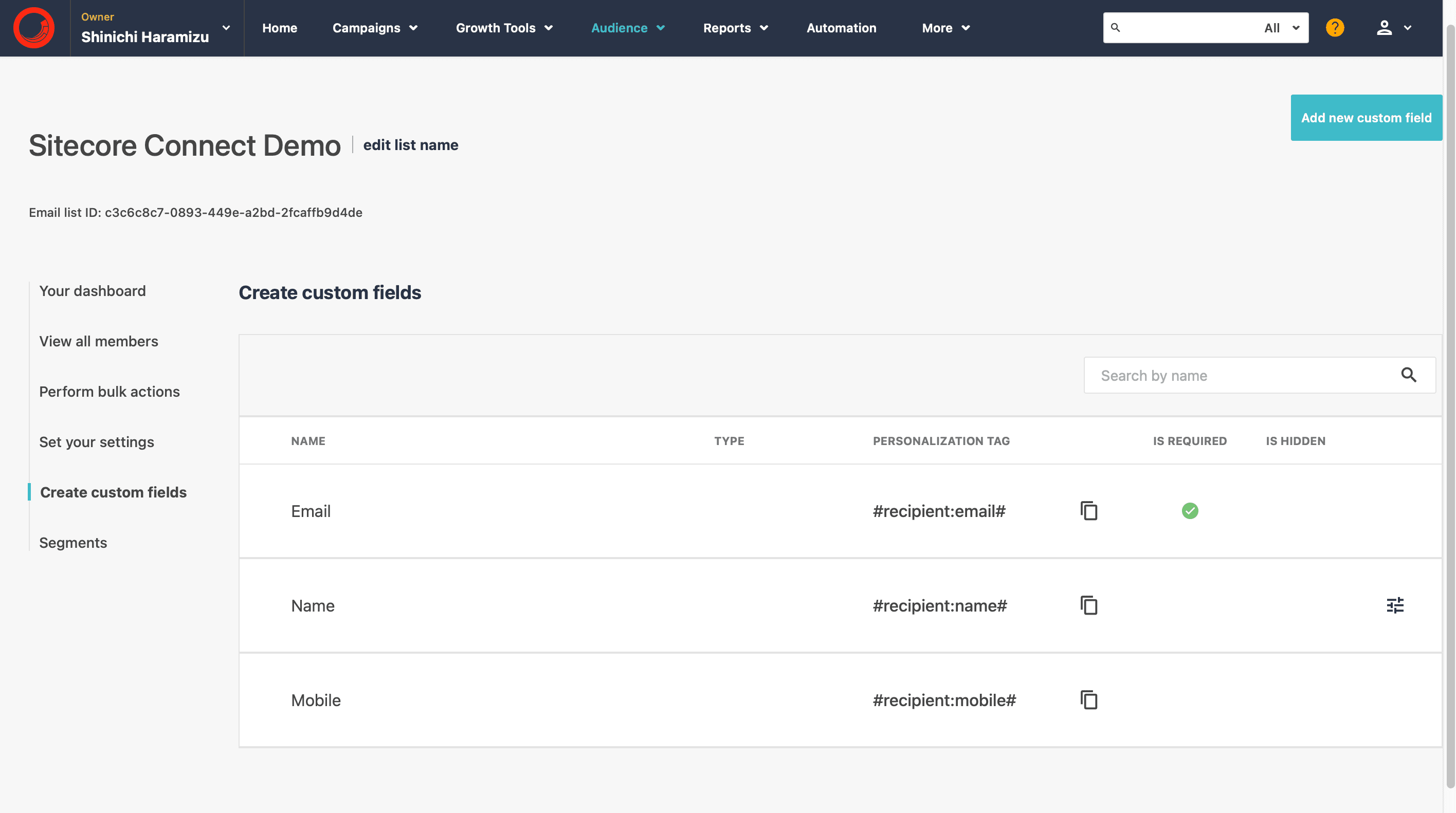
今回は Email List を新規に作成をします。このメールリストは標準のフィールドとして、Email と Name の項目だけが用意されている形とします。

Landing Page の作成
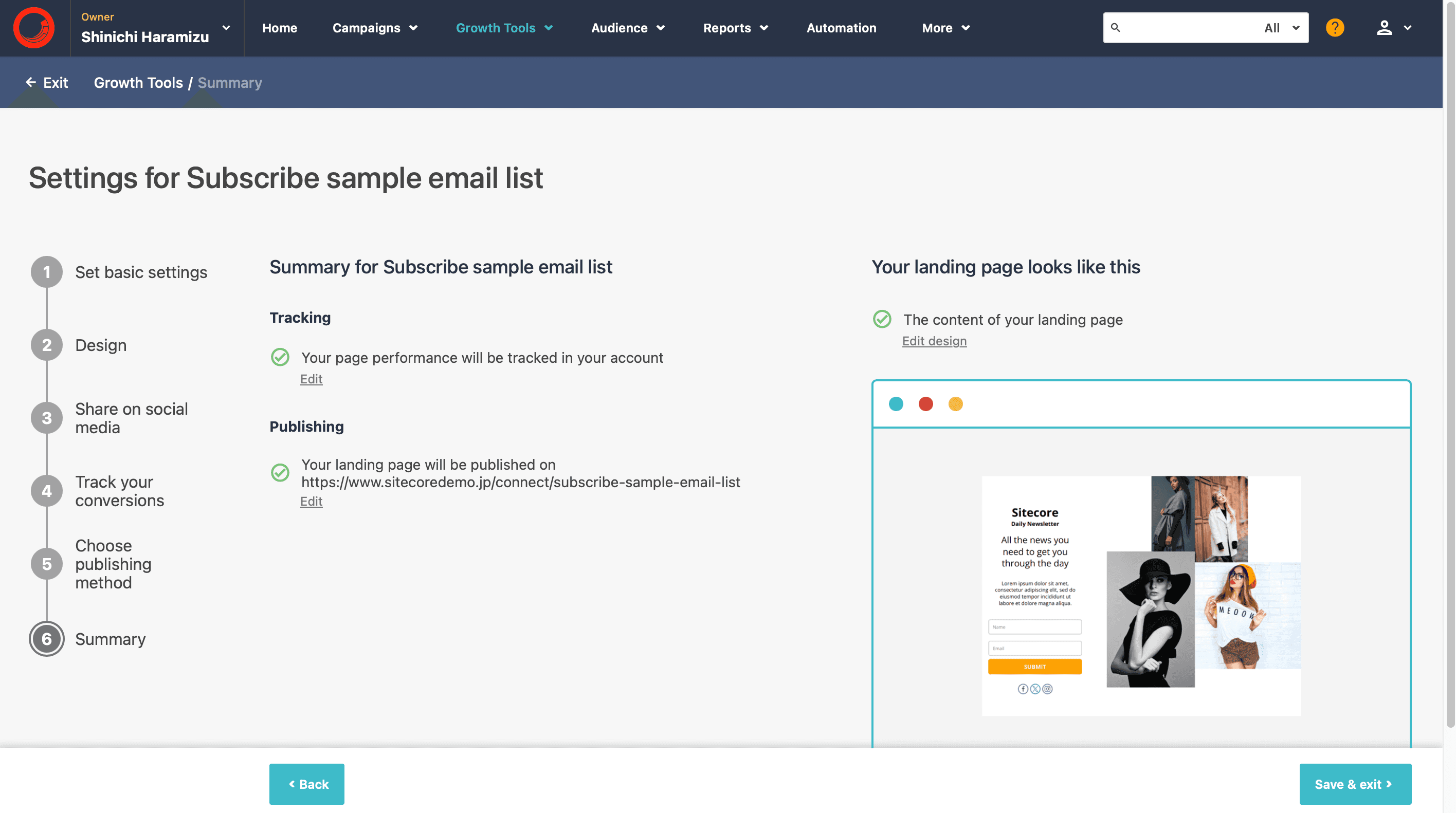
メールの購読をするためのフォームとしてランディングページを用意します。今回は名前とメールアドレスのみを取得する形として、テンプレートで提供されているランディングページで購読の手続きをできるようにしました。

