XM Cloud には機能限定版ではありますが、アナリティクスとパーソナライズの機能が提供されています。今回は、これを有効にするための手順を紹介します。

前提条件
Sitecore XM Cloud を契約すると、実は Sitecore CDP + Personalize の簡易版がついています。この機能を有効にするためには、以下の条件がそろっていることが前提です。
- Sitecore Cloud SDK がパッケージとして含まれている
- 必要となる値を XM Cloud の環境から取得する
- 環境変数を Web サイトの環境変数として有効にしている
なお、古いバージョンのプロジェクト( JSS 21.5 以前)を利用している場合は、Sitecore Engage SDK を利用している場合があります。パッケージの違いに関しては以下のページで紹介されています。
サイト識別子の取得・設定
どのサイトに対して取得するデータになるのかを判別するためのサイト識別子という仕組みが提供されています。この値は、XM Cloud のサイトに対して個別に取得、設定するものとなります。
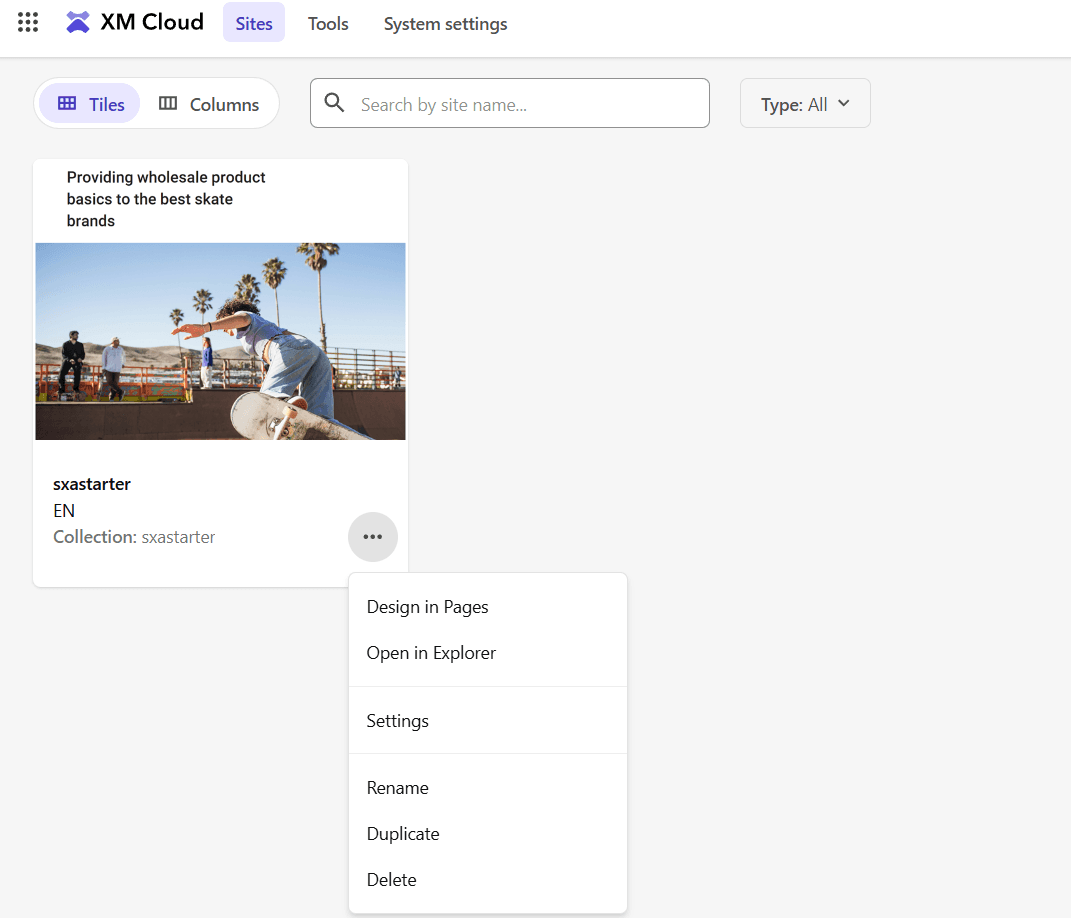
まず XM Cloud にログインして、サイトの一覧の右下にあるメニューをクリックすると以下のような画面になります。

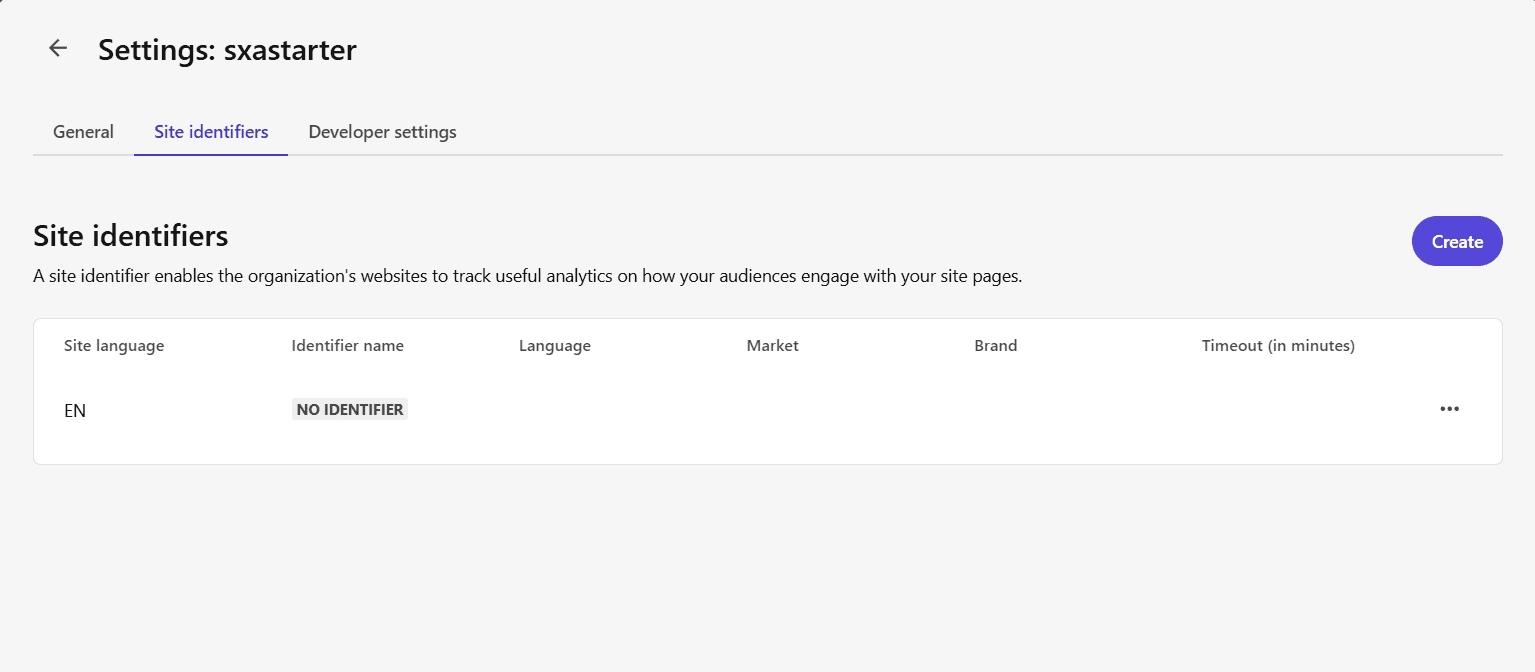
Setting をクリックして、Site Identifiers の項目をクリックすると、以下のように未設定の画面が表示されます。

