Content Hub ONE と連携するサンプルアプリケーションとして、Next.js を利用してデモを作成していきます。

Next.js プロジェクトの作成
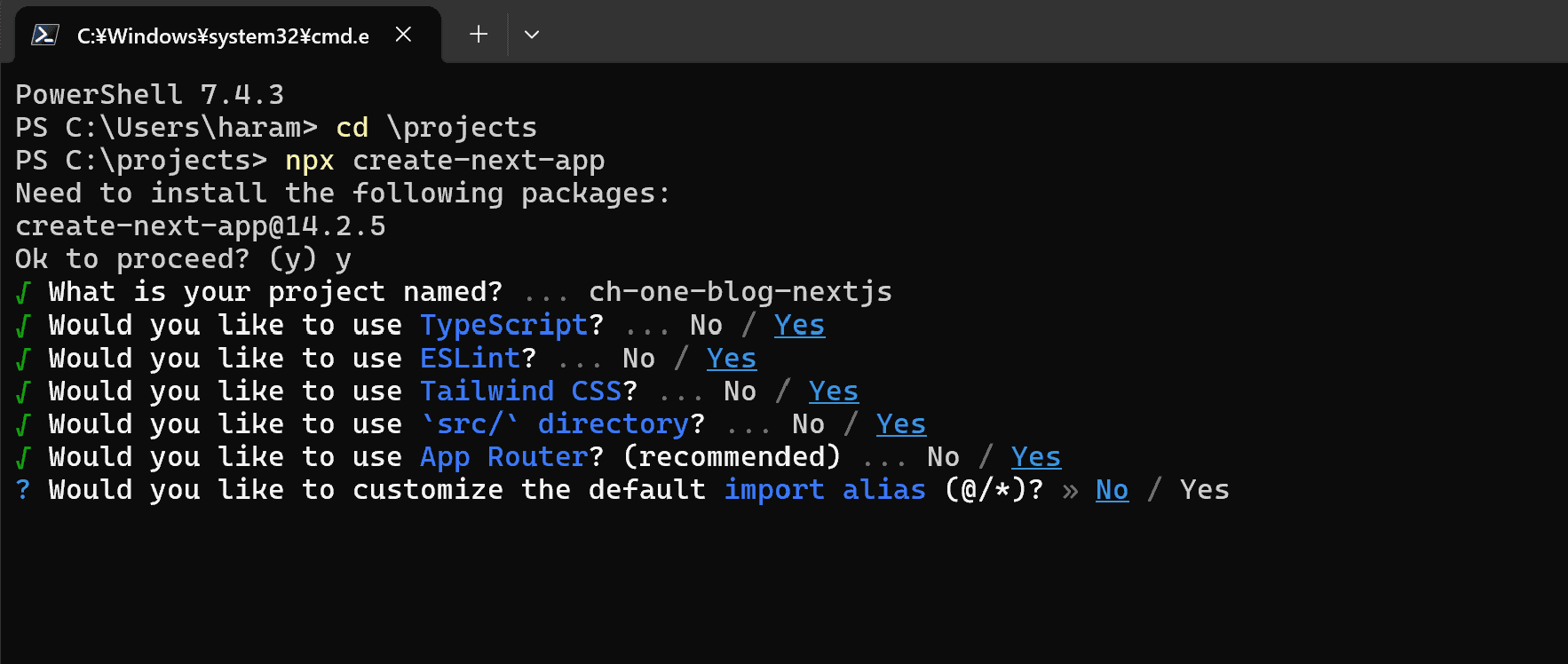
まず空っぽの Next.js を作成します。作成できる環境で、以下のコマンドを実行します。
PowerShell
npx create-next-app以下のように設定を進めていきます。