API キーと Plugin Secret key
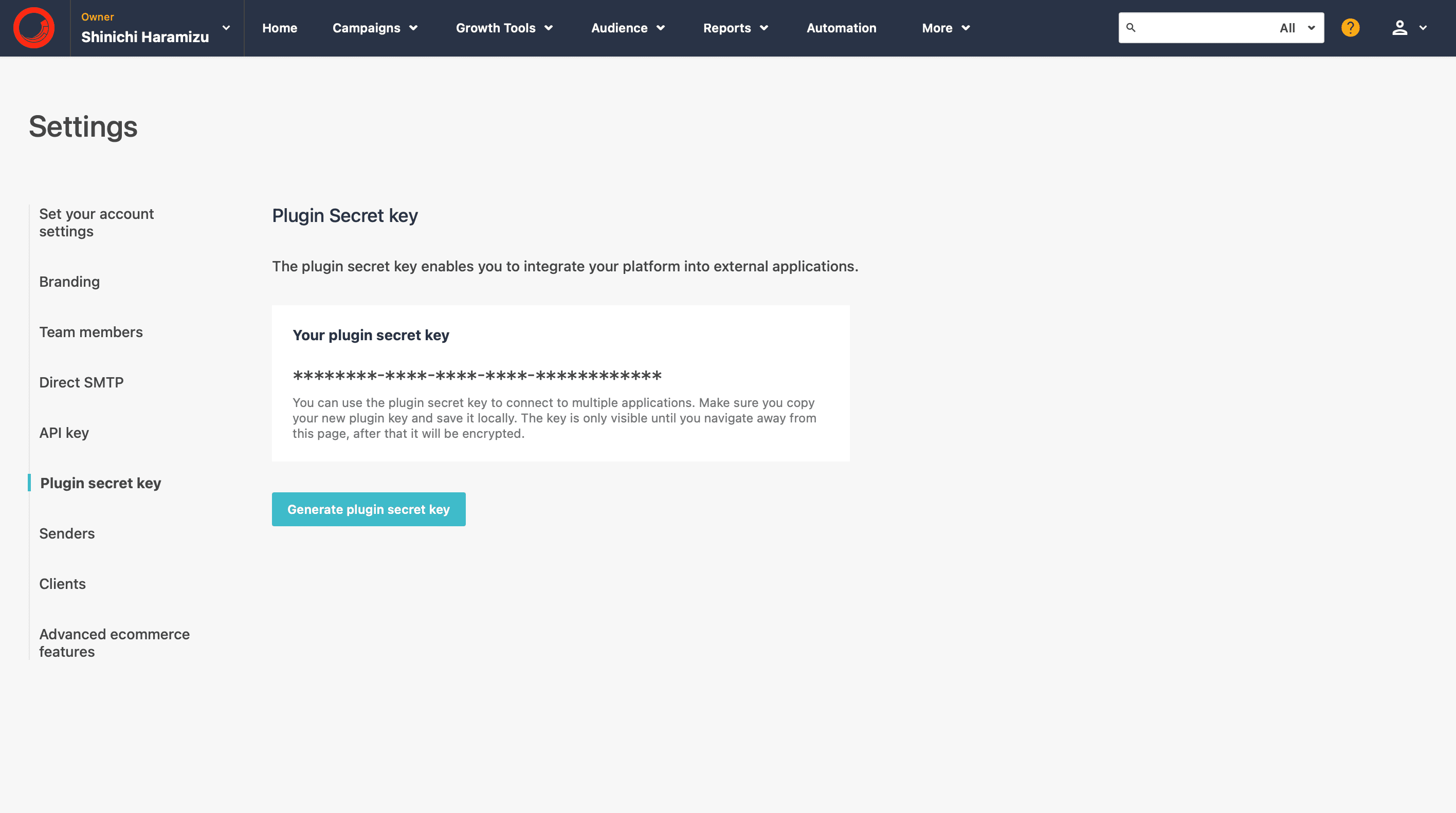
Sitecore Send と Sitecore Connect を連携させる場合には、API キーと Plugin Secret key の2つのキーが必要となります。このキーは Sitecore Send の管理画面、More > Settings をクリックした設定画面の左側のメニューから取得することができます。

レシピの作成
Landing Page と Sitecore Connect の接続
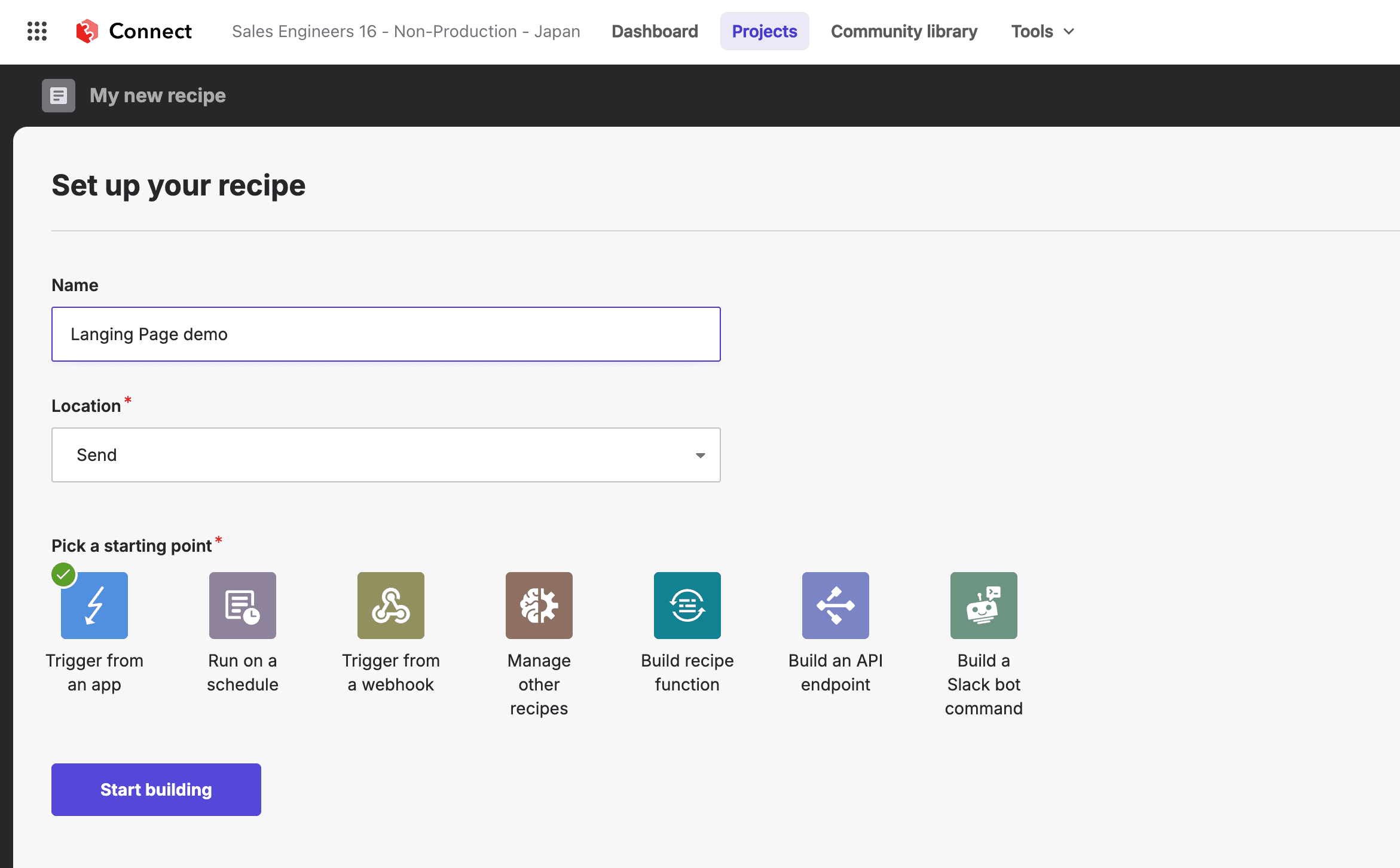
上記の準備が完了したところで、Sitecore Connect を開いて新しいレシピを作成していきます。まず、新しいレシピとしては、Trigger from an app を選択します。