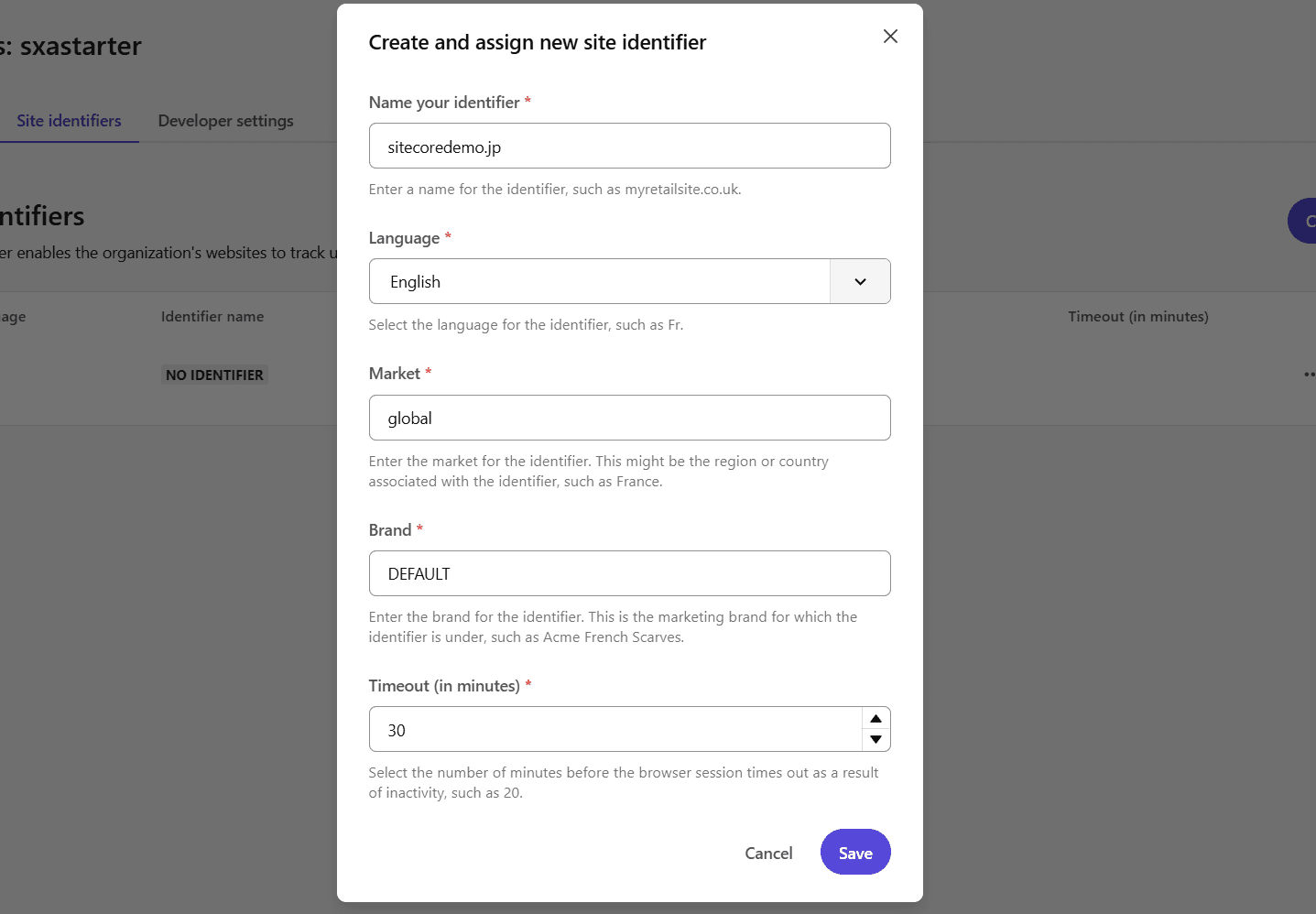
初めて作成をする際には、アサインをするための識別子が準備されていない状況です。右上の Create のボタンをクリックして作成画面に移動をします。

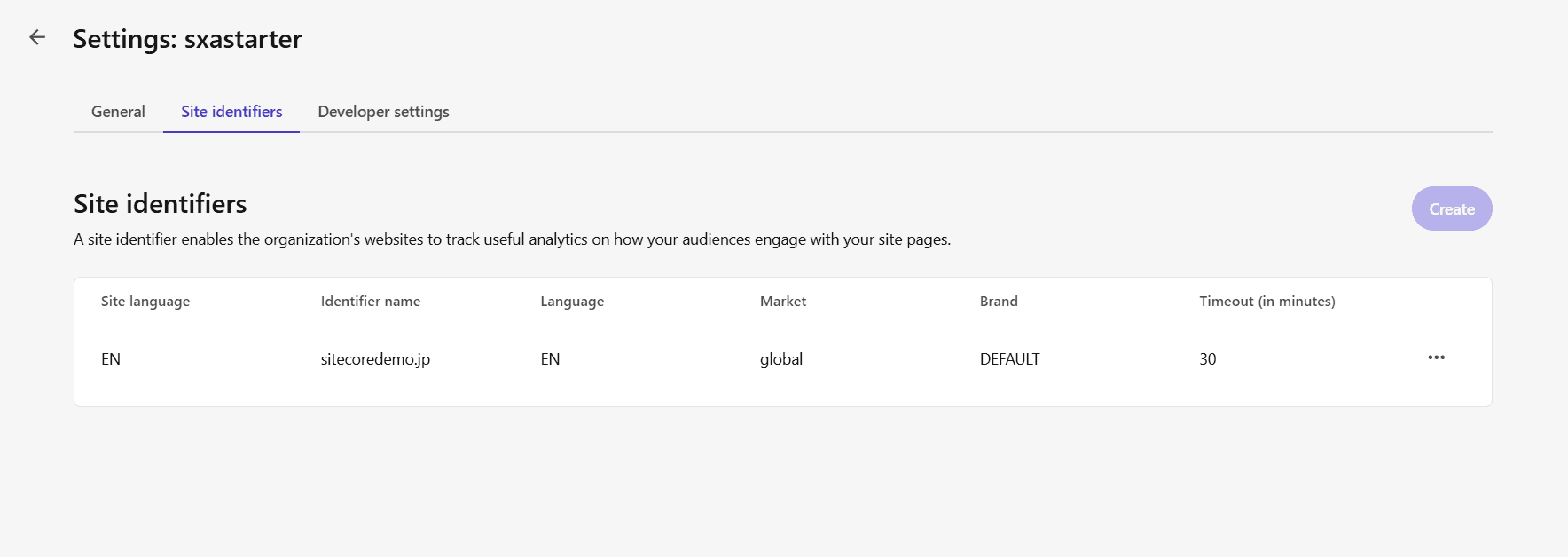
作成したあとアサインが完了すると、以下のような画面になります。

Web サイトの環境変数を変更する