これで Next.js の新しいプロジェクトの作成が出来ました。このサンプルは、GitHub にて公開していきます。
Vercel の準備
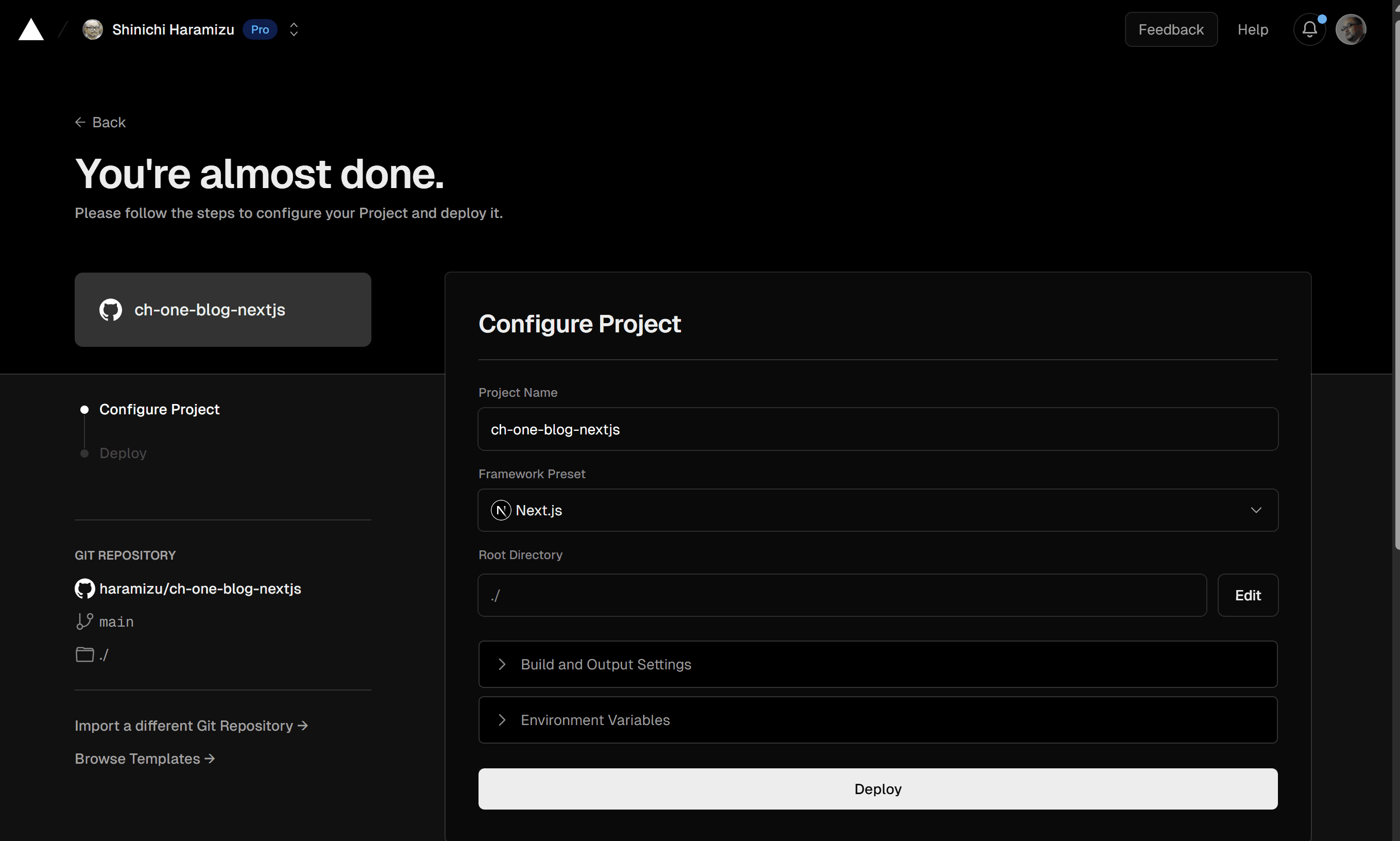
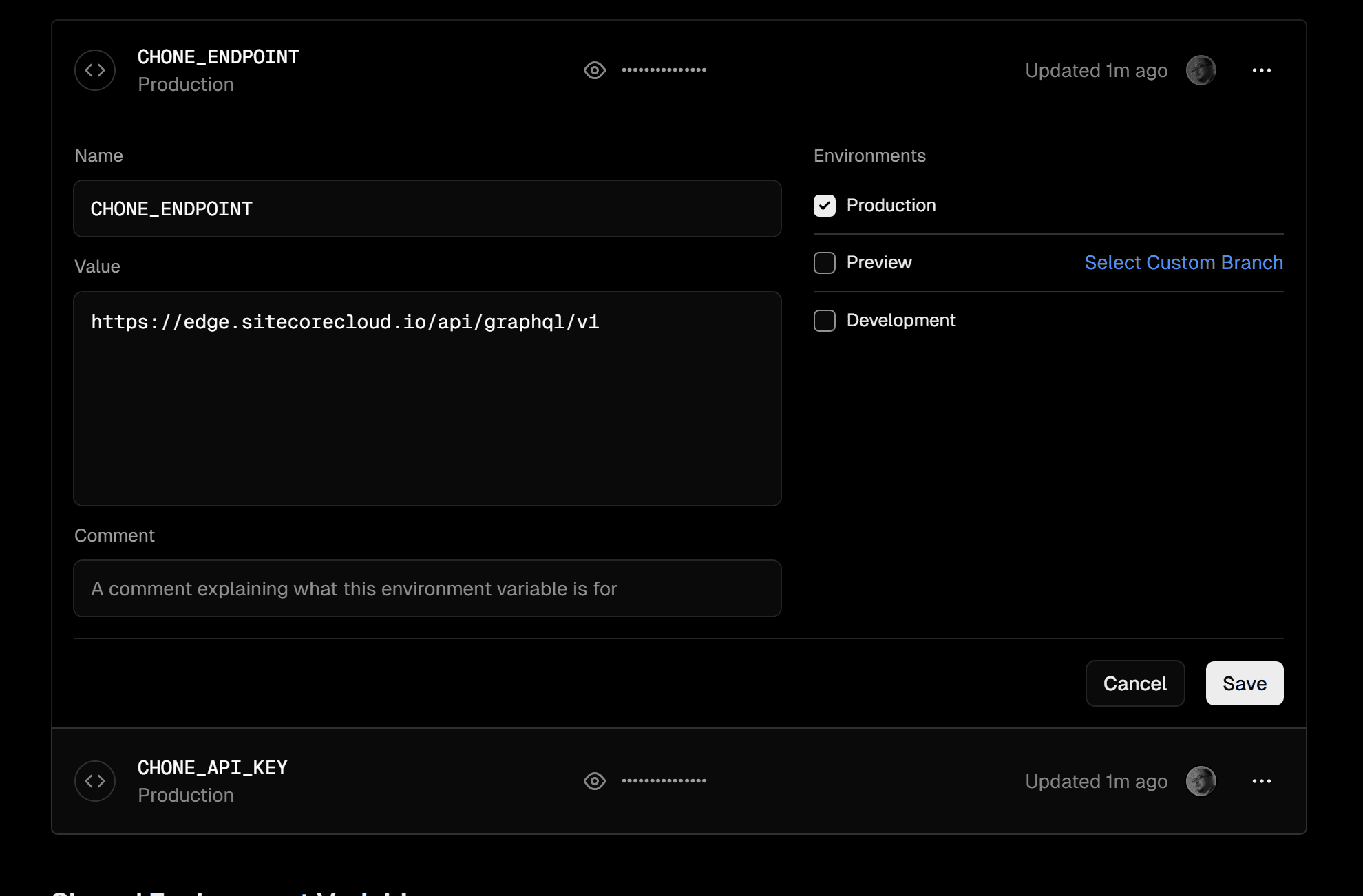
作成をした Next.js のサンプルをそのまま Vercel に展開をします。Vercel で対象となる GitHub のリポジトリを指定します。また、環境変数として以下の2つを作成します。