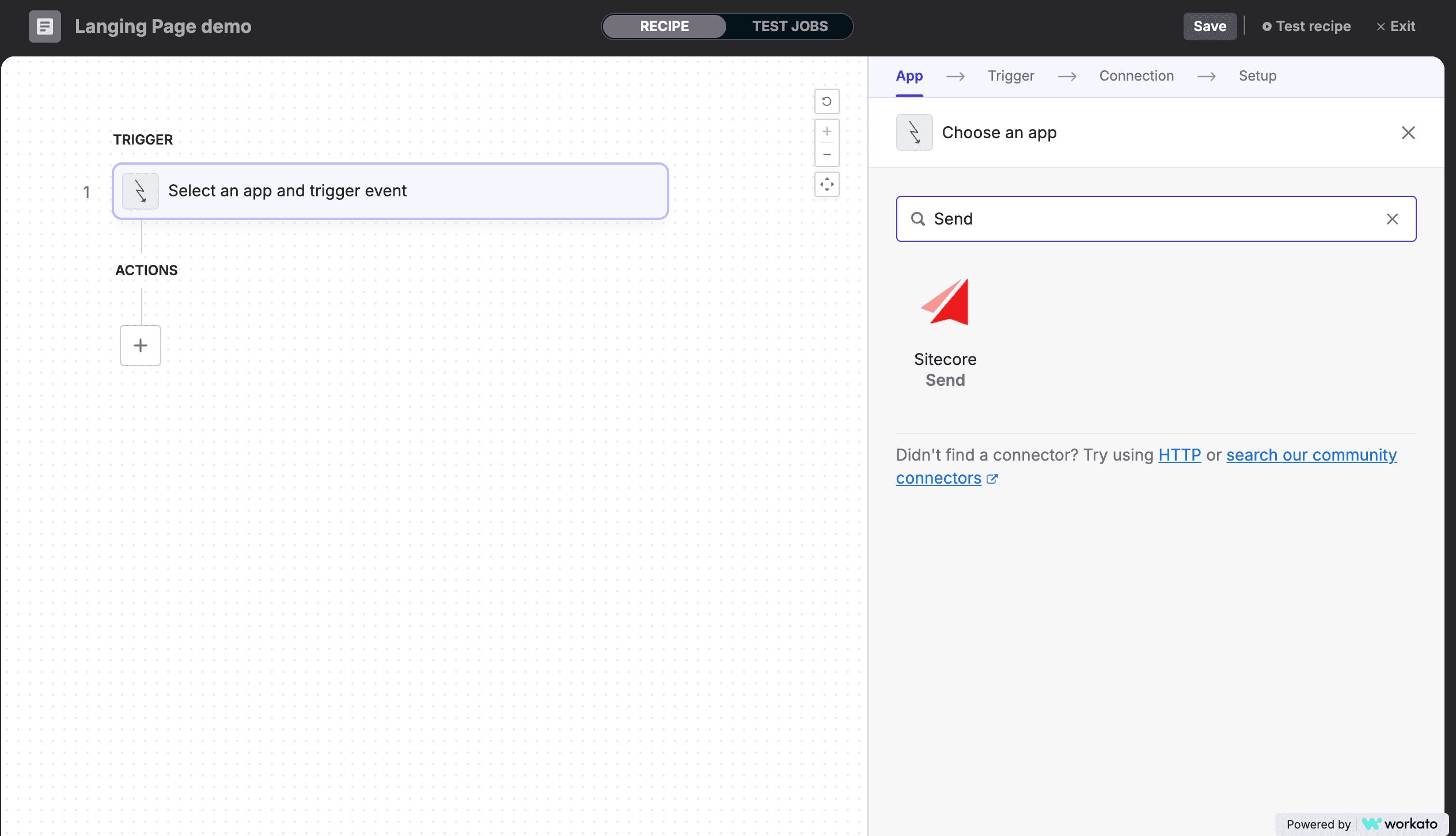
アプリの画面で、Send を選択します。

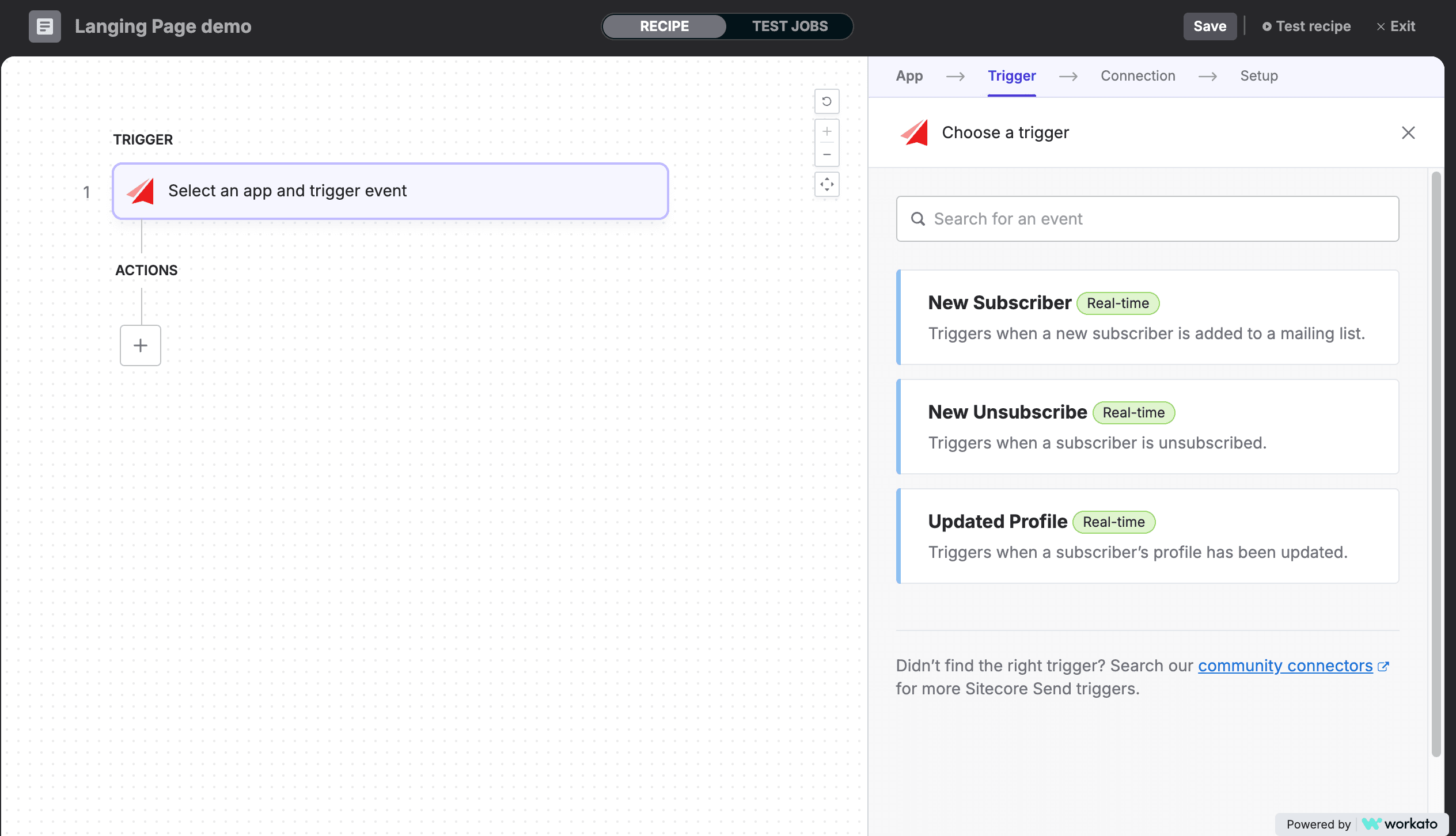
今回は New Subscriber を選択します。

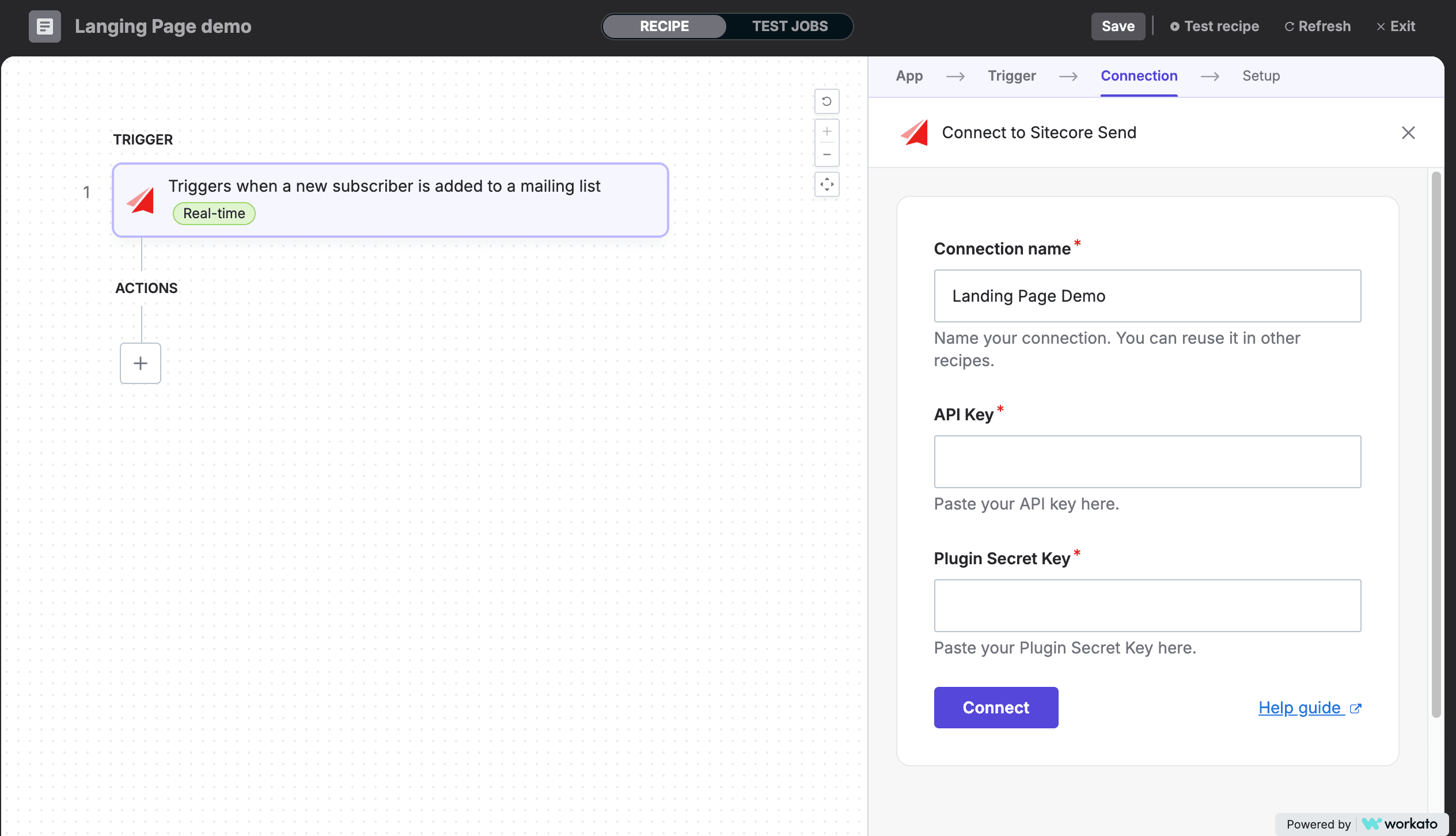