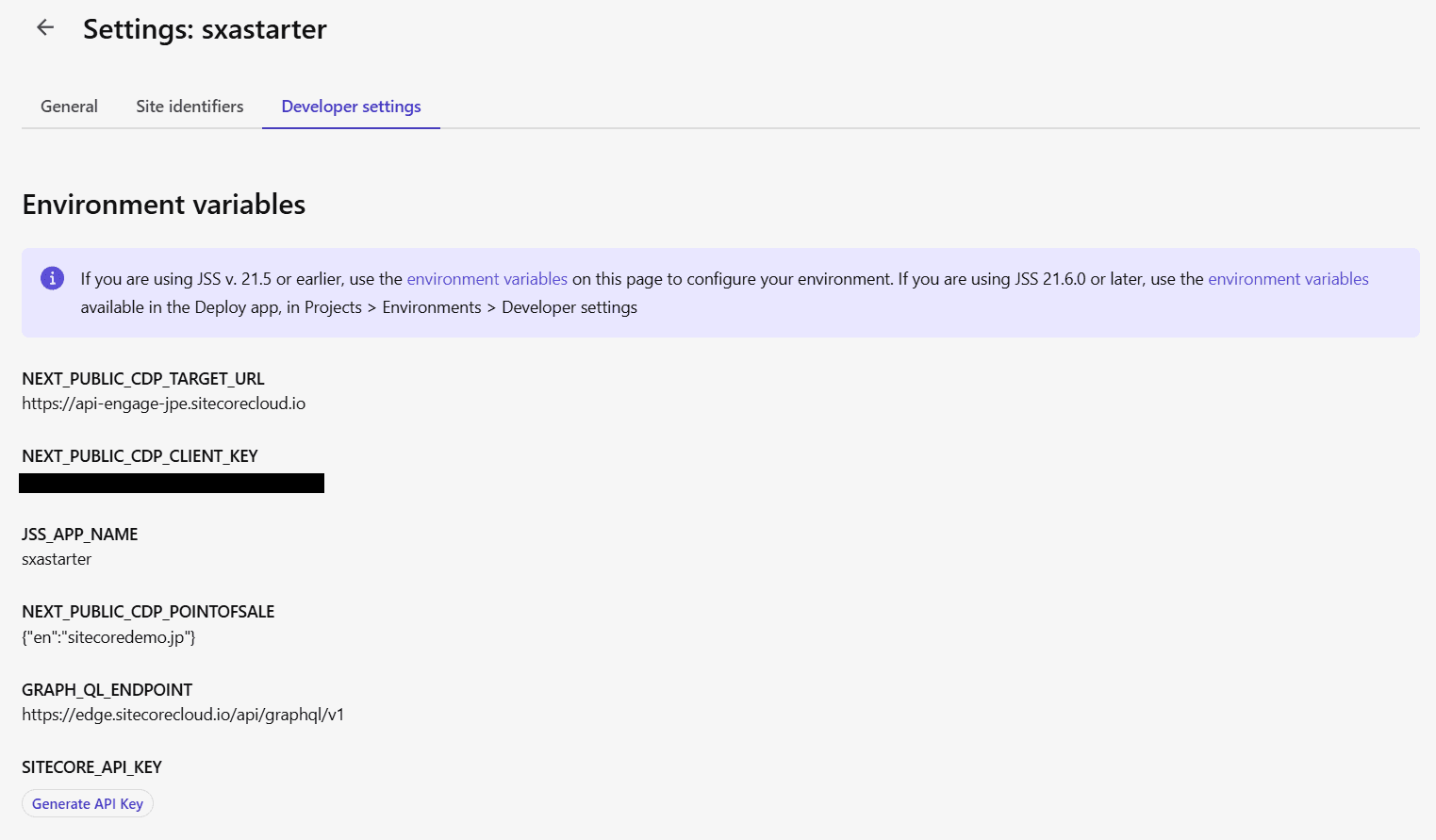
サイト識別子の作成および設定が完了した後、今度は作成をしたサイト識別子を Web サイト側に反映させる必要があります。設定をする値は、タブとして用意されている Developer settings にアクセスをすると表示されています。

サイトに反映させる値は以下の3つとなります。
- NEXT_PUBLIC_CDP_TARGET_URL
- NEXT_PUBLIC_CDP_CLIENT_KEY
