GraphQL の IDE を利用してデータの取得をしていましたが、Postman を利用してアクセスすることも可能です。今回は、Postman を利用してデータを取得していく手順を紹介します。

Postman の設定
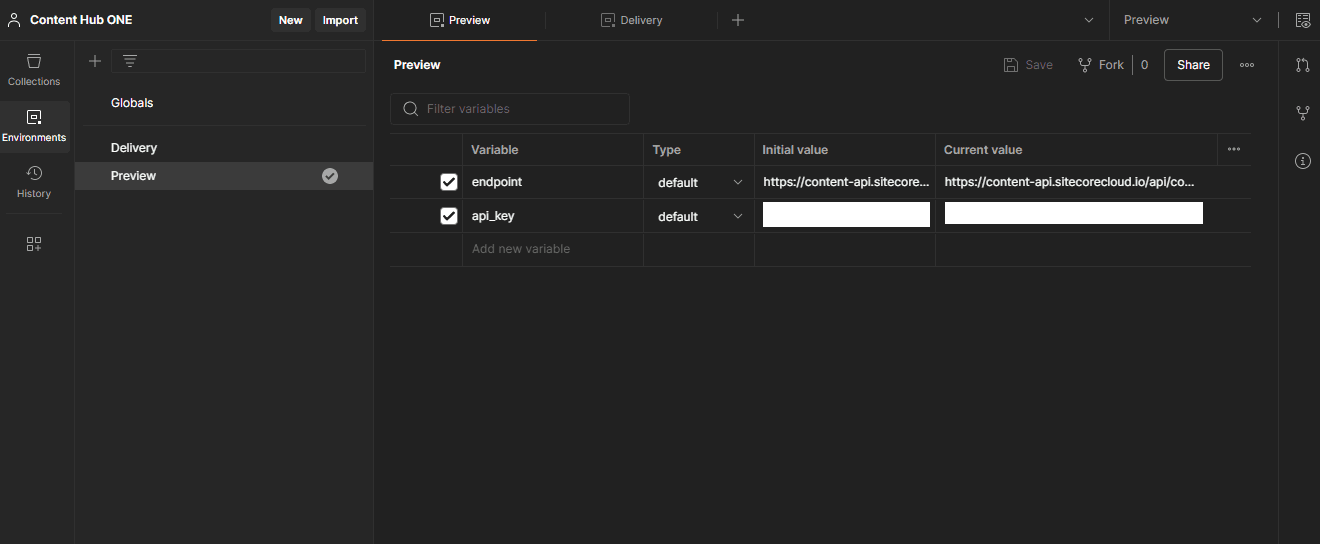
まず最初に、Environment の設定を作成していきます。URL に関しては以下のページで確認をしてください。
今回は endpoint として Preview API Endpoint を、api_key に関しては Previwe API キーを設定します。

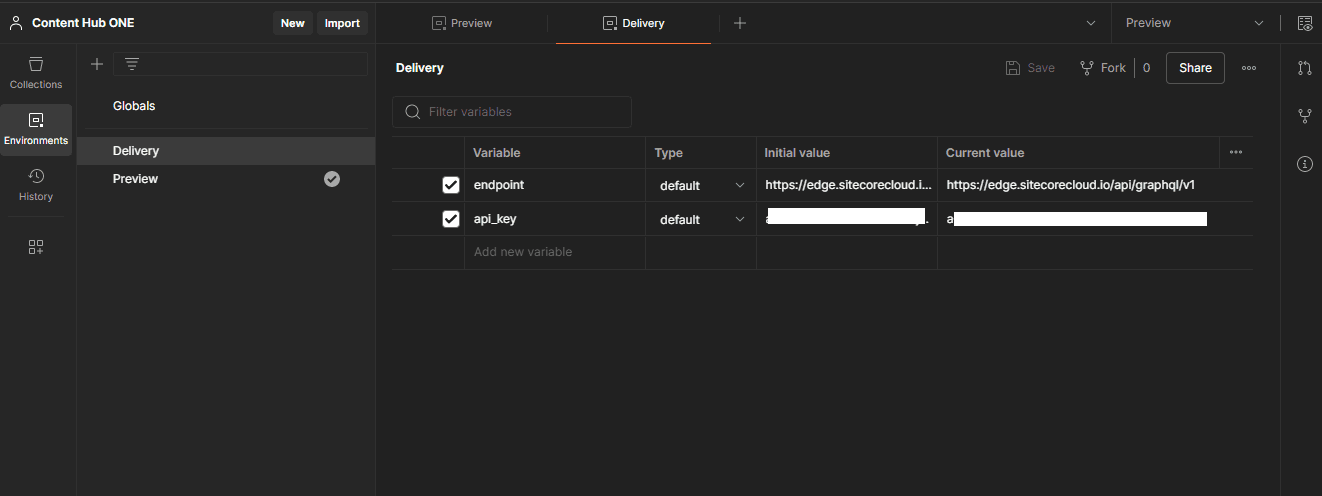
同じように delivery に関しても作成しますが、endpoint および api_key の項目名は変更せず、値のみを変更してください。