すでに取得している API キーおよび Plugin Secret Key を設定します。

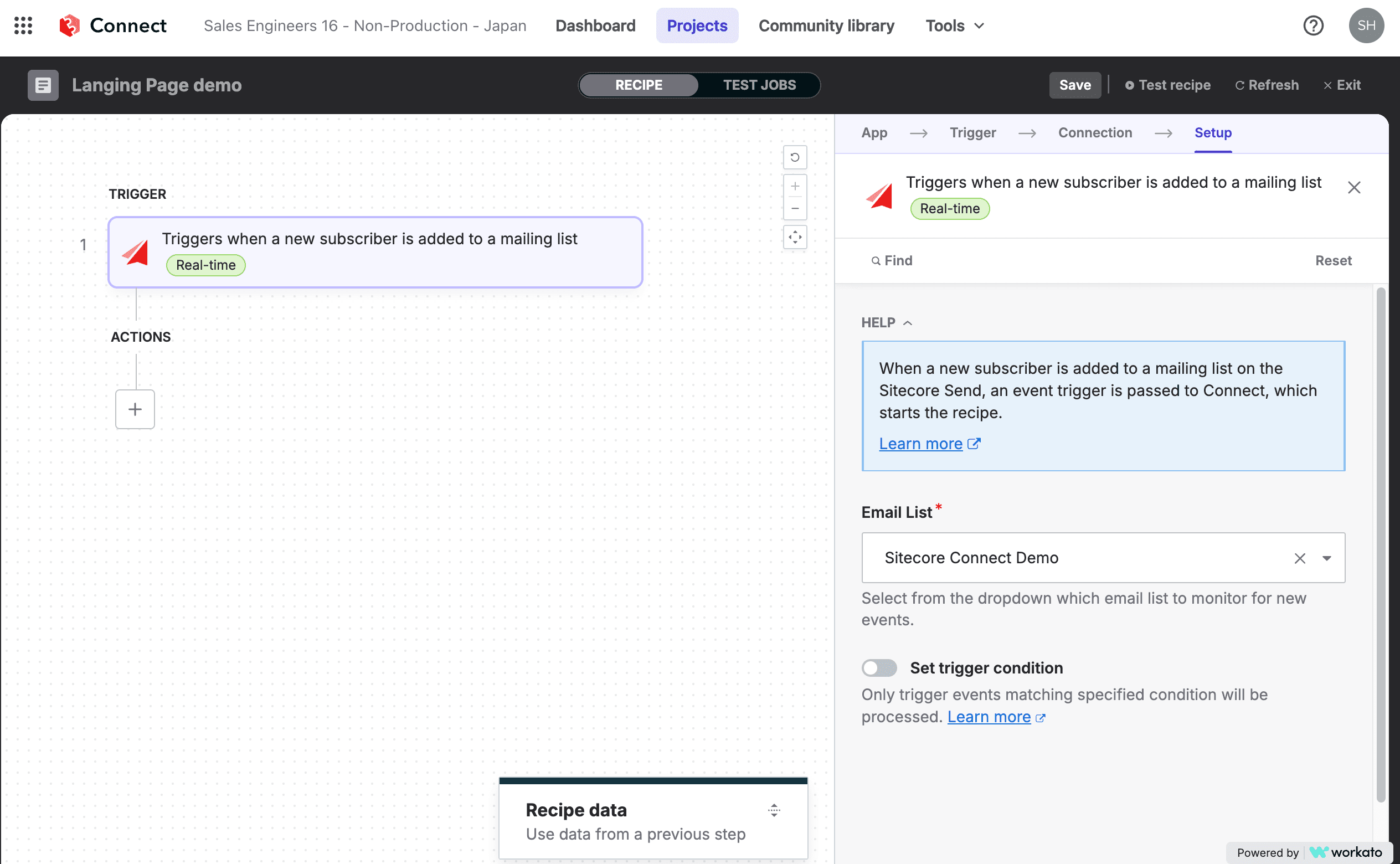
Connect のボタンをクリックすると、Email list を選択することができます。今回は事前に作成をしたリストを設定します。

