Content Hub ONE を利用するにあたって、まず最初にコンテンツのタイプを設定する必要があります。今回は、簡単なコンテンツのタイプを作成してみます。

新しいコンテンツタイプの作成
管理画面で Content Types を開くと、まだ何も定義していないためボタンが表示されているだけです。このボタンをクリックして、コンテンツタイプを作成していきます。クリックしてすぐの画面は以下の通りです。

今回は Name に Blog を指定します。なお ID には Name の内容に合わせて自動的に候補が設定されます。ID は基本的には小文字のアルファベットでスタートをする必要があります。

新しいコンテンツタイプの作成が完了すると、コンテンツタイプで利用するフィールドの設定画面になります。

Add Field をクリックするとフィールドの形式が一覧で表示されます。

- Short text - 短いテキストデータ
- Long text - 長いテキストデータ
- Rich text - 太字、イタリックなどさまざまなデータを入れることが可能です
- Number - 数字
- Boolean - Yes / No の選択
- Date / Time - 日付と時間
- Reference - 関連するコンテンツを指定する
- Media - 画像などのメディアファイル
- Select - 選択肢を設定できます
フィールドを追加する前に、右上にアイコンがあります。これを利用してみましょう。
Start with AI
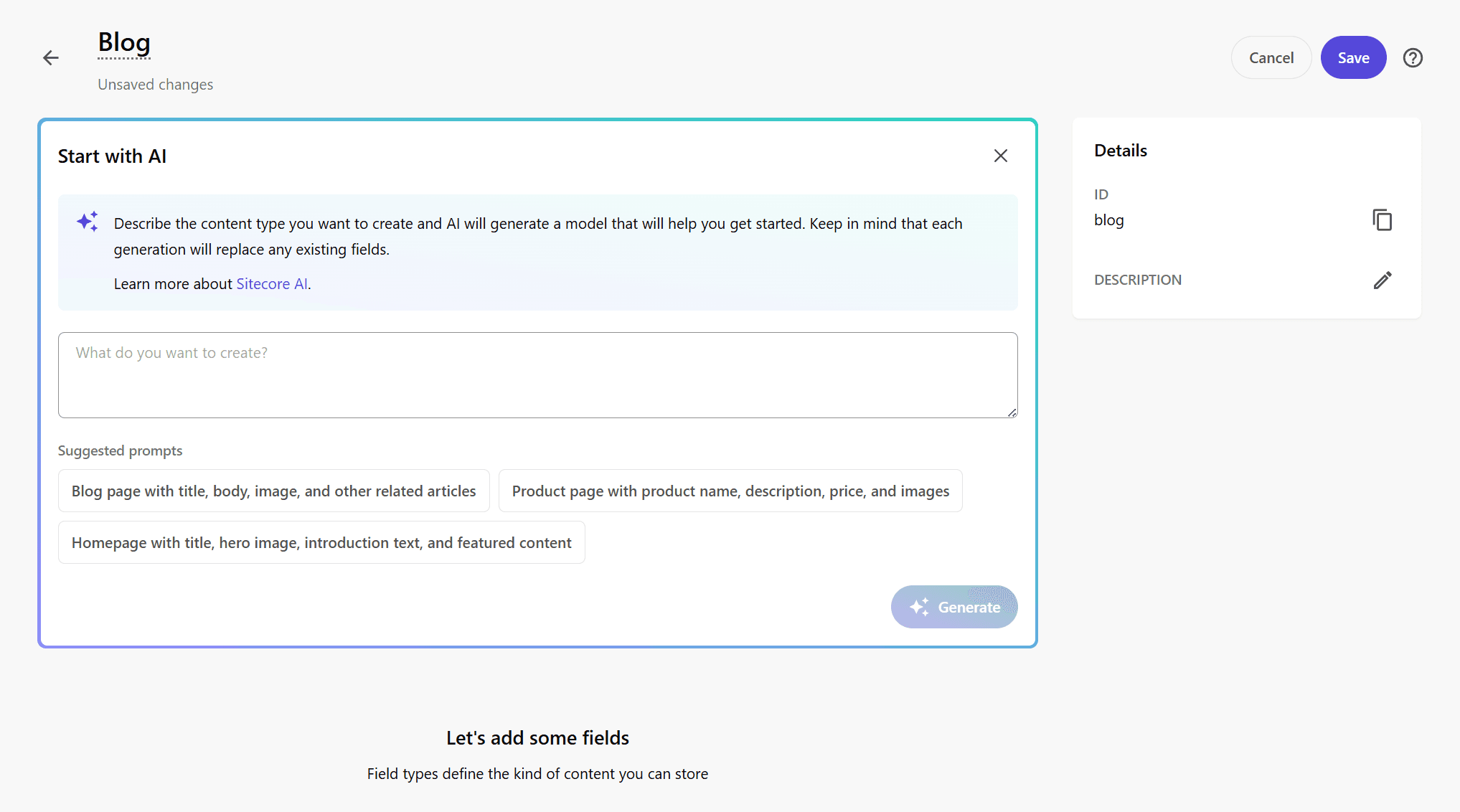
フィールドの定義を作成するにあたって、AI の支援を得ることができます。右上の Start with AI のボタンをクリックすることで以下の画面に切り替わります。

すでに候補として、Blog page with title, body, image, and other related articles という文章が表示されています。今回はこれを選択します。

Generate ボタンをクリックすると以下のようになります。

少し項目を増やしてみたいので、プロンプトを Blog page with title, description, publish date, slug, body, image, and other related articles に変更して Regenerate をクリックすると、以下のようにフィールドが更新されます。

生成されたフィールドを確認していきます。
- Title - 短いテキストフィールドの必須項目
- Description - 短いテキストフィールドの必須項目
- Publish Date - 日時の必須項目
- Slug - 短いテキストフィールドの必須項目
- Body - リッチテキストの必須項目
- Image - メディアの必須項目
- Related Articles - リファレンスですべてのコンテンツタイプに対してリンクが可能
作成されたフィールドには、利用に関するヘルプも追加されており、コンテンツタイプ作成に関して作業を軽減することが出来ます。

作成をしたコンテンツタイプが一覧に表示されるようになりました。

まとめ
今回は Content Hub ONE で管理をするコンテンツの形式を作成しました。次回は、このコンテンツタイプを利用して、コンテンツの作成をします。