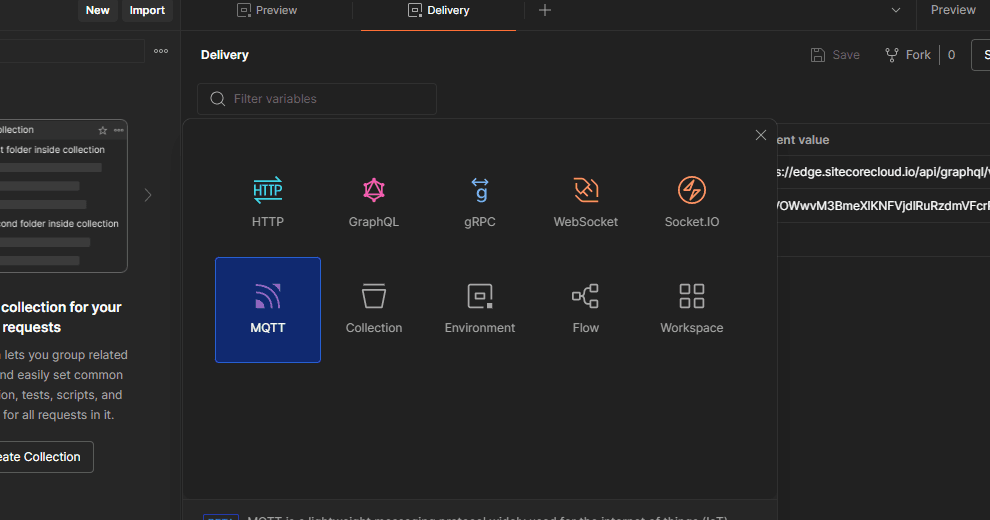
新しいリクエストを作成しますが、ここでは GraphQL の項目を選択します。

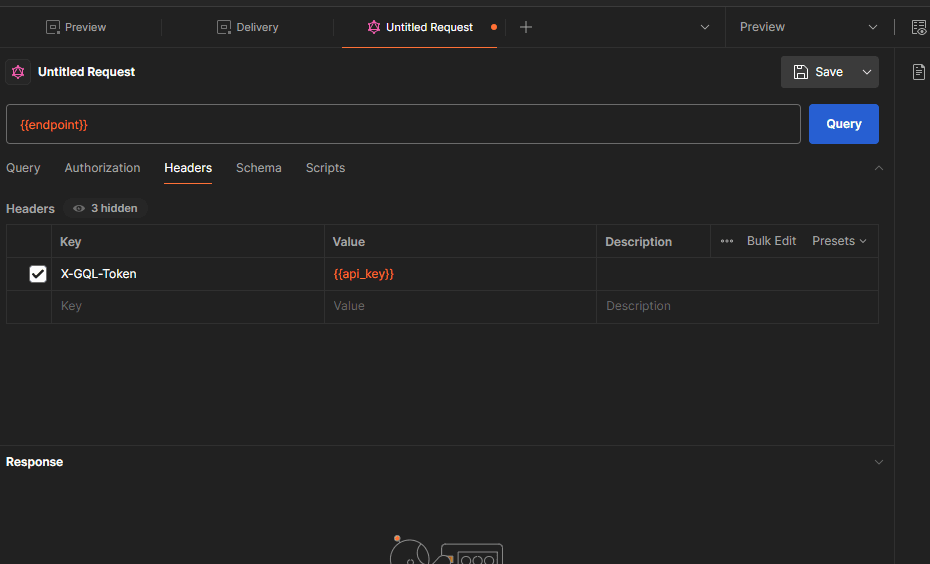
環境として Preview を選択、Enter URL には {{endpoint}} を設定、Headers には X-GQL-Token に対して {{api_key}} を設定します。