これでレシピが Sitecore Send の Email list とつながりました。
連携テスト
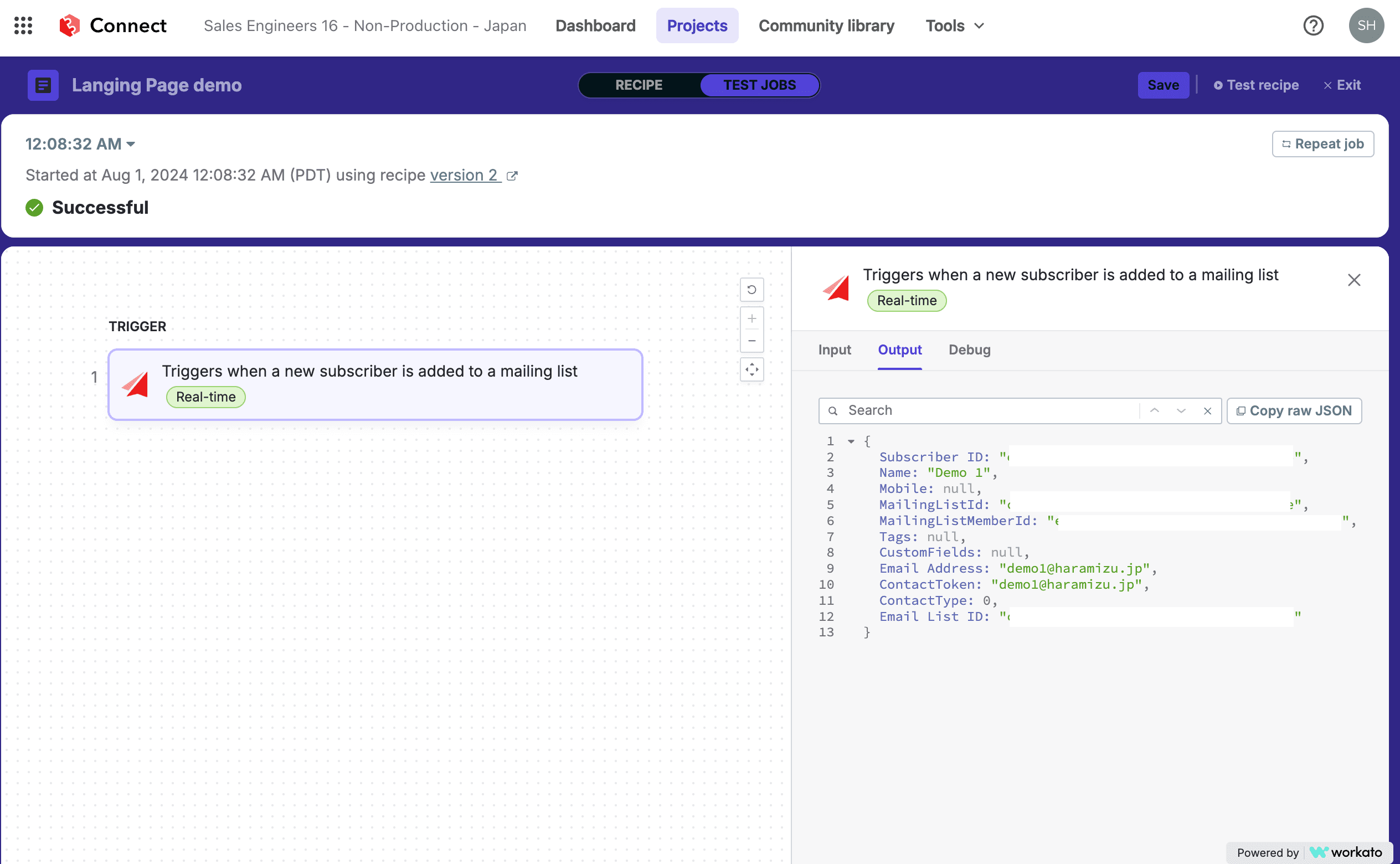
実際に登録フォームを利用して購読したあと、Sitecore Connect にデータが来るかのテストを実行します。レシピの画面から、Test Jobs の画面に変更をしてテストを実行します。テスト実行の画面に切り替わったあと、ランディングページで購読申し込みをします。

購読を実行したあと、しばらくすると Success の画面に切り替わります。実際に連携して取得したデータを確認することができます。

連携データの整理
Excel にデータを渡すにあたって、Sitecore Send のコネクタで利用できるパラメーターに関しては以下のように標準の項目のみとなっています。

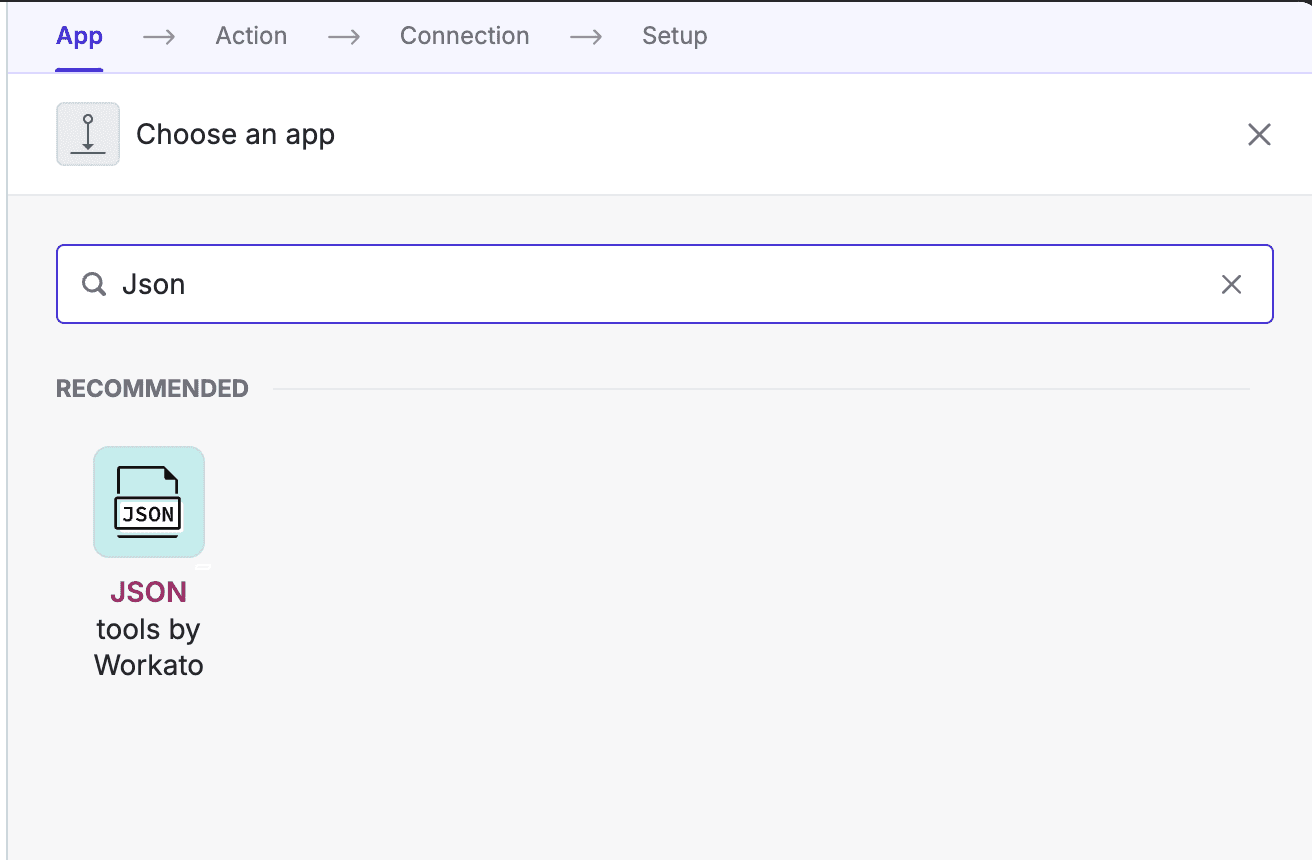
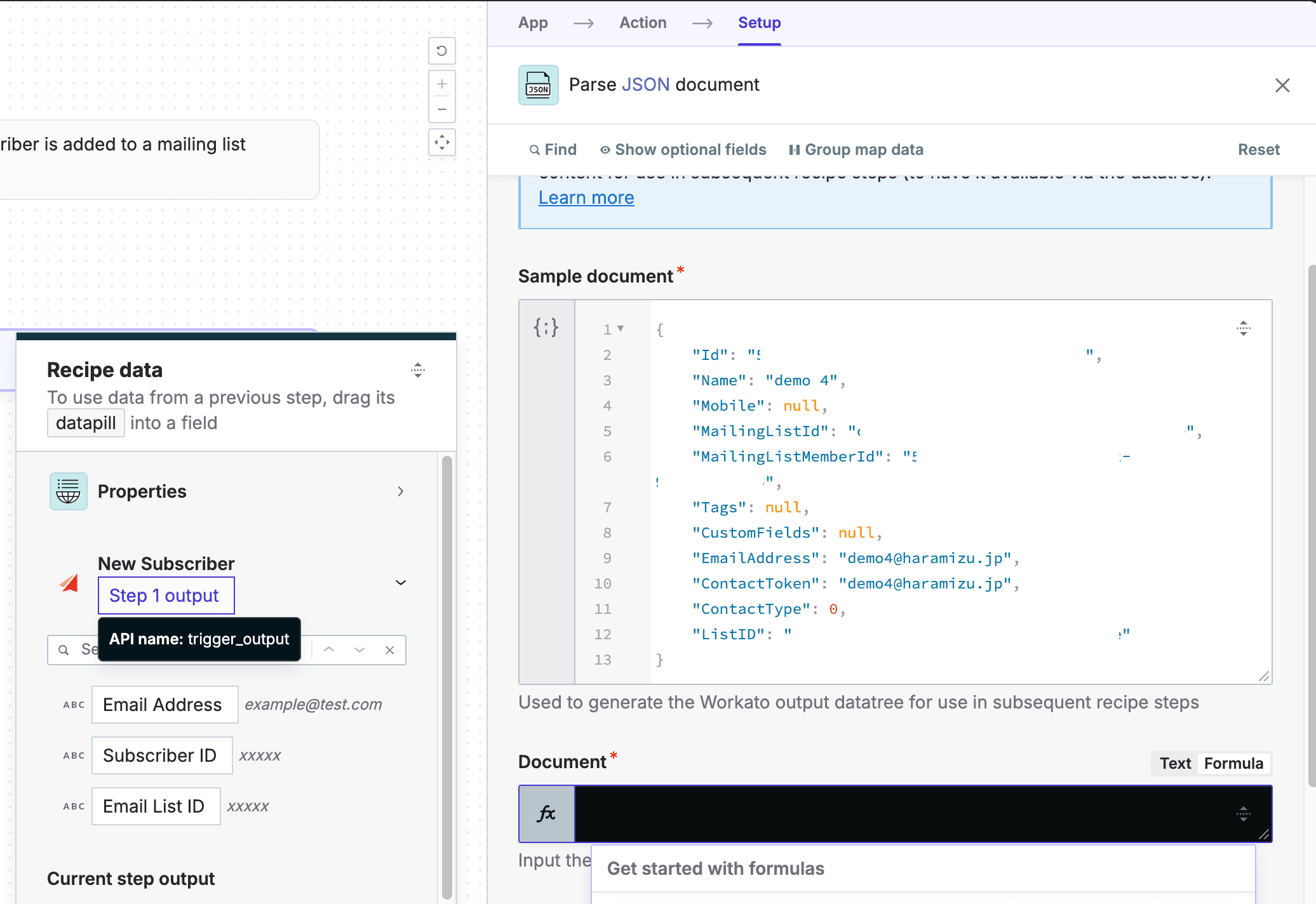
実際にはフォームから Name という形で名前も Json のデータで受け取っていますが、このままでは Excel に連携をする際にデータを指定することができません。そこで、取得している Json のデータを利用できるように、Workato が提供している Json tool を利用します。