- CHONE_ENDPOINT
- CHONE_API_KEY
どちらもまずは Delivery を設定してください。

しばらくすると Web サイトが立ち上がります。

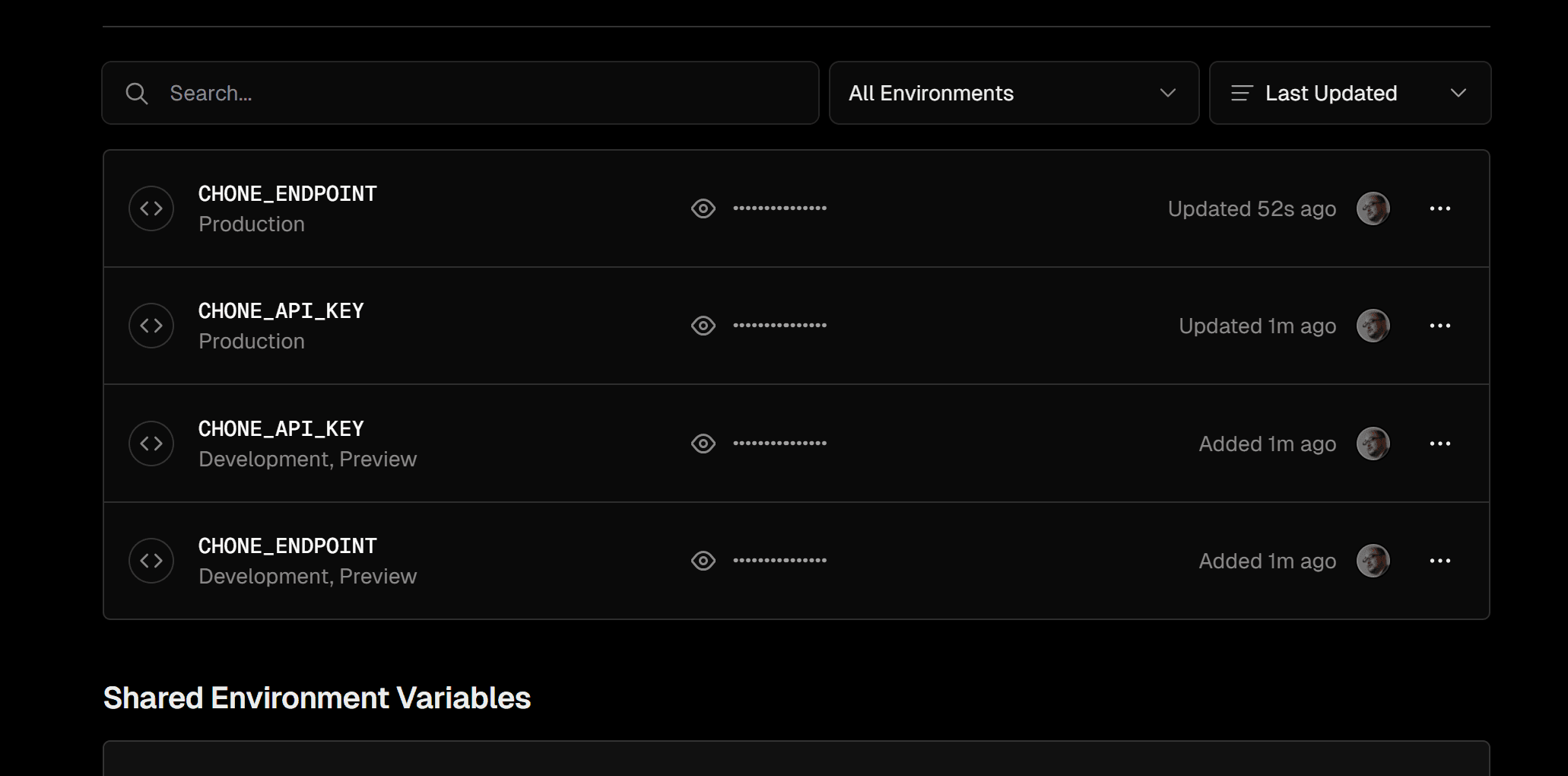
サイトが立ち上がったあと、環境変数を追加していきます。まず最初に設定した Delivery に関しては Production のみとします。