- NEXT_PUBLIC_CDP_POINTOFSALE
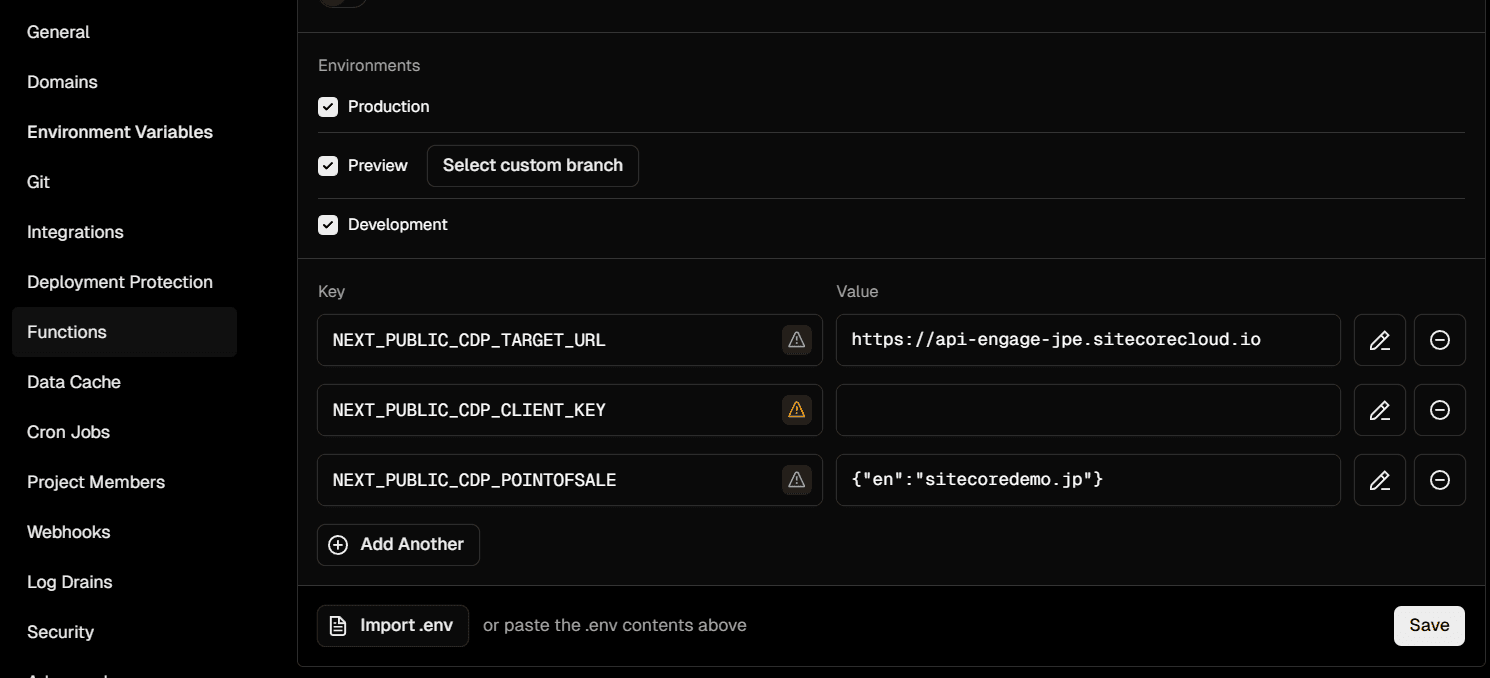
この3つの値を今回は Vercel 側に設定をします。

これで設定は完了です。環境に反映させるために、Vercel の Web サイトに関しては rebuild を実行して、サイトに対して設定を有効にします。
動作確認
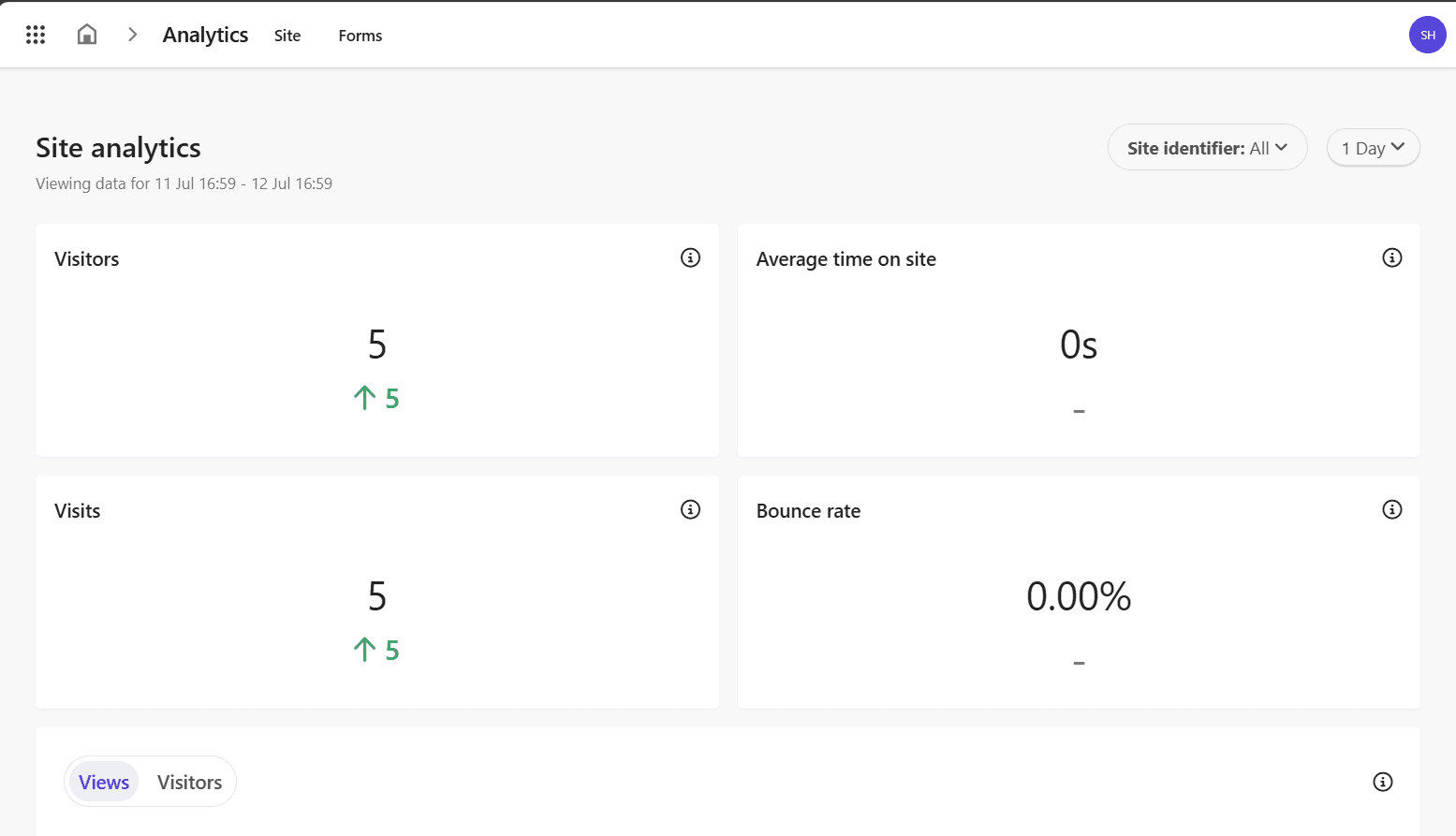
実際に公開した状況を確認して、アナリティクスにデータが入るようにしたあと、しばらくして管理画面から Analytics のボタンをクリックしてください。

アナリティクスが有効になっていることを確認することができました。
まとめ
XM Cloud で提供しているアナリティクスに関しては、30日までという制限があります。この制限は、Analyze のページにて紹介されています。今回は、XM Cloud で提供している機能のうち、Analytics の設定に関して紹介をしました。