設定をする項目は2つ用意されています。まず、Sample Document には事前にテストをしていた Json のデータをそのまま Sample として設定をします。

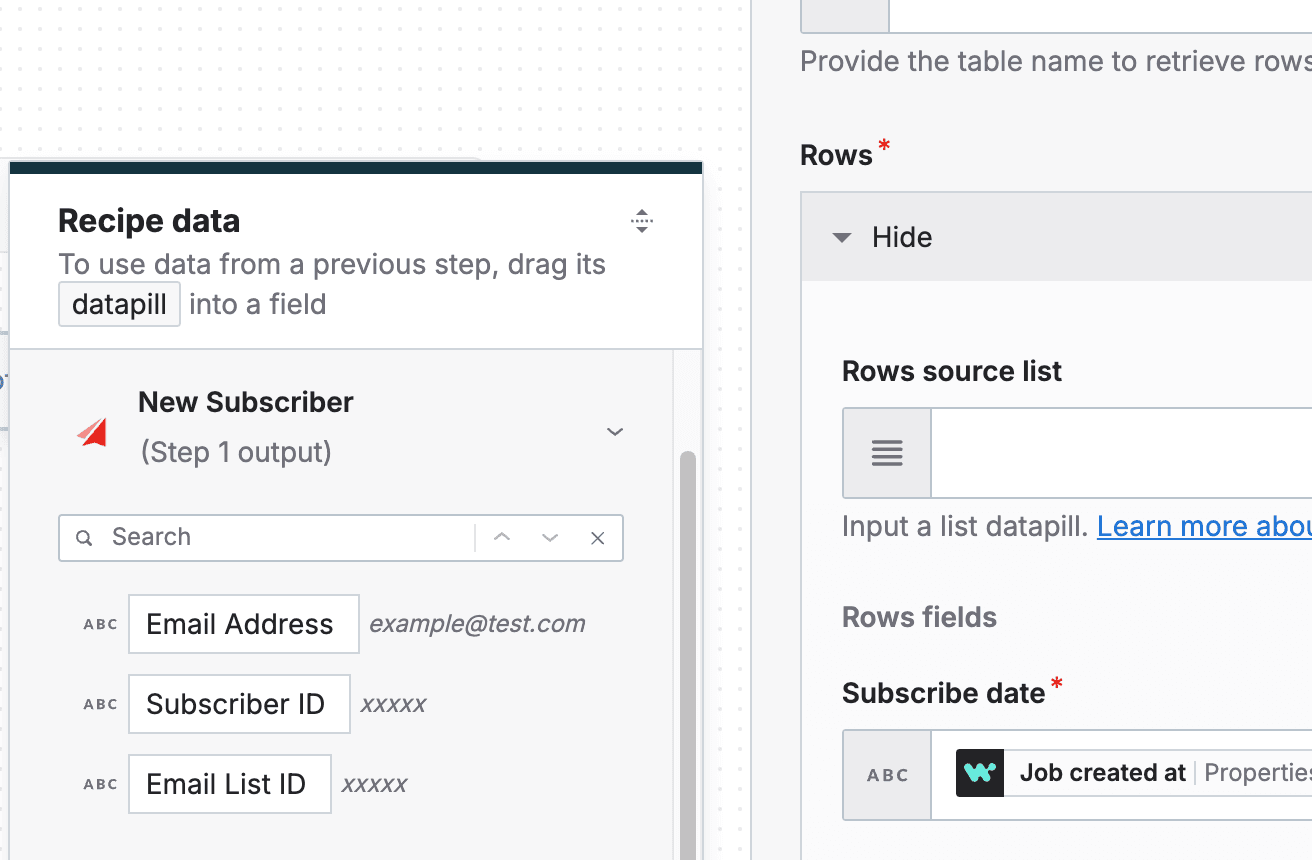
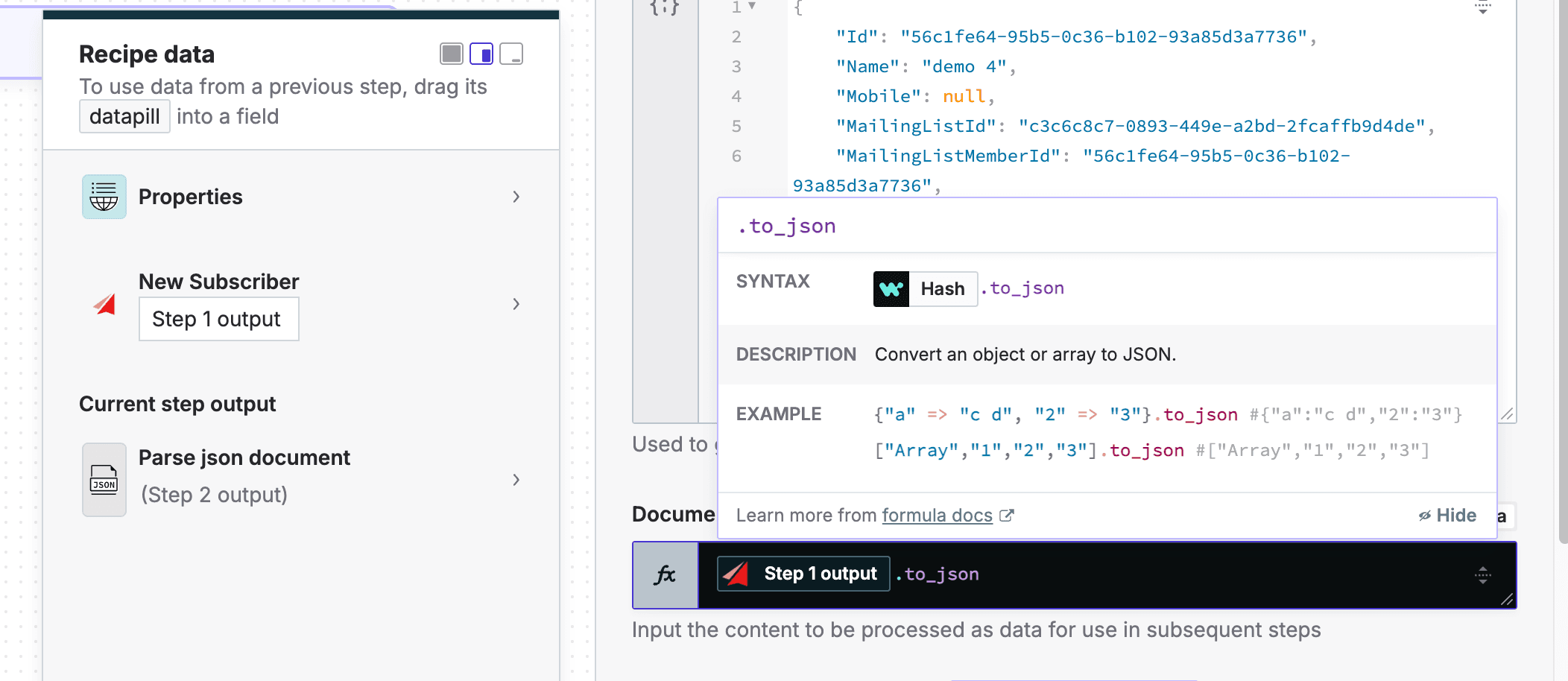
また Document に対しては、Formula モードに切り替えて、左側にある Sitecore Send で取得している Step 1 output の部分をクリックします。この後、取得したデータに対して .to_json を追加して、Json のデータで処理を実行できるようにします。