同じ環境変数で、staging と development に関しては preview の設定を追加してください。以下が完了した状況です。

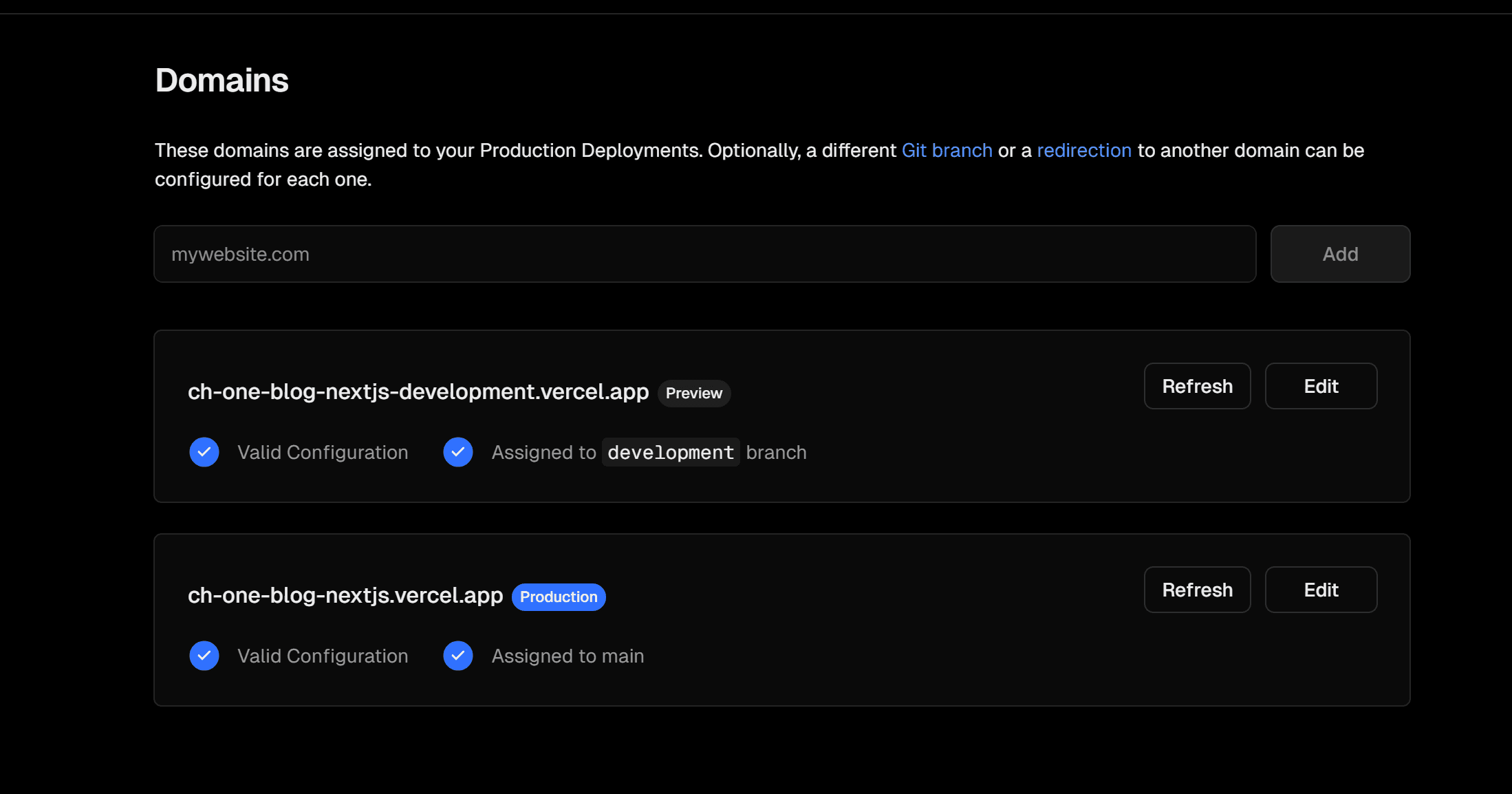
GitHub の対象となるブランチに development をしてください。作成をしたブランチを対象に、development ブランチを指定したドメインを作成してください。

まだ main と development は同じで Content Hub ONE と接続していない状況ですが、main は delivery を、development は preview を参照するように設定をしました。
まとめ
今回は、これから作成をしていくサンプルのベースとなる Next.js のプロジェクトを作成、Vercel と連携しました。次回から、Content Hub ONE のデータを取得、表示するためのサンプルを作成する形にしていきます。