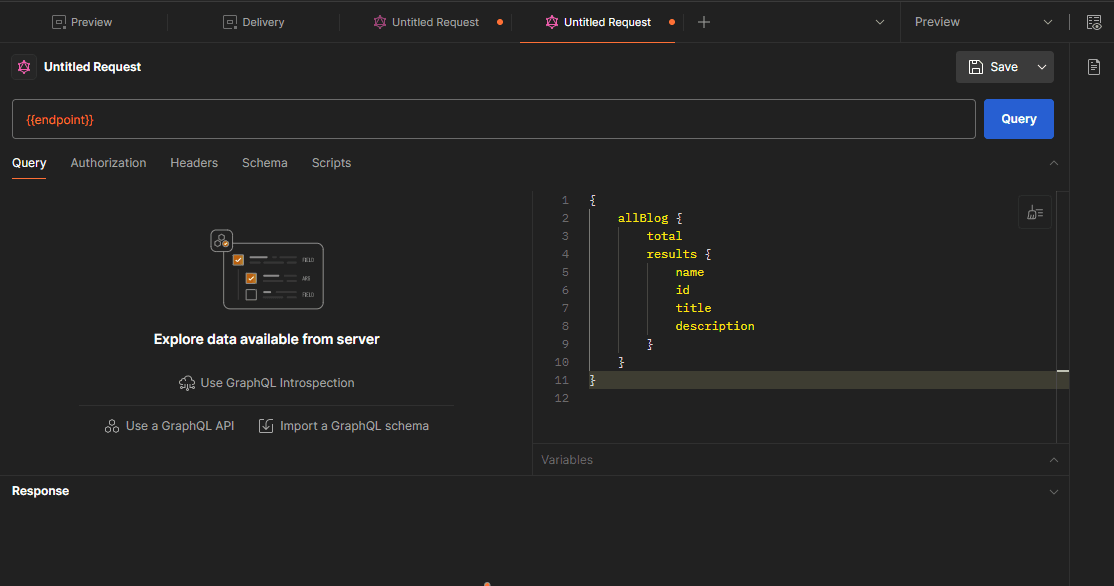
Query のタブに切り替えて、ブラウザで実行した Query を入れてください。