これで Json で取得しているデータを、次の Excel 連携の画面で項目として扱えるようになります。
Excel との連携
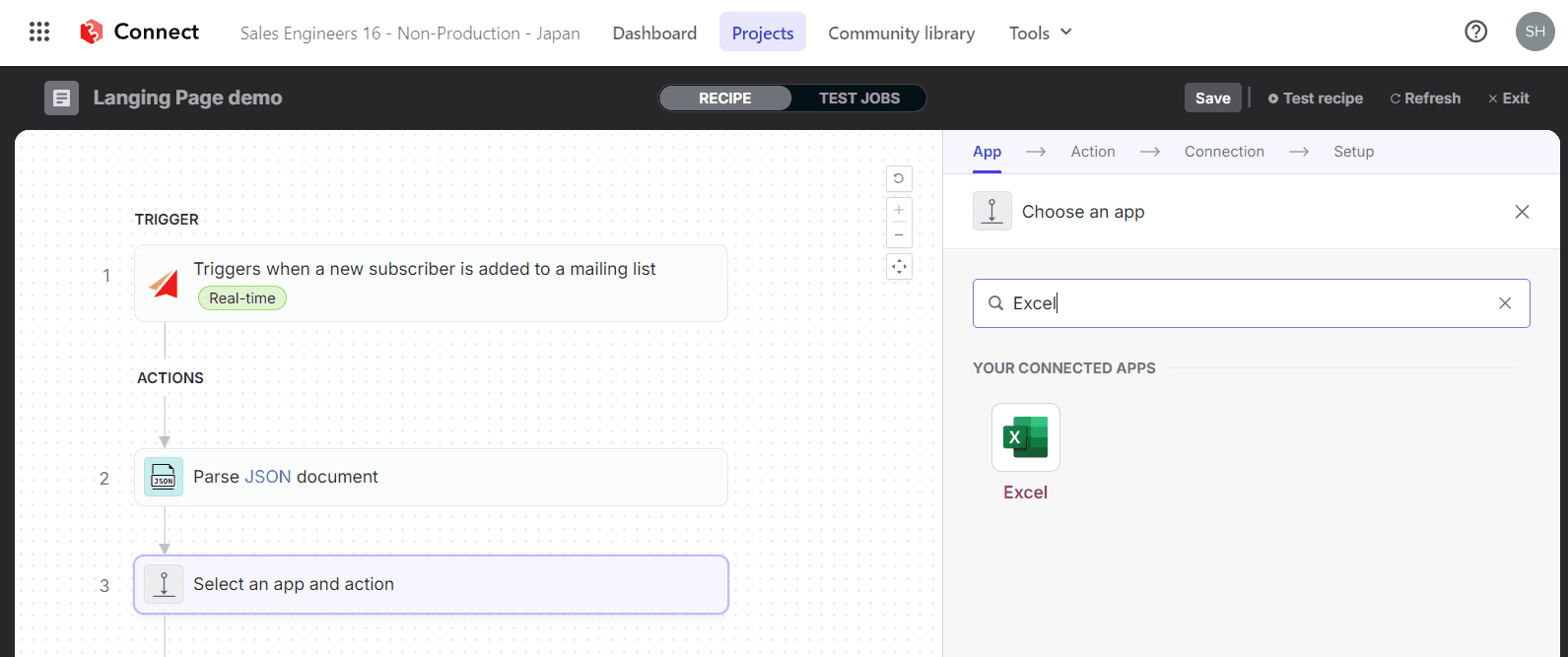
上記のレシピの次のアクションとして、Action in app を選択して、Excel を検索して指定します。

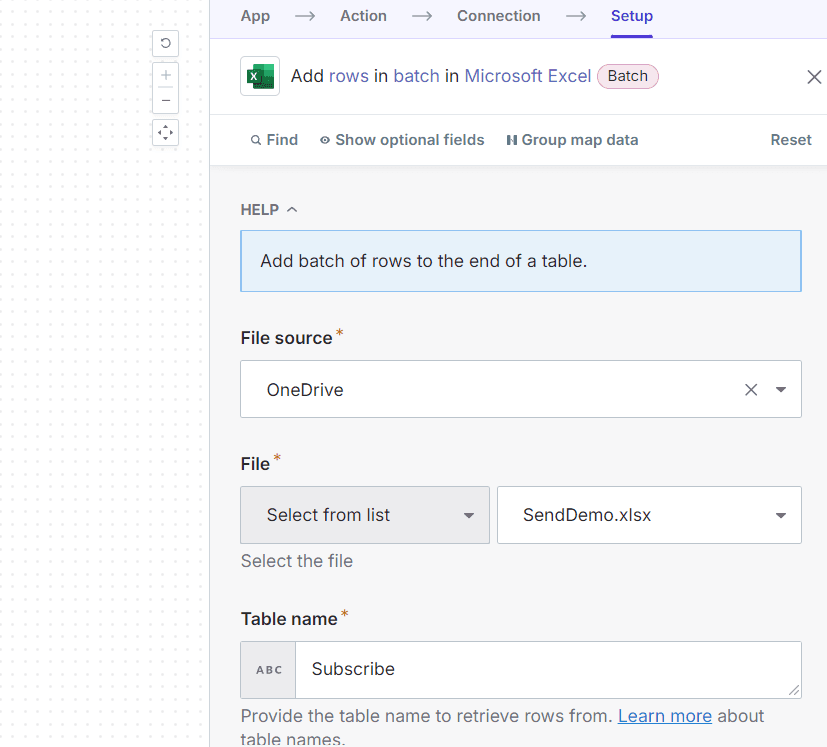
今回は Add rows in batch を選択します。アクションの指定として、OneDrive に配置している Excel ファイルを設定しにいきます。ログインをして対象となるファイルを選択してください。

