Headless SXA でコンポーネントを作成する前に、Next.js で動作するコンポーネントの開発ができるように、別の Next.js のプロジェクトを今回は作成します。

プロジェクトの目的
XM Cloud の開発を進めていくにあたって、その環境の中で開発を行うことはもちろん可能です。ただ、開発をしたコンポーネントのポータビリティを高めることを目標に、別の Next.js のプロジェクトを今回は作成します。
基本的には XM Cloud にコンポーネントを持っていくためのコンポーネントのテストが主な目的です。
Next.js のプロジェクトを作成
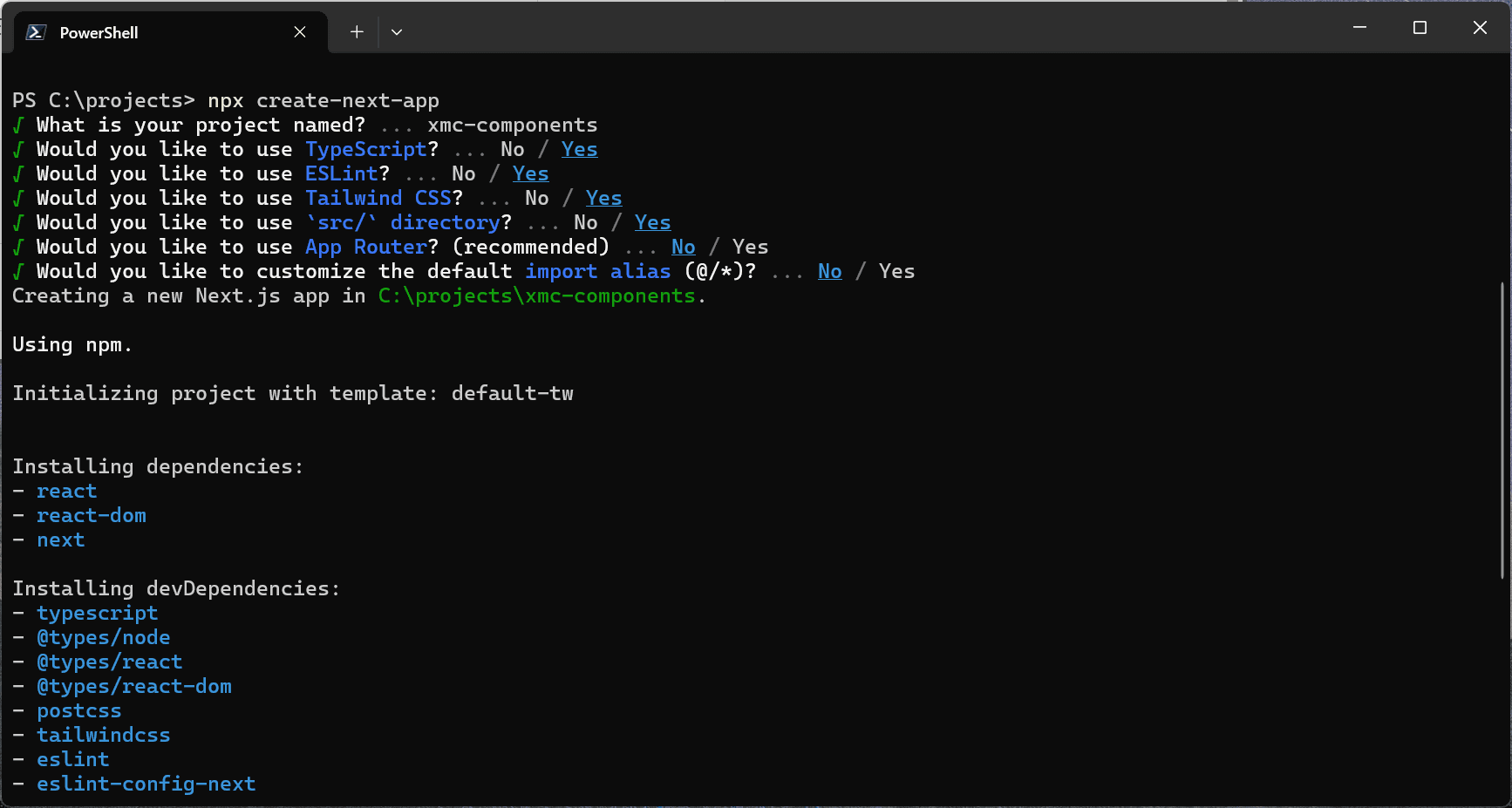
今回は XM Cloud と連携するコンポーネントを開発するのが目的となるため、以下のような形で新しいプロジェクトを作成します。
- Typescript - Yes
- Tailwind CSS - Yes
- App Router - No

Next.js のサンプルページのデータを削除していきます。
まず、 src\pages\index.tsx のファイルをほぼ空っぽの状態にします。以下のコードは実際に XM Cloud の RichText コンポーネントが返す値をテスト用として今回はそのまま記述しています。
TypeScript
export default function Home() {
return (
<main>
<div className="component rich-text basis-full">
<div className="component-content">
<div>
<h1>Heading 1</h1>
<p>paragraph</p>
<h2>Heading 2</h2>
<p>paragraph</p>
</div>
</div>
</div>
</main>
);
}src\styles フォルダを src\assets に変更します。このフォルダには、以下のフォルダと同じファイルを配置します。
動作確認
それでは実際に動作確認をします。
PowerShell
npm run dev実行結果は以下のようになります。

まとめ
今回はシンプルな Next.js の新しいプロジェクトを立ち上げ、Tailwind CSS のスタイルシートを適用して表示できるようにしました。
次回は Storybook を追加してコンポーネント化をしていきたいと思います。