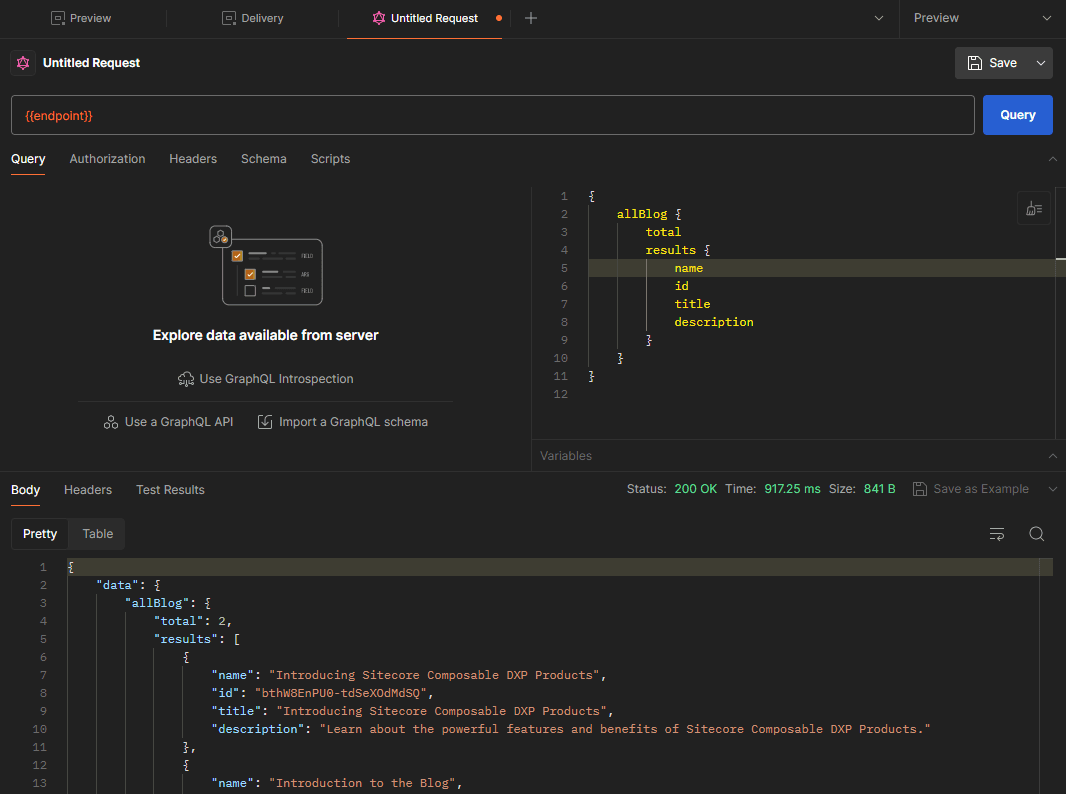
Query を実行すると、以下のように結果が返ってきます。

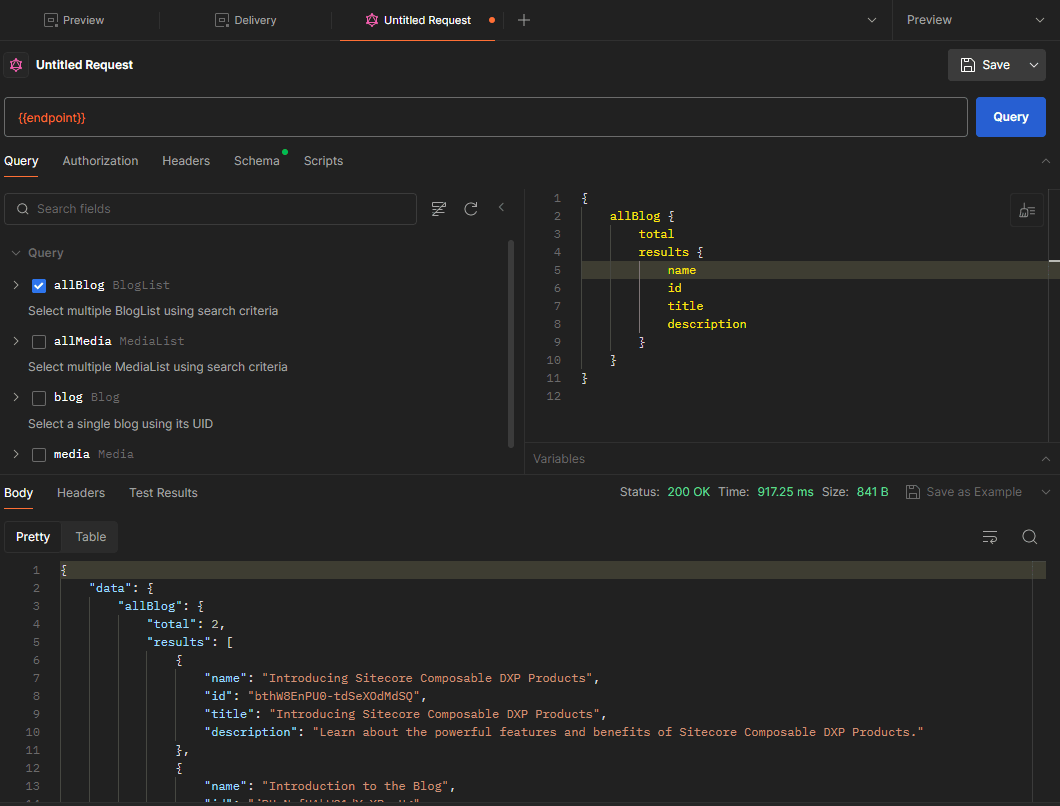
上記の画面の左側に表示されている Use GraphQL Introspection をクリックすると、GraphQL のスキーマをダウンロードをして、Postman で Query を簡単に作成できるようになります。

環境を Preview から Delivery に変更するだけで、Published となっているコンテンツの Json データを取得することもできました。
まとめ
今回は Postman を利用して Query を実行して、結果を取得することができました。また、Postman に Schema を連携させることで、クエリを簡単に作成することが可能となりました。