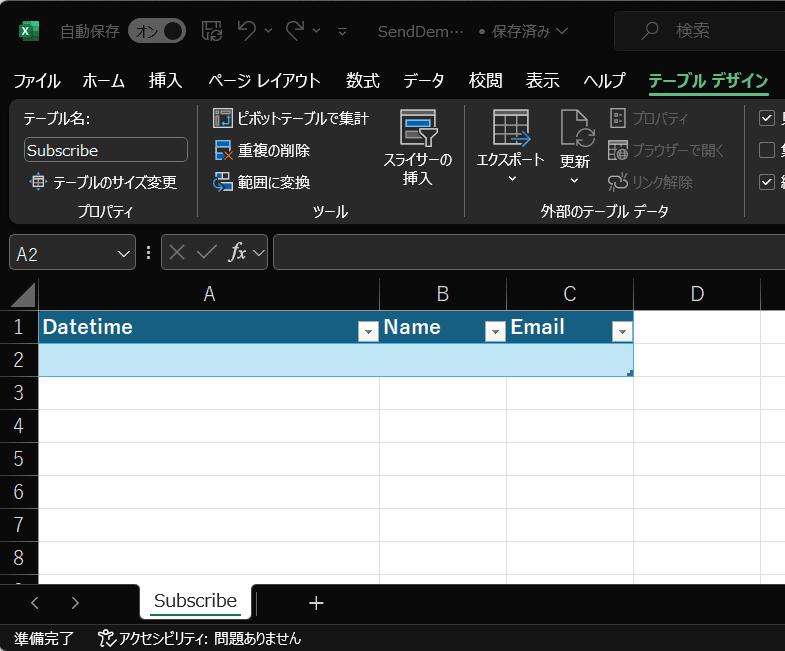
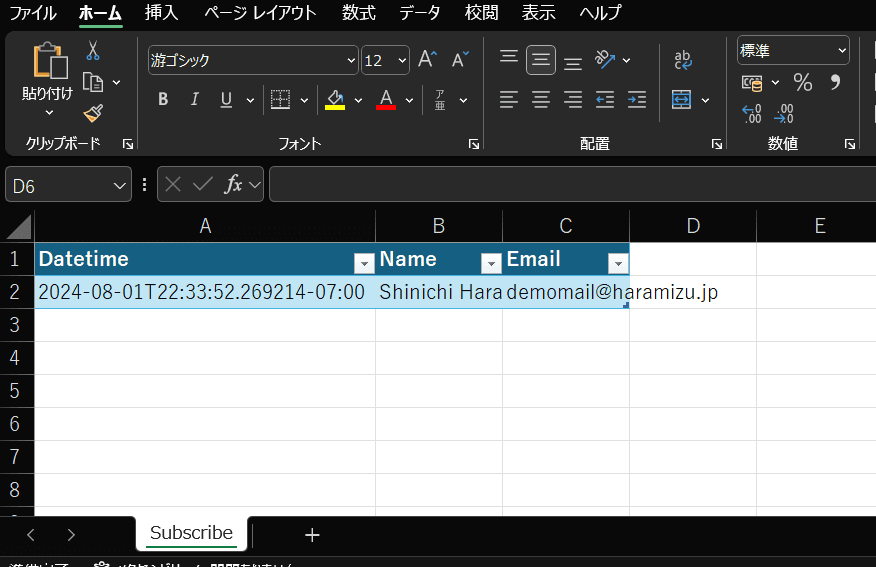
なお、今回連携をしている Excel のファイルは以下のようにテーブルを準備しています。

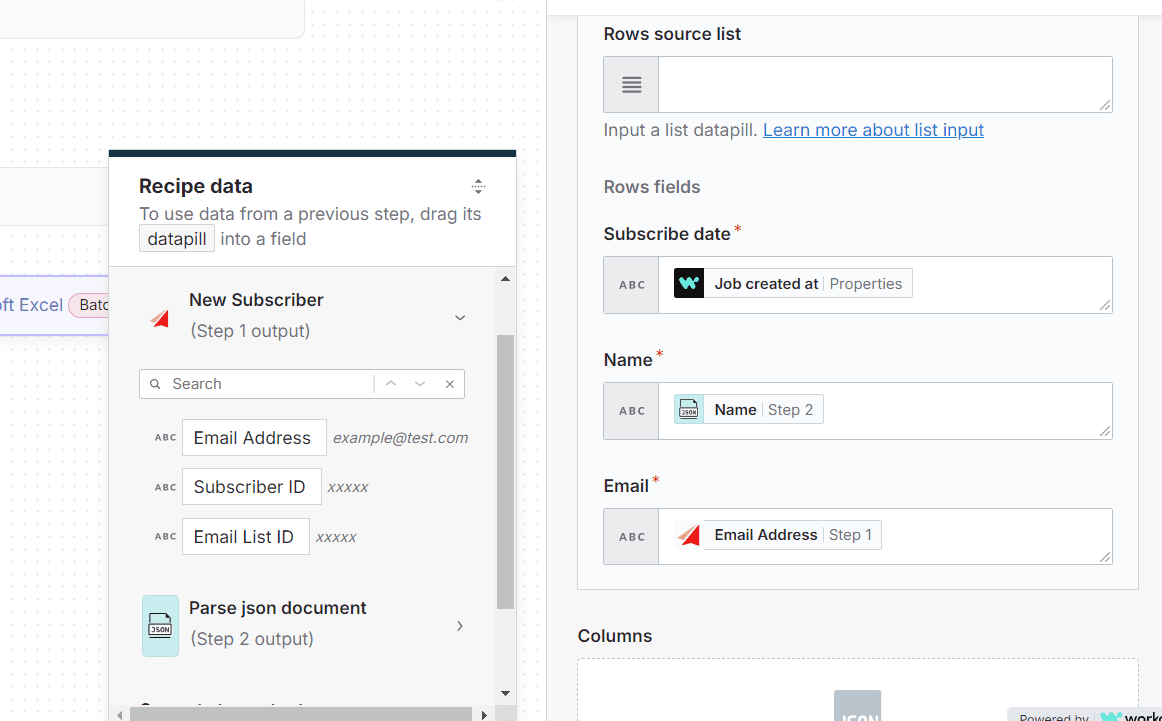
すでに準備をしている項目を、Excel のテーブルの各項目に対して割り当てていきます。

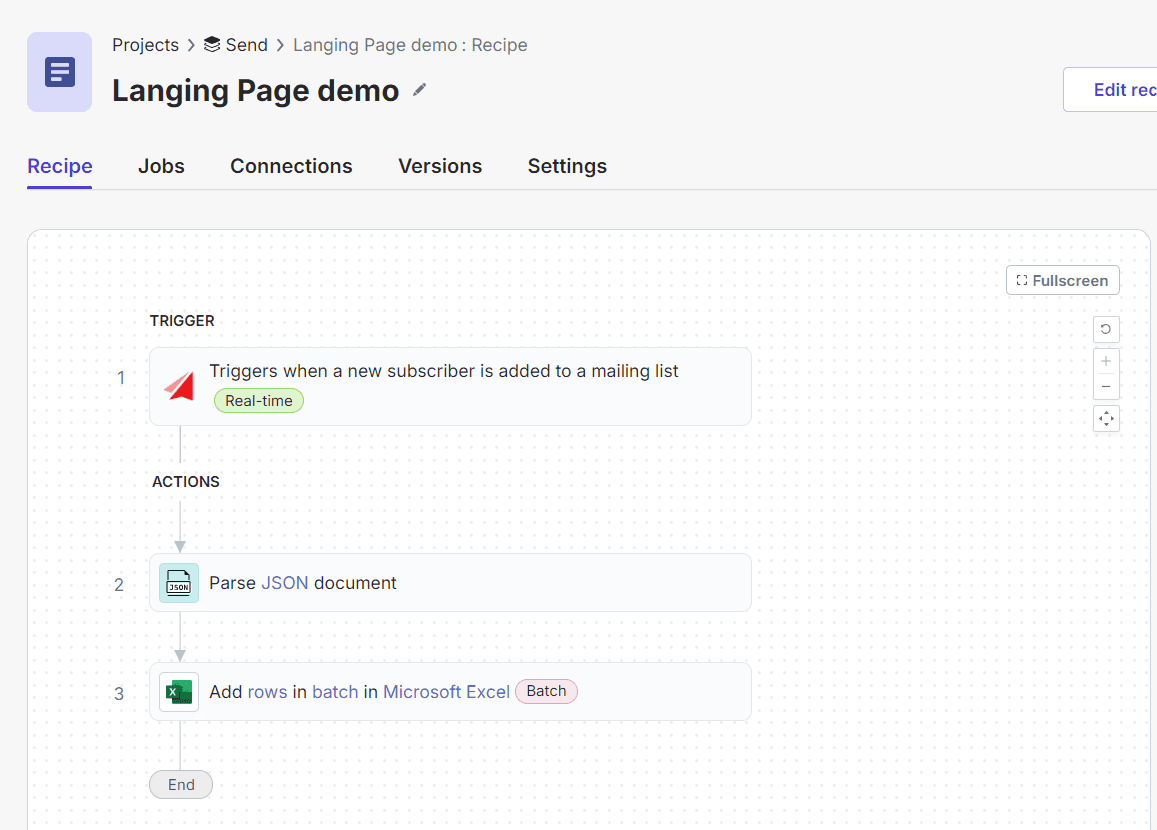
仕上がりは以下のようなレシピとなりました。

動作確認
出来上がったレシピのテストを実行していきます。Sitecore Connect のレシピをテストとして動かします。続いて、以下のようにランディングページから購読します。

実行結果は以下のように、1行追加されました。

まとめ
今回は、Sitecore Send と Sitecore Connect が用意しているコネクタを利用して、購読したユーザーの情報を Excel に記録するという実装をしました。実際には、CRM などのシステムに購読という形でメールアドレスをキーとして記録することで、ユーザーがいつ購読を開始したのか、という記録を残せるようになります。Sitecore Connect を利用すると、このようにコードを書くことなく、データ連携を実装することができるのを今回は確認